ASP.NET Core'da AB Genel Veri Koruma Yönetmeliği (GDPR) desteği
Gönderen Rick Anderson
ASP.NET Core, AB Genel Veri Koruma Yönetmeliği (GDPR) gereksinimlerinin bazılarını karşılamaya yardımcı olacak API'ler ve şablonlar sağlar:
- Proje şablonları, ve ilkenizle privacy değiştirebileceğiniz uzantı noktalarını ve cookie saplı işaretlemeyi içerir.
- Sayfa
Pages/Privacy.cshtmlveyaViews/Home/Privacy.cshtmlgörünüm, sitenizin privacy ilkesini ayrıntılı olarak görüntülemek için bir sayfa sağlar.
Geçerli ASP.NET Core şablonu tarafından oluşturulan bir uygulamada ASP.NET Core 2.2 şablonlarında bulunan gibi varsayılan cookie onay özelliğini etkinleştirmek için aşağıdaki vurgulanmış kodu öğesine Program.csekleyin:
var builder = WebApplication.CreateBuilder(args);
builder.Services.AddRazorPages();
builder.Services.Configure<CookiePolicyOptions>(options =>
{
// This lambda determines whether user consent for non-essential
// cookies is needed for a given request.
options.CheckConsentNeeded = context => true;
options.MinimumSameSitePolicy = SameSiteMode.None;
});
var app = builder.Build();
if (!app.Environment.IsDevelopment())
{
app.UseExceptionHandler("/Error");
app.UseHsts();
}
app.UseHttpsRedirection();
app.UseStaticFiles();
app.UseCookiePolicy();
app.UseRouting();
app.UseAuthorization();
app.MapRazorPages();
app.Run();
Önceki kodda CookiePolicyOptions ve UseCookiePolicy kullanılır.
Dosyaya cookie kısmi
_Layout.cshtmlonay ekleyin:@*Previous markup removed for brevity*@ </header> <div class="container"> <partial name="_CookieConsentPartial" /> <main role="main" class="pb-3"> @RenderBody() </main> </div> <footer class="border-top footer text-muted"> <div class="container"> © 2022 - WebGDPR - <a asp-area="" asp-page="/Privacy">Privacy</a> </div> </footer> <script src="~/lib/jquery/dist/jquery.min.js"></script> <script src="~/lib/bootstrap/dist/js/bootstrap.bundle.min.js"></script> <script src="~/js/site.js" asp-append-version="true"></script> @await RenderSectionAsync("Scripts", required: false) </body> </html>_CookieConsentPartial.cshtmlDosyayı projeye ekleyin:@using Microsoft.AspNetCore.Http.Features @{ var consentFeature = Context.Features.Get<ITrackingConsentFeature>(); var showBanner = !consentFeature?.CanTrack ?? false; var cookieString = consentFeature?.CreateConsentCookie(); } @if (showBanner) { <div id="cookieConsent" class="alert alert-info alert-dismissible fade show" role="alert"> Use this space to summarize your privacy and cookie use policy. <a asp-page="/Privacy">Learn More</a>. <button type="button" class="accept-policy close" data-bs-dismiss="alert" aria-label="Close" data-cookie-string="@cookieString"> <span aria-hidden="true">Accept</span> </button> </div> <script> (function () { var button = document.querySelector("#cookieConsent button[data-cookie-string]"); button.addEventListener("click", function (event) { document.cookie = button.dataset.cookieString; }, false); })(); </script> }Onay özelliği hakkında cookie bilgi edinmek için bu makalenin ASP.NET Core 2.2 sürümünü seçin.
cookie Onay değerini özelleştirme
Kullanıcının özelliğini kullanarak CookiePolicyOptions.ConsentCookieValue kullanım ilkesine onay verilip verirseniz izlemek için cookie kullanılan değeri belirtin:
var builder = WebApplication.CreateBuilder(args);
builder.Services.AddRazorPages();
builder.Services.Configure<CookiePolicyOptions>(options =>
{
options.CheckConsentNeeded = context => true;
options.MinimumSameSitePolicy = SameSiteMode.None;
options.ConsentCookieValue = "true";
});
var app = builder.Build();
Şifreleme: rest
Bazı veritabanları ve depolama mekanizmaları adresinde restşifrelemeye izin verir. Şifreleme:rest
- Depolanan verileri otomatik olarak şifreler.
