Not
Bu sayfaya erişim yetkilendirme gerektiriyor. Oturum açmayı veya dizinleri değiştirmeyi deneyebilirsiniz.
Bu sayfaya erişim yetkilendirme gerektiriyor. Dizinleri değiştirmeyi deneyebilirsiniz.
tarafından Mads Kristensen
Omurga SPA Şablonu Kazi Manzur Rashid tarafından yazıldı
Backbone.js SPA şablonu,Backbone.js kullanarak etkileşimli istemci tarafı web uygulamalarını hızla oluşturmaya başlamanızı sağlamak için tasarlanmıştır .
Şablon, ASP.NET MVC'de bir Backbone.js uygulaması geliştirmek için bir ilk iskelet sağlar. Kullanıcı kaydolma, oturum açma, parola sıfırlama ve temel e-posta şablonlarıyla kullanıcı onayı gibi temel kullanıcı oturum açma işlevleri sağlar.
Gereksinimler:
Omurga Şablonu Projesi Oluşturma
Yukarıdaki İndir düğmesine tıklayarak şablonu indirin ve yükleyin. Şablon, Visual Studio Uzantısı (VSIX) dosyası olarak paketlenmiştir. Visual Studio'yu yeniden başlatmanız gerekebilir.
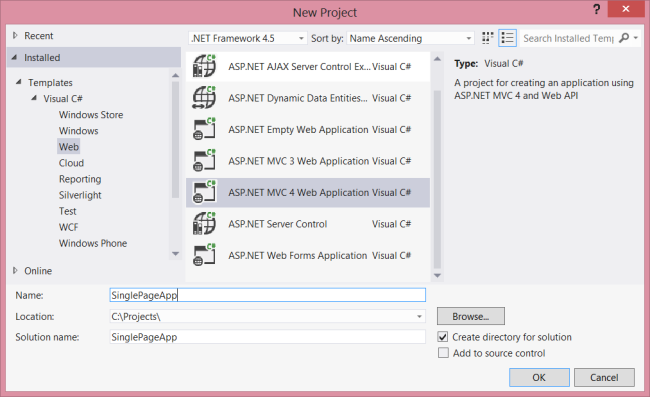
Şablonlar bölmesinde Yüklü Şablonlar'ı seçin ve Visual C# düğümünü genişletin. Visual C# altında Web'i seçin. Proje şablonları listesinde ASP.NET MVC 4 Web Uygulaması'nı seçin. Projeyi adlandırın ve Tamam'a tıklayın.

Yeni Proje sihirbazında Backbone.js SPA Projesi'ni seçin.

Uygulamayı hata ayıklamadan derlemek ve çalıştırmak için Ctrl-F5 tuşlarına basın veya hata ayıklama ile çalıştırmak için F5 tuşuna basın.

"Hesabım" seçeneğine tıklanırken oturum açma sayfası açılır:

İzlenecek Yol: İstemci Kodu
İstemci tarafıyla başlayalım. İstemci uygulama betikleri ~/Scripts/application klasöründe bulunur. Uygulama, JavaScript (.js dosyaları) içine derlenen TypeScript (.ts dosyaları) ile yazılır.
Uygulama
Application application.ts içinde tanımlanır. Bu nesne uygulamayı başlatır ve kök ad alanı olarak görev yapar. Kullanıcının oturum açıp açmadığı gibi uygulama genelinde paylaşılan yapılandırma ve durum bilgilerini korur.
application.start yöntemi kalıcı görünümleri oluşturur ve kullanıcı oturum açma gibi uygulama düzeyi olaylar için olay işleyicileri ekler. Ardından, varsayılan yönlendiriciyi oluşturur ve herhangi bir istemci tarafı URL'si belirtilip belirtilmediğinden denetler. Aksi takdirde, varsayılan URL'ye (#!/) yönlendirilir.
Ekinlikler
Gevşek bir şekilde bağlanmış bileşenler geliştirirken olaylar her zaman önemlidir. Uygulamalar genellikle bir kullanıcı eylemine yanıt olarak birden çok işlem gerçekleştirir. Omurga, Model, Koleksiyon ve Görünüm gibi bileşenlerle yerleşik olaylar sağlar. Şablon, bu bileşenler arasında bağımlılıklar oluşturmak yerine bir "pub/sub" modeli kullanır: events events.ts içinde tanımlanan nesnesi, uygulama olaylarını yayımlamak ve bunlara abone olmak için bir olay hub'ı işlevi görür.
