Not
Bu sayfaya erişim yetkilendirme gerektiriyor. Oturum açmayı veya dizinleri değiştirmeyi deneyebilirsiniz.
Bu sayfaya erişim yetkilendirme gerektiriyor. Dizinleri değiştirmeyi deneyebilirsiniz.
tarafından Scott Mitchell
Bu öğreticide, DropDownLists ve CheckBox içeren DataList için daha zengin bir düzenleme arabirimi oluşturacağız.
Giriş
DataList'lerdeki EditItemTemplate işaretleme ve Web denetimleri düzenlenebilir arabirimini tanımlar. Şimdiye kadar incelediğimiz tüm düzenlenebilir DataList örneklerinde düzenlenebilir arabirim TextBox Web denetimlerinden oluşturulmuş. Önceki öğreticide doğrulama denetimleri ekleyerek düzenleme zamanı kullanıcı deneyimini iyileştirdik.
, EditItemTemplate DropDownLists, RadioButtonLists, Calendars gibi TextBox dışındaki Web denetimlerini içerecek şekilde genişletilebilir. TextBoxes'da olduğu gibi, düzenleme arabirimini diğer Web denetimlerini içerecek şekilde özelleştirirken aşağıdaki adımları uygulayın:
- Web denetimini öğesine
EditItemTemplateekleyin. - İlgili veri alanı değerini uygun özelliğe atamak için veri bağlama söz dizimini kullanın.
- Olay işleyicisinde
UpdateCommand, Program aracılığıyla Web denetim değerine erişin ve uygun BLL yöntemine geçirin.
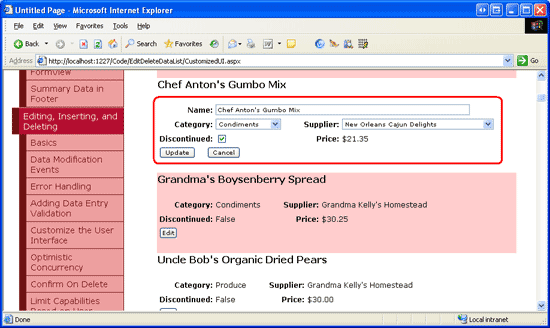
Bu öğreticide, DropDownLists ve CheckBox içeren DataList için daha zengin bir düzenleme arabirimi oluşturacağız. Özellikle, ürün bilgilerini listeleyen ve ürünün adı, sağlayıcısı, kategorisi ve sonlandırılan durumunun güncelleştirilmeye izin veren bir DataList oluşturacağız (bkz. Şekil 1).
Şekil 1: Düzenleme Arabirimi bir TextBox, İki DropDownLists ve bir Onay Kutusu içerir (Tam boyutlu görüntüyü görüntülemek için tıklayın)
1. Adım: Ürün Bilgilerini Görüntüleme
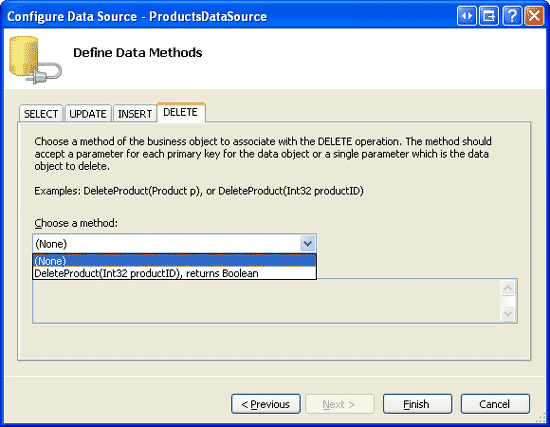
DataList'in düzenlenebilir arabirimini oluşturabilmek için önce salt okunur arabirimi oluşturmamız gerekir. İlk olarak klasörü klasörden CustomizedUI.aspx açın ve Tasarımcı'dan EditDeleteDataList sayfaya datalist ekleyerek özelliğini olarak IDayarlayınProducts. DataList'in akıllı etiketinden yeni bir ObjectDataSource oluşturun. Bu yeni ObjectDataSource ProductsDataSource adını verin ve sınıfın ProductsBLLGetProducts yönteminden veri alacak şekilde yapılandırın. Önceki düzenlenebilir DataList öğreticilerinde olduğu gibi, düzenlenen ürün bilgilerini doğrudan İş Mantığı Katmanı'na giderek güncelleştireceğiz. Buna göre, UPDATE, INSERT ve DELETE sekmelerindeki açılan listeleri (Yok) olarak ayarlayın.
