Not
Bu sayfaya erişim yetkilendirme gerektiriyor. Oturum açmayı veya dizinleri değiştirmeyi deneyebilirsiniz.
Bu sayfaya erişim yetkilendirme gerektiriyor. Dizinleri değiştirmeyi deneyebilirsiniz.
Tarafından Patrick Fletcher
Uyarı
Bu belgeler SignalR'nin en son sürümüne yönelik değildir. ASP.NET Core SignalR'ye göz atın.
Bu makalede SignalR'nin ne olduğu ve oluşturmak için tasarlandığı bazı çözümler açıklanmaktadır.
Sorular ve yorumlar
Lütfen bu öğreticiyi nasıl beğendiğiniz ve sayfanın altındaki yorumlarda neleri geliştirebileceğimiz hakkında geri bildirim bırakın. Öğreticiyle doğrudan ilgili olmayan sorularınız varsa bunları ASP.NET SignalR forumunu veya StackOverflow.com gönderebilirsiniz.
SignalR nedir?
ASP.NET SignalR, ASP.NET geliştiricileri için uygulamalara gerçek zamanlı web işlevselliği ekleme sürecini basitleştiren bir kitaplıktır. Gerçek zamanlı web işlevselliği, sunucu kodunun kullanılabilir duruma geldiğinde istemcinin yeni veri istemesini beklemesini sağlamak yerine bağlı istemcilere anında içerik gönderebilmesidir.
SignalR, ASP.NET uygulamanıza her türlü "gerçek zamanlı" web işlevi eklemek için kullanılabilir. Sohbet genellikle örnek olarak kullanılırken, çok daha fazlasını yapabilirsiniz. Bir kullanıcı yeni verileri görmek için bir web sayfasını yenilediğinden veya sayfa yeni verileri almak için uzun yoklama uyguladığında SignalR kullanmaya adaydır. Panolar ve izleme uygulamaları, işbirliğine dayalı uygulamalar (belgelerin aynı anda düzenlenmesi gibi), iş ilerleme durumu güncelleştirmeleri ve gerçek zamanlı formlar bunlara örnek olarak verilebilir.
SignalR ayrıca sunucudan yüksek frekanslı güncelleştirmeler gerektiren tamamen yeni web uygulaması türlerini (örneğin, gerçek zamanlı oyun) etkinleştirir.
SignalR, sunucu tarafı .NET kodundan istemci tarayıcılarında (ve diğer istemci platformlarında) JavaScript işlevlerini çağıran sunucudan istemciye uzak yordam çağrıları (RPC) oluşturmak için basit bir API sağlar. SignalR ayrıca bağlantı yönetimi (örneğin, olaylara bağlanma ve bağlantıyı kesme) ve bağlantıları gruplandırma API'sini içerir.

SignalR, bağlantı yönetimini otomatik olarak işler ve bir sohbet odasında olduğu gibi, iletileri bağlı tüm istemcilere yayınlamanıza olanak tanır. İletileri belirli istemcilere de gönderebilirsiniz. Bağlantının her iletişimde tekrar kurulduğu klasik bir HTTP bağlantısının aksine, istemci ve sunucu arasındaki bağlantı kalıcıdır.
SignalR, sunucu kodunun bugün web'de ortak olan istek-yanıt modeli yerine Uzaktan Yordam Çağrılarını (RPC) kullanarak tarayıcıdaki istemci koduna çağrıda bulunabildiği "sunucu gönderme" işlevini destekler.
SignalR uygulamaları, yerleşik ve üçüncü taraf ölçek genişletme sağlayıcılarını kullanarak binlerce istemciye ölçek genişletebilir.
Yerleşik sağlayıcılar şunlardır:
Üçüncü taraf sağlayıcılar şunlardır:
SignalR, GitHub üzerinden erişilebilen açık kaynaktır.
