Bölüm 3, ASP.NET Core MVC uygulamasına görünüm ekleme
Uyarı
ASP.NET Core'un bu sürümü artık desteklenmiyor. Daha fazla bilgi için bkz . .NET ve .NET Core Destek İlkesi. Geçerli sürüm için bu makalenin .NET 8 sürümüne bakın.
Gönderen Rick Anderson
Bu bölümde, görüntüleme dosyalarını kullanmak Razor için sınıfını HelloWorldController değiştireceksiniz. Bu, bir istemciye HTML yanıtları oluşturma işlemini temiz bir şekilde kapsüller.
Görünüm şablonları kullanılarak Razoroluşturulur. Razortabanlı görünüm şablonları:
- Dosya uzantısına
.cshtmlsahip olun. - C# ile HTML çıkışı oluşturmak için şık bir yol sağlayın.
Şu anda yöntemi denetleyici Index sınıfında ileti içeren bir dize döndürür. HelloWorldController sınıfında yöntemini aşağıdaki kodla değiştirinIndex:
public IActionResult Index()
{
return View();
}
Yukarıdaki kod:
- Denetleyicinin View yöntemini çağırır.
- HTML yanıtı oluşturmak için bir görünüm şablonu kullanır.
Denetleyici yöntemleri:
- Eylem yöntemleri olarak adlandırılır. Örneğin,
Indexönceki koddaki eylem yöntemi. - Genellikle gibi
stringbir IActionResult türü değil, öğesinden ActionResulttüretilmiş bir veya sınıfı döndürür.
Görünüm ekleme
Görünümler klasörüne sağ tıklayın ve ardından Yeni Klasör Ekle'ye > tıklayın ve klasörü HelloWorld olarak adlandırın.
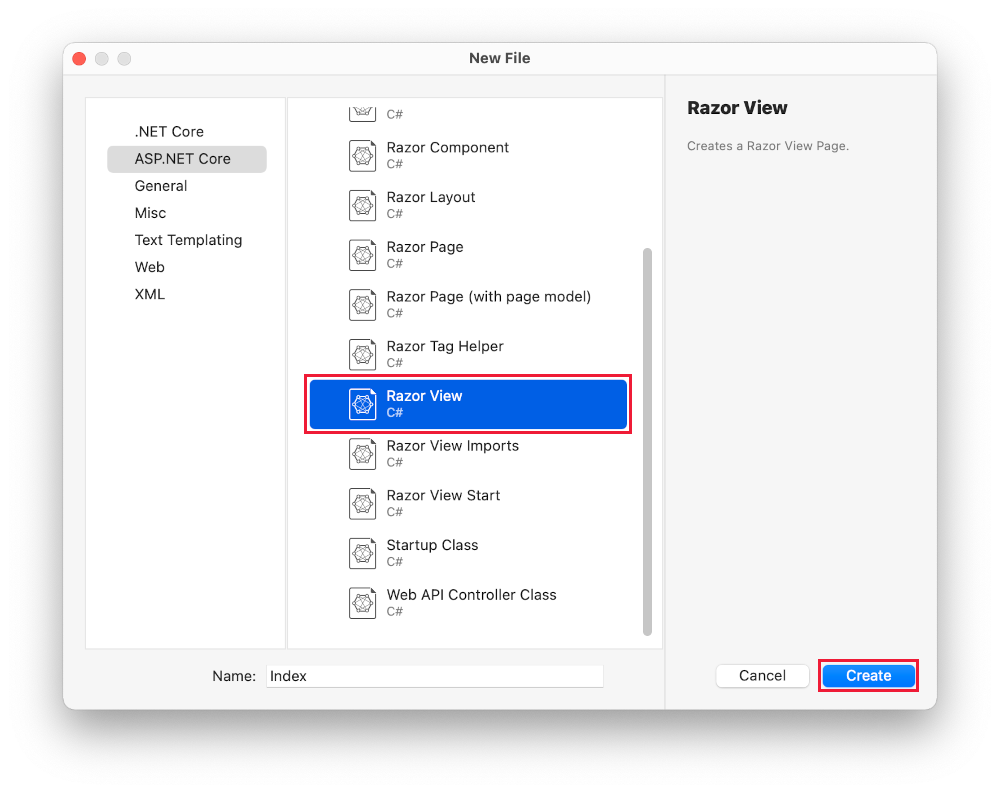
Views/HelloWorld klasörüne sağ tıklayın ve ardından Yeni Öğe Ekle'ye > tıklayın.
Yeni Öğe Ekle iletişim kutusunda Tüm Şablonları Göster'i seçin.
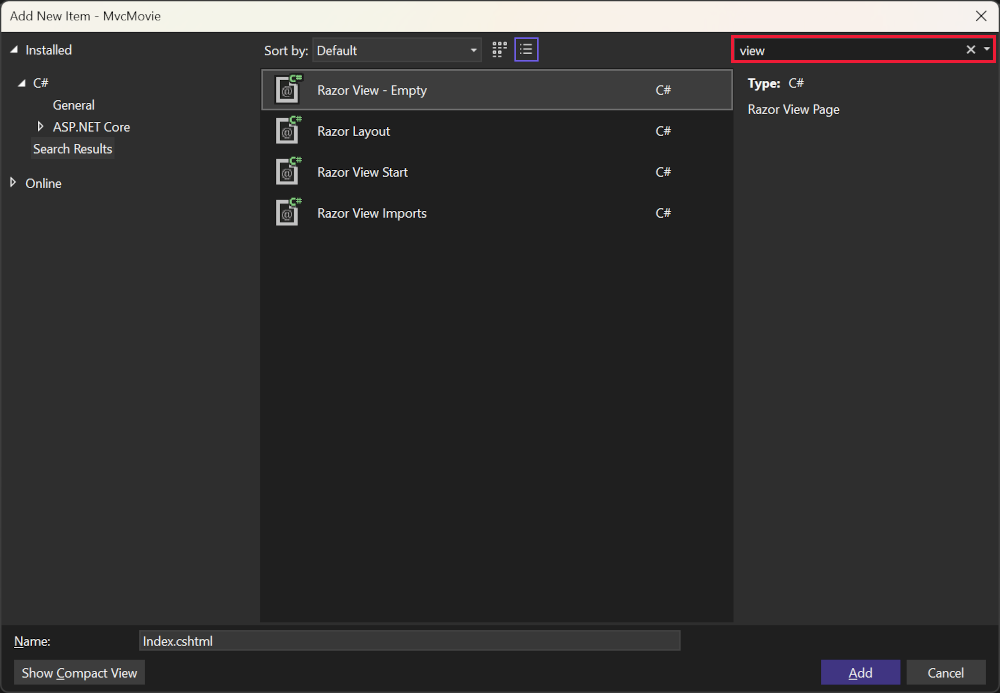
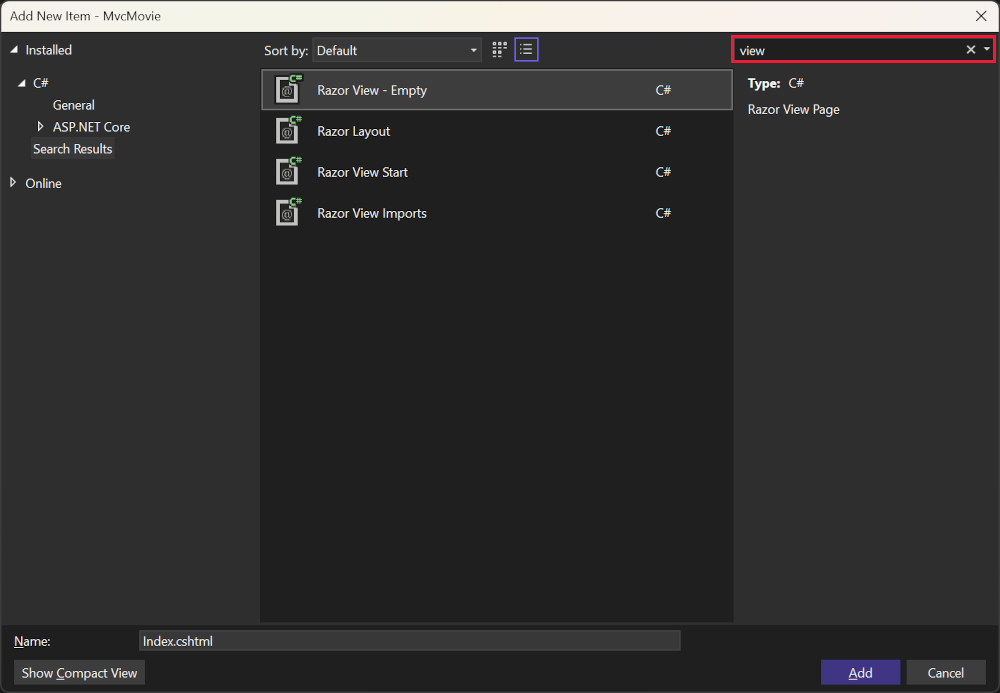
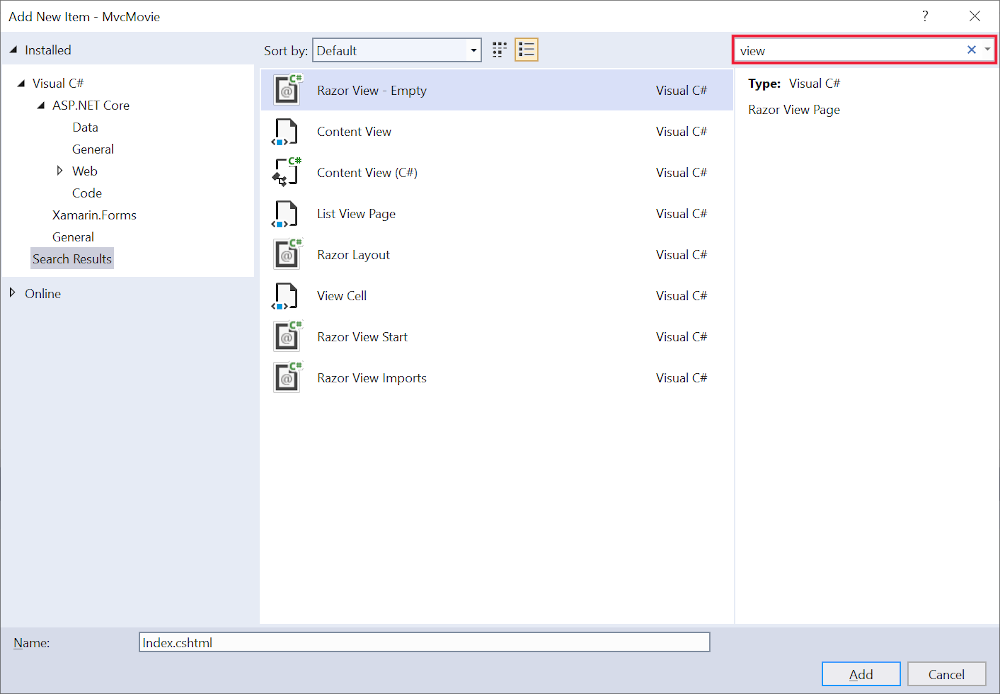
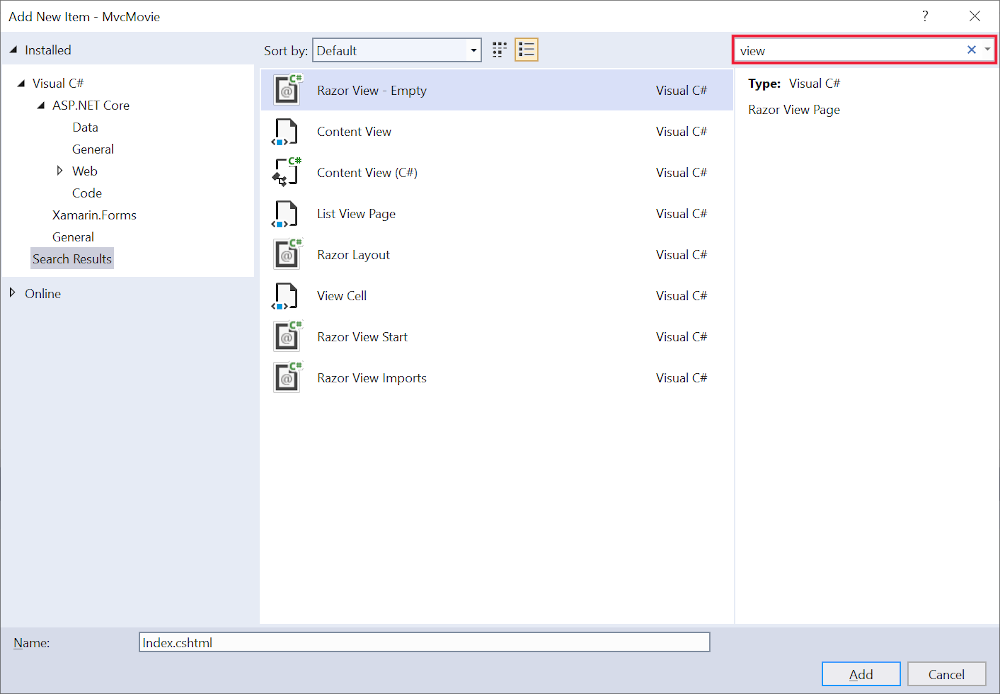
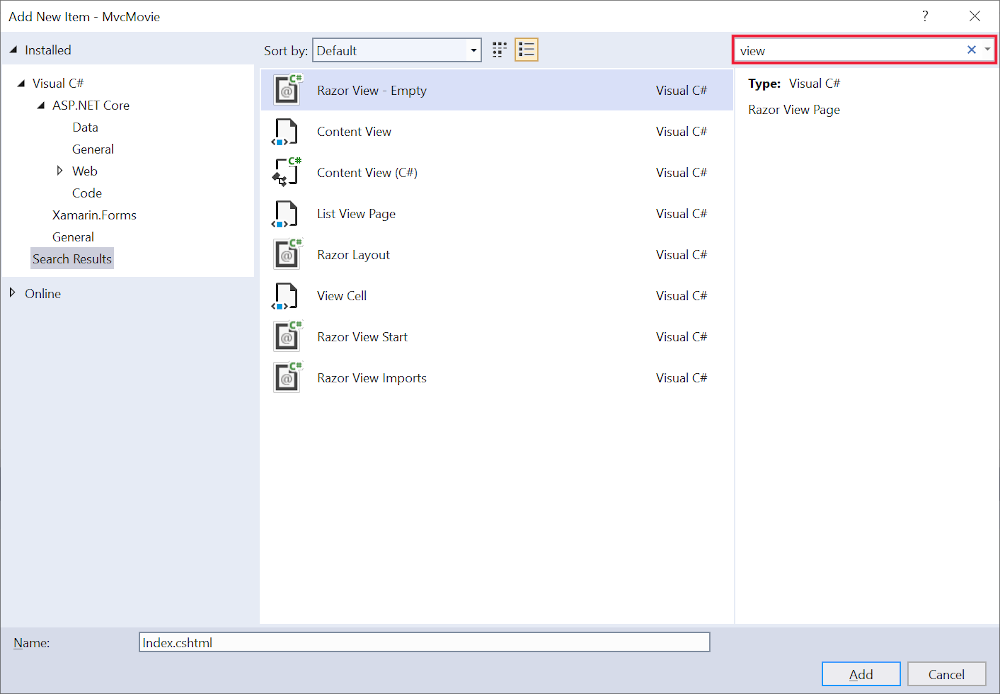
Yeni Öğe Ekle - MvcMovie iletişim kutusunda:
- Sağ üstteki arama kutusuna görünüm girin
- Razor Görünüm Seç - Boş
- Ad kutusu değerini
Index.cshtmlkoruyun. - Ekle'yi seçin

