Not
Bu sayfaya erişim yetkilendirme gerektiriyor. Oturum açmayı veya dizinleri değiştirmeyi deneyebilirsiniz.
Bu sayfaya erişim yetkilendirme gerektiriyor. Dizinleri değiştirmeyi deneyebilirsiniz.
Note
.NET 9 ve sonraki sürümlerde ASP.NET Core, yerleşik OpenAPI desteği içerir. Swashbuckle artık varsayılan olarak dahil değildir, ancak .NET 9 veya sonraki sürümleri hedefleyen ASP.NET Core projelerine el ile ekleyebileceğiniz bir topluluk paketi olarak kullanılabilir durumda kalır.
• Yerleşik OpenAPI özelliklerini anlamak için bkz. ASP.NET Core API uygulamalarında OpenAPI desteğine genel bakış.
• Etkileşimli araştırma veya yerel geçici test için paket tarafından Swashbuckle.AspNetCore.SwaggerUI sağlanan Swagger kullanıcı arabirimini eklemek ve kullanmak için bkz. Oluşturulan OpenAPI belgelerini kullanma.
Swashbuckle'ı 9'dan önceki .NET sürümleriyle kullanırken aşağıdaki yönergeler geçerlidir.
Swashbuckle'ın üç temel bileşeni vardır:
Swashbuckle.AspNetCore.Swagger: nesneleri JSON uç noktaları olarak kullanıma sunan
SwaggerDocumentbir Swagger nesne modeli ve ara yazılımı.Swashbuckle.AspNetCore.SwaggerGen: doğrudan rotalarınızdan, denetleyicilerinizden ve modellerinizden nesneler oluşturan
SwaggerDocumentbir Swagger oluşturucu. Bu, genellikle Swagger JSON'u otomatik olarak yayınlamak için Swagger ara katmanıyla birlikte kullanılır.Swashbuckle.AspNetCore.SwaggerUI: Swagger UI aracının ekli sürümü. Swagger JSON'ı yorumlayarak web API işlevlerini tanımlayan zengin ve özelleştirilebilir bir deneyim oluşturur. Genel yöntemler için yerleşik test kuluçkaları içerir.
Paket yükleme
Swashbuckle aşağıdaki yaklaşımlarla eklenebilir:
Paket Yöneticisi Konsolu penceresinden:
Görüntüle>Diğer Pencereler>Paket Yöneticisi Konsolu'na gidin
Dosyanın bulunduğu dizine
.csprojgidinŞu kodu yürütün:
Install-Package Swashbuckle.AspNetCore -Version 6.6.2
NuGet Paketlerini Yönet iletişim kutusundan:
- Çözüm Gezgini>projeye sağ tıklayın
- Paket kaynağını "nuget.org" olarak ayarlayın
- "Ön sürümü dahil et" seçeneğinin etkinleştirildiğinden emin olun
- Arama kutusuna "Swashbuckle.AspNetCore" yazın
- Gözat sekmesinden en son "Swashbuckle.AspNetCore" paketini seçin ve Yükle'ye tıklayın
Swagger ara yazılımı ekleme ve yapılandırma
Swagger oluşturucuyu Program.cs içindeki hizmetler koleksiyonuna ekleyin.
builder.Services.AddControllers();
builder.Services.AddEndpointsApiExplorer();
builder.Services.AddSwaggerGen();
Önceki örnekteki AddEndpointsApiExplorer çağrısı yalnızca minimal API'ler için gereklidir. Daha fazla bilgi için bu StackOverflow gönderisini inceleyin.
Oluşturulan JSON belgesine ve Swagger UI'ye hizmet vermek için Middleware'i de Program.cs içinde etkinleştirin:
if (app.Environment.IsDevelopment())
{
app.UseSwagger();
app.UseSwaggerUI();
}
Yukarıdaki kod, Swagger ara yazılımını yalnızca geçerli ortam Geliştirme olarak ayarlandıysa ekler. Yöntem UseSwaggerUI çağrısı, Swagger UI aracının katıştırılmış bir sürümünü etkinleştirir.
Uygulamayı başlatın ve adresine https://localhost:<port>/swagger/v1/swagger.jsongidin. Uç noktaları açıklayan oluşturulan belge OpenAPI belirtiminde (openapi.json) gösterildiği gibi görünür.
Swagger kullanıcı arabirimine adresinden https://localhost:<port>/swaggerulaşabilirsiniz. Swagger kullanıcı arabirimi aracılığıyla API'yi keşfedin ve diğer programlara ekleyin.
Tip
Swagger kullanıcı arabirimini uygulamanın kökünde https://localhost:<port>/ sunmak için, RoutePrefix özelliğini boş bir dize olarak ayarlayın.
if (builder.Environment.IsDevelopment())
{
app.UseSwaggerUI(options => // UseSwaggerUI is called only in Development.
{
options.SwaggerEndpoint("/swagger/v1/swagger.json", "v1");
options.RoutePrefix = string.Empty;
});
}
IIS veya bir ters proxy ile dizinleri kullanıyorsanız, Swagger uç noktasını ./ ön ekini kullanarak göreli bir yola ayarlayın. Örneğin, ./swagger/v1/swagger.json. komutunun kullanılması /swagger/v1/swagger.json , uygulamaya URL'nin gerçek kökünde JSON dosyasını (ve kullanılıyorsa yol ön ekini) aramasını ister. Örneğin, https://localhost:<port>/<route_prefix>/swagger/v1/swagger.json yerine https://localhost:<port>/<virtual_directory>/<route_prefix>/swagger/v1/swagger.json kullanın.
Note
Varsayılan olarak, Swashbuckle belirtimin 3.0 sürümünde Swagger JSON oluşturur ve kullanıma sunar; resmi olarak OpenAPI Belirtimi olarak adlandırılır. Geriye dönük uyumluluğu desteklemek için bunun yerine JSON'ı 2.0 biçiminde ortaya çıkarma seçeneğini kullanabilirsiniz. Bu 2.0 biçimi, şu anda OpenAPI sürüm 2.0'ı destekleyen Microsoft Power Apps ve Microsoft Flow gibi tümleştirmeler için önemlidir. 2.0 biçimini seçmek için SerializeAsV2 özelliğini Program.cs içinde ayarlayın.
app.UseSwagger(options =>
{
options.SerializeAsV2 = true;
});
Özelleştir ve uzat
Swagger, nesne modelini belgeleme ve kullanıcı arabirimini temanızla eşleşecek şekilde özelleştirme seçenekleri sağlar.