- Verilere erişen yazılım için yapılandırma, programlama veya başka bir çalışma olmadan şifreler.
- En kolay ve en güvenli seçenektir.
- Veritabanının anahtarları ve şifrelemeyi yönetmesine izin verir.
Örneğin:
- Microsoft SQL ve Azure SQL Saydam Veri Şifrelemesi (TDE) sağlar.
- SQL Azure veritabanını varsayılan olarak şifreler
- Azure Blobları, Dosyalar, Tablo ve Kuyruk Depolama varsayılan olarak şifrelenir.
konumunda yerleşik şifreleme sağlamayan veritabanları için restaynı korumayı sağlamak için disk şifrelemesi kullanabilirsiniz. Örneğin:
Ek kaynaklar
- Proje şablonları, ve ilkenizle privacy değiştirebileceğiniz uzantı noktalarını ve cookie saplı işaretlemeyi içerir.
- Onay cookie özelliği, kullanıcılarınızdan kişisel bilgileri depolamak için onay istemenizi (ve izlemenizi) sağlar. Kullanıcı veri toplamayı onaylamadıysa ve uygulama olarak ayarlandıysa CheckConsentNeeded
true, temel olmayan tanımlama bilgileri tarayıcıya gönderilmez. - Tanımlama bilgileri temel olarak işaretlenebilir. Temel tanımlama bilgileri, kullanıcı onay vermediğinde bile tarayıcıya gönderilir ve izleme devre dışı bırakılır.
- İzleme devre dışı bırakıldığında TempData ve Oturum tanımlama bilgileri işlevsel değildir.
- Yönet Identity sayfasında kullanıcı verilerini indirmek ve silmek için bir bağlantı sağlanır.
Örnek uygulama, ASP.NET Core 2.1 şablonlarına eklenen GDPR uzantı noktalarının ve API'lerin çoğunu test etmenizi sağlar. Test yönergeleri için BeniOku dosyasına bakın.
Örnek kodu görüntüleme veya indirme (indirme)
Şablon tarafından oluşturulan kodda Temel GDPR desteği ASP.NET
Razor Proje şablonlarıyla oluşturulan sayfalar ve MVC projeleri aşağıdaki GDPR desteğini içerir:
- CookiePolicyOptions ve UseCookiePolicy sınıfında ayarlanır
Startup. - _CookieConsentPartial.cshtml kısmi görünümü. Bu dosyaya Bir Kabul Et düğmesi eklenmiştir. Kullanıcı Kabul Et düğmesine tıkladığında tanımlama bilgilerinin depolanmasına izin verilir.
- Sayfa
Pages/Privacy.cshtmlveyaViews/Home/Privacy.cshtmlgörünüm, sitenizin privacy ilkesini ayrıntılı olarak görüntülemek için bir sayfa sağlar. _CookieConsentPartial.cshtml dosyası sayfaya Privacy bir bağlantı oluşturur. - Tek tek kullanıcı hesaplarıyla oluşturulan uygulamalar için Yönet sayfasında kişisel kullanıcı verilerini indirme ve silme bağlantıları sağlanır.
CookiePolicyOptions ve UseCookiePolicy
CookiePolicyOptions içinde Startup.ConfigureServicesbaşlatılır:
public class Startup
{
public Startup(IConfiguration configuration)
{
Configuration = configuration;
}
public IConfiguration Configuration { get; }
// This method gets called by the runtime. Use this method to add services
// to the container.
public void ConfigureServices(IServiceCollection services)
{
services.Configure<CookiePolicyOptions>(options =>
{
// This lambda determines whether user consent for non-essential cookies
// is needed for a given request.
options.CheckConsentNeeded = context => true;
options.MinimumSameSitePolicy = SameSiteMode.None;
});
services.AddDbContext<ApplicationDbContext>(options =>
options.UseSqlServer(
Configuration.GetConnectionString("DefaultConnection")));
services.AddDefaultIdentity<IdentityUser>()
.AddEntityFrameworkStores<ApplicationDbContext>();
// If the app uses session state, call AddSession.
// services.AddSession();
services.AddMvc().SetCompatibilityVersion(CompatibilityVersion.Version_2_1);
}
// This method gets called by the runtime. Use this method to configure the
// HTTP request pipeline.
public void Configure(IApplicationBuilder app, IHostingEnvironment env)
{
if (env.IsDevelopment())
{
app.UseDeveloperExceptionPage();
app.UseDatabaseErrorPage();
}
else
{
app.UseExceptionHandler("/Error");
app.UseHsts();
}
app.UseHttpsRedirection();
app.UseStaticFiles();
app.UseCookiePolicy();
app.UseAuthentication();
// If the app uses session state, call Session Middleware after Cookie
// Policy Middleware and before MVC Middleware.
