Not
Bu sayfaya erişim yetkilendirme gerektiriyor. Oturum açmayı veya dizinleri değiştirmeyi deneyebilirsiniz.
Bu sayfaya erişim yetkilendirme gerektiriyor. Dizinleri değiştirmeyi deneyebilirsiniz.
tarafından Rick Anderson
Not
Visual Studio'nun en son sürümü kullanılarak bu öğreticinin güncelleştirilmiş bir sürümü burada kullanılabilir. Yeni öğreticide, bu öğretici üzerinde birçok geliştirme sağlayan ASP.NET Core MVC ağlanmaktadır.
Bu öğreticide ASP.NET Core MVC'ye denetleyiciler ve görünümler öğretildi. Razor Pages, web kullanıcı arabirimi oluşturmayı kolaylaştıran ve daha üretken hale getiren sayfa tabanlı bir programlama modeli olan ASP.NET Core'daki yeni bir alternatiftir. Razor Pages öğreticisini MVC sürümünden önce denemenizi öneririz. Razor Pages öğreticisi:
- Takip etmek daha kolaydır.
- Daha fazla özelliği kapsar.
- Yeni uygulama geliştirme için tercih edilen yaklaşımdır.
Bu bölümde modele Movie doğrulama mantığı ekleyeceksiniz ve kullanıcı uygulamayı kullanarak film oluşturmaya veya düzenlemeye çalıştığında doğrulama kurallarının zorunlu kılındığından emin olacaksınız.
Öğeleri KURU Tutma
ASP.NET MVC'nin temel tasarım kümelerinden biri DRY 'dur ("Kendinizi Tekrar etmeyin"). ASP.NET MVC, işlevselliği veya davranışı yalnızca bir kez belirtmenizi ve ardından uygulamanın her yerine yansıtılmanızı sağlar. Bu, yazmanız gereken kod miktarını azaltır ve yaptığınız kodun daha az hataya açık olmasını ve bakımının daha kolay olmasını sağlar.
ASP.NET MVC ve Entity Framework Code First tarafından sağlanan doğrulama desteği, DRY ilkesinin nasıl çalıştığının harika bir örneğidir. Doğrulama kurallarını tek bir yerde (model sınıfında) bildirimli olarak belirtebilirsiniz ve kurallar uygulamanın her yerinde uygulanır.
Şimdi film uygulamasında bu doğrulama desteğinden nasıl yararlanabileceğinize bakalım.
Film Modeline Doğrulama Kuralları Ekleme
Sınıfına doğrulama mantığı Movie ekleyerek başlayacaksınız.
Movie.cs dosyasını açın. Ad alanının System.ComponentModel.DataAnnotations içermediğini System.Webfark edin. DataAnnotations, herhangi bir sınıfa veya özelliğe bildirim temelli olarak uygulayabileceğiniz yerleşik bir doğrulama öznitelikleri kümesi sağlar. (Ayrıca aşağıdaki gibi biçimlendirme öznitelikleri içerir:Biçimlendirmeye yardımcı olan ve doğrulama sağlamayan DataType .)