Görünüm dosyasının Views/HelloWorld/Index.cshtmlRazor içeriğini aşağıdakilerle değiştirin:
@{
ViewData["Title"] = "Index";
}
<h2>Index</h2>
<p>Hello from our View Template!</p>
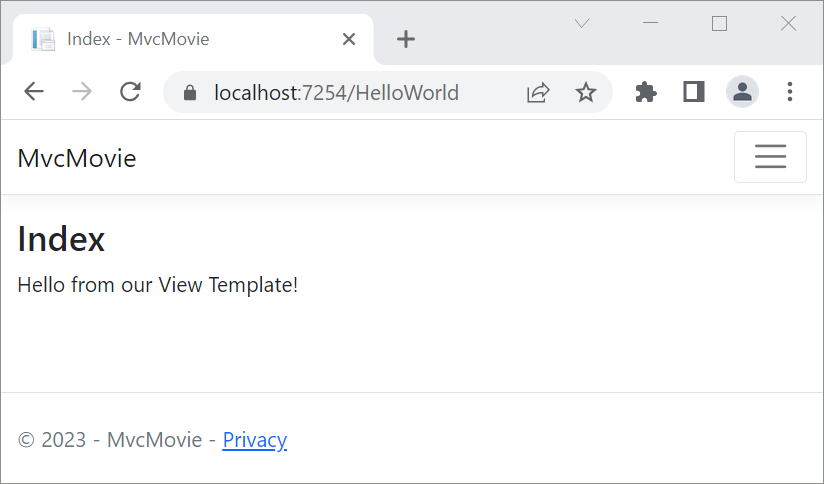
adresine https://localhost:{PORT}/HelloWorldgidin:
IndexiçindekiHelloWorldControlleryöntemi, yönteminin tarayıcıya bir yanıt işlemek için bir görünüm şablonu dosyası kullanması gerektiğini belirten deyiminireturn View();çalıştırmıştı.Görünüm şablonu dosya adı belirtilmedi, bu nedenle MVC varsayılan görünüm dosyasını kullanmaya ayarlı. Görünüm dosyası adı belirtilmediğinde varsayılan görünüm döndürülür. Varsayılan görünüm,
Indexbu örnekte eylem yöntemiyle aynı ada sahiptir. Görünüm şablonu/Views/HelloWorld/Index.cshtmlkullanılır.Aşağıdaki görüntüde, görünümde sabit kodlanmış "Görünüm Şablonumuzdan Merhaba!" dizesi gösterilmektedir:

Görünümleri ve düzen sayfalarını değiştirme
MvcMovie, Homeve Privacymenü bağlantılarını seçin. Her sayfada aynı menü düzeni gösterilir. Menü düzeni dosyasında uygulanır Views/Shared/_Layout.cshtml .
Views/Shared/_Layout.cshtml dosyasını açın.
Düzen şablonları şunları sağlar:
- Bir sitenin HTML kapsayıcı düzenini tek bir yerde belirtme.
- HTML kapsayıcı düzenini sitedeki birden çok sayfaya uygulama.
@RenderBody() Satırı bulun. RenderBody , oluşturduğunuz görünüme özgü tüm sayfaların düzen sayfasında sarmalandığı bir yer tutucudur. Örneğin, bağlantıyı seçerseniz Privacy , Views/Home/Privacy.cshtml görünüm yöntemi içinde RenderBody işlenir.
Düzen dosyasında başlık, alt bilgi ve menü bağlantısını değiştirme
Dosyanın içeriğini Views/Shared/_Layout.cshtml aşağıdaki işaretlemeyle değiştirin. Değişiklikler vurgulanır:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="utf-8" />
<meta name="viewport" content="width=device-width, initial-scale=1.0" />
<title>@ViewData["Title"] - Movie App</title>
<link rel="stylesheet" href="~/lib/bootstrap/dist/css/bootstrap.css" />
<link rel="stylesheet" href="~/css/site.css" asp-append-version="true" />
<link rel="stylesheet" href="~/MvcMovie.styles.css" asp-append-version="true" />
</head>
<body>
<header>
<nav class="navbar navbar-expand-sm navbar-toggleable-sm navbar-light bg-white border-bottom box-shadow mb-3">
<div class="container-fluid">
<a class="navbar-brand" asp-area="" asp-controller="Movies" asp-action="Index">Movie App</a>
<button class="navbar-toggler" type="button" data-bs-toggle="collapse" data-bs-target=".navbar-collapse" aria-controls="navbarSupportedContent"
aria-expanded="false" aria-label="Toggle navigation">
<span class="navbar-toggler-icon"></span>
</button>
<div class="navbar-collapse collapse d-sm-inline-flex justify-content-between">
<ul class="navbar-nav flex-grow-1">
<li class="nav-item">
<a class="nav-link text-dark" asp-area="" asp-controller="Home" asp-action="Index">Home</a>
</li>
<li class="nav-item">
<a class="nav-link text-dark" asp-area="" asp-controller="Home" asp-action="Privacy">Privacy</a>
</li>
</ul>
</div>
</div>
</nav>
</header>
<div class="container">
<main role="main" class="pb-3">
@RenderBody()
</main>
</div>
<footer class="border-top footer text-muted">
<div class="container">
© 2024 - Movie App - <a asp-area="" asp-controller="Home" asp-action="Privacy">Privacy</a>
</div>
</footer>
<script src="~/lib/jquery/dist/jquery.js"></script>
<script src="~/lib/bootstrap/dist/js/bootstrap.js"></script>
<script src="~/js/site.js" asp-append-version="true"></script>
@await RenderSectionAsync("Scripts", required: false)
</body>
</html>
Yukarıdaki işaretleme aşağıdaki değişiklikleri yaptı:
- öğesinin
MvcMovieMovie Appüç oluşumu. - öğesine tutturucu öğesi
<a class="navbar-brand" asp-area="" asp-controller="Home" asp-action="Index">MvcMovie</a><a class="navbar-brand" asp-controller="Movies" asp-action="Index">Movie App</a>.
Yukarıdaki işaretlemede, asp-area="" bu uygulama Alanlar'ı kullanmadığından bağlayıcı Etiket Yardımcısı özniteliği ve öznitelik değeri atlandı.
Not: Denetleyici Movies uygulanmadı. Bu noktada bağlantı Movie App işlevsel değildir.
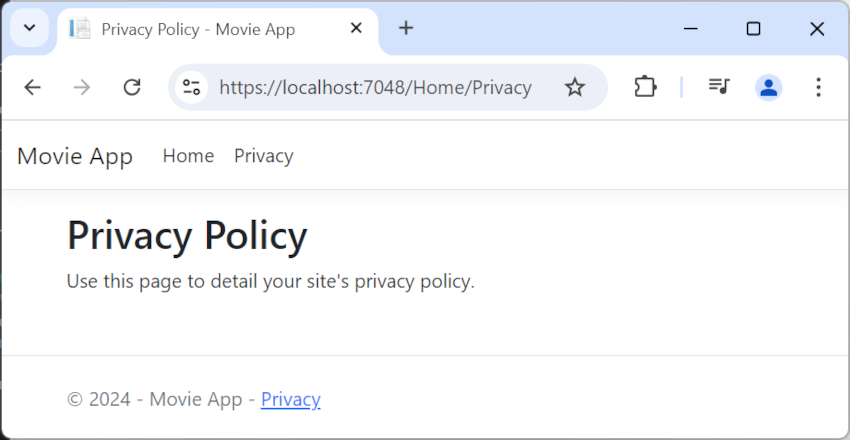
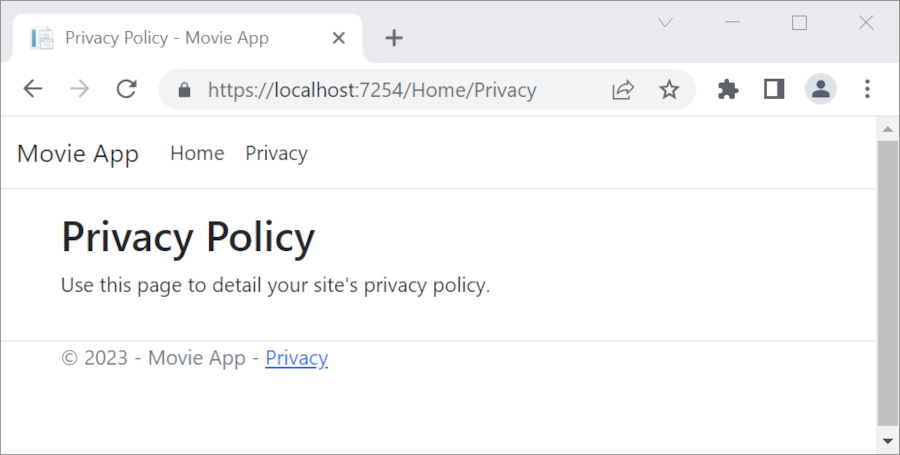
Değişiklikleri kaydedin ve bağlantıyı seçin Privacy . Tarayıcı sekmesindeki başlığın İlke - MvcMovie yerine İlke - Film Uygulaması'nıPrivacy gösterdiğine Privacy dikkat edin

Home bağlantısını seçin.
Başlık ve tutturucu metinde Film Uygulaması görüntülendiğine dikkat edin. Değişiklikler düzen şablonunda bir kez yapılmıştır ve sitedeki tüm sayfalar yeni bağlantı metnini ve yeni başlığı yansıtır.
Views/_ViewStart.cshtml Dosyayı inceleyin:
@{
Layout = "_Layout";
}
Dosya, Views/_ViewStart.cshtml dosyayı her görünüme getirir Views/Shared/_Layout.cshtml . Layout özelliği, farklı bir düzen görünümü ayarlamak veya düzen dosyası kullanılmayacak şekilde ayarlamak için null kullanılabilir.
Views/HelloWorld/Index.cshtml Görünüm dosyasını açın.
Başlığı ve <h2> öğeyi aşağıda vurgulandığı gibi değiştirin:
@{
ViewData["Title"] = "Movie List";
}
<h2>My Movie List</h2>
<p>Hello from our View Template!</p>
Başlık ve <h2> öğe biraz farklıdır, bu nedenle kodun hangi bölümünün görüntüyü değiştirdiği anlaşılır.
ViewData["Title"] = "Movie List"; yukarıdaki kodda sözlüğün Title ViewData özelliğini "Film Listesi" olarak ayarlar. Title özelliği, düzen sayfasındaki HTML öğesinde kullanılır<title>:
<title>@ViewData["Title"] - Movie App</title>
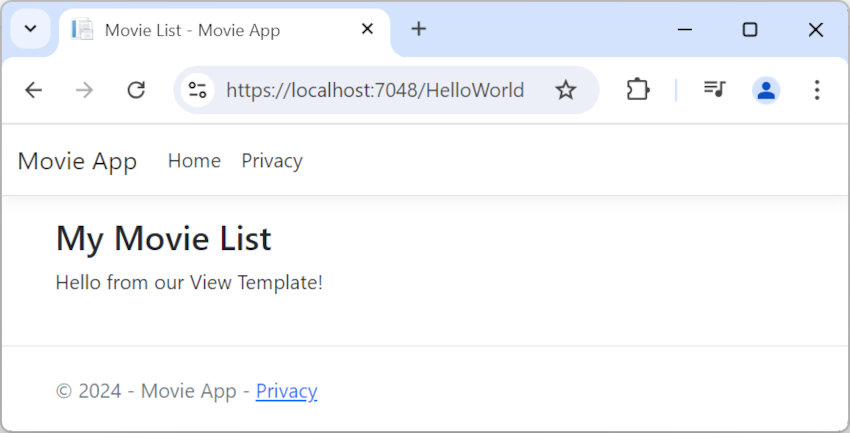
Değişikliği kaydedin ve adresine https://localhost:{PORT}/HelloWorldgidin.
Aşağıdakilerin değiştiğine dikkat edin:
- Tarayıcı başlığı.
- Birincil başlık.
- İkincil başlıklar.
Tarayıcıda değişiklik yoksa, görüntülenen içerik önbelleğe alınmış olabilir. Sunucudan gelen yanıtı yüklenmeye zorlamak için tarayıcıda Ctrl+F5 tuşlarına basın. Tarayıcı başlığı, görünüm şablonunda Index.cshtml ayarladığımız ve düzen dosyasına eklenen ek "- Film Uygulaması" ile ViewData["Title"] oluşturulur.
Görünüm şablonundaki Index.cshtml içerik, görünüm şablonuyla Views/Shared/_Layout.cshtml birleştirilir. Tarayıcıya tek bir HTML yanıtı gönderilir. Düzen şablonları, bir uygulamadaki tüm sayfalara uygulanan değişiklikler yapmayı kolaylaştırır. Daha fazla bilgi için bkz . Düzen.