// app.UseSession();
app.UseMvc();
}
}
UseCookiePolicy içinde çağrılır Startup.Configure:
public class Startup
{
public Startup(IConfiguration configuration)
{
Configuration = configuration;
}
public IConfiguration Configuration { get; }
// This method gets called by the runtime. Use this method to add services
// to the container.
public void ConfigureServices(IServiceCollection services)
{
services.Configure<CookiePolicyOptions>(options =>
{
// This lambda determines whether user consent for non-essential cookies
// is needed for a given request.
options.CheckConsentNeeded = context => true;
options.MinimumSameSitePolicy = SameSiteMode.None;
});
services.AddDbContext<ApplicationDbContext>(options =>
options.UseSqlServer(
Configuration.GetConnectionString("DefaultConnection")));
services.AddDefaultIdentity<IdentityUser>()
.AddEntityFrameworkStores<ApplicationDbContext>();
// If the app uses session state, call AddSession.
// services.AddSession();
services.AddMvc().SetCompatibilityVersion(CompatibilityVersion.Version_2_1);
}
// This method gets called by the runtime. Use this method to configure the
// HTTP request pipeline.
public void Configure(IApplicationBuilder app, IHostingEnvironment env)
{
if (env.IsDevelopment())
{
app.UseDeveloperExceptionPage();
app.UseDatabaseErrorPage();
}
else
{
app.UseExceptionHandler("/Error");
app.UseHsts();
}
app.UseHttpsRedirection();
app.UseStaticFiles();
app.UseCookiePolicy();
app.UseAuthentication();
// If the app uses session state, call Session Middleware after Cookie
// Policy Middleware and before MVC Middleware.
// app.UseSession();
app.UseMvc();
}
}
_CookieConsentPartial.cshtml kısmi görünümü
_CookieConsentPartial.cshtml kısmi görünümü:
@using Microsoft.AspNetCore.Http.Features
@{
var consentFeature = Context.Features.Get<ITrackingConsentFeature>();
var showBanner = !consentFeature?.CanTrack ?? false;
var cookieString = consentFeature?.CreateConsentCookie();
}
@if (showBanner)
{
<nav id="cookieConsent" class="navbar navbar-default navbar-fixed-top" role="alert">
<div class="container">
<div class="navbar-header">
<button type="button" class="navbar-toggle" data-toggle="collapse" data-target="#cookieConsent .navbar-collapse">
<span class="sr-only">Toggle cookie consent banner</span>
<span class="icon-bar"></span>
<span class="icon-bar"></span>
<span class="icon-bar"></span>
</button>
<span class="navbar-brand"><span class="glyphicon glyphicon-info-sign" aria-hidden="true"></span></span>
</div>
<div class="collapse navbar-collapse">
<p class="navbar-text">
Use this space to summarize your privacy and cookie use policy.
</p>
<div class="navbar-right">
<a asp-page="/Privacy" class="btn btn-info navbar-btn">Learn More</a>
<button type="button" class="btn btn-default navbar-btn" data-cookie-string="@cookieString">Accept</button>
</div>
</div>
</div>
</nav>
<script>
(function () {
document.querySelector("#cookieConsent button[data-cookie-string]").addEventListener("click", function (el) {
document.cookie = el.target.dataset.cookieString;
document.querySelector("#cookieConsent").classList.add("hidden");
}, false);
})();
</script>
}
Bu kısmi:
- Kullanıcı için izleme durumunu alır. Uygulama onay gerektirecek şekilde yapılandırılmışsa, tanımlama bilgilerinin izlenebilmesi için kullanıcının onay vermesi gerekir. Onay gerekiyorsa, cookie onay paneli _Layout.cshtml dosyası tarafından oluşturulan gezinti çubuğunun üst kısmında sabittir.
- İlkenizi privacy özetlemek ve cookie kullanmak için bir HTML
<p>öğesi sağlar. - Sitenizin privacy ilkesini ayrıntılandırabileceğiniz sayfaya veya görünüme Privacy bir bağlantı sağlar.
