Not
Bu sayfaya erişim yetkilendirme gerektiriyor. Oturum açmayı veya dizinleri değiştirmeyi deneyebilirsiniz.
Bu sayfaya erişim yetkilendirme gerektiriyor. Dizinleri değiştirmeyi deneyebilirsiniz.
Note
Bu, bu makalenin en son sürümü değildir. Geçerli sürüm için bu makalenin .NET 10 sürümüne bakın.
Warning
ASP.NET Core'un bu sürümü artık desteklenmiyor. Daha fazla bilgi için bkz . .NET ve .NET Core Destek İlkesi. Geçerli sürüm için bu makalenin .NET 10 sürümüne bakın.
Rick Anderson ve Jon P Smith tarafından.
Bu öğreticide, bir veritabanındaki filmleri yönetmek için sınıflar eklenir. Bu sınıflar, MVC uygulamasının "Model" kısmıdır.
Bu model sınıfları, veritabanıyla çalışmak için Entity Framework Core (EF Core) ile birlikte kullanılır. EF Core , yazmanız gereken veri erişim kodunu basitleştiren bir nesne-ilişkisel eşleme (ORM) çerçevesidir.
Oluşturulan model sınıfları Plain Old CLR Objects'ten POCO sınıfları olarak bilinir. POCO sınıflarının üzerinde EF Coreherhangi bir bağımlılığı yoktur. Bunlar yalnızca veritabanında depolanacak verilerin özelliklerini tanımlar.
Bu öğreticide, önce model sınıfları oluşturulur ve EF Core veritabanı oluşturulur.
Veri modeli sınıfı ekleme
Sınıf Ekle>Models klasörüne> sağ tıklayın. Dosyayı Movie.cs olarak adlandırın.
Models/Movie.cs Dosyayı aşağıdaki kodla güncelleştirin:
using System.ComponentModel.DataAnnotations;
namespace MvcMovie.Models;
public class Movie
{
public int Id { get; set; }
public string? Title { get; set; }
[DataType(DataType.Date)]
public DateTime ReleaseDate { get; set; }
public string? Genre { get; set; }
public decimal Price { get; set; }
}
Movie sınıfı, birincil anahtar için veritabanı tarafından gerekli olan bir Id alan içerir.
DataType üzerindeki ReleaseDate özniteliği, veri türünü (Date ) belirtir. Bu öznitelikle:
- Kullanıcının tarih alanına saat bilgilerini girmesi gerekmez.
- Zaman bilgisi değil, yalnızca tarih görüntülenir.
DataAnnotations , sonraki bir öğreticide ele alınmıştır.
Sonrasındaki soru işareti string özelliğin null atanabilir olduğunu gösterir. Daha fazla bilgi için bkz . Null atanabilir başvuru türleri.
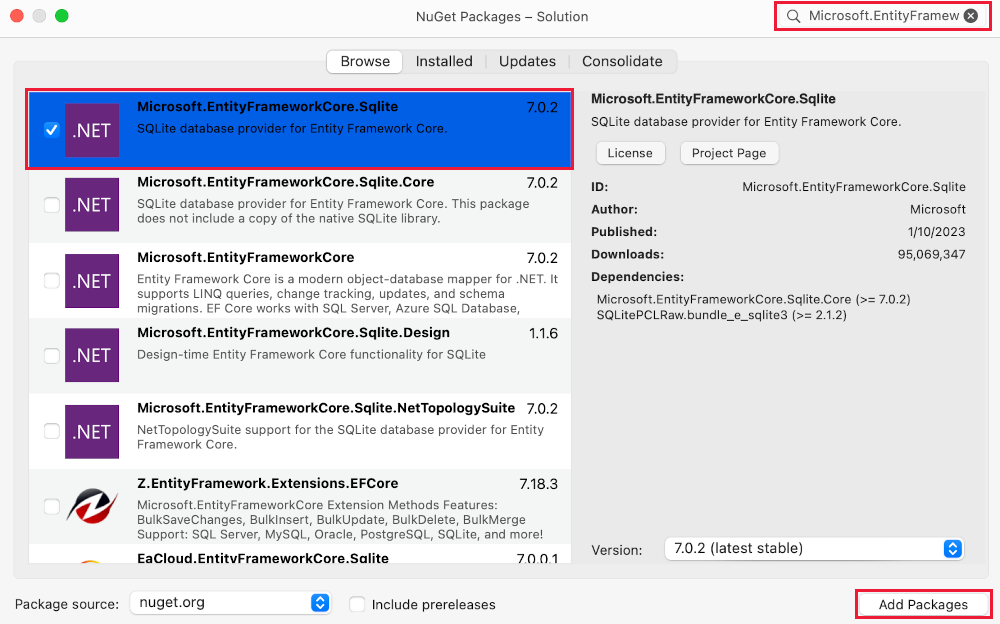
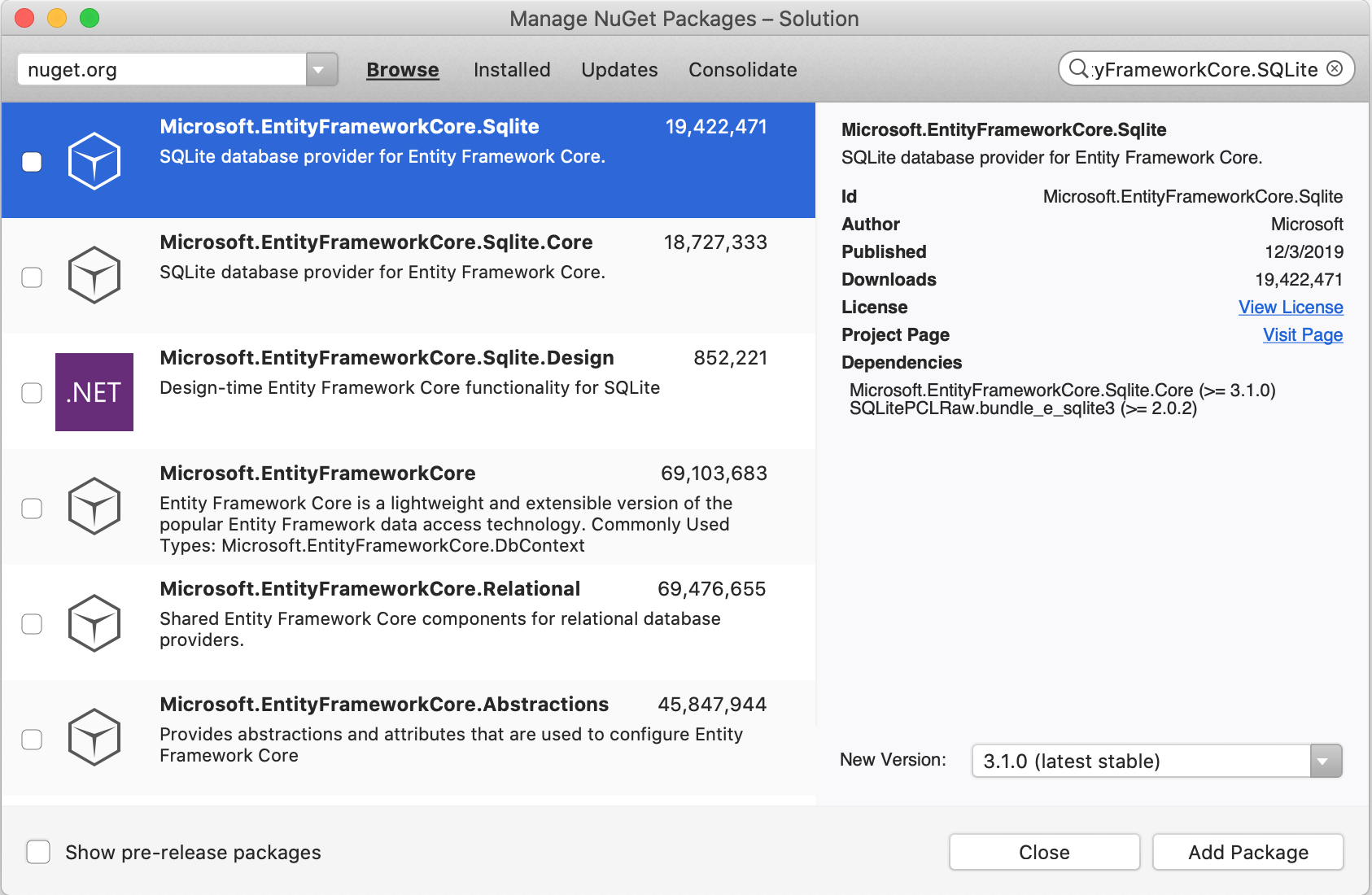
NuGet paketlerini ekleme
Visual Studio gerekli paketleri otomatik olarak yükler.
Derleyici hatalarını denetlemek için projeyi derleyin.
yapı iskelesi film sayfaları
Film modeli için , , CreateReadve Update (CRUD) sayfaları oluşturmak Deleteiçin iskele aracını kullanın.
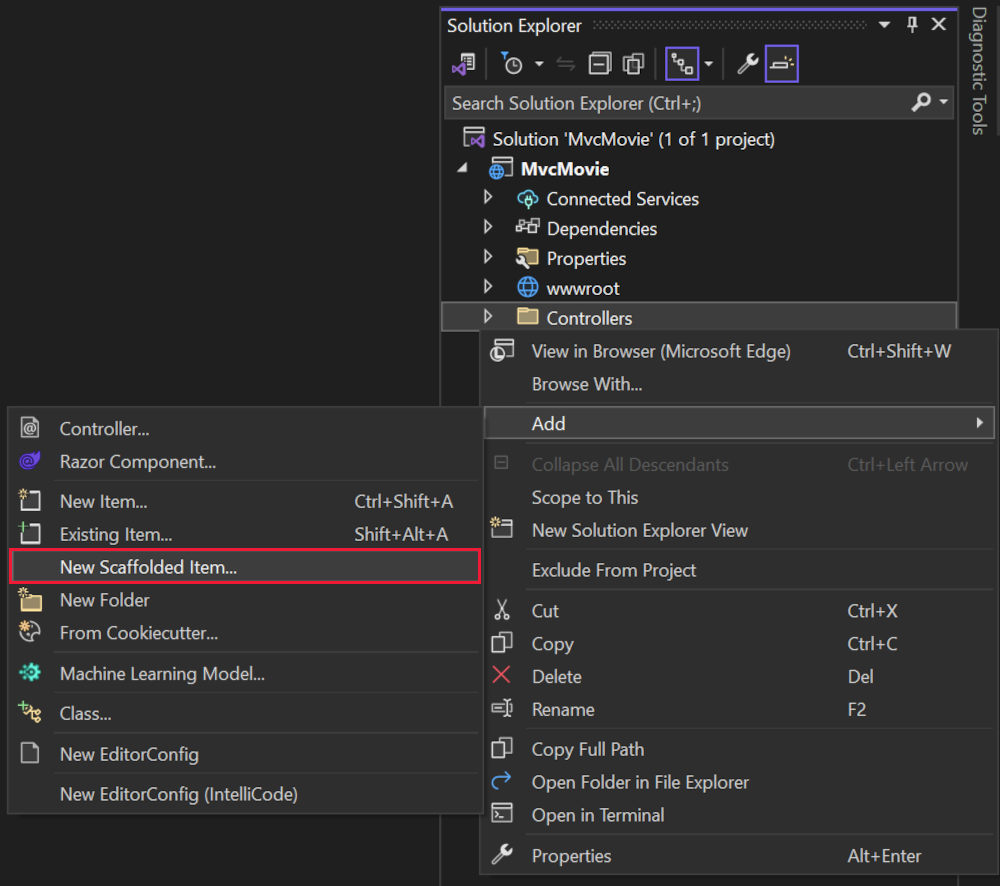
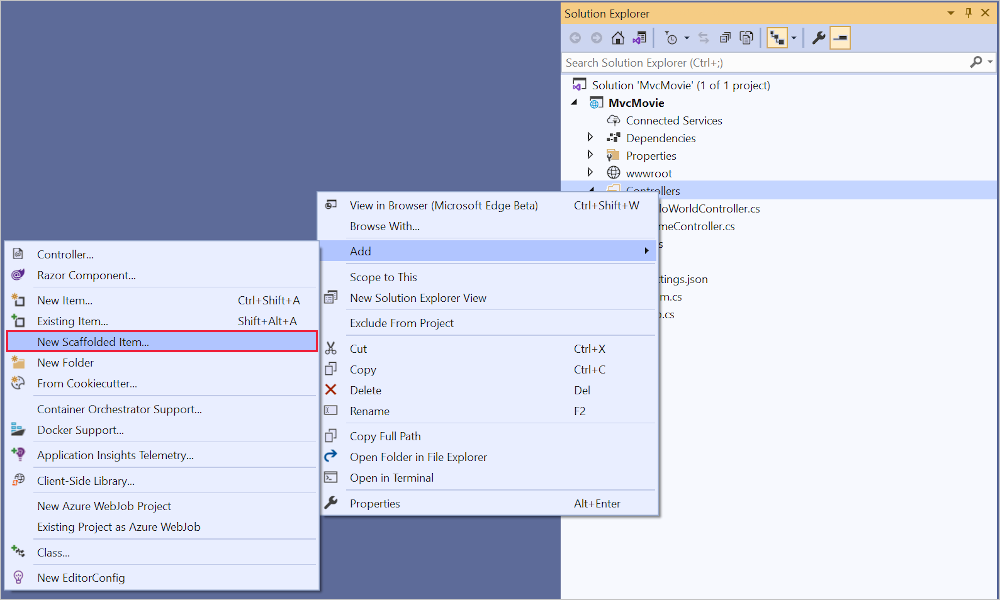
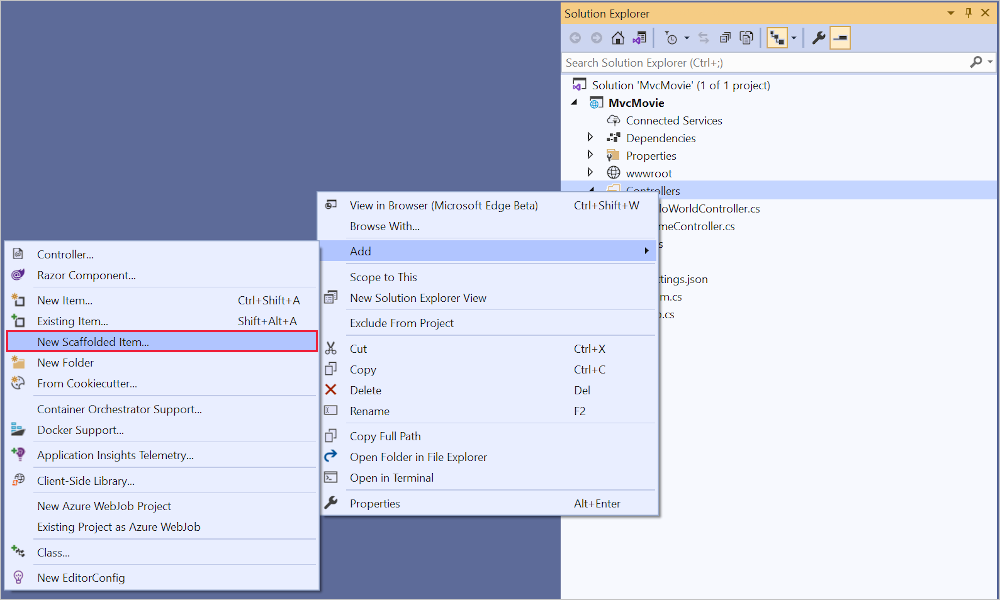
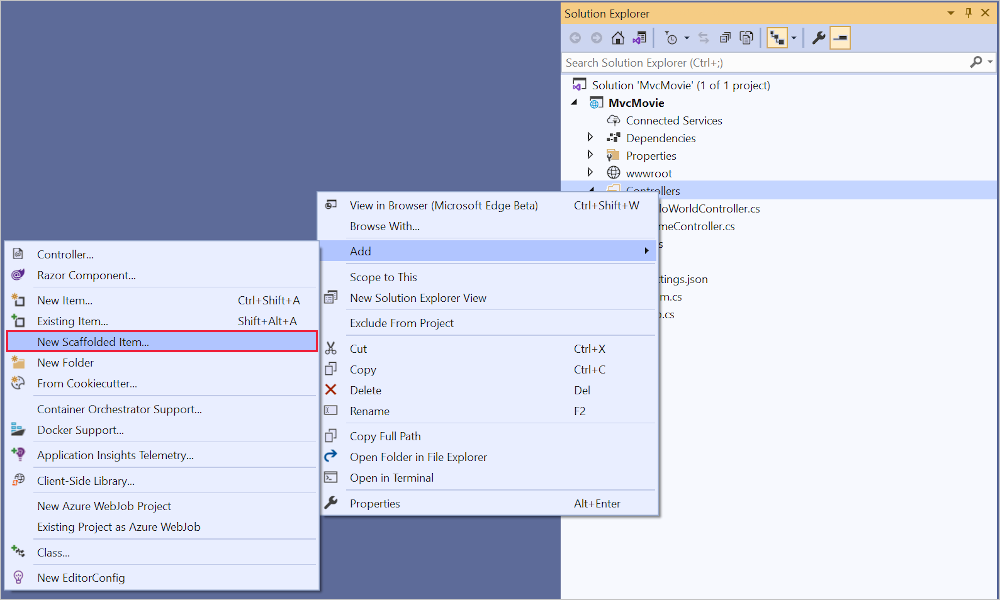
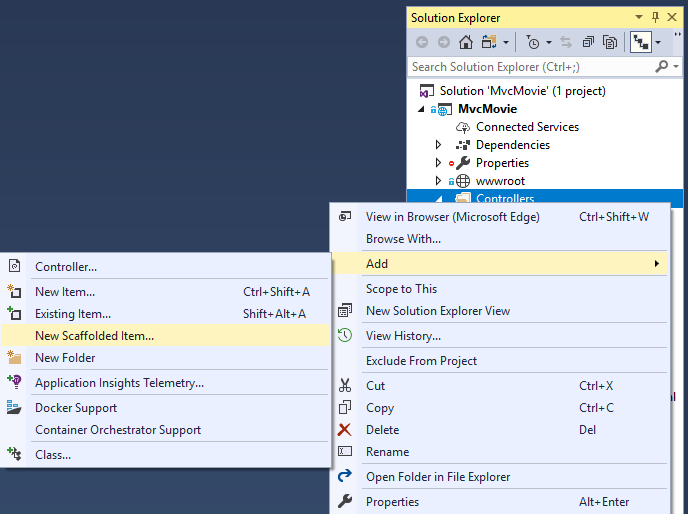
Çözüm Gezgini Denetleyiciler klasörüne sağ tıklayın ve Yeni İskeleli Öğe.>