Şimdi yerleşik Required, , StringLengthRegularExpression ve Range doğrulama özniteliklerinden yararlanmak için sınıfını güncelleştirinMovie. sınıfını Movie aşağıdakilerle değiştirin:
public class Movie
{
public int ID { get; set; }
[StringLength(60, MinimumLength = 3)]
public string Title { get; set; }
[Display(Name = "Release Date")]
[DataType(DataType.Date)]
[DisplayFormat(DataFormatString = "{0:yyyy-MM-dd}", ApplyFormatInEditMode = true)]
public DateTime ReleaseDate { get; set; }
[RegularExpression(@"^[A-Z]+[a-zA-Z]*$")]
[Required]
[StringLength(30)]
public string Genre { get; set; }
[Range(1, 100)]
[DataType(DataType.Currency)]
public decimal Price { get; set; }
[RegularExpression(@"^[A-Z]+[a-zA-Z]*$")]
[StringLength(5)]
public string Rating { get; set; }
}
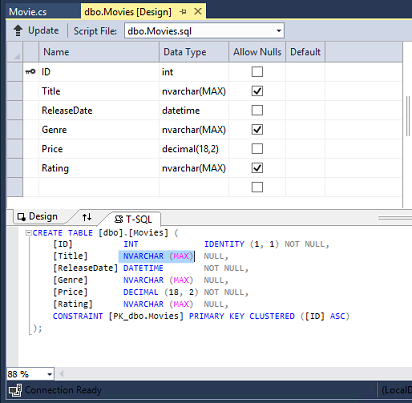
StringLength özniteliği dizenin uzunluk üst sınırını ayarlar ve veritabanında bu sınırlamayı ayarlar, bu nedenle veritabanı şeması değişir. Sunucu gezgininde Filmler tablosuna sağ tıklayın ve Tablo Tanımını Aç'a tıklayın:

Yukarıdaki resimde, tüm dize alanlarının NVARCHAR (MAX) olarak ayarlandığını görebilirsiniz. Şemayı güncelleştirmek için geçişleri kullanacağız. Çözümü derleyin ve Paket Yöneticisi Konsolu penceresini açın ve aşağıdaki komutları girin:
add-migration DataAnnotations
update-database
Bu komut tamamlandığında, Visual Studio belirtilen adlıDataAnnotations yeni DbMigration türetilmiş sınıfı tanımlayan sınıf dosyasını açar ve yönteminde Up şema kısıtlamalarını güncelleştiren kodu görebilirsiniz:
public override void Up()
{
AlterColumn("dbo.Movies", "Title", c => c.String(maxLength: 60));
AlterColumn("dbo.Movies", "Genre", c => c.String(nullable: false, maxLength: 30));
AlterColumn("dbo.Movies", "Rating", c => c.String(maxLength: 5));
}
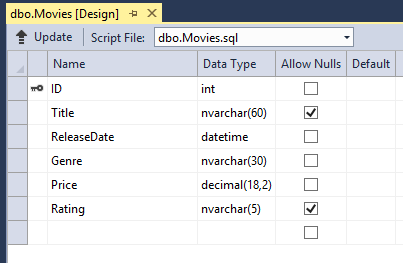
Alan Genre artık null değer atanamaz (başka bir ifadeyle bir değer girmeniz gerekir). Alanın Rating uzunluğu en fazla 5 ve Title uzunluğu en fazla 60'tır. Üzerinde en az 3 Title uzunluğu ve üzerindeki Price aralık şema değişiklikleri oluşturmadı.
Film şemasını inceleyin:

Dize alanları yeni uzunluk sınırlarını gösterir ve Genre artık null atanabilir olarak işaretlenmez.
Doğrulama öznitelikleri, uygulandıkları model özelliklerinde zorlamak istediğiniz davranışı belirtir. Required ve MinimumLength öznitelikleri, bir özelliğin bir değere sahip olması gerektiğini gösterir, ancak hiçbir şey kullanıcının bu doğrulamayı karşılamak için boşluk girmesini engellemez. RegularExpression özniteliği, hangi karakterlerin giriş olabileceğini sınırlamak için kullanılır. Yukarıdaki Genre kodda ve Rating yalnızca harfleri kullanmalıdır (boşluk, sayılar ve özel karakterlere izin verilmez). Range özniteliği, bir değeri belirtilen bir aralık içinde kısıtlar. StringLength özniteliği, bir dize özelliğinin uzunluk üst sınırını ve isteğe bağlı olarak en düşük uzunluğunu ayarlamanıza olanak tanır. Değer türleri (örneğin decimal, int, float, DateTime), doğası gereği gereklidir ve özniteliği gerekmez Required .
Code First, bir model sınıfında belirttiğiniz doğrulama kurallarının uygulama değişiklikleri veritabanına kaydetmeden önce uygulanmasını sağlar. Örneğin, aşağıdaki kod yöntem çağrıldığında bir DbEntityValidationException özel durumu oluşturur çünkü gerekli Movie birkaç özellik değeri eksiktirSaveChanges:
MovieDBContext db = new MovieDBContext();
Movie movie = new Movie();
movie.Title = "Gone with the Wind";
db.Movies.Add(movie);
db.SaveChanges(); // <= Will throw server side validation exception
Yukarıdaki kod aşağıdaki özel durumu oluşturur:
Bir veya daha fazla varlık için doğrulama başarısız oldu. Daha fazla ayrıntı için bkz. 'EntityValidationErrors' özelliği.
