Not
Bu sayfaya erişim yetkilendirme gerektiriyor. Oturum açmayı veya dizinleri değiştirmeyi deneyebilirsiniz.
Bu sayfaya erişim yetkilendirme gerektiriyor. Dizinleri değiştirmeyi deneyebilirsiniz.
tarafından Scott Mitchell
GridView, DetailsView veya FormView biçimini ilişkili verilere göre ayarlamak birden çok yolla gerçekleştirilebilir. Bu öğreticide DataBound ve RowDataBound olay işleyicilerinin kullanımıyla veriye bağlı biçimlendirmeyi nasıl gerçekleştirebileceğimizi inceleyeceğiz.
Giriş
GridView, DetailsView ve FormView denetimlerinin görünümü, stille ilgili birçok özellik aracılığıyla özelleştirilebilir. Özellikler arasında CssClass, Font, BorderWidth, BorderStyle, BorderColor, Width ve Height gibi etmenler, işlenen kontrolün genel görünümünü dikte eder. , HeaderStyle, RowStyleve diğerleri gibi AlternatingRowStyleözellikler, aynı stil ayarlarının belirli bölümlere uygulanmasına izin verir. Benzer şekilde, bu stil ayarları alan düzeyinde uygulanabilir.
Ancak birçok senaryoda biçimlendirme gereksinimleri, görüntülenen verilerin değerine bağlıdır. Örneğin, stokta olmayan ürünlere dikkat çekmek için, ürün bilgilerini listeleyen bir rapor, ve UnitsInStock alanları 0'a eşit olan UnitsOnOrder ürünler için arka plan rengini sarı olarak ayarlayabilir. Daha pahalı ürünleri vurgulamak için bu ürünlerin 75,00 ABD dolarından daha pahalı olan fiyatlarını kalın yazı tipinde görüntülemek isteyebiliriz.
GridView, DetailsView veya FormView biçimini ilişkili verilere göre ayarlamak birden çok yolla gerçekleştirilebilir. Bu öğreticide, DataBound ve RowDataBound olay işleyicilerinin kullanımı aracılığıyla veriye bağlı biçimlendirmeyi nasıl gerçekleştirebileceğimizi inceleyeceğiz. Sonraki öğreticide alternatif bir yaklaşımı keşfedeceğiz.
DetailsView DenetimininDataBoundOlay İşleyicisini Kullanma
Veriler, bir veri kaynağı denetiminden veya programlı olarak denetimin DataSource özelliğine veri atanıp DataBind() yöntemi çağrıldığında, bir DetailsView bağlandığında aşağıdaki adım dizisi gerçekleşir.
- Veri Web denetiminin
DataBindingolayı tetiklenir. - Veriler, veri Web denetimine bağlıdır.
- Veri Web denetiminin
DataBoundolayı tetiklenir.
Özel mantık, bir olay işleyicisi aracılığıyla 1. ve 3. adımlardan hemen sonra eklenebilir. Olay için DataBound bir olay işleyicisi oluşturarak, veri Web denetimine bağlı verileri program aracılığıyla belirleyebilir ve biçimlendirmeyi gerektiği gibi ayarlayabiliriz. Bunu göstermek için bir ürünle ilgili genel bilgileri listeleyecek ancak değeri 75,00 TL'yi aşarsa UnitPrice görüntüleyecek bir DetailsView oluşturalım.
1. Adım: Ürün Bilgilerini DetailsView'da Görüntüleme
CustomColors.aspx sayfasını CustomFormatting klasöründe açın, Araç Kutusu'ndan Tasarımcı'ya bir DetailsView denetimi sürükleyin, ID özelliğini ExpensiveProductsPriceInBoldItalic olarak ayarlayın ve ProductsBLL sınıfının GetProducts() yöntemini çağıran yeni bir ObjectDataSource denetimine bağlayın. Önceki öğreticilerde ayrıntılı olarak incelediğimiz için, bu işlemi gerçekleştirmeye yönelik ayrıntılı adımlar burada basitlik adına atlanmıştır.
ObjectDataSource'ı DetailsView'a bağladıktan sonra alan listesini değiştirmek için bir dakikanızı ayırın. I've opted to remove the ProductID, SupplierID, CategoryID, UnitsInStock, UnitsOnOrder, ReorderLevel ve Discontinued BoundField'leri kaldırmayı seçtim ve kalan BoundField'leri yeniden adlandırdım ve yeniden biçimlendirdim.
Width ve Height ayarlarını da temizledim. DetailsView yalnızca tek bir kayıt görüntülediğinden, son kullanıcının tüm ürünleri görüntülemesine izin vermek için sayfalama özelliğini etkinleştirmemiz gerekir. DetailsView'un akıllı etiketindeki Sayfalandırmayı Etkinleştir onay kutusunu işaretleyerek bunu yapın.