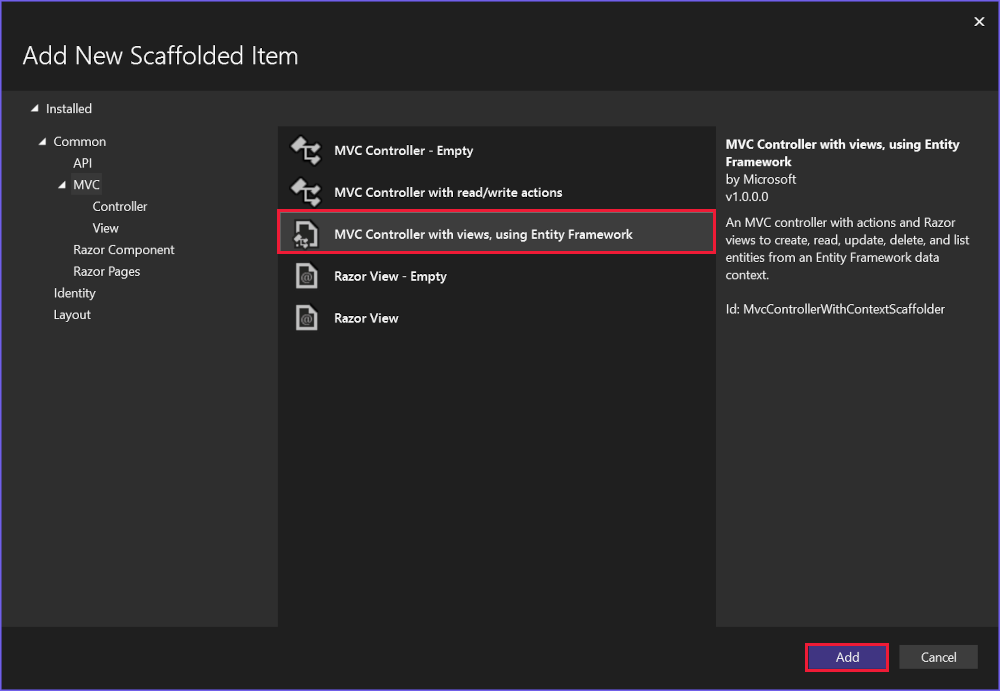
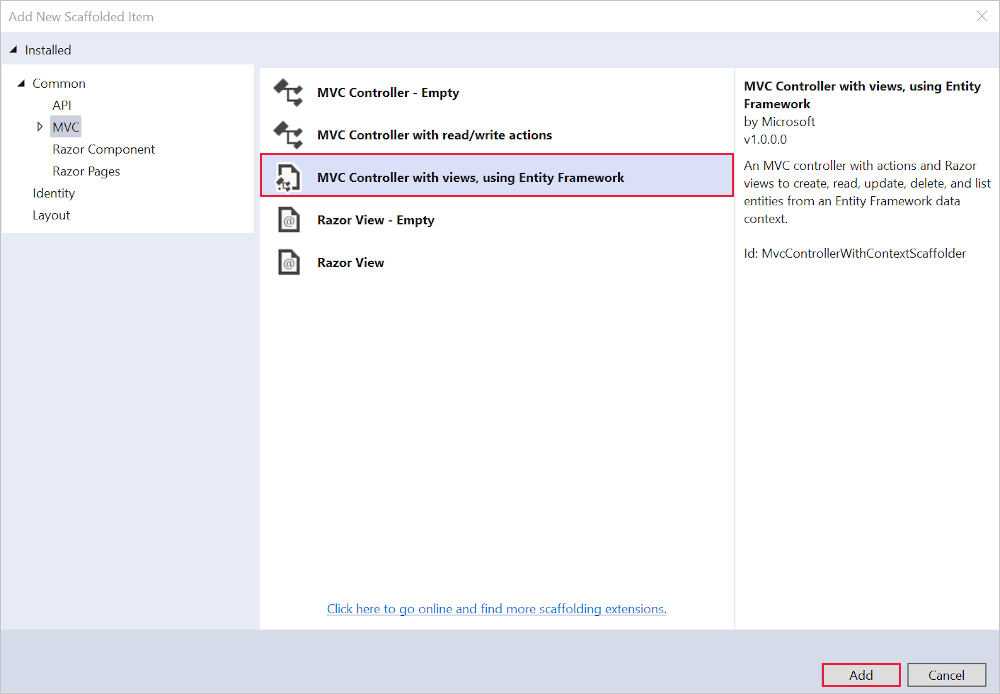
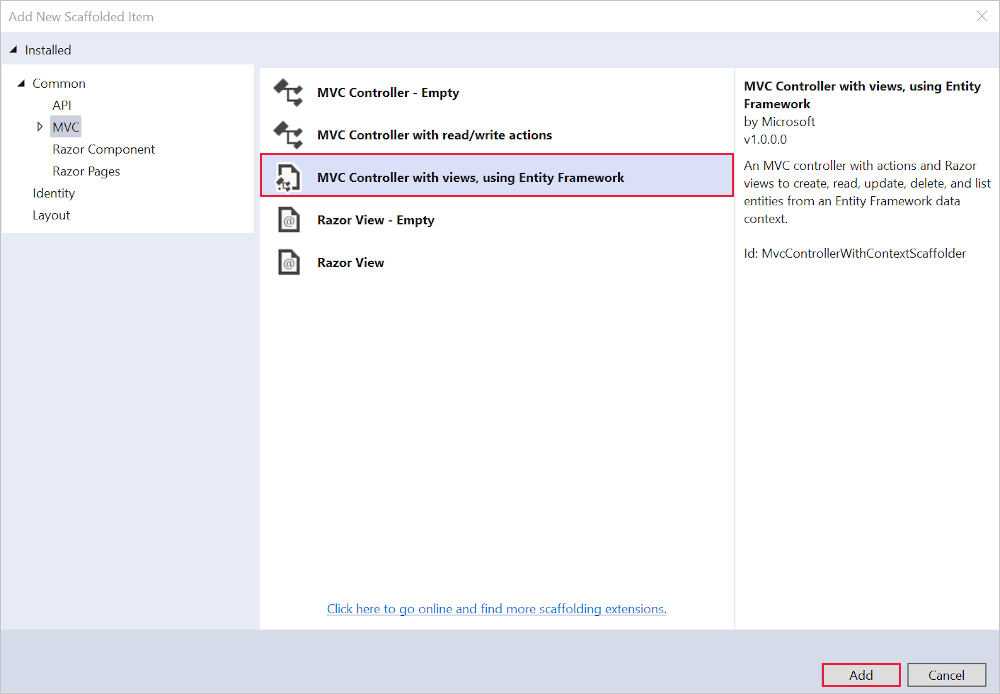
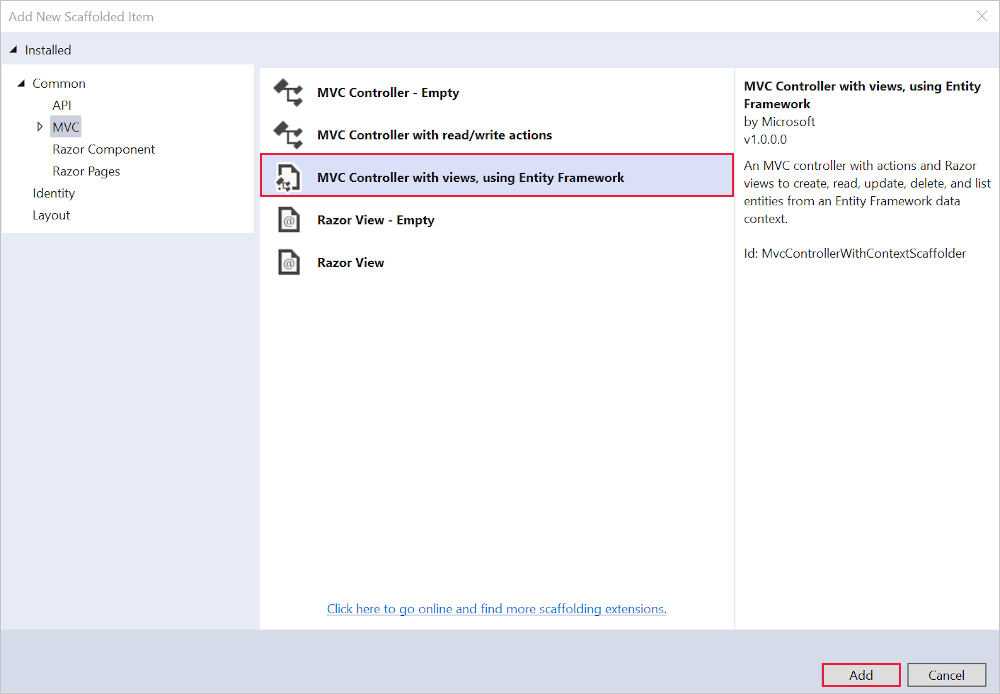
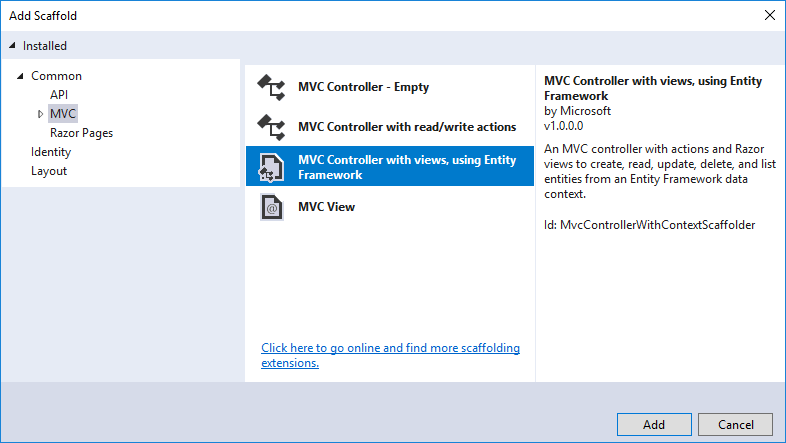
Yeni İskeleli Öğe Ekle iletişim kutusunda:
- Sol bölmede Yüklü Ortak>> seçin.
- Entity Framework kullanarak görünümlere sahip MVC Denetleyicisi'ni seçin.
- Add (Ekle) seçeneğini belirleyin.

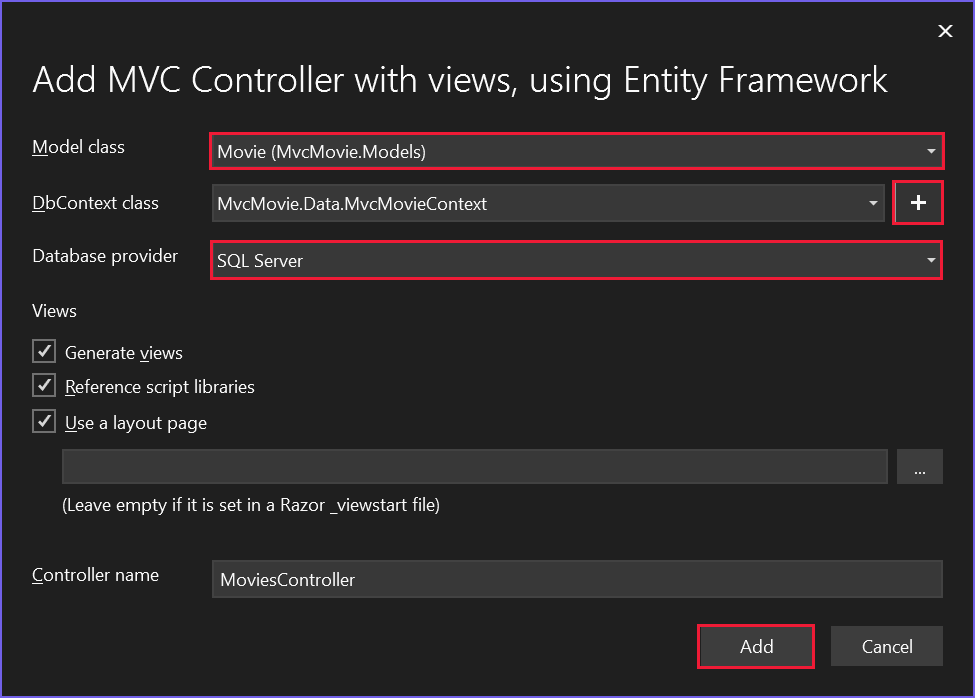
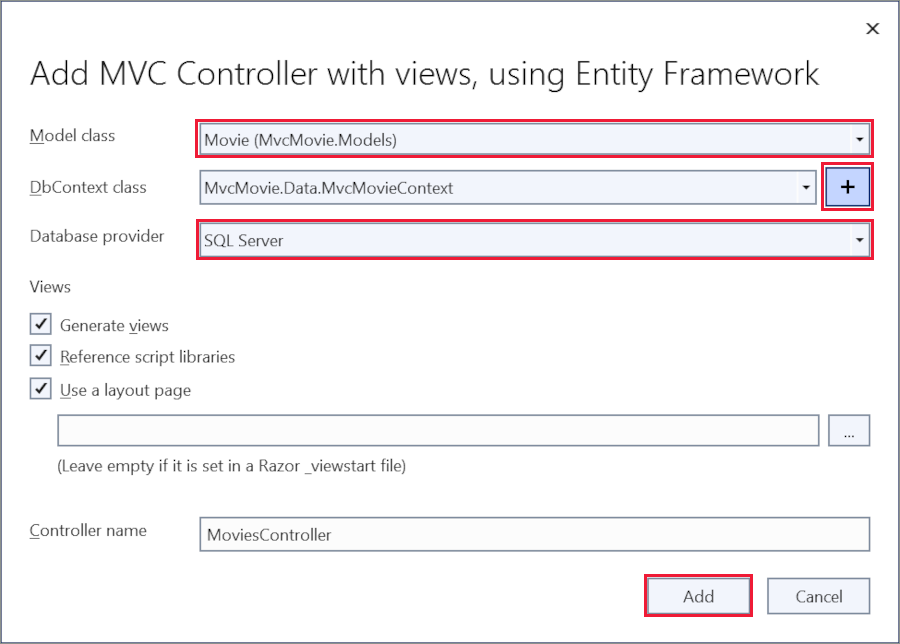
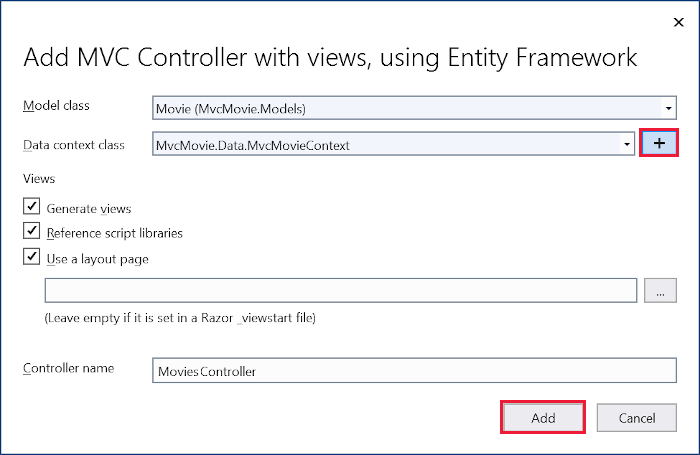
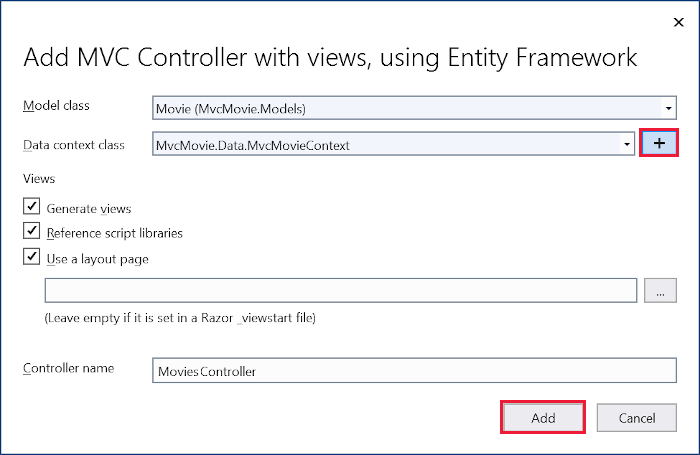
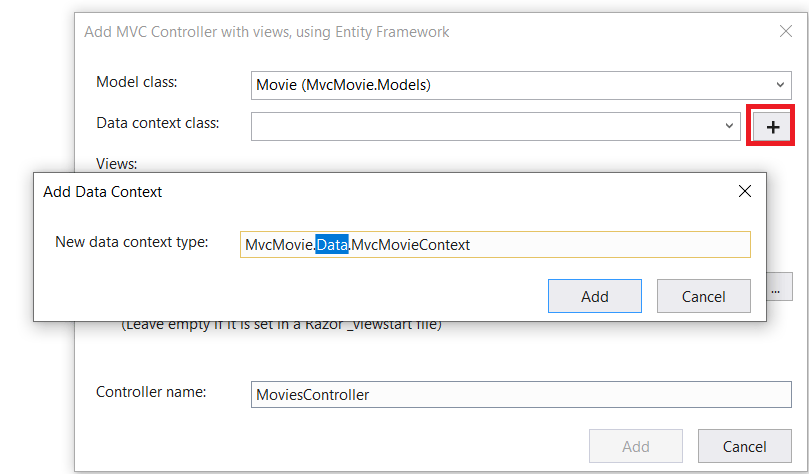
Entity Framework kullanarak görünümlerle MVC Denetleyicisi Ekle iletişim kutusunu tamamlayın:
- Model sınıfı açılan listesinde Film (MvcMovie.Models) öğesini seçin.
-
Veri bağlamı sınıf satırında (artı) işaretini seçin + .
- Veri Bağlamı Ekle iletişim kutusunda, MvcMovie.Data.MvcMovieContext sınıf adı oluşturulur.
- Add (Ekle) seçeneğini belirleyin.
- Veritabanı sağlayıcısı açılan listesinde SQL Server'ı seçin.
- Görünümler ve Denetleyici adı: Varsayılanı koruyun.
- Add (Ekle) seçeneğini belirleyin.