Şekil 2: UPDATE, INSERT ve DELETE Sekmeleri Açılan Listelerini (Yok) olarak ayarlayın (Tam boyutlu görüntüyü görüntülemek için tıklayın)
ObjectDataSource'u yapılandırdıktan sonra Visual Studio, Döndürülen veri alanlarının her biri için adı ve değeri listeleyen DataList için bir varsayılan ItemTemplate oluşturur.
ItemTemplate öğesini, şablonun bir <h4> öğedeki ürün adını kategori adı, sağlayıcı adı, fiyat ve kullanımdan kaldırılan durumla birlikte listelemesi için değiştirin. Ayrıca, özelliğinin Düzenle olarak ayarlandığından CommandName emin olmak için bir Düzenle düğmesi ekleyin. Aşağıdakiler ItemTemplate için bildirim temelli işaretleme:
<ItemTemplate>
<h4>
<asp:Label ID="ProductNameLabel" runat="server"
Text='<%# Eval("ProductName") %>' />
</h4>
<table border="0">
<tr>
<td class="ProductPropertyLabel">Category:</td>
<td class="ProductPropertyValue">
<asp:Label ID="CategoryNameLabel" runat="server"
Text='<%# Eval("CategoryName") %>' />
</td>
<td class="ProductPropertyLabel">Supplier:</td>
<td class="ProductPropertyValue">
<asp:Label ID="SupplierNameLabel" runat="server"
Text='<%# Eval("SupplierName") %>' />
</td>
</tr>
<tr>
<td class="ProductPropertyLabel">Discontinued:</td>
<td class="ProductPropertyValue">
<asp:Label ID="DiscontinuedLabel" runat="server"
Text='<%# Eval("Discontinued") %>' />
</td>
<td class="ProductPropertyLabel">Price:</td>
<td class="ProductPropertyValue">
<asp:Label ID="UnitPriceLabel" runat="server"
Text='<%# Eval("UnitPrice", "{0:C}") %>' />
</td>
</tr>
<tr>
<td colspan="4">
<asp:Button runat="Server" ID="EditButton"
Text="Edit" CommandName="Edit" />
</td>
</tr>
</table>
<br />
</ItemTemplate>
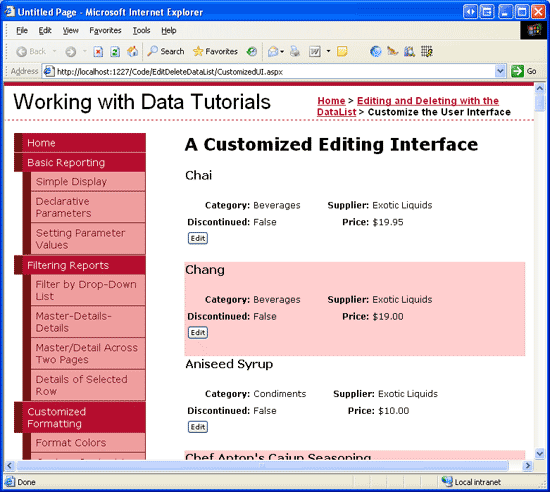
Yukarıdaki işaretleme, ürün adı için bir <h4> başlığı ve kalan alanlar için dört sütunlu <table> bir başlık kullanarak ürün bilgilerini hazırlar.
ProductPropertyLabel içinde ProductPropertyValuetanımlanan ve Styles.css CSS sınıfları önceki öğreticilerde ele alınmıştır. Şekil 3'de tarayıcı üzerinden görüntülendiğinde ilerleme durumumuz gösterilmektedir.
