Not
Bu sayfaya erişim yetkilendirme gerektiriyor. Oturum açmayı veya dizinleri değiştirmeyi deneyebilirsiniz.
Bu sayfaya erişim yetkilendirme gerektiriyor. Dizinleri değiştirmeyi deneyebilirsiniz.
tarafından Scott Mitchell
Sayfadaki bir "Tümünü Güncelleştir" düğmesine tıklayarak tüm öğelerinin düzenleme modunda olduğu ve değerlerinin kaydedilebileceği tam olarak düzenlenebilir bir DataList oluşturmayı öğrenin.
Giriş
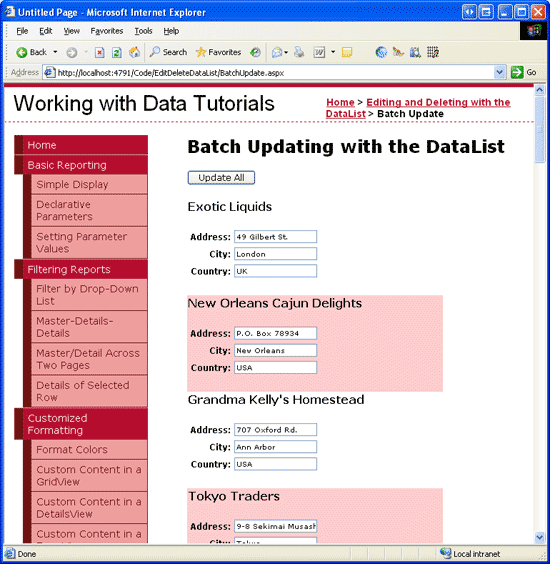
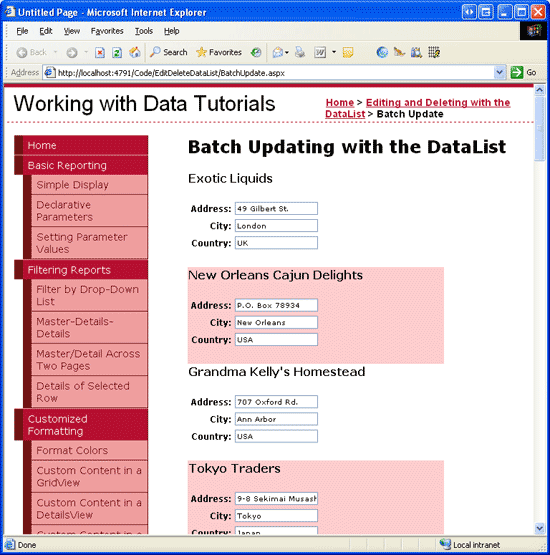
Önceki öğreticide, öğe düzeyinde DataList oluşturmayı inceledik. Standart düzenlenebilir GridView gibi, DataList'teki her öğe tıklandığında öğeyi düzenlenebilir hale getirecek bir Düzenle düğmesi içeriyordu. Bu öğe düzeyinde düzenleme yalnızca zaman zaman güncelleştirilen veriler için iyi çalışsa da, bazı kullanım örneği senaryoları kullanıcının birçok kaydı düzenlemesini gerektirir. Bir kullanıcının onlarca kaydı düzenlemesi gerekiyorsa ve Düzenle'ye tıklamaya, değişikliklerini yapmaya ve her biri için Güncelleştir'e tıklamaya zorlanırsa, tıklama miktarı üretkenliğini olumsuzleştirebilir. Böyle durumlarda, tüm öğelerinin düzenleme modunda olduğu ve sayfadaki Tümünü Güncelleştir düğmesine tıklayarak değerleri düzenlenebilen tam olarak düzenlenebilir bir DataList sağlamak daha iyi bir seçenektir (bkz. Şekil 1).