Ancak küçük bir "veri" parçası olan "Görünüm Şablonumuzdan Merhaba!" iletisi sabit kodlanmıştır. MVC uygulamasının "V" (görünüm), "C" (denetleyici) var ancak henüz "M" (model) yok.
Denetleyiciden Görünüme Veri Geçirme
Denetleyici eylemleri gelen URL isteğine yanıt olarak çağrılır. Denetleyici sınıfı, gelen tarayıcı isteklerini işleyen kodun yazıldığı sınıftır. Denetleyici bir veri kaynağından veri alır ve tarayıcıya ne tür bir yanıt göndereceğine karar verir. Görünüm şablonları, tarayıcıya html yanıtı oluşturmak ve biçimlendirmek için bir denetleyiciden kullanılabilir.
Denetleyiciler, bir görünüm şablonunun yanıt işlemesi için gereken verileri sağlamakla sorumludur.
Görünüm şablonları şunları olmamalıdır:
- İş mantığı oluşturma
- Doğrudan bir veritabanıyla etkileşime geçin.
Görünüm şablonu yalnızca denetleyici tarafından sağlanan verilerle çalışmalıdır. Bu "sorun ayrımının" korunması kodun korunmasına yardımcı olur:
- Temiz.
- Sınanabilir.
- Sürdürülebilir.
Welcome Şu anda sınıfındaki HelloWorldController yöntemi bir name ve ID parametresini alır ve ardından değerleri doğrudan tarayıcıya çıkarır.
Denetleyicinin bu yanıtı dize olarak işlemesini sağlamak yerine, denetleyiciyi bir görünüm şablonu kullanacak şekilde değiştirin. Görünüm şablonu dinamik bir yanıt oluşturur; bu da yanıtı oluşturmak için uygun verilerin denetleyiciden görünüme geçirilmesi gerektiği anlamına gelir. Bunu yapmak için denetleyicinin görünüm şablonunun ihtiyaç duyduğu dinamik verileri (parametreler) bir ViewData sözlüğe yerleştirmesini sağlayın. Görünüm şablonu daha sonra dinamik verilere erişebilir.
içinde HelloWorldController.cs, sözlüğüne Welcome bir Message ve NumTimes değeri eklemek için ViewData yöntemini değiştirin.
ViewData Sözlük dinamik bir nesnedir, yani herhangi bir tür kullanılabilir. Nesne, ViewData bir şey eklenene kadar tanımlı özelliklere sahip değildir. MVC model bağlama sistemi, adlandırılmış parametreleri name ve numTimes sorgu dizesindeki parametreleri yöntemindeki parametrelerle otomatik olarak eşler. Tam HelloWorldController:
using Microsoft.AspNetCore.Mvc;
using System.Text.Encodings.Web;
namespace MvcMovie.Controllers;
public class HelloWorldController : Controller
{
public IActionResult Index()
{
return View();
}
public IActionResult Welcome(string name, int numTimes = 1)
{
ViewData["Message"] = "Hello " + name;
ViewData["NumTimes"] = numTimes;
return View();
}
}
ViewData Sözlük nesnesi, görünüme geçirilecek verileri içerir.
adlı Views/HelloWorld/Welcome.cshtmlbir Hoş Geldiniz görünümü şablonu oluşturun.
Görünüm şablonunda Welcome.cshtml "Hello" NumTimesifadesini görüntüleyen bir döngü oluşturacaksınız. öğesinin içeriğini Views/HelloWorld/Welcome.cshtml aşağıdakilerle değiştirin:
@{
ViewData["Title"] = "Welcome";
}
<h2>Welcome</h2>
<ul>
@for (int i = 0; i < (int)ViewData["NumTimes"]!; i++)
{
<li>@ViewData["Message"]</li>
}
</ul>
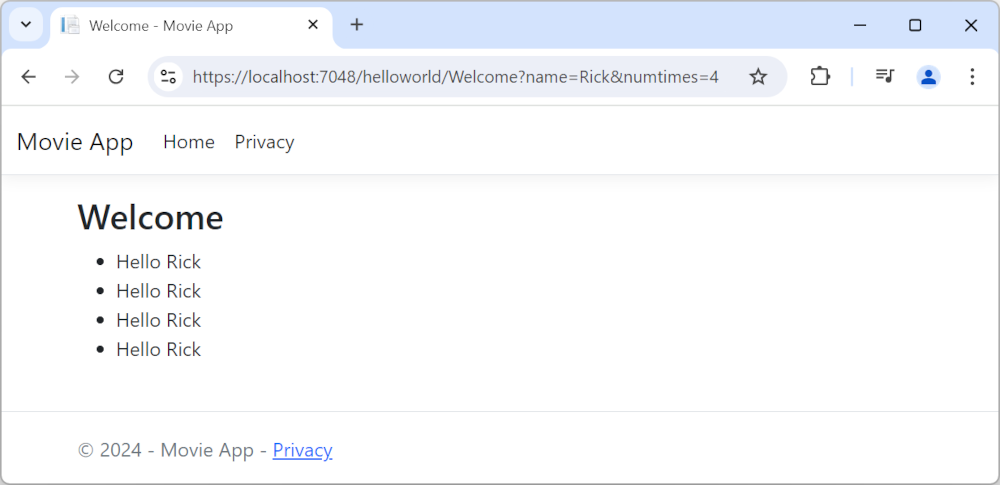
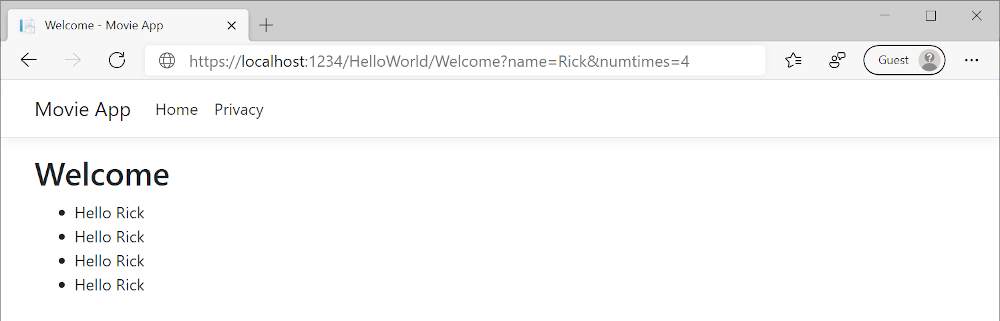
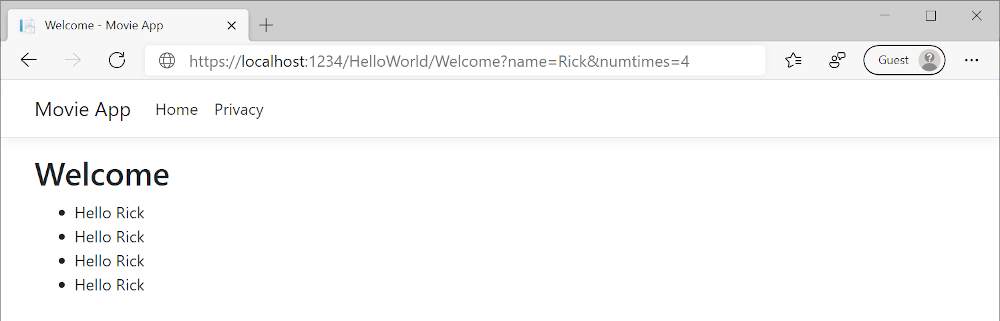
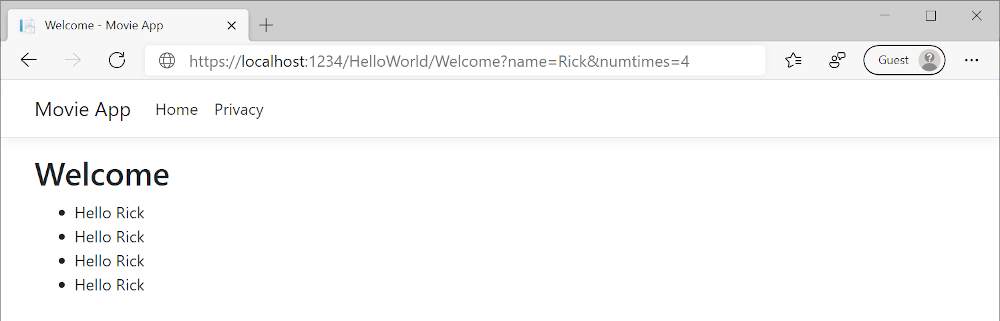
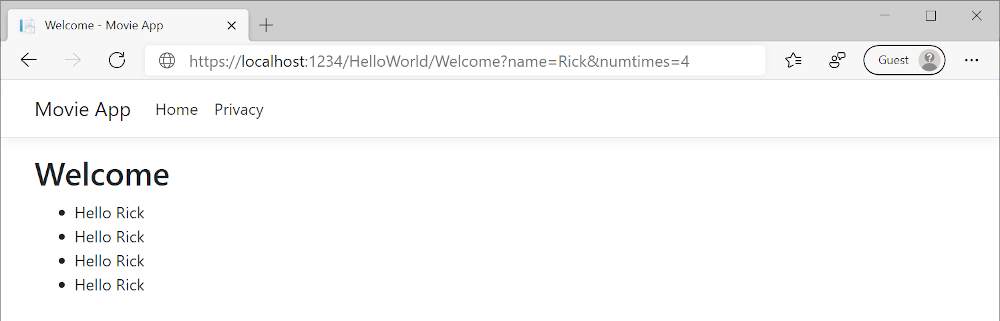
Değişikliklerinizi kaydedin ve aşağıdaki URL'ye göz atın:
https://localhost:{PORT}/HelloWorld/Welcome?name=Rick&numtimes=4
Veriler URL'den alınır ve MVC model bağlayıcısı kullanılarak denetleyiciye geçirilir. Denetleyici verileri bir ViewData sözlüğe paketler ve bu nesneyi görünüme geçirir. Görünüm daha sonra verileri tarayıcıya HTML olarak işler.

Yukarıdaki örnekte, denetleyiciden ViewData görünüme veri geçirmek için sözlük kullanılmıştır. Öğreticinin ilerleyen bölümlerinde, bir görünüm modeli bir denetleyiciden görünüme veri geçirmek için kullanılır. Verileri geçirmeye yönelik görünüm modeli yaklaşımı, sözlük yaklaşımına ViewData göre tercih edilir.
Sonraki öğreticide bir film veritabanı oluşturulur.
Bu bölümde, görüntüleme dosyalarını kullanmak Razor için sınıfını HelloWorldController değiştireceksiniz. Bu, bir istemciye HTML yanıtları oluşturma işlemini temiz bir şekilde kapsüller.
Görünüm şablonları kullanılarak Razoroluşturulur. Razortabanlı görünüm şablonları:
- Dosya uzantısına
.cshtmlsahip olun. - C# ile HTML çıkışı oluşturmak için şık bir yol sağlayın.
Şu anda yöntemi denetleyici Index sınıfında ileti içeren bir dize döndürür. HelloWorldController sınıfında yöntemini aşağıdaki kodla değiştirinIndex:
public IActionResult Index()
{
return View();
}
Yukarıdaki kod:
- Denetleyicinin View yöntemini çağırır.
- HTML yanıtı oluşturmak için bir görünüm şablonu kullanır.
Denetleyici yöntemleri:
- Eylem yöntemleri olarak adlandırılır. Örneğin,
Indexönceki koddaki eylem yöntemi. - Genellikle gibi
stringbir IActionResult türü değil, öğesinden ActionResulttüretilmiş bir veya sınıfı döndürür.
Görünüm ekleme
Görünümler klasörüne sağ tıklayın ve ardından Yeni Klasör Ekle'ye > tıklayın ve klasörü HelloWorld olarak adlandırın.
Views/HelloWorld klasörüne sağ tıklayın ve ardından Yeni Öğe Ekle'ye > tıklayın.
Yeni Öğe Ekle iletişim kutusunda Tüm Şablonları Göster'i seçin.
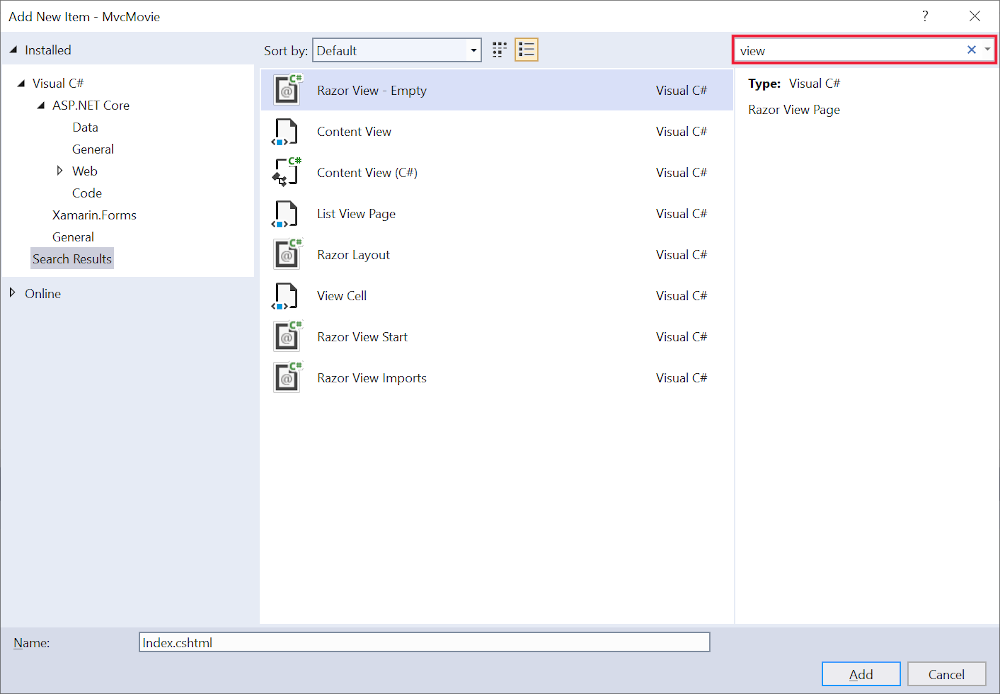
Yeni Öğe Ekle - MvcMovie iletişim kutusunda:
- Sağ üstteki arama kutusuna görünüm girin
- Razor Görünüm Seç - Boş
- Ad kutusu değerini
Index.cshtmlkoruyun. - Ekle'yi seçin

