Not
Bu sayfaya erişim yetkilendirme gerektiriyor. Oturum açmayı veya dizinleri değiştirmeyi deneyebilirsiniz.
Bu sayfaya erişim yetkilendirme gerektiriyor. Dizinleri değiştirmeyi deneyebilirsiniz.
tarafından Scott Mitchell
Bu öğreticide, şablonlar içindeki biçimlendirme işlevlerini kullanarak veya DataBound olayını işleyerek DataList ve Repeater denetimlerinin görünümünü nasıl biçimlendirdiğimize ilişkin örneklere göz atacağız.
Giriş
Önceki öğreticide gördüğümüz gibi, DataList görünümünü etkileyen stille ilgili bir dizi özellik sunar. Özellikle DataList' in HeaderStyle, ItemStyle, AlternatingItemStyleve SelectedItemStyle özelliklerine varsayılan CSS sınıflarının nasıl atanacaklarını gördük. Bu dört özelliğe ek olarak, birkaçını adlandırmak gerekirse, DataList Font, ForeColor, BackColor, ve BorderWidth gibi stille ilgili başka özellikler de içerir. Repeater denetimi stille ilgili hiçbir özellik içermiyor. Bu tür stil ayarları doğrudan Repeater şablonlarındaki işaretleme içinde yapılmalıdır.
Ancak genellikle verilerin nasıl biçimlendirileceği verilerin kendisine bağlıdır. Örneğin, ürünleri listelerken, kullanımdan kaldırıldıysa ürün bilgilerini açık gri yazı tipi renginde görüntülemek isteyebiliriz ya da değeri sıfırsa UnitsInStock vurgulamak isteyebiliriz. Önceki öğreticilerde gördüğümüz gibi GridView, DetailsView ve FormView, görünümlerini verilerine göre biçimlendirmek için iki farklı yol sunar:
-
Olay
DataBound, her öğeye veri bağlandıktan sonra tetiklenen uygunDataBoundolayı için bir olay işleyicisi oluşturur (GridView içinRowDataBoundolayı ve DataList ile Repeater içinItemDataBoundolayı). Bu olay işleyicisinde, yalnızca bağlanan veriler incelenebilir ve kararlar biçimlendirilebilir. Bu tekniği Verilere Dayalı Özel Biçimlendirme öğreticisinde inceledik. - DetailsView veya GridView denetimlerinde TemplateField'leri veya FormView denetimindeki bir şablonu kullanırken Şablonlar'daki biçimlendirme İşlevleri, ASP.NET sayfasının arka planda kod sınıfına, İş Mantığı Katmanı'na veya web uygulamasından erişilebilen başka bir sınıf kitaplığına biçimlendirme işlevi ekleyebiliriz. Bu biçimlendirme işlevi rastgele sayıda giriş parametresini kabul edebilir, ancak şablonda işlenmek üzere HTML'yi döndürmesi gerekir. Biçimlendirme işlevleri ilk olarak GridView Denetimi öğreticisindeki TemplateFields Kullanma öğreticisinde incelenmiştir.
Bu biçimlendirme tekniklerinin her ikisi de DataList ve Repeater denetimleriyle kullanılabilir. Bu öğreticide, her iki denetim için de her iki tekniği kullanarak örneklerde adım adım ilerleyeceğiz.
olay işleyicisiniItemDataBoundkullanma
Veri bir veri kaynağı denetiminden veya program aracılığıyla kontrolün DataSource özelliğine veri atayıp DataBind() yöntemini çağırarak bir DataList'e bağlandığında, DataList'in DataBinding olayı tetiklenir, veri kaynağı numaralandırılır ve her veri kaydı DataList'e bağlanır. Veri kaynağındaki her kayıt için DataList geçerli kayda bağlı bir DataListItem nesne oluşturur. Bu işlem sırasında DataList iki olay tetikler:
-
ItemCreatedoluşturulduktan sonraDataListItemtetiklenir -
ItemDataBoundgeçerli kayıtDataListItemile bağlandıktan sonra tetiklenir
Aşağıdaki adımlarda DataList denetimi için veri bağlama işlemi özetlenmiştir.