Doğrulama kurallarının .NET Framework tarafından otomatik olarak zorlanması, uygulamanızın daha sağlam olmasına yardımcı olur. Ayrıca, bir şeyi doğrulamayı unutamamanızı ve yanlışlıkla hatalı verilerin veritabanına girişine izin vermenizi sağlar.
ASP.NET MVC'de Doğrulama Hatası Kullanıcı Arabirimi
Uygulamayı çalıştırın ve /Filmler URL'sine gidin.
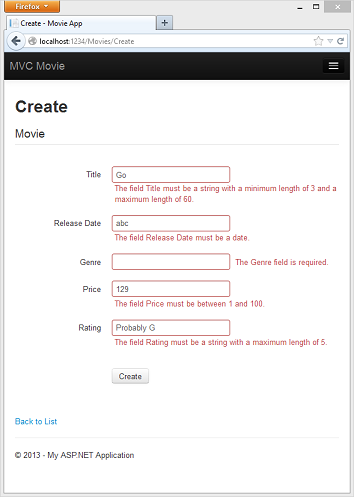
Yeni bir film eklemek için Yeni Oluştur bağlantısına tıklayın. Formu bazı geçersiz değerlerle doldurun. jQuery istemci tarafı doğrulaması hatayı algılar algılamaz bir hata iletisi görüntüler.

Not
Ondalık ayırıcı için virgül (",") kullanan İngilizce olmayan yerel ayarlar için jQuery doğrulamasını desteklemek için, bu öğreticide daha önce açıklandığı gibi NuGet genelleştirmesini eklemeniz gerekir.
Formun, geçersiz veri içeren metin kutularını vurgulamak için otomatik olarak kırmızı kenarlık rengi kullandığına ve her birinin yanına uygun bir doğrulama hata iletisi yaydığına dikkat edin. Hatalar hem istemci tarafı (JavaScript ve jQuery kullanılarak) hem de sunucu tarafı (kullanıcının JavaScript'in devre dışı bırakılması durumunda) zorlanır.
Gerçek bir avantaj, bu doğrulama kullanıcı arabirimini etkinleştirmek için sınıfta veya Create.cshtml görünümünde tek bir kod MoviesController satırını değiştirmeniz gerekmesidir. Bu öğreticide daha önce oluşturduğunuz denetleyici ve görünümler, model sınıfının özelliklerinde Movie doğrulama özniteliklerini kullanarak belirttiğiniz doğrulama kurallarını otomatik olarak aldı. Eylem yöntemini kullanarak doğrulamayı Edit test edin ve aynı doğrulama uygulanır.
Form verileri, istemci tarafı doğrulama hataları olmadan sunucuya gönderilmez. Fiddler aracını veya IE F12 geliştirici araçlarını kullanarak HTTP Post yöntemine bir kesme noktası koyarak bunu doğrulayabilirsiniz.
Oluşturma Görünümü ve Oluşturma Eylem Yönteminde Doğrulama Nasıl Gerçekleşir?
Denetleyicideki veya görünümlerdeki kodda herhangi bir güncelleştirme olmadan doğrulama kullanıcı arabiriminin nasıl oluşturulduğunu merak edebilirsiniz. Sonraki liste, sınıftaki yöntemlerin Create MovieController nasıl göründüğünü gösterir. Bunlar, bu öğreticinin önceki bölümlerinde oluşturduğunuz şekilde değiştirilmez.
public ActionResult Create()
{
return View();
}
// POST: /Movies/Create
// To protect from overposting attacks, please enable the specific properties you want to bind to, for
// more details see https://go.microsoft.com/fwlink/?LinkId=317598.