Şekil 3: Her Ürünün Adı, Sağlayıcı, Kategori, Sonlandırılan Durumu ve Fiyatı Görüntülenir (Tam boyutlu görüntüyü görüntülemek için tıklayın)
2. Adım: Web Denetimlerini Düzenleme Arabirimine Ekleme
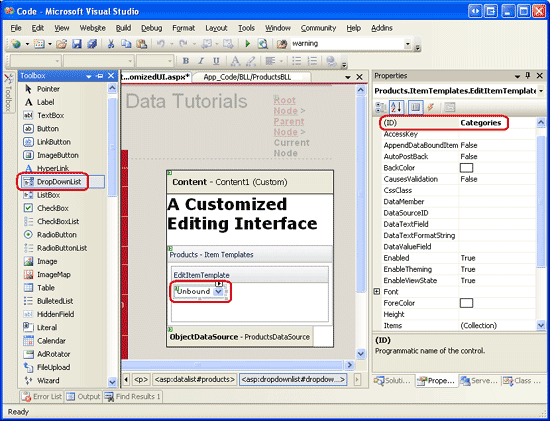
Özelleştirilmiş DataList düzenleme arabirimini oluşturmanın ilk adımı, gerekli Web denetimlerini öğesine eklemektir EditItemTemplate. Özellikle, kategori için bir DropDownList, sağlayıcı için başka bir liste ve kesintiye uğrayılan durum için bir CheckBox gerekir. Ürünün fiyatı bu örnekte düzenlenemez olduğundan, Etiket Web denetimi kullanarak görüntülemeye devam edebiliriz.
Düzenleme arabirimini özelleştirmek için DataList'in akıllı etiketinden Şablonları Düzenle bağlantısına tıklayın ve açılan listeden seçeneği belirleyin EditItemTemplate . öğesine EditItemTemplate bir DropDownList ekleyin ve olarak IDCategoriesayarlayın.
Şekil 4: Kategoriler için DropDownList ekleme (Tam boyutlu görüntüyü görüntülemek için tıklayın)
Ardından DropDownList'in akıllı etiketinden Veri Kaynağı Seç seçeneğini belirleyin ve adlı CategoriesDataSourceyeni bir ObjectDataSource oluşturun. Bu ObjectDataSource'ı CategoriesBLL sınıf GetCategories() yöntemini kullanacak şekilde yapılandırın (bkz. Şekil 5). Ardından DropDownList Veri Kaynağı Yapılandırma Sihirbazı, her ListItem sn Text ve Value özellik için kullanılacak veri alanlarını ister. DropDownList öğesinin veri alanını görüntülemesini CategoryName ve Şekil 6'da gösterildiği gibi değerini kullanmasını CategoryID sağlayın.
Şekil 5: Adlı CategoriesDataSource Yeni Bir ObjectDataSource Oluşturma (Tam boyutlu görüntüyü görüntülemek için tıklayın)
Şekil 6: DropDownList Görüntü ve Değer Alanlarını Yapılandırma (Tam boyutlu görüntüyü görüntülemek için tıklayın)
Tedarikçiler için dropdownlist oluşturmak için bu adım serisini yineleyin. Bu DropDownList için değerini ID olarak Suppliers ayarlayın ve ObjectDataSource olarak adlandırın SuppliersDataSource.
İki DropDownList'i ekledikten sonra, sonlandırılan durum için bir CheckBox ve ürün adı için bir TextBox ekleyin.
ID CheckBox ve TextBox Discontinued için s'yi sırasıyla ve ProductNameolarak ayarlayın. Kullanıcının ürün adı için bir değer sağladığından emin olmak için bir RequiredFieldValidator ekleyin.
Son olarak Güncelleştir ve İptal düğmelerini ekleyin. Bu iki düğme için özelliklerinin sırasıyla Güncelleştir ve İptal olarak ayarlanmasının zorunlu olduğunu CommandName unutmayın.