Şekil 1: Tam Olarak Düzenlenebilir Bir DataList'teki Her Öğe Değiştirilebilir (Tam boyutlu görüntüyü görüntülemek için tıklayın)
Bu öğreticide, kullanıcıların tamamen düzenlenebilir bir DataList kullanarak sağlayıcı adres bilgilerini güncelleştirmesini sağlamayı inceleyeceğiz.
1. Adım: DataList'in ItemTemplate öğesinde Düzenlenebilir Kullanıcı Arabirimi oluşturma
Standart, öğe düzeyinde düzenlenebilir bir DataList oluşturduğumuz önceki öğreticide iki şablon kullandık:
-
ItemTemplatesalt okunur kullanıcı arabirimini içeriyordu (her ürünün adını ve fiyatını görüntülemek için Etiket Web denetimleri). -
EditItemTemplatedüzenleme modu kullanıcı arabirimini (iki TextBox Web denetimi) içeriyordu.
DataList özelliği EditItemIndex kullanılarak nelerin DataListItem (varsa) işlendiğini EditItemTemplatebelirler. Özellikle değeri DataListItemItemIndex DataList EditItemIndex özelliğiyle eşleşen değeri kullanılarak EditItemTemplateişlenir. Bu model, bir kerede yalnızca bir öğe düzenlenebiliyorsa iyi çalışır, ancak tam olarak düzenlenebilir bir DataList oluşturulurken parçalanır.
Tamamen düzenlenebilir bir DataList için, tüm. Bunu yapmanın en basit yolu içinde ItemTemplatedüzenlenebilir arabirimi tanımlamaktır. Sağlayıcı adres bilgilerini değiştirmek için düzenlenebilir arabirim, sağlayıcı adını metin olarak ve ardından adres, şehir ve ülke/bölge değerleri için TextBoxes'ı içerir.
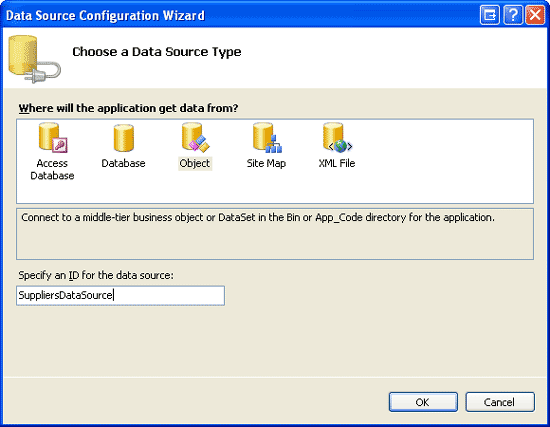
Sayfayı BatchUpdate.aspx açarak başlayın, bir DataList denetimi ekleyin ve özelliğini olarak IDayarlayınSuppliers. DataList'in akıllı etiketinden adlı SuppliersDataSourceyeni bir ObjectDataSource denetimi eklemeyi tercih edin.