Veriler DataList'e bağlıdır
Veri kaynağındaki her kayıt için
-
DataListItemNesne oluşturma -
Olayı tetikle
ItemCreated - Kaydı
DataListItemöğesine bağlayın -
Olayı tetikle
ItemDataBound -
DataListItemöğesiniItemskoleksiyonuna ekle
-
Verileri Repeater denetimine bağlarken, tam olarak aynı adım dizisinde ilerler. Tek fark, DataListItem örnekleri oluşturulmak yerine Repeater'ın RepeaterItem kullanmasıdır.
Uyarı
Astute okuyucu, DataList ve Repeater verilere bağlı olduğunda ve GridView verilere bağlı olduğunda oluşan adım dizisi arasında küçük bir anomali fark etmiş olabilir. Veri bağlama işleminin sonunda GridView olayı başlatır DataBound ; ancak DataList veya Repeater denetiminin böyle bir olayı yoktur. Bunun nedeni DataList ve Repeater denetimlerinin, önceki ve son düzey olay işleyici deseni yaygın hale gelmeden önce ASP.NET 1.x zaman çerçevesi içinde yeniden oluşturulmasıdır.
GridView'da olduğu gibi, verileri temel alan biçimlendirme seçeneklerinden biri olay için bir olay işleyicisi ItemDataBound oluşturmaktır. Bu olay işleyicisi, az önce DataListItem veya RepeaterItem öğesiyle bağlanmış verileri inceler ve denetimin biçimlendirmesini gerektiği gibi etkiler.
DataList denetimi için, öğenin tamamı için biçimlendirme değişiklikleri, standart DataListItem, Font, ForeColor, BackColor vb. içeren stile ilişkin özellikler kullanılarak CssClass uygulanabilir. DataList şablonundaki belirli Web denetimlerinin biçimlendirmesini etkilemek için bu Web denetimlerinin stiline program aracılığıyla erişmemiz ve bu denetimlerin stilini değiştirmemiz gerekir. Verilere Dayanan Özelleştirilmiş Biçimlendirme öğreticisinde bunu nasıl gerçekleştirebileceğimizi gördük. Repeater denetiminde olduğu gibi, sınıfın RepeaterItem stille ilgili özellikleri yoktur; bu nedenle, olay işleyicisinde RepeaterItem yapılan ItemDataBound stille ilgili tüm değişiklikler, şablon içindeki Web denetimlerine program aracılığıyla erişilerek ve güncelleştirilerek yapılmalıdır.
ItemDataBound DataList ve Repeater'ın biçimlendirme tekniği neredeyse aynı olduğundan, örneğimiz DataList'i kullanmaya odaklanacaktır.
1. Adım: DataList'te Ürün Bilgilerini Görüntüleme
Biçimlendirme konusunda endişelenmeden önce ürün bilgilerini görüntülemek için DataList kullanan bir sayfa oluşturalım.
Önceki öğreticide, her ürünün adını, kategorisini, tedarikçisini, birim başına miktarını ve fiyatını görüntüleyen bir DataList ItemTemplate oluşturduk. Bu öğreticide bu işlevi tekrarlayalım. Bunu yapmak için DataList'i ve ObjectDataSource'unu sıfırdan yeniden oluşturabilir veya bu denetimleri önceki öğreticide () oluşturulan sayfadan kopyalayıp bu öğreticinin (Basics.aspxFormatting.aspx) sayfasına yapıştırabilirsiniz.