events Nesne bir tekildir. Aşağıdaki kod, bir olaya abone olmayı ve ardından olayı tetiklemeyi gösterir:
events.on('myEvent', (e: MyEventArg) => {
// Do your work
});
// Later in the code
events.trigger('myEvent', { arg: 'myValue' });
Yönlendirici
Backbone.js'da yönlendirici, istemci tarafı sayfalarını yönlendirmek ve bunları eylemlere ve olaylara bağlamak için yöntemler sağlar. Şablon, router.ts dosyasında tek bir yönlendirici tanımlar. Yönlendirici etkinleştirilebilir görünümleri oluşturur ve görünümler arasında geçiş yaparken durumu korur. (Etkinleştirilebilir görünümler sonraki bölümde açıklanmıştır.) Başlangıçta, projenin Giriş ve Hakkında şeklinde iki sahte görünümü vardır. Ayrıca, yol bilinmiyorsa görüntülenen bir NotFound görünümü de vardır.
Görünümler
Görünümler ~/Betikler/uygulama/görünümler içinde tanımlanır. İki tür görünüm vardır: etkinleştirilebilir görünümler ve kalıcı iletişim kutusu görünümleri. Etkinleştirilebilir görünümler yönlendirici tarafından çağrılır. Etkinleştirilebilir bir görünüm gösterildiğinde, diğer tüm etkinleştirilebilir görünümler devre dışı kalır. Etkinleştirilebilir bir görünüm oluşturmak için görünümü nesnesiyle Activable genişletin:
export class MyView extends Backbone.View {
// Other implementation details
}
// Extending with Activable
_.extend(MyView.prototype, Activable);
ile Activable genişletilmesi görünümüne activate ve deactivateolmak üzere iki yeni yöntem ekler. Yönlendirici, görünümü etkinleştirmek ve devre dışı bırakması için bu yöntemleri çağırır.
Kalıcı görünümler Twitter Bootstrap kalıcı iletişim kutuları olarak uygulanır.
Membership ve Profile görünümleri kalıcı görünümlerdir. Model görünümleri herhangi bir uygulama olayı tarafından çağrılabilir. Örneğin, görünümde Navigation "Hesabım" bağlantısına tıklandığında, kullanıcının oturum açıp açmadığına bağlı olarak görünüm veya Profile görünüm gösterilirMembership. ekler, Navigation özniteliğine sahip tüm alt öğelere olay işleyicilerine tıklar data-command . HTML işaretlemesi aşağıdadır:
<li>
<a href="#" data-command="myAccount">
<i class="icon-user"></i> My Account
</a>
</li>
Navigation.ts dosyasındaki olayları bağlamaya yönelik kod aşağıdadır:
export class Navigation extends Backbone.View {
// Other implementation details
handleCommand(e: JQueryEventObject) {
var command = $(e.currentTarget).attr('data-command');
if (command) {
events.trigger(command);
}
}
}
Navigation.prototype.events = () => {
return {
'click [data-command]': 'handleCommand'
};
};
Modeller
Modeller ~/Scripts/application/models içinde tanımlanır. Modellerin üç temel özelliği vardır: varsayılan öznitelikler, doğrulama kuralları ve sunucu tarafı uç noktası. Aşağıda tipik bir örnek verilmiştir:
export class Session extends Backbone.Model {
urlRoot() {
return serverUrlPrefix + '/sessions'
}
defaults(): ISessionAttributes {
return {
email: null,
password: null,
rememberMe: false
}
}
validate(attributes: ISessionAttributes): IValidationResult {
var errors = {};
if (!attributes.email) {
Validation.addError(errors, 'email', 'Email is required.');
}
if (!attributes.password) {
Validation.addError(errors, 'password', 'Password is required.');
}
if (!_.isEmpty(errors)) {
return { errors: errors };
}
}
}
Eklentiler
~/Scripts/application/lib klasörü birkaç kullanışlı jQuery eklentisi içerir. form.ts dosyası, form verileriyle çalışmak için bir eklenti tanımlar. Genellikle form verilerini seri hale getirmeniz veya seri durumdan çıkarmanız ve model doğrulama hatalarını göstermeniz gerekir. form.ts eklentisinin , deserializeFieldsve showFieldErrorsgibi serializeFieldsyöntemleri vardır. Aşağıdaki örnekte formu modele göre seri hale getirme adımları gösterilmektedir.