Hata iletisi alırsanız yeniden denemek için İkinci kez ekle'yi seçin.
yapı iskelesi aşağıdaki paketleri ekler:
Microsoft.EntityFrameworkCore.SqlServerMicrosoft.EntityFrameworkCore.ToolsMicrosoft.VisualStudio.Web.CodeGeneration.Design
yapı iskelesi aşağıdakileri oluşturur:
- Film denetleyicisi:
Controllers/MoviesController.cs -
RazorOluşturma, Silme, Ayrıntılar, Düzenleme ve Dizin sayfaları için dosyaları görüntüleme:
Views/Movies/*.cshtml - Veritabanı bağlam sınıfı:
Data/MvcMovieContext.cs
yapı iskelesi aşağıdakileri güncelleştirir:
- Proje dosyasına gerekli paket başvurularını
MvcMovie.csprojekler. - Veritabanı bağlamını dosyaya
Program.cskaydeder. - Dosyaya
appsettings.jsonbir veritabanı bağlantı dizesi ekler.
Bu dosyaların ve dosya güncelleştirmelerinin otomatik olarak oluşturulması, yapı iskelesi olarak bilinir.
Veritabanı mevcut olmadığından iskelesi oluşturulmuş sayfalar henüz kullanılamıyor. Uygulamayı çalıştırmak ve Film Uygulaması bağlantısını seçmek Veritabanı açılamıyor veya böyle bir tablo yok: Film hata iletisiyle sonuçlanır.
Hata olmadığını doğrulamak için uygulamayı oluşturun.
İlk geçiş
EF Core Veritabanını oluşturmak için Geçişler özelliğini kullanın. Geçişler , bir veritabanını veri modeliyle eşleşecek şekilde oluşturan ve güncelleştiren bir araç kümesidir.
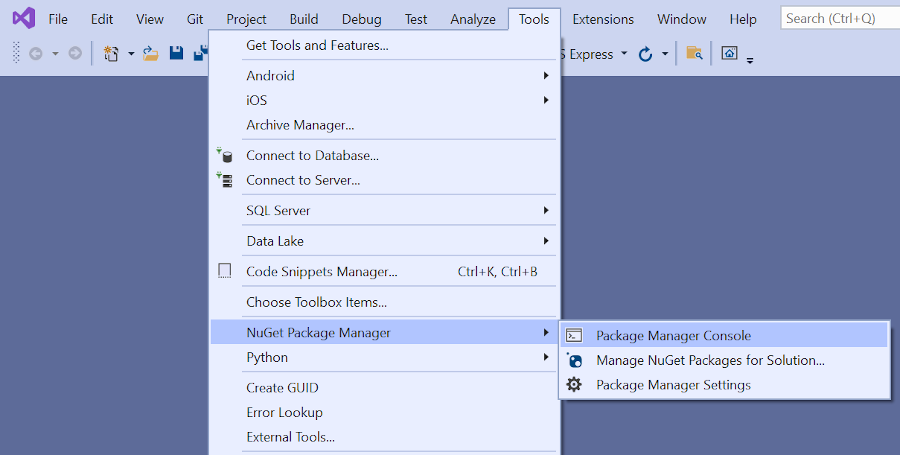
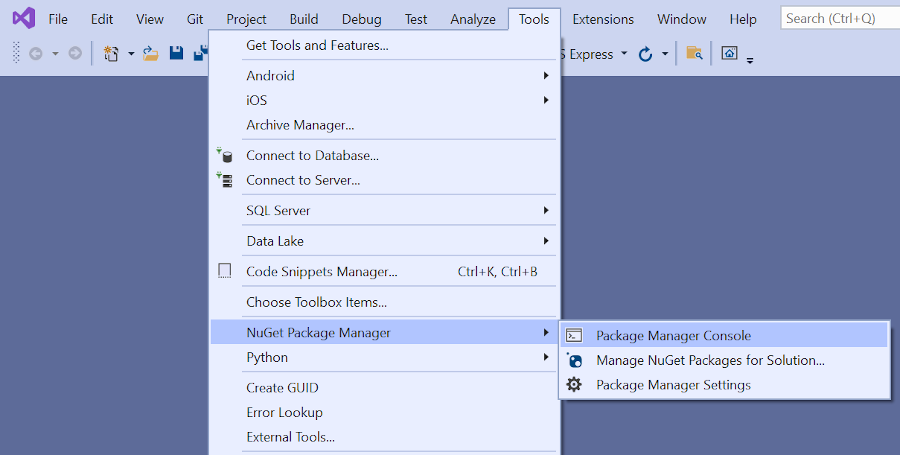
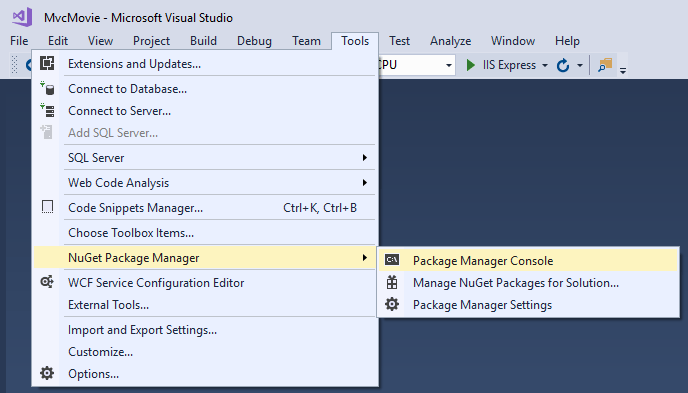
Araçlar menüsünde NuGet Paket Yöneticisi
Paket Yöneticisi Konsolu'nda (PMC) aşağıdaki komutu girin:
Add-Migration InitialCreate
-
Add-Migration InitialCreate: BirMigrations/{timestamp}_InitialCreate.csgeçiş dosyası oluşturur.InitialCreateBağımsız değişken, geçiş adıdır. Herhangi bir ad kullanılabilir, ancak kural gereği geçişi açıklayan bir ad seçilir. Bu ilk geçiş olduğundan, oluşturulan sınıf veritabanı şemasını oluşturmak için kod içerir. Veritabanı şeması, sınıfında belirtilenMvcMovieContextmodeli temel alır.
Sonraki bir adımda ele alınan aşağıdaki uyarı görüntülenir:
'Movie' varlık türündeki 'Price' ondalık özelliği için hiçbir mağaza türü belirtilmedi. Bu, varsayılan duyarlığa ve ölçeklendirmeye uymayan değerlerin sessizce kesilmesine neden olur. 'HasColumnType' kullanarak 'OnModelCreating' içindeki tüm değerleri barındırabilecek SQL server sütun türünü açıkça belirtin, 'HasPrecision' kullanarak duyarlık ve ölçek belirtin veya 'HasConversion' kullanarak bir değer dönüştürücü yapılandırın.
PMC'de aşağıdaki komutu girin:
Update-Database
-
Update-Database: Veritabanını, önceki komutun oluşturduğu en son geçişe güncelleştirir. Bu komut, veritabanını oluşturan dosyasında yönteminiUpçalıştırırMigrations/{time-stamp}_InitialCreate.cs.
için PMC araçları hakkında daha fazla bilgi için EF Corebkz EF Core . Araçlar başvurusu - Visual Studio'da PMC.
Uygulamayı test etme
Uygulamayı çalıştırın ve Film Uygulaması bağlantısını seçin.
Aşağıdakine benzer bir özel durum alırsanız, geçişler adımındaki Update-Databasekomutu kaçırmış olabilirsiniz:
SqlException: Cannot open database "MvcMovieContext-1" requested by the login. The login failed.
Note
Alana ondalık virgül Price giremeyebilirsiniz. Ondalık ayırıcı ve ABD İngilizcesi olmayan tarih biçimleri için virgül (",") kullanan İngilizce olmayan yerel ayarlar için jQuery doğrulamasını desteklemek için uygulamanın genelleştirilmesi gerekir. Genelleştirme yönergeleri için bu GitHub sorununa bakın.
Oluşturulan veritabanı bağlam sınıfını ve kaydını inceleme
ile EF Coreveri erişimi bir model kullanılarak gerçekleştirilir. Model, varlık sınıflarından ve veritabanıyla bir oturumu temsil eden bir bağlam nesnesinden oluşur. Bağlam nesnesi, verileri sorgulamaya ve kaydetmeye olanak tanır. Veritabanı bağlamı Microsoft.EntityFrameworkCore.DbContext'ten türetilir ve veri modeline eklenecek varlıkları belirtir.
yapı iskelesi, veritabanı bağlam sınıfını Data/MvcMovieContext.cs oluşturur:
using System;
using System.Collections.Generic;
using System.Linq;
using System.Threading.Tasks;
using Microsoft.EntityFrameworkCore;
using MvcMovie.Models;
namespace MvcMovie.Data
{
public class MvcMovieContext : DbContext
{
public MvcMovieContext (DbContextOptions<MvcMovieContext> options)
: base(options)
{
}
public DbSet<MvcMovie.Models.Movie> Movie { get; set; } = default!;
}
}
Yukarıdaki kod, veritabanındaki filmleri temsil eden bir DbSet<Movie> özelliği oluşturur.
Bağımlılık enjeksiyonu
ASP.NET Core, bağımlılık ekleme (DI) ile derlenir. Veritabanı bağlamı gibi hizmetler içinde DI Program.csile kaydedilir. Bu hizmetler, oluşturucu parametreleri aracılığıyla bunları gerektiren bileşenlere sağlanır.
Controllers/MoviesController.cs dosyasında oluşturucu, veritabanı bağlamını denetleyiciye eklemek için Bağımlılık Ekleme'yiMvcMovieContext. Veritabanı bağlamı, denetleyicideki CRUD yöntemlerinin her birinde kullanılır.
İskele, içinde Program.csaşağıdaki vurgulanmış kodu oluşturdu:
var builder = WebApplication.CreateBuilder(args);
builder.Services.AddDbContext<MvcMovieContext>(options =>
options.UseSqlServer(builder.Configuration.GetConnectionString("MvcMovieContext") ?? throw new InvalidOperationException("Connection string 'MvcMovieContext' not found.")));
ASP.NET Core yapılandırma sistemi "MvcMovieContext" veritabanı bağlantı dizesi okur.
Oluşturulan veritabanı bağlantı dizesi inceleme
yapı iskelesi dosyaya appsettings.json bir bağlantı dizesi ekledi:
{
"Logging": {
"LogLevel": {
"Default": "Information",
"Microsoft.AspNetCore": "Warning"
}
},
"AllowedHosts": "*",
"ConnectionStrings": {
"MvcMovieContext": "Server=(localdb)\\mssqllocaldb;Database=MvcMovieContext-4ebefa10-de29-4dea-b2ad-8a8dc6bcf374;Trusted_Connection=True;MultipleActiveResultSets=true"
}
}
Yerel geliştirme için ASP.NET Core yapılandırma sistemi anahtarı dosyasından ConnectionString okurappsettings.json.
Sınıfı InitialCreate
Migrations/{timestamp}_InitialCreate.cs Geçiş dosyasını inceleyin:
using System;
using Microsoft.EntityFrameworkCore.Migrations;
#nullable disable
namespace MvcMovie.Migrations
{
/// <inheritdoc />
public partial class InitialCreate : Migration
{
/// <inheritdoc />
protected override void Up(MigrationBuilder migrationBuilder)
{
migrationBuilder.CreateTable(
name: "Movie",
columns: table => new
{
Id = table.Column<int>(type: "int", nullable: false)
.Annotation("SqlServer:Identity", "1, 1"),
Title = table.Column<string>(type: "nvarchar(max)", nullable: true),
ReleaseDate = table.Column<DateTime>(type: "datetime2", nullable: false),
Genre = table.Column<string>(type: "nvarchar(max)", nullable: true),
Price = table.Column<decimal>(type: "decimal(18,2)", nullable: false)
},
constraints: table =>
{
table.PrimaryKey("PK_Movie", x => x.Id);
});
}
/// <inheritdoc />
protected override void Down(MigrationBuilder migrationBuilder)
{
migrationBuilder.DropTable(
name: "Movie");
}
}
}
Önceki kodda:
-
InitialCreate.UpMovie tablosunu oluşturur ve birincil anahtar olarak yapılandırırId. -
InitialCreate.Downgeçiş tarafından yapılan şema değişikliklerini geri döndürürUp.
Denetleyiciye bağımlılık ekleme
Controllers/MoviesController.cs Dosyasını açın ve oluşturucuyu inceleyin:
public class MoviesController : Controller
{
private readonly MvcMovieContext _context;
public MoviesController(MvcMovieContext context)
{
_context = context;
}
Oluşturucu, veritabanı bağlamını () denetleyiciye eklemek için Bağımlılık Ekleme'yiMvcMovieContext. Veritabanı bağlamı, denetleyicideki CRUD yöntemlerinin her birinde kullanılır.
Oluştur sayfasını test edin. Veri girin ve gönderin.
Düzenle, Ayrıntılar ve Sil sayfalarını test edin.
Kesin türemiş modeller ve @model yönergesi
Bu öğreticinin önceki bölümlerinde, bir denetleyicinin sözlüğü kullanarak ViewData verileri veya nesneleri bir görünüme nasıl geçirebileceğini gördünüz.
ViewData Sözlük, bilgileri bir görünüme geçirmek için kullanışlı bir geç bağlı yol sağlayan dinamik bir nesnedir.
MVC, kesin olarak yazılan model nesnelerini bir görünüme geçirme olanağı sağlar. Bu kesin türemiş yaklaşım, derleme zamanı kod denetimini etkinleştirir. yapı iskelesi mekanizması, sınıf ve görünümlerde MoviesController kesin olarak belirlenmiş bir model geçirdi.
Details Oluşturulan yöntemi Controllers/MoviesController.cs dosyasında inceleyin:
// GET: Movies/Details/5
public async Task<IActionResult> Details(int? id)
{
if (id == null)
{
return NotFound();
}
var movie = await _context.Movie
.FirstOrDefaultAsync(m => m.Id == id);
if (movie == null)
{
return NotFound();
}
return View(movie);
}
id parametresi genellikle yol verileri olarak geçirilir. Örneğin, https://localhost:{PORT}/movies/details/1 ayarlar:
- Denetleyicinin
moviesdenetleyicisi, ilk URL kesimi. -
detailseylemi, ikinci URL kesimidir. - Son
idURL segmenti olan 1'e.
id, aşağıdaki örnekte olduğu gibi bir sorgu dizesiyle geçirilebilir:
https://localhost:{PORT}/movies/details?id=1
Parametreid, değerin sağlanmadığı durumlarda null atanabilir bir int? (id) olarak tanımlanır.
var movie = await _context.Movie
.FirstOrDefaultAsync(m => m.Id == id);
Bir film bulunursa, modelin Movie bir örneği görünüme Details geçirilir:
return View(movie);
Dosyanın içeriğini Views/Movies/Details.cshtml inceleyin:
@model MvcMovie.Models.Movie
@{
ViewData["Title"] = "Details";
}
<h1>Details</h1>
<div>
<h4>Movie</h4>
<hr />
<dl class="row">
<dt class = "col-sm-2">
@Html.DisplayNameFor(model => model.Title)
</dt>
<dd class = "col-sm-10">
@Html.DisplayFor(model => model.Title)
</dd>
<dt class = "col-sm-2">
@Html.DisplayNameFor(model => model.ReleaseDate)
</dt>
<dd class = "col-sm-10">
@Html.DisplayFor(model => model.ReleaseDate)
</dd>
<dt class = "col-sm-2">
@Html.DisplayNameFor(model => model.Genre)
</dt>
<dd class = "col-sm-10">
@Html.DisplayFor(model => model.Genre)
</dd>
<dt class = "col-sm-2">
@Html.DisplayNameFor(model => model.Price)
</dt>
<dd class = "col-sm-10">
@Html.DisplayFor(model => model.Price)
</dd>
</dl>
</div>
<div>
<a asp-action="Edit" asp-route-id="@Model.Id">Edit</a> |
<a asp-action="Index">Back to List</a>
</div>
Görünüm @model dosyasının en üstündeki deyimi, görünümün beklediği nesne türünü belirtir. Film denetleyicisi oluşturulduğunda aşağıdaki @model deyim dahil edildi:
@model MvcMovie.Models.Movie
Bu @model yönerge, denetleyicinin görünüme iletmiş olduğu filme erişim sağlar.
Model Nesne kesin olarak yazılır. Örneğin, görünümde Details.cshtml kod, her film alanını DisplayNameForDisplayFor ve HTML Yardımcılarına kesin olarak yazılan Model nesneyle geçirir.
Create ve Edit yöntemleri ve görünümleri de bir Movie model nesnesi geçirir.
Film denetleyicisindeki Index.cshtml görünümü ve Index yöntemini inceleyin. Kodun yöntemini çağırdığında nasıl bir List nesne oluşturduğuna View dikkat edin. Kod, bu Movies listeyi eylem yönteminden Index görünüme geçirir:
// GET: Movies
public async Task<IActionResult> Index()
{
return View(await _context.Movie.ToListAsync());
}
Kod, veri bağlamının özelliği null olduğunda sorun ayrıntılarınıMovie.
Film denetleyicisi oluşturulduğunda, yapı iskelesi dosyanın en üstüne aşağıdaki @model deyimini dahil etti Index.cshtml :
@model IEnumerable<MvcMovie.Models.Movie>
yönergesi, @model kesin olarak yazılan bir Model nesne kullanarak denetleyicinin görünüme iletmiş olduğu film listesine erişim sağlar. Örneğin, görünümde Index.cshtml kod, kesin olarak yazılan foreach nesnenin üzerinde bir Model deyimle filmlerde döngü oluşturur:
@model IEnumerable<MvcMovie.Models.Movie>
@{
ViewData["Title"] = "Index";
}
<h1>Index</h1>
<p>
<a asp-action="Create">Create New</a>
</p>
<table class="table">
<thead>
<tr>
<th>
@Html.DisplayNameFor(model => model.Title)
</th>
<th>
@Html.DisplayNameFor(model => model.ReleaseDate)
</th>
<th>
@Html.DisplayNameFor(model => model.Genre)
</th>
<th>
@Html.DisplayNameFor(model => model.Price)
</th>
<th></th>
</tr>
</thead>
<tbody>
@foreach (var item in Model) {
<tr>
<td>
@Html.DisplayFor(modelItem => item.Title)
</td>
<td>
@Html.DisplayFor(modelItem => item.ReleaseDate)
</td>
<td>
@Html.DisplayFor(modelItem => item.Genre)
</td>
<td>
@Html.DisplayFor(modelItem => item.Price)
</td>
<td>
<a asp-action="Edit" asp-route-id="@item.Id">Edit</a> |
<a asp-action="Details" asp-route-id="@item.Id">Details</a> |
<a asp-action="Delete" asp-route-id="@item.Id">Delete</a>
</td>
</tr>
}
</tbody>
</table>
Model Nesne kesin olarak bir IEnumerable<Movie> nesne olarak yazıldığı için, döngüdeki her öğe olarak Movieyazılır. Derleyici, kodda kullanılan türleri doğrular.
Ek kaynaklar
Bu öğreticide, bir veritabanındaki filmleri yönetmek için sınıflar eklenir. Bu sınıflar, MVC uygulamasının "Model" kısmıdır.
Bu model sınıfları, veritabanıyla çalışmak için Entity Framework Core (EF Core) ile birlikte kullanılır. EF Core , yazmanız gereken veri erişim kodunu basitleştiren bir nesne-ilişkisel eşleme (ORM) çerçevesidir.
Oluşturulan model sınıfları Plain Old CLR Objects'ten POCO sınıfları olarak bilinir. POCO sınıflarının üzerinde EF Coreherhangi bir bağımlılığı yoktur. Bunlar yalnızca veritabanında depolanacak verilerin özelliklerini tanımlar.
Bu öğreticide, önce model sınıfları oluşturulur ve EF Core veritabanı oluşturulur.
Veri modeli sınıfı ekleme
Sınıf Ekle>Models klasörüne> sağ tıklayın. Dosyayı Movie.cs olarak adlandırın.
Models/Movie.cs Dosyayı aşağıdaki kodla güncelleştirin:
using System.ComponentModel.DataAnnotations;
namespace MvcMovie.Models;
public class Movie
{
public int Id { get; set; }
public string? Title { get; set; }
[DataType(DataType.Date)]
public DateTime ReleaseDate { get; set; }
public string? Genre { get; set; }
public decimal Price { get; set; }
}
Movie sınıfı, birincil anahtar için veritabanı tarafından gerekli olan bir Id alan içerir.
DataType üzerindeki ReleaseDate özniteliği, veri türünü (Date ) belirtir. Bu öznitelikle:
- Kullanıcının tarih alanına saat bilgilerini girmesi gerekmez.
- Zaman bilgisi değil, yalnızca tarih görüntülenir.
DataAnnotations , sonraki bir öğreticide ele alınmıştır.
Sonrasındaki soru işareti string özelliğin null atanabilir olduğunu gösterir. Daha fazla bilgi için bkz . Null atanabilir başvuru türleri.
NuGet paketlerini ekleme
Visual Studio gerekli paketleri otomatik olarak yükler.
Derleyici hatalarını denetlemek için projeyi derleyin.
yapı iskelesi film sayfaları
Film modeli için , , CreateReadve Update (CRUD) sayfaları oluşturmak Deleteiçin iskele aracını kullanın.
Çözüm Gezgini Denetleyiciler klasörüne sağ tıklayın ve Yeni İskeleli Öğe.>