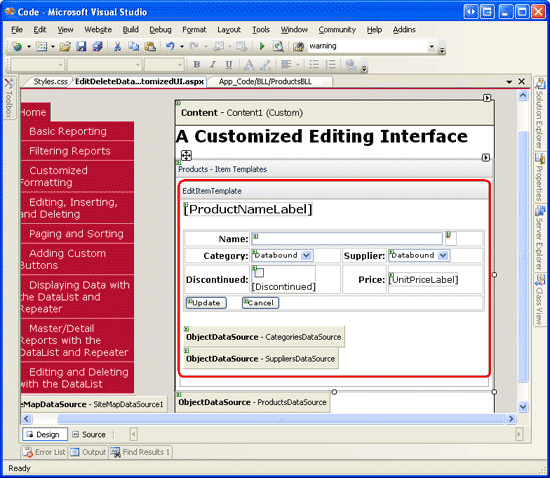
Düzenleme arabirimini istediğiniz gibi düzenlemekten çekinmeyin. Aşağıdaki bildirim temelli söz dizimi ve ekran görüntüsünde gösterildiği gibi salt okunur arabirimden aynı dört sütunlu <table> düzeni kullanmayı tercih ettim:
<EditItemTemplate>
<h4>
<asp:Label ID="ProductNameLabel" runat="server"
Text='<%# Eval("ProductName") %>' />
</h4>
<table border="0">
<tr>
<td class="ProductPropertyLabel">Name:</td>
<td colspan="3" class="ProductPropertyValue">
<asp:TextBox runat="server" ID="ProductName" Width="90%" />
<asp:RequiredFieldValidator ID="RequiredFieldValidator1"
ControlToValidate="ProductName"
ErrorMessage="You must enter a name for the product."
runat="server">*</asp:RequiredFieldValidator>
</td>
</tr>
<tr>
<td class="ProductPropertyLabel">Category:</td>
<td class="ProductPropertyValue">
<asp:DropDownList ID="Categories" runat="server"
DataSourceID="CategoriesDataSource"
DataTextField="CategoryName" DataValueField="CategoryID" />
</td>
<td class="ProductPropertyLabel">Supplier:</td>
<td class="ProductPropertyValue">
<asp:DropDownList ID="Suppliers"
DataSourceID="SuppliersDataSource" DataTextField="CompanyName"
DataValueField="SupplierID" runat="server" />
</td>
</tr>
<tr>
<td class="ProductPropertyLabel">Discontinued:</td>
<td class="ProductPropertyValue">
<asp:CheckBox runat="server" id="Discontinued" />
</td>
<td class="ProductPropertyLabel">Price:</td>
<td class="ProductPropertyValue">
<asp:Label ID="UnitPriceLabel" runat="server"
Text='<%# Eval("UnitPrice", "{0:C}") %>' />
</td>
</tr>
<tr>
<td colspan="4">
<asp:Button runat="Server" ID="UpdateButton" CommandName="Update"
Text="Update" />
<asp:Button runat="Server" ID="CancelButton" CommandName="Cancel"
Text="Cancel" CausesValidation="False" />
</td>
</tr>
</table>
<br />
<asp:ObjectDataSource ID="CategoriesDataSource" runat="server"
OldValuesParameterFormatString="original_{0}" SelectMethod="GetCategories"
TypeName="CategoriesBLL">
</asp:ObjectDataSource>
<asp:ObjectDataSource ID="SuppliersDataSource" runat="server"
OldValuesParameterFormatString="original_{0}" SelectMethod="GetSuppliers"
TypeName="SuppliersBLL">
</asp:ObjectDataSource>
</EditItemTemplate>
Şekil 7: Düzenleme Arabirimi Salt Okunur Arabirim gibi düzenlenmiştir (Tam boyutlu görüntüyü görüntülemek için tıklayın)
3. Adım: EditCommand ve CancelCommand Olay İşleyicilerini Oluşturma
Şu anda içinde veri bağlama söz dizimi EditItemTemplate yoktur (dosyasından UnitPriceLabeltamsöz ItemTemplateüzerine kopyalanan dışında). Veri bağlama söz dizimini kısa bir süre ekleyeceğiz, ancak önce DataList'ler EditCommand ve CancelCommand olaylar için olay işleyicileri oluşturalım. Olay işleyicisinin sorumluluğunun EditCommand , Düzenle düğmesine tıklanan DataList öğesinin düzenleme arabirimini işlemek olduğunu, ancak CancelCommand işin DataList'i düzenleme öncesi durumuna döndürmek olduğunu hatırlayın.
