Not
Bu sayfaya erişim yetkilendirme gerektiriyor. Oturum açmayı veya dizinleri değiştirmeyi deneyebilirsiniz.
Bu sayfaya erişim yetkilendirme gerektiriyor. Dizinleri değiştirmeyi deneyebilirsiniz.
Microsoft tarafından
Bu öğreticinin amacı, MVC görünümlerinizde kullanabileceğiniz özel HTML Yardımcılarını nasıl oluşturabileceğinizi göstermektir. HTML Yardımcılarından yararlanarak, standart bir HTML sayfası oluşturmak için gerçekleştirmeniz gereken SıKıCı HTML etiketleri yazma miktarını azaltabilirsiniz.
Bu öğreticinin amacı, MVC görünümlerinizde kullanabileceğiniz özel HTML Yardımcılarını nasıl oluşturabileceğinizi göstermektir. HTML Yardımcılarından yararlanarak, standart bir HTML sayfası oluşturmak için gerçekleştirmeniz gereken SıKıCı HTML etiketleri yazma miktarını azaltabilirsiniz.
Bu öğreticinin ilk bölümünde, ASP.NET MVC çerçevesine dahil olan mevcut HTML Yardımcılarından bazılarını açıklıyorum. Ardından, özel HTML Yardımcıları oluşturmanın iki yöntemini açıklayacağım: Paylaşılan bir yöntem oluşturarak ve bir uzantı yöntemi oluşturarak özel HTML Yardımcıları oluşturmayı açıklarım.
HTML Yardımcılarını Anlama
HTML Yardımcısı yalnızca dize döndüren bir yöntemdir. Dize, istediğiniz herhangi bir içerik türünü temsil edebilir. Örneğin, HTML ve etiketler gibi standart HTML etiketlerini işlemek için HTML <input><img> Yardımcılarını kullanabilirsiniz. Ayrıca, sekme şeridi veya veritabanı verilerinin HTML tablosu gibi daha karmaşık içerikleri işlemek için HTML Yardımcılarını da kullanabilirsiniz.
ASP.NET MVC çerçevesi aşağıdaki standart HTML Yardımcıları kümesini içerir (bu tam bir liste değildir):
- Html.ActionLink()
- Html.BeginForm()
- Html.CheckBox()
- Html.DropDownList()
- Html.EndForm()
- Html.Hidden()
- Html.ListBox()
- Html.Password()
- Html.RadioButton()
- Html.TextArea()
- Html.TextBox()
Örneğin, Liste 1'deki formu göz önünde bulundurun. Bu form, standart HTML Yardımcılarından ikisinin yardımıyla işlenir (bkz. Şekil 1). Bu form ve Html.TextBox() Yardımcı yöntemlerini kullanırHtml.BeginForm().
Şekil 01: HTML Yardımcıları ile işlenen sayfa (Tam boyutlu görüntüyü görüntülemek için tıklayın)
Listeleme 1 – Views\Home\Index.aspx
<%@ Page Language="VB" AutoEventWireup="false" CodeBehind="Index.aspx.vb" Inherits="MvcApplication1.Index"%>
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<html xmlns= "http://www.w3.org/1999/xhtml ">
<head id="Head1" runat="server">
<title>Index</title>
</head>
<body>
<div>
<% Using Html.BeginForm()
<label for="firstName">First Name:</label>
<br />
<%= Html.TextBox("firstName")%>
<br /><br />
<label for="lastName">Last Name:</label>
<br />
<%= Html.TextBox("lastName")%>
<br /><br />
<input type="submit" value="Register" />
<% End Using %>
</div>
</body>
</html>
Html.BeginForm() Açma ve kapatma HTML <form> etiketlerini oluşturmak için Yardımcı yöntemi kullanılır. yönteminin Html.BeginForm() bir using deyimi içinde çağrıldığına dikkat edin. using deyimi, using bloğunun <form> sonunda etiketin kapatılmasını sağlar.
İsterseniz, bir using bloğu oluşturmak yerine Html.EndForm() Yardımcı yöntemini çağırarak etiketi kapatabilirsiniz <form> . Size en sezgisel görünen bir açma ve kapatma <form> etiketi oluşturmak için hangi yaklaşımı kullanırsanız kullanın.