Şekil 2: Adlı SuppliersDataSource Yeni Bir ObjectDataSource Oluşturma (Tam boyutlu görüntüyü görüntülemek için tıklayın)
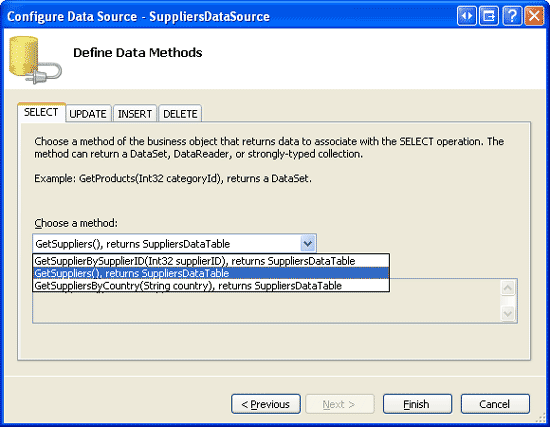
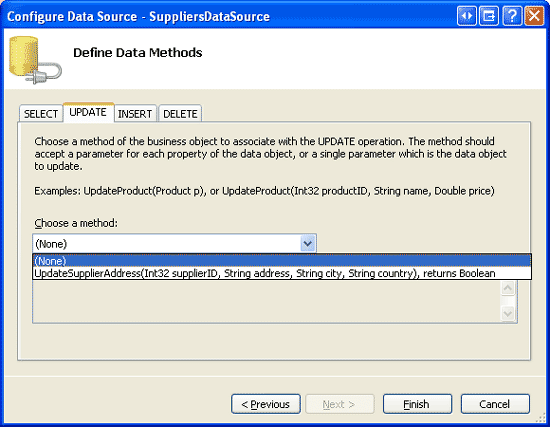
ObjectDataSource'ı sınıf SuppliersBLL yöntemini kullanarak GetSuppliers() veri alacak şekilde yapılandırın (bkz. Şekil 3). Önceki öğreticide olduğu gibi, ObjectDataSource aracılığıyla sağlayıcı bilgilerini güncelleştirmek yerine doğrudan İş Mantığı Katmanı ile çalışacağız. Bu nedenle, GÜNCELLEŞTIR sekmesinde açılan listeyi (Yok) olarak ayarlayın (bkz. Şekil 4).
Şekil 3: Yöntemi Kullanarak GetSuppliers() Sağlayıcı Bilgilerini Alma (Tam boyutlu görüntüyü görüntülemek için tıklayın)
Şekil 4: UPDATE Sekmesinde Açılan Liste'yi (Yok) olarak ayarlayın (Tam boyutlu görüntüyü görüntülemek için tıklayın)
Sihirbazı tamamladıktan sonra Visual Studio, veri kaynağı tarafından döndürülen her veri alanını bir Etiket Web denetiminde görüntülemek için DataList'leri ItemTemplate otomatik olarak oluşturur. Bunun yerine düzenleme arabirimini sağlaması için bu şablonu değiştirmemiz gerekir. , ItemTemplate DataList'in akıllı etiketinden Şablonları Düzenle seçeneği kullanılarak Tasarımcı aracılığıyla veya doğrudan bildirim temelli söz dizimi aracılığıyla özelleştirilebilir.
Sağlayıcının adını metin olarak görüntüleyen, ancak sağlayıcının adresi, şehri ve ülke/bölge değerleri için TextBoxes içeren bir düzenleme arabirimi oluşturmak için biraz bekleyin. Bu değişiklikleri yaptıktan sonra sayfanızın bildirim temelli söz dizimi aşağıdakine benzer olmalıdır:
<asp:DataList ID="Suppliers" runat="server" DataKeyField="SupplierID"
DataSourceID="SuppliersDataSource">
<ItemTemplate>
<h4><asp:Label ID="CompanyNameLabel" runat="server"
Text='<%# Eval("CompanyName") %>' /></h4>
<table border="0">
<tr>
<td class="SupplierPropertyLabel">Address:</td>
<td class="SupplierPropertyValue">
<asp:TextBox ID="Address" runat="server"
Text='<%# Eval("Address") %>' />
</td>
</tr>
<tr>
<td class="SupplierPropertyLabel">City:</td>
<td class="SupplierPropertyValue">
<asp:TextBox ID="City" runat="server"
Text='<%# Eval("City") %>' />
</td>
</tr>
<tr>
<td class="SupplierPropertyLabel">Country:</td>
<td class="SupplierPropertyValue">
<asp:TextBox ID="Country" runat="server"
Text='<%# Eval("Country") %>' />
</td>
</tr>
</table>
<br />
</ItemTemplate>
</asp:DataList>
<asp:ObjectDataSource ID="SuppliersDataSource" runat="server"
OldValuesParameterFormatString="original_{0}"
SelectMethod="GetSuppliers" TypeName="SuppliersBLL">
</asp:ObjectDataSource>
Not
Önceki öğreticide olduğu gibi, bu öğreticideki DataList'in görünüm durumunun etkinleştirilmiş olması gerekir.