Bu iki olay işleyicisini oluşturun ve aşağıdaki kodu kullanmalarını sağlayın:
Protected Sub Products_EditCommand(source As Object, e As DataListCommandEventArgs) _
Handles Products.EditCommand
' Set the DataList's EditItemIndex property to the
' index of the DataListItem that was clicked
Products.EditItemIndex = e.Item.ItemIndex
' Rebind the data to the DataList
Products.DataBind()
End Sub
Protected Sub Products_CancelCommand(source As Object, e As DataListCommandEventArgs) _
Handles Products.CancelCommand
' Set the DataList's EditItemIndex property to -1
Products.EditItemIndex = -1
' Rebind the data to the DataList
Products.DataBind()
End Sub
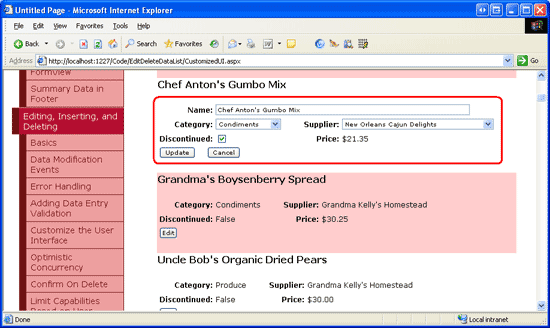
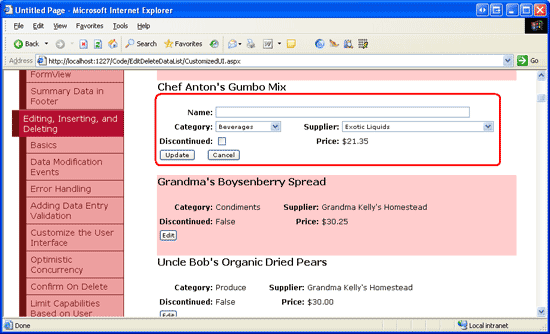
Bu iki olay işleyicisi mevcutken, Düzenle düğmesine tıklanması düzenleme arabirimini görüntüler ve İptal düğmesine tıklanması, düzenlenen öğeyi salt okunur moduna döndürür. Şekil 8'de, Chef Anton'un Gumbo Mix'i için Düzenle düğmesine tıklandıktan sonra DataList gösterilmektedir. Düzenleme arabirimine henüz veri bağlama söz dizimi eklemediğimiz için TextBox boş, ProductNameDiscontinued Onay Kutusu işaretlenmemiş ve ve Categories DropDownLists'ten Suppliers seçilen ilk öğeler.
Şekil 8: Düzenle Düğmesine Tıklanması Düzenleme Arabirimini Görüntüler (Tam boyutlu görüntüyü görüntülemek için tıklayın)
4. Adım: DataBinding Söz Dizimini Düzenleme Arabirimine Ekleme
Düzenleme arabiriminin geçerli ürün değerlerini görüntülemesini sağlamak için veri alanı değerlerini uygun Web denetimi değerlerine atamak için veri bağlama söz dizimini kullanmamız gerekir. Veri bağlama söz dizimi, Tasarımcı aracılığıyla Şablonları Düzenle ekranına gidip Web denetimleri akıllı etiketlerinden DataBindings bağlantısını seçerek uygulanabilir. Alternatif olarak, veri bağlama söz dizimi doğrudan bildirim temelli işaretlemeye eklenebilir.
