Tek Sayfalı Uygulama: KnockoutJS şablonu
Knockout MVC Şablonu, ASP.NET and Web Tools 2012.2'nin bir parçasıdır
ASP.NET and Web Tools 2012.2 güncelleştirmesi, ASP.NET MVC 4 için bir Single-Page Uygulaması (SPA) şablonu içerir. Bu şablon, etkileşimli istemci tarafı web uygulamalarını hızla oluşturmaya başlamanızı sağlamak için tasarlanmıştır.
"Tek sayfalı uygulama" (SPA), tek bir HTML sayfası yükleyen ve ardından sayfayı yeni sayfaları yüklemek yerine dinamik olarak güncelleştiren bir web uygulaması için genel terimdir. İlk sayfa yükledikten sonra SPA, AJAX istekleri aracılığıyla sunucuyla konuşur.

AJAX yeni bir şey değildir, ancak bugün büyük bir gelişmiş SPA uygulaması oluşturmayı ve bakımını yapmayı kolaylaştıran JavaScript çerçeveleri vardır. Ayrıca, HTML 5 ve CSS3 zengin URI'ler oluşturmayı kolaylaştırıyor.
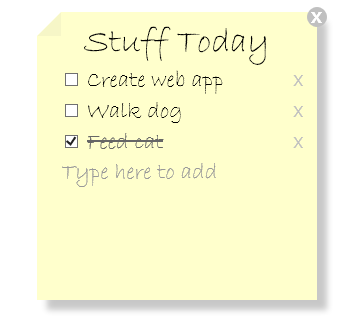
Başlamak için, SPA şablonu örnek bir "Yapılacaklar listesi" uygulaması oluşturur. Bu öğreticide şablonun kılavuzlu turuna katılacağız. İlk olarak Yapılacaklar listesi uygulamasının kendisine göz atacak, ardından çalışmasını sağlayan teknoloji parçalarını inceleyeceğiz.
Yeni SPA Şablonu Projesi Oluşturma
Gereksinimler:
- Web için Visual Studio 2012 veya Visual Studio Express 2012
- Web Araçları 2012.2 güncelleştirmesini ASP.NET. Güncelleştirmeyi buradan yükleyebilirsiniz.
Visual Studio'yu başlatın ve Başlangıç sayfasından Yeni Proje'yi seçin. Alternatif olarak, Dosyamenüsünden Yeni'yi ve ardından Proje'yi seçin.
Şablonlar bölmesinde Yüklü Şablonlar'ı seçin ve Visual C# düğümünü genişletin. Visual C# altında Web'i seçin. Proje şablonları listesinde ASP.NET MVC 4 Web Uygulaması'nı seçin. Projeyi adlandırın ve Tamam'a tıklayın.

Yeni Proje sihirbazında Tek Sayfalı Uygulama'yı seçin.

Uygulamayı derleyip çalıştırmak için F5'e basın. Uygulama ilk kez çalıştığında bir oturum açma ekranı görüntüler.

"Kaydol" bağlantısına tıklayın ve yeni bir kullanıcı oluşturun.

Oturum açtıktan sonra, uygulama iki öğe içeren varsayılan bir Yapılacaklar listesi oluşturur. Yeni liste eklemek için "Yapılacaklar listesi ekle"ye tıklayabilirsiniz.

Listeyi yeniden adlandırın, listeye öğe ekleyin ve işaretleyin. Ayrıca öğeleri silebilir veya listenin tamamını silebilirsiniz. Değişiklikler sunucudaki bir veritabanında otomatik olarak kalıcı hale alınır (bu noktada uygulamayı yerel olarak çalıştırdığınız için aslında LocalDB).

SPA Şablonunun Mimarisi
Bu diyagramda uygulamanın ana yapı taşları gösterilmektedir.