[HttpPost]
[ValidateAntiForgeryToken]
public ActionResult Create([Bind(Include = "ID,Title,ReleaseDate,Genre,Price,Rating")] Movie movie)
{
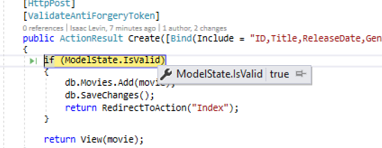
if (ModelState.IsValid)
{
db.Movies.Add(movie);
db.SaveChanges();
return RedirectToAction("Index");
}
return View(movie);
}
İlk (HTTP GET) Create eylem yöntemi ilk Oluşturma formunu görüntüler. İkinci ([HttpPost]) sürüm, form gönderisini işler. İkinci Create yöntem ( HttpPost sürüm), filmin doğrulama hataları olup olmadığını denetler ModelState.IsValid . Bu özelliği almak, nesneye uygulanmış olan tüm doğrulama özniteliklerini değerlendirir. Nesnede doğrulama hataları varsa, Create yöntemi formu yeniden gösterir. Hata yoksa yöntemi yeni filmi veritabanına kaydeder. Film örneğimizde, istemci tarafında doğrulama hataları algılandığında form sunucuya gönderilmez; ikinci Create yöntem hiçbir zaman çağrılmaz. Tarayıcınızda JavaScript'i devre dışı bırakırsanız istemci doğrulaması devre dışı bırakılır ve HTTP POST Create yöntemi ModelState.IsValid , filmin doğrulama hataları olup olmadığını denetler.
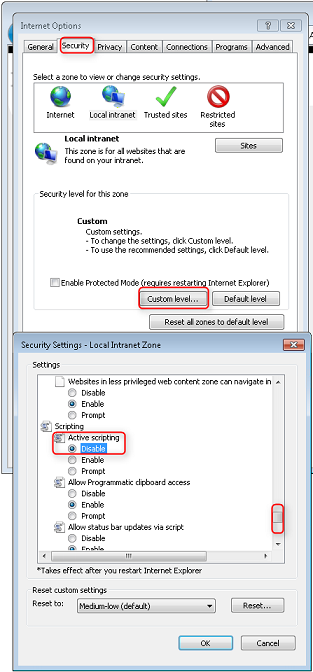
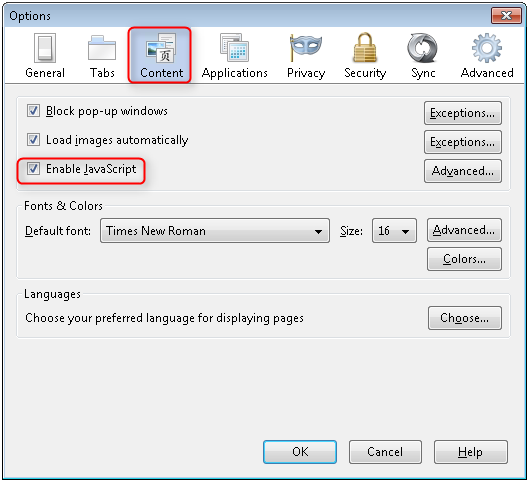
yönteminde bir kesme noktası ayarlayabilir ve yöntemin HttpPost Create hiçbir zaman çağrılmadığını doğrulayabilirsiniz; doğrulama hataları algılandığında istemci tarafı doğrulaması form verilerini göndermez. Tarayıcınızda JavaScript'i devre dışı bırakırsanız, formu hatalarla gönderirseniz kesme noktasına isabet eder. JavaScript olmadan da tam doğrulama elde edersiniz. Aşağıdaki görüntüde, Internet Explorer'da JavaScript'in nasıl devre dışı bırakılası gösterilmektedir.


Aşağıdaki görüntüde FireFox tarayıcısında JavaScript'i devre dışı bırakma gösterilmektedir.

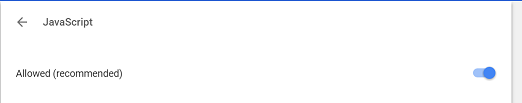
Aşağıdaki görüntüde, Chrome tarayıcısında JavaScript'in nasıl devre dışı bırakılası gösterilmektedir.

Aşağıda, öğreticinin önceki bölümlerinde iskelesini oluşturduğunuz Create.cshtml görünüm şablonu yer almaktadır. Hem ilk formu görüntülemek hem de hata durumunda yeniden görüntülemek için yukarıda gösterilen eylem yöntemleri tarafından kullanılır.