Html.TextBox() Yardımcı yöntemleri, HTML <input> etiketlerini işlemek için Listeleme 1'de kullanılır. Tarayıcınızda kaynağı görüntüle'yi seçerseniz, Liste 2'de HTML kaynağını görürsünüz. Kaynağın standart HTML etiketleri içerdiğine dikkat edin.
Önemli
-HTML Yardımcısı'nın Html.TextBox()etiketler yerine etiketlerle <%= %> işlendiğine <% %> dikkat edin. Eşittir işaretini eklemezseniz tarayıcıya hiçbir şey işlenmez.
ASP.NET MVC çerçevesi küçük bir yardımcı kümesi içerir. Büyük olasılıkla, MVC çerçevesini özel HTML Yardımcıları ile genişletmeniz gerekir. Bu öğreticinin geri kalanında, özel HTML Yardımcıları oluşturmanın iki yöntemini öğreneceksiniz.
Liste 2 – Index.aspx Source
<%@ Page Language="VB" AutoEventWireup="false" CodeBehind="Index.aspx.vb" Inherits="MvcApplication1.Index" %>
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<html xmlns="http://www.w3.org/1999/xhtml">
<head>
<title>Index</title>
</head>
<body>
<div>
<form action="http://localhost:33102/" method="post">
<label for="firstName">First Name:</label>
<br />
<input id="firstName" name="firstName" type="text" value="" />
<br /><br />
<label for="lastName">Last Name:</label>
<br />
<input id="lastName" name="lastName" type="text" value="" />
<br /><br />
<input id="btnRegister" name="btnRegister" type="submit" value="Register" />
</form>
</div>
</body>
</html>
Paylaşılan Yöntemlerle HTML Yardımcıları Oluşturma
Yeni bir HTML Yardımcısı oluşturmanın en kolay yolu, dize döndüren paylaşılan bir yöntem oluşturmaktır. Örneğin, bir HTML etiketini işleyen <label> yeni bir HTML Yardımcısı oluşturmaya karar verdiyseniz. Bir işlemek <label>için Listeleme 2'deki sınıfını kullanabilirsiniz.
Liste 2 – Helpers\LabelHelper.vb
Public Class LabelHelper
Public Shared Function Label(ByVal target As String, ByVal text As String) As String
Return String.Format("<label for='{0}'>{1}</label>", target, text)
End Function
End Class
Liste 2'deki sınıfta özel bir şey yoktur.
Label() yöntemi yalnızca bir dize döndürür.
Liste 3'teki değiştirilen Dizin görünümü, HTML <label> etiketlerini işlemek için öğesini LabelHelper kullanır. Görünümün Application1.Helpers ad alanını içeri aktaran bir <%@ imports %> yönerge içerdiğine dikkat edin.
Liste 2 – Views\Home\Index2.aspx
<%@ Page Language="VB" AutoEventWireup="false" CodeBehind="Index2.aspx.vb" Inherits="MvcApplication1.Index2"%>
<%@ Import Namespace="MvcApplication1" %>
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<html xmlns="http://www.w3.org/1999/xhtml" >
<head id="Head1" runat="server">
<title>Index2</title>
</head>
<body>
<div>
<% Using Html.BeginForm()
<%= LabelHelper.Label("firstName", "First Name:") %>
<br />
<%= Html.TextBox("firstName") %>
<br /><br />
<%= LabelHelper.Label("lastName", "Last Name:") %>
<br />
<%= Html.TextBox("lastName") %>
<br /><br />
<input type="submit" value="Register" />
<% End Using %>
</div>
</body>
</html>
Uzantı Yöntemleriyle HTML Yardımcıları Oluşturma
ASP.NET MVC çerçevesine dahil edilen standart HTML Yardımcıları gibi çalışan HTML Yardımcıları oluşturmak istiyorsanız uzantı yöntemleri oluşturmanız gerekir. Uzantı yöntemleri, var olan bir sınıfa yeni yöntemler eklemenizi sağlar. HTML Yardımcısı yöntemi oluştururken, bir görünümün HtmlHelper Html özelliğiyle temsil edilen sınıfa yeni yöntemler eklersiniz.