API bilgileri ve açıklaması
yöntemine AddSwaggerGen geçirilen yapılandırma eylemi yazar, lisans ve açıklama gibi bilgileri ekler.
Program.cs içinde, OpenApiInfo sınıfını kullanmak için aşağıdaki ad alanını içeri aktarın.
using Microsoft.OpenApi.Models;
sınıfını OpenApiInfo kullanarak kullanıcı arabiriminde görüntülenen bilgileri değiştirin:
builder.Services.AddSwaggerGen(options =>
{
options.SwaggerDoc("v1", new OpenApiInfo
{
Version = "v1",
Title = "ToDo API",
Description = "An ASP.NET Core Web API for managing ToDo items",
TermsOfService = new Uri("https://example.com/terms"),
Contact = new OpenApiContact
{
Name = "Example Contact",
Url = new Uri("https://example.com/contact")
},
License = new OpenApiLicense
{
Name = "Example License",
Url = new Uri("https://example.com/license")
}
});
});
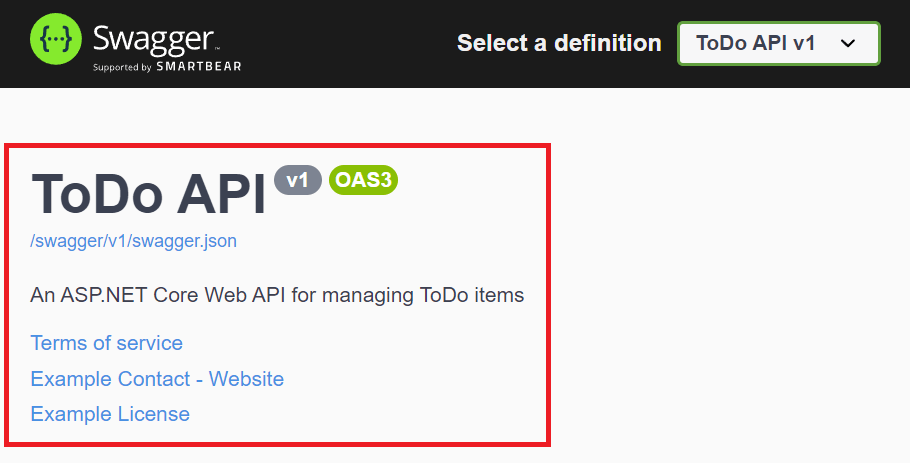
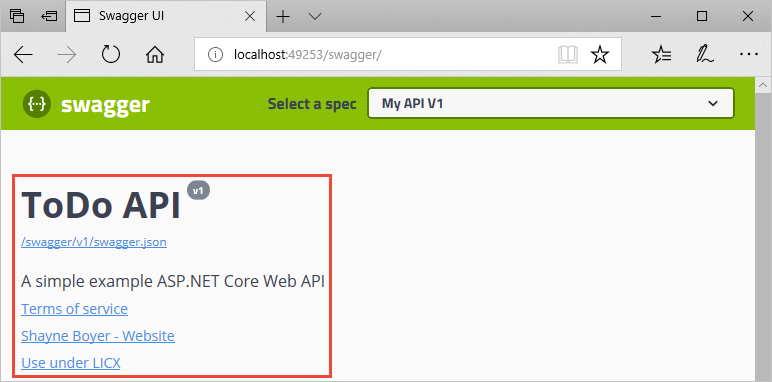
Swagger kullanıcı arabirimi sürümün bilgilerini görüntüler:

XML açıklamaları
XML açıklamaları aşağıdaki yaklaşımlarla etkinleştirilebilir:
<PropertyGroup>
<GenerateDocumentationFile>true</GenerateDocumentationFile>
</PropertyGroup>
XML açıklamalarının etkinleştirilmesi, belgelenmemiş genel türler ve üyeler için hata ayıklama bilgileri sağlar. Belgelenmemiş türler ve üyeler uyarı iletisiyle gösterilir. Örneğin, aşağıdaki ileti uyarı kodu 1591'in ihlalini gösterir:
warning CS1591: Missing XML comment for publicly visible type or member 'TodoController'
Uyarıları proje genelinde engellemek için, proje dosyasında noktalı virgülle ayrılmış bir uyarı kodu listesi tanımlayın. Uyarı kodlarının $(NoWarn); eklenmesi, C# varsayılan değerlerini de uygular.
<PropertyGroup>
<GenerateDocumentationFile>true</GenerateDocumentationFile>
<NoWarn>$(NoWarn);1591</NoWarn>
</PropertyGroup>
Yalnızca belirli üyelere yönelik uyarıları engellemek için kodu #pragma warning önişlemci yönergeleri içine alın. Bu yaklaşım, API belgeleri aracılığıyla kullanıma sunulmaması gereken kodlar için kullanışlıdır. Aşağıdaki örnekte, cs1591 uyarı kodu sınıfın tamamı TodoContext için yoksayılır. Uyarı kodunun uygulanması, sınıf tanımının kapanışında geri yüklenir. Virgülle ayrılmış bir listeyle birden çok uyarı kodu belirtin.
namespace SwashbuckleSample.Models;
#pragma warning disable CS1591
public class TodoContext : DbContext
{
public TodoContext(DbContextOptions<TodoContext> options) : base(options) { }
public DbSet<TodoItem> TodoItems => Set<TodoItem>();
}
#pragma warning restore CS1591
Swagger'ı, önceki yönergelerle oluşturulan XML dosyasını kullanacak şekilde yapılandırın. Linux veya Windows dışı işletim sistemlerinde dosya adları ve yollar büyük/küçük harfe duyarlı olabilir. Örneğin, bir TodoApi.XML dosya Windows'ta geçerlidir ancak Ubuntu'da geçerli değildir.
builder.Services.AddSwaggerGen(options =>
{
options.SwaggerDoc("v1", new OpenApiInfo
{
Version = "v1",
Title = "ToDo API",
Description = "An ASP.NET Core Web API for managing ToDo items",
TermsOfService = new Uri("https://example.com/terms"),
Contact = new OpenApiContact
{
Name = "Example Contact",
Url = new Uri("https://example.com/contact")
},
License = new OpenApiLicense
{
Name = "Example License",
Url = new Uri("https://example.com/license")
}
});
// using System.Reflection;
var xmlFilename = $"{Assembly.GetExecutingAssembly().GetName().Name}.xml";
options.IncludeXmlComments(Path.Combine(AppContext.BaseDirectory, xmlFilename));
});
Yukarıdaki kodda Yansıma, web API'si projesiyle eşleşen bir XML dosya adı oluşturmak için kullanılır. AppContext.BaseDirectory özelliği, XML dosyasının yolunu oluşturmak için kullanılır. Bazı Swagger özellikleri (örneğin, giriş parametrelerinin şeması veya http yöntemleri ve ilgili özniteliklerden gelen yanıt kodları) XML belge dosyası kullanılmadan çalışır. Yöntem özetleri ve parametrelerin ve yanıt kodlarının açıklamaları gibi çoğu özellik için XML dosyasının kullanılması zorunludur.