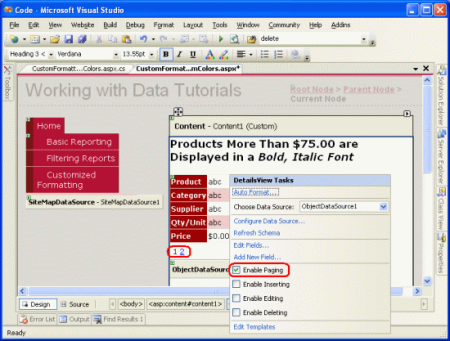
Şekil 1: DetailsView'ın Akıllı Etiketindeki Sayfalandırmayı Etkinleştir Onay Kutusunu işaretleyin (Tam boyutlu görüntüyü görüntülemek için tıklayın)
Bu değişikliklerden sonra DetailsView işaretlemesi şöyle olur:
<asp:DetailsView ID="DetailsView1" runat="server" AllowPaging="True"
AutoGenerateRows="False" DataKeyNames="ProductID"
DataSourceID="ObjectDataSource1" EnableViewState="False">
<Fields>
<asp:BoundField DataField="ProductName" HeaderText="Product"
SortExpression="ProductName" />
<asp:BoundField DataField="CategoryName" HeaderText="Category"
ReadOnly="True" SortExpression="CategoryName" />
<asp:BoundField DataField="SupplierName" HeaderText="Supplier"
ReadOnly="True" SortExpression="SupplierName" />
<asp:BoundField DataField="QuantityPerUnit"
HeaderText="Qty/Unit" SortExpression="QuantityPerUnit" />
<asp:BoundField DataField="UnitPrice" DataFormatString="{0:c}"
HeaderText="Price"
HtmlEncode="False" SortExpression="UnitPrice" />
</Fields>
</asp:DetailsView>
Tarayıcınızda bu sayfayı test etmek için bir dakikanızı ayırın.
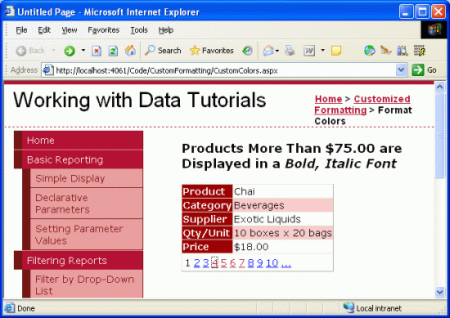
Şekil 2: DetailsView Denetimi Bir Kerede Bir Ürün Görüntüler (Tam boyutlu görüntüyü görüntülemek için tıklayın)
2. Adım: DataBound Olay İşleyicisindeki Verilerin Değerini Program Aracılığıyla Belirleme
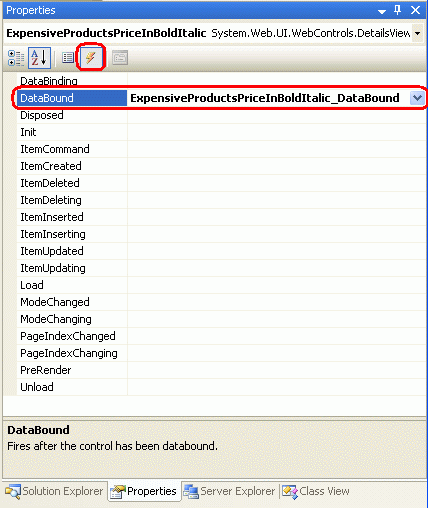
Değeri 75,00 TL'yi aşan ürünlerin UnitPrice fiyatını kalın, italik yazı tipinde görüntülemek için önce değeri programlı olarak belirleyebilmemiz UnitPrice gerekir. DetailsView için bu işlem olay işleyicisinde DataBound gerçekleştirilebilir. Olay işleyicisini oluşturmak için Tasarımcı'da DetailsView'a tıklayın ve özellikler penceresine gidin. Görünür değilse F4 tuşuna basın veya Görünüm menüsüne gidip Özellikler Penceresi menü seçeneğini belirleyin. Özellikler penceresinde şimşek simgesine tıklayarak DetailsView'un olaylarını listeleyin. Ardından, olaya çift tıklayın DataBound veya oluşturmak istediğiniz olay işleyicisinin adını yazın.

Şekil 3: Bir Olay için Olay İşleyicisi DataBound Oluşturun
Bunu yaptığınızda olay işleyicisi otomatik olarak oluşturulur ve sizi eklendiği kod bölümüne götürür. Bu noktada şunu göreceksiniz:
protected void ExpensiveProductsPriceInBoldItalic_DataBound(object sender, EventArgs e)
{
}
DetailsView'a bağlı verilere özelliği aracılığıyla DataItem erişilebilir. Kesin türde DataRow örneklerinden oluşan bir koleksiyona sahip sıkı türlenmiş bir DataTable'a denetimlerimizi bağladığımızı unutmayın. DataTable DetailsView'a bağlı olduğunda, DataTable'daki ilk DataRow DetailsView özelliğine DataItem atanır. Özellikle, özelliğine DataItem bir DataRowView nesnesi atanır. Biz, gerçekte bir DataRowView örneği olan temel DataRow nesnesine erişmek için Row'nin ProductsRow özelliğini kullanabiliriz. Bu ProductsRow örneği aldıktan sonra nesnenin özellik değerlerini inceleyerek kararımızı verebiliriz.