@model MvcMovie.Models.Movie
@{
ViewBag.Title = "Create";
}
<h2>Create</h2>
@using (Html.BeginForm())
{
@Html.AntiForgeryToken()
<div class="form-horizontal">
<h4>Movie</h4>
<hr />
@Html.ValidationSummary(true)
<div class="form-group">
@Html.LabelFor(model => model.Title, new { @class = "control-label col-md-2" })
<div class="col-md-10">
@Html.EditorFor(model => model.Title)
@Html.ValidationMessageFor(model => model.Title)
</div>
</div>
@*Fields removed for brevity.*@
<div class="form-group">
<div class="col-md-offset-2 col-md-10">
<input type="submit" value="Create" class="btn btn-default" />
</div>
</div>
</div>
}
<div>
@Html.ActionLink("Back to List", "Index")
</div>
@section Scripts {
@Scripts.Render("~/bundles/jqueryval")
}
Kodun her Movie özelliğin öğesinin çıktısını almak için nasıl bir Html.EditorFor yardımcı kullandığına <input> dikkat edin. Bu yardımcının yanında yardımcı yöntemine yapılan Html.ValidationMessageFor bir çağrı bulunur. Bu iki yardımcı yöntem, denetleyici tarafından görünüme geçirilen model nesnesiyle (bu örnekte bir Movie nesne) çalışır. Modelde belirtilen doğrulama özniteliklerini otomatik olarak arar ve hata iletilerini uygun şekilde görüntüler.
Bu yaklaşımda gerçekten hoş olan şey, denetleyicinin veya görünüm şablonunun Create , uygulanan gerçek doğrulama kuralları veya görüntülenen belirli hata iletileri hakkında bir şey bilmesi değildir. Doğrulama kuralları ve hata dizeleri yalnızca sınıfında Movie belirtilir. Bu doğrulama kuralları görünüme Edit ve modelinizi düzenleyen oluşturabileceğiniz diğer görünüm şablonlarına otomatik olarak uygulanır.
Doğrulama mantığını daha sonra değiştirmek isterseniz, modele doğrulama öznitelikleri ekleyerek (bu örnekte movie sınıfı) bunu tam olarak tek bir yerde yapabilirsiniz. Uygulamanın farklı bölümlerinin kuralların nasıl uygulandığıyla tutarsız olması konusunda endişelenmeniz gerekmez; tüm doğrulama mantığı tek bir yerde tanımlanır ve her yerde kullanılır. Bu, kodu çok temiz tutar ve bakımını ve gelişmesini kolaylaştırır. Bu da DRY prensibini tamamen yerine getiren bir şey olacağı anlamına geliyor.
DataType Özniteliklerini Kullanma
Movie.cs dosyasını açın ve sınıfını Movie inceleyin. Ad alanı, System.ComponentModel.DataAnnotations yerleşik doğrulama öznitelikleri kümesine ek olarak biçimlendirme öznitelikleri sağlar. Yayın tarihine ve fiyat alanlarına zaten bir DataType numaralandırma değeri uyguladık. Aşağıdaki kod, ReleaseDate uygun DataType öznitelikle ve Price özelliklerini gösterir.
[DataType(DataType.Date)]
public DateTime ReleaseDate { get; set; }
[DataType(DataType.Currency)]
public decimal Price { get; set; }
DataType öznitelikleri yalnızca görünüm altyapısının verileri biçimlendirmesi için ipuçları sağlar (ve URL'ler ve <a href="mailto:EmailAddress.com"> e-posta için gibi <a> öznitelikler sağlar. Verilerin biçimini doğrulamak için RegularExpression özniteliğini kullanabilirsiniz. DataType özniteliği, veritabanı iç türünden daha özel bir veri türü belirtmek için kullanılır, bunlar doğrulama öznitelikleri değildir. Bu durumda, tarih ve saati değil yalnızca tarihi izlemek istiyoruz. DataType Numaralandırması Date, Time, PhoneNumber, Currency, EmailAddress ve daha fazlası gibi birçok veri türü sağlar. Özniteliği, DataType uygulamanın türe özgü özellikleri otomatik olarak sağlamasına da olanak sağlayabilir. Örneğin, DataType.EmailAddress için bir mailto: bağlantı oluşturulabilir ve HTML5'i destekleyen tarayıcılarda DataType.Date için bir tarih seçici sağlanabilir. DataType öznitelikleri, HTML 5 tarayıcılarının anlayabileceği HTML 5 veri- (belirgin veri tiresi) öznitelikleri yayar. DataType öznitelikleri herhangi bir doğrulama sağlamaz.