Temel tanımlama bilgileri
Tanımlama bilgilerini depolama onayı verilmediyse, tarayıcıya yalnızca gerekli olarak işaretlenen tanımlama bilgileri gönderilir. Aşağıdaki kod bir temel oluşturur cookie :
public IActionResult OnPostCreateEssentialAsync()
{
HttpContext.Response.Cookies.Append(Constants.EssentialSec,
DateTime.Now.Second.ToString(),
new CookieOptions() { IsEssential = true });
ResponseCookies = Response.Headers[HeaderNames.SetCookie].ToString();
return RedirectToPage("./Index");
}
TempData sağlayıcısı ve oturum durumu tanımlama bilgileri gerekli değildir
TempData sağlayıcısıcookie gerekli değildir. İzleme devre dışı bırakılırsa TempData sağlayıcısı işlevsel değildir. İzleme devre dışı bırakıldığında TempData sağlayıcısını etkinleştirmek için, içinde TempData'yı cookie Startup.ConfigureServicestemel olarak işaretleyin:
// The TempData provider cookie is not essential. Make it essential
// so TempData is functional when tracking is disabled.
services.Configure<CookieTempDataProviderOptions>(options => {
options.Cookie.IsEssential = true;
});
Oturum durumu tanımlama bilgileri gerekli değildir. İzleme devre dışı bırakıldığında oturum durumu çalışmıyor. Aşağıdaki kod oturum tanımlama bilgilerini gerekli kılar:
services.AddSession(options =>
{
options.Cookie.IsEssential = true;
});
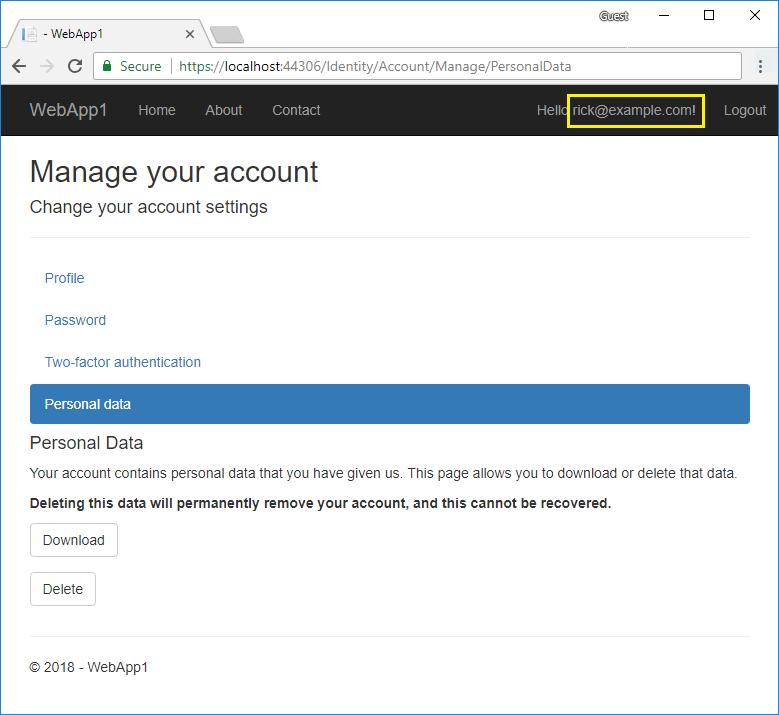
Kişisel veriler
ASP.NET Bireysel kullanıcı hesaplarıyla oluşturulan Core uygulamaları, kişisel verileri indirmek ve silmek için kod içerir.
Kullanıcı adını ve ardından Kişisel veriler'i seçin:

Notlar:
- Kodu oluşturmak
Account/Manageiçin bkz . İskele Identity. - Sil ve İndir bağlantıları yalnızca varsayılan identity veriler üzerinde işlem gösterir. Özel kullanıcı verilerinin silinmesi/indirilmesi için özel kullanıcı verileri oluşturan uygulamaların genişletilmesi gerekir. Daha fazla bilgi için bkz . özel kullanıcı verilerini ekleme Identity, indirme ve silme.
- Kullanıcı, yabancı anahtar nedeniyle art arda silme davranışıyla silindiğinde, veritabanı tablosunda
AspNetUserTokensdepolanan Identity kullanıcı için kaydedilen belirteçler silinir. - Facebook ve Google gibi dış sağlayıcı kimlik doğrulaması, ilke kabul etmeden önce cookie kullanılamaz.