Üç eğik çizgiyle açıklama ekleyerek bir eylemin bölüm başlığına açıklama ekleyebilirsiniz ve böylece Swagger UI'yi geliştirirsiniz. < eyleminin üzerine bir > öğesi ekleyin.
/// <summary>
/// Deletes a specific TodoItem.
/// </summary>
/// <param name="id"></param>
/// <returns></returns>
[HttpDelete("{id}")]
public async Task<IActionResult> Delete(long id)
{
var item = await _context.TodoItems.FindAsync(id);
if (item is null)
{
return NotFound();
}
_context.TodoItems.Remove(item);
await _context.SaveChangesAsync();
return NoContent();
}
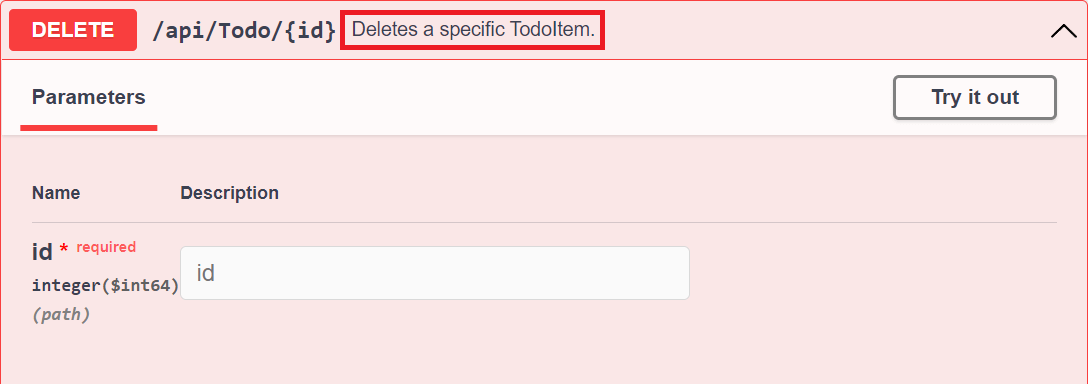
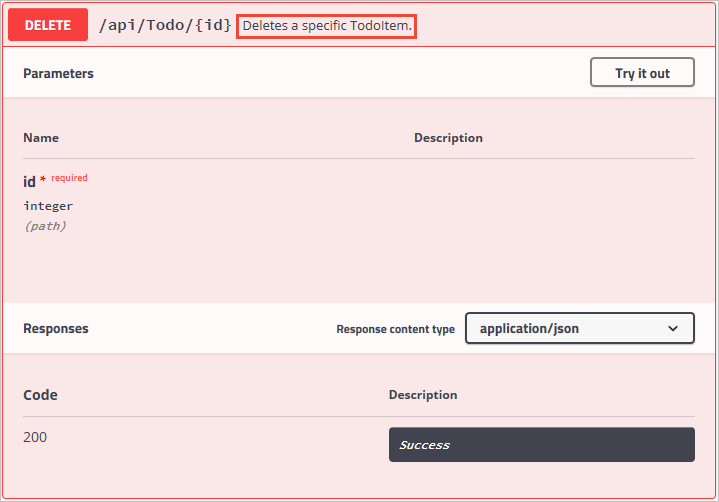
Swagger kullanıcı arabirimi, önceki kodun <summary> öğesinin iç metnini görüntüler:

Kullanıcı arabirimi, oluşturulan JSON şeması tarafından yönlendirilir:
"delete": {
"tags": [
"Todo"
],
"summary": "Deletes a specific TodoItem.",
"parameters": [
{
"name": "id",
"in": "path",
"description": "",
"required": true,
"schema": {
"type": "integer",
"format": "int64"
}
}
],
"responses": {
"200": {
"description": "Success"
}
}
},
Eylem metodu belgelerine <açıklamalar> öğesi ekleyin. öğesinde <summary> belirtilen bilgileri tamamlar ve daha sağlam bir Swagger kullanıcı arabirimi sağlar.
<remarks> Öğe içeriği metin, JSON veya XML'lerden oluşabilir.
/// <summary>
/// Creates a TodoItem.