Yeni İskeleli Öğe Ekle iletişim kutusunda:
- Sol bölmede Yüklü Ortak>> seçin.
- Entity Framework kullanarak görünümlere sahip MVC Denetleyicisi'ni seçin.
- Add (Ekle) seçeneğini belirleyin.

Entity Framework kullanarak görünümlerle MVC Denetleyicisi Ekle iletişim kutusunu tamamlayın:
- Model sınıfı açılan listesinde Film (MvcMovie.Models) öğesini seçin.
-
Veri bağlamı sınıf satırında (artı) işaretini seçin + .
- Veri Bağlamı Ekle iletişim kutusunda, MvcMovie.Data.MvcMovieContext sınıf adı oluşturulur.
- Add (Ekle) seçeneğini belirleyin.
- Veritabanı sağlayıcısı açılan listesinde SQL Server'ı seçin.
- Görünümler ve Denetleyici adı: Varsayılanı koruyun.
- Add (Ekle) seçeneğini belirleyin.

Hata iletisi alırsanız yeniden denemek için İkinci kez ekle'yi seçin.
yapı iskelesi aşağıdaki paketleri ekler:
Microsoft.EntityFrameworkCore.SqlServerMicrosoft.EntityFrameworkCore.ToolsMicrosoft.VisualStudio.Web.CodeGeneration.Design
yapı iskelesi aşağıdakileri oluşturur:
- Film denetleyicisi:
Controllers/MoviesController.cs -
RazorOluşturma, Silme, Ayrıntılar, Düzenleme ve Dizin sayfaları için dosyaları görüntüleme:
Views/Movies/*.cshtml - Veritabanı bağlam sınıfı:
Data/MvcMovieContext.cs
yapı iskelesi aşağıdakileri güncelleştirir:
- Proje dosyasına gerekli paket başvurularını
MvcMovie.csprojekler. - Veritabanı bağlamını dosyaya
Program.cskaydeder. - Dosyaya
appsettings.jsonbir veritabanı bağlantı dizesi ekler.
Bu dosyaların ve dosya güncelleştirmelerinin otomatik olarak oluşturulması, yapı iskelesi olarak bilinir.
Veritabanı mevcut olmadığından iskelesi oluşturulmuş sayfalar henüz kullanılamıyor. Uygulamayı çalıştırmak ve Film Uygulaması bağlantısını seçmek Veritabanı açılamıyor veya böyle bir tablo yok: Film hata iletisiyle sonuçlanır.
Hata olmadığını doğrulamak için uygulamayı oluşturun.
İlk geçiş
EF Core Veritabanını oluşturmak için Geçişler özelliğini kullanın. Geçişler , bir veritabanını veri modeliyle eşleşecek şekilde oluşturan ve güncelleştiren bir araç kümesidir.
Araçlar menüsünde NuGet Paket Yöneticisi
Paket Yöneticisi Konsolu'na (PMC) aşağıdaki komutları girin:
Add-Migration InitialCreate
Update-Database
Add-Migration InitialCreate: BirMigrations/{timestamp}_InitialCreate.csgeçiş dosyası oluşturur.InitialCreateBağımsız değişken, geçiş adıdır. Herhangi bir ad kullanılabilir, ancak kural gereği geçişi açıklayan bir ad seçilir. Bu ilk geçiş olduğundan, oluşturulan sınıf veritabanı şemasını oluşturmak için kod içerir. Veritabanı şeması, sınıfında belirtilenMvcMovieContextmodeli temel alır.Update-Database: Veritabanını, önceki komutun oluşturduğu en son geçişe güncelleştirir. Bu komut, veritabanını oluşturan dosyasında yönteminiUpçalıştırırMigrations/{time-stamp}_InitialCreate.cs.
komutu Update-Database aşağıdaki uyarıyı oluşturur:
'Movie' varlık türündeki 'Price' ondalık özelliği için hiçbir mağaza türü belirtilmedi. Bu, varsayılan duyarlığa ve ölçeklendirmeye uymayan değerlerin sessizce kesilmesine neden olur. 'HasColumnType' kullanarak 'OnModelCreating' içindeki tüm değerleri barındırabilecek SQL server sütun türünü açıkça belirtin, 'HasPrecision' kullanarak duyarlık ve ölçek belirtin veya 'HasConversion' kullanarak bir değer dönüştürücü yapılandırın.
Önceki uyarıyı yoksayın, sonraki bir öğreticide düzeltilmiştir.
için PMC araçları hakkında daha fazla bilgi için EF Corebkz EF Core . Araçlar başvurusu - Visual Studio'da PMC.
Uygulamayı test etme
Uygulamayı çalıştırın ve Film Uygulaması bağlantısını seçin.
Aşağıdakine benzer bir özel durum alırsanız, geçişler adımındaki Update-Databasekomutu kaçırmış olabilirsiniz:
SqlException: Cannot open database "MvcMovieContext-1" requested by the login. The login failed.
Note
Alana ondalık virgül Price giremeyebilirsiniz. Ondalık ayırıcı ve ABD İngilizcesi olmayan tarih biçimleri için virgül (",") kullanan İngilizce olmayan yerel ayarlar için jQuery doğrulamasını desteklemek için uygulamanın genelleştirilmesi gerekir. Genelleştirme yönergeleri için bu GitHub sorununa bakın.
Oluşturulan veritabanı bağlam sınıfını ve kaydını inceleme
ile EF Coreveri erişimi bir model kullanılarak gerçekleştirilir. Model, varlık sınıflarından ve veritabanıyla bir oturumu temsil eden bir bağlam nesnesinden oluşur. Bağlam nesnesi, verileri sorgulamaya ve kaydetmeye olanak tanır. Veritabanı bağlamı Microsoft.EntityFrameworkCore.DbContext'ten türetilir ve veri modeline eklenecek varlıkları belirtir.
yapı iskelesi, veritabanı bağlam sınıfını Data/MvcMovieContext.cs oluşturur:
using System;
using System.Collections.Generic;
using System.Linq;
using System.Threading.Tasks;
using Microsoft.EntityFrameworkCore;
using MvcMovie.Models;
namespace MvcMovie.Data
{
public class MvcMovieContext : DbContext
{
public MvcMovieContext (DbContextOptions<MvcMovieContext> options)
: base(options)
{
}
public DbSet<MvcMovie.Models.Movie> Movie { get; set; }
}
}
Yukarıdaki kod, veritabanındaki filmleri temsil eden bir DbSet<Movie> özelliği oluşturur.
Bağımlılık enjeksiyonu
ASP.NET Core, bağımlılık ekleme (DI) ile derlenir. Veritabanı bağlamı gibi hizmetler içinde DI Program.csile kaydedilir. Bu hizmetler, oluşturucu parametreleri aracılığıyla bunları gerektiren bileşenlere sağlanır.
Controllers/MoviesController.cs dosyasında oluşturucu, veritabanı bağlamını denetleyiciye eklemek için Bağımlılık Ekleme'yiMvcMovieContext. Veritabanı bağlamı, denetleyicideki CRUD yöntemlerinin her birinde kullanılır.
İskele, içinde Program.csaşağıdaki vurgulanmış kodu oluşturdu:
var builder = WebApplication.CreateBuilder(args);
builder.Services.AddDbContext<MvcMovieContext>(options =>
options.UseSqlServer(builder.Configuration.GetConnectionString("MvcMovieContext")));
ASP.NET Core yapılandırma sistemi "MvcMovieContext" veritabanı bağlantı dizesi okur.
Oluşturulan veritabanı bağlantı dizesi inceleme
yapı iskelesi dosyaya appsettings.json bir bağlantı dizesi ekledi:
{
"Logging": {
"LogLevel": {
"Default": "Information",
"Microsoft.AspNetCore": "Warning"
}
},
"AllowedHosts": "*",
"ConnectionStrings": {
"MvcMovieContext": "Data Source=MvcMovieContext-ea7a4069-f366-4742-bd1c-3f753a804ce1.db"
}
}
Yerel geliştirme için ASP.NET Core yapılandırma sistemi anahtarı dosyasından ConnectionString okurappsettings.json.
Sınıfı InitialCreate
Migrations/{timestamp}_InitialCreate.cs Geçiş dosyasını inceleyin:
using System;
using Microsoft.EntityFrameworkCore.Migrations;
#nullable disable
namespace MvcMovie.Migrations
{
public partial class InitialCreate : Migration
{
protected override void Up(MigrationBuilder migrationBuilder)
{
migrationBuilder.CreateTable(
name: "Movie",
columns: table => new
{
Id = table.Column<int>(type: "int", nullable: false)
.Annotation("SqlServer:Identity", "1, 1"),
Title = table.Column<string>(type: "nvarchar(max)", nullable: true),
ReleaseDate = table.Column<DateTime>(type: "datetime2", nullable: false),
Genre = table.Column<string>(type: "nvarchar(max)", nullable: true),
Price = table.Column<decimal>(type: "decimal(18,2)", nullable: false)
},
constraints: table =>
{
table.PrimaryKey("PK_Movie", x => x.Id);
});
}
protected override void Down(MigrationBuilder migrationBuilder)
{
migrationBuilder.DropTable(
name: "Movie");
}
}
}
Önceki kodda:
-
InitialCreate.UpMovie tablosunu oluşturur ve birincil anahtar olarak yapılandırırId. -
InitialCreate.Downgeçiş tarafından yapılan şema değişikliklerini geri döndürürUp.
Denetleyiciye bağımlılık ekleme
Controllers/MoviesController.cs Dosyasını açın ve oluşturucuyu inceleyin:
public class MoviesController : Controller
{
private readonly MvcMovieContext _context;
public MoviesController(MvcMovieContext context)
{
_context = context;
}
Oluşturucu, veritabanı bağlamını () denetleyiciye eklemek için Bağımlılık Ekleme'yiMvcMovieContext. Veritabanı bağlamı, denetleyicideki CRUD yöntemlerinin her birinde kullanılır.
Oluştur sayfasını test edin. Veri girin ve gönderin.
Düzenle, Ayrıntılar ve Sil sayfalarını test edin.
Kesin türemiş modeller ve @model yönergesi
Bu öğreticinin önceki bölümlerinde, bir denetleyicinin sözlüğü kullanarak ViewData verileri veya nesneleri bir görünüme nasıl geçirebileceğini gördünüz.
ViewData Sözlük, bilgileri bir görünüme geçirmek için kullanışlı bir geç bağlı yol sağlayan dinamik bir nesnedir.
MVC, kesin olarak yazılan model nesnelerini bir görünüme geçirme olanağı sağlar. Bu kesin türemiş yaklaşım, derleme zamanı kod denetimini etkinleştirir. yapı iskelesi mekanizması, sınıf ve görünümlerde MoviesController kesin olarak belirlenmiş bir model geçirdi.
Details Oluşturulan yöntemi Controllers/MoviesController.cs dosyasında inceleyin:
// GET: Movies/Details/5
public async Task<IActionResult> Details(int? id)
{
if (id == null)
{
return NotFound();
}
var movie = await _context.Movie
.FirstOrDefaultAsync(m => m.Id == id);
if (movie == null)
{
return NotFound();
}
return View(movie);
}
id parametresi genellikle yol verileri olarak geçirilir. Örneğin, https://localhost:5001/movies/details/1 ayarlar:
- Denetleyicinin
moviesdenetleyicisi, ilk URL kesimi. -
detailseylemi, ikinci URL kesimidir. - Son
idURL segmenti olan 1'e.
id, aşağıdaki örnekte olduğu gibi bir sorgu dizesiyle geçirilebilir:
https://localhost:5001/movies/details?id=1
Parametreid, değerin sağlanmadığı durumlarda null atanabilir bir int? (id) olarak tanımlanır.
var movie = await _context.Movie
.FirstOrDefaultAsync(m => m.Id == id);
Bir film bulunursa, modelin Movie bir örneği görünüme Details geçirilir:
return View(movie);
Dosyanın içeriğini Views/Movies/Details.cshtml inceleyin:
@model MvcMovie.Models.Movie
@{
ViewData["Title"] = "Details";
}
<h1>Details</h1>
<div>
<h4>Movie</h4>
<hr />
<dl class="row">
<dt class = "col-sm-2">
@Html.DisplayNameFor(model => model.Title)
</dt>
<dd class = "col-sm-10">
@Html.DisplayFor(model => model.Title)
</dd>
<dt class = "col-sm-2">
@Html.DisplayNameFor(model => model.ReleaseDate)
</dt>
<dd class = "col-sm-10">
@Html.DisplayFor(model => model.ReleaseDate)
</dd>
<dt class = "col-sm-2">
@Html.DisplayNameFor(model => model.Genre)
</dt>
<dd class = "col-sm-10">
@Html.DisplayFor(model => model.Genre)
</dd>
<dt class = "col-sm-2">
@Html.DisplayNameFor(model => model.Price)
</dt>
<dd class = "col-sm-10">
@Html.DisplayFor(model => model.Price)
</dd>
</dl>
</div>
<div>
<a asp-action="Edit" asp-route-id="@Model.Id">Edit</a> |
<a asp-action="Index">Back to List</a>
</div>
Görünüm @model dosyasının en üstündeki deyimi, görünümün beklediği nesne türünü belirtir. Film denetleyicisi oluşturulduğunda aşağıdaki @model deyim dahil edildi:
@model MvcMovie.Models.Movie
Bu @model yönerge, denetleyicinin görünüme iletmiş olduğu filme erişim sağlar.
Model Nesne kesin olarak yazılır. Örneğin, görünümde Details.cshtml kod, her film alanını DisplayNameForDisplayFor ve HTML Yardımcılarına kesin olarak yazılan Model nesneyle geçirir.
Create ve Edit yöntemleri ve görünümleri de bir Movie model nesnesi geçirir.
Film denetleyicisindeki Index.cshtml görünümü ve Index yöntemini inceleyin. Kodun yöntemini çağırdığında nasıl bir List nesne oluşturduğuna View dikkat edin. Kod, bu Movies listeyi eylem yönteminden Index görünüme geçirir:
// GET: Movies
public async Task<IActionResult> Index()
{
return View(await _context.Movie.ToListAsync());
}
Kod, veri bağlamının özelliği null olduğunda sorun ayrıntılarınıMovie.
Film denetleyicisi oluşturulduğunda, yapı iskelesi dosyanın en üstüne aşağıdaki @model deyimini dahil etti Index.cshtml :
@model IEnumerable<MvcMovie.Models.Movie>
yönergesi, @model kesin olarak yazılan bir Model nesne kullanarak denetleyicinin görünüme iletmiş olduğu film listesine erişim sağlar. Örneğin, görünümde Index.cshtml kod, kesin olarak yazılan foreach nesnenin üzerinde bir Model deyimle filmlerde döngü oluşturur:
@model IEnumerable<MvcMovie.Models.Movie>
@{
ViewData["Title"] = "Index";
}
<h1>Index</h1>
<p>
<a asp-action="Create">Create New</a>
</p>
<table class="table">
<thead>
<tr>
<th>
@Html.DisplayNameFor(model => model.Title)
</th>
<th>
@Html.DisplayNameFor(model => model.ReleaseDate)
</th>
<th>
@Html.DisplayNameFor(model => model.Genre)
</th>
<th>
@Html.DisplayNameFor(model => model.Price)
</th>
<th></th>
</tr>
</thead>
<tbody>
@foreach (var item in Model) {
<tr>
<td>
@Html.DisplayFor(modelItem => item.Title)
</td>
<td>
@Html.DisplayFor(modelItem => item.ReleaseDate)
</td>
<td>
@Html.DisplayFor(modelItem => item.Genre)
</td>
<td>
@Html.DisplayFor(modelItem => item.Price)
</td>
<td>
<a asp-action="Edit" asp-route-id="@item.Id">Edit</a> |
<a asp-action="Details" asp-route-id="@item.Id">Details</a> |
<a asp-action="Delete" asp-route-id="@item.Id">Delete</a>
</td>
</tr>
}
</tbody>
</table>
Model Nesne kesin olarak bir IEnumerable<Movie> nesne olarak yazıldığı için, döngüdeki her öğe olarak Movieyazılır. Derleyici, kodda kullanılan türleri doğrular.
Ek kaynaklar
Bu öğreticide, bir veritabanındaki filmleri yönetmek için sınıflar eklenir. Bu sınıflar, MVC uygulamasının "Model" kısmıdır.
Bu model sınıfları, veritabanıyla çalışmak için Entity Framework Core (EF Core) ile birlikte kullanılır. EF Core , yazmanız gereken veri erişim kodunu basitleştiren bir nesne-ilişkisel eşleme (ORM) çerçevesidir.
Oluşturulan model sınıfları Plain Old CLR Objects'ten POCO sınıfları olarak bilinir. POCO sınıflarının üzerinde EF Coreherhangi bir bağımlılığı yoktur. Bunlar yalnızca veritabanında depolanacak verilerin özelliklerini tanımlar.
Bu öğreticide, önce model sınıfları oluşturulur ve EF Core veritabanı oluşturulur.
Veri modeli sınıfı ekleme
Sınıf Ekle>Models klasörüne> sağ tıklayın. Dosyayı Movie.cs olarak adlandırın.
Models/Movie.cs Dosyayı aşağıdaki kodla güncelleştirin:
using System.ComponentModel.DataAnnotations;
namespace MvcMovie.Models;
public class Movie
{
public int Id { get; set; }
public string? Title { get; set; }
[DataType(DataType.Date)]
public DateTime ReleaseDate { get; set; }
public string? Genre { get; set; }
public decimal Price { get; set; }
}
Movie sınıfı, birincil anahtar için veritabanı tarafından gerekli olan bir Id alan içerir.
DataType üzerindeki ReleaseDate özniteliği, veri türünü (Date ) belirtir. Bu öznitelikle:
- Kullanıcının tarih alanına saat bilgilerini girmesi gerekmez.
- Zaman bilgisi değil, yalnızca tarih görüntülenir.
DataAnnotations , sonraki bir öğreticide ele alınmıştır.
Sonrasındaki soru işareti string özelliğin null atanabilir olduğunu gösterir. Daha fazla bilgi için bkz . Null atanabilir başvuru türleri.
NuGet paketlerini ekleme
Visual Studio gerekli paketleri otomatik olarak yükler.
Derleyici hatalarını denetlemek için projeyi derleyin.
yapı iskelesi film sayfaları
Film modeli için , , CreateReadve Update (CRUD) sayfaları oluşturmak Deleteiçin iskele aracını kullanın.
Çözüm Gezgini Denetleyiciler klasörüne sağ tıklayın ve Yeni İskeleli Öğe.>