Şifreleme: rest
Bazı veritabanları ve depolama mekanizmaları adresinde restşifrelemeye izin verir. Şifreleme:rest
- Depolanan verileri otomatik olarak şifreler.
- Verilere erişen yazılım için yapılandırma, programlama veya başka bir çalışma olmadan şifreler.
- En kolay ve en güvenli seçenektir.
- Veritabanının anahtarları ve şifrelemeyi yönetmesine izin verir.
Örneğin:
- Microsoft SQL ve Azure SQL Saydam Veri Şifrelemesi (TDE) sağlar.
- SQL Azure veritabanını varsayılan olarak şifreler
- Azure Blobları, Dosyalar, Tablo ve Kuyruk Depolama varsayılan olarak şifrelenir.
konumunda yerleşik şifreleme sağlamayan veritabanları için restaynı korumayı sağlamak için disk şifrelemesi kullanabilirsiniz. Örneğin:
Ek kaynaklar
- Proje şablonları, ve ilkenizle privacy değiştirebileceğiniz uzantı noktalarını ve cookie saplı işaretlemeyi içerir.
- Sayfa
Pages/Privacy.cshtmlveyaViews/Home/Privacy.cshtmlgörünüm, sitenizin privacy ilkesini ayrıntılı olarak görüntülemek için bir sayfa sağlar.
Geçerli ASP.NET Core şablonu tarafından oluşturulan bir uygulamadaki ASP.NET Core 2.2 şablonlarında bulunan gibi varsayılan cookie onay özelliğini etkinleştirmek için:
Kullanma yönergeleri listesine ekleyin
using Microsoft.AspNetCore.Http.ve UseCookiePolicy içine
Startup.ConfigureServicesStartup.ConfigureekleyinCookiePolicyOptions:public class Startup { public Startup(IConfiguration configuration) { Configuration = configuration; } public IConfiguration Configuration { get; } public void ConfigureServices(IServiceCollection services) { services.Configure<CookiePolicyOptions>(options => { // This lambda determines whether user consent for non-essential // cookies is needed for a given request. options.CheckConsentNeeded = context => true; // requires using Microsoft.AspNetCore.Http; options.MinimumSameSitePolicy = SameSiteMode.None; }); services.AddRazorPages(); } public void Configure(IApplicationBuilder app, IWebHostEnvironment env) { if (env.IsDevelopment()) { app.UseDeveloperExceptionPage(); } else { app.UseExceptionHandler("/Error"); app.UseHsts(); } app.UseHttpsRedirection(); app.UseStaticFiles(); app.UseCookiePolicy(); app.UseRouting(); app.UseAuthorization(); app.UseEndpoints(endpoints => { endpoints.MapRazorPages(); }); } }Dosyaya cookie kısmi
_Layout.cshtmlonay ekleyin:@*Previous markup removed for brevity*@ </header> <div class="container"> <partial name="_CookieConsentPartial" /> <main role="main" class="pb-3"> @RenderBody() </main> </div> <footer class="border-top footer text-muted"> <div class="container"> © 2019 - RPCC - <a asp-area="" asp-page="/Privacy">Privacy</a> </div> </footer> <script src="~/lib/jquery/dist/jquery.js"></script> <script src="~/lib/bootstrap/dist/js/bootstrap.bundle.js"></script> <script src="~/js/site.js" asp-append-version="true"></script> @RenderSection("Scripts", required: false) </body> </html>_CookieConsentPartial.cshtml dosyasını projeye ekleyin:
@using Microsoft.AspNetCore.Http.Features @{ var consentFeature = Context.Features.Get<ITrackingConsentFeature>(); var showBanner = !consentFeature?.CanTrack ?? false; var cookieString = consentFeature?.CreateConsentCookie(); } @if (showBanner) { <div id="cookieConsent" class="alert alert-info alert-dismissible fade show" role="alert"> Use this space to summarize your privacy and cookie use policy. <a asp-page="/Privacy">Learn More</a>. <button type="button" class="accept-policy close" data-dismiss="alert" aria-label="Close" data-cookie-string="@cookieString"> <span aria-hidden="true">Accept</span> </button> </div> <script> (function () { var button = document.querySelector("#cookieConsent button[data-cookie-string]"); button.addEventListener("click", function (event) { document.cookie = button.dataset.cookieString; }, false); })(); </script> }Onay özelliği hakkında cookie bilgi edinmek için bu makalenin ASP.NET Core 2.2 sürümünü seçin.