Görünüm dosyasının Views/HelloWorld/Index.cshtmlRazor içeriğini aşağıdakilerle değiştirin:
@{
ViewData["Title"] = "Index";
}
<h2>Index</h2>
<p>Hello from our View Template!</p>
adresine https://localhost:{PORT}/HelloWorldgidin:
IndexiçindekiHelloWorldControlleryöntemi, yönteminin tarayıcıya bir yanıt işlemek için bir görünüm şablonu dosyası kullanması gerektiğini belirten deyiminireturn View();çalıştırmıştı.Görünüm şablonu dosya adı belirtilmedi, bu nedenle MVC varsayılan görünüm dosyasını kullanmaya ayarlı. Görünüm dosyası adı belirtilmediğinde varsayılan görünüm döndürülür. Varsayılan görünüm,
Indexbu örnekte eylem yöntemiyle aynı ada sahiptir. Görünüm şablonu/Views/HelloWorld/Index.cshtmlkullanılır.Aşağıdaki görüntüde, görünümde sabit kodlanmış "Görünüm Şablonumuzdan Merhaba!" dizesi gösterilmektedir:

Görünümleri ve düzen sayfalarını değiştirme
MvcMovie, Homeve Privacymenü bağlantılarını seçin. Her sayfada aynı menü düzeni gösterilir. Menü düzeni dosyasında uygulanır Views/Shared/_Layout.cshtml .
Views/Shared/_Layout.cshtml dosyasını açın.
Düzen şablonları şunları sağlar:
- Bir sitenin HTML kapsayıcı düzenini tek bir yerde belirtme.
- HTML kapsayıcı düzenini sitedeki birden çok sayfaya uygulama.
@RenderBody() Satırı bulun. RenderBody , oluşturduğunuz görünüme özgü tüm sayfaların düzen sayfasında sarmalandığı bir yer tutucudur. Örneğin, bağlantıyı seçerseniz Privacy , Views/Home/Privacy.cshtml görünüm yöntemi içinde RenderBody işlenir.
Düzen dosyasında başlık, alt bilgi ve menü bağlantısını değiştirme
Dosyanın içeriğini Views/Shared/_Layout.cshtml aşağıdaki işaretlemeyle değiştirin. Değişiklikler vurgulanır:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="utf-8" />
<meta name="viewport" content="width=device-width, initial-scale=1.0" />
<title>@ViewData["Title"] - Movie App</title>
<link rel="stylesheet" href="~/lib/bootstrap/dist/css/bootstrap.css" />
<link rel="stylesheet" href="~/css/site.css" asp-append-version="true" />
</head>
<body>
<header>
<nav class="navbar navbar-expand-sm navbar-toggleable-sm navbar-light bg-white border-bottom box-shadow mb-3">
<div class="container-fluid">
<a class="navbar-brand" asp-area="" asp-controller="Movies" asp-action="Index">Movie App</a>
<button class="navbar-toggler" type="button" data-bs-toggle="collapse" data-bs-target=".navbar-collapse" aria-controls="navbarSupportedContent"
aria-expanded="false" aria-label="Toggle navigation">
<span class="navbar-toggler-icon"></span>
</button>
<div class="navbar-collapse collapse d-sm-inline-flex justify-content-between">
<ul class="navbar-nav flex-grow-1">
<li class="nav-item">
<a class="nav-link text-dark" asp-area="" asp-controller="Home" asp-action="Index">Home</a>
</li>
<li class="nav-item">
<a class="nav-link text-dark" asp-area="" asp-controller="Home" asp-action="Privacy">Privacy</a>
</li>
</ul>
</div>
</div>
</nav>
</header>
<div class="container">
<main role="main" class="pb-3">
@RenderBody()
</main>
</div>
<footer class="border-top footer text-muted">
<div class="container">
© 2023 - Movie App - <a asp-area="" asp-controller="Home" asp-action="Privacy">Privacy</a>
</div>
</footer>
<script src="~/lib/jquery/dist/jquery.js"></script>
<script src="~/lib/bootstrap/dist/js/bootstrap.js"></script>
<script src="~/js/site.js" asp-append-version="true"></script>
@await RenderSectionAsync("Scripts", required: false)
</body>
</html>
Yukarıdaki işaretleme aşağıdaki değişiklikleri yaptı:
- öğesinin
MvcMovieMovie Appüç oluşumu. - öğesine tutturucu öğesi
<a class="navbar-brand" asp-area="" asp-controller="Home" asp-action="Index">MvcMovie</a><a class="navbar-brand" asp-controller="Movies" asp-action="Index">Movie App</a>.
Yukarıdaki işaretlemede, asp-area="" bu uygulama Alanlar'ı kullanmadığından bağlayıcı Etiket Yardımcısı özniteliği ve öznitelik değeri atlandı.
Not: Denetleyici Movies uygulanmadı. Bu noktada bağlantı Movie App işlevsel değildir.
Değişiklikleri kaydedin ve bağlantıyı seçin Privacy . Tarayıcı sekmesindeki başlığın İlke - MvcMovie yerine İlke - Film Uygulaması'nıPrivacy gösterdiğine Privacy dikkat edin

Home bağlantısını seçin.
Başlık ve tutturucu metinde Film Uygulaması görüntülendiğine dikkat edin. Değişiklikler düzen şablonunda bir kez yapılmıştır ve sitedeki tüm sayfalar yeni bağlantı metnini ve yeni başlığı yansıtır.
Views/_ViewStart.cshtml Dosyayı inceleyin:
@{
Layout = "_Layout";
}
Dosya, Views/_ViewStart.cshtml dosyayı her görünüme getirir Views/Shared/_Layout.cshtml . Layout özelliği, farklı bir düzen görünümü ayarlamak veya düzen dosyası kullanılmayacak şekilde ayarlamak için null kullanılabilir.
Views/HelloWorld/Index.cshtml Görünüm dosyasını açın.
Başlığı ve <h2> öğeyi aşağıda vurgulandığı gibi değiştirin:
@{
ViewData["Title"] = "Movie List";
}
<h2>My Movie List</h2>
<p>Hello from our View Template!</p>
Başlık ve <h2> öğe biraz farklıdır, bu nedenle kodun hangi bölümünün görüntüyü değiştirdiği anlaşılır.
ViewData["Title"] = "Movie List"; yukarıdaki kodda sözlüğün Title ViewData özelliğini "Film Listesi" olarak ayarlar. Title özelliği, düzen sayfasındaki HTML öğesinde kullanılır<title>:
<title>@ViewData["Title"] - Movie App</title>
Değişikliği kaydedin ve adresine https://localhost:{PORT}/HelloWorldgidin.
Aşağıdakilerin değiştiğine dikkat edin:
- Tarayıcı başlığı.
- Birincil başlık.
- İkincil başlıklar.
Tarayıcıda değişiklik yoksa, görüntülenen içerik önbelleğe alınmış olabilir. Sunucudan gelen yanıtı yüklenmeye zorlamak için tarayıcıda Ctrl+F5 tuşlarına basın. Tarayıcı başlığı, görünüm şablonunda Index.cshtml ayarladığımız ve düzen dosyasına eklenen ek "- Film Uygulaması" ile ViewData["Title"] oluşturulur.
Görünüm şablonundaki Index.cshtml içerik, görünüm şablonuyla Views/Shared/_Layout.cshtml birleştirilir. Tarayıcıya tek bir HTML yanıtı gönderilir. Düzen şablonları, bir uygulamadaki tüm sayfalara uygulanan değişiklikler yapmayı kolaylaştırır. Daha fazla bilgi için bkz . Düzen.

Ancak küçük bir "veri" parçası olan "Görünüm Şablonumuzdan Merhaba!" iletisi sabit kodlanmıştır. MVC uygulamasının "V" (görünüm), "C" (denetleyici) var ancak henüz "M" (model) yok.
Denetleyiciden Görünüme Veri Geçirme
Denetleyici eylemleri gelen URL isteğine yanıt olarak çağrılır. Denetleyici sınıfı, gelen tarayıcı isteklerini işleyen kodun yazıldığı sınıftır. Denetleyici bir veri kaynağından veri alır ve tarayıcıya ne tür bir yanıt göndereceğine karar verir. Görünüm şablonları, tarayıcıya html yanıtı oluşturmak ve biçimlendirmek için bir denetleyiciden kullanılabilir.
Denetleyiciler, bir görünüm şablonunun yanıt işlemesi için gereken verileri sağlamakla sorumludur.
Görünüm şablonları şunları olmamalıdır:
- İş mantığı oluşturma
- Doğrudan bir veritabanıyla etkileşime geçin.
Görünüm şablonu yalnızca denetleyici tarafından sağlanan verilerle çalışmalıdır. Bu "sorun ayrımının" korunması kodun korunmasına yardımcı olur:
- Temiz.
- Sınanabilir.
- Sürdürülebilir.
Welcome Şu anda sınıfındaki HelloWorldController yöntemi bir name ve ID parametresini alır ve ardından değerleri doğrudan tarayıcıya çıkarır.
Denetleyicinin bu yanıtı dize olarak işlemesini sağlamak yerine, denetleyiciyi bir görünüm şablonu kullanacak şekilde değiştirin. Görünüm şablonu dinamik bir yanıt oluşturur; bu da yanıtı oluşturmak için uygun verilerin denetleyiciden görünüme geçirilmesi gerektiği anlamına gelir. Bunu yapmak için denetleyicinin görünüm şablonunun ihtiyaç duyduğu dinamik verileri (parametreler) bir ViewData sözlüğe yerleştirmesini sağlayın. Görünüm şablonu daha sonra dinamik verilere erişebilir.
içinde HelloWorldController.cs, sözlüğüne Welcome bir Message ve NumTimes değeri eklemek için ViewData yöntemini değiştirin.
ViewData Sözlük dinamik bir nesnedir, yani herhangi bir tür kullanılabilir. Nesne, ViewData bir şey eklenene kadar tanımlı özelliklere sahip değildir. MVC model bağlama sistemi, adlandırılmış parametreleri name ve numTimes sorgu dizesindeki parametreleri yöntemindeki parametrelerle otomatik olarak eşler. Tam HelloWorldController:
using Microsoft.AspNetCore.Mvc;
using System.Text.Encodings.Web;
namespace MvcMovie.Controllers;
public class HelloWorldController : Controller
{
public IActionResult Index()
{
return View();
}
public IActionResult Welcome(string name, int numTimes = 1)
{
ViewData["Message"] = "Hello " + name;
ViewData["NumTimes"] = numTimes;
return View();
}
}
ViewData Sözlük nesnesi, görünüme geçirilecek verileri içerir.
adlı Views/HelloWorld/Welcome.cshtmlbir Hoş Geldiniz görünümü şablonu oluşturun.
Görünüm şablonunda Welcome.cshtml "Hello" NumTimesifadesini görüntüleyen bir döngü oluşturacaksınız. öğesinin içeriğini Views/HelloWorld/Welcome.cshtml aşağıdakilerle değiştirin:
@{
ViewData["Title"] = "Welcome";
}
<h2>Welcome</h2>
<ul>
@for (int i = 0; i < (int)ViewData["NumTimes"]!; i++)
{
<li>@ViewData["Message"]</li>
}
</ul>
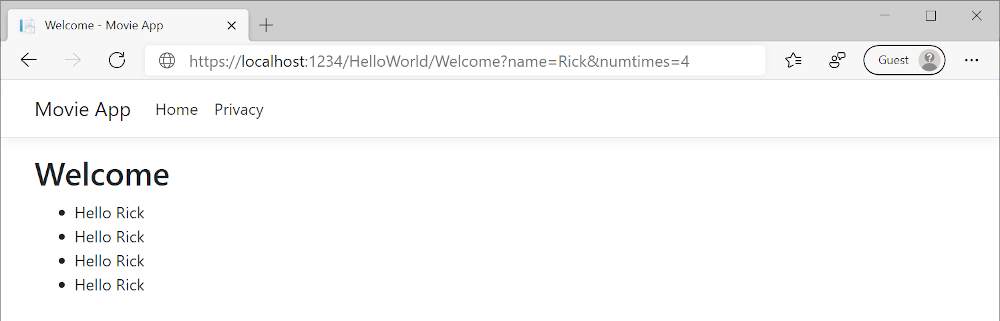
Değişikliklerinizi kaydedin ve aşağıdaki URL'ye göz atın:
https://localhost:{PORT}/HelloWorld/Welcome?name=Rick&numtimes=4
Veriler URL'den alınır ve MVC model bağlayıcısı kullanılarak denetleyiciye geçirilir. Denetleyici verileri bir ViewData sözlüğe paketler ve bu nesneyi görünüme geçirir. Görünüm daha sonra verileri tarayıcıya HTML olarak işler.