Yeni İskeleli Öğe Ekle iletişim kutusunda:
- Sol bölmede Yüklü Ortak>> seçin.
- Entity Framework kullanarak görünümlere sahip MVC Denetleyicisi'ni seçin.
- Add (Ekle) seçeneğini belirleyin.

Entity Framework kullanarak görünümlerle MVC Denetleyicisi Ekle iletişim kutusunu tamamlayın:
- Model sınıfı açılan listesinde Film (MvcMovie.Models) öğesini seçin.
-
Veri bağlamı sınıf satırında (artı) işaretini seçin + .
- Veri Bağlamı Ekle iletişim kutusunda, MvcMovie.Data.MvcMovieContext sınıf adı oluşturulur.
- Add (Ekle) seçeneğini belirleyin.
- Veritabanı sağlayıcısı açılan listesinde SQL Server'ı seçin.
- Görünümler ve Denetleyici adı: Varsayılanı koruyun.
- Add (Ekle) seçeneğini belirleyin.
 Hata iletisi alırsanız yeniden denemek için İkinci kez ekle'yi seçin.
Hata iletisi alırsanız yeniden denemek için İkinci kez ekle'yi seçin.
yapı iskelesi aşağıdaki paketleri ekler:
Microsoft.EntityFrameworkCore.SqlServerMicrosoft.EntityFrameworkCore.ToolsMicrosoft.VisualStudio.Web.CodeGeneration.Design
yapı iskelesi aşağıdakileri oluşturur:
- Film denetleyicisi:
Controllers/MoviesController.cs -
RazorOluşturma, Silme, Ayrıntılar, Düzenleme ve Dizin sayfaları için dosyaları görüntüleme:
Views/Movies/*.cshtml - Veritabanı bağlam sınıfı:
Data/MvcMovieContext.cs
yapı iskelesi aşağıdakileri güncelleştirir:
- Proje dosyasına gerekli paket başvurularını
MvcMovie.csprojekler. - Veritabanı bağlamını dosyaya
Program.cskaydeder. - Dosyaya
appsettings.jsonbir veritabanı bağlantı dizesi ekler.
Bu dosyaların ve dosya güncelleştirmelerinin otomatik olarak oluşturulması, yapı iskelesi olarak bilinir.
Veritabanı mevcut olmadığından iskelesi oluşturulmuş sayfalar henüz kullanılamıyor. Uygulamayı çalıştırmak ve Film Uygulaması bağlantısını seçmek Veritabanı açılamıyor veya böyle bir tablo yok: Film hata iletisiyle sonuçlanır.
Hata olmadığını doğrulamak için uygulamayı oluşturun.
İlk geçiş
EF Core Veritabanını oluşturmak için Geçişler özelliğini kullanın. Geçişler , bir veritabanını veri modeliyle eşleşecek şekilde oluşturan ve güncelleştiren bir araç kümesidir.
Araçlar menüsünde NuGet Paket Yöneticisi
Paket Yöneticisi Konsolu'na (PMC) aşağıdaki komutları girin:
Add-Migration InitialCreate
Update-Database
Add-Migration InitialCreate: BirMigrations/{timestamp}_InitialCreate.csgeçiş dosyası oluşturur.InitialCreateBağımsız değişken, geçiş adıdır. Herhangi bir ad kullanılabilir, ancak kural gereği geçişi açıklayan bir ad seçilir. Bu ilk geçiş olduğundan, oluşturulan sınıf veritabanı şemasını oluşturmak için kod içerir. Veritabanı şeması, sınıfında belirtilenMvcMovieContextmodeli temel alır.Update-Database: Veritabanını, önceki komutun oluşturduğu en son geçişe güncelleştirir. Bu komut, veritabanını oluşturan dosyasında yönteminiUpçalıştırırMigrations/{time-stamp}_InitialCreate.cs.
komutu Update-Database aşağıdaki uyarıyı oluşturur:
'Movie' varlık türündeki 'Price' ondalık sütunu için tür belirtilmedi. Bu, varsayılan duyarlığa ve ölçeklendirmeye uymayan değerlerin sessizce kesilmesine neden olur. 'HasColumnType()' kullanarak tüm değerleri barındırabilecek SQL server sütun türünü açıkça belirtin.
Önceki uyarıyı yoksayın, sonraki bir öğreticide düzeltilmiştir.
için PMC araçları hakkında daha fazla bilgi için EF Corebkz EF Core . Araçlar başvurusu - Visual Studio'da PMC.
Uygulamayı test etme
Uygulamayı çalıştırın ve Film Uygulaması bağlantısını seçin.
Aşağıdakine benzer bir özel durum alırsanız, geçişler adımındaki Update-Databasekomutu kaçırmış olabilirsiniz:
SqlException: Cannot open database "MvcMovieContext-1" requested by the login. The login failed.
Note
Alana ondalık virgül Price giremeyebilirsiniz. Ondalık ayırıcı ve ABD İngilizcesi olmayan tarih biçimleri için virgül (",") kullanan İngilizce olmayan yerel ayarlar için jQuery doğrulamasını desteklemek için uygulamanın genelleştirilmesi gerekir. Genelleştirme yönergeleri için bu GitHub sorununa bakın.
Oluşturulan veritabanı bağlam sınıfını ve kaydını inceleme
ile EF Coreveri erişimi bir model kullanılarak gerçekleştirilir. Model, varlık sınıflarından ve veritabanıyla bir oturumu temsil eden bir bağlam nesnesinden oluşur. Bağlam nesnesi, verileri sorgulamaya ve kaydetmeye olanak tanır. Veritabanı bağlamı Microsoft.EntityFrameworkCore.DbContext'ten türetilir ve veri modeline eklenecek varlıkları belirtir.
yapı iskelesi, veritabanı bağlam sınıfını Data/MvcMovieContext.cs oluşturur:
using System;
using System.Collections.Generic;
using System.Linq;
using System.Threading.Tasks;
using Microsoft.EntityFrameworkCore;
using MvcMovie.Models;
namespace MvcMovie.Data
{
public class MvcMovieContext : DbContext
{
public MvcMovieContext (DbContextOptions<MvcMovieContext> options)
: base(options)
{
}
public DbSet<MvcMovie.Models.Movie> Movie { get; set; }
}
}
Yukarıdaki kod, veritabanındaki filmleri temsil eden bir DbSet<Movie> özelliği oluşturur.
Bağımlılık enjeksiyonu
ASP.NET Core, bağımlılık ekleme (DI) ile derlenir. Veritabanı bağlamı gibi hizmetler içinde DI Program.csile kaydedilir. Bu hizmetler, oluşturucu parametreleri aracılığıyla bunları gerektiren bileşenlere sağlanır.
Controllers/MoviesController.cs dosyasında oluşturucu, veritabanı bağlamını denetleyiciye eklemek için Bağımlılık Ekleme'yiMvcMovieContext. Veritabanı bağlamı, denetleyicideki CRUD yöntemlerinin her birinde kullanılır.
İskele, içinde Program.csaşağıdaki vurgulanmış kodu oluşturdu:
var builder = WebApplication.CreateBuilder(args);
builder.Services.AddDbContext<MvcMovieContext>(options =>
options.UseSqlServer(builder.Configuration.GetConnectionString("MvcMovieContext")));
ASP.NET Core yapılandırma sistemi "MvcMovieContext" veritabanı bağlantı dizesi okur.
Oluşturulan veritabanı bağlantı dizesi inceleme
yapı iskelesi dosyaya appsettings.json bir bağlantı dizesi ekledi:
{
"Logging": {
"LogLevel": {
"Default": "Information",
"Microsoft.AspNetCore": "Warning"
}
},
"AllowedHosts": "*",
"ConnectionStrings": {
"MvcMovieContext": "Data Source=MvcMovieContext-ea7a4069-f366-4742-bd1c-3f753a804ce1.db"
}
}
Yerel geliştirme için ASP.NET Core yapılandırma sistemi anahtarı dosyasından ConnectionString okurappsettings.json.
Sınıfı InitialCreate
Migrations/{timestamp}_InitialCreate.cs Geçiş dosyasını inceleyin:
using System;
using Microsoft.EntityFrameworkCore.Migrations;
#nullable disable
namespace MvcMovie.Migrations
{
public partial class InitialCreate : Migration
{
protected override void Up(MigrationBuilder migrationBuilder)
{
migrationBuilder.CreateTable(
name: "Movie",
columns: table => new
{
Id = table.Column<int>(type: "int", nullable: false)
.Annotation("SqlServer:Identity", "1, 1"),
Title = table.Column<string>(type: "nvarchar(max)", nullable: true),
ReleaseDate = table.Column<DateTime>(type: "datetime2", nullable: false),
Genre = table.Column<string>(type: "nvarchar(max)", nullable: true),
Price = table.Column<decimal>(type: "decimal(18,2)", nullable: false)
},
constraints: table =>
{
table.PrimaryKey("PK_Movie", x => x.Id);
});
}
protected override void Down(MigrationBuilder migrationBuilder)
{
migrationBuilder.DropTable(
name: "Movie");
}
}
}
Önceki kodda:
-
InitialCreate.UpMovie tablosunu oluşturur ve birincil anahtar olarak yapılandırırId. -
InitialCreate.Downgeçiş tarafından yapılan şema değişikliklerini geri döndürürUp.
Denetleyiciye bağımlılık ekleme
Controllers/MoviesController.cs Dosyasını açın ve oluşturucuyu inceleyin:
public class MoviesController : Controller
{
private readonly MvcMovieContext _context;
public MoviesController(MvcMovieContext context)
{
_context = context;
}
Oluşturucu, veritabanı bağlamını () denetleyiciye eklemek için Bağımlılık Ekleme'yiMvcMovieContext. Veritabanı bağlamı, denetleyicideki CRUD yöntemlerinin her birinde kullanılır.
Oluştur sayfasını test edin. Veri girin ve gönderin.
Düzenle, Ayrıntılar ve Sil sayfalarını test edin.
Kesin türemiş modeller ve @model yönergesi
Bu öğreticinin önceki bölümlerinde, bir denetleyicinin sözlüğü kullanarak ViewData verileri veya nesneleri bir görünüme nasıl geçirebileceğini gördünüz.
ViewData Sözlük, bilgileri bir görünüme geçirmek için kullanışlı bir geç bağlı yol sağlayan dinamik bir nesnedir.
MVC, kesin olarak yazılan model nesnelerini bir görünüme geçirme olanağı sağlar. Bu kesin türemiş yaklaşım, derleme zamanı kod denetimini etkinleştirir. yapı iskelesi mekanizması, sınıf ve görünümlerde MoviesController kesin olarak belirlenmiş bir model geçirdi.
Details Oluşturulan yöntemi Controllers/MoviesController.cs dosyasında inceleyin:
// GET: Movies/Details/5
public async Task<IActionResult> Details(int? id)
{
if (id == null)
{
return NotFound();
}
var movie = await _context.Movie
.FirstOrDefaultAsync(m => m.Id == id);
if (movie == null)
{
return NotFound();
}
return View(movie);
}
id parametresi genellikle yol verileri olarak geçirilir. Örneğin, https://localhost:5001/movies/details/1 ayarlar:
- Denetleyicinin
moviesdenetleyicisi, ilk URL kesimi. -
detailseylemi, ikinci URL kesimidir. - Son
idURL segmenti olan 1'e.
id, aşağıdaki örnekte olduğu gibi bir sorgu dizesiyle geçirilebilir:
https://localhost:5001/movies/details?id=1
Parametreid, değerin sağlanmadığı durumlarda null atanabilir bir int? (id) olarak tanımlanır.
var movie = await _context.Movie
.FirstOrDefaultAsync(m => m.Id == id);
Bir film bulunursa, modelin Movie bir örneği görünüme Details geçirilir:
return View(movie);
Dosyanın içeriğini Views/Movies/Details.cshtml inceleyin:
@model MvcMovie.Models.Movie
@{
ViewData["Title"] = "Details";
}
<h1>Details</h1>
<div>
<h4>Movie</h4>
<hr />
<dl class="row">
<dt class = "col-sm-2">
@Html.DisplayNameFor(model => model.Title)
</dt>
<dd class = "col-sm-10">
@Html.DisplayFor(model => model.Title)
</dd>
<dt class = "col-sm-2">
@Html.DisplayNameFor(model => model.ReleaseDate)
</dt>
<dd class = "col-sm-10">
@Html.DisplayFor(model => model.ReleaseDate)
</dd>
<dt class = "col-sm-2">
@Html.DisplayNameFor(model => model.Genre)
</dt>
<dd class = "col-sm-10">
@Html.DisplayFor(model => model.Genre)
</dd>
<dt class = "col-sm-2">
@Html.DisplayNameFor(model => model.Price)
</dt>
<dd class = "col-sm-10">
@Html.DisplayFor(model => model.Price)
</dd>
</dl>
</div>
<div>
<a asp-action="Edit" asp-route-id="@Model.Id">Edit</a> |
<a asp-action="Index">Back to List</a>
</div>
Görünüm @model dosyasının en üstündeki deyimi, görünümün beklediği nesne türünü belirtir. Film denetleyicisi oluşturulduğunda aşağıdaki @model deyim dahil edildi:
@model MvcMovie.Models.Movie
Bu @model yönerge, denetleyicinin görünüme iletmiş olduğu filme erişim sağlar.
Model Nesne kesin olarak yazılır. Örneğin, görünümde Details.cshtml kod, her film alanını DisplayNameForDisplayFor ve HTML Yardımcılarına kesin olarak yazılan Model nesneyle geçirir.
Create ve Edit yöntemleri ve görünümleri de bir Movie model nesnesi geçirir.
Film denetleyicisindeki Index.cshtml görünümü ve Index yöntemini inceleyin. Kodun yöntemini çağırdığında nasıl bir List nesne oluşturduğuna View dikkat edin. Kod, bu Movies listeyi eylem yönteminden Index görünüme geçirir:
// GET: Movies
public async Task<IActionResult> Index()
{
return View(await _context.Movie.ToListAsync());
}
Kod, veri bağlamının özelliği null olduğunda sorun ayrıntılarınıMovie.
Film denetleyicisi oluşturulduğunda, yapı iskelesi dosyanın en üstüne aşağıdaki @model deyimini dahil etti Index.cshtml :
@model IEnumerable<MvcMovie.Models.Movie>
yönergesi, @model kesin olarak yazılan bir Model nesne kullanarak denetleyicinin görünüme iletmiş olduğu film listesine erişim sağlar. Örneğin, görünümde Index.cshtml kod, kesin olarak yazılan foreach nesnenin üzerinde bir Model deyimle filmlerde döngü oluşturur:
@model IEnumerable<MvcMovie.Models.Movie>
@{
ViewData["Title"] = "Index";
}
<h1>Index</h1>
<p>
<a asp-action="Create">Create New</a>
</p>
<table class="table">
<thead>
<tr>
<th>
@Html.DisplayNameFor(model => model.Title)
</th>
<th>
@Html.DisplayNameFor(model => model.ReleaseDate)
</th>
<th>
@Html.DisplayNameFor(model => model.Genre)
</th>
<th>
@Html.DisplayNameFor(model => model.Price)
</th>
<th></th>
</tr>
</thead>
<tbody>
@foreach (var item in Model) {
<tr>
<td>
@Html.DisplayFor(modelItem => item.Title)
</td>
<td>
@Html.DisplayFor(modelItem => item.ReleaseDate)
</td>
<td>
@Html.DisplayFor(modelItem => item.Genre)
</td>
<td>
@Html.DisplayFor(modelItem => item.Price)
</td>
<td>
<a asp-action="Edit" asp-route-id="@item.Id">Edit</a> |
<a asp-action="Details" asp-route-id="@item.Id">Details</a> |
<a asp-action="Delete" asp-route-id="@item.Id">Delete</a>
</td>
</tr>
}
</tbody>
</table>
Model Nesne kesin olarak bir IEnumerable<Movie> nesne olarak yazıldığı için, döngüdeki her öğe olarak Movieyazılır. Derleyici, kodda kullanılan türleri doğrular.
Ek kaynaklar
Bu öğreticide, bir veritabanındaki filmleri yönetmek için sınıflar eklenir. Bu sınıflar, MVC uygulamasının "Model" kısmıdır.
Bu model sınıfları, veritabanıyla çalışmak için Entity Framework Core (EF Core) ile birlikte kullanılır. EF Core , yazmanız gereken veri erişim kodunu basitleştiren bir nesne-ilişkisel eşleme (ORM) çerçevesidir.
Oluşturulan model sınıfları Plain Old CLR Objects'ten POCO sınıfları olarak bilinir. POCO sınıflarının üzerinde EF Coreherhangi bir bağımlılığı yoktur. Bunlar yalnızca veritabanında depolanacak verilerin özelliklerini tanımlar.
Bu öğreticide, önce model sınıfları oluşturulur ve EF Core veritabanı oluşturulur.
Veri modeli sınıfı ekleme
Sınıf Ekle>Models klasörüne> sağ tıklayın. Dosyayı Movie.cs olarak adlandırın.
Models/Movie.cs Dosyayı aşağıdaki kodla güncelleştirin:
using System.ComponentModel.DataAnnotations;
namespace MvcMovie.Models
{
public class Movie
{
public int Id { get; set; }
public string? Title { get; set; }
[DataType(DataType.Date)]
public DateTime ReleaseDate { get; set; }
public string? Genre { get; set; }
public decimal Price { get; set; }
}
}
Movie sınıfı, birincil anahtar için veritabanı tarafından gerekli olan bir Id alan içerir.
DataType üzerindeki ReleaseDate özniteliği, veri türünü (Date ) belirtir. Bu öznitelikle:
- Kullanıcının tarih alanına saat bilgilerini girmesi gerekmez.
- Zaman bilgisi değil, yalnızca tarih görüntülenir.
DataAnnotations , sonraki bir öğreticide ele alınmıştır.
Sonrasındaki soru işareti string özelliğin null atanabilir olduğunu gösterir. Daha fazla bilgi için bkz . Null atanabilir başvuru türleri.
NuGet paketlerini ekleme
Araçlar menüsünde NuGet Paket Yöneticisi