// Here $el is the form element
// Hide existing errors if there is any
this.$el.hideSummaryError().hideFieldErrors();
// Subscribe invalid event which
// is fired when validation fails
model.on('invalid', () =>
this.$el.showFieldErrors{(
errors: model.validationError.errors;
)}
);
model.save(this.$el.serializeFields(), {
success: () => { }, // lets do something good
error: (m, jqxhr: JQueryXHR) => {
if (jqxhr.status === 400) { // bad request
// Handle server side field errors
var response = <any>$.parseJSON(jqxhr.responseText);
if (response && _.has(response, 'ModelState')) {
return this.$el.showFieldErrors({
errors: response.ModelState
});
}
}
// All other server errors
this.$el.showSummaryError({
message: 'An unexpected error has occurred while performing ' +
'operation.'
});
}
});
Flashbar.ts eklentisi kullanıcıya çeşitli geri bildirim iletileri verir. Yöntemleri , ve 'tir$.showSuccessbar$.showErrorbar.$.showInfobar Arka planda, güzel animasyonlu iletiler göstermek için Twitter Bootstrap uyarılarını kullanır.
CONFIRM.ts eklentisi, TARAYıCının onay iletişim kutusunun yerini alır ancak API biraz farklıdır:
$.confirm({
prompt: 'Are you sure you want to do it?',
ok: => { //Do something useful },
cancel: => { // Do something else }
)};
İzlenecek yol: Sunucu Kodu
Şimdi sunucu tarafına bakalım.
Denetleyiciler
Tek sayfalı bir uygulamada sunucu, kullanıcı arabiriminde yalnızca küçük bir rol oynar. Genellikle, sunucu ilk sayfayı işler ve ardından JSON verilerini gönderip alır.
Şablonun iki MVC denetleyicisi vardır: HomeController ilk sayfayı işler ve SupportsController yeni kullanıcı hesaplarını onaylamak ve parolaları sıfırlamak için kullanılır. Şablondaki diğer tüm denetleyiciler, JSON verilerini gönderip alan ASP.NET Web API denetleyicileridir. Varsayılan olarak, denetleyiciler kullanıcıyla ilgili görevleri gerçekleştirmek için yeni WebSecurity sınıfı kullanır. Ancak, bu görevler için temsilci geçirmenize olanak sağlayan isteğe bağlı oluşturucuları da vardır. Bu, testi kolaylaştırır ve IoC Kapsayıcısı kullanarak başka bir şeyle değiştirmenizi WebSecurity sağlar. Örnek aşağıda verilmiştir:
public class SessionsController : ApiController
{
private readonly Func<string, string, bool, bool> signIn;
private readonly Action signOut;
public SessionsController() : this(WebSecurity.Login, WebSecurity.Logout)
{
}
public SessionsController(
Func<string, string, bool, bool> signIn,
Action signOut)
{
this.signIn = signIn;
this.signOut = signOut;
}
// Rest of the code
}
Görünümler
Görünümler modüler olacak şekilde tasarlanmıştır: Sayfanın her bölümü kendi ayrılmış görünümüne sahiptir. Tek sayfalı bir uygulamada, ilgili denetleyiciye sahip olmayan görünümlerin eklenmesi yaygın bir durumdur. çağrısı @Html.Partial('myView')yaparak bir görünüm ekleyebilirsiniz, ancak bu yorucu hale gelir. Bunu kolaylaştırmak için şablon, IncludeClientViewsbelirtilen klasördeki tüm görünümleri işleyen bir yardımcı yöntemi tanımlar:
@Html.IncludeClientViews('yourViewFolder')
Klasör adı belirtilmezse, varsayılan klasör adı "ClientViews" olur. İstemci görünümünüz kısmi görünümler de kullanıyorsa, kısmi görünümü alt çizgi karakteriyle adlandırın (örneğin, _SignUp). yöntemi, IncludeClientViews adı alt çizgiyle başlayan tüm görünümleri dışlar. İstemci görünümüne kısmi bir görünüm eklemek için yerine Html.Partial('_SignUp')çağrısı Html.ClientView('SignUp') yapın.
Email gönderme
Şablon, e-posta göndermek için Posta kullanır. Ancak Postal, arabirimiyle kodun IMailer geri kalanından soyutlanır, böylece kolayca başka bir uygulamayla değiştirebilirsiniz. E-posta şablonları Görünümler/E-postalar klasöründe bulunur. Gönderenin e-posta adresi web.config dosyasında appSettings bölümünün anahtarında sender.email belirtilir. Ayrıca, web.config'de debug="true" uygulama geliştirmeyi hızlandırmak için kullanıcı e-posta onayı gerektirmez.
GitHub
Backbone.js SPA şablonunu GitHub'da da bulabilirsiniz.