Not
Bu sayfaya erişim yetkilendirme gerektiriyor. Oturum açmayı veya dizinleri değiştirmeyi deneyebilirsiniz.
Bu sayfaya erişim yetkilendirme gerektiriyor. Dizinleri değiştirmeyi deneyebilirsiniz.
tarafından Jon Galloway
MVC Müzik Deposu, web geliştirme için ASP.NET MVC ve Visual Studio'yu kullanmayı adım adım tanıtır ve açıklar.
MVC Music Store, müzik albümlerini çevrimiçi olarak satan ve temel site yönetimi, kullanıcı oturum açma ve alışveriş sepeti işlevlerini uygulayan basit bir örnek mağaza uygulamasıdır.
Bu öğretici serisi, ASP.NET MVC Müzik Deposu örnek uygulamasını derlemek için atılan tüm adımların ayrıntılarını içerir. 6. Bölüm, Model Doğrulaması için Veri Ek Açıklamalarını Kullanma bölümünü kapsar.
Oluşturma ve Düzenleme formlarımızla ilgili önemli bir sorun var: Herhangi bir doğrulama yapmıyorlar. Gerekli alanları boş bırakma veya Fiyat alanına harf yazma gibi işlemler yapabiliriz ve göreceğimiz ilk hata veritabanındandır.
Model sınıflarımıza Veri Ek Açıklamaları ekleyerek uygulamamıza kolayca doğrulama ekleyebiliriz. Veri Ek Açıklamaları, model özelliklerimize uygulanmasını istediğimiz kuralları açıklamamıza olanak sağlar ve ASP.NET MVC bunları zorunlu tutma ve kullanıcılarımıza uygun iletileri görüntüleme ile ilgilenir.
Albüm Formlarımıza Doğrulama Ekleme
Aşağıdaki Veri Ek Açıklaması özniteliklerini kullanacağız:
- Gerekli – Özelliğin gerekli bir alan olduğunu gösterir
- DisplayName – Form alanlarında ve doğrulama iletilerinde kullanılacak metni tanımlar
- StringLength – Dize alanı için maksimum uzunluğu tanımlar
- Aralık – Sayısal alan için en yüksek ve en düşük değeri verir
- Bind – Parametre veya form değerleri model özelliklerine bağlanırken hariç tutulacak veya eklenecek alanları listeler
- ScaffoldColumn – Düzenleyici formlarından alanların gizlenmesini sağlar
*Not: Veri Ek Açıklaması özniteliklerini kullanarak Model Doğrulama hakkında daha fazla bilgi için* konumundaki MSDN belgelerine bakınhttps://go.microsoft.com/fwlink/?LinkId=159063
Album sınıfını açın ve aşağıdaki using deyimlerini en üste ekleyin.
using System.ComponentModel;
using System.ComponentModel.DataAnnotations;
using System.Web.Mvc;
Ardından, aşağıda gösterildiği gibi görüntüleme ve doğrulama öznitelikleri eklemek için özellikleri güncelleştirin.
namespace MvcMusicStore.Models
{
[Bind(Exclude = "AlbumId")]
public class Album
{
[ScaffoldColumn(false)]
public int AlbumId { get; set; }
[DisplayName("Genre")]
public int GenreId { get; set; }
[DisplayName("Artist")]
public int ArtistId { get; set; }
[Required(ErrorMessage = "An Album Title is required")]
[StringLength(160)]
public string Title { get; set; }
[Range(0.01, 100.00,
ErrorMessage = "Price must be between 0.01 and 100.00")]
public decimal Price { get; set; }
[DisplayName("Album Art URL")]
[StringLength(1024)]
public string AlbumArtUrl { get; set; }
public virtual Genre Genre { get; set; }
public virtual Artist Artist { get; set; }
}
}
Buradayken Tarz ve Sanatçı'yı da sanal özellikler olarak değiştirdik. Bu, Entity Framework'ün gerektiğinde bunları yavaş yüklemesine olanak tanır.