Listeleme 3'teki Visual Basic modülü, sınıfına HtmlHelper adlı Label() bir uzantı yöntemi ekler. Bu modülle ilgili dikkat edilmesi gereken birkaç şey vardır. İlk olarak, modülün özniteliğiyle <Extension()> donatıldığını fark edin. Bu özniteliği kullanmak için ad alanını System.Runtime.CompilerServices içeri aktarmanız gerekir
İkinci olarak, yönteminin ilk parametresinin Label() sınıfı temsil ettiğini fark edin HtmlHelper . Bir uzantı yönteminin ilk parametresi, uzantı yönteminin genişletir sınıfını gösterir.
Listeleme 3 – Helpers\LabelExtensions.vb
Imports System.Runtime.CompilerServices
Public Module LabelExtensions
<Extension()> _
Public Function Label(ByVal helper As HtmlHelper, ByVal target As String, ByVal text As String) As String
Return String.Format("<label for='{0}'> {1}</label>", target, text)
End Function
End Module
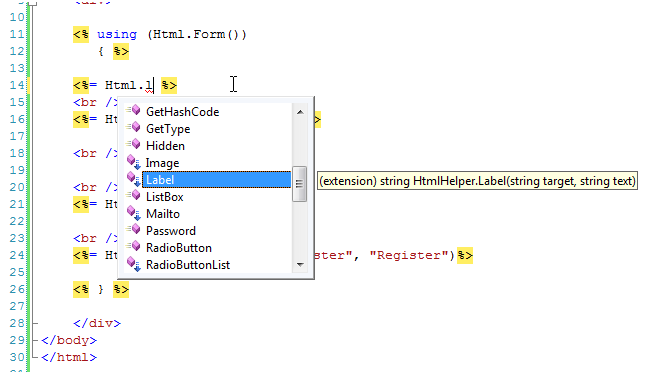
Bir uzantı yöntemi oluşturup uygulamanızı başarıyla derledikten sonra, uzantı yöntemi bir sınıfın diğer tüm yöntemleri gibi Visual Studio Intellisense'te görünür (bkz. Şekil 2). Tek fark, uzantı yöntemlerinin yanlarında özel bir simgeyle (aşağı doğru ok simgesi) görünmesidir.
Şekil 02: Html.Label() uzantı yöntemini kullanma (Tam boyutlu görüntüyü görüntülemek için tıklayın)
Liste 4'teki değiştirilmiş Dizin görünümü, tüm etiket> etiketlerini <işlemek için Html.Label() uzantı yöntemini kullanır.
Listeleme 4 – Views\Home\Index3.aspx
<%@ Page Language="VB" AutoEventWireup="false" CodeBehind="Index3.aspx.vb" Inherits="MvcApplication1.Index3" %>
<%@ Import Namespace="MvcApplication1" %>
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<html xmlns="http://www.w3.org/1999/xhtml" >
<head id="Head1" runat="server">
<title>Index3</title>
</head>
<body>
<div>
<% Using Html.BeginForm()%>
<%=Html.Label("firstName", "First Name:")%>
<br />
<%= Html.TextBox("firstName")%>
<br /><br />
<%=Html.Label("lastName", "Last Name:")%>
<br />
<%= Html.TextBox("lastName")%>
<br /><br />
<input type="submit" value="Register" />
<% End Using%>
</div>
</body>
</html>
Özet
Bu öğreticide, özel HTML Yardımcıları oluşturmanın iki yöntemini öğrendiniz. İlk olarak, bir dize döndüren paylaşılan bir yöntem oluşturarak özel Label() bir HTML Yardımcısı oluşturmayı öğrendiniz. Ardından, sınıfında bir uzantı yöntemi oluşturarak özel Label() bir HTML Yardımcısı yöntemi HtmlHelper oluşturmayı öğrendiniz.
Bu öğreticide, son derece basit bir HTML Yardımcısı yöntemi oluşturmaya odaklandım. HTML Yardımcısı'nın istediğiniz kadar karmaşık olabileceğini fark edin. Ağaç görünümleri, menüler veya veritabanı verileri tabloları gibi zengin içerikleri işleyen HTML Yardımcıları oluşturabilirsiniz.