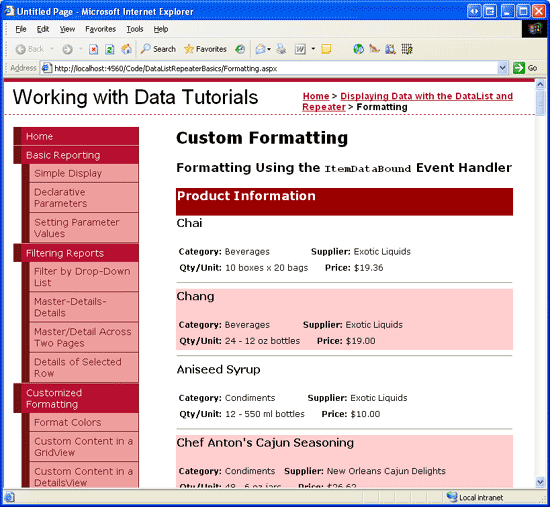
Basics.aspx içindeki DataList ve ObjectDataSource işlevselliğini Formatting.aspx içine kopyaladıktan sonra, DataList'in ID özelliğini DataList1'den daha açıklayıcı ItemDataBoundFormattingExample'ye olacak şekilde değiştirmek için biraz zaman ayırın. Ardından DataList'i tarayıcıda görüntüleyin. Şekil 1'de gösterildiği gibi, her ürün arasındaki tek biçimlendirme farkı arka plan renginin farklı olmasıdır.
Şekil 1: Ürünler DataList Denetiminde Listelenir (Tam boyutlu görüntüyü görüntülemek için tıklayın)
Bu öğreticide DataList'i, fiyatı 20,00 TL'den düşük olan tüm ürünlerin hem adı hem de birim fiyatı sarı olacak şekilde biçimlendirelim.
2. Adım: Program Aracılığıyla ItemDataBound Olay İşleyicisindeki Verilerin Değerini Belirleme
Yalnızca fiyatı 20,00 TL'nin altındaki ürünlere özel biçimlendirme uygulanacağı için, her ürünün fiyatını belirleyebilmemiz gerekir. DataList'e veri bağlarken, DataList veri kaynağındaki kayıtları numaralandırır ve her kayıt için veri kaynağı kaydını DataListItemöğesine bağlayan bir DataListItem örnek oluşturur. Belirli bir kaydın verileri geçerli DataListItem nesneye bağlandıktan sonra, DataList ItemDataBound olayı çalıştırılır. Geçerli DataListItem olay için veri değerlerini incelemek ve bu değerlere bağlı olarak gerekli biçimlendirme değişikliklerini yapmak için bu olay için bir olay işleyicisi oluşturabiliriz.
DataList için bir ItemDataBound olay oluşturun ve aşağıdaki kodu ekleyin:
Protected Sub ItemDataBoundFormattingExample_ItemDataBound _
(sender As Object, e As DataListItemEventArgs) _
Handles ItemDataBoundFormattingExample.ItemDataBound
If e.Item.ItemType = ListItemType.Item OrElse _
e.Item.ItemType = ListItemType.AlternatingItem Then
' Programmatically reference the ProductsRow instance
' bound to this DataListItem
Dim product As Northwind.ProductsRow = _
CType(CType(e.Item.DataItem, System.Data.DataRowView).Row, _
Northwind.ProductsRow)
' See if the UnitPrice is not NULL and less than $20.00
If Not product.IsUnitPriceNull() AndAlso product.UnitPrice < 20 Then
' TODO: Highlight the product's name and price
End If
End If
End Sub
DataList ItemDataBound olay işleyicisinin arkasındaki kavram ve semantik, Verilere RowDataBound öğreticisinde GridView olay işleyicisi tarafından kullanılanlarla aynı olsa da söz dizimi biraz farklılık gösterir.