public virtual Genre Genre { get; set; }
public virtual Artist Artist { get; set; }
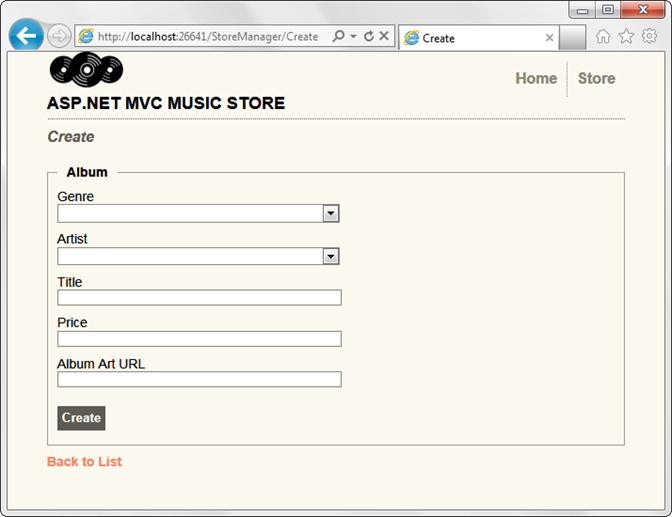
Bu öznitelikleri Albüm modelimize ekledikten sonra Oluştur ve Düzenle ekranımız alanları doğrulamaya ve seçtiğimiz Görünen Adları kullanmaya hemen başlar (ör. AlbumArtUrl yerine Albüm Resmi Url'si). Uygulamayı çalıştırın ve /StoreManager/Create konumuna gidin.

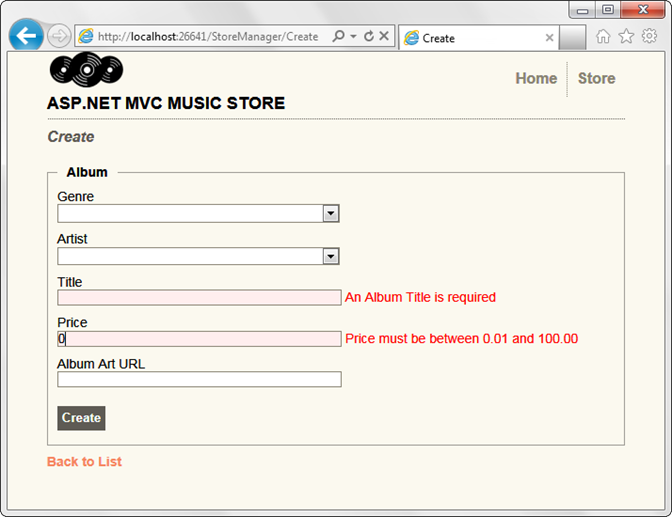
Şimdi bazı doğrulama kurallarını çiğneyeceğiz. 0 değerini girin ve Başlığı boş bırakın. Oluştur düğmesine tıkladığımızda, hangi alanların tanımladığımız doğrulama kurallarına uymadığını gösteren doğrulama hata iletileriyle birlikte görüntülenen formu göreceğiz.

Client-Side Doğrulamasını Test Etme
Kullanıcılar istemci tarafı doğrulamayı atlatabileceğinden, sunucu tarafı doğrulama uygulama açısından çok önemlidir. Ancak, yalnızca sunucu tarafı doğrulama uygulayan web sayfası formları üç önemli sorun gösterir.
- Kullanıcının formun gönderilmesini, sunucuda doğrulanmasını ve yanıtın tarayıcılarına gönderilmesini beklemesi gerekir.
- Kullanıcı, bir alanı düzelttiğinde hemen geri bildirim almaz ve böylece artık doğrulama kurallarını geçirir.
- Kullanıcının tarayıcısını kullanmak yerine doğrulama mantığını gerçekleştirmek için sunucu kaynaklarını boşa harcıyoruz.
Neyse ki ASP.NET MVC 3 yapı iskelesi şablonlarında istemci tarafı doğrulaması yerleşiktir ve ek çalışma gerektirmez.
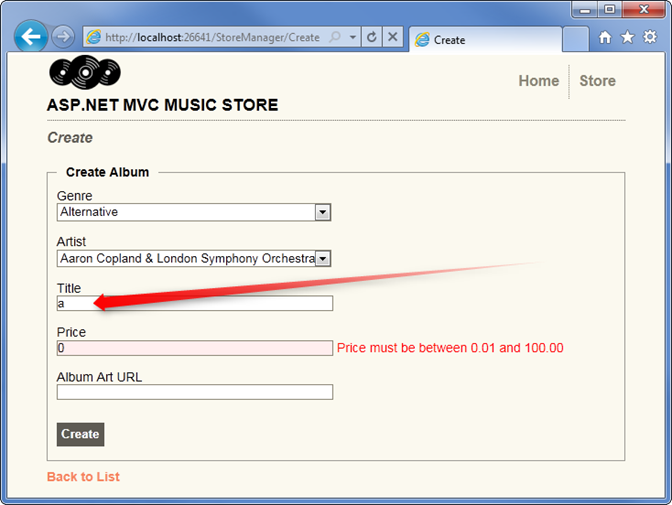
Başlık alanına tek bir harf yazmak doğrulama gereksinimlerini karşılar, bu nedenle doğrulama iletisi hemen kaldırılır.