Aşağıdaki kod, DetailsView denetimine bağlı değerin UnitPrice 75,00 TL'den büyük olup olmadığının nasıl belirleneceğini gösterir:
protected void ExpensiveProductsPriceInBoldItalic_DataBound(object sender, EventArgs e)
{
// Get the ProductsRow object from the DataItem property...
Northwind.ProductsRow product = (Northwind.ProductsRow)
((DataRowView)ExpensiveProductsPriceInBoldItalic.DataItem).Row;
if (!product.IsUnitPriceNull() && product.UnitPrice > 75m)
{
// TODO: Make the UnitPrice text bold and italic
}
}
Uyarı
UnitPrice veritabanında bir NULL değeri olabileceğinden, NULL'nin ProductsRow değeriyle ilgilenip ilgilenmediğimizi kontrol ederiz, ardından UnitPrice özelliğine erişiriz. Bu denetim önemlidir çünkü UnitPrice değeri varken NULL özelliğine erişmeye çalışırsak ProductsRow nesnesi bir StrongTypingException özel durumu oluşturur.
3. Adım: DetailsView'da UnitPrice Değerini Biçimlendirme
Bu noktada DetailsView'a bağlı değerin UnitPrice 75,00 TL'yi aşan bir değere sahip olup olmadığını belirleyebiliriz, ancak DetailsView'un biçimlendirmesini buna göre program aracılığıyla nasıl ayarlayacağımızı henüz görelim. DetailsView'da bir satırın tamamının biçimlendirmesini değiştirmek için program aracılığıyla DetailsViewID.Rows[index] kullanarak satıra erişin; belirli bir hücreyi değiştirmek için DetailsViewID.Rows[index].Cells[index] kullanarak erişim sağlayın. Bir satıra veya hücreye bir referansımız olduktan sonra, stil ile ilgili özelliklerini ayarlayarak görünümünü değiştirebiliriz.
Bir satıra program aracılığıyla erişmek için 0'da başlayan satırın dizinini bilmeniz gerekir. tr-TR: Satır UnitPrice, DetailsView'daki beşinci satırdır ve indeks numarası 4'tür, bu nedenle ExpensiveProductsPriceInBoldItalic.Rows[4] kullanarak program aracılığıyla erişilebilir. Bu noktada, aşağıdaki kodu kullanarak satırın içeriğinin tamamını kalın, italik bir yazı tipinde görüntüleyebiliriz:
ExpensiveProductsPriceInBoldItalic.Rows[4].Font.Bold = true;
ExpensiveProductsPriceInBoldItalic.Rows[4].Font.Italic = true;
Ancak, bu hem etiketi (Fiyat) hem de değeri kalın ve italik yapar. Yalnızca kalın ve italik bir değer oluşturmak istiyorsak, bu biçimlendirmeyi satırdaki ikinci hücreye uygulamamız gerekir; bu, aşağıdakiler kullanılarak gerçekleştirilebilir:
ExpensiveProductsPriceInBoldItalic.Rows[4].Cells[1].Font.Bold = true;
ExpensiveProductsPriceInBoldItalic.Rows[4].Cells[1].Font.Italic = true;
Öğreticilerimiz şimdiye kadar işlenen işaretleme ve stille ilgili bilgiler arasında temiz bir ayrımı korumak için stil sayfalarını kullandığından, yukarıda gösterildiği gibi belirli stil özelliklerini ayarlamak yerine css sınıfını kullanalım.
Styles.css Stil sayfasını açın ve aşağıdaki tanım ile adlı ExpensivePriceEmphasis yeni bir CSS sınıfı ekleyin:
.ExpensivePriceEmphasis
{
font-weight: bold;
font-style: italic;
}
Ardından, olay işleyicisinde DataBound hücrenin CssClass özelliğini olarak ExpensivePriceEmphasisayarlayın. Aşağıdaki kod, olay işleyicisini DataBound tamamen gösterir:
protected void ExpensiveProductsPriceInBoldItalic_DataBound(object sender, EventArgs e)
{
// Get the ProductsRow object from the DataItem property...