ItemDataBound olayı tetiklendiğinde, veriye yeni bağlanan DataListItem ilgili olay işleyicisine e.Item aracılığıyla geçirilir (GridView e.Row olay işleyicisinde olduğu gibi RowDataBound yerine). DataList'e eklenen her satır için, üst bilgi satırları, alt bilgi satırları ve ayırıcı satırlar da dahil olmak üzere, olay işleyicisi tetiklenir. Ancak, ürün bilgileri yalnızca veri satırlarına bağlıdır. Bu nedenle, DataList'e ItemDataBound bağlı verileri incelemek için olayını kullanırken, önce bir veri öğesiyle çalıştığımızdan emin olmamız gerekir. Bu, DataListItem birine sahip olabilecek s ItemType özelliği denetlenerek gerçekleştirilebilir:
AlternatingItemEditItemFooterHeaderItemPagerSelectedItemSeparator
Item ve AlternatingItem``DataListItem DataList'in veri öğelerini oluşturur. veya Item veya AlternatingItem ile çalışıyorsak, geçerli ProductsRow öğesine bağlı olan gerçek DataListItem örneğine erişiyoruz.
DataListItem s DataItem özelliği, DataRowView özelliği aracılığıyla gerçek Row nesneye referans veren ProductsRow nesneye bir referans içerir.
Ardından örnek s ProductsRow özelliğini denetleyeceğizUnitPrice. Products tablosundaki UnitPrice alanı NULL değerlerine izin verdiğinden, UnitPrice özelliğe erişmeye çalışmadan önce NULL yöntemi kullanarak IsUnitPriceNull() değeri olup olmadığını denetleyerek kontrol etmeliyiz.
UnitPrice değeri NULL değilse, ardından 20,00 Amerikan dolarından küçük olup olmadığını kontrol ederiz. Gerçekten 20,00 TL'nin altındaysa, özel biçimlendirmeyi uygulamamız gerekir.
3. Adım: Ürün Adını ve Fiyatını Vurgulama
Bir ürünün fiyatının 20,00 ABD dolarının altında olduğunu bildiğimizde, geriye kalan tek şey adını ve fiyatını vurgulamaktır. Bunu başarmak için, önce ürünün adını ve fiyatını görüntüleyen etiket denetimlerine ItemTemplate program aracılığıyla başvurmamız gerekir. Ardından sarı arka plan göstermelerini istiyoruz. Bu biçimlendirme bilgileri, Etiketler BackColor özellikleri (LabelID.BackColor = Color.Yellow ) doğrudan değiştirilerek uygulanabilir; ancak ideal olarak, görüntülemeyle ilgili tüm konular basamaklı stil sayfaları aracılığıyla ifade edilmelidir. Aslında, Styles.css öğreticisinde oluşturulan ve tartışılan - AffordablePriceEmphasis içinde tanımlanan istenen biçimlendirmeyi sağlayan bir stil sayfamız zaten mevcut.
Biçimlendirmeyi uygulamak için, aşağıdaki kodda gösterildiği gibi iki Etiket Web denetimi CssClass özelliğini AffordablePriceEmphasisolarak ayarlamanız yeterlidir:
' Highlight the product name and unit price Labels
' First, get a reference to the two Label Web controls
Dim ProductNameLabel As Label = CType(e.Item.FindControl("ProductNameLabel"), Label)
Dim UnitPriceLabel As Label = CType(e.Item.FindControl("UnitPriceLabel"), Label)
' Next, set their CssClass properties
If ProductNameLabel IsNot Nothing Then
ProductNameLabel.CssClass = "AffordablePriceEmphasis"
End If
If UnitPriceLabel IsNot Nothing Then
UnitPriceLabel.CssClass = "AffordablePriceEmphasis"
End If
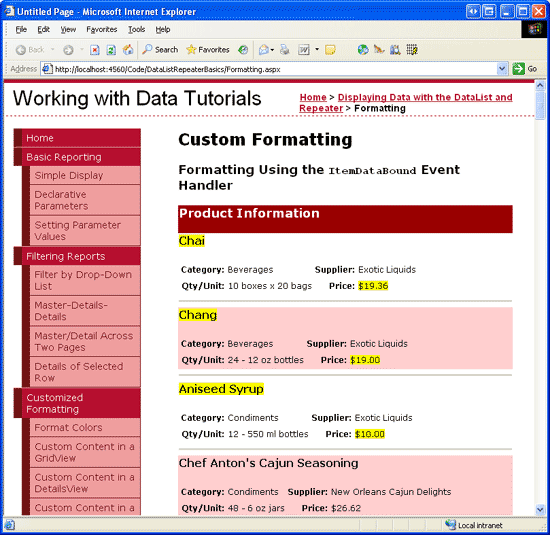
Olay işleyicisi ItemDataBound tamamlandıysa, sayfayı Formatting.aspx tarayıcıda yeniden ziyaret edin. Şekil 2'de gösterildiği gibi fiyatı 20,00 TL'nin altında olan ürünlerin hem adı hem de fiyatı vurgulanmış durumdadır.