ItemTemplate I içinde iki yeni CSS sınıfı SupplierPropertyLabel kullanıyorum ve SupplierPropertyValuesınıfına Styles.css eklendi ve ve ProductPropertyLabel CSS sınıfları ile ProductPropertyValue aynı stil ayarlarını kullanacak şekilde yapılandırıldı.
.ProductPropertyLabel, .SupplierPropertyLabel
{
font-weight: bold;
text-align: right;
}
.ProductPropertyValue, .SupplierPropertyValue
{
padding-right: 35px;
}
Bu değişiklikleri yaptıktan sonra tarayıcı üzerinden bu sayfayı ziyaret edin. Şekil 5'te gösterildiği gibi, her DataList öğesi sağlayıcı adını metin olarak görüntüler ve adresi, şehri ve ülkeyi/bölgeyi görüntülemek için TextBoxes kullanır.
Şekil 5: DataList'teki her Sağlayıcı Düzenlenebilir (Tam boyutlu görüntüyü görüntülemek için tıklayın)
2. Adım: Tümünü Güncelleştir Düğmesi Ekleme
Şekil 5'teki her sağlayıcının adres, şehir ve ülke/bölge alanları TextBox'ta görüntülense de, şu anda Güncelleştirme düğmesi yoktur. Öğe başına bir Güncelleştir düğmesinin olması yerine, tamamen düzenlenebilir DataLists ile sayfada, tıklandığında DataList'teki tüm kayıtları güncelleştiren tek bir Tümünü Güncelleştir düğmesi bulunur. Bu öğreticide, biri sayfanın en üstünde, diğeri de altta olmak üzere iki Tümünü Güncelleştir düğmesi ekleyelim (her iki düğmeye tıklanması da aynı etkiye sahip olacaktır).
DataList'in üzerine bir Button Web denetimi ekleyerek başlayın ve özelliğini olarak IDayarlayınUpdateAll1. Ardından, DataList'in altına ikinci Button Web denetimini ekleyin ve bu ID denetimi olarak UpdateAll2ayarlayın.
Text İki Düğmenin özelliklerini Tümünü Güncelleştir olarak ayarlayın. Son olarak, her iki Düğme Click olayı için de olay işleyicileri oluşturun. Olay işleyicilerinin her birinde güncelleştirme mantığını yinelemek yerine, olay işleyicilerinin bu üçüncü yöntemi çağırması için bu mantığı üçüncü bir yöntemle UpdateAllSupplierAddressesyeniden düzenleyelim.
Protected Sub UpdateAll1_Click(sender As Object, e As EventArgs) _
Handles UpdateAll1.Click
UpdateAllSupplierAddresses()
End Sub
Protected Sub UpdateAll2_Click(sender As Object, e As EventArgs) _
Handles UpdateAll2.Click
UpdateAllSupplierAddresses()
End Sub
Private Sub UpdateAllSupplierAddresses()
' TODO: Write code to update _all_ of the supplier addresses in the DataList
End Sub
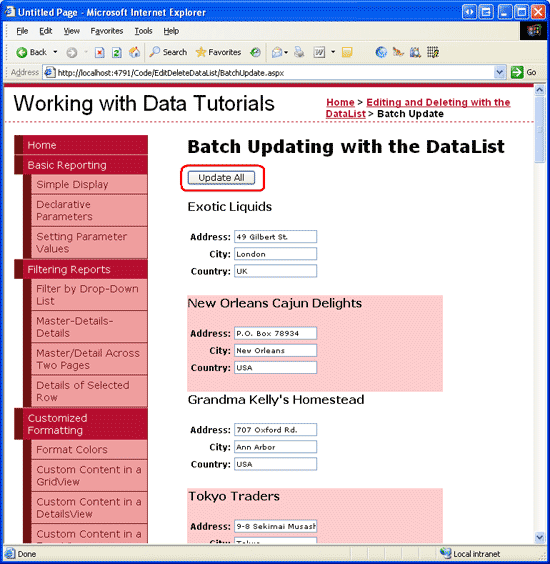
Şekil 6'da Tümünü Güncelleştir düğmeleri eklendikten sonra sayfa gösterilir.