Northwind.ProductsRow product = (Northwind.ProductsRow)
((DataRowView)ExpensiveProductsPriceInBoldItalic.DataItem).Row;
if (!product.IsUnitPriceNull() && product.UnitPrice > 75m)
{
ExpensiveProductsPriceInBoldItalic.Rows[4].Cells[1].CssClass =
"ExpensivePriceEmphasis";
}
}
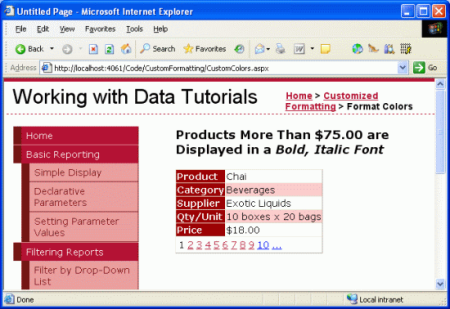
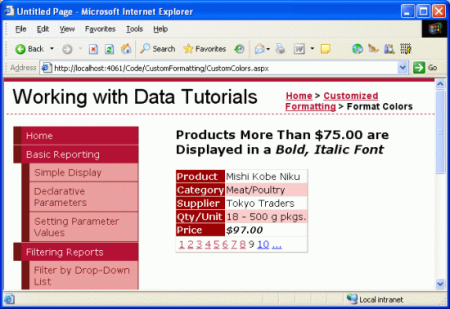
Fiyatı 75,00 TL'den düşük olan Chai görüntülenirken fiyat normal bir yazı tipinde görüntülenir (bkz. Şekil 4). Ancak, fiyatı 97,00 ABD doları olan Mishi Kobe Niku görüntülenirken, fiyat kalın, italik bir yazı tipiyle görüntülenir (bkz. Şekil 5).
Şekil 4: 75,00 TL'den Küçük Fiyatlar Normal Yazı Tipinde Görüntüleniyor (Tam boyutlu resmi görüntülemek için tıklayın)
Şekil 5: Pahalı Ürünlerin Fiyatları Kalın, İtalik Yazı Tipinde Görüntüleniyor (Tam boyutlu görüntüyü görüntülemek için tıklayın)
FormView DenetimininDataBoundOlay İşleyicisini Kullanma
Bir FormView'a bağlı temel alınan verileri belirleme adımları DetailsView için bir olay işleyicisi oluşturma DataBound , özelliği denetime bağlı uygun nesne türüne atama DataItem ve nasıl devam edileceğini belirleme adımlarıyla aynıdır. Bununla birlikte, FormView ve DetailsView, kullanıcı arabiriminin görünümünün nasıl güncelleştirildiğinden farklıdır.
FormView herhangi bir BoundField içermez, bu nedenle Rows koleksiyonuna sahip değildir. Bunun yerine, FormView statik HTML, Web denetimleri ve veri bağlama söz diziminin bir karışımını içerebilen şablonlardan oluşur. FormView stilinin ayarlanması genellikle FormView şablonlarındaki bir veya daha fazla Web denetiminin stilini ayarlamayı içerir.
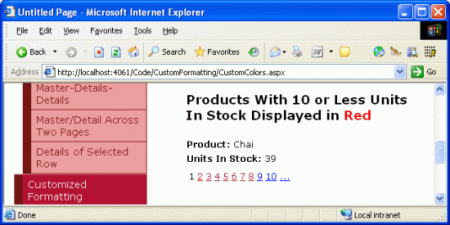
Bunu göstermek için, önceki örnekteki gibi ürünleri listelemek için bir FormView kullanalım, ancak bu kez yalnızca ürün adını ve stoktaki birimleri görüntüleyelim. Stok miktarı 10 veya daha az ise, stoktaki birimler kırmızı yazı tipiyle gösterilsin.
4. Adım: Ürün Bilgilerini FormView'da Görüntüleme
DetailsView sayfasındaki CustomColors.aspx öğesinin altına bir FormView ekleyin ve ID özelliğini LowStockedProductsInRed olarak ayarlayın. FormView'ı önceki adımda oluşturulan ObjectDataSource denetimine bağlayın. Bu, FormView için bir ItemTemplate, EditItemTemplateve InsertItemTemplate oluşturur.
EditItemTemplate ve InsertItemTemplate kaldırın ve ItemTemplate öğesini yalnızca ProductName ve UnitsInStock değerlerini içerecek şekilde, her birini uygun şekilde adlandırılmış Etiket denetimlerine yerleştirerek basitleştirin. Önceki örnekteki DetailsView'da olduğu gibi, FormView'un akıllı etiketindeki Sayfalandırmayı Etkinleştir onay kutusunu da işaretleyin.
Bu düzenlemelerden sonra FormView'unuzun işaretlemesi aşağıdakine benzer görünmelidir:
<asp:FormView ID="LowStockedProductsInRed" DataKeyNames="ProductID"
DataSourceID="ObjectDataSource1" AllowPaging="True"
EnableViewState="False" runat="server">
<ItemTemplate>
<b>Product:</b>
<asp:Label ID="ProductNameLabel" runat="server"
Text='<%# Bind("ProductName") %>'>
</asp:Label><br />
<b>Units In Stock:</b>
<asp:Label ID="UnitsInStockLabel" runat="server"
Text='<%# Bind("UnitsInStock") %>'>
</asp:Label>
</ItemTemplate>
</asp:FormView>
ItemTemplate öğesinin neleri içerdiğini unutmayın.