Şekil 2: 20,00 ABD Dolarından Küçük Ürünler Vurgulanır (Tam boyutlu görüntüyü görüntülemek için tıklayın)
Uyarı
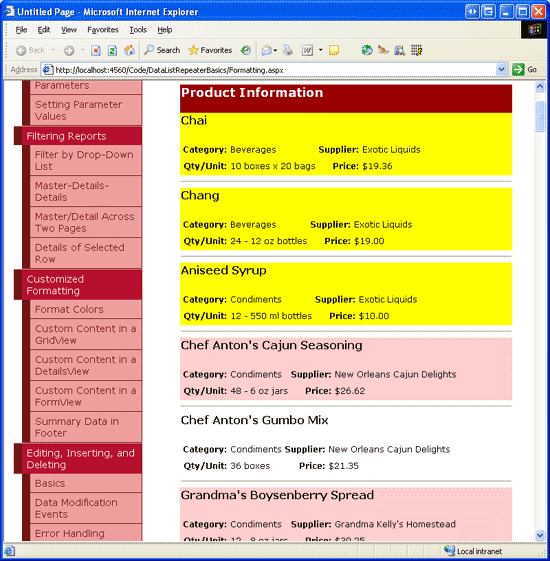
DataList bir HTML <table> olarak işlendiğinden, DataListItem örnekleri, öğenin tamamına belirli bir stili uygulamak için ayarlanabilen stile ilişkin özelliklere sahiptir. Örneğin, fiyatı 20,00 TL'nin altındayken öğenin tamamını sarı renkle vurgulamak isteseydik Etiketler'e başvuran kodu değiştirebilir ve özelliklerini şu kod satırıyla ayarlayabilirdik CssClass : e.Item.CssClass = "AffordablePriceEmphasis" (Bkz. Şekil 3).
RepeaterItem Ancak Repeater denetimini oluşturanlar, bu tür stil düzeyinde özellikler sunmaz. Bu nedenle, Repeater'a özel biçimlendirme uygulamak için Şekil 2'de yaptığımız gibi Repeater şablonlarındaki Web denetimlerine stil özelliklerinin uygulanması gerekir.
Şekil 3: 20,00 ABD Doları Altındaki Ürünler için Ürün Öğesinin Tamamı Vurgulanır (Tam boyutlu görüntüyü görüntülemek için tıklayın)
Şablon İçinden Biçimlendirme İşlevlerini Kullanma
GridView Denetimindeki TemplateField'leri Kullanma öğreticisinde, GridView'un satırlarına bağlı verilere göre özel biçimlendirme uygulamak için GridView TemplateField içinde bir biçimlendirme işlevinin nasıl kullanılacağını gördük. Şablondan çağrılabilen ve yerine kullanılacak HTML'yi döndüren bir yöntem, biçimlendirme işlevi olarak adlandırılır. Biçimlendirme işlevleri ASP.NET sayfasının arka planda kod sınıfında bulunabilir veya klasördeki veya ayrı bir Sınıf Kitaplığı projesindeki App_Code sınıf dosyalarında merkezileştirilebilir. Birden çok ASP.NET sayfasında veya diğer ASP.NET web uygulamalarında aynı biçimlendirme işlevini kullanmayı planlıyorsanız, biçimlendirme işlevini ASP.NET sayfasının arka plan kodu sınıfının dışına taşımak idealdir.