Şekil 6: Sayfaya İki Tüm Düğmeyi Güncelleştir eklendi (Tam boyutlu görüntüyü görüntülemek için tıklayın)
3. Adım: Tüm Tedarikçilerin Adres Bilgilerini Güncelleştirme
DataList öğelerinin tümü düzenleme arabirimini görüntülerken ve Tümünü Güncelleştir düğmelerinin eklenmesiyle, geriye kalan tek şey toplu güncelleştirmeyi gerçekleştirmek için kodu yazmaktır. Özellikle DataList öğeleri arasında döngü yapmamız ve her biri için sınıfın SuppliersBLLUpdateSupplierAddress yöntemini çağırmamız gerekir.
DataList'i DataListItem oluşturan örneklerin koleksiyonuna DataList Items özelliği aracılığıyla erişilebilir. başvurusuylaDataListItem, koleksiyonundan SupplierID karşılık geleni DataKeys alabilir ve aşağıdaki kodda gösterildiği gibi içindeki ItemTemplate TextBox Web denetimlerine program aracılığıyla başvurabiliriz:
Private Sub UpdateAllSupplierAddresses()
' Create an instance of the SuppliersBLL class
Dim suppliersAPI As New SuppliersBLL()
' Iterate through the DataList's items
For Each item As DataListItem In Suppliers.Items
' Get the supplierID from the DataKeys collection
Dim supplierID As Integer = Convert.ToInt32(Suppliers.DataKeys(item.ItemIndex))
' Read in the user-entered values
Dim address As TextBox = CType(item.FindControl("Address"), TextBox)
Dim city As TextBox = CType(item.FindControl("City"), TextBox)
Dim country As TextBox = CType(item.FindControl("Country"), TextBox)
Dim addressValue As String = Nothing, _
cityValue As String = Nothing, _
countryValue As String = Nothing
If address.Text.Trim().Length > 0 Then
addressValue = address.Text.Trim()
End If
If city.Text.Trim().Length > 0 Then
cityValue = city.Text.Trim()
End If
If country.Text.Trim().Length > 0 Then
countryValue = country.Text.Trim()
End If
' Call the SuppliersBLL class's UpdateSupplierAddress method
suppliersAPI.UpdateSupplierAddress _
(supplierID, addressValue, cityValue, countryValue)
Next
End Sub
Kullanıcı Tümünü Güncelleştir düğmelerinden birine tıkladığında, UpdateAllSupplierAddresses yöntem DataList içindeki DataListItem her Suppliers biri arasında yinelenir ve sınıfın SuppliersBLLUpdateSupplierAddress yöntemini çağırarak ilgili değerleri geçirir. Adres, şehir veya ülke/bölge geçişleri için girilmeyen bir değer NothingUpdateSupplierAddress , değeridir (boş dize yerine), temel alınan kayıt alanları için bir veritabanı NULL elde edilir.
Not
Geliştirme olarak, toplu güncelleştirme gerçekleştirildikten sonra sayfaya bir onay iletisi sağlayan bir durum Etiketi Web denetimi eklemek isteyebilirsiniz.
Yalnızca değiştirilmiş olan adresleri güncelleştirme
Bu öğretici için kullanılan toplu güncelleştirme algoritması, adres bilgilerinin değiştirilip değiştirilmediğine bakılmaksızın DataList'teki herUpdateSupplierAddressyöntemini çağırır. Bu tür kör güncelleştirmeler genellikle bir performans sorunu olmasa da, veritabanı tablosundaki değişiklikleri denetlerseniz gereksiz kayıtlara yol açabilir. Örneğin, tablodaki tüm UPDATE değerleri bir denetim tablosuna Suppliers kaydetmek için tetikleyiciler kullanırsanız, bir kullanıcı Tümünü Güncelleştir düğmesine her tıkladığınızda, kullanıcının herhangi bir değişiklik yapıp yapmadığını dikkate almadan sistemdeki her sağlayıcı için yeni bir denetim kaydı oluşturulur.