PMC'de aşağıdaki komutu çalıştırın:
Install-Package Microsoft.EntityFrameworkCore.Design
Install-Package Microsoft.EntityFrameworkCore.SqlServer
Yukarıdaki komutlar aşağıdakileri ekler:
- EF Core SQL Server sağlayıcısı. Sağlayıcı paketi, paketi bağımlılık olarak yükler EF Core .
- Öğreticinin devamında, iskele adımında otomatik olarak yüklenen paketler tarafından kullanılan yardımcı programlar.
Derleyici hatalarını denetlemek için projeyi derleyin.
yapı iskelesi film sayfaları
Film modeli için , , CreateReadve Update (CRUD) sayfaları oluşturmak Deleteiçin iskele aracını kullanın.
Çözüm Gezgini Denetleyiciler klasörüne sağ tıklayın ve Yeni İskeleli Öğe.>

yapı iskelesi ekle iletişim kutusunda, Entity Framework > Ekle'yi kullanarak görünümlere sahip MVC Denetleyicisi'ni seçin.

Entity Framework kullanarak görünümlerle MVC Denetleyicisi Ekle iletişim kutusunu tamamlayın:
- Model sınıfı açılan listesinde Film (MvcMovie.Models) öğesini seçin.
-
Veri bağlamı sınıf satırında (artı) işaretini seçin + .
- Veri Bağlamı Ekle iletişim kutusunda, MvcMovie.Data.MvcMovieContext sınıf adı oluşturulur.
- Add (Ekle) seçeneğini belirleyin.
- Görünümler ve Denetleyici adı: Varsayılanı koruyun.
- Add (Ekle) seçeneğini belirleyin.

Hata iletisi alırsanız yeniden denemek için İkinci kez ekle'yi seçin.
yapı iskelesi aşağıdakileri güncelleştirir:
- Proje dosyasına gerekli paket başvurularını
MvcMovie.csprojekler. - Veritabanı bağlamını dosyaya
Program.cskaydeder. - Dosyaya
appsettings.jsonbir veritabanı bağlantı dizesi ekler.
yapı iskelesi aşağıdakileri oluşturur:
- Film denetleyicisi:
Controllers/MoviesController.cs -
RazorOluşturma, Silme, Ayrıntılar, Düzenleme ve Dizin sayfaları için dosyaları görüntüleme:
Views/Movies/*.cshtml - Veritabanı bağlam sınıfı:
Data/MvcMovieContext.cs
Bu dosyaların ve dosya güncelleştirmelerinin otomatik olarak oluşturulması, yapı iskelesi olarak bilinir.
Veritabanı mevcut olmadığından iskelesi oluşturulmuş sayfalar henüz kullanılamıyor. Uygulamayı çalıştırmak ve Film Uygulaması bağlantısını seçmek Veritabanı açılamıyor veya böyle bir tablo yok: Film hata iletisiyle sonuçlanır.
Uygulamayı oluşturma
Uygulamayı oluşturun. Derleyici, değerlerin nasıl null işleneceğini gösteren birkaç uyarı oluşturur. Daha fazla bilgi için bu GitHub sorununa ve Null atanabilir başvuru türlerine bakın.
Boş değer atanabilir başvuru türlerindeki uyarıları ortadan kaldırmak için dosyadan MvcMovie.csproj aşağıdaki satırı kaldırın:
<Nullable>enable</Nullable>
Bu sorunu bir sonraki sürümde çözmeyi umuyoruz.
İlk geçiş
EF Core Veritabanını oluşturmak için Geçişler özelliğini kullanın. Geçişler , bir veritabanını veri modeliyle eşleşecek şekilde oluşturan ve güncelleştiren bir araç kümesidir.
Araçlar menüsünde NuGet Paket Yöneticisi
Paket Yöneticisi Konsolu'na (PMC) aşağıdaki komutları girin:
Add-Migration InitialCreate
Update-Database
Add-Migration InitialCreate: BirMigrations/{timestamp}_InitialCreate.csgeçiş dosyası oluşturur.InitialCreateBağımsız değişken, geçiş adıdır. Herhangi bir ad kullanılabilir, ancak kural gereği geçişi açıklayan bir ad seçilir. Bu ilk geçiş olduğundan, oluşturulan sınıf veritabanı şemasını oluşturmak için kod içerir. Veritabanı şeması, sınıfında belirtilenMvcMovieContextmodeli temel alır.Update-Database: Veritabanını, önceki komutun oluşturduğu en son geçişe güncelleştirir. Bu komut, veritabanını oluşturan dosyasında yönteminiUpçalıştırırMigrations/{time-stamp}_InitialCreate.cs.
komutu Update-Database aşağıdaki uyarıyı oluşturur:
'Movie' varlık türündeki 'Price' ondalık sütunu için tür belirtilmedi. Bu, varsayılan duyarlığa ve ölçeklendirmeye uymayan değerlerin sessizce kesilmesine neden olur. 'HasColumnType()' kullanarak tüm değerleri barındırabilecek SQL server sütun türünü açıkça belirtin.
Önceki uyarıyı yoksayın, sonraki bir öğreticide düzeltilmiştir.
için PMC araçları hakkında daha fazla bilgi için EF Corebkz EF Core . Araçlar başvurusu - Visual Studio'da PMC.
Uygulamayı test etme
Uygulamayı çalıştırın ve Film Uygulaması bağlantısını seçin.
Aşağıdakine benzer bir özel durum alırsanız geçişler adımını kaçırmış olabilirsiniz:
SqlException: Cannot open database "MvcMovieContext-1" requested by the login. The login failed.
Note
Alana ondalık virgül Price giremeyebilirsiniz. Ondalık ayırıcı ve ABD İngilizcesi olmayan tarih biçimleri için virgül (",") kullanan İngilizce olmayan yerel ayarlar için jQuery doğrulamasını desteklemek için uygulamanın genelleştirilmesi gerekir. Genelleştirme yönergeleri için bu GitHub sorununa bakın.
Oluşturulan veritabanı bağlam sınıfını ve kaydını inceleme
ile EF Coreveri erişimi bir model kullanılarak gerçekleştirilir. Model, varlık sınıflarından ve veritabanıyla bir oturumu temsil eden bir bağlam nesnesinden oluşur. Bağlam nesnesi, verileri sorgulamaya ve kaydetmeye olanak tanır. Veritabanı bağlamı Microsoft.EntityFrameworkCore.DbContext'ten türetilir ve veri modeline eklenecek varlıkları belirtir.
yapı iskelesi, veritabanı bağlam sınıfını Data/MvcMovieContext.cs oluşturur:
using System;
using System.Collections.Generic;
using System.Linq;
using System.Threading.Tasks;
using Microsoft.EntityFrameworkCore;
using MvcMovie.Models;
namespace MvcMovie.Data
{
public class MvcMovieContext : DbContext
{
public MvcMovieContext (DbContextOptions<MvcMovieContext> options)
: base(options)
{
}
public DbSet<MvcMovie.Models.Movie> Movie { get; set; }
}
}
Yukarıdaki kod, veritabanındaki filmleri temsil eden bir DbSet<Movie> özelliği oluşturur.
Bağımlılık enjeksiyonu
ASP.NET Core, bağımlılık ekleme (DI) ile derlenir. Veritabanı bağlamı gibi hizmetler içinde DI Program.csile kaydedilir. Bu hizmetler, oluşturucu parametreleri aracılığıyla bunları gerektiren bileşenlere sağlanır.
Controllers/MoviesController.cs dosyasında oluşturucu, veritabanı bağlamını denetleyiciye eklemek için Bağımlılık Ekleme'yiMvcMovieContext. Veritabanı bağlamı, denetleyicideki CRUD yöntemlerinin her birinde kullanılır.
İskele, içinde Program.csaşağıdaki vurgulanmış kodu oluşturdu:
var builder = WebApplication.CreateBuilder(args);
builder.Services.AddDbContext<MvcMovieContext>(options =>
options.UseSqlServer(builder.Configuration.GetConnectionString("MvcMovieContext")));
ASP.NET Core yapılandırma sistemi "MvcMovieContext" veritabanı bağlantı dizesi okur.
Oluşturulan veritabanı bağlantı dizesi inceleme
yapı iskelesi dosyaya appsettings.json bir bağlantı dizesi ekledi:
{
"Logging": {
"LogLevel": {
"Default": "Information",
"Microsoft.AspNetCore": "Warning"
}
},
"AllowedHosts": "*",
"ConnectionStrings": {
"MvcMovieContext": "Server=(localdb)\\mssqllocaldb;Database=MvcMovieContext-7dc5;Trusted_Connection=True;MultipleActiveResultSets=true"
}
}
Yerel geliştirme için ASP.NET Core yapılandırma sistemi anahtarı dosyasından ConnectionString okurappsettings.json.
Sınıfı InitialCreate
Migrations/{timestamp}_InitialCreate.cs Geçiş dosyasını inceleyin:
using System;
using Microsoft.EntityFrameworkCore.Migrations;
#nullable disable
namespace MvcMovie.Migrations
{
public partial class InitialCreate : Migration
{
protected override void Up(MigrationBuilder migrationBuilder)
{
migrationBuilder.CreateTable(
name: "Movie",
columns: table => new
{
Id = table.Column<int>(type: "int", nullable: false)
.Annotation("SqlServer:Identity", "1, 1"),
Title = table.Column<string>(type: "nvarchar(max)", nullable: true),
ReleaseDate = table.Column<DateTime>(type: "datetime2", nullable: false),
Genre = table.Column<string>(type: "nvarchar(max)", nullable: true),
Price = table.Column<decimal>(type: "decimal(18,2)", nullable: false)
},
constraints: table =>
{
table.PrimaryKey("PK_Movie", x => x.Id);
});
}
protected override void Down(MigrationBuilder migrationBuilder)
{
migrationBuilder.DropTable(
name: "Movie");
}
}
}
Önceki kodda:
-
InitialCreate.UpMovie tablosunu oluşturur ve birincil anahtar olarak yapılandırırId. -
InitialCreate.Downgeçiş tarafından yapılan şema değişikliklerini geri döndürürUp.
Denetleyiciye bağımlılık ekleme
Controllers/MoviesController.cs Dosyasını açın ve oluşturucuyu inceleyin:
public class MoviesController : Controller
{
private readonly MvcMovieContext _context;
public MoviesController(MvcMovieContext context)
{
_context = context;
}
Oluşturucu, veritabanı bağlamını () denetleyiciye eklemek için Bağımlılık Ekleme'yiMvcMovieContext. Veritabanı bağlamı, denetleyicideki CRUD yöntemlerinin her birinde kullanılır.
Oluştur sayfasını test edin. Veri girin ve gönderin.
Düzenle, Ayrıntılar ve Sil sayfalarını test edin.
Kesin türemiş modeller ve @model yönergesi
Bu öğreticinin önceki bölümlerinde, bir denetleyicinin sözlüğü kullanarak ViewData verileri veya nesneleri bir görünüme nasıl geçirebileceğini gördünüz.
ViewData Sözlük, bilgileri bir görünüme geçirmek için kullanışlı bir geç bağlı yol sağlayan dinamik bir nesnedir.
MVC, kesin olarak yazılan model nesnelerini bir görünüme geçirme olanağı sağlar. Bu kesin türemiş yaklaşım, derleme zamanı kod denetimini etkinleştirir. yapı iskelesi mekanizması, sınıf ve görünümlerde MoviesController kesin olarak belirlenmiş bir model geçirdi.
Details Oluşturulan yöntemi Controllers/MoviesController.cs dosyasında inceleyin:
// GET: Movies/Details/5
public async Task<IActionResult> Details(int? id)
{
if (id == null)
{
return NotFound();
}
var movie = await _context.Movie
.FirstOrDefaultAsync(m => m.Id == id);
if (movie == null)
{
return NotFound();
}
return View(movie);
}
id parametresi genellikle yol verileri olarak geçirilir. Örneğin, https://localhost:5001/movies/details/1 ayarlar:
- Denetleyicinin
moviesdenetleyicisi, ilk URL kesimi. -
detailseylemi, ikinci URL kesimidir. - Son
idURL segmenti olan 1'e.
id, aşağıdaki örnekte olduğu gibi bir sorgu dizesiyle geçirilebilir:
https://localhost:5001/movies/details?id=1
Parametreid, değerin sağlanmadığı durumlarda null atanabilir bir int? (id) olarak tanımlanır.
var movie = await _context.Movie
.FirstOrDefaultAsync(m => m.Id == id);
Bir film bulunursa, modelin Movie bir örneği görünüme Details geçirilir:
return View(movie);
Dosyanın içeriğini Views/Movies/Details.cshtml inceleyin:
@model MvcMovie.Models.Movie
@{
ViewData["Title"] = "Details";
}
<h1>Details</h1>
<div>
<h4>Movie</h4>
<hr />
<dl class="row">
<dt class = "col-sm-2">
@Html.DisplayNameFor(model => model.Title)
</dt>
<dd class = "col-sm-10">
@Html.DisplayFor(model => model.Title)
</dd>
<dt class = "col-sm-2">
@Html.DisplayNameFor(model => model.ReleaseDate)
</dt>
<dd class = "col-sm-10">
@Html.DisplayFor(model => model.ReleaseDate)
</dd>
<dt class = "col-sm-2">
@Html.DisplayNameFor(model => model.Genre)
</dt>
<dd class = "col-sm-10">
@Html.DisplayFor(model => model.Genre)
</dd>
<dt class = "col-sm-2">
@Html.DisplayNameFor(model => model.Price)
</dt>
<dd class = "col-sm-10">
@Html.DisplayFor(model => model.Price)
</dd>
</dl>
</div>
<div>
<a asp-action="Edit" asp-route-id="@Model.Id">Edit</a> |
<a asp-action="Index">Back to List</a>
</div>
Görünüm @model dosyasının en üstündeki deyimi, görünümün beklediği nesne türünü belirtir. Film denetleyicisi oluşturulduğunda aşağıdaki @model deyim dahil edildi:
@model MvcMovie.Models.Movie
Bu @model yönerge, denetleyicinin görünüme iletmiş olduğu filme erişim sağlar.
Model Nesne kesin olarak yazılır. Örneğin, görünümde Details.cshtml kod, her film alanını DisplayNameForDisplayFor ve HTML Yardımcılarına kesin olarak yazılan Model nesneyle geçirir.
Create ve Edit yöntemleri ve görünümleri de bir Movie model nesnesi geçirir.
Film denetleyicisindeki Index.cshtml görünümü ve Index yöntemini inceleyin. Kodun yöntemini çağırdığında nasıl bir List nesne oluşturduğuna View dikkat edin. Kod, bu Movies listeyi eylem yönteminden Index görünüme geçirir:
// GET: Movies
public async Task<IActionResult> Index()
{
return View(await _context.Movie.ToListAsync());
}
Film denetleyicisi oluşturulduğunda, yapı iskelesi dosyanın en üstüne aşağıdaki @model deyimini dahil etti Index.cshtml :
@model IEnumerable<MvcMovie.Models.Movie>
yönergesi, @model kesin olarak yazılan bir Model nesne kullanarak denetleyicinin görünüme iletmiş olduğu film listesine erişim sağlar. Örneğin, görünümde Index.cshtml kod, kesin olarak yazılan foreach nesnenin üzerinde bir Model deyimle filmlerde döngü oluşturur:
@model IEnumerable<MvcMovie.Models.Movie>
@{
ViewData["Title"] = "Index";
}
<h1>Index</h1>
<p>
<a asp-action="Create">Create New</a>
</p>
<table class="table">
<thead>
<tr>
<th>
@Html.DisplayNameFor(model => model.Title)
</th>
<th>
@Html.DisplayNameFor(model => model.ReleaseDate)
</th>
<th>
@Html.DisplayNameFor(model => model.Genre)
</th>
<th>
@Html.DisplayNameFor(model => model.Price)
</th>
<th></th>
</tr>
</thead>
<tbody>
@foreach (var item in Model) {
<tr>
<td>
@Html.DisplayFor(modelItem => item.Title)
</td>
<td>
@Html.DisplayFor(modelItem => item.ReleaseDate)
</td>
<td>
@Html.DisplayFor(modelItem => item.Genre)
</td>
<td>
@Html.DisplayFor(modelItem => item.Price)
</td>
<td>
<a asp-action="Edit" asp-route-id="@item.Id">Edit</a> |
<a asp-action="Details" asp-route-id="@item.Id">Details</a> |
<a asp-action="Delete" asp-route-id="@item.Id">Delete</a>
</td>
</tr>
}
</tbody>
</table>
Model Nesne kesin olarak bir IEnumerable<Movie> nesne olarak yazıldığı için, döngüdeki her öğe olarak Movieyazılır. Derleyici, kodda kullanılan türleri doğrular.
Ek kaynaklar
Bu öğreticide, bir veritabanındaki filmleri yönetmek için sınıflar eklenir. Bu sınıflar, MVC uygulamasının "Model" kısmıdır.
Bu model sınıfları, veritabanıyla çalışmak için Entity Framework Core (EF Core) ile birlikte kullanılır. EF Core , yazmanız gereken veri erişim kodunu basitleştiren bir nesne-ilişkisel eşleme (ORM) çerçevesidir.
Oluşturulan model sınıfları Plain Old CLR Objects'ten POCO sınıfları olarak bilinir. POCO sınıflarının üzerinde EF Coreherhangi bir bağımlılığı yoktur. Bunlar yalnızca veritabanında depolanacak verilerin özelliklerini tanımlar.
Bu öğreticide, önce model sınıfları oluşturulur ve EF Core veritabanı oluşturulur.
Veri modeli sınıfı ekleme
Sınıf Ekle>Models klasörüne> sağ tıklayın. Dosyayı Movie.cs olarak adlandırın.
Models/Movie.cs Dosyayı aşağıdaki kodla güncelleştirin:
using System;
using System.ComponentModel.DataAnnotations;
namespace MvcMovie.Models
{
public class Movie
{
public int Id { get; set; }
public string Title { get; set; }
[DataType(DataType.Date)]
public DateTime ReleaseDate { get; set; }
public string Genre { get; set; }
public decimal Price { get; set; }
}
}
Movie sınıfı, birincil anahtar için veritabanı tarafından gerekli olan bir Id alan içerir.
DataType üzerindeki ReleaseDate özniteliği, veri türünü (Date ) belirtir. Bu öznitelikle:
- Kullanıcının tarih alanına saat bilgilerini girmesi gerekmez.
- Zaman bilgisi değil, yalnızca tarih görüntülenir.
DataAnnotations , sonraki bir öğreticide ele alınmıştır.
NuGet paketlerini ekleme
Araçlar menüsünde NuGet Paket Yöneticisi