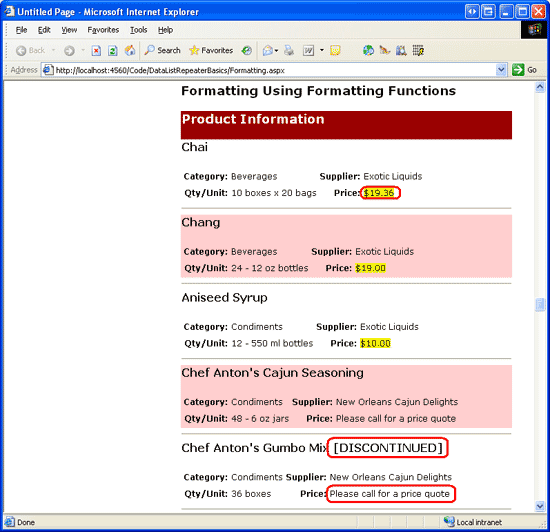
Biçimlendirme işlevlerini göstermek için, eğer ürün kullanım dışı kaldıysa, ürün adının yanına [KESİLDİ] metnini ekleyelim. Ayrıca, 20,00 ABD dolarının altındaysa (olay işleyicisi örneğinde ItemDataBound yaptığımız gibi) fiyatın sarı renkte vurgulanmış olmasına izin verelim; fiyat 20,00 ABD doları veya daha yüksekse gerçek fiyatı görüntülemeyelim, bunun yerine metni görüntüleyelim, Lütfen fiyat teklifi için arayın. Şekil 4'de, bu biçimlendirme kurallarının uygulandığı ürünler listesinin ekran görüntüsü gösterilmektedir.
Şekil 4: Pahalı Ürünler için Fiyat, Metinle Değiştirilir, Lütfen fiyat teklifi için arayın (Tam boyutlu resmi görüntülemek için tıklayın)
1. Adım: Biçimlendirme İşlevleri Oluşturma
Bu örnek için, gerekirse ürün adını [SATIŞTAN KALDIRILDI] metniyle birlikte gösteren bir ve bir diğeri de fiyatı 20,00 TL'nin altındaysa vurgulanmış bir şekilde veya aksi takdirde "Lütfen fiyat teklifi için arayın" metniyle göstermek için iki biçimlendirme işlevine ihtiyacımız var. Bu işlevleri ASP.NET sayfasının arka planda kod sınıfında oluşturalım ve bunları DisplayProductNameAndDiscontinuedStatus ve DisplayPriceolarak adlandıralım. Her iki yöntemin de dize olarak işlenecek HTML'yi döndürmesi ve her ikisinin de ASP.NET sayfasının bildirim temelli söz dizimi bölümünden çağrılabilmesi için (veya Protected) olarak işaretlenmesi Public gerekir. Bu iki yöntemin kodu aşağıdaki gibidir:
Protected Function DisplayProductNameAndDiscontinuedStatus _
(productName As String, discontinued As Boolean) As String
' Return just the productName if discontinued is false
If Not discontinued Then
Return productName
Else
' otherwise, return the productName appended with the text "[DISCONTINUED]"
Return String.Concat(productName, " [DISCONTINUED]")
End If
End Function
Protected Function DisplayPrice(product As Northwind.ProductsRow) As String
' If price is less than $20.00, return the price, highlighted
If Not product.IsUnitPriceNull() AndAlso product.UnitPrice < 20 Then
Return String.Concat("<span class="AffordablePriceEmphasis">", _
product.UnitPrice.ToString("C"), "</span>")
Else
' Otherwise return the text, "Please call for a price quote"
Return "<span>Please call for a price quote</span>"
End If
End Function
yönteminin DisplayProductNameAndDiscontinuedStatus ve productName veri alanlarının discontinued değerlerini skaler değerler olarak kabul ettiğini, yöntemin DisplayPrice ise bir ProductsRow örneği (skaler değer yerineunitPrice) kabul ettiğini unutmayın. Her iki yaklaşım da çalışır; ancak, biçimlendirme işlevi, veritabanı NULL değerleri içerebilen skaler değerlerle çalışıyorsa (örneğin UnitPrice; ne ProductName ne de DiscontinuedNULL değerlerine izin vermez), bu skaler girişlerin işlenmesinde özel özen gösterilmelidir.