DataType.Date görüntülenen tarihin biçimini belirtmez. Varsayılan olarak, veri alanı sunucunun CultureInfo'sunu temel alan varsayılan biçimlere göre görüntülenir.
DisplayFormat özniteliği, tarih biçimini açıkça belirtmek için kullanılır:
[DisplayFormat(DataFormatString = "{0:yyyy-MM-dd}", ApplyFormatInEditMode = true)]
public DateTime EnrollmentDate { get; set; }
ayarı, ApplyFormatInEditMode değer düzenleme için bir metin kutusunda görüntülendiğinde belirtilen biçimlendirmenin de uygulanması gerektiğini belirtir. (Bazı alanlarda bunu istemeyebilirsiniz; örneğin para birimi değerleri için, metin kutusunda para birimi simgesinin düzenlenmesini istemeyebilirsiniz.)
DisplayFormat özniteliğini tek başına kullanabilirsiniz, ancak DataType özniteliğini de kullanmak genellikle iyi bir fikirdir. DataType özniteliği, verilerin ekranda nasıl işlendiğinin aksine semantiğini iletir ve ile DisplayFormatelde etmediğiniz aşağıdaki avantajları sağlar:
- Tarayıcı HTML5 özelliklerini etkinleştirebilir (örneğin, bir takvim denetimi, yerel ayara uygun para birimi simgesi, e-posta bağlantıları vb.) gösterebilir.
- Varsayılan olarak, tarayıcı yerel ayarınıza göre doğru biçimi kullanarak verileri işler.
- DataType özniteliği, MVC'nin verileri işlemek için doğru alan şablonunu seçmesini sağlayabilir (tek başına kullanılırsa DisplayFormat dize şablonunu kullanır). Daha fazla bilgi için bkz. Brad Wilson'ın ASP.NET MVC 2 Şablonları. (MVC 2 için yazılmış olsa da, bu makale ASP.NET MVC'nin geçerli sürümü için hala geçerlidir.)
özniteliğini DataType bir tarih alanıyla kullanıyorsanız, alanın Chrome tarayıcılarında doğru şekilde işlenmesini sağlamak için özniteliğini de belirtmeniz DisplayFormat gerekir. Daha fazla bilgi için bu StackOverflow iş parçacığına bakın.
Not
jQuery doğrulaması Range özniteliği ve DateTime ile çalışmaz. Örneğin, tarih belirtilen aralıkta olsa bile aşağıdaki kod her zaman bir istemci tarafı doğrulama hatası görüntüler:
[Range(typeof(DateTime), "1/1/1966", "1/1/2020")]
Range özniteliğini DateTime ile kullanmak için jQuery tarih doğrulamasını devre dışı bırakmanız gerekir. Modellerinizde sabit tarihleri derlemek genellikle iyi bir uygulama değildir, bu nedenle Range özniteliğini ve DateTime'ı kullanmak önerilmez.
Aşağıdaki kod öznitelikleri tek satırda birleştirmeyi gösterir:
public class Movie
{
public int ID { get; set; }
[Required,StringLength(60, MinimumLength = 3)]
public string Title { get; set; }
[Display(Name = "Release Date"),DataType(DataType.Date)]
public DateTime ReleaseDate { get; set; }
[Required]
public string Genre { get; set; }
[Range(1, 100),DataType(DataType.Currency)]
public decimal Price { get; set; }
[Required,StringLength(5)]
public string Rating { get; set; }
}
Serinin bir sonraki bölümünde uygulamayı gözden geçirecek ve otomatik olarak oluşturulan Details ve Delete yöntemlerinde bazı iyileştirmeler yapacağız.