SignalR ve WebSocket
SignalR, yeni WebSocket aktarımını kullanılabilir durumda kullanır ve gerektiğinde eski aktarımlara geri döner. Uygulamanızı doğrudan WebSocket kullanarak yazabilirsiniz ancak SignalR kullanmak, uygulamanız gereken ek işlevlerin birçoğunun sizin için zaten yapıldığı anlamına gelir. En önemlisi, eski istemciler için ayrı bir kod yolu oluşturma konusunda endişelenmenize gerek kalmadan uygulamanızı WebSocket'in avantajlarından yararlanmak üzere kodlayabileceğiniz anlamına gelir. SignalR ayrıca WebSocket güncelleştirmeleri konusunda endişelenmenize gerek kalmadan sizi korur, çünkü SignalR temel aktarımdaki değişiklikleri destekleyecek şekilde güncelleştirilir ve uygulamanıza WebSocket'in sürümleri arasında tutarlı bir arabirim sağlar.
Aktarımlar ve geri dönüşler
SignalR, istemci ile sunucu arasında gerçek zamanlı iş yapmak için gereken aktarımların bazıları üzerinde bir soyutlamadır. SignalR mümkünse önce bir WebSocket bağlantısı kurmayı dener. WebSocket, SignalR için en uygun aktarımdır çünkü aşağıdakilere sahiptir:
- Sunucu belleğinin en verimli kullanımı.
- En düşük gecikme süresi.
- İstemci ve sunucu arasındaki tam çift yönlü iletişim gibi en temel özellikler.
- En katı gereksinimler olan WebSocket için sunucu gerekir:
- Windows Server 2012 veya Windows 8'de çalıştırın.
- .NET Framework 4.5.
Bu gereksinimler karşılanmazsa SignalR, bağlantılarını yapmak için diğer aktarımları kullanmayı dener.
HTML 5 aktarımları
Bu aktarımlar HTML 5 desteğine bağlıdır. İstemci tarayıcısı HTML 5 standardını desteklemiyorsa, eski aktarımlar kullanılır.
- WebSocket (hem sunucu hem de tarayıcı Websocket'i destekleyemediğini gösteriyorsa). WebSocket, istemci ve sunucu arasında gerçek kalıcı, iki yönlü bağlantı kuran tek aktarımdır. Ancak, WebSocket de en sıkı gereksinimlere sahiptir; yalnızca Microsoft Internet Explorer, Google Chrome ve Mozilla Firefox'un en son sürümlerinde tam olarak desteklenir ve Opera ve Safari gibi diğer tarayıcılarda yalnızca kısmi bir uygulamaya sahiptir.
- EventSource olarak da bilinen Sunucu Tarafından Gönderilen Olaylar (tarayıcı, Internet Explorer dışındaki tüm tarayıcılar olan Sunucu Tarafından Gönderilen Olayları destekliyorsa.)
Kuyrukluyot taşımaları
Aşağıdaki aktarımlar, bir tarayıcının veya başka bir istemcinin uzun süre tutulan bir HTTP isteği tuttuğu, sunucunun istemci özel olarak istekte bulunmadan istemciye veri göndermek için kullanabileceği Comet web uygulaması modelini temel alır.
- Forever Frame (yalnızca Internet Explorer için). Forever Frame, sunucudaki tamamlanmayan bir uç noktaya istekte bulunan gizli bir IFrame oluşturur. Sunucu daha sonra istemciye sürekli olarak betik gönderir ve bu komut dosyası hemen yürütülür ve sunucudan istemciye tek yönlü bir gerçek zamanlı bağlantı sağlar. İstemciden sunucuya bağlantı, sunucudan istemci bağlantısına ayrı bir bağlantı kullanır ve standart bir HTTP isteği gibi, gönderilmesi gereken her veri parçası için yeni bir bağlantı oluşturulur.
- Ajax uzun yoklama. Uzun yoklama kalıcı bir bağlantı oluşturmaz, bunun yerine sunucu yanıt verene kadar açık kalan bir istekle sunucuyu yoklar; bu noktada bağlantı kapatılır ve hemen yeni bir bağlantı istenir. Bu, bağlantı sıfırlanırken biraz gecikmeye neden olabilir.