Özellikle, gelen değer beklenen veri türü yerine bir Object örnek olabileceğinden giriş parametresinin türünde DBNull olması gerekir. Ayrıca, gelen değerin bir veritabanı NULL değeri olup olmadığını belirlemek için bir denetim yapılmalıdır. Başka bir ifadeyle, yöntemin DisplayPrice fiyatı skaler değer olarak kabul etmelerini istiyorsak aşağıdaki kodu kullanmamız gerekir:
Protected Function DisplayPrice(ByVal unitPrice As Object) As String
' If price is less than $20.00, return the price, highlighted
If Not Convert.IsDBNull(unitPrice) AndAlso CType(unitPrice, Decimal) < 20 Then
Return String.Concat("<span class="AffordablePriceEmphasis">", _
CType(unitPrice, Decimal).ToString("C"), "</span>")
Else
' Otherwise return the text, "Please call for a price quote"
Return "<span>Please call for a price quote</span>"
End If
End Function
unitPrice giriş parametresinin Object türünde olduğunu ve koşullu ifadenin unitPriceDBNull olup olmadığını belirlemek için değiştirildiğini unutmayın. Ayrıca, giriş parametresi olarak unitPricegeçirildiğinden Object ondalık bir değere atanmalıdır.
2. Adım: DataList'in ItemTemplate Öğesinden Biçimlendirme İşlevini Çağırma
ASP.NET sayfasının arka planda kod sınıfına eklenen biçimlendirme işlevleriyle geriye kalan tek şey Bu biçimlendirme işlevlerini DataList'in ItemTemplateöğesinden çağırmaktır. Şablondan bir biçimlendirme işlevini çağırmak için işlev çağrısını veri bağlama söz diziminin içine yerleştirin:
<%# MethodName(inputParameter1, inputParameter2, ...) %>
DataList'te ItemTemplateProductNameLabel Etiket Web denetimi şu anda ürünün adını, özelliğine Text sonucunu <%# Eval("ProductName") %>atayarak görüntüler. Adının yanı sıra [KESİNLİKLE] metnini görüntülemesini sağlamak için gerekirse bildirime dayalı söz dizimini güncelleyerek, bunun yerine Text özelliğine DisplayProductNameAndDiscontinuedStatus yönteminin değerini atamasını sağlayın. Bunu yaparken, Eval("columnName") söz dizimini kullanarak ürün adı ve devre dışı bırakılmış değerleri geçirmemiz gerekir.
Eval türünde bir değer döndürür, ancak Object yöntemi, türler DisplayProductNameAndDiscontinuedStatus ve String olan giriş parametrelerini bekler; bu nedenle, Boolean yöntemi tarafından döndürülen değerleri beklenen giriş parametre türlerine dönüştürmemiz gerekir, örneğin:
<h4>
<asp:Label ID="ProductNameLabel" runat="server"
Text='<%# DisplayProductNameAndDiscontinuedStatus((string) Eval("ProductName"),
(bool) Eval("Discontinued")) %>'>
</asp:Label>
</h4>
Fiyatı basitçe görüntülemek için, UnitPriceLabel Label'in Text özelliğini, tıpkı ürün adını ve [KESİLDİ] metnini görüntülemek için yaptığımız gibi, yöntem tarafından döndürülen DisplayPrice değere ayarlayabiliriz. Ancak, UnitPrice öğesini skaler bir giriş parametresi olarak geçirmek yerine, tüm ProductsRow örneğini geçiriyoruz.