PMC'de aşağıdaki komutu çalıştırın:
Install-Package Microsoft.EntityFrameworkCore.Design
Yukarıdaki komutlar aşağıdakileri ekler:
- EF Core SQL Server sağlayıcısı. Sağlayıcı paketi, paketi bağımlılık olarak yükler EF Core .
- Öğreticinin devamında, iskele adımında otomatik olarak yüklenen paketler tarafından kullanılan yardımcı programlar.
Derleyici hatalarını denetlemek için projeyi derleyin.
yapı iskelesi film sayfaları
Film modeli için , , CreateReadve Update (CRUD) sayfaları oluşturmak Deleteiçin iskele aracını kullanın.
Çözüm Gezgini Denetleyiciler klasörüne sağ tıklayın ve Yeni İskeleli Öğe.>

yapı iskelesi ekle iletişim kutusunda, Entity Framework > Ekle'yi kullanarak görünümlere sahip MVC Denetleyicisi'ni seçin.

Entity Framework kullanarak görünümlerle MVC Denetleyicisi Ekle iletişim kutusunu tamamlayın:
- Model sınıfı açılan listesinde Film (MvcMovie.Models) öğesini seçin.
-
Veri bağlamı sınıf satırında (artı) işaretini seçin + .
- Veri Bağlamı Ekle iletişim kutusunda, MvcMovie.Data.MvcMovieContext sınıf adı oluşturulur.
- Add (Ekle) seçeneğini belirleyin.
- Görünümler ve Denetleyici adı: Varsayılanı koruyun.
- Add (Ekle) seçeneğini belirleyin.

yapı iskelesi aşağıdakileri güncelleştirir:
- Proje dosyasına gerekli paket başvurularını
MvcMovie.csprojekler. - Dosyanın veritabanı bağlamını
Startup.ConfigureServicesStartup.cskaydeder. - Dosyaya
appsettings.jsonbir veritabanı bağlantı dizesi ekler.
yapı iskelesi aşağıdakileri oluşturur:
- Film denetleyicisi:
Controllers/MoviesController.cs -
RazorOluşturma, Silme, Ayrıntılar, Düzenleme ve Dizin sayfaları için dosyaları görüntüleme:
Views/Movies/*.cshtml - Veritabanı bağlam sınıfı:
Data/MvcMovieContext.cs
Bu dosyaların ve dosya güncelleştirmelerinin otomatik olarak oluşturulması, yapı iskelesi olarak bilinir.
Veritabanı mevcut olmadığından iskelesi oluşturulmuş sayfalar henüz kullanılamıyor. Uygulamayı çalıştırmak ve Film Uygulaması bağlantısını seçmek Veritabanı açılamıyor veya böyle bir tablo yok: Film hata iletisiyle sonuçlanır.
İlk geçiş
EF Core Veritabanını oluşturmak için Geçişler özelliğini kullanın. Geçişler, bir veritabanını veri modeliyle eşleşecek şekilde oluşturan ve güncelleştiren bir araç kümesidir.
Araçlar menüsünde NuGet Paket Yöneticisi
Paket Yöneticisi Konsolu'na (PMC) aşağıdaki komutları girin:
Add-Migration InitialCreate
Update-Database
Add-Migration InitialCreate: BirMigrations/{timestamp}_InitialCreate.csgeçiş dosyası oluşturur.InitialCreateBağımsız değişken, geçiş adıdır. Herhangi bir ad kullanılabilir, ancak kural gereği geçişi açıklayan bir ad seçilir. Bu ilk geçiş olduğundan, oluşturulan sınıf veritabanı şemasını oluşturmak için kod içerir. Veritabanı şeması, sınıfında belirtilenMvcMovieContextmodeli temel alır.Update-Database: Veritabanını, önceki komutun oluşturduğu en son geçişe güncelleştirir. Bu komut, veritabanını oluşturan dosyasında yönteminiUpçalıştırırMigrations/{time-stamp}_InitialCreate.cs.
komutu Update-Database aşağıdaki uyarıyı oluşturur:
'Movie' varlık türündeki 'Price' ondalık sütunu için tür belirtilmedi. Bu, varsayılan duyarlığa ve ölçeklendirmeye uymayan değerlerin sessizce kesilmesine neden olur. 'HasColumnType()' kullanarak tüm değerleri barındırabilecek SQL server sütun türünü açıkça belirtin.
Önceki uyarıyı yoksayın, sonraki bir öğreticide düzeltilmiştir.
için PMC araçları hakkında daha fazla bilgi için EF Corebkz EF Core . Araçlar başvurusu - Visual Studio'da PMC.
Uygulamayı test etme
Uygulamayı çalıştırın ve Film Uygulaması bağlantısını seçin.
Aşağıdakine benzer bir özel durum alırsanız geçişler adımını kaçırmış olabilirsiniz:
SqlException: Cannot open database "MvcMovieContext-1" requested by the login. The login failed.
Note
Alana ondalık virgül Price giremeyebilirsiniz. Ondalık ayırıcı ve ABD İngilizcesi olmayan tarih biçimleri için virgül (",") kullanan İngilizce olmayan yerel ayarlar için jQuery doğrulamasını desteklemek için uygulamanın genelleştirilmesi gerekir. Genelleştirme yönergeleri için bu GitHub sorununa bakın.
Oluşturulan veritabanı bağlam sınıfını ve kaydını inceleme
ile EF Coreveri erişimi bir model kullanılarak gerçekleştirilir. Model, varlık sınıflarından ve veritabanıyla bir oturumu temsil eden bir bağlam nesnesinden oluşur. Bağlam nesnesi, verileri sorgulamaya ve kaydetmeye olanak tanır. Veritabanı bağlamı Microsoft.EntityFrameworkCore.DbContext'ten türetilir ve veri modeline eklenecek varlıkları belirtir.
yapı iskelesi, veritabanı bağlam sınıfını Data/MvcMovieContext.cs oluşturur:
using Microsoft.EntityFrameworkCore;
using MvcMovie.Models;
namespace MvcMovie.Data
{
public class MvcMovieContext : DbContext
{
public MvcMovieContext (DbContextOptions<MvcMovieContext> options)
: base(options)
{
}
public DbSet<Movie> Movie { get; set; }
}
}
Yukarıdaki kod, veritabanındaki filmleri temsil eden bir DbSet<Movie> özelliği oluşturur.
ASP.NET Core, bağımlılık ekleme (DI) ile derlenir. Veritabanı bağlamı gibi hizmetlerin içinde StartupDI'ye kaydedilmesi gerekir. Bu hizmetleri gerektiren bileşenler oluşturucu parametreleri aracılığıyla sağlanır.
Controllers/MoviesController.cs dosyasında oluşturucu, veritabanı bağlamını denetleyiciye eklemek için Bağımlılık Ekleme'yiMvcMovieContext. Veritabanı bağlamı, denetleyicideki CRUD yöntemlerinin her birinde kullanılır.
İskele, içinde Startup.ConfigureServicesaşağıdaki vurgulanmış kodu oluşturdu:
public void ConfigureServices(IServiceCollection services)
{
services.AddControllersWithViews();
services.AddDbContext<MvcMovieContext>(options =>
options.UseSqlServer(Configuration.GetConnectionString("MvcMovieContext")));
}
ASP.NET Core yapılandırma sistemi "MvcMovieContext" veritabanı bağlantı dizesi okur.
Oluşturulan veritabanı bağlantı dizesi inceleme
yapı iskelesi dosyaya appsettings.json bir bağlantı dizesi ekledi:
{
"Logging": {
"LogLevel": {
"Default": "Information",
"Microsoft": "Warning",
"Microsoft.Hosting.Lifetime": "Information"
}
},
"AllowedHosts": "*",
"ConnectionStrings": {
"MvcMovieContext": "Server=(localdb)\\mssqllocaldb;Database=MvcMovieContext-1;Trusted_Connection=True;MultipleActiveResultSets=true"
}
}
Yerel geliştirme için ASP.NET Core yapılandırma sistemi anahtarı dosyasından ConnectionString okurappsettings.json.
Sınıfı InitialCreate
Migrations/{timestamp}_InitialCreate.cs Geçiş dosyasını inceleyin:
public partial class InitialCreate : Migration
{
protected override void Up(MigrationBuilder migrationBuilder)
{
migrationBuilder.CreateTable(
name: "Movie",
columns: table => new
{
Id = table.Column<int>(type: "int", nullable: false)
.Annotation("SqlServer:Identity", "1, 1"),
Title = table.Column<string>(type: "nvarchar(max)", nullable: true),
ReleaseDate = table.Column<DateTime>(type: "datetime2", nullable: false),
Genre = table.Column<string>(type: "nvarchar(max)", nullable: true),
Price = table.Column<decimal>(type: "decimal(18,2)", nullable: false)
},
constraints: table =>
{
table.PrimaryKey("PK_Movie", x => x.Id);
});
}
protected override void Down(MigrationBuilder migrationBuilder)
{
migrationBuilder.DropTable(
name: "Movie");
}
}
Önceki kodda:
-
InitialCreate.UpMovie tablosunu oluşturur ve birincil anahtar olarak yapılandırırId. -
InitialCreate.Downgeçiş tarafından yapılan şema değişikliklerini geri döndürürUp.
Denetleyiciye bağımlılık ekleme
Controllers/MoviesController.cs Dosyasını açın ve oluşturucuyu inceleyin:
public class MoviesController : Controller
{
private readonly MvcMovieContext _context;
public MoviesController(MvcMovieContext context)
{
_context = context;
}
Oluşturucu, veritabanı bağlamını () denetleyiciye eklemek için Bağımlılık Ekleme'yiMvcMovieContext. Veritabanı bağlamı, denetleyicideki CRUD yöntemlerinin her birinde kullanılır.
Oluştur sayfasını test edin. Veri girin ve gönderin.
Düzenle, Ayrıntılar ve Sil sayfalarını test edin.
Kesin türemiş modeller ve @model yönergesi
Bu öğreticinin önceki bölümlerinde, bir denetleyicinin sözlüğü kullanarak ViewData verileri veya nesneleri bir görünüme nasıl geçirebileceğini gördünüz.
ViewData Sözlük, bilgileri bir görünüme geçirmek için kullanışlı bir geç bağlı yol sağlayan dinamik bir nesnedir.
MVC, kesin olarak yazılan model nesnelerini bir görünüme geçirme olanağı sağlar. Bu kesin türemiş yaklaşım, derleme zamanı kod denetimini etkinleştirir. yapı iskelesi mekanizması, sınıf ve görünümlerde MoviesController kesin olarak belirlenmiş bir model geçirdi.
Details Oluşturulan yöntemi Controllers/MoviesController.cs dosyasında inceleyin:
// GET: Movies/Details/5
public async Task<IActionResult> Details(int? id)
{
if (id == null)
{
return NotFound();
}
var movie = await _context.Movie
.FirstOrDefaultAsync(m => m.Id == id);
if (movie == null)
{
return NotFound();
}
return View(movie);
}
id parametresi genellikle yol verileri olarak geçirilir. Örneğin, https://localhost:5001/movies/details/1 ayarlar:
- Denetleyicinin
moviesdenetleyicisi, ilk URL kesimi. -
detailseylemi, ikinci URL kesimidir. - Son
idURL segmenti olan 1'e.
id, aşağıdaki örnekte olduğu gibi bir sorgu dizesiyle geçirilebilir:
https://localhost:5001/movies/details?id=1
Parametreid, değerin sağlanmadığı durumlarda null atanabilir bir int? (id) olarak tanımlanır.
var movie = await _context.Movie
.FirstOrDefaultAsync(m => m.Id == id);
Bir film bulunursa, modelin Movie bir örneği görünüme Details geçirilir:
return View(movie);
Dosyanın içeriğini Views/Movies/Details.cshtml inceleyin:
@model MvcMovie.Models.Movie
@{
ViewData["Title"] = "Details";
}
<h1>Details</h1>
<div>
<h4>Movie</h4>
<hr />
<dl class="row">
<dt class="col-sm-2">
@Html.DisplayNameFor(model => model.Title)
</dt>
<dd class="col-sm-10">
@Html.DisplayFor(model => model.Title)
</dd>
<dt class="col-sm-2">
@Html.DisplayNameFor(model => model.ReleaseDate)
</dt>
<dd class="col-sm-10">
@Html.DisplayFor(model => model.ReleaseDate)
</dd>
<dt class="col-sm-2">
@Html.DisplayNameFor(model => model.Genre)
</dt>
<dd class="col-sm-10">
@Html.DisplayFor(model => model.Genre)
</dd>
<dt class="col-sm-2">
@Html.DisplayNameFor(model => model.Price)
</dt>
<dd class="col-sm-10">
@Html.DisplayFor(model => model.Price)
</dd>
</dl>
</div>
<div>
<a asp-action="Edit" asp-route-id="@Model.Id">Edit</a> |
<a asp-action="Index">Back to List</a>
</div>
Görünüm @model dosyasının en üstündeki deyimi, görünümün beklediği nesne türünü belirtir. Film denetleyicisi oluşturulduğunda aşağıdaki @model deyim dahil edildi:
@model MvcMovie.Models.Movie
Bu @model yönerge, denetleyicinin görünüme iletmiş olduğu filme erişim sağlar.
Model Nesne kesin olarak yazılır. Örneğin, görünümde Details.cshtml kod, her film alanını DisplayNameForDisplayFor ve HTML Yardımcılarına kesin olarak yazılan Model nesneyle geçirir.
Create ve Edit yöntemleri ve görünümleri de bir Movie model nesnesi geçirir.
Film denetleyicisindeki Index.cshtml görünümü ve Index yöntemini inceleyin. Kodun yöntemini çağırdığında nasıl bir List nesne oluşturduğuna View dikkat edin. Kod, bu Movies listeyi eylem yönteminden Index görünüme geçirir:
// GET: Movies
public async Task<IActionResult> Index()
{
return View(await _context.Movie.ToListAsync());
}
Film denetleyicisi oluşturulduğunda, yapı iskelesi dosyanın en üstüne aşağıdaki @model deyimini dahil etti Index.cshtml :
@model IEnumerable<MvcMovie.Models.Movie>
yönergesi, @model kesin olarak yazılan bir Model nesne kullanarak denetleyicinin görünüme iletmiş olduğu film listesine erişim sağlar. Örneğin, görünümde Index.cshtml kod, kesin olarak yazılan foreach nesnenin üzerinde bir Model deyimle filmlerde döngü oluşturur:
@model IEnumerable<MvcMovie.Models.Movie>
@{
ViewData["Title"] = "Index";
}
<h1>Index</h1>
<p>
<a asp-action="Create">Create New</a>
</p>
<table class="table">
<thead>
<tr>
<th>
@Html.DisplayNameFor(model => model.Title)
</th>
<th>
@Html.DisplayNameFor(model => model.ReleaseDate)
</th>
<th>
@Html.DisplayNameFor(model => model.Genre)
</th>
<th>
@Html.DisplayNameFor(model => model.Price)
</th>
<th></th>
</tr>
</thead>
<tbody>
@foreach (var item in Model) {
<tr>
<td>
@Html.DisplayFor(modelItem => item.Title)
</td>
<td>
@Html.DisplayFor(modelItem => item.ReleaseDate)
</td>
<td>
@Html.DisplayFor(modelItem => item.Genre)
</td>
<td>
@Html.DisplayFor(modelItem => item.Price)
</td>
<td>
<a asp-action="Edit" asp-route-id="@item.Id">Edit</a> |
<a asp-action="Details" asp-route-id="@item.Id">Details</a> |
<a asp-action="Delete" asp-route-id="@item.Id">Delete</a>
</td>
</tr>
}
</tbody>
</table>
Model Nesne kesin olarak bir IEnumerable<Movie> nesne olarak yazıldığı için, döngüdeki her öğe olarak Movieyazılır. Derleyici, kodda kullanılan türleri doğrular.
Entity Framework Core'un SQL Günlüğü
Günlük yapılandırması genellikle Logging dosyalarının appsettings.{Environment}.json bölümü tarafından sağlanır. SQL deyimlerini günlüğe kaydetmek için "Microsoft.EntityFrameworkCore.Database.Command": "Information" dosyasına ekleyinappsettings.Development.json:
{
"ConnectionStrings": {
"DefaultConnection": "Server=(localdb)\\mssqllocaldb;Database=MyDB-2;Trusted_Connection=True;MultipleActiveResultSets=true"
},
"Logging": {
"LogLevel": {
"Default": "Information",
"Microsoft": "Warning",
"Microsoft.Hosting.Lifetime": "Information"
,"Microsoft.EntityFrameworkCore.Database.Command": "Information"
}
},
"AllowedHosts": "*"
}
Yukarıdaki JSON ile, SQL deyimleri komut satırında ve Visual Studio çıkış penceresinde görüntülenir.
Daha fazla bilgi için bkz . .NET ve ASP.NET Core'da oturum açma ve bu GitHub sorunu.
Ek kaynaklar
Bu öğreticide, bir veritabanındaki filmleri yönetmek için sınıflar eklenir. Bu sınıflar, MVC uygulamasının "Model" kısmıdır.
Bu model sınıfları, veritabanıyla çalışmak için Entity Framework Core (EF Core) ile birlikte kullanılır. EF Core , yazmanız gereken veri erişim kodunu basitleştiren bir nesne-ilişkisel eşleme (ORM) çerçevesidir.
Oluşturulan model sınıfları Plain Old CLR Objects'ten POCO sınıfları olarak bilinir. POCO sınıflarının üzerinde EF Coreherhangi bir bağımlılığı yoktur. Bunlar yalnızca veritabanında depolanacak verilerin özelliklerini tanımlar.
Bu öğreticide, önce model sınıfları oluşturulur ve EF Core veritabanı oluşturulur.
Veri modeli sınıfı ekleme
Sınıf Ekle>Models klasörüne> sağ tıklayın. Dosyayı Movie.cs olarak adlandırın.
Movie.cs Dosyayı aşağıdaki kodla güncelleştirin:
using System;
using System.ComponentModel.DataAnnotations;
namespace MvcMovie.Models
{
public class Movie
{
public int Id { get; set; }
public string Title { get; set; }
[DataType(DataType.Date)]
public DateTime ReleaseDate { get; set; }
public string Genre { get; set; }
public decimal Price { get; set; }
}
}
Movie sınıfı, birincil anahtar için veritabanı tarafından gerekli olan bir Id alan içerir.
DataType üzerindeki ReleaseDate özniteliği, veri türünü (Date ) belirtir. Bu öznitelikle:
- Kullanıcının tarih alanına saat bilgilerini girmesi gerekmez.
- Zaman bilgisi değil, yalnızca tarih görüntülenir.
DataAnnotations , sonraki bir öğreticide ele alınmıştır.
NuGet paketlerini ekleme
Araçlar menüsünde NuGet Paket Yöneticisi