Yukarıdaki örnekte, denetleyiciden ViewData görünüme veri geçirmek için sözlük kullanılmıştır. Öğreticinin ilerleyen bölümlerinde, bir görünüm modeli bir denetleyiciden görünüme veri geçirmek için kullanılır. Verileri geçirmeye yönelik görünüm modeli yaklaşımı, sözlük yaklaşımına ViewData göre tercih edilir.
Sonraki öğreticide bir film veritabanı oluşturulur.
Bu bölümde, görüntüleme dosyalarını kullanmak Razor için sınıfını HelloWorldController değiştireceksiniz. Bu, bir istemciye HTML yanıtları oluşturma işlemini temiz bir şekilde kapsüller.
Görünüm şablonları kullanılarak Razoroluşturulur. Razortabanlı görünüm şablonları:
- Dosya uzantısına
.cshtmlsahip olun. - C# ile HTML çıkışı oluşturmak için şık bir yol sağlayın.
Şu anda yöntemi denetleyici Index sınıfında ileti içeren bir dize döndürür. HelloWorldController sınıfında yöntemini aşağıdaki kodla değiştirinIndex:
public IActionResult Index()
{
return View();
}
Yukarıdaki kod:
- Denetleyicinin View yöntemini çağırır.
- HTML yanıtı oluşturmak için bir görünüm şablonu kullanır.
Denetleyici yöntemleri:
- Eylem yöntemleri olarak adlandırılır. Örneğin,
Indexönceki koddaki eylem yöntemi. - Genellikle gibi
stringbir IActionResult türü değil, öğesinden ActionResulttüretilmiş bir veya sınıfı döndürür.
Görünüm ekleme
Görünümler klasörüne sağ tıklayın ve ardından Yeni Klasör Ekle'ye > tıklayın ve klasörü HelloWorld olarak adlandırın.
Views/HelloWorld klasörüne sağ tıklayın ve ardından Yeni Öğe Ekle'ye > tıklayın.
Yeni Öğe Ekle - MvcMovie iletişim kutusunda:
- Sağ üstteki arama kutusuna görünüm girin
- Razor Görünüm Seç - Boş
- Ad kutusu değerini
Index.cshtmlkoruyun. - Ekle'yi seçin

Görünüm dosyasının Views/HelloWorld/Index.cshtmlRazor içeriğini aşağıdakilerle değiştirin:
@{
ViewData["Title"] = "Index";
}
<h2>Index</h2>
<p>Hello from our View Template!</p>
adresine https://localhost:{PORT}/HelloWorldgidin:
IndexiçindekiHelloWorldControlleryöntemi, yönteminin tarayıcıya bir yanıt işlemek için bir görünüm şablonu dosyası kullanması gerektiğini belirten deyiminireturn View();çalıştırmıştı.Görünüm şablonu dosya adı belirtilmedi, bu nedenle MVC varsayılan görünüm dosyasını kullanmaya ayarlı. Görünüm dosyası adı belirtilmediğinde varsayılan görünüm döndürülür. Varsayılan görünüm,
Indexbu örnekte eylem yöntemiyle aynı ada sahiptir. Görünüm şablonu/Views/HelloWorld/Index.cshtmlkullanılır.Aşağıdaki görüntüde, görünümde sabit kodlanmış "Görünüm Şablonumuzdan Merhaba!" dizesi gösterilmektedir:

Görünümleri ve düzen sayfalarını değiştirme
MvcMovie, Homeve Privacymenü bağlantılarını seçin. Her sayfada aynı menü düzeni gösterilir. Menü düzeni dosyasında uygulanır Views/Shared/_Layout.cshtml .
Views/Shared/_Layout.cshtml dosyasını açın.
Düzen şablonları şunları sağlar:
- Bir sitenin HTML kapsayıcı düzenini tek bir yerde belirtme.
- HTML kapsayıcı düzenini sitedeki birden çok sayfaya uygulama.
@RenderBody() Satırı bulun. RenderBody , oluşturduğunuz görünüme özgü tüm sayfaların düzen sayfasında sarmalandığı bir yer tutucudur. Örneğin, bağlantıyı seçerseniz Privacy , Views/Home/Privacy.cshtml görünüm yöntemi içinde RenderBody işlenir.
Düzen dosyasında başlık, alt bilgi ve menü bağlantısını değiştirme
Dosyanın içeriğini Views/Shared/_Layout.cshtml aşağıdaki işaretlemeyle değiştirin. Değişiklikler vurgulanır:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="utf-8" />
<meta name="viewport" content="width=device-width, initial-scale=1.0" />
<title>@ViewData["Title"] - Movie App</title>
<link rel="stylesheet" href="~/lib/bootstrap/dist/css/bootstrap.css" />
<link rel="stylesheet" href="~/css/site.css" asp-append-version="true" />
</head>
<body>
<header>
<nav class="navbar navbar-expand-sm navbar-toggleable-sm navbar-light bg-white border-bottom box-shadow mb-3">
<div class="container-fluid">
<a class="navbar-brand" asp-area="" asp-controller="Movies" asp-action="Index">Movie App</a>
<button class="navbar-toggler" type="button" data-bs-toggle="collapse" data-bs-target=".navbar-collapse" aria-controls="navbarSupportedContent"
aria-expanded="false" aria-label="Toggle navigation">
<span class="navbar-toggler-icon"></span>
</button>
<div class="navbar-collapse collapse d-sm-inline-flex justify-content-between">
<ul class="navbar-nav flex-grow-1">
<li class="nav-item">
<a class="nav-link text-dark" asp-area="" asp-controller="Home" asp-action="Index">Home</a>
</li>
<li class="nav-item">
<a class="nav-link text-dark" asp-area="" asp-controller="Home" asp-action="Privacy">Privacy</a>
</li>
</ul>
</div>
</div>
</nav>
</header>
<div class="container">
<main role="main" class="pb-3">
@RenderBody()
</main>
</div>
<footer class="border-top footer text-muted">
<div class="container">
© 2022 - Movie App - <a asp-area="" asp-controller="Home" asp-action="Privacy">Privacy</a>
</div>
</footer>
<script src="~/lib/jquery/dist/jquery.js"></script>
<script src="~/lib/bootstrap/dist/js/bootstrap.js"></script>
<script src="~/js/site.js" asp-append-version="true"></script>
@await RenderSectionAsync("Scripts", required: false)
</body>
</html>
Yukarıdaki işaretleme aşağıdaki değişiklikleri yaptı:
- öğesinin
MvcMovieMovie Appüç oluşumu. - öğesine tutturucu öğesi
<a class="navbar-brand" asp-area="" asp-controller="Home" asp-action="Index">MvcMovie</a><a class="navbar-brand" asp-controller="Movies" asp-action="Index">Movie App</a>.
Yukarıdaki işaretlemede, asp-area="" bu uygulama Alanlar'ı kullanmadığından bağlayıcı Etiket Yardımcısı özniteliği ve öznitelik değeri atlandı.
Not: Denetleyici Movies uygulanmadı. Bu noktada bağlantı Movie App işlevsel değildir.
Değişiklikleri kaydedin ve bağlantıyı seçin Privacy . Tarayıcı sekmesindeki başlığın İlke - MvcMovie yerine İlke - Film Uygulaması'nıPrivacy gösterdiğine Privacy dikkat edin

Home bağlantısını seçin.
Başlık ve tutturucu metinde Film Uygulaması görüntülendiğine dikkat edin. Değişiklikler düzen şablonunda bir kez yapılmıştır ve sitedeki tüm sayfalar yeni bağlantı metnini ve yeni başlığı yansıtır.
Views/_ViewStart.cshtml Dosyayı inceleyin:
@{
Layout = "_Layout";
}
Dosya, Views/_ViewStart.cshtml dosyayı her görünüme getirir Views/Shared/_Layout.cshtml . Layout özelliği, farklı bir düzen görünümü ayarlamak veya düzen dosyası kullanılmayacak şekilde ayarlamak için null kullanılabilir.
Views/HelloWorld/Index.cshtml Görünüm dosyasını açın.
Başlığı ve <h2> öğeyi aşağıda vurgulandığı gibi değiştirin:
@{
ViewData["Title"] = "Movie List";
}
<h2>My Movie List</h2>
<p>Hello from our View Template!</p>
Başlık ve <h2> öğe biraz farklıdır, bu nedenle kodun hangi bölümünün görüntüyü değiştirdiği anlaşılır.
ViewData["Title"] = "Movie List"; yukarıdaki kodda sözlüğün Title ViewData özelliğini "Film Listesi" olarak ayarlar. Title özelliği, düzen sayfasındaki HTML öğesinde kullanılır<title>:
<title>@ViewData["Title"] - Movie App</title>
Değişikliği kaydedin ve adresine https://localhost:{PORT}/HelloWorldgidin.
Aşağıdakilerin değiştiğine dikkat edin:
- Tarayıcı başlığı.
- Birincil başlık.
- İkincil başlıklar.
Tarayıcıda değişiklik yoksa, görüntülenen içerik önbelleğe alınmış olabilir. Sunucudan gelen yanıtı yüklenmeye zorlamak için tarayıcıda Ctrl+F5 tuşlarına basın. Tarayıcı başlığı, görünüm şablonunda Index.cshtml ayarladığımız ve düzen dosyasına eklenen ek "- Film Uygulaması" ile ViewData["Title"] oluşturulur.
Görünüm şablonundaki Index.cshtml içerik, görünüm şablonuyla Views/Shared/_Layout.cshtml birleştirilir. Tarayıcıya tek bir HTML yanıtı gönderilir. Düzen şablonları, bir uygulamadaki tüm sayfalara uygulanan değişiklikler yapmayı kolaylaştırır. Daha fazla bilgi için bkz . Düzen.

Ancak küçük bir "veri" parçası olan "Görünüm Şablonumuzdan Merhaba!" iletisi sabit kodlanmıştır. MVC uygulamasının "V" (görünüm), "C" (denetleyici) var ancak henüz "M" (model) yok.
Denetleyiciden Görünüme Veri Geçirme
Denetleyici eylemleri gelen URL isteğine yanıt olarak çağrılır. Denetleyici sınıfı, gelen tarayıcı isteklerini işleyen kodun yazıldığı sınıftır. Denetleyici bir veri kaynağından veri alır ve tarayıcıya ne tür bir yanıt göndereceğine karar verir. Görünüm şablonları, tarayıcıya html yanıtı oluşturmak ve biçimlendirmek için bir denetleyiciden kullanılabilir.
Denetleyiciler, bir görünüm şablonunun yanıt işlemesi için gereken verileri sağlamakla sorumludur.
Görünüm şablonları şunları olmamalıdır:
- İş mantığı oluşturma
- Doğrudan bir veritabanıyla etkileşime geçin.
Görünüm şablonu yalnızca denetleyici tarafından sağlanan verilerle çalışmalıdır. Bu "sorun ayrımının" korunması kodun korunmasına yardımcı olur:
- Temiz.
- Sınanabilir.
- Sürdürülebilir.
Welcome Şu anda sınıfındaki HelloWorldController yöntemi bir name ve ID parametresini alır ve ardından değerleri doğrudan tarayıcıya çıkarır.
Denetleyicinin bu yanıtı dize olarak işlemesini sağlamak yerine, denetleyiciyi bir görünüm şablonu kullanacak şekilde değiştirin. Görünüm şablonu dinamik bir yanıt oluşturur; bu da yanıtı oluşturmak için uygun verilerin denetleyiciden görünüme geçirilmesi gerektiği anlamına gelir. Bunu yapmak için denetleyicinin görünüm şablonunun ihtiyaç duyduğu dinamik verileri (parametreler) bir ViewData sözlüğe yerleştirmesini sağlayın. Görünüm şablonu daha sonra dinamik verilere erişebilir.
içinde HelloWorldController.cs, sözlüğüne Welcome bir Message ve NumTimes değeri eklemek için ViewData yöntemini değiştirin.
ViewData Sözlük dinamik bir nesnedir, yani herhangi bir tür kullanılabilir. Nesne, ViewData bir şey eklenene kadar tanımlı özelliklere sahip değildir. MVC model bağlama sistemi, adlandırılmış parametreleri name ve numTimes sorgu dizesindeki parametreleri yöntemindeki parametrelerle otomatik olarak eşler. Tam HelloWorldController:
using Microsoft.AspNetCore.Mvc;
using System.Text.Encodings.Web;
namespace MvcMovie.Controllers;
public class HelloWorldController : Controller
{
public IActionResult Index()
{
return View();
}
public IActionResult Welcome(string name, int numTimes = 1)
{
ViewData["Message"] = "Hello " + name;
ViewData["NumTimes"] = numTimes;
return View();
}
}
ViewData Sözlük nesnesi, görünüme geçirilecek verileri içerir.
adlı Views/HelloWorld/Welcome.cshtmlbir Hoş Geldiniz görünümü şablonu oluşturun.
Görünüm şablonunda Welcome.cshtml "Hello" NumTimesifadesini görüntüleyen bir döngü oluşturacaksınız. öğesinin içeriğini Views/HelloWorld/Welcome.cshtml aşağıdakilerle değiştirin:
@{
ViewData["Title"] = "Welcome";
}
<h2>Welcome</h2>
<ul>
@for (int i = 0; i < (int)ViewData["NumTimes"]!; i++)
{
<li>@ViewData["Message"]</li>
}
</ul>
Değişikliklerinizi kaydedin ve aşağıdaki URL'ye göz atın:
https://localhost:{PORT}/HelloWorld/Welcome?name=Rick&numtimes=4
Veriler URL'den alınır ve MVC model bağlayıcısı kullanılarak denetleyiciye geçirilir. Denetleyici verileri bir ViewData sözlüğe paketler ve bu nesneyi görünüme geçirir. Görünüm daha sonra verileri tarayıcıya HTML olarak işler.