<asp:Label ID="UnitPriceLabel" runat="server"
Text='<%# DisplayPrice((Northwind.ProductsRow)
((System.Data.DataRowView) Container.DataItem).Row) %>'>
</asp:Label>
Biçimlendirme işlevlerine yapılan çağrılar gerçekleştiğinde, ilerleme durumumuzu bir tarayıcıda görüntülemek için bir dakikanızı ayırın. Ekranınızın Şekil 5'e benzer görünmesi gerekir; kaldırılan ürünler [KALDIRILDI] metnini içermeli ve fiyatı 20,00 ABD dolarından fazla olan ürünlerin fiyatı, "Lütfen fiyat teklifi için arayın" metniyle değiştirilmelidir.
Şekil 5: Pahalı Ürünler için Fiyat, Metinle Değiştirilir, Lütfen fiyat teklifi için arayın (Tam boyutlu resmi görüntülemek için tıklayın)
Özet
DataList veya Repeater denetiminin içeriğini verilere göre biçimlendirme işlemi iki teknik kullanılarak gerçekleştirilebilir. İlk teknik, veri kaynağındaki her kayıt yeni bir ItemDataBound veya DataListItem öğesine bağlandığında tetiklenen RepeaterItem olayı için bir olay işleyicisi oluşturmaktır. Olay işleyicisinde ItemDataBound geçerli öğenin verileri incelenebilir ve ardından biçimlendirme şablonun içeriğine veya s için DataListItem öğenin tamamına uygulanabilir.
Alternatif olarak, özel biçimlendirme biçimlendirme işlevleri aracılığıyla gerçekleştirilebilir. Biçimlendirme işlevi, DataList veya Repeater şablonlarından çağrılabilen ve yerine yayılacak HTML'yi döndüren bir yöntemdir. Genellikle, bir biçimlendirme işlevi tarafından döndürülen HTML, geçerli öğeye bağlı olan değerler tarafından belirlenir. Bu değerler biçimlendirme işlevine, skaler değerler olarak veya öğeye bağlı olan nesnenin tamamı geçirilerek ( ProductsRow örneğin, örnek) geçirilebilir.
Mutlu Programlama!
Yazar Hakkında
Yedi ASP/ASP.NET kitabının yazarı ve 4GuysFromRolla.com kurucusu Scott Mitchell, 1998'den beri Microsoft Web teknolojileriyle çalışmaktadır. Scott bağımsız bir danışman, eğitmen ve yazar olarak çalışır. Son kitabı Sams Teach Yourself ASP.NET 24 Hours 2.0'dır. Ona adresinden mitchell@4GuysFromRolla.comulaşabilirsiniz.
Özel Teşekkürler
Bu eğitim serisi, birçok yararlı kişi tarafından incelendi. Bu öğreticinin ana değerlendirenleri Yaakov Ellis, Randy Schmidt ve Liz Shulok oldu. Yaklaşan MSDN makalelerimi gözden geçirmek istiyor musunuz? Öyleyse, mitchell@4GuysFromRolla.com'a bir mesaj bırakın.




![DataList denetiminde listelenen ürünlerin fiyatı 20,00 TL'den fazla olan ürünlerin fiyatının yerine 'Lütfen fiyat teklifi için arayın' metninin ve sonlandırılan ürünlerin adının sonuna '[KESİLEMEDİ]' metninin eklendiğini gösteren ekran görüntüsü.](formatting-the-datalist-and-repeater-based-upon-data-vb/_static/image14.png)