-
Statik HTML olarak "
<br />" ve "<b>" öğeleriyle birlikte "Product:" ve "Units In Stock:" metinlerini ayarlayın. -
Web iki etiket denetimini,
ProductNameLabelveUnitsInStockLabelkontrol eder. -
Veri bağlama söz dizimi, bu alanlardaki
<%# Bind("ProductName") %>ve<%# Bind("UnitsInStock") %>söz dizimini, Etiket denetimlerininTextözelliklerine değerlerini atamak için kullanır.
5. Adım: DataBound Olay İşleyicisindeki Verilerin Değerini Program Aracılığıyla Belirleme
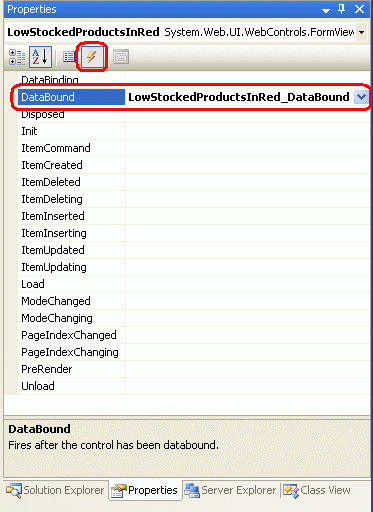
FormView'un işaretlemesi tamamlandıktan sonra, bir sonraki adım değerin UnitsInStock 10'dan küçük mü yoksa 10'a eşit mi olduğunu program aracılığıyla belirlemektir. Bu, DetailsView ile olduğu gibi FormView ile tam olarak aynı şekilde gerçekleştirilir. FormView'un DataBound olayı için bir olay işleyicisi oluşturarak başlayın.

Şekil 6: Olay İşleyicisi DataBound Oluşturma
Olay işleyicisinde FormView'un DataItem özelliğini bir ProductsRow örneğe yayınlayın ve değerin UnitsInPrice kırmızı yazı tipinde görüntülememiz gerekip gerekmediğini belirleyin.
protected void LowStockedProductsInRed_DataBound(object sender, EventArgs e)
{
// Get the ProductsRow object from the DataItem property...
Northwind.ProductsRow product = (Northwind.ProductsRow)
((DataRowView)LowStockedProductsInRed.DataItem).Row;
if (!product.IsUnitsInStockNull() && product.UnitsInStock <= 10)
{
// TODO: Make the UnitsInStockLabel text red
}
}
6. Adım: FormView'un ItemTemplate öğesindeki UnitsInStockLabel Etiket Denetimini Biçimlendirme
Son adım, değer 10 veya daha küçükse görüntülenen UnitsInStock değeri kırmızı yazı tipinde biçimlendirmektir. Bunu başarmak için, UnitsInStockLabel içindeki ItemTemplate kontrolüne program aracılığıyla erişip, metnin kırmızı olarak görüntülenmesi için stil özelliklerini ayarlamamız gerekir. Şablondaki bir Web denetimine erişmek için FindControl("controlID") yöntemini şu şekilde kullanın:
WebControlType someName = (WebControlType)FormViewID.FindControl("controlID");
Örneğimizde değeri IDolan UnitsInStockLabel bir Etiket denetimine erişmek istediğimiz için şunları kullanacağız:
Label unitsInStock =
(Label)LowStockedProductsInRed.FindControl("UnitsInStockLabel");
Web denetimine programlı olarak referans aldığımızda, gerektiği gibi stille ilgili özelliklerini değiştirebiliriz. Önceki örnekte olduğu gibi, Styles.css içinde LowUnitsInStockEmphasis adlı bir CSS sınıfı oluşturdum. Bu stili Etiket Web denetimine uygulamak için özelliğini uygun şekilde ayarlayın CssClass .
protected void LowStockedProductsInRed_DataBound(object sender, EventArgs e)
{
// Get the ProductsRow object from the DataItem property...
Northwind.ProductsRow product = (Northwind.ProductsRow)
((DataRowView)LowStockedProductsInRed.DataItem).Row;
if (!product.IsUnitsInStockNull() && product.UnitsInStock <= 10)
{
Label unitsInStock =
(Label)LowStockedProductsInRed.FindControl("UnitsInStockLabel");
if (unitsInStock != null)
{
unitsInStock.CssClass = "LowUnitsInStockEmphasis";
}
}
}
Uyarı
Şablonu kullanarak program aracılığıyla Web denetimine FindControl("controlID") erişmek ve stille ilgili özelliklerini ayarlamak için kullanılan söz dizimi, DetailsView veya GridView denetimlerinde TemplateFields kullanılırken de kullanılabilir. Sonraki öğreticimizde TemplateFields'i inceleyeceğiz.
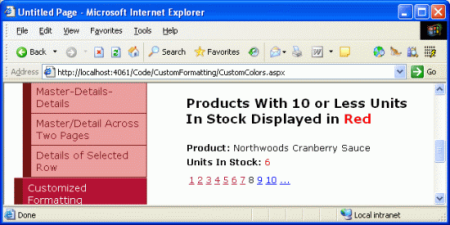
Şekil 7'de değeri 10'dan büyük olan UnitsInStock bir ürün görüntülenirken FormView gösterilirken, Şekil 8'deki ürünün değeri 10'dan küçüktür.
