Not
Bu sayfaya erişim yetkilendirme gerektiriyor. Oturum açmayı veya dizinleri değiştirmeyi deneyebilirsiniz.
Bu sayfaya erişim yetkilendirme gerektiriyor. Dizinleri değiştirmeyi deneyebilirsiniz.
Tarayıcı Bağlantısı, geliştirme ortamı ile bir veya daha fazla web tarayıcısı arasında iletişim kanalı oluşturan yeni bir Visual Studio 2013 özelliğidir. Tarayıcı Bağlantısını kullanarak web uygulamanızı aynı anda birkaç tarayıcıda yenileyebilirsiniz. Bu, tarayıcılar arası test için kullanışlıdır.
- Tarayıcı Yenileme
- Tarayıcı Bağlantısı Panosunu Görüntüleme
- Statik HTML Dosyaları için Tarayıcı Bağlantısını Etkinleştirme
- Tarayıcı Bağlantısını Devre Dışı Bırakma
- Nasıl Çalışır?
Tarayıcı Yenileme
Tarayıcı Yenileme ile, Tarayıcı Bağlantısı aracılığıyla Visual Studio'ya bağlı birden çok tarayıcıyı yenileyebilirsiniz.
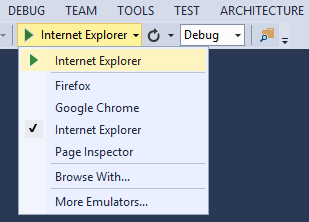
Tarayıcı Yenileme'yi kullanmak için önce proje şablonlarından herhangi birini kullanarak bir ASP.NET uygulaması oluşturun. F5 tuşuna basarak veya araç çubuğundaki ok simgesine tıklayarak uygulamada hata ayıklama:

Hata ayıklama için belirli bir tarayıcı seçmek için açılan listeyi de kullanabilirsiniz.

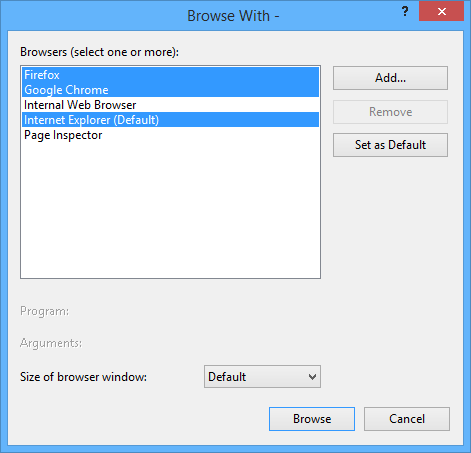
Birden çok tarayıcıyla hata ayıklamak için Birlikte Gözat'ı seçin. Birlikte Gözat iletişim kutusunda, birden fazla tarayıcı seçmek için CTRL tuşunu basılı tutun. Seçili tarayıcılarla hata ayıklamak için Gözat'a tıklayın. Tarayıcı Bağlantısı, Visual Studio dışından bir tarayıcı başlatır ve uygulama URL'sine giderseniz de çalışır.

Tarayıcı Bağlantısı denetimleri açılan listede dairesel ok simgesiyle birlikte bulunur. Ok simgesi Yenile düğmesidir.

Hangi tarayıcıların bağlı olduğunu görmek için, hata ayıklama sırasında fareyi Yenile düğmesinin üzerine getirin. Bağlı tarayıcılar bir Araç İpucu penceresinde gösterilir.

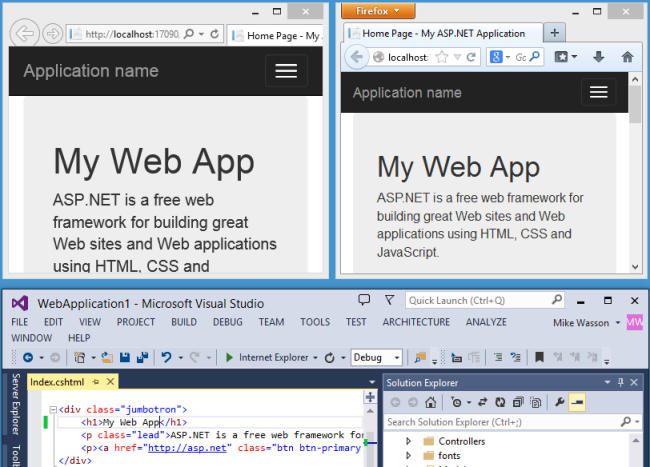
Bağlı tarayıcıları yenilemek için Yenile düğmesine tıklayın veya CTRL+ALT+ENTER tuşlarına basın. Örneğin, aşağıdaki ekran görüntüsünde MVC 5 proje şablonu kullanılarak oluşturduğum bir ASP.NET projesi gösterilmektedir. Uygulamanın en üstte iki tarayıcıda çalıştığını görebilirsiniz. En altta proje Visual Studio'da açık.