/// </summary>
/// <param name="item"></param>
/// <returns>A newly created TodoItem</returns>
/// <remarks>
/// Sample request:
///
/// POST /Todo
/// {
/// "id": 1,
/// "name": "Item #1",
/// "isComplete": true
/// }
///
/// </remarks>
/// <response code="201">Returns the newly created item</response>
/// <response code="400">If the item is null</response>
[HttpPost]
[ProducesResponseType(StatusCodes.Status201Created)]
[ProducesResponseType(StatusCodes.Status400BadRequest)]
public async Task<IActionResult> Create(TodoItem item)
{
_context.TodoItems.Add(item);
await _context.SaveChangesAsync();
return CreatedAtAction(nameof(Get), new { id = item.Id }, item);
}
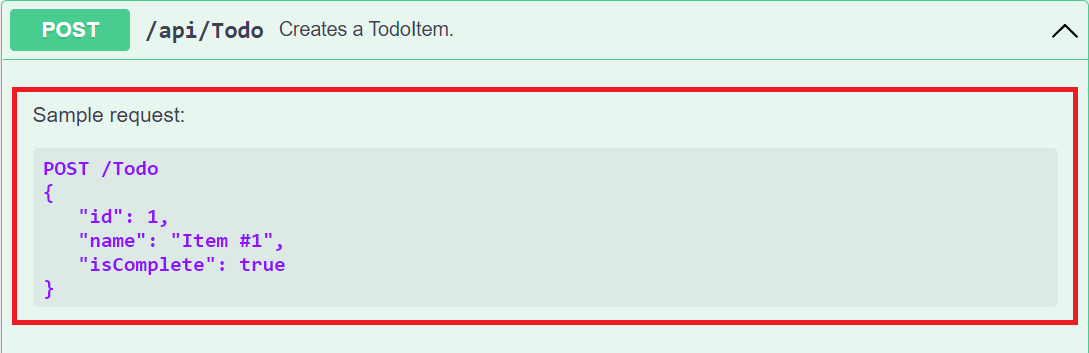
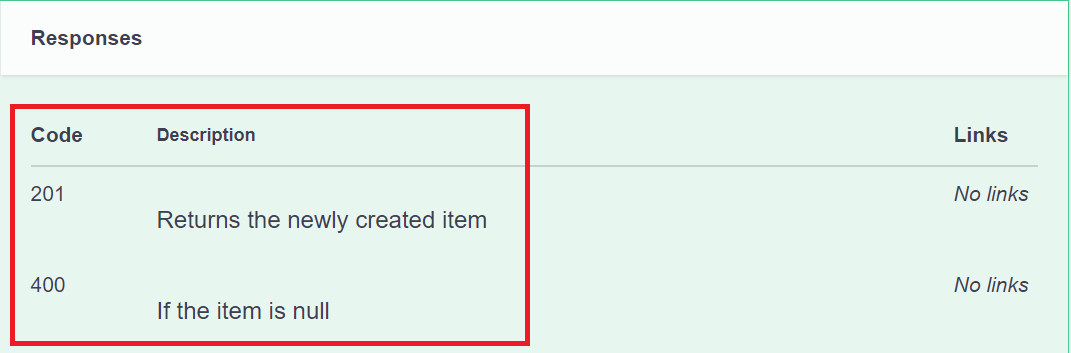
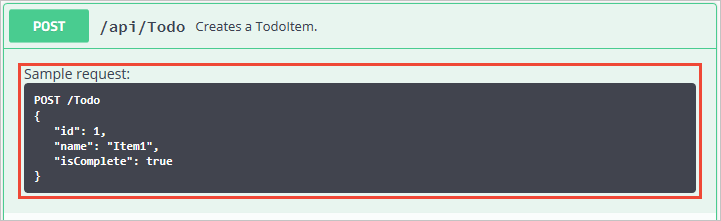
Bu ek açıklamalarla kullanıcı arabirimi geliştirmelerine dikkat edin:

Veri ek açıklamaları
Swagger Kullanıcı arabirimi bileşenlerini yönlendirmek için modeli, System.ComponentModel.DataAnnotations ad alanında bulunan özniteliklerle işaretleyin.
[Required] özniteliğini Name sınıfının TodoItem özelliğine ekleyin.
using System.ComponentModel;
using System.ComponentModel.DataAnnotations;
namespace SwashbuckleSample.Models;
public class TodoItem
{
public long Id { get; set; }
[Required]
public string Name { get; set; } = null!;
[DefaultValue(false)]
public bool IsComplete { get; set; }
}
Bu özniteliğin varlığı kullanıcı arabirimi davranışını değiştirir ve temel alınan JSON şemasını değiştirir:
"schemas": {
"TodoItem": {
"required": [
"name"
],
"type": "object",
"properties": {
"id": {
"type": "integer",
"format": "int64"
},
"name": {
"type": "string"
},
"isComplete": {
"type": "boolean",
"default": false
}
},
"additionalProperties": false
}
},
özniteliğini [Produces("application/json")] API denetleyicisine ekleyin. Amacı, denetleyicinin eylemlerinin bir uygulama/json yanıt içerik türünü desteklediğini bildirmektir:
[ApiController]
[Route("api/[controller]")]
[Produces("application/json")]
public class TodoController : ControllerBase
{
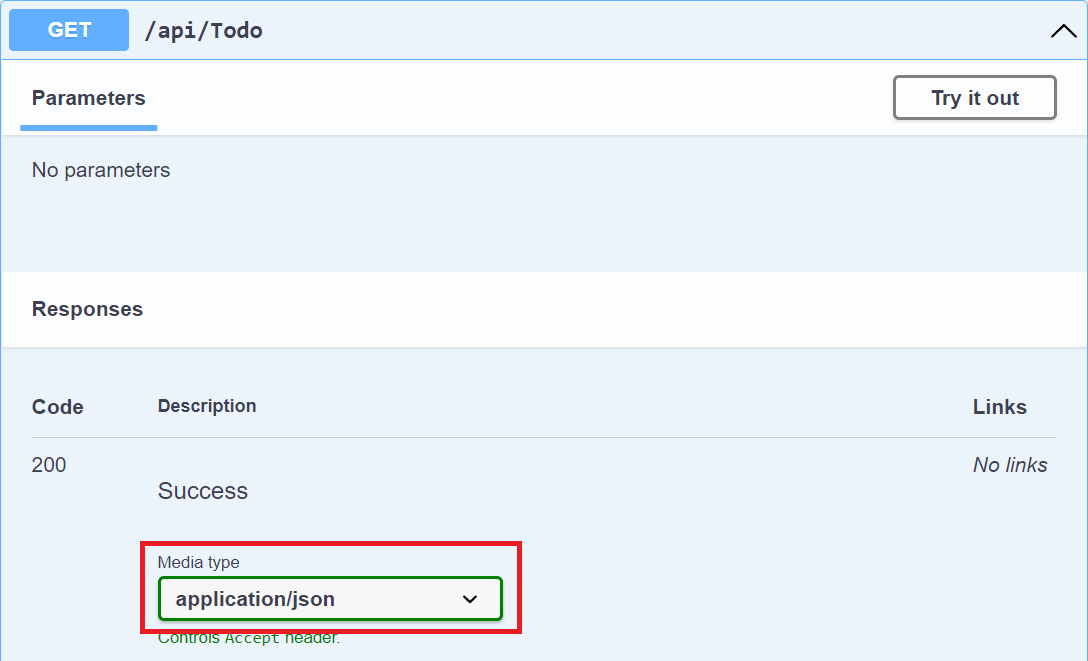
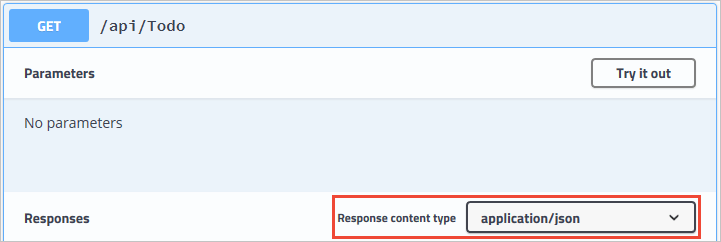
Medya türü açılan listesinde, denetleyicinin GET eylemleri için varsayılan olarak bu içerik türü seçilir:

Web API'sinde veri ek açıklamalarının kullanımı arttıkça, kullanıcı arabirimi ve API yardım sayfaları daha açıklayıcı ve kullanışlı hale gelir.