- Proje şablonları, ve ilkenizle privacy değiştirebileceğiniz uzantı noktalarını ve cookie saplı işaretlemeyi içerir.
- Sayfa
Pages/Privacy.cshtmlveyaViews/Home/Privacy.cshtmlgörünüm, sitenizin privacy ilkesini ayrıntılı olarak görüntülemek için bir sayfa sağlar.
Geçerli ASP.NET Core şablonu tarafından oluşturulan bir uygulamada ASP.NET Core 2.2 şablonlarında bulunan gibi varsayılan cookie onay özelliğini etkinleştirmek için aşağıdaki vurgulanmış kodu öğesine Program.csekleyin:
var builder = WebApplication.CreateBuilder(args);
builder.Services.AddRazorPages();
builder.Services.Configure<CookiePolicyOptions>(options =>
{
// This lambda determines whether user consent for non-essential
// cookies is needed for a given request.
options.CheckConsentNeeded = context => true;
options.MinimumSameSitePolicy = SameSiteMode.None;
});
var app = builder.Build();
if (!app.Environment.IsDevelopment())
{
app.UseExceptionHandler("/Error");
app.UseHsts();
}
app.UseHttpsRedirection();
app.UseStaticFiles();
app.UseCookiePolicy();
app.UseRouting();
app.UseAuthorization();
app.MapRazorPages();
app.Run();
Önceki kodda CookiePolicyOptions ve UseCookiePolicy kullanılır.
Dosyaya cookie kısmi
_Layout.cshtmlonay ekleyin:@*Previous markup removed for brevity*@ </header> <div class="container"> <partial name="_CookieConsentPartial" /> <main role="main" class="pb-3"> @RenderBody() </main> </div> <footer class="border-top footer text-muted"> <div class="container"> © 2022 - WebGDPR - <a asp-area="" asp-page="/Privacy">Privacy</a> </div> </footer> <script src="~/lib/jquery/dist/jquery.min.js"></script> <script src="~/lib/bootstrap/dist/js/bootstrap.bundle.min.js"></script> <script src="~/js/site.js" asp-append-version="true"></script> @await RenderSectionAsync("Scripts", required: false) </body> </html>_CookieConsentPartial.cshtmlDosyayı projeye ekleyin:@using Microsoft.AspNetCore.Http.Features @{ var consentFeature = Context.Features.Get<ITrackingConsentFeature>(); var showBanner = !consentFeature?.CanTrack ?? false; var cookieString = consentFeature?.CreateConsentCookie(); } @if (showBanner) { <div id="cookieConsent" class="alert alert-info alert-dismissible fade show" role="alert"> Use this space to summarize your privacy and cookie use policy. <a asp-page="/Privacy">Learn More</a>. <button type="button" class="accept-policy close" data-bs-dismiss="alert" aria-label="Close" data-cookie-string="@cookieString"> <span aria-hidden="true">Accept</span> </button> </div> <script> (function () { var button = document.querySelector("#cookieConsent button[data-cookie-string]"); button.addEventListener("click", function (event) { document.cookie = button.dataset.cookieString; }, false); })(); </script> }Onay özelliği hakkında cookie bilgi edinmek için bu makalenin ASP.NET Core 2.2 sürümünü seçin.
Şifreleme: rest
Bazı veritabanları ve depolama mekanizmaları adresinde restşifrelemeye izin verir. Şifreleme:rest
- Depolanan verileri otomatik olarak şifreler.
- Verilere erişen yazılım için yapılandırma, programlama veya başka bir çalışma olmadan şifreler.
- En kolay ve en güvenli seçenektir.
- Veritabanının anahtarları ve şifrelemeyi yönetmesine izin verir.
Örneğin:
- Microsoft SQL ve Azure SQL Saydam Veri Şifrelemesi (TDE) sağlar.
- SQL Azure veritabanını varsayılan olarak şifreler
- Azure Blobları, Dosyalar, Tablo ve Kuyruk Depolama varsayılan olarak şifrelenir.
konumunda yerleşik şifreleme sağlamayan veritabanları için restaynı korumayı sağlamak için disk şifrelemesi kullanabilirsiniz. Örneğin:
Ek kaynaklar
ASP.NET Core