Şekil 7: Stokta Yeterince Büyük Birimlere Sahip Ürünler için Özel Biçimlendirme Uygulanmaz (Tam boyutlu görüntüyü görüntülemek için tıklayın)
Şekil 8: Stok Numarasındaki Birimler, 10 veya Daha Az Değerli Ürünler için Kırmızı Renkte Gösterilir (Tam boyutlu görüntüyü görüntülemek için tıklayın)
GridView'unRowDataBoundOlayıyla Biçimlendirme
Daha önce DetailsView ve FormView denetimlerinin veri bağlama sırasında ilerletilen adım dizisini inceledik. Şimdi bu adımları bir kez daha yenileyici olarak inceleyelim.
- Veri Web denetiminin
DataBindingolayı tetiklenir. - Veriler, veri Web denetimine bağlıdır.
- Veri Web denetiminin
DataBoundolayı tetiklenir.
Bu üç basit adım, yalnızca tek bir kayıt görüntüledikleri için DetailsView ve FormView için yeterlidir. Ona bağlı tüm kayıtları görüntüleyen GridView için (yalnızca ilk kayıt değil), 2. adım biraz daha önemlidir.
2. adımda GridView veri kaynağını numaralandırır ve her kayıt için bir GridViewRow örnek oluşturur ve geçerli kaydı buna bağlar. GridView'a eklenen her GridViewRow olay için iki olay oluşturulur:
-
RowCreatedoluşturulduktan sonraGridViewRowtetiklenir -
RowDataBoundgeçerli kayıt öğesiGridViewRowile bağlandığında tetiklenir.
Ardından GridView için veri bağlama aşağıdaki adım dizisiyle daha doğru bir şekilde açıklanmıştır:
GridView'in
DataBindingolayı tetiklenir.Veriler GridView'a bağlıdır.
Veri kaynağındaki her kayıt için
-
GridViewRowNesne oluşturma - Olayı tetikle
RowCreated - Kaydı
GridViewRowöğesine bağlayın - Olayı tetikle
RowDataBound -
GridViewRowöğesiniRowskoleksiyonuna ekle
-
GridView'in
DataBoundolayı tetiklenir.
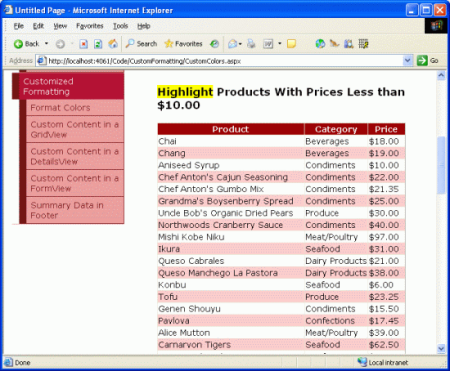
GridView'un tek tek kayıtlarının biçimini özelleştirmek için olay için RowDataBound bir olay işleyicisi oluşturmamız gerekir. Bunu göstermek için sayfaya CustomColors.aspx her ürünün adını, kategorisini ve fiyatını listeleyen bir GridView ekleyelim ve fiyatı sarı arka plan rengiyle 10,00 TL'den düşük olan ürünleri vurgulayalım.
7. Adım: GridView'da Ürün Bilgilerini Görüntüleme
Önceki örnekten FormView'in altına bir GridView ekleyin ve ID özelliğini HighlightCheapProducts olarak ayarlayın. Sayfadaki tüm ürünleri döndüren bir ObjectDataSource'larımız olduğundan GridView'ı buna bağlayın. Son olarak, GridView'un BoundField değerlerini yalnızca ürünlerin adlarını, kategorilerini ve fiyatlarını içerecek şekilde düzenleyin. Bu düzenlemelerden sonra GridView'un işaretlemesi şöyle görünmelidir:
<asp:GridView ID="HighlightCheapProducts" AutoGenerateColumns="False"
DataKeyNames="ProductID" DataSourceID="ObjectDataSource1"
EnableViewState="False" runat="server">
<Columns>
<asp:BoundField DataField="ProductName" HeaderText="Product"
SortExpression="ProductName" />
<asp:BoundField DataField="CategoryName" HeaderText="Category"
ReadOnly="True" SortExpression="CategoryName" />
<asp:BoundField DataField="UnitPrice" DataFormatString="{0:c}"
HeaderText="Price"
HtmlEncode="False" SortExpression="UnitPrice" />
</Columns>
</asp:GridView>
Şekil 9'da tarayıcı üzerinden görüntülendiğinde bu noktaya kadar olan ilerlememiz gösterilmektedir.
Şekil 9: GridView Her Ürünün Adını, Kategorisini ve Fiyatını Listeler (Tam boyutlu görüntüyü görüntülemek için tıklayın)
8. Adım: Program Aracılığıyla RowDataBound Olay İşleyicisindeki Verilerin Değerini Belirleme
GridView'e ProductsDataTable bağlı olduğunda, ProductsRow örnekleri numaralandırılır ve her ProductsRow için bir GridViewRow oluşturulur.