Yanıt türlerini açıklama
Web API'sini kullanan geliştiriciler, özellikle yanıt türleri ve hata kodları (standart değilse) olmak üzere döndürülen öğelerle ilgilenir. Yanıt türleri ve hata kodları XML açıklamalarında ve veri ek açıklamalarında belirtilir.
Eylem, Create başarılı olduğunda bir HTTP 201 durum kodu döndürür. Gönderilen istek gövdesi null olduğunda bir HTTP 400 durum kodu döndürülür. Swagger kullanıcı arabiriminde uygun belgeler olmadan, tüketici bu beklenen sonuçlar hakkında bilgi sahibi değildir. Aşağıdaki örnekte vurgulanan satırları ekleyerek bu sorunu düzeltin:
/// <summary>
/// Creates a TodoItem.
/// </summary>
/// <param name="item"></param>
/// <returns>A newly created TodoItem</returns>
/// <remarks>
/// Sample request:
///
/// POST /Todo
/// {
/// "id": 1,
/// "name": "Item #1",
/// "isComplete": true
/// }
///
/// </remarks>
/// <response code="201">Returns the newly created item</response>
/// <response code="400">If the item is null</response>
[HttpPost]
[ProducesResponseType(StatusCodes.Status201Created)]
[ProducesResponseType(StatusCodes.Status400BadRequest)]
public async Task<IActionResult> Create(TodoItem item)
{
_context.TodoItems.Add(item);
await _context.SaveChangesAsync();
return CreatedAtAction(nameof(Get), new { id = item.Id }, item);
}
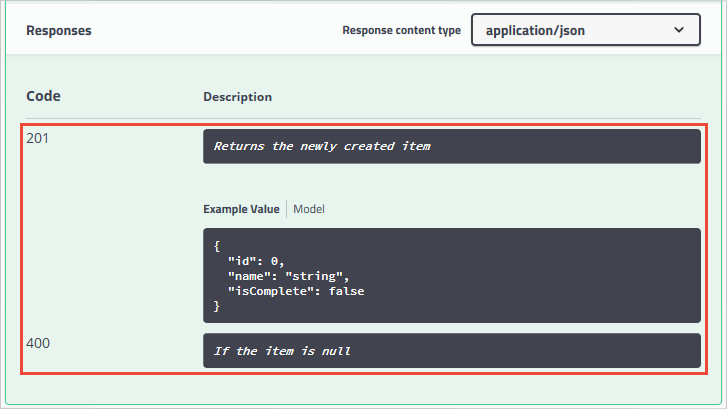
Swagger kullanıcı arabirimi artık beklenen HTTP yanıt kodlarını açıkça belgelemektedir:

Konvansiyonlar, bireysel eylemleri [ProducesResponseType] ile açıkça işaretlemek yerine alternatif olarak kullanılabilir. Daha fazla bilgi için bkz . Web API kurallarını kullanma.
Swashbuckle.AspNetCore.Annotations[ProducesResponseType]dekorasyonu desteklemek için yanıt, şema ve parametre meta verilerini etkinleştirmek ve zenginleştirmek için uzantılar sunar.
Kullanıcı arabirimini özelleştirme
Varsayılan kullanıcı arabirimi hem işlevsel hem de sunuludur. Ancak, API belge sayfaları markanızı veya temanızı temsil etmelidir. Swashbuckle bileşenlerinin markalanması için statik dosyalara hizmet vermek için kaynakların eklenmesi ve bu dosyaları barındıracak klasör yapısının oluşturulması gerekir.
Statik Dosya Ara Yazılımını Etkinleştir:
app.UseHttpsRedirection();
app.UseStaticFiles();
app.MapControllers();
Ek CSS stil sayfaları eklemek için, bunları projenin wwwroot klasörüne ekleyin ve ara yazılım seçeneklerinde göreli yolu belirtin:
if (app.Environment.IsDevelopment())
{
app.UseSwaggerUI(options => // UseSwaggerUI is called only in Development.
{
options.InjectStylesheet("/swagger-ui/custom.css");
});
}
Ek kaynaklar
Örnek kodu görüntüleme veya indirme (indirme)
Swashbuckle'ın üç temel bileşeni vardır:
Swashbuckle.AspNetCore.Swagger: nesneleri JSON uç noktaları olarak kullanıma sunan
SwaggerDocumentbir Swagger nesne modeli ve ara yazılımı.Swashbuckle.AspNetCore.SwaggerGen: doğrudan rotalarınızdan, denetleyicilerinizden ve modellerinizden nesneler oluşturan
SwaggerDocumentbir Swagger oluşturucu. Bu, genellikle Swagger JSON'u otomatik olarak yayınlamak için Swagger ara katmanıyla birlikte kullanılır.Swashbuckle.AspNetCore.SwaggerUI: Swagger UI aracının ekli sürümü. Swagger JSON'ı yorumlayarak web API işlevlerini tanımlayan zengin ve özelleştirilebilir bir deneyim oluşturur. Genel yöntemler için yerleşik test kuluçkaları içerir.