Hangi aktarımların hangi yapılandırmalar altında desteklendiği hakkında daha fazla bilgi için bkz . Desteklenen Platformlar.
Taşıma seçimi işlemi
Aşağıdaki listede SignalR'ın hangi aktarımın kullanılacağına karar vermek için kullandığı adımlar gösterilmektedir.
Tarayıcı Internet Explorer 8 veya önceki bir sürümse, Uzun Yoklama kullanılır.
JSONP yapılandırıldıysa (yani,
jsonpbağlantı başlatıldığında parametresi olarak ayarlanırtrue), Uzun Yoklama kullanılır.Etki alanları arası bağlantı yapılıyorsa (yani SignalR uç noktası barındırma sayfasıyla aynı etki alanında değilse), aşağıdaki ölçütler karşılandığında WebSocket kullanılır:
İstemci CORS'yi (Çıkış Noktaları Arası Kaynak Paylaşımı) destekler. İstemcilerin CORS'yi hangileri desteklediği hakkında ayrıntılı bilgi için caniuse.com'da CORS bölümüne bakın.
İstemci WebSocket'i destekler
Sunucu WebSocket'i destekler
Bu ölçütlerden herhangi biri karşılanmazsa, Uzun Yoklama kullanılır. Etki alanları arası bağlantılar hakkında daha fazla bilgi için bkz. Etki alanları arası bağlantı kurma.
JSONP yapılandırılmamışsa ve bağlantı etki alanları arasında değilse, hem istemci hem de sunucu destekliyorsa WebSocket kullanılır.
İstemci veya sunucu WebSocket'i desteklemiyorsa, varsa Sunucu Tarafından Gönderilen Olaylar kullanılır.
Sunucu Tarafından Gönderilen Olaylar kullanılamıyorsa, Forever Frame denenmiş olur.
Forever Frame başarısız olursa Uzun Yoklama kullanılır.
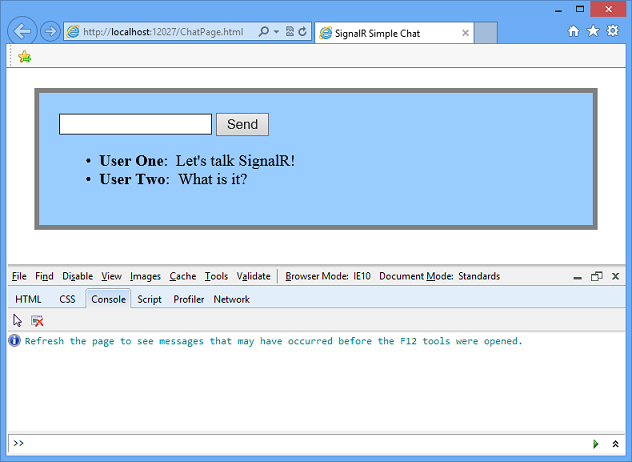
Aktarımları izleme
Hub'ınızda günlüğe kaydetmeyi etkinleştirerek ve konsol penceresini tarayıcınızda açarak uygulamanızın hangi aktarımı kullandığını belirleyebilirsiniz.
Hub'ınızın olaylarında günlüğe kaydetmeyi bir tarayıcıda etkinleştirmek için istemci uygulamanıza aşağıdaki komutu ekleyin:
$.connection.hub.logging = true;
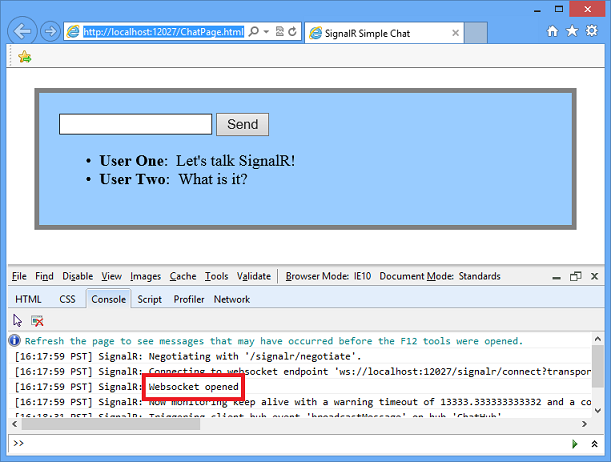
Internet Explorer'da, F12 tuşuna basarak geliştirici araçlarını açın ve Konsol sekmesine tıklayın.