GridViewRow's DataItem özelliği belirli ProductRow öğesine atanır, ardından GridView'un RowDataBound olay işleyicisi tetiklenir. GridView'a UnitPrice bağlı her ürünün değerini belirlemek için GridView'un RowDataBound olayı için bir olay işleyicisi oluşturmamız gerekir. Bu olay işleyicisinde geçerli UnitPrice için GridViewRow değerini inceleyebiliriz ve bu satır için biçimlendirme kararı verebiliriz.
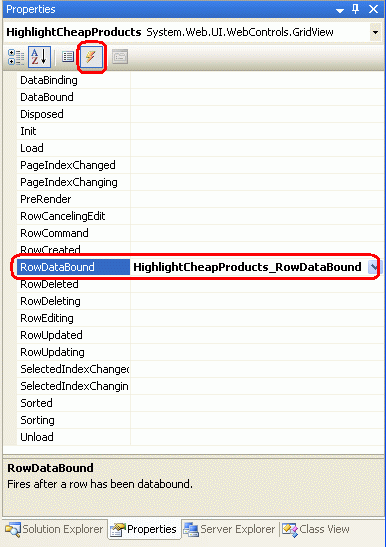
Bu olay işleyicisi, FormView ve DetailsView ile aynı adım serisi kullanılarak oluşturulabilir.

Şekil 10: GridView Olayı için Olay İşleyicisi RowDataBound Oluşturma
Olay işleyicisinin bu şekilde oluşturulması, aşağıdaki kodun ASP.NET sayfasının kod bölümüne otomatik olarak eklenmesine neden olur:
protected void HighlightCheapProducts_RowDataBound(object sender, GridViewRowEventArgs e)
{
}
Olay tetiklendiği zaman, olay işleyicisine ikinci parametre olarak RowDataBound adlı bir özelliği olan GridViewRowEventArgs türünde bir nesne iletilir. Bu özellik, henüz veriye bağlanmış olan GridViewRow öğesine bir başvuru döndürür.
ProductsRow'a bağlı GridViewRow örneğine erişmek için DataItem özelliğini şu şekilde kullanırız:
protected void HighlightCheapProducts_RowDataBound(object sender, GridViewRowEventArgs e)
{
// Get the ProductsRow object from the DataItem property...
Northwind.ProductsRow product = (Northwind.ProductsRow)
((System.Data.DataRowView)e.Row.DataItem).Row;
if (!product.IsUnitPriceNull() && product.UnitPrice < 10m)
{
// TODO: Highlight the row yellow...
}
}
Olay işleyicisi ile RowDataBound çalışırken GridView'un farklı satır türlerinden oluştuğunu ve bu olayın tüm satır türleri için tetiklendiğini unutmayın. Bir GridViewRow'nin türü, RowType özelliği tarafından belirlenebilir ve olası değerlerden birine sahip olabilir.
-
DataRowGridView'ın kayıtlarından bir kayda bağlı bir satırDataSource -
EmptyDataRowGridView boşsa görüntülenen satırDataSource -
Footeralt bilgi satırı; GridView'ınShowFooterözelliğitrueolarak ayarlanmışsa gösterilir -
Headerüst bilgi satırı; GridView'un ShowHeader özelliğinin (varsayılan) olarak ayarlıtrueolup olmadığını gösterir -
Pagersayfalama uygulayan GridView'lar için, sayfalama arabirimini görüntüleyen satır -
SeparatorGridView için kullanılmaz, ancak DataList ve Repeater denetimlerininRowTypeözellikleri tarafından kullanılır. Bu iki veri Web denetimini sonraki öğreticilerde ele alacağız.
EmptyDataRow, Header, Footerve Pager satırları bir DataSource kayıtla ilişkili olmadığından, her zaman özellikleri null için bir DataItem değere sahip olur. Bu nedenle, bir GridViewRow ile uğraştığımızdan emin olmamız gerekir, geçerli DataItem'nin DataRow özelliğiyle çalışmaya başlamadan önce. Bu, GridViewRow'nin RowType özelliği aşağıdaki gibi kontrol edilerek gerçekleştirilebilir.
protected void HighlightCheapProducts_RowDataBound(object sender, GridViewRowEventArgs e)
{
// Make sure we are working with a DataRow
if (e.Row.RowType == DataControlRowType.DataRow)
{
// Get the ProductsRow object from the DataItem property...
Northwind.ProductsRow product = (Northwind.ProductsRow)
((System.Data.DataRowView)e.Row.DataItem).Row;
if (!product.IsUnitPriceNull() && product.UnitPrice < 10m)
{
// TODO: Highlight row yellow...