Paket yükleme
Swashbuckle aşağıdaki yaklaşımlarla eklenebilir:
Paket Yöneticisi Konsolu penceresinden:
Görüntüle>Diğer Pencereler>Paket Yöneticisi Konsolu'na gidin
Dosyanın bulunduğu dizine
TodoApi.csprojgidinŞu kodu yürütün:
Install-Package Swashbuckle.AspNetCore -Version 5.6.3
NuGet Paketlerini Yönet iletişim kutusundan:
- Çözüm Gezgini>projeye sağ tıklayın
- Paket kaynağını "nuget.org" olarak ayarlayın
- "Ön sürümü dahil et" seçeneğinin etkinleştirildiğinden emin olun
- Arama kutusuna "Swashbuckle.AspNetCore" yazın
- Gözat sekmesinden en son "Swashbuckle.AspNetCore" paketini seçin ve Yükle'ye tıklayın
Swagger ara yazılımı ekleme ve yapılandırma
Startup.ConfigureServices yönteminde Swagger oluşturucuyu hizmetler koleksiyonuna ekleyin.
public void ConfigureServices(IServiceCollection services)
{
services.AddDbContext<TodoContext>(opt =>
opt.UseInMemoryDatabase("TodoList"));
services.AddControllers();
// Register the Swagger generator, defining 1 or more Swagger documents
services.AddSwaggerGen();
}
yönteminde Startup.Configure , oluşturulan JSON belgesini ve Swagger kullanıcı arabirimini sağlamak için ara yazılımı etkinleştirin:
public void Configure(IApplicationBuilder app, IWebHostEnvironment env)
{
if (env.IsDevelopment())
{
// Enable middleware to serve generated Swagger as a JSON endpoint.
app.UseSwagger();
// Enable middleware to serve swagger-ui (HTML, JS, CSS, etc.)
app.UseSwaggerUI();
}
app.UseRouting();
app.UseEndpoints(endpoints =>
{
endpoints.MapControllers();
});
}
Note
Swashbuckle, yolları ve uç noktaları keşfetmek için MVC'lere Microsoft.AspNetCore.Mvc.ApiExplorer dayanır. Proje çağırırsa AddMvc, yollar ve uç noktalar otomatik olarak bulunur. AddMvcCore çağrıldığında, AddApiExplorer yöntemi açıkça çağrılmalıdır. Daha fazla bilgi için Swashbuckle, ApiExplorer ve Yönlendirme bölümüne bakın.
Geliştirme aşamasında, önceki UseSwaggerUI yöntem çağrısı Swagger UI aracının katıştırılmış bir sürümünü etkinleştirir. Bu, Statik Dosya Ara Yazılımı'na bağlıdır. .NET Framework veya .NET Core 1.x hedefleniyorsa, projeye Microsoft.AspNetCore.StaticFiles NuGet paketini ekleyin.
Uygulamayı başlatın ve adresine http://localhost:<port>/swagger/v1/swagger.jsongidin. Uç noktaları açıklayan oluşturulan belge OpenAPI belirtiminde (openapi.json) gösterildiği gibi görünür.
Swagger kullanıcı arabirimine adresinden http://localhost:<port>/swaggerulaşabilirsiniz. Swagger kullanıcı arabirimi aracılığıyla API'yi keşfedin ve diğer programlara ekleyin.
Tip
Swagger kullanıcı arabirimini uygulamanın kökünde http://localhost:<port>/ sunmak için, RoutePrefix özelliğini boş bir dize olarak ayarlayın.
// // UseSwaggerUI Protected by if (env.IsDevelopment())
app.UseSwaggerUI(c => // UseSwaggerUI Protected by if (env.IsDevelopment())
{
c.SwaggerEndpoint("/swagger/v1/swagger.json", "My API V1");
c.RoutePrefix = string.Empty;
});
IIS veya bir ters proxy ile dizinleri kullanıyorsanız, Swagger uç noktasını ./ ön ekini kullanarak göreli bir yola ayarlayın. Örneğin, ./swagger/v1/swagger.json. komutunun kullanılması /swagger/v1/swagger.json , uygulamaya URL'nin gerçek kökünde JSON dosyasını (ve kullanılıyorsa yol ön ekini) aramasını ister. Örneğin, http://localhost:<port>/<route_prefix>/swagger/v1/swagger.json yerine http://localhost:<port>/<virtual_directory>/<route_prefix>/swagger/v1/swagger.json kullanın.
Note
Varsayılan olarak, Swashbuckle belirtimin 3.0 sürümünde Swagger JSON oluşturur ve kullanıma sunar; resmi olarak OpenAPI Belirtimi olarak adlandırılır. Geriye dönük uyumluluğu desteklemek için bunun yerine JSON'ı 2.0 biçiminde ortaya çıkarma seçeneğini kullanabilirsiniz. Bu 2.0 biçimi, şu anda OpenAPI sürüm 2.0'ı destekleyen Microsoft Power Apps ve Microsoft Flow gibi tümleştirmeler için önemlidir. 2.0 biçimini seçmek için SerializeAsV2 özelliğini Startup.Configure içinde ayarlayın.
public void Configure(IApplicationBuilder app, IWebHostEnvironment env)
{
if (env.IsDevelopment())
{
// Enable middleware to serve generated Swagger as a JSON endpoint.
app.UseSwagger(c =>
{
c.SerializeAsV2 = true;
});
// Enable middleware to serve swagger-ui (HTML, JS, CSS, etc.),
// specifying the Swagger JSON endpoint.
// UseSwaggerUI is called only in Development.
app.UseSwaggerUI(c => // UseSwaggerUI Protected by if (env.IsDevelopment())
{
c.SwaggerEndpoint("/swagger/v1/swagger.json", "My API V1");
});
}
app.UseRouting();
app.UseEndpoints(endpoints =>
{
endpoints.MapControllers();
});
}
Özelleştir ve uzat
Swagger, nesne modelini belgeleme ve kullanıcı arabirimini temanızla eşleşecek şekilde özelleştirme seçenekleri sağlar.
sınıfına Startup aşağıdaki ad alanlarını ekleyin:
using System;
using System.Reflection;
using System.IO;
API bilgileri ve açıklaması
yöntemine AddSwaggerGen geçirilen yapılandırma eylemi yazar, lisans ve açıklama gibi bilgileri ekler:
Startup sınıfında şu ad alanını kullanmak için içeri aktarın: OpenApiInfo sınıfı.
using Microsoft.OpenApi.Models;
sınıfını OpenApiInfo kullanarak kullanıcı arabiriminde görüntülenen bilgileri değiştirin:
// Register the Swagger generator, defining 1 or more Swagger documents
services.AddSwaggerGen(c =>
{
c.SwaggerDoc("v1", new OpenApiInfo
{
Version = "v1",
Title = "ToDo API",
Description = "A simple example ASP.NET Core Web API",
TermsOfService = new Uri("https://example.com/terms"),
Contact = new OpenApiContact
{
Name = "Shayne Boyer",
Email = string.Empty,
Url = new Uri("https://twitter.com/spboyer"),
},
License = new OpenApiLicense
{
Name = "Use under LICX",
Url = new Uri("https://example.com/license"),
}
});
});
Swagger kullanıcı arabirimi sürümün bilgilerini görüntüler:

XML açıklamaları
XML açıklamaları aşağıdaki yaklaşımlarla etkinleştirilebilir:
- Çözüm Gezgini'nde projeye sağ tıklayın ve öğesini seçin.