ProductName Veri alanı değerini TextBox özelliğine ProductNameText, CategoryID ve veri alanı değerlerini ve SupplierIDCategories DropDownLists Suppliers özelliklerineSelectedValue, veri alanı değerini de Discontinued CheckBox s Discontinued özelliğine atayınChecked. Tasarımcı aracılığıyla veya doğrudan bildirim temelli işaretleme aracılığıyla bu değişiklikleri yaptıktan sonra sayfayı bir tarayıcı üzerinden yeniden ziyaret edin ve Chef Anton'un Gumbo Mix'i için Düzenle düğmesine tıklayın. Şekil 9'da gösterildiği gibi, veri bağlama söz dizimi geçerli değerleri TextBox, DropDownLists ve CheckBox'a eklemiştir.
Şekil 9: Düzenle Düğmesine Tıklanması Düzenleme Arabirimini Görüntüler (Tam boyutlu görüntüyü görüntülemek için tıklayın)
5. Adım: Kullanıcının Değişikliklerini UpdateCommand Olay İşleyicisine Kaydetme
Kullanıcı bir ürünü düzenlediğinde ve Güncelleştir düğmesine tıkladığında bir geri gönderme gerçekleşir ve DataList'in UpdateCommand olayı tetikler. Olay işleyicisinde, veritabanındaki ürünü güncelleştirmek için BLL ile ve arabirimindeki EditItemTemplate Web denetimlerinden değerleri okumamız gerekir. Önceki öğreticilerde gördüğümüz gibi, ProductID güncelleştirilmiş ürünün koleksiyonundan DataKeys erişilebilir. Kullanıcı tarafından girilen alanlara, aşağıdaki kodda gösterildiği gibi kullanarak FindControl("controlID")Web denetimlerine program aracılığıyla başvurarak erişilir:
Protected Sub Products_UpdateCommand(source As Object, e As DataListCommandEventArgs) _
Handles Products.UpdateCommand
If Not Page.IsValid Then
Exit Sub
End If
' Read in the ProductID from the DataKeys collection
Dim productID As Integer = Convert.ToInt32(Products.DataKeys(e.Item.ItemIndex))
' Read in the product name and price values
Dim productName As TextBox = CType(e.Item.FindControl("ProductName"), TextBox)
Dim categories As DropDownList=CType(e.Item.FindControl("Categories"), DropDownList)
Dim suppliers As DropDownList = CType(e.Item.FindControl("Suppliers"), DropDownList)
Dim discontinued As CheckBox = CType(e.Item.FindControl("Discontinued"), CheckBox)
Dim productNameValue As String = Nothing
If productName.Text.Trim().Length > 0 Then
productNameValue = productName.Text.Trim()
End If
Dim categoryIDValue As Integer = Convert.ToInt32(categories.SelectedValue)
Dim supplierIDValue As Integer = Convert.ToInt32(suppliers.SelectedValue)
Dim discontinuedValue As Boolean = discontinued.Checked
' Call the ProductsBLL's UpdateProduct method...
Dim productsAPI As New ProductsBLL()
productsAPI.UpdateProduct(productNameValue, categoryIDValue, supplierIDValue, _
discontinuedValue, productID)
' Revert the DataList back to its pre-editing state
Products.EditItemIndex = -1
Products.DataBind()
End Sub
Kod, sayfadaki tüm doğrulama denetimlerinin Page.IsValid geçerli olduğundan emin olmak için özelliğine danışarak başlar. ise Page.IsValidTrue, düzenlenen ürünün ProductID değeri koleksiyondan DataKeys okunur ve içindeki veri girişi Web denetimleri EditItemTemplate program aracılığıyla başvurulur. Ardından, bu Web denetimlerindeki değerler daha sonra uygun UpdateProduct aşırı yüklemeye geçirilen değişkenlere okunur. Veriler güncelleştirildikten sonra DataList, düzenleme öncesi durumuna döndürülür.
Not
Kodu ve bu örneği odaklanmış tutmak için BLL ve DAL Düzeyi Özel Durumları İşleme öğreticisine eklenen özel durum işleme mantığını atladım. Alıştırma olarak, bu öğreticiyi tamamladıktan sonra bu işlevi ekleyin.