PMC'de aşağıdaki komutu çalıştırın:
Install-Package Microsoft.EntityFrameworkCore.SqlServer
Yukarıdaki komut SQL Server sağlayıcısını EF Core ekler. Sağlayıcı paketi, paketi bağımlılık olarak yükler EF Core . Ek paketler, öğreticinin ilerleyen bölümlerindeki yapı iskelesi adımında otomatik olarak yüklenir.
Veritabanı bağlam sınıfı oluşturma
Modelin işlevselliğini (Oluşturma, Okuma, Güncelleştirme, Silme) koordine EF Core etmek için Movie bir veritabanı bağlam sınıfı gereklidir. Veritabanı bağlamı' ndan Microsoft.EntityFrameworkCore.DbContext türetilir ve veri modeline eklenecek varlıkları belirtir.
Veri klasörü oluşturun.
Aşağıdaki koda sahip bir Data/MvcMovieContext.cs dosya ekleyin:
using Microsoft.EntityFrameworkCore;
using MvcMovie.Models;
namespace MvcMovie.Data
{
public class MvcMovieContext : DbContext
{
public MvcMovieContext (DbContextOptions<MvcMovieContext> options)
: base(options)
{
}
public DbSet<Movie> Movie { get; set; }
}
}
Yukarıdaki kod, varlık kümesi için bir DbSet<Movie> özelliği oluşturur. Entity Framework terminolojisinde bir varlık kümesi genellikle bir veritabanı tablosuna karşılık gelir. Varlık, tablodaki bir satıra karşılık gelir.
Veritabanı bağlamını kaydetme
ASP.NET Core, bağımlılık ekleme (DI) ile derlenir. Hizmetlerin (veritabanı bağlamı EF Core gibi) uygulama başlatma sırasında DI'ye kaydedilmesi gerekir. Bu hizmetleri gerektiren bileşenler (Sayfalar gibi Razor ) oluşturucu parametreleri aracılığıyla sağlanır. Veritabanı bağlam örneğini alan oluşturucu kodu öğreticinin ilerleyen bölümlerinde gösterilir. Bu bölümde, veritabanı bağlamını DI kapsayıcısıyla kaydedersiniz.
öğesinin en üstüne usingaşağıdaki Startup.cs deyimleri ekleyin:
using MvcMovie.Data;
using Microsoft.EntityFrameworkCore;
Startup.ConfigureServices içinde aşağıdaki vurgulanan kodu ekleyin:
public void ConfigureServices(IServiceCollection services)
{
services.AddControllersWithViews();
services.AddDbContext<MvcMovieContext>(options =>
options.UseSqlServer(Configuration.GetConnectionString("MvcMovieContext")));
}
bağlantı dizesi adı, nesne üzerinde bir yöntem DbContextOptions çağrılarak bağlama geçirilir. Yerel geliştirme için ASP.NET Core yapılandırma sistemi dosyadan appsettings.json bağlantı dizesi okur.
Veritabanı bağlantı dizesi inceleme
Dosyaya appsettings.json bir bağlantı dizesi ekleyin:
{
"Logging": {
"LogLevel": {
"Default": "Information",
"Microsoft": "Warning",
"Microsoft.Hosting.Lifetime": "Information"
}
},
"AllowedHosts": "*",
"ConnectionStrings": {
"MvcMovieContext": "Server=(localdb)\\mssqllocaldb;Database=MvcMovieContext-1;Trusted_Connection=True;MultipleActiveResultSets=true"
}
}
Derleyici hatalarını denetlemek için projeyi derleyin.
yapı iskelesi film sayfaları
Film modeli için Oluşturma, Okuma, Güncelleştirme ve Silme (CRUD) sayfaları oluşturmak için iskele aracını kullanın.
Çözüm Gezgini'da Denetleyiciler.

yapı iskelesi ekle iletişim kutusunda, Entity Framework > Ekle'yi kullanarak görünümlere sahip MVC Denetleyicisi'ni seçin.

Denetleyici Ekle iletişim kutusunu tamamlayın:
- Model sınıfı:Movie (MvcMovie.Models)
- Veri bağlam sınıfı:MvcMovieContext (MvcMovie.Data)

- Görünümler: Her seçeneğin varsayılanını işaretli tutun
- Denetleyici adı: Varsayılan MoviesController'i koruma
- Ekle'yi seçin
Visual Studio şu öğeleri oluşturur:
- Film denetleyicisi (
Controllers/MoviesController.cs) - Razor Oluşturma, Silme, Ayrıntılar, Düzenleme ve Dizin sayfaları için dosyaları görüntüleme (*Views/Movies/'.cshtml')
Bu dosyaların otomatik olarak oluşturulması yapı iskelesi olarak bilinir.
Veritabanı mevcut olmadığından, yapı iskelesi oluşturulmuş sayfaları henüz kullanamazsınız. Uygulamayı çalıştırır ve Film Uygulaması bağlantısına tıklarsanız Veritabanı açılamıyor veya böyle bir tablo yok: Film hata iletisi alırsınız.
İlk geçiş
EF Core Veritabanını oluşturmak için Geçişler özelliğini kullanın. Geçişler, veri modelinizle eşleşecek şekilde veritabanı oluşturmanıza ve güncelleştirmenize olanak sağlayan bir araç kümesidir.
Araçlar menüsünde NuGet Paket Yöneticisi
PMC'de aşağıdaki komutları girin:
Add-Migration InitialCreate
Update-Database
Add-Migration InitialCreate: BirMigrations/{timestamp}_InitialCreate.csgeçiş dosyası oluşturur.InitialCreateBağımsız değişken, geçiş adıdır. Herhangi bir ad kullanılabilir, ancak kural gereği geçişi açıklayan bir ad seçilir. Bu ilk geçiş olduğundan, oluşturulan sınıf veritabanı şemasını oluşturmak için kod içerir. Veritabanı şeması, sınıfında belirtilenMvcMovieContextmodeli temel alır.Update-Database: Veritabanını, önceki komutun oluşturduğu en son geçişe güncelleştirir. Bu komut, veritabanını oluşturan dosyasında yönteminiUpçalıştırırMigrations/{time-stamp}_InitialCreate.cs.Veritabanı güncelleştirme komutu aşağıdaki uyarıyı oluşturur:
'Movie' varlık türündeki 'Price' ondalık sütunu için tür belirtilmedi. Bu, varsayılan duyarlığa ve ölçeklendirmeye uymayan değerlerin sessizce kesilmesine neden olur. 'HasColumnType()' kullanarak tüm değerleri barındırabilecek SQL server sütun türünü açıkça belirtin.
Bu uyarıyı yoksayabilirsiniz; bu uyarı daha sonraki bir öğreticide düzeltilecektir.
için PMC araçları hakkında daha fazla bilgi için EF Corebkz EF Core . Araçlar başvurusu - Visual Studio'da PMC.
InitialCreate sınıfı
Migrations/{timestamp}_InitialCreate.cs Geçiş dosyasını inceleyin:
public partial class InitialCreate : Migration
{
protected override void Up(MigrationBuilder migrationBuilder)
{
migrationBuilder.CreateTable(
name: "Movie",
columns: table => new
{
Id = table.Column<int>(nullable: false)
.Annotation("SqlServer:ValueGenerationStrategy",
SqlServerValueGenerationStrategy.IdentityColumn),
Title = table.Column<string>(nullable: true),
ReleaseDate = table.Column<DateTime>(nullable: false),
Genre = table.Column<string>(nullable: true),
Price = table.Column<decimal>(nullable: false)
},
constraints: table =>
{
table.PrimaryKey("PK_Movie", x => x.Id);
});
}
protected override void Down(MigrationBuilder migrationBuilder)
{
migrationBuilder.DropTable(
name: "Movie");
}
}
yöntemi Movie Up tablosunu oluşturur ve birincil anahtar olarak yapılandırır Id . yöntemi, Down geçiş tarafından yapılan şema değişikliklerini geri döndürür Up .
Uygulamayı test etme
Uygulamayı çalıştırın ve Film Uygulaması bağlantısına tıklayın.
Aşağıdakilerden birine benzer bir özel durum alırsanız:
SqlException: Cannot open database "MvcMovieContext-1" requested by the login. The login failed.
Büyük olasılıkla geçiş adımını kaçırdınız.
Oluştur sayfasını test edin. Veri girin ve gönderin.
Note
Alana ondalık virgül
Pricegiremeyebilirsiniz. Ondalık ayırıcı ve ABD İngilizcesi olmayan tarih biçimleri için virgül (",") kullanan İngilizce olmayan yerel ayarlar için jQuery doğrulamasını desteklemek için uygulamanın genelleştirilmesi gerekir. Genelleştirme yönergeleri için bu GitHub sorununa bakın.Düzenle, Ayrıntılar ve Sil sayfalarını test edin.
Denetleyiciye bağımlılık ekleme
Controllers/MoviesController.cs Dosyasını açın ve oluşturucuyu inceleyin:
public class MoviesController : Controller
{
private readonly MvcMovieContext _context;
public MoviesController(MvcMovieContext context)
{
_context = context;
}
Oluşturucu, veritabanı bağlamını () denetleyiciye eklemek için Bağımlılık Ekleme'yiMvcMovieContext. Veritabanı bağlamı, denetleyicideki CRUD yöntemlerinin her birinde kullanılır.
Kesin türemiş modeller ve @model anahtar sözcüğü
Bu öğreticinin önceki bölümlerinde, bir denetleyicinin sözlüğü kullanarak ViewData verileri veya nesneleri bir görünüme nasıl geçirebileceğini gördünüz.
ViewData Sözlük, bilgileri bir görünüme geçirmek için kullanışlı bir geç bağlı yol sağlayan dinamik bir nesnedir.
MVC ayrıca, kesin olarak yazılan model nesnelerini bir görünüme geçirme olanağı sağlar. Bu kesin türemiş yaklaşım, derleme zamanı kod denetimini etkinleştirir. yapı iskelesi mekanizması, sınıf ve görünümlerle MoviesController bu yaklaşımı (kesin olarak belirlenmiş bir model geçirme) kullandı.
Details Oluşturulan yöntemi Controllers/MoviesController.cs dosyasında inceleyin:
// GET: Movies/Details/5
public async Task<IActionResult> Details(int? id)
{
if (id == null)
{
return NotFound();
}
var movie = await _context.Movie
.FirstOrDefaultAsync(m => m.Id == id);
if (movie == null)
{
return NotFound();
}
return View(movie);
}
id parametresi genellikle yol verileri olarak geçirilir.
https://localhost:5001/movies/details/1 Örneğin kümeler:
- Denetleyicinin
moviesdenetleyicisi (ilk URL kesimi). - eylemi
details(ikinci URL kesimi). - 1 kimliği (son URL kesimi).
'yi id aşağıdaki gibi bir sorgu dizesiyle de geçirebilirsiniz:
https://localhost:5001/movies/details?id=1
Parametreid, kimlik değeri sağlanmıyorsa null atanabilir bir türtanımlanır.
var movie = await _context.Movie
.FirstOrDefaultAsync(m => m.Id == id);
Bir film bulunursa, modelin Movie bir örneği görünüme Details geçirilir:
return View(movie);
Dosyanın içeriğini Views/Movies/Details.cshtml inceleyin:
@model MvcMovie.Models.Movie
@{
ViewData["Title"] = "Details";
}
<h1>Details</h1>
<div>
<h4>Movie</h4>
<hr />
<dl class="row">
<dt class="col-sm-2">
@Html.DisplayNameFor(model => model.Title)
</dt>
<dd class="col-sm-10">
@Html.DisplayFor(model => model.Title)
</dd>
<dt class="col-sm-2">
@Html.DisplayNameFor(model => model.ReleaseDate)
</dt>
<dd class="col-sm-10">
@Html.DisplayFor(model => model.ReleaseDate)
</dd>
<dt class="col-sm-2">
@Html.DisplayNameFor(model => model.Genre)
</dt>
<dd class="col-sm-10">
@Html.DisplayFor(model => model.Genre)
</dd>
<dt class="col-sm-2">
@Html.DisplayNameFor(model => model.Price)
</dt>
<dd class="col-sm-10">
@Html.DisplayFor(model => model.Price)
</dd>
</dl>
</div>
<div>
<a asp-action="Edit" asp-route-id="@Model.Id">Edit</a> |
<a asp-action="Index">Back to List</a>
</div>
Görünüm @model dosyasının en üstündeki deyimi, görünümün beklediği nesne türünü belirtir. Film denetleyicisi oluşturulduğunda aşağıdaki @model deyim dahil edildi:
@model MvcMovie.Models.Movie
Bu @model yönerge, denetleyicinin görünüme iletmiş olduğu filme erişim sağlar.
Model Nesne kesin olarak yazılır. Örneğin, görünümde Details.cshtml kod, her film alanını DisplayNameForDisplayFor ve HTML Yardımcılarına kesin olarak yazılan Model nesneyle geçirir.
Create ve Edit yöntemleri ve görünümleri de bir Movie model nesnesi geçirir.
Film denetleyicisindeki Index.cshtml görünümü ve Index yöntemini inceleyin. Kodun yöntemini çağırdığında nasıl bir List nesne oluşturduğuna View dikkat edin. Kod, bu Movies listeyi eylem yönteminden Index görünüme geçirir:
// GET: Movies
public async Task<IActionResult> Index()
{
return View(await _context.Movie.ToListAsync());
}
Film denetleyicisi oluşturulduğunda, yapı iskelesi dosyanın en üstüne aşağıdaki @model deyimini dahil etti Index.cshtml :
@model IEnumerable<MvcMovie.Models.Movie>
yönergesi, @model kesin olarak yazılan bir Model nesne kullanarak denetleyicinin görünüme iletmiş olduğu film listesine erişmenizi sağlar. Örneğin, görünümde Index.cshtml kod, kesin olarak yazılan foreach nesnenin üzerinde bir Model deyimle filmlerde döngü oluşturur:
@model IEnumerable<MvcMovie.Models.Movie>
@{
ViewData["Title"] = "Index";
}
<h1>Index</h1>
<p>
<a asp-action="Create">Create New</a>
</p>
<table class="table">
<thead>
<tr>
<th>
@Html.DisplayNameFor(model => model.Title)
</th>
<th>
@Html.DisplayNameFor(model => model.ReleaseDate)
</th>
<th>
@Html.DisplayNameFor(model => model.Genre)
</th>
<th>
@Html.DisplayNameFor(model => model.Price)
</th>
<th></th>
</tr>
</thead>
<tbody>
@foreach (var item in Model) {
<tr>
<td>
@Html.DisplayFor(modelItem => item.Title)
</td>
<td>
@Html.DisplayFor(modelItem => item.ReleaseDate)
</td>
<td>
@Html.DisplayFor(modelItem => item.Genre)
</td>
<td>
@Html.DisplayFor(modelItem => item.Price)
</td>
<td>
<a asp-action="Edit" asp-route-id="@item.Id">Edit</a> |
<a asp-action="Details" asp-route-id="@item.Id">Details</a> |
<a asp-action="Delete" asp-route-id="@item.Id">Delete</a>
</td>
</tr>
}
</tbody>
</table>
Model Nesne kesin olarak yazıldığı için (nesne IEnumerable<Movie> olarak), döngüdeki her öğe olarak Movieyazılır. Bu, diğer avantajların ya da kodun derleme zamanı denetiminin alındığını gösterir.
Ek kaynaklar
ASP.NET Core