- Vurgulanan satırları dosyaya
.csprojel ile ekleyin:
<PropertyGroup>
<GenerateDocumentationFile>true</GenerateDocumentationFile>
<NoWarn>$(NoWarn);1591</NoWarn>
</PropertyGroup>
XML açıklamalarının etkinleştirilmesi, belgelenmemiş genel türler ve üyeler için hata ayıklama bilgileri sağlar. Belgelenmemiş türler ve üyeler uyarı iletisiyle gösterilir. Örneğin, aşağıdaki ileti uyarı kodu 1591'in ihlalini gösterir:
warning CS1591: Missing XML comment for publicly visible type or member 'TodoController.GetAll()'
Uyarıları proje genelinde engellemek için, proje dosyasında noktalı virgülle ayrılmış bir uyarı kodu listesi tanımlayın. Uyarı kodlarının $(NoWarn); eklenmesi, C# varsayılan değerlerini de uygular.
<PropertyGroup>
<GenerateDocumentationFile>true</GenerateDocumentationFile>
<NoWarn>$(NoWarn);1591</NoWarn>
</PropertyGroup>
Yalnızca belirli üyelere yönelik uyarıları engellemek için kodu #pragma warning önişlemci yönergeleri içine alın. Bu yaklaşım, API belgeleri aracılığıyla kullanıma sunulmaması gereken kodlar için kullanışlıdır. Aşağıdaki örnekte, cs1591 uyarı kodu sınıfın tamamı Program için yoksayılır. Uyarı kodunun uygulanması, sınıf tanımının kapanışında geri yüklenir. Virgülle ayrılmış bir listeyle birden çok uyarı kodu belirtin.
namespace TodoApi
{
#pragma warning disable CS1591
public class Program
{
public static void Main(string[] args) =>
BuildWebHost(args).Run();
public static IWebHost BuildWebHost(string[] args) =>
WebHost.CreateDefaultBuilder(args)
.UseStartup<Startup>()
.Build();
}
#pragma warning restore CS1591
}
Swagger'ı, önceki yönergelerle oluşturulan XML dosyasını kullanacak şekilde yapılandırın. Linux veya Windows dışı işletim sistemlerinde dosya adları ve yollar büyük/küçük harfe duyarlı olabilir. Örneğin, bir TodoApi.XML dosya Windows'ta geçerlidir ancak Ubuntu'da geçerli değildir.
public void ConfigureServices(IServiceCollection services)
{
services.AddDbContext<TodoContext>(opt =>
opt.UseInMemoryDatabase("TodoList"));
services.AddControllers();
// Register the Swagger generator, defining 1 or more Swagger documents
services.AddSwaggerGen(c =>
{
c.SwaggerDoc("v1", new OpenApiInfo
{
Version = "v1",
Title = "ToDo API",
Description = "A simple example ASP.NET Core Web API",
TermsOfService = new Uri("https://example.com/terms"),
Contact = new OpenApiContact
{
Name = "Shayne Boyer",
Email = string.Empty,
Url = new Uri("https://twitter.com/spboyer"),
},
License = new OpenApiLicense
{
Name = "Use under LICX",
Url = new Uri("https://example.com/license"),
}
});
// Set the comments path for the Swagger JSON and UI.
var xmlFile = $"{Assembly.GetExecutingAssembly().GetName().Name}.xml";
var xmlPath = Path.Combine(AppContext.BaseDirectory, xmlFile);
c.IncludeXmlComments(xmlPath);
});
}
Yukarıdaki kodda Yansıma, web API'si projesiyle eşleşen bir XML dosya adı oluşturmak için kullanılır. AppContext.BaseDirectory özelliği, XML dosyasının yolunu oluşturmak için kullanılır. Bazı Swagger özellikleri (örneğin, giriş parametrelerinin şeması veya http yöntemleri ve ilgili özniteliklerden gelen yanıt kodları) XML belge dosyası kullanılmadan çalışır. Yöntem özetleri ve parametrelerin ve yanıt kodlarının açıklamaları gibi çoğu özellik için XML dosyasının kullanılması zorunludur.
Üç eğik çizgiyle açıklama ekleyerek bir eylemin bölüm başlığına açıklama ekleyebilirsiniz ve böylece Swagger UI'yi geliştirirsiniz. < eyleminin üzerine bir > öğesi ekleyin.
/// <summary>
/// Deletes a specific TodoItem.
/// </summary>
/// <param name="id"></param>
[HttpDelete("{id}")]
public IActionResult Delete(long id)
{
var todo = _context.TodoItems.Find(id);
if (todo == null)
{
return NotFound();
}
_context.TodoItems.Remove(todo);
_context.SaveChanges();
return NoContent();
}
Swagger kullanıcı arabirimi, önceki kodun <summary> öğesinin iç metnini görüntüler:

Kullanıcı arabirimi, oluşturulan JSON şeması tarafından yönlendirilir:
"delete": {
"tags": [
"Todo"
],
"summary": "Deletes a specific TodoItem.",
"operationId": "ApiTodoByIdDelete",
"consumes": [],
"produces": [],
"parameters": [
{
"name": "id",
"in": "path",
"description": "",
"required": true,
"type": "integer",
"format": "int64"
}
],
"responses": {
"200": {
"description": "Success"
}
}
}
Eylem metodu belgelerine <açıklamalar> öğesi ekleyin. öğesinde <summary> belirtilen bilgileri tamamlar ve daha sağlam bir Swagger kullanıcı arabirimi sağlar.
<remarks> Öğe içeriği metin, JSON veya XML'lerden oluşabilir.
/// <summary>
/// Creates a TodoItem.