6. Adım: NULL CategoryID ve SupplierID Değerlerini İşleme
Northwind veritabanı, tablo NULL ve Products sütunlar için CategoryID değerlere izin verirSupplierID. Ancak, düzenleme arabirimimiz şu anda değerleri karşılamıyor NULL . Ya da NULLCategoryID sütunları için değeri olan bir SupplierID ürünü düzenlemeye çalışırsak şuna benzer bir hata iletisiyle karşılaşırızArgumentOutOfRangeException: 'Kategoriler'in SelectedValue değeri geçersiz çünkü öğe listesinde yok. Ayrıca, şu anda bir ürünün kategorisini veya tedarikçi değerini olmayanNULL bir değerden bir değere değiştirmenin bir NULL yolu yoktur.
Kategori ve sağlayıcı DropDownLists değerlerini desteklemek NULL için ek ListItembir eklememiz gerekir. Bunun Textdeğeri olarak ListItem (Hiçbiri) kullanmayı seçtim, ancak isterseniz bunu başka bir değerle (boş dize gibi) değiştirebilirsiniz. Son olarak DropDownLists'i AppendDataBoundItemsTrueolarak ayarlamayı unutmayın; bunu unutursanız DropDownList'e bağlı kategoriler ve sağlayıcılar statik olarak eklenen öğesinin üzerine yazar ListItem.
Bu değişiklikleri yaptıktan sonra, DataList'lerdeki DropDownLists EditItemTemplate işaretlemesi aşağıdakine benzer görünmelidir:
<asp:DropDownList ID="Categories" DataSourceID="CategoriesDataSource"
DataTextField="CategoryName" DataValueField="CategoryID" runat="server"
SelectedValue='<%# Eval("CategoryID") %>' AppendDataBoundItems="True">
<asp:ListItem Value=" Selected="True">(None)</asp:ListItem>
</asp:DropDownList>
...
<asp:DropDownList ID="Suppliers" DataSourceID="SuppliersDataSource"
DataTextField="CompanyName" DataValueField="SupplierID" runat="server"
SelectedValue='<%# Eval("SupplierID") %>' AppendDataBoundItems="True">
<asp:ListItem Value=" Selected="True">(None)</asp:ListItem>
</asp:DropDownList>
Not
Statik ListItem s'ler, Tasarımcı aracılığıyla veya doğrudan bildirim temelli söz dizimi aracılığıyla DropDownList'e eklenebilir. Veritabanı NULL değerini temsil eden bir DropDownList öğesi eklerken, bildirim temelli söz dizimi aracılığıyla öğesini eklediğinizden ListItem emin olun. Tasarımcıda Koleksiyon Düzenleyicisi'ni ListItem kullanırsanız, oluşturulan bildirim temelli söz dizimi boş bir dize atandığında ayarı tamamen atlar Value ve şöyle bildirim temelli işaretleme oluşturur: <asp:ListItem>(None)</asp:ListItem>. Bu zararsız görünse de, eksik Value olan DropDownList özelliğinin Text onun yerine özellik değerini kullanmasına neden olur. Başka bir deyişle, bu NULLListItem seçilirse değerin (Yok) ürün veri alanına (CategoryID veya SupplierIDbu öğreticide ) atanmaya çalışılacağı ve bunun sonucunda bir özel durum ortaya çıkacaktır. açıkça ayarlayarakValue="", seçildiğinde ürün verileri alanına NULLNULL bir ListItem değer atanır.
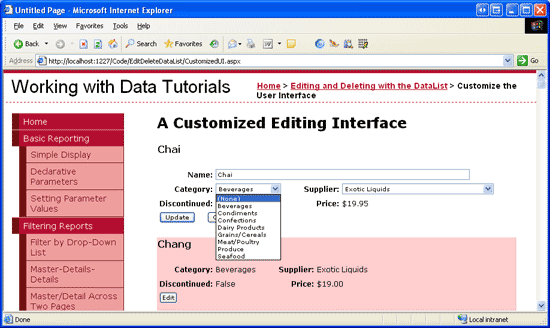
İlerleme durumumuzu bir tarayıcı üzerinden görüntülemek için biraz zaman ayırın. Bir ürünü düzenlerken ve Categories DropDownLists'in her ikisinin de DropDownList'in başında bir (Yok) seçeneği olduğunu unutmayınSuppliers.