ADO.NET DataTable ve DataAdapter sınıfları, yalnızca değiştirilen, silinen ve yeni kayıtların herhangi bir veritabanı iletişimine neden olduğu toplu güncelleştirmeleri destekleyecek şekilde tasarlanmıştır. DataTable'daki her satır, satırın DataTable'a eklendiğini, silindiğini, değiştirildiğini veya değişmediğini gösteren bir RowState özelliğe sahiptir. DataTable ilk olarak doldurulduğunda, tüm satırlar değişmeden işaretlenir. Satır sütunlarından herhangi birinin değerinin değiştirilmesi, satırı değiştirilmiş olarak işaretler.
SuppliersBLL sınıfında, belirtilen sağlayıcının adres bilgilerini güncelleştirmek için önce tek sağlayıcı kaydını bir SuppliersDataTable olarak okuyacağız ve ardından aşağıdaki kodu kullanarak , Addressve City sütun değerlerini ayarlayacağızCountry:
Public Function UpdateSupplierAddress _
(supplierID As Integer, address As String, city As String, country As String) _
As Boolean
Dim suppliers As Northwind.SuppliersDataTable = _
Adapter.GetSupplierBySupplierID(supplierID)
If suppliers.Count = 0 Then
' no matching record found, return false
Return False
Else
Dim supplier As Northwind.SuppliersRow = suppliers(0)
If address Is Nothing Then
supplier.SetAddressNull()
Else
supplier.Address = address
End If
If city Is Nothing Then
supplier.SetCityNull()
Else
supplier.City = city
End If
If country Is Nothing Then
supplier.SetCountryNull()
Else
supplier.Country = country
End If
' Update the supplier Address-related information
Dim rowsAffected As Integer = Adapter.Update(supplier)
' Return true if precisely one row was updated, otherwise false
Return rowsAffected = 1
End If
End Function
Bu kod, değerlerin değişip değişmediğine bakılmaksızın içindeki öğesine geçirilen adres, şehir ve ülke/bölge değerlerini SuppliersRowSuppliersDataTable atar. Bu değişiklikler, s SuppliersRow özelliğinin RowState değiştirilmiş olarak işaretlenmesine neden olur. Veri Erişim Katmanı s Update yöntemi çağrıldığında, öğesinin SupplierRow değiştirildiğini görür ve bu nedenle veritabanına bir UPDATE komut gönderir.
Öte yandan, bu yönteme yalnızca mevcut değerlerden SuppliersRow farklıysa geçirilen adres, şehir ve ülke/bölge değerlerini atamak için kod eklediğimizi düşünün. Adresin, şehrin ve ülkenin/bölgenin mevcut veriyle aynı olması durumunda hiçbir değişiklik yapılmaz ve SupplierRow bunlar RowState değişmemiş olarak işaretlenir. Net sonuç, DAL s Update yöntemi çağrıldığında, değiştirilmediğinden veritabanı çağrısı yapılmamasıdır SuppliersRow .