Visual Studio'da giriş sayfasının h1> başlığını değiştirdim<:

Yenile düğmesine tıkladığımda, değişiklik her iki tarayıcı penceresi de göründü:

Notlar
- Tarayıcı Bağlantısını etkinleştirmek için projenin Web.config dosyasındaki derleme> öğesinde ayarlayın<
debug=true. - Uygulamanın localhost üzerinde çalışıyor olması gerekir.
- Uygulamanın .NET 4.0 veya sonraki bir sürümü hedeflemesi gerekir.
Tarayıcı Bağlantısı Panosunu Görüntüleme
Tarayıcı Bağlantısı panosu, Tarayıcı Bağlantısı bağlantıları hakkındaki bilgileri gösterir. Panoyu görüntülemek için Tarayıcı Bağlantısı açılan menüsünü ( Yenile düğmesinin yanındaki küçük ok) seçin. Ardından Tarayıcı Bağlantı Panosu'nu tıklatın.

Panoda bağlı Tarayıcılar ve her tarayıcının gezindiği URL listelenir.

Önkoşullar bölümünde, bu proje için Tarayıcı Bağlantısını etkinleştirmek için gereken tüm adımlar gösterilir. Örneğin, aşağıdaki ekran görüntüsünde Web.config dosyasında "debug" değerinin false olarak ayarlandığı bir proje gösterilmektedir.

Statik HTML Dosyaları için Tarayıcı Bağlantısını Etkinleştirme
Statik HTML dosyalarında Tarayıcı Bağlantısı'nı etkinleştirmek için Web.config dosyanıza aşağıdakileri ekleyin.
<configuration>
<system.webServer>
<handlers>
<add name="Browser Link for HTML" path="*.html" verb="*"
type="System.Web.StaticFileHandler, System.Web, Version=4.0.0.0, Culture=neutral, PublicKeyToken=b03f5f7f11d50a3a"
resourceType="File" preCondition="integratedMode" />
</handlers>
</system.webServer>
</configuration>
Performans nedenleriyle, projenizi yayımlarken bu ayarı kaldırın.
Tarayıcı Bağlantısını Devre Dışı Bırakma
Tarayıcı Bağlantısı varsayılan olarak etkindir. Devre dışı bırakmanın birkaç yolu vardır:
Tarayıcı Bağlantısı açılan menüsünde Tarayıcı Bağlantısını Etkinleştir'in işaretini kaldırın.

Web.config dosyasında, appSettings bölümünde "false" değerine sahip "vs:EnableBrowserLink" adlı bir anahtar ekleyin.
<appSettings> <add key="vs:EnableBrowserLink" value="false"/> </appSettings>Web.config dosyasında hata ayıklamayı false olarak ayarlayın.
<system.web> <compilation debug="false" targetFramework="4.5" /> </system.web>
Nasıl Çalışır?
Tarayıcı Bağlantısı, Visual Studio ile tarayıcı arasında bir iletişim kanalı oluşturmak için SignalR kullanır. Tarayıcı Bağlantısı etkinleştirildiğinde, Visual Studio birden çok istemcinin (tarayıcının) bağlanabileceği bir SignalR sunucusu işlevi görür. Tarayıcı Bağlantısı ayrıca ASP.NET ile bir HTTP modülü kaydeder. Bu modül, sunucudan gelen her sayfa isteğine özel <betik> başvuruları ekler. Tarayıcıda "Kaynağı görüntüle" seçeneğini belirleyerek betik başvurularını görebilirsiniz.

Kaynak dosyalarınız değiştirilmez. HTTP modülü betik başvurularını dinamik olarak ekler.
Tarayıcı tarafı kodun tamamı JavaScript olduğundan, SignalR'nin desteklediği tüm tarayıcılarda çalışır ve hiçbir tarayıcı eklentisine gerek kalmadan çalışır.