Şekil 10: Categories ve Suppliers DropDownLists bir (Yok) Seçeneği içerir (Tam boyutlu görüntüyü görüntülemek için tıklayın)
(Yok) seçeneğini veritabanı NULL değeri olarak kaydetmek için olay işleyicisine UpdateCommand geri dönmemiz gerekir.
categoryIDValue ve supplierIDValue değişkenlerini null atanabilir tamsayılar olarak değiştirin ve yalnızca DropDownLists Nothing boş bir dize değilse dışında SelectedValue bir değer atayın:
Dim categoryIDValue As Nullable(Of Integer) = Nothing
If Not String.IsNullOrEmpty(categories.SelectedValue) Then
categoryIDValue = Convert.ToInt32(categories.SelectedValue)
End If
Dim supplierIDValue As Nullable(Of Integer) = Nothing
If Not String.IsNullOrEmpty(suppliers.SelectedValue) Then
supplierIDValue = Convert.ToInt32(suppliers.SelectedValue)
End If
Bu değişiklikle, kullanıcı bir veritabanı değerine Nothing karşılık gelen açılan listelerden herhangi birinden (Hiçbiri) seçeneğini belirlediyse değeri BLL yöntemine UpdateProduct geçirilirNULL.
Özet
Bu öğreticide, doğrulama denetimleriyle birlikte textBox, iki DropDownLists ve bir CheckBox olmak üzere üç farklı giriş Web denetimi içeren daha karmaşık bir DataList düzenleme arabiriminin nasıl oluşturulacağını gördük. Düzenleme arabirimini oluştururken, kullanılan Web denetimlerinden bağımsız olarak adımlar aynıdır: DataList'lere EditItemTemplateWeb denetimleri ekleyerek başlayın; ilgili veri alanı değerlerini uygun Web denetimi özellikleriyle atamak için veri bağlama söz dizimini kullanın ve olay işleyicisinde UpdateCommand Web denetimlerine ve uygun özelliklerine program aracılığıyla erişin, değerlerini BLL'ye geçirme.
Düzenleme arabirimi oluştururken, yalnızca TextBox'lardan veya farklı Web denetimlerinden oluşan bir koleksiyondan oluşursa, veritabanı NULL değerlerini doğru işlediğinden emin olun. s için NULL hesaplama yaparken, yalnızca düzenleme arabiriminde mevcut NULL bir değeri doğru bir şekilde görüntülemekle kalmaz, aynı zamanda bir değeri olarak NULLişaretlemek için bir araç sunmanız da zorunludur. DataLists'teki DropDownLists için bu genellikle özelliği açıkça boş bir dizeye ()ListItem ayarlanmış bir statik ValueValue="" eklemek ve öğesinin UpdateCommand seçili olup olmadığını NULL``ListItem belirlemek için olay işleyicisine biraz kod eklemek anlamına gelir.
Mutlu Programlama!
Yazar hakkında
Yedi ASP/ASP.NET kitabının yazarı ve 4GuysFromRolla.com kurucusu Scott Mitchell, 1998'den beri Microsoft Web teknolojileriyle çalışmaktadır. Scott bağımsız bir danışman, eğitmen ve yazar olarak çalışır. Son kitabı Sams Teach Yourself ASP.NET 24 Hours 2.0'dır. Ona adresinden mitchell@4GuysFromRolla.comulaşabilirsiniz.
Özel Teşekkürler
Bu öğretici serisi birçok yararlı gözden geçiren tarafından gözden geçirildi. Bu öğreticinin baş gözden geçirenleri Dennis Patterson, David Suru ve Randy Schmidt oldu. Yaklaşan MSDN makalelerimi gözden geçirmek istiyor musunuz? Öyleyse, mitchell@4GuysFromRolla.com'a bir mesaj bırakın.