Yukarıdaki örnekte, denetleyiciden ViewData görünüme veri geçirmek için sözlük kullanılmıştır. Öğreticinin ilerleyen bölümlerinde, bir görünüm modeli bir denetleyiciden görünüme veri geçirmek için kullanılır. Verileri geçirmeye yönelik görünüm modeli yaklaşımı, sözlük yaklaşımına ViewData göre tercih edilir.
Sonraki öğreticide bir film veritabanı oluşturulur.
Bu bölümde, görüntüleme dosyalarını kullanmak Razor için sınıfını HelloWorldController değiştireceksiniz. Bu, bir istemciye HTML yanıtları oluşturma işlemini temiz bir şekilde kapsüller.
Görünüm şablonları kullanılarak Razoroluşturulur. Razortabanlı görünüm şablonları:
- Dosya uzantısına
.cshtmlsahip olun. - C# ile HTML çıkışı oluşturmak için şık bir yol sağlayın.
Şu anda yöntemi denetleyici Index sınıfında ileti içeren bir dize döndürür. HelloWorldController sınıfında yöntemini aşağıdaki kodla değiştirinIndex:
public IActionResult Index()
{
return View();
}
Yukarıdaki kod:
- Denetleyicinin View yöntemini çağırır.
- HTML yanıtı oluşturmak için bir görünüm şablonu kullanır.
Denetleyici yöntemleri:
- Eylem yöntemleri olarak adlandırılır. Örneğin,
Indexönceki koddaki eylem yöntemi. - Genellikle gibi
stringbir IActionResult türü değil, öğesinden ActionResulttüretilmiş bir veya sınıfı döndürür.
Görünüm ekleme
Görünümler klasörüne sağ tıklayın ve ardından Yeni Klasör Ekle'ye > tıklayın ve klasörü HelloWorld olarak adlandırın.
Views/HelloWorld klasörüne sağ tıklayın ve ardından Yeni Öğe Ekle'ye > tıklayın.
Yeni Öğe Ekle - MvcMovie iletişim kutusunda:
- Sağ üstteki arama kutusuna görünüm girin
- Razor Görünüm Seç - Boş
- Ad kutusu değerini
Index.cshtmlkoruyun. - Ekle'yi seçin

Görünüm dosyasının Views/HelloWorld/Index.cshtmlRazor içeriğini aşağıdakilerle değiştirin:
@{
ViewData["Title"] = "Index";
}
<h2>Index</h2>
<p>Hello from our View Template!</p>
adresine https://localhost:{PORT}/HelloWorldgidin:
IndexiçindekiHelloWorldControlleryöntemi, yönteminin tarayıcıya bir yanıt işlemek için bir görünüm şablonu dosyası kullanması gerektiğini belirten deyiminireturn View();çalıştırmıştı.Görünüm şablonu dosya adı belirtilmedi, bu nedenle MVC varsayılan görünüm dosyasını kullanmaya ayarlı. Görünüm dosyası adı belirtilmediğinde varsayılan görünüm döndürülür. Varsayılan görünüm,
Indexbu örnekte eylem yöntemiyle aynı ada sahiptir. Görünüm şablonu/Views/HelloWorld/Index.cshtmlkullanılır.Aşağıdaki görüntüde, görünümde sabit kodlanmış "Görünüm Şablonumuzdan Merhaba!" dizesi gösterilmektedir:

Görünümleri ve düzen sayfalarını değiştirme
MvcMovie, Homeve Privacymenü bağlantılarını seçin. Her sayfada aynı menü düzeni gösterilir. Menü düzeni dosyasında uygulanır Views/Shared/_Layout.cshtml .
Views/Shared/_Layout.cshtml dosyasını açın.
Düzen şablonları şunları sağlar:
- Bir sitenin HTML kapsayıcı düzenini tek bir yerde belirtme.
- HTML kapsayıcı düzenini sitedeki birden çok sayfaya uygulama.
@RenderBody() Satırı bulun. RenderBody , oluşturduğunuz görünüme özgü tüm sayfaların düzen sayfasında sarmalandığı bir yer tutucudur. Örneğin, bağlantıyı seçerseniz Privacy , Views/Home/Privacy.cshtml görünüm yöntemi içinde RenderBody işlenir.
Düzen dosyasında başlık, alt bilgi ve menü bağlantısını değiştirme
Dosyanın içeriğini Views/Shared/_Layout.cshtml aşağıdaki işaretlemeyle değiştirin. Değişiklikler vurgulanır:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="utf-8" />
<meta name="viewport" content="width=device-width, initial-scale=1.0" />
<title>@ViewData["Title"] - Movie App</title>
<link rel="stylesheet" href="~/lib/bootstrap/dist/css/bootstrap.css" />
<link rel="stylesheet" href="~/css/site.css" asp-append-version="true" />
</head>
<body>
<header>
<nav class="navbar navbar-expand-sm navbar-toggleable-sm navbar-light bg-white border-bottom box-shadow mb-3">
<div class="container-fluid">
<a class="navbar-brand" asp-area="" asp-controller="Movies" asp-action="Index">Movie App</a>
<button class="navbar-toggler" type="button" data-bs-toggle="collapse" data-bs-target=".navbar-collapse" aria-controls="navbarSupportedContent"
aria-expanded="false" aria-label="Toggle navigation">
<span class="navbar-toggler-icon"></span>
</button>
<div class="navbar-collapse collapse d-sm-inline-flex justify-content-between">
<ul class="navbar-nav flex-grow-1">
<li class="nav-item">
<a class="nav-link text-dark" asp-area="" asp-controller="Home" asp-action="Index">Home</a>
</li>
<li class="nav-item">
<a class="nav-link text-dark" asp-area="" asp-controller="Home" asp-action="Privacy">Privacy</a>
</li>
</ul>
</div>
</div>
</nav>
</header>
<div class="container">
<main role="main" class="pb-3">
@RenderBody()
</main>
</div>
<footer class="border-top footer text-muted">
<div class="container">
© 2021 - Movie App - <a asp-area="" asp-controller="Home" asp-action="Privacy">Privacy</a>
</div>
</footer>
<script src="~/lib/jquery/dist/jquery.js"></script>
<script src="~/lib/bootstrap/dist/js/bootstrap.js"></script>
<script src="~/js/site.js" asp-append-version="true"></script>
@await RenderSectionAsync("Scripts", required: false)
</body>
</html>
Yukarıdaki işaretleme aşağıdaki değişiklikleri yaptı:
- öğesinin
MvcMovieMovie Appüç oluşumu. - öğesine tutturucu öğesi
<a class="navbar-brand" asp-area="" asp-controller="Home" asp-action="Index">MvcMovie</a><a class="navbar-brand" asp-controller="Movies" asp-action="Index">Movie App</a>.
Yukarıdaki işaretlemede, asp-area="" bu uygulama Alanlar'ı kullanmadığından bağlayıcı Etiket Yardımcısı özniteliği ve öznitelik değeri atlandı.
Not: Denetleyici Movies uygulanmadı. Bu noktada bağlantı Movie App işlevsel değildir.
Değişiklikleri kaydedin ve bağlantıyı seçin Privacy . Tarayıcı sekmesindeki başlığın İlke - MvcMovie yerine İlke - Film Uygulaması'nıPrivacy gösterdiğine Privacy dikkat edin

Home bağlantısını seçin.
Başlık ve tutturucu metinde Film Uygulaması görüntülendiğine dikkat edin. Değişiklikler düzen şablonunda bir kez yapılmıştır ve sitedeki tüm sayfalar yeni bağlantı metnini ve yeni başlığı yansıtır.
Views/_ViewStart.cshtml Dosyayı inceleyin:
@{
Layout = "_Layout";
}
Dosya, Views/_ViewStart.cshtml dosyayı her görünüme getirir Views/Shared/_Layout.cshtml . Layout özelliği, farklı bir düzen görünümü ayarlamak veya düzen dosyası kullanılmayacak şekilde ayarlamak için null kullanılabilir.
Views/HelloWorld/Index.cshtml Görünüm dosyasını açın.
Başlığı ve <h2> öğeyi aşağıda vurgulandığı gibi değiştirin:
@{
ViewData["Title"] = "Movie List";
}
<h2>My Movie List</h2>
<p>Hello from our View Template!</p>
Başlık ve <h2> öğe biraz farklıdır, bu nedenle kodun hangi bölümünün görüntüyü değiştirdiği anlaşılır.
ViewData["Title"] = "Movie List"; yukarıdaki kodda sözlüğün Title ViewData özelliğini "Film Listesi" olarak ayarlar. Title özelliği, düzen sayfasındaki HTML öğesinde kullanılır<title>:
<title>@ViewData["Title"] - Movie App</title>
Değişikliği kaydedin ve adresine https://localhost:{PORT}/HelloWorldgidin.
Aşağıdakilerin değiştiğine dikkat edin:
- Tarayıcı başlığı.
- Birincil başlık.
- İkincil başlıklar.
Tarayıcıda değişiklik yoksa, görüntülenen içerik önbelleğe alınmış olabilir. Sunucudan gelen yanıtı yüklenmeye zorlamak için tarayıcıda Ctrl+F5 tuşlarına basın. Tarayıcı başlığı, görünüm şablonunda Index.cshtml ayarladığımız ve düzen dosyasına eklenen ek "- Film Uygulaması" ile ViewData["Title"] oluşturulur.
Görünüm şablonundaki Index.cshtml içerik, görünüm şablonuyla Views/Shared/_Layout.cshtml birleştirilir. Tarayıcıya tek bir HTML yanıtı gönderilir. Düzen şablonları, bir uygulamadaki tüm sayfalara uygulanan değişiklikler yapmayı kolaylaştırır. Daha fazla bilgi için bkz . Düzen.

Ancak küçük bir "veri" parçası olan "Görünüm Şablonumuzdan Merhaba!" iletisi sabit kodlanmıştır. MVC uygulamasının "V" (görünüm), "C" (denetleyici) var ancak henüz "M" (model) yok.
Denetleyiciden Görünüme Veri Geçirme
Denetleyici eylemleri gelen URL isteğine yanıt olarak çağrılır. Denetleyici sınıfı, gelen tarayıcı isteklerini işleyen kodun yazıldığı sınıftır. Denetleyici bir veri kaynağından veri alır ve tarayıcıya ne tür bir yanıt göndereceğine karar verir. Görünüm şablonları, tarayıcıya html yanıtı oluşturmak ve biçimlendirmek için bir denetleyiciden kullanılabilir.
Denetleyiciler, bir görünüm şablonunun yanıt işlemesi için gereken verileri sağlamakla sorumludur.
Görünüm şablonları şunları olmamalıdır:
- İş mantığı oluşturma
- Doğrudan bir veritabanıyla etkileşime geçin.
Görünüm şablonu yalnızca denetleyici tarafından sağlanan verilerle çalışmalıdır. Bu "sorun ayrımının" korunması kodun korunmasına yardımcı olur:
- Temiz.
- Sınanabilir.
- Sürdürülebilir.
Welcome Şu anda sınıfındaki HelloWorldController yöntemi bir name ve ID parametresini alır ve ardından değerleri doğrudan tarayıcıya çıkarır.
Denetleyicinin bu yanıtı dize olarak işlemesini sağlamak yerine, denetleyiciyi bir görünüm şablonu kullanacak şekilde değiştirin. Görünüm şablonu dinamik bir yanıt oluşturur; bu da yanıtı oluşturmak için uygun verilerin denetleyiciden görünüme geçirilmesi gerektiği anlamına gelir. Bunu yapmak için denetleyicinin görünüm şablonunun ihtiyaç duyduğu dinamik verileri (parametreler) bir ViewData sözlüğe yerleştirmesini sağlayın. Görünüm şablonu daha sonra dinamik verilere erişebilir.
içinde HelloWorldController.cs, sözlüğüne Welcome bir Message ve NumTimes değeri eklemek için ViewData yöntemini değiştirin.
ViewData Sözlük dinamik bir nesnedir, yani herhangi bir tür kullanılabilir. Nesne, ViewData bir şey eklenene kadar tanımlı özelliklere sahip değildir. MVC model bağlama sistemi, adlandırılmış parametreleri name ve numTimes sorgu dizesindeki parametreleri yöntemindeki parametrelerle otomatik olarak eşler. Tam HelloWorldController:
using Microsoft.AspNetCore.Mvc;
using System.Text.Encodings.Web;
namespace MvcMovie.Controllers
{
public class HelloWorldController : Controller
{
public IActionResult Index()
{
return View();
}
public IActionResult Welcome(string name, int numTimes = 1)
{
ViewData["Message"] = "Hello " + name;
ViewData["NumTimes"] = numTimes;
return View();
}
}
}
ViewData Sözlük nesnesi, görünüme geçirilecek verileri içerir.
adlı Views/HelloWorld/Welcome.cshtmlbir Hoş Geldiniz görünümü şablonu oluşturun.
Görünüm şablonunda Welcome.cshtml "Hello" NumTimesifadesini görüntüleyen bir döngü oluşturacaksınız. öğesinin içeriğini Views/HelloWorld/Welcome.cshtml aşağıdakilerle değiştirin:
@{
ViewData["Title"] = "Welcome";
}
<h2>Welcome</h2>
<ul>
@for (int i = 0; i < (int)ViewData["NumTimes"]!; i++)
{
<li>@ViewData["Message"]</li>
}
</ul>
Değişikliklerinizi kaydedin ve aşağıdaki URL'ye göz atın:
https://localhost:{PORT}/HelloWorld/Welcome?name=Rick&numtimes=4
Veriler URL'den alınır ve MVC model bağlayıcısı kullanılarak denetleyiciye geçirilir. Denetleyici verileri bir ViewData sözlüğe paketler ve bu nesneyi görünüme geçirir. Görünüm daha sonra verileri tarayıcıya HTML olarak işler.