/// </summary>
/// <remarks>
/// Sample request:
///
/// POST /Todo
/// {
/// "id": 1,
/// "name": "Item1",
/// "isComplete": true
/// }
///
/// </remarks>
/// <param name="item"></param>
/// <returns>A newly created TodoItem</returns>
/// <response code="201">Returns the newly created item</response>
/// <response code="400">If the item is null</response>
[HttpPost]
[ProducesResponseType(StatusCodes.Status201Created)]
[ProducesResponseType(StatusCodes.Status400BadRequest)]
public ActionResult<TodoItem> Create(TodoItem item)
{
_context.TodoItems.Add(item);
_context.SaveChanges();
return CreatedAtRoute("GetTodo", new { id = item.Id }, item);
}
Bu ek açıklamalarla kullanıcı arabirimi geliştirmelerine dikkat edin:

Veri ek açıklamaları
Swagger Kullanıcı arabirimi bileşenlerini yönlendirmek için modeli, System.ComponentModel.DataAnnotations ad alanında bulunan özniteliklerle işaretleyin.
[Required] özniteliğini Name sınıfının TodoItem özelliğine ekleyin.
using System.ComponentModel;
using System.ComponentModel.DataAnnotations;
namespace TodoApi.Models
{
public class TodoItem
{
public long Id { get; set; }
[Required]
public string Name { get; set; }
[DefaultValue(false)]
public bool IsComplete { get; set; }
}
}
Bu özniteliğin varlığı kullanıcı arabirimi davranışını değiştirir ve temel alınan JSON şemasını değiştirir:
"definitions": {
"TodoItem": {
"required": [
"name"
],
"type": "object",
"properties": {
"id": {
"format": "int64",
"type": "integer"
},
"name": {
"type": "string"
},
"isComplete": {
"default": false,
"type": "boolean"
}
}
}
},
özniteliğini [Produces("application/json")] API denetleyicisine ekleyin. Amacı, denetleyicinin eylemlerinin bir uygulama/json yanıt içerik türünü desteklediğini bildirmektir:
[Produces("application/json")]
[Route("api/[controller]")]
[ApiController]
public class TodoController : ControllerBase
{
private readonly TodoContext _context;
Yanıt İçerik Türü açılan listesinde, denetleyicinin GET eylemleri için varsayılan olarak bu içerik türü seçilir:

Web API'sinde veri ek açıklamalarının kullanımı arttıkça, kullanıcı arabirimi ve API yardım sayfaları daha açıklayıcı ve kullanışlı hale gelir.
Yanıt türlerini açıklama
Web API'sini kullanan geliştiriciler, özellikle yanıt türleri ve hata kodları (standart değilse) olmak üzere döndürülen öğelerle ilgilenir. Yanıt türleri ve hata kodları XML açıklamalarında ve veri ek açıklamalarında belirtilir.
Eylem, Create başarılı olduğunda bir HTTP 201 durum kodu döndürür. Gönderilen istek gövdesi null olduğunda bir HTTP 400 durum kodu döndürülür. Swagger kullanıcı arabiriminde uygun belgeler olmadan, tüketici bu beklenen sonuçlar hakkında bilgi sahibi değildir. Aşağıdaki örnekte vurgulanan satırları ekleyerek bu sorunu düzeltin:
/// <summary>
/// Creates a TodoItem.
/// </summary>
/// <remarks>
/// Sample request:
///
/// POST /Todo
/// {
/// "id": 1,
/// "name": "Item1",
/// "isComplete": true
/// }
///
/// </remarks>
/// <param name="item"></param>
/// <returns>A newly created TodoItem</returns>
/// <response code="201">Returns the newly created item</response>
/// <response code="400">If the item is null</response>
[HttpPost]
[ProducesResponseType(StatusCodes.Status201Created)]
[ProducesResponseType(StatusCodes.Status400BadRequest)]
public ActionResult<TodoItem> Create(TodoItem item)
{
_context.TodoItems.Add(item);
_context.SaveChanges();
return CreatedAtRoute("GetTodo", new { id = item.Id }, item);
}
Swagger kullanıcı arabirimi artık beklenen HTTP yanıt kodlarını açıkça belgelemektedir:

ASP.NET Core 2.2 veya sonraki sürümlerinde, tek tek eylemleri [ProducesResponseType] ile açıkça işaretlemeye alternatif olarak kurallar kullanılabilir. Daha fazla bilgi için bkz . Web API kurallarını kullanma.
Swashbuckle.AspNetCore.Annotations[ProducesResponseType]dekorasyonu desteklemek için yanıt, şema ve parametre meta verilerini etkinleştirmek ve zenginleştirmek için uzantılar sunar.
Kullanıcı arabirimini özelleştirme
Varsayılan kullanıcı arabirimi hem işlevsel hem de sunuludur. Ancak, API belge sayfaları markanızı veya temanızı temsil etmelidir. Swashbuckle bileşenlerinin markalanması için statik dosyalara hizmet vermek için kaynakların eklenmesi ve bu dosyaları barındıracak klasör yapısının oluşturulması gerekir.
.NET Framework veya .NET Core 1.x hedefleniyorsa, projeye Microsoft.AspNetCore.StaticFiles NuGet paketini ekleyin:
<PackageReference Include="Microsoft.AspNetCore.StaticFiles" Version="2.1.1" />
.NET Core 2.x hedefleniyorsa ve meta paketi kullanılıyorsa yukarıdaki NuGet paketi zaten yüklüdür.
Statik Dosya Ara Yazılımını Etkinleştir:
public void Configure(IApplicationBuilder app, IWebHostEnvironment env)
{
app.UseStaticFiles();
if (env.IsDevelopment())
{
// Enable middleware to serve generated Swagger as a JSON endpoint.
app.UseSwagger();
// Enable middleware to serve swagger-ui (HTML, JS, CSS, etc.),
// specifying the Swagger JSON endpoint.
app.UseSwaggerUI(c => // UseSwaggerUI Protected by if (env.IsDevelopment())
{
c.SwaggerEndpoint("/swagger/v1/swagger.json", "My API V1");
});
}
app.UseRouting();
app.UseEndpoints(endpoints =>
{
endpoints.MapControllers();
});
}
Ek CSS stil sayfaları eklemek için, bunları projenin wwwroot klasörüne ekleyin ve ara yazılım seçeneklerinde göreli yolu belirtin:
if (env.IsDevelopment())
{
app.UseSwaggerUI(c =>
{
c.InjectStylesheet("/swagger-ui/custom.css");
}
}
Ek kaynaklar
ASP.NET Core