}
}
}
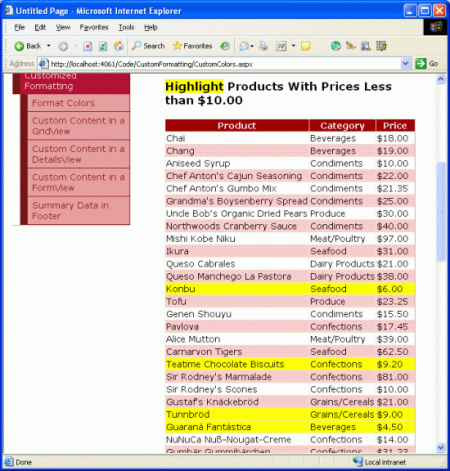
9. Adım: BirimFiyat Değeri 10,00 TL'den Küçük olduğunda Satır Sarısını Vurgulama
Son adım, söz konusu satırın değeri $10.00'dan küçükse, GridViewRow öğesini program aracılığıyla vurgulamaktır. GridView'in satırlarına veya hücrelerine erişme söz dizimi, tüm satıra erişmek için GridViewID.Rows[index], belirli bir hücreye erişmek için GridViewID.Rows[index].Cells[index] DetailsView ile aynıdır. Ancak, RowDataBound olay işleyicisi tetiklendiğinde, veriye bağlanmış GridViewRow henüz GridView'ın Rows koleksiyonuna eklenmemiştir. Bu nedenle, GridViewRow geçerli örneğe Satırlar koleksiyonunu kullanarak RowDataBound olay işleyici içinden erişemezsiniz.
GridViewID.Rows[index] yerine, GridViewRow olay işleyicisinde geçerli RowDataBound örneğine e.Row kullanarak başvurabiliriz. Yani, geçerli GridViewRow örneğini vurgulamak için olay işleyicisinden RowDataBound kullanırız:
e.Row.BackColor = System.Drawing.Color.Yellow;
GridViewRow'nin BackColor özelliğini doğrudan ayarlamak yerine, CSS sınıflarını kullanmaya devam edelim. Arka plan rengini sarıya ayarlayan adlı AffordablePriceEmphasis bir CSS sınıfı oluşturdum. Tamamlanan RowDataBound olay işleyicisi aşağıdaki gibidir:
protected void HighlightCheapProducts_RowDataBound(object sender, GridViewRowEventArgs e)
{
// Make sure we are working with a DataRow
if (e.Row.RowType == DataControlRowType.DataRow)
{
// Get the ProductsRow object from the DataItem property...
Northwind.ProductsRow product = (Northwind.ProductsRow)
((System.Data.DataRowView)e.Row.DataItem).Row;
if (!product.IsUnitPriceNull() && product.UnitPrice < 10m)
{
e.Row.CssClass = "AffordablePriceEmphasis";
}
}
}
Şekil 11: En Uygun Fiyatlı Ürünler Sarı Vurgulanmış (Tam boyutlu görüntüyü görüntülemek için tıklayın)
Özet
Bu öğreticide denetime bağlı verileri temel alarak GridView, DetailsView ve FormView'un nasıl biçimlendirilir olduğunu gördük. Bu amacı gerçekleştirmek için, DataBound veya RowDataBound olayları için bir olay işleyicisi oluşturduk. Burada, temel alınan veriler gerekirse bir biçimlendirme değişikliği ile birlikte incelendi. Detaylara ya da FormView'e bağlı verilere erişmek için, DataItem özelliğini olay işleyicisinde kullanırız; GridView'de ise, her DataBound örneğinin GridViewRow özelliği, olay işleyicisindeki DataItem yer alan ve o satıra bağlı verileri içerir.
Veri Web denetiminin biçimlendirmesini program aracılığıyla ayarlama söz dizimi, Web denetimine ve biçimlendirilecek verilerin nasıl görüntülendiğine bağlıdır. DetailsView ve GridView denetimleri için satırlara ve hücrelere sıralı bir dizin tarafından erişilebilir. Şablonları kullanan FormView'da, FindControl("controlID") yöntemi genellikle şablon içindeki bir Web denetimini bulmak için kullanılır.
Sonraki öğreticide GridView ve DetailsView ile şablonların nasıl kullanılacağına bakacağız. Ayrıca, temel alınan verilere göre biçimlendirmeyi özelleştirmek için başka bir teknik göreceğiz.
Mutlu Programlama!
Yazar Hakkında
Yedi ASP/ASP.NET kitabının yazarı ve 4GuysFromRolla.com kurucusu Scott Mitchell, 1998'den beri Microsoft Web teknolojileriyle çalışmaktadır. Scott bağımsız bir danışman, eğitmen ve yazar olarak çalışır. Son kitabı Sams Teach Yourself ASP.NET 24 Hours 2.0'dır. Ona adresinden mitchell@4GuysFromRolla.comulaşabilirsiniz.
Özel Teşekkürler
Bu eğitim serisi, birçok yararlı kişi tarafından incelendi. Bu öğreticinin baş inceleyicileri: E.R. Gilmore, Dennis Patterson ve Dan Jagers. Yaklaşan MSDN makalelerimi gözden geçirmek istiyor musunuz? Öyleyse, mitchell@4GuysFromRolla.com'a bir mesaj bırakın.