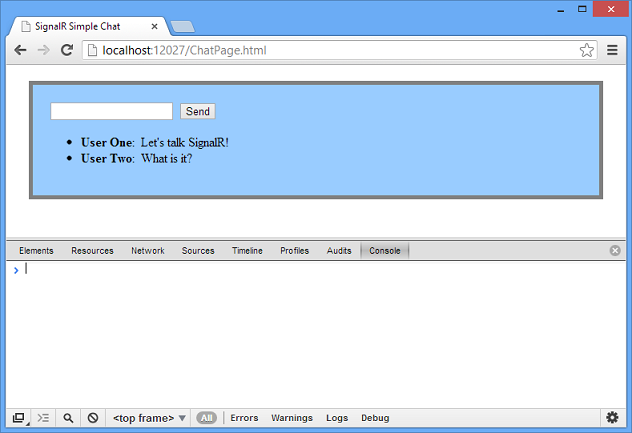
Chrome'da Ctrl+Shift+J tuşlarına basarak konsolunu açın.

Konsol açık ve günlüğe kaydetme etkinleştirildiğinde SignalR tarafından hangi aktarımın kullanıldığını görebilirsiniz.

Aktarım belirtme
Aktarım anlaşması belirli bir süre ve istemci/sunucu kaynakları gerektirir. İstemci özellikleri biliniyorsa, istemci bağlantısı başlatıldığında bir aktarım belirtilebilir. Aşağıdaki kod parçacığı, istemcinin başka bir protokolü desteklemediği biliniyorsa kullanılacağı gibi Ajax Long Polling aktarımını kullanarak bağlantı başlatmayı gösterir:
connection.start({ transport: 'longPolling' });
İstemcinin belirli aktarımları sırayla denemesini istiyorsanız bir geri dönüş sırası belirtebilirsiniz. Aşağıdaki kod parçacığı, WebSocket'i denemeyi ve bunu doğrudan Uzun Yoklama'ya giderek başarısız olduğunu gösterir.
connection.start({ transport: ['webSockets','longPolling'] });
Aktarımları belirtmek için dize sabitleri aşağıdaki gibi tanımlanır:
webSocketsforeverFrameserverSentEventslongPolling
Bağlantılar ve Hub'lar
SignalR API'sinde istemciler ve sunucular arasında iletişim kurmak için iki model bulunur: Kalıcı Bağlantılar ve Hub'lar.
Bağlantı, tek alıcılı, gruplandırılmış veya yayın iletileri göndermek için basit bir uç noktayı temsil eder. Kalıcı Bağlantı API'si (PersistentConnection sınıfı tarafından .NET kodunda temsil edilir) geliştiriciye SignalR'nin kullanıma sunduğu alt düzey iletişim protokolüne doğrudan erişim verir. Bağlantılar iletişim modelinin kullanılması, Windows Communication Foundation gibi bağlantı tabanlı API'leri kullanan geliştiricilere tanıdık gelecek.
Hub, istemcinizin ve sunucunuzun birbirleriyle doğrudan yöntem çağırmasına olanak tanıyan Bağlantı API'sinin üzerine kurulmuş daha üst düzey bir işlem hattıdır. SignalR, makine sınırları arasında gönderme işlemini sihir gibi işler ve istemcilerin sunucudaki yöntemleri yerel yöntemler kadar kolay çağırmasına olanak tanır ve tam tersi de geçerlidir. Hubs iletişim modelinin kullanılması, .NET Uzaktan İletişimi gibi uzaktan çağırma API'lerini kullanan geliştiricilere tanıdık gelecek. Hub kullanmak, model bağlamayı etkinleştirerek yöntemlere kesin olarak yazılan parametreleri geçirmenize de olanak tanır.
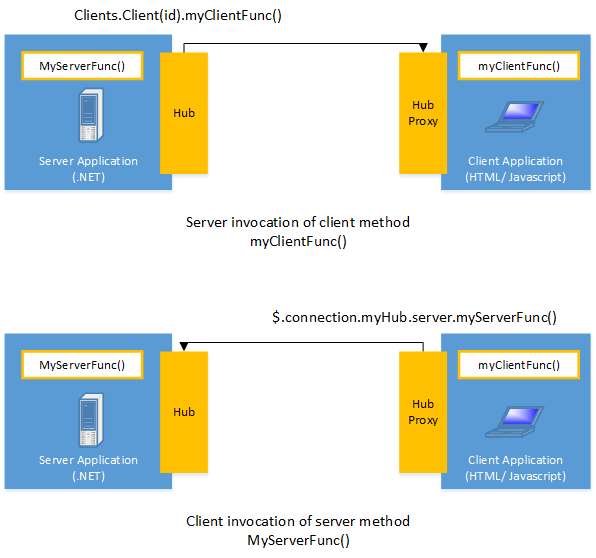
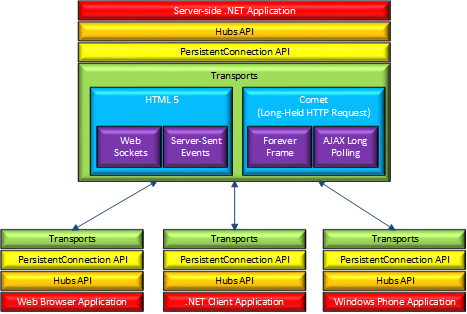
Mimari diyagramı
Aşağıdaki diyagramda Hub'lar, Kalıcı Bağlantılar ve taşımalar için kullanılan temel teknolojiler arasındaki ilişki gösterilmektedir.

Hub'lar nasıl çalışır?
Sunucu tarafı kodu istemcide bir yöntemi çağırdığında, çağrılacak yöntemin adını ve parametrelerini içeren etkin aktarımda bir paket gönderilir (bir nesne yöntem parametresi olarak gönderildiğinde JSON kullanılarak serileştirilir). ardından istemci, yöntem adını istemci tarafı kodda tanımlanan yöntemlerle eşleştirir. Eşleşme varsa istemci yöntemi seri durumdan çıkarılmış parametre verileri kullanılarak yürütülür.
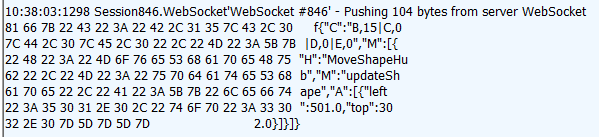
Yöntem çağrısı Fiddler gibi araçlar kullanılarak izlenebilir. Aşağıdaki görüntüde, Fiddler'ın Günlükler bölmesinde signalR sunucusundan bir web tarayıcısı istemcisine gönderilen yöntem çağrısı gösterilmektedir. Yöntem çağrısı adlı MoveShapeHubbir hub'dan gönderiliyor ve çağrılan yöntem olarak adlandırılır updateShape.

Bu örnekte hub adı parametresiyle H tanımlanır; yöntem adı parametresiyle M tanımlanır ve yönteme gönderilen veriler parametresiyle A tanımlanır. Bu iletiyi oluşturan uygulama , Yüksek Frekanslı Gerçek Zamanlı öğreticisinde oluşturulur.
İletişim modeli seçme
Çoğu uygulama Hubs API'sini kullanmalıdır. Bağlantılar API'sini aşağıdaki durumlarda kullanabilirsiniz:
- Gönderilen gerçek iletinin biçimi belirtilmelidir.
- Geliştirici, uzaktan çağırma modeli yerine mesajlaşma ve dağıtım modeliyle çalışmayı tercih eder.
- Mesajlaşma modeli kullanan mevcut bir uygulama SignalR kullanacak şekilde taşınabilir.