Not
Bu sayfaya erişim yetkilendirme gerektiriyor. Oturum açmayı veya dizinleri değiştirmeyi deneyebilirsiniz.
Bu sayfaya erişim yetkilendirme gerektiriyor. Dizinleri değiştirmeyi deneyebilirsiniz.
tarafından Scott Mitchell
Bu öğreticide, daha kusursuz bir kullanıcı arabirimi sağlamak için bir veri Web denetiminin EditItemTemplate ve InsertItemTemplate'sine doğrulama denetimleri eklemenin ne kadar kolay olduğunu göreceğiz.
Giriş
Son üç öğreticide incelediğimiz örneklerde yer alan GridView ve DetailsView denetimlerinin tümü BoundFields ve CheckBoxFields'den oluşmaktadır (GridView veya DetailsView'ı akıllı etiket aracılığıyla bir veri kaynağı denetimine bağlarken Visual Studio tarafından otomatik olarak eklenen alan türleri). GridView veya DetailsView'da bir satırı düzenlerken, salt okunur olmayan BoundField'ler metin kutularına dönüştürülür ve son kullanıcı mevcut verileri değiştirebilir. Benzer şekilde, DetailsView denetimine yeni bir kayıt eklerken, özelliği (varsayılan) olarak ayarlanmış InsertVisible olan BoundField'lertrue, kullanıcının yeni kaydın alan değerlerini sağlayabildiği boş metin kutuları olarak işlenir. Benzer şekilde, standart, salt okunur arabirimde devre dışı bırakılan CheckBoxField'ler, düzenleme ve ekleme arabirimlerinde etkin onay kutularına dönüştürülür.
BoundField ve CheckBoxField için varsayılan düzenleme ve ekleme arabirimleri yararlı olabilir ancak arabirimde herhangi bir doğrulama yok. Kullanıcı bir veri girişi hatası yaparsa (örneğin, alanı atlar ProductName veya geçersiz bir değer UnitsInStock girerse (-50 gibi), uygulama mimarisinin derinliklerinden bir özel durum oluşturulur. Bu özel durum, önceki öğreticide gösterildiği gibi düzgün bir şekilde işlense de, ideal olarak kullanıcı arabiriminin düzenlenmesi veya eklenmesi, bir kullanıcının bu tür geçersiz verileri ilk kez girmesini önlemek için doğrulama denetimleri içerir.
Özelleştirilmiş bir düzenleme veya ekleme arabirimi sağlamak için BoundField veya CheckBoxField yerine TemplateField'i kullanmamız gerekir. DetailsView Denetimi öğreticilerindeki TemplateField'leri Kullanma ve DetailsView Denetimi öğreticilerinde TemplateField kullanma konusunun konusu olan TemplateField'ler, farklı satır durumları için ayrı arabirimler tanımlayan birden çok şablondan oluşabilir. TemplateField'ler ItemTemplate DetailsView veya GridView denetimlerinde salt okunur alanları veya satırları işlerken kullanılırken EditItemTemplate ve InsertItemTemplate sırasıyla düzenleme ve ekleme modları için kullanılacak arabirimleri gösterir.
Bu öğreticide TemplateField'lere EditItemTemplate doğrulama denetimleri eklemenin ve InsertItemTemplate daha kusursuz bir kullanıcı arabirimi sağlamanın ne kadar kolay olduğunu göreceğiz. Bu öğretici özellikle Ekleme, Güncelleştirme ve Silme ile İlişkili Olayları Inceleme öğreticisinde oluşturulan örneği alır ve uygun doğrulamayı içerecek şekilde düzenleme ve ekleme arabirimlerini genişleter.
1. Adım: Ekleme, Güncelleştirme ve Silme ile İlişkili Olayları incelemektenÖrneği Çoğaltma
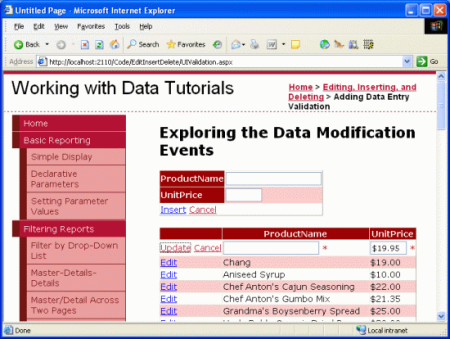
Ekleme, Güncelleştirme ve Silme ile İlişkili Olayları İnceleme öğreticisinde, düzenlenebilir bir GridView'da ürünlerin adlarını ve fiyatlarını listeleyen bir sayfa oluşturduk. Ayrıca, sayfa özelliği olarak DefaultModeayarlanmış bir DetailsView Insert içeriyordu, böylece her zaman ekleme modunda işleniyordu. Bu DetailsView'dan kullanıcı yeni bir ürünün adını ve fiyatını girebilir, Ekle'ye tıklayabilir ve sisteme