Bu değişikliği uygulamak için, geçirilen adres, şehir ve ülke/bölge değerlerini körü körüne atayan deyimleri aşağıdaki kodla değiştirin:
' Only assign the values to the SupplierRow's column values if they differ
If address Is Nothing AndAlso Not supplier.IsAddressNull() Then
supplier.SetAddressNull()
ElseIf (address IsNot Nothing AndAlso supplier.IsAddressNull) _
OrElse (Not supplier.IsAddressNull() AndAlso _
String.Compare(supplier.Address, address) <> 0) Then
supplier.Address = address
End If
If city Is Nothing AndAlso Not supplier.IsCityNull() Then
supplier.SetCityNull()
ElseIf (city IsNot Nothing AndAlso supplier.IsCityNull) _
OrElse (Not supplier.IsCityNull() AndAlso _
String.Compare(supplier.City, city) <> 0) Then
supplier.City = city
End If
If country Is Nothing AndAlso Not supplier.IsCountryNull() Then
supplier.SetCountryNull()
ElseIf (country IsNot Nothing AndAlso supplier.IsCountryNull) _
OrElse (Not supplier.IsCountryNull() AndAlso _
String.Compare(supplier.Country, country) <> 0) Then
supplier.Country = country
End If
Bu eklenen kodla, DAL s Update yöntemi veritabanına yalnızca adresle ilgili değerleri değiştirilmiş olan kayıtlar için bir UPDATE deyim gönderir.
Alternatif olarak, geçirilen adres alanları ile veritabanı verileri arasında herhangi bir fark olup olmadığını izleyebilir ve yoksa DAL s Update yöntemine yapılan çağrıyı atlayabiliriz. Doğrudan VERITABANı yöntemi, veritabanı çağrısının gerçekten gerekli olup olmadığını belirlemek için denetlenebilen bir SuppliersRow örneğe RowState geçirilmediği için doğrudan VERITABANı yöntemini kullanıyorsanız bu yaklaşım iyi çalışır.
Not
UpdateSupplierAddress Yöntem her çağrıldığında, güncelleştirilmiş kayıt hakkındaki bilgileri almak için veritabanına bir çağrı yapılır. Daha sonra verilerde herhangi bir değişiklik olursa, tablo satırını güncelleştirmek için veritabanına başka bir çağrı yapılır. Bu iş akışı, sayfadaki tüm değişiklikleri UpdateSupplierAddress içeren bir EmployeesDataTable örneği kabul eden bir BatchUpdate.aspx yöntem aşırı yüklemesi oluşturularak iyileştirilebilir. Ardından, tablodaki tüm kayıtları Suppliers almak için veritabanına tek bir çağrı yapabilir. Bu durumda iki sonuç kümesinin listesi oluşturulabilir ve yalnızca değişikliklerin gerçekleştiği kayıtlar güncelleştirilebilir.
Özet
Bu öğreticide, kullanıcının birden çok sağlayıcının adres bilgilerini hızlı bir şekilde değiştirmesine olanak sağlayan, tam olarak düzenlenebilir bir DataList oluşturmayı gördük. DataList'in ItemTemplateiçindeki sağlayıcı adresi, şehir ve ülke/bölge değerleri için düzenleme arabirimini bir TextBox Web denetimi tanımlayarak başladık. Ardından DataList'in üstüne ve altına Tümünü Güncelleştir düğmeleri ekledik. Kullanıcı değişikliklerini yaptıktan ve Tümünü Güncelleştir düğmelerinden birine tıkladıktan sonra, DataListItem s numaralandırılır ve sınıfın SuppliersBLL yöntemine UpdateSupplierAddress bir çağrı yapılır.
Mutlu Programlama!
Yazar hakkında
Yedi ASP/ASP.NET kitabının yazarı ve 4GuysFromRolla.com kurucusu Scott Mitchell, 1998'den beri Microsoft Web teknolojileriyle çalışmaktadır. Scott bağımsız bir danışman, eğitmen ve yazar olarak çalışır. Son kitabı Sams Teach Yourself ASP.NET 24 Hours 2.0'dır. Ona adresinden mitchell@4GuysFromRolla.comulaşabilirsiniz.
Özel Teşekkürler
Bu öğretici serisi birçok yararlı gözden geçiren tarafından gözden geçirildi. Bu öğreticinin baş gözden geçirenleri Zack Jones ve Ken Pespisa'ydı. Yaklaşan MSDN makalelerimi gözden geçirmek istiyor musunuz? Öyleyse, mitchell@4GuysFromRolla.com'a bir mesaj bırakın.