Sunucu tarafında, ASP.NET MVC HTML'yi sunar ve form tabanlı kimlik doğrulamasını da işler.
ASP.NET Web API'si alma, oluşturma, güncelleştirme ve silme dahil olmak üzere ToDoLists ve ToDoItems ile ilgili tüm istekleri işler. İstemci, JSON biçiminde Web API'siyle veri alışverişinde bulunur.
Entity Framework (EF), O/RM katmanıdır. ASP.NET nesne odaklı dünyası ile temel alınan veritabanı arasında aracılık eder. Veritabanı LocalDB kullanır, ancak bunu Web.config dosyasında değiştirebilirsiniz. Genellikle yerel geliştirme için LocalDB'yi kullanır ve ardından EF kod öncelikli geçişi kullanarak sunucudaki bir SQL veritabanına dağıtırsınız.
İstemci tarafında, Knockout.js kitaplığı AJAX isteklerinden sayfa güncelleştirmelerini işler. Knockout, sayfayı en son verilerle eşitlemek için veri bağlamayı kullanır. Bu şekilde, JSON verisinde yol gösteren ve DOM'yi güncelleştiren kodlardan herhangi birini yazmanız gerekmez. Bunun yerine, HTML'ye Knockout'un verileri nasıl sunduğunu belirten bildirim temelli öznitelikler koyarsınız.
Bu mimarinin büyük bir avantajı, sunu katmanını uygulama mantığından ayırmasıdır. Web sayfanızın nasıl görüneceğini bilmeden Web API'sini oluşturabilirsiniz. İstemci tarafında, bu verileri temsil eden bir "görünüm modeli" oluşturursunuz ve görünüm modeli HTML'ye bağlanmak için Knockout kullanır. Bu, görünüm modelini değiştirmeden HTML'yi kolayca değiştirmenize olanak tanır. (Nakavt'a biraz daha sonra bakacağız.)
Modeller
Visual Studio projesinde Models klasörü sunucu tarafında kullanılan modelleri içerir. (İstemci tarafında da modeller vardır; bunlara ulaşacağız.)

TodoItem, TodoList
Bunlar, Entity Framework Code First için veritabanı modelleridir. Bu modellerin birbirine işaret eden özelliklere sahip olduğuna dikkat edin. ToDoList Bir ToDoItems koleksiyonu içerir ve her ToDoItem birinin üst ToDoList öğesine bir başvurusu vardır. Bu özellikler gezinti özellikleri olarak adlandırılır ve yapılacaklar listesi ile yapılacaklar öğelerini temsil eden bire çok ilişkisini temsil eder.
sınıfı ayrıca ToDoItem tabloda yabancı anahtar olduğunu ToDoListId belirtmek için [ForeignKey] özniteliğini ToDoList kullanır. Bu, EF'ye veritabanına yabancı anahtar kısıtlaması eklemesini söyler.
[ForeignKey("TodoList")]
public int TodoListId { get; set; }
public virtual TodoList TodoList { get; set; }
TodoItemDto, TodoListDto
Bu sınıflar istemciye gönderilecek verileri tanımlar. "DTO", "veri aktarımı nesnesi" anlamına gelir. DTO, varlıkların JSON olarak nasıl serileştirileceğini tanımlar. Genel olarak, DTO'ları kullanmanın çeşitli nedenleri vardır:
- Hangi özelliklerin seri hale getirildiği denetlemek için. DTO, etki alanı modelinden özelliklerin bir alt kümesini içerebilir. Bunu güvenlik nedenleriyle (hassas verileri gizlemek için) veya yalnızca gönderdiğiniz veri miktarını azaltmak için yapabilirsiniz.
- Verilerin şeklini değiştirmek için ( örneğin, daha karmaşık bir veri yapısını düzleştirme).
- Herhangi bir iş mantığını DTO'nun dışında tutmak için (endişelerin ayrılması).
- Etki alanı modelleriniz herhangi bir nedenle seri hale getirilemiyorsa. Örneğin, bir nesneyi seri hale getirdiğinizde döngüsel başvurular sorunlara neden olabilir Web API'de bu sorunu işlemenin yolları vardır (bkz . Döngüsel Nesne Başvurularını İşleme); ancak DTO kullanmak sorunu tamamen önler.
SPA şablonunda DTO'lar etki alanı modelleri ile aynı verileri içerir. Bununla birlikte, gezinti özelliklerinden döngüsel başvurulardan kaçındıkları ve genel DTO desenini gösterdiği için hala yararlıdırlar.
AccountModels.cs
Bu dosya, site üyeliği için modeller içerir. sınıfı, UserProfile üyelik db'sindeki kullanıcı profilleri için şemayı tanımlar. (Bu durumda, tek bilgi kullanıcı kimliği ve kullanıcı adıdır.) Bu dosyadaki diğer model sınıfları, kullanıcı kaydı ve oturum açma formları oluşturmak için kullanılır.
Varlık Çerçevesi
SPA şablonu önce EF Code kullanır. Code First geliştirmesinde, modelleri önce kodda tanımlarsınız ve ardından EF veritabanını oluşturmak için modeli kullanır. EF'yi mevcut bir veritabanıyla da kullanabilirsiniz (Önce Veritabanı).
TodoItemContext Models klasöründeki sınıf DbContext'ten türetilir. Bu sınıf, modeller ve EF arasında "tutkal" sağlar. bir TodoItemContextToDoItem koleksiyon ve bir TodoList koleksiyon barındırıyor. Veritabanını sorgulamak için bu koleksiyonlara yönelik bir LINQ sorgusu yazmanız yeterlidir. Örneğin, "Alice" kullanıcısı için yapılacaklar listelerinin tümünü şu şekilde seçebilirsiniz:
TodoItemContext db = new TodoItemContext();
IEnumerable<TodoList> lists =
from td in db.TodoLists where td.UserId == "Alice" select td;
Ayrıca koleksiyona yeni öğeler ekleyebilir, öğeleri güncelleştirebilir veya koleksiyondaki öğeleri silebilir ve değişiklikleri veritabanında kalıcı hale ekleyebilirsiniz.
Web API Denetleyicilerini ASP.NET
ASP.NET Web API'sinde denetleyiciler HTTP isteklerini işleyen nesnelerdir. Belirtildiği gibi, SPA şablonu ve ToDoItem örneklerinde ToDoList CRUD işlemlerini etkinleştirmek için Web API'sini kullanır. Denetleyiciler çözümün Denetleyiciler klasöründe bulunur.