Yukarıdaki örnekte, denetleyiciden ViewData görünüme veri geçirmek için sözlük kullanılmıştır. Öğreticinin ilerleyen bölümlerinde, bir görünüm modeli bir denetleyiciden görünüme veri geçirmek için kullanılır. Verileri geçirmeye yönelik görünüm modeli yaklaşımı, sözlük yaklaşımına ViewData göre tercih edilir.
Sonraki öğreticide bir film veritabanı oluşturulur.
Bu bölümde, görüntüleme dosyalarını kullanmak Razor için sınıfını HelloWorldController değiştireceksiniz. Bu, bir istemciye HTML yanıtları oluşturma işlemini temiz bir şekilde kapsüller.
Görünüm şablonları kullanılarak Razoroluşturulur. Razortabanlı görünüm şablonları:
- Dosya uzantısına
.cshtmlsahip olun. - C# ile HTML çıkışı oluşturmak için şık bir yol sağlayın.
Şu anda yöntemi denetleyici Index sınıfında ileti içeren bir dize döndürür. HelloWorldController sınıfında yöntemini aşağıdaki kodla değiştirinIndex:
public IActionResult Index()
{
return View();
}
Yukarıdaki kod:
- Denetleyicinin View yöntemini çağırır.
- HTML yanıtı oluşturmak için bir görünüm şablonu kullanır.
Denetleyici yöntemleri:
- Eylem yöntemleri olarak adlandırılır. Örneğin,
Indexönceki koddaki eylem yöntemi. - Genellikle gibi
stringbir IActionResult türü değil, öğesinden ActionResulttüretilmiş bir veya sınıfı döndürür.
Görünüm ekleme
Görünümler klasörüne sağ tıklayın ve ardından Yeni Klasör Ekle'ye > tıklayın ve klasörü HelloWorld olarak adlandırın.
Views/HelloWorld klasörüne sağ tıklayın ve ardından Yeni Öğe Ekle'ye > tıklayın.
Yeni Öğe Ekle - MvcMovie iletişim kutusunda:
- Sağ üstteki arama kutusuna görünüm girin
- Razor Görünüm Seç - Boş
- Ad kutusu değerini
Index.cshtmlkoruyun. - Ekle'yi seçin

Görünüm dosyasının Views/HelloWorld/Index.cshtmlRazor içeriğini aşağıdakilerle değiştirin:
@{
ViewData["Title"] = "Index";
}
<h2>Index</h2>
<p>Hello from our View Template!</p>
adresine https://localhost:{PORT}/HelloWorldgidin:
IndexiçindekiHelloWorldControlleryöntemi, yönteminin tarayıcıya bir yanıt işlemek için bir görünüm şablonu dosyası kullanması gerektiğini belirten deyiminireturn View();çalıştırmıştı.Görünüm şablonu dosya adı belirtilmedi, bu nedenle MVC varsayılan görünüm dosyasını kullanmaya ayarlı. Görünüm dosyası adı belirtilmediğinde varsayılan görünüm döndürülür. Varsayılan görünüm,
Indexbu örnekte eylem yöntemiyle aynı ada sahiptir. Görünüm şablonu/Views/HelloWorld/Index.cshtmlkullanılır.Aşağıdaki görüntüde, görünümde sabit kodlanmış "Görünüm Şablonumuzdan Merhaba!" dizesi gösterilmektedir:

Görünümleri ve düzen sayfalarını değiştirme
MvcMovie, Homeve Privacymenü bağlantılarını seçin. Her sayfada aynı menü düzeni gösterilir. Menü düzeni dosyasında uygulanır Views/Shared/_Layout.cshtml .
Views/Shared/_Layout.cshtml dosyasını açın.
Düzen şablonları şunları sağlar:
- Bir sitenin HTML kapsayıcı düzenini tek bir yerde belirtme.
- HTML kapsayıcı düzenini sitedeki birden çok sayfaya uygulama.
@RenderBody() Satırı bulun. RenderBody , oluşturduğunuz görünüme özgü tüm sayfaların düzen sayfasında sarmalandığı bir yer tutucudur. Örneğin, bağlantıyı seçerseniz Privacy , Views/Home/Privacy.cshtml görünüm yöntemi içinde RenderBody işlenir.
Düzen dosyasında başlık, alt bilgi ve menü bağlantısını değiştirme
Dosyanın içeriğini Views/Shared/_Layout.cshtml aşağıdaki işaretlemeyle değiştirin. Değişiklikler vurgulanır:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="utf-8" />
<meta name="viewport" content="width=device-width, initial-scale=1.0" />
<title>@ViewData["Title"] - Movie App</title>
<link rel="stylesheet" href="~/lib/bootstrap/dist/css/bootstrap.css" />
<link rel="stylesheet" href="~/css/site.css" />
</head>
<body>
<header>
<nav class="navbar navbar-expand-sm navbar-toggleable-sm navbar-light bg-white border-bottom box-shadow mb-3">
<div class="container">
<a class="navbar-brand" asp-controller="Movies" asp-action="Index">Movie App</a>
<button class="navbar-toggler" type="button" data-toggle="collapse" data-target=".navbar-collapse" aria-controls="navbarSupportedContent"
aria-expanded="false" aria-label="Toggle navigation">
<span class="navbar-toggler-icon"></span>
</button>
<div class="navbar-collapse collapse d-sm-inline-flex justify-content-between">
<ul class="navbar-nav flex-grow-1">
<li class="nav-item">
<a class="nav-link text-dark" asp-area="" asp-controller="Home" asp-action="Index">Home</a>
</li>
<li class="nav-item">
<a class="nav-link text-dark" asp-area="" asp-controller="Home" asp-action="Privacy">Privacy</a>
</li>
</ul>
</div>
</div>
</nav>
</header>
<div class="container">
<main role="main" class="pb-3">
@RenderBody()
</main>
</div>
<footer class="border-top footer text-muted">
<div class="container">
© 2020 - Movie App - <a asp-area="" asp-controller="Home" asp-action="Privacy">Privacy</a>
</div>
</footer>
<script src="~/lib/jquery/dist/jquery.js"></script>
<script src="~/lib/bootstrap/dist/js/bootstrap.bundle.js"></script>
<script src="~/js/site.js" asp-append-version="true"></script>
@await RenderSectionAsync("Scripts", required: false)
</body>
</html>
Yukarıdaki işaretleme aşağıdaki değişiklikleri yaptı:
- öğesinin
MvcMovieMovie Appüç oluşumu. - öğesine tutturucu öğesi
<a class="navbar-brand" asp-area="" asp-controller="Home" asp-action="Index">MvcMovie</a><a class="navbar-brand" asp-controller="Movies" asp-action="Index">Movie App</a>.
Yukarıdaki işaretlemede, asp-area="" bu uygulama Alanlar'ı kullanmadığından bağlayıcı Etiket Yardımcısı özniteliği ve öznitelik değeri atlandı.
Not: Denetleyici Movies uygulanmadı. Bu noktada bağlantı Movie App işlevsel değildir.
Değişiklikleri kaydedin ve bağlantıyı seçin Privacy . Tarayıcı sekmesindeki başlığın İlke - MvcMovie yerine İlke - Film Uygulaması'nıPrivacy gösterdiğine Privacy dikkat edin

Home bağlantısını seçin.
Başlık ve tutturucu metinde Film Uygulaması görüntülendiğine dikkat edin. Değişiklikler düzen şablonunda bir kez yapılmıştır ve sitedeki tüm sayfalar yeni bağlantı metnini ve yeni başlığı yansıtır.
Views/_ViewStart.cshtml Dosyayı inceleyin:
@{
Layout = "_Layout";
}
Dosya, Views/_ViewStart.cshtml dosyayı her görünüme getirir Views/Shared/_Layout.cshtml . Layout özelliği, farklı bir düzen görünümü ayarlamak veya düzen dosyası kullanılmayacak şekilde ayarlamak için null kullanılabilir.
Views/HelloWorld/Index.cshtml Görünüm dosyasını açın.
Başlığı ve <h2> öğeyi aşağıda vurgulandığı gibi değiştirin:
@{
ViewData["Title"] = "Movie List";
}
<h2>My Movie List</h2>
<p>Hello from our View Template!</p>
Başlık ve <h2> öğe biraz farklıdır, bu nedenle kodun hangi bölümünün görüntüyü değiştirdiği anlaşılır.
ViewData["Title"] = "Movie List"; yukarıdaki kodda sözlüğün Title ViewData özelliğini "Film Listesi" olarak ayarlar. Title özelliği, düzen sayfasındaki HTML öğesinde kullanılır<title>:
<title>@ViewData["Title"] - Movie App</title>
Değişikliği kaydedin ve adresine https://localhost:{PORT}/HelloWorldgidin.
Aşağıdakilerin değiştiğine dikkat edin:
- Tarayıcı başlığı.
- Birincil başlık.
- İkincil başlıklar.
Tarayıcıda değişiklik yoksa, görüntülenen içerik önbelleğe alınmış olabilir. Sunucudan gelen yanıtı yüklenmeye zorlamak için tarayıcıda Ctrl+F5 tuşlarına basın. Tarayıcı başlığı, görünüm şablonunda Index.cshtml ayarladığımız ve düzen dosyasına eklenen ek "- Film Uygulaması" ile ViewData["Title"] oluşturulur.
Görünüm şablonundaki Index.cshtml içerik, görünüm şablonuyla Views/Shared/_Layout.cshtml birleştirilir. Tarayıcıya tek bir HTML yanıtı gönderilir. Düzen şablonları, bir uygulamadaki tüm sayfalara uygulanan değişiklikler yapmayı kolaylaştırır. Daha fazla bilgi için bkz . Düzen.

Ancak küçük bir "veri" parçası olan "Görünüm Şablonumuzdan Merhaba!" iletisi sabit kodlanmıştır. MVC uygulamasının "V" (görünüm), "C" (denetleyici) var ancak henüz "M" (model) yok.
Denetleyiciden Görünüme Veri Geçirme
Denetleyici eylemleri gelen URL isteğine yanıt olarak çağrılır. Denetleyici sınıfı, gelen tarayıcı isteklerini işleyen kodun yazıldığı sınıftır. Denetleyici bir veri kaynağından veri alır ve tarayıcıya ne tür bir yanıt göndereceğine karar verir. Görünüm şablonları, tarayıcıya html yanıtı oluşturmak ve biçimlendirmek için bir denetleyiciden kullanılabilir.
Denetleyiciler, bir görünüm şablonunun yanıt işlemesi için gereken verileri sağlamakla sorumludur.
Görünüm şablonları şunları olmamalıdır:
- İş mantığı oluşturma
- Doğrudan bir veritabanıyla etkileşime geçin.
Görünüm şablonu yalnızca denetleyici tarafından sağlanan verilerle çalışmalıdır. Bu "sorun ayrımının" korunması kodun korunmasına yardımcı olur:
- Temiz.
- Sınanabilir.
- Sürdürülebilir.
Welcome Şu anda sınıfındaki HelloWorldController yöntemi bir name ve ID parametresini alır ve ardından değerleri doğrudan tarayıcıya çıkarır.
Denetleyicinin bu yanıtı dize olarak işlemesini sağlamak yerine, denetleyiciyi bir görünüm şablonu kullanacak şekilde değiştirin. Görünüm şablonu dinamik bir yanıt oluşturur; bu da yanıtı oluşturmak için uygun verilerin denetleyiciden görünüme geçirilmesi gerektiği anlamına gelir. Bunu yapmak için denetleyicinin görünüm şablonunun ihtiyaç duyduğu dinamik verileri (parametreler) bir ViewData sözlüğe yerleştirmesini sağlayın. Görünüm şablonu daha sonra dinamik verilere erişebilir.
içinde HelloWorldController.cs, sözlüğüne Welcome bir Message ve NumTimes değeri eklemek için ViewData yöntemini değiştirin.
ViewData Sözlük dinamik bir nesnedir, yani herhangi bir tür kullanılabilir. Nesne, ViewData bir şey eklenene kadar tanımlı özelliklere sahip değildir. MVC model bağlama sistemi, adlandırılmış parametreleri name ve numTimes sorgu dizesindeki parametreleri yöntemindeki parametrelerle otomatik olarak eşler. Tam HelloWorldController:
using Microsoft.AspNetCore.Mvc;
using System.Text.Encodings.Web;
namespace MvcMovie.Controllers
{
public class HelloWorldController : Controller
{
public IActionResult Index()
{
return View();
}
public IActionResult Welcome(string name, int numTimes = 1)
{
ViewData["Message"] = "Hello " + name;
ViewData["NumTimes"] = numTimes;
return View();
}
}
}
ViewData Sözlük nesnesi, görünüme geçirilecek verileri içerir.
adlı Views/HelloWorld/Welcome.cshtmlbir Hoş Geldiniz görünümü şablonu oluşturun.
Görünüm şablonunda Welcome.cshtml "Hello" NumTimesifadesini görüntüleyen bir döngü oluşturacaksınız. öğesinin içeriğini Views/HelloWorld/Welcome.cshtml aşağıdakilerle değiştirin:
@{
ViewData["Title"] = "Welcome";
}
<h2>Welcome</h2>
<ul>
@for (int i = 0; i < (int)ViewData["NumTimes"]; i++)
{
<li>@ViewData["Message"]</li>
}
</ul>
Değişikliklerinizi kaydedin ve aşağıdaki URL'ye göz atın:
https://localhost:{PORT}/HelloWorld/Welcome?name=Rick&numtimes=4
Veriler URL'den alınır ve MVC model bağlayıcısı kullanılarak denetleyiciye geçirilir. Denetleyici verileri bir ViewData sözlüğe paketler ve bu nesneyi görünüme geçirir. Görünüm daha sonra verileri tarayıcıya HTML olarak işler.

Yukarıdaki örnekte, denetleyiciden ViewData görünüme veri geçirmek için sözlük kullanılmıştır. Öğreticinin ilerleyen bölümlerinde, bir görünüm modeli bir denetleyiciden görünüme veri geçirmek için kullanılır. Verileri geçirmeye yönelik görünüm modeli yaklaşımı, sözlük yaklaşımına ViewData göre tercih edilir.
Sonraki öğreticide bir film veritabanı oluşturulur.
Bu bölümde, görüntüleme dosyalarını kullanmak Razor için sınıfını HelloWorldController değiştireceksiniz. Bu, bir istemciye HTML yanıtları oluşturma işlemini temiz bir şekilde kapsüller.
Görünüm şablonları kullanılarak Razoroluşturulur. Razortabanlı görünüm şablonları:
- Dosya uzantısına
.cshtmlsahip olun. - C# ile HTML çıkışı oluşturmak için şık bir yol sağlayın.
Şu anda yöntemi denetleyici Index sınıfında ileti içeren bir dize döndürür. HelloWorldController sınıfında yöntemini aşağıdaki kodla değiştirinIndex:
public IActionResult Index()
{
return View();
}
Yukarıdaki kod:
- Denetleyicinin View yöntemini çağırır.
- HTML yanıtı oluşturmak için bir görünüm şablonu kullanır.
Denetleyici yöntemleri:
- Eylem yöntemleri olarak adlandırılır. Örneğin,
Indexönceki koddaki eylem yöntemi. - Genellikle gibi
stringbir IActionResult türü değil, öğesinden ActionResulttüretilmiş bir veya sınıfı döndürür.
Görünüm ekleme
Görünümler klasörüne sağ tıklayın ve ardından Yeni Klasör Ekle'ye > tıklayın ve klasörü HelloWorld olarak adlandırın.
Views/HelloWorld klasörüne sağ tıklayın ve ardından Yeni Öğe Ekle'ye > tıklayın.
Yeni Öğe Ekle - MvcMovie iletişim kutusunda:
- Sağ üstteki arama kutusuna görünüm girin
- Razor Görünüm Seç - Boş
- Ad kutusu değerini
Index.cshtmlkoruyun. - Ekle'yi seçin

Görünüm dosyasının Views/HelloWorld/Index.cshtmlRazor içeriğini aşağıdakilerle değiştirin:
@{
ViewData["Title"] = "Index";
}
<h2>Index</h2>
<p>Hello from our View Template!</p>
adresine https://localhost:{PORT}/HelloWorldgidin:
IndexiçindekiHelloWorldControlleryöntemi, yönteminin tarayıcıya bir yanıt işlemek için bir görünüm şablonu dosyası kullanması gerektiğini belirten deyiminireturn View();çalıştırmıştı.Görünüm şablonu dosya adı belirtilmedi, bu nedenle MVC varsayılan görünüm dosyasını kullanmaya ayarlı. Görünüm dosyası adı belirtilmediğinde varsayılan görünüm döndürülür. Varsayılan görünüm,
Indexbu örnekte eylem yöntemiyle aynı ada sahiptir. Görünüm şablonu/Views/HelloWorld/Index.cshtmlkullanılır.Aşağıdaki görüntüde, görünümde sabit kodlanmış "Görünüm Şablonumuzdan Merhaba!" dizesi gösterilmektedir:

Görünümleri ve düzen sayfalarını değiştirme
MvcMovie, Homeve Privacymenü bağlantılarını seçin. Her sayfada aynı menü düzeni gösterilir. Menü düzeni dosyasında uygulanır Views/Shared/_Layout.cshtml .
Views/Shared/_Layout.cshtml dosyasını açın.
Düzen şablonları şunları sağlar:
- Bir sitenin HTML kapsayıcı düzenini tek bir yerde belirtme.
- HTML kapsayıcı düzenini sitedeki birden çok sayfaya uygulama.
@RenderBody() Satırı bulun. RenderBody , oluşturduğunuz görünüme özgü tüm sayfaların düzen sayfasında sarmalandığı bir yer tutucudur. Örneğin, bağlantıyı seçerseniz Privacy , Views/Home/Privacy.cshtml görünüm yöntemi içinde RenderBody işlenir.
Düzen dosyasında başlık, alt bilgi ve menü bağlantısını değiştirme
Dosyanın içeriğini Views/Shared/_Layout.cshtml aşağıdaki işaretlemeyle değiştirin. Değişiklikler vurgulanır:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="utf-8" />
<meta name="viewport" content="width=device-width, initial-scale=1.0" />
<title>@ViewData["Title"] - Movie App</title>
<link rel="stylesheet" href="~/lib/bootstrap/dist/css/bootstrap.css" />
<link rel="stylesheet" href="~/css/site.css" />
</head>
<body>
<header>
<nav class="navbar navbar-expand-sm navbar-toggleable-sm navbar-light bg-white border-bottom box-shadow mb-3">
<div class="container">
<a class="navbar-brand" asp-controller="Movies" asp-action="Index">Movie App</a>
<button class="navbar-toggler" type="button" data-toggle="collapse" data-target=".navbar-collapse" aria-controls="navbarSupportedContent"
aria-expanded="false" aria-label="Toggle navigation">
<span class="navbar-toggler-icon"></span>
</button>
<div class="navbar-collapse collapse d-sm-inline-flex flex-sm-row-reverse">
<ul class="navbar-nav flex-grow-1">
<li class="nav-item">
<a class="nav-link text-dark" asp-area="" asp-controller="Home" asp-action="Index">Home</a>
</li>
<li class="nav-item">
<a class="nav-link text-dark" asp-area="" asp-controller="Home" asp-action="Privacy">Privacy</a>
</li>
</ul>
</div>
</div>
</nav>
</header>
<div class="container">
<main role="main" class="pb-3">
@RenderBody()
</main>
</div>
<footer class="border-top footer text-muted">
<div class="container">
© 2020 - Movie App - <a asp-area="" asp-controller="Home" asp-action="Privacy">Privacy</a>
</div>
</footer>
<script src="~/lib/jquery/dist/jquery.js"></script>
<script src="~/lib/bootstrap/dist/js/bootstrap.bundle.js"></script>
<script src="~/js/site.js" asp-append-version="true"></script>
@RenderSection("Scripts", required: false)
</body>
</html>
Yukarıdaki işaretleme aşağıdaki değişiklikleri yaptı:
- öğesinin
MvcMovieMovie Appüç oluşumu. - öğesine tutturucu öğesi
<a class="navbar-brand" asp-area="" asp-controller="Home" asp-action="Index">MvcMovie</a><a class="navbar-brand" asp-controller="Movies" asp-action="Index">Movie App</a>.
Yukarıdaki işaretlemede, asp-area="" bu uygulama Alanlar'ı kullanmadığından bağlayıcı Etiket Yardımcısı özniteliği ve öznitelik değeri atlandı.
Not: Denetleyici Movies uygulanmadı. Bu noktada bağlantı Movie App işlevsel değildir.
Değişiklikleri kaydedin ve bağlantıyı seçin Privacy . Tarayıcı sekmesindeki başlığın İlke - MvcMovie yerine İlke - Film Uygulaması'nıPrivacy gösterdiğine Privacy dikkat edin

Home bağlantısını seçin.
Başlık ve tutturucu metinde Film Uygulaması görüntülendiğine dikkat edin. Değişiklikler düzen şablonunda bir kez yapılmıştır ve sitedeki tüm sayfalar yeni bağlantı metnini ve yeni başlığı yansıtır.
Views/_ViewStart.cshtml Dosyayı inceleyin:
@{
Layout = "_Layout";
}
Dosya, Views/_ViewStart.cshtml dosyayı her görünüme getirir Views/Shared/_Layout.cshtml . Layout özelliği, farklı bir düzen görünümü ayarlamak veya düzen dosyası kullanılmayacak şekilde ayarlamak için null kullanılabilir.
Views/HelloWorld/Index.cshtml Görünüm dosyasını açın.
Başlığı ve <h2> öğeyi aşağıda vurgulandığı gibi değiştirin:
@{
ViewData["Title"] = "Movie List";
}
<h2>My Movie List</h2>
<p>Hello from our View Template!</p>
Başlık ve <h2> öğe biraz farklıdır, bu nedenle kodun hangi bölümünün görüntüyü değiştirdiği anlaşılır.
ViewData["Title"] = "Movie List"; yukarıdaki kodda sözlüğün Title ViewData özelliğini "Film Listesi" olarak ayarlar. Title özelliği, düzen sayfasındaki HTML öğesinde kullanılır<title>:
<title>@ViewData["Title"] - Movie App</title>
Değişikliği kaydedin ve adresine https://localhost:{PORT}/HelloWorldgidin.
Aşağıdakilerin değiştiğine dikkat edin:
- Tarayıcı başlığı.
- Birincil başlık.
- İkincil başlıklar.
Tarayıcıda değişiklik yoksa, görüntülenen içerik önbelleğe alınmış olabilir. Sunucudan gelen yanıtı yüklenmeye zorlamak için tarayıcıda Ctrl+F5 tuşlarına basın. Tarayıcı başlığı, görünüm şablonunda Index.cshtml ayarladığımız ve düzen dosyasına eklenen ek "- Film Uygulaması" ile ViewData["Title"] oluşturulur.
Görünüm şablonundaki Index.cshtml içerik, görünüm şablonuyla Views/Shared/_Layout.cshtml birleştirilir. Tarayıcıya tek bir HTML yanıtı gönderilir. Düzen şablonları, bir uygulamadaki tüm sayfalara uygulanan değişiklikler yapmayı kolaylaştırır. Daha fazla bilgi için bkz . Düzen.

Ancak küçük bir "veri" parçası olan "Görünüm Şablonumuzdan Merhaba!" iletisi sabit kodlanmıştır. MVC uygulamasının "V" (görünüm), "C" (denetleyici) var ancak henüz "M" (model) yok.
Denetleyiciden Görünüme Veri Geçirme
Denetleyici eylemleri gelen URL isteğine yanıt olarak çağrılır. Denetleyici sınıfı, gelen tarayıcı isteklerini işleyen kodun yazıldığı sınıftır. Denetleyici bir veri kaynağından veri alır ve tarayıcıya ne tür bir yanıt göndereceğine karar verir. Görünüm şablonları, tarayıcıya html yanıtı oluşturmak ve biçimlendirmek için bir denetleyiciden kullanılabilir.
Denetleyiciler, bir görünüm şablonunun yanıt işlemesi için gereken verileri sağlamakla sorumludur.
Görünüm şablonları şunları olmamalıdır:
- İş mantığı oluşturma
- Doğrudan bir veritabanıyla etkileşime geçin.
Görünüm şablonu yalnızca denetleyici tarafından sağlanan verilerle çalışmalıdır. Bu "sorun ayrımının" korunması kodun korunmasına yardımcı olur:
- Temiz.
- Sınanabilir.
- Sürdürülebilir.
Welcome Şu anda sınıfındaki HelloWorldController yöntemi bir name ve ID parametresini alır ve ardından değerleri doğrudan tarayıcıya çıkarır.
Denetleyicinin bu yanıtı dize olarak işlemesini sağlamak yerine, denetleyiciyi bir görünüm şablonu kullanacak şekilde değiştirin. Görünüm şablonu dinamik bir yanıt oluşturur; bu da yanıtı oluşturmak için uygun verilerin denetleyiciden görünüme geçirilmesi gerektiği anlamına gelir. Bunu yapmak için denetleyicinin görünüm şablonunun ihtiyaç duyduğu dinamik verileri (parametreler) bir ViewData sözlüğe yerleştirmesini sağlayın. Görünüm şablonu daha sonra dinamik verilere erişebilir.
içinde HelloWorldController.cs, sözlüğüne Welcome bir Message ve NumTimes değeri eklemek için ViewData yöntemini değiştirin.
ViewData Sözlük dinamik bir nesnedir, yani herhangi bir tür kullanılabilir. Nesne, ViewData bir şey eklenene kadar tanımlı özelliklere sahip değildir. MVC model bağlama sistemi, adlandırılmış parametreleri name ve numTimes sorgu dizesindeki parametreleri yöntemindeki parametrelerle otomatik olarak eşler. Tam HelloWorldController:
using Microsoft.AspNetCore.Mvc;
using System.Text.Encodings.Web;
namespace MvcMovie.Controllers
{
public class HelloWorldController : Controller
{
public IActionResult Index()
{
return View();
}
public IActionResult Welcome(string name, int numTimes = 1)
{
ViewData["Message"] = "Hello " + name;
ViewData["NumTimes"] = numTimes;
return View();
}
}
}
ViewData Sözlük nesnesi, görünüme geçirilecek verileri içerir.
adlı Views/HelloWorld/Welcome.cshtmlbir Hoş Geldiniz görünümü şablonu oluşturun.
Görünüm şablonunda Welcome.cshtml "Hello" NumTimesifadesini görüntüleyen bir döngü oluşturacaksınız. öğesinin içeriğini Views/HelloWorld/Welcome.cshtml aşağıdakilerle değiştirin:
@{
ViewData["Title"] = "Welcome";
}
<h2>Welcome</h2>
<ul>
@for (int i = 0; i < (int)ViewData["NumTimes"]; i++)
{
<li>@ViewData["Message"]</li>
}
</ul>
Değişikliklerinizi kaydedin ve aşağıdaki URL'ye göz atın:
https://localhost:{PORT}/HelloWorld/Welcome?name=Rick&numtimes=4
Veriler URL'den alınır ve MVC model bağlayıcısı kullanılarak denetleyiciye geçirilir. Denetleyici verileri bir ViewData sözlüğe paketler ve bu nesneyi görünüme geçirir. Görünüm daha sonra verileri tarayıcıya HTML olarak işler.

Yukarıdaki örnekte, denetleyiciden ViewData görünüme veri geçirmek için sözlük kullanılmıştır. Öğreticinin ilerleyen bölümlerinde, bir görünüm modeli bir denetleyiciden görünüme veri geçirmek için kullanılır. Verileri geçirmeye yönelik görünüm modeli yaklaşımı, sözlük yaklaşımına ViewData göre tercih edilir.
Sonraki öğreticide bir film veritabanı oluşturulur.
ASP.NET Core