TodoController: Yapılacaklar öğeleri için HTTP isteklerini işlerTodoListController: Yapılacaklar listeleri için HTTP isteklerini işler.
Web API'sinin denetleyici adıyla URI yolu eşleşmesi nedeniyle bu adlar önemlidir. (Web API'lerinin HTTP isteklerini denetleyicilere nasıl yönlendirdiğini öğrenmek için bkz . ASP.NET Web API'sinde yönlendirme.)
Sınıfa ToDoListController bakalım. Tek bir veri üyesi içerir:
private TodoItemContext db = new TodoItemContext();
TodoItemContext daha önce açıklandığı gibi EF ile iletişim kurmak için kullanılır. Denetleyicideki yöntemler CRUD işlemlerini uygular. Web API'si, istemciden gelen HTTP isteklerini aşağıdaki gibi denetleyici yöntemleriyle eşler:
| HTTP İsteği | Denetleyici Yöntemi | Description |
|---|---|---|
| GET /api/todo | GetTodoLists |
Yapılacaklar listelerinden oluşan bir koleksiyon alır. |
| GET /api/todo/id | GetTodoList |
Kimliğine göre yapılacaklar listesini alır |
| PUT /api/todo/id | PutTodoList |
Yapılacaklar listesini Güncelleştirmeler. |
| POST /api/todo | PostTodoList |
Yeni bir yapılacaklar listesi oluşturur. |
| DELETE /api/todo/id | DeleteTodoList |
TODO listesini siler. |
Bazı işlemlerin URI'lerinin kimlik değeri için yer tutucular içerdiğine dikkat edin. Örneğin, 42 kimlikli bir to-list'i silmek için URI şeklindedir /api/todo/42.
CRUD işlemleri için Web API'sini kullanma hakkında daha fazla bilgi edinmek için bkz. CRUD İşlemlerini Destekleyen Bir Web API'si Oluşturma. Bu denetleyicinin kodu oldukça basittir. İşte bazı ilginç noktalar:
- yöntemi,
GetTodoListssonuçları oturum açmış kullanıcının kimliğine göre filtrelemek için bir LINQ sorgusu kullanır. Bu şekilde, bir kullanıcı yalnızca kendisine ait olan verileri görür. Ayrıca örnekleri örneklereTodoListDtodönüştürmek için select deyiminin kullanıldığınaToDoListdikkat edin. - PUT ve POST yöntemleri, veritabanını değiştirmeden önce model durumunu denetler. ModelState.IsValid false ise, bu yöntemler HTTP 400, Hatalı İstek döndürür. Web API'sinde model doğrulama hakkında daha fazla bilgi için bkz. Model Doğrulama.
- Denetleyici sınıfı da [Authorize] özniteliğiyle donatılmıştır. Bu öznitelik, HTTP isteğinin kimliğinin doğrulanıp doğrulanmamış olduğunu denetler. İsteğin kimliği doğrulanmazsa istemci HTTP 401, Yetkisiz değerini alır. kimlik doğrulaması hakkında daha fazla bilgi için bkz. ASP.NET Web API'sinde Kimlik Doğrulaması ve Yetkilendirme.
TodoController sınıfı ile çok benzerdirTodoListController. En büyük fark, istemci yapılacaklar öğelerini her yapılacaklar listesiyle birlikte alacak olduğundan, herhangi bir GET yöntemi tanımlamamasıdır.
MVC Denetleyicileri ve Görünümleri
MVC denetleyicileri de çözümün Denetleyiciler klasöründe bulunur. HomeController uygulama için ana HTML'yi işler. Giriş denetleyicisinin görünümü Views/Home/Index.cshtml içinde tanımlanır. Giriş görünümü, kullanıcının oturum açıp açmadığına bağlı olarak farklı içerik işler:
@if (@User.Identity.IsAuthenticated)
{
// ....
}
Kullanıcılar oturum açtığında ana kullanıcı arabirimini görür. Aksi takdirde oturum açma panelini görürler. Bu koşullu işlemenin sunucu tarafında gerçekleştiğini unutmayın. Hiçbir zaman istemci tarafında hassas içeriği gizlemeye çalışmayın; HTTP yanıtında gönderdiğiniz her şey ham HTTP iletilerini izleyen bir kişi tarafından görülebilir.
JavaScript ve Knockout.js Client-Side
Şimdi uygulamanın sunucu tarafından istemciye dönelim. SPA şablonu, sorunsuz ve etkileşimli bir kullanıcı arabirimi oluşturmak için jQuery ve Knockout.js birleşimini kullanır. Knockout.js, VERILERE HTML bağlamayı kolaylaştıran bir JavaScript kitaplığıdır. Knockout.js "Model-View-ViewModel" adlı bir desen kullanır.
- Model, etki alanı verileridir (ToDo listeleri ve ToDo öğeleri).
- Görünüm, HTML belgesidir.
- Görünüm modeli, model verilerini tutan bir JavaScript nesnesidir. Görünüm modeli, kullanıcı arabiriminin kod soyutlamasıdır. HTML gösterimi hakkında bilgi sahibi değildir. Bunun yerine, görünümün "ToDo öğelerinin listesi" gibi soyut özelliklerini temsil eder.
Görünüm, görünüm modeline bağlı veridir. Görünüm modeline Güncelleştirmeler otomatik olarak görünüme yansıtılır. Bağlamalar diğer yönde de çalışır. DOM'daki olaylar (tıklamalar gibi), AJAX çağrılarını tetikleyen görünüm modelindeki işlevlere veriye bağlıdır.
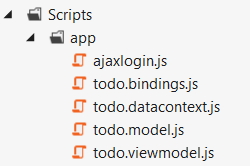
SPA şablonu, istemci tarafı JavaScript'i üç katman halinde düzenler:
- todo.datacontext.js: AJAX istekleri gönderir.
- todo.model.js: Modelleri tanımlar.
- todo.viewmodel.js: Görünüm modelini tanımlar.

Bu betik dosyaları çözümün Betikler/uygulama klasöründe bulunur.

todo.datacontext , Web API denetleyicilerine yapılan tüm AJAX çağrılarını işler. (Oturum açmak için AJAX çağrıları ajaxlogin.js başka bir yerde tanımlanır.)
todo.model.js yapılacaklar listeleri için istemci tarafı (tarayıcı) modellerini tanımlar. İki model sınıfı vardır: todoItem ve todoList.
Model sınıflarındaki özelliklerin çoğu "ko.observable" türündedir. Gözlemlenebilirler, Knockout'un büyüsünü nasıl yaptığını gösterir. Knockout belgelerinden: Gözlemlenebilir, aboneleri değişiklikler hakkında bilgilendirebilen bir "JavaScript nesnesidir." Gözlemlenebilir bir değeri değiştiğinde, Knockout bu gözlemlenebilir öğelere bağlı tüm HTML öğelerini güncelleştirir. Örneğin, todoItem başlığı ve isDone özellikleri için gözlemlenebilir özelliklere sahiptir:
self.title = ko.observable(data.title);
self.isDone = ko.observable(data.isDone);
Ayrıca kodda gözlemlenebilir bir öğeye abone olabilirsiniz. Örneğin, todoItem sınıfı "isDone" ve "title" özelliklerindeki değişikliklere abone olur:
saveChanges = function () {
return datacontext.saveChangedTodoItem(self);
};
// Auto-save when these properties change
self.isDone.subscribe(saveChanges);
self.title.subscribe(saveChanges);
Modeli Görüntüle
Görünüm modeli todo.viewmodel.js içinde tanımlanır. Görünüm modeli, uygulamanın HTML sayfası öğelerini etki alanı verilerine bağladığı merkezi noktadır. SPA şablonunda, görünüm modeli gözlemlenebilir bir todoLists dizisi içerir. Görünüm modelindeki aşağıdaki kod Knockout'a bağlamaları uygulamasını söyler:
ko.applyBindings(window.todoApp.todoListViewModel);
HTML ve Veri Bağlama
Sayfanın ana HTML'i Views/Home/Index.cshtml içinde tanımlanır. Veri bağlamayı kullandığımız için HTML yalnızca gerçekte işlenen öğelere yönelik bir şablondur. Knockout bildirim temelli bağlamalar kullanır. Öğeye bir "data-bind" özniteliği ekleyerek sayfa öğelerini verilere bağlarsınız. Aşağıda, Knockout belgelerinden alınan çok basit bir örnek verilmiştir:
<p>There are <span data-bind="text: myItems().count"></span> items<p>
Bu örnekte, Knockout span> öğesinin< içeriğini değeriyle myItems.count()güncelleştirir. Bu değer her değiştiğinde, Knockout belgeyi güncelleştirir.
Knockout bir dizi farklı bağlama türü sağlar. SPA şablonunda kullanılan bağlamalardan bazıları şunlardır:
- foreach: Döngüde yineleme yapmanıza ve listedeki her öğeye aynı işaretlemeyi uygulamanıza olanak tanır. Bu, yapılacaklar listelerini ve yapılacaklar öğelerini işlemek için kullanılır. foreach içinde bağlamalar listenin öğelerine uygulanır.
- görünür: Görünürlüğü değiştirmek için kullanılır. Koleksiyon boş olduğunda işaretlemeyi gizleyin veya hata iletisini görünür hale getirin.
- değer: Form değerlerini doldurmak için kullanılır.
- click: Görünüm modelinde bir tıklama olayını bir işleve bağlar.
CSRF Koruması Önleme
Siteler Arası İstek Sahteciliği (CSRF), kötü amaçlı bir sitenin kullanıcının şu anda oturum açmış olduğu savunmasız bir siteye istek gönderdiği bir saldırıdır. CSRF saldırılarını önlemeye yardımcı olmak için ASP.NET MVC, istek doğrulama belirteçleri olarak da adlandırılan sahteciliği önleme belirteçlerini kullanır. Amaç, sunucunun rastgele oluşturulan bir belirteci bir web sayfasına koymasıdır. İstemci sunucuya veri gönderdiğinde, istek iletisine bu değeri içermelidir.
Kötü amaçlı sayfa aynı kaynak ilkeleri nedeniyle kullanıcının belirteçlerini okuyamadığından sahteciliğe karşı koruma belirteçleri çalışır. (Aynı kaynak ilkeleri, iki farklı site üzerinde barındırılan belgelerin birbirlerinin içeriğine erişmesini engeller.)
ASP.NET MVC, AntiForgery sınıfı ve [ValidateAntiForgeryToken] özniteliği aracılığıyla sahtecilik önleme belirteçleri için yerleşik destek sağlar. Şu anda bu işlev Web API'sinde yerleşik değildir. Ancak, SPA şablonu Web API'sine yönelik özel bir uygulama içerir. Bu kod, çözümün ValidateHttpAntiForgeryTokenAttribute Filtreler klasöründe bulunan sınıfında tanımlanır. Web API'sinde CSRF önleme hakkında daha fazla bilgi edinmek için bkz. Siteler Arası İstek Sahteciliği (CSRF) Saldırılarını Önleme.
Sonuç
SPA şablonu, modern, etkileşimli web uygulamalarını hızla yazmaya başlamanızı sağlamak için tasarlanmıştır. Sunuyu (HTML işaretlemesi) veri ve uygulama mantığından ayırmak için Knockout.js kitaplığını kullanır. Ancak Knockout, SPA oluşturmak için kullanabileceğiniz tek JavaScript kitaplığı değildir. Diğer bazı seçenekleri keşfetmek istiyorsanız topluluk tarafından oluşturulan SPA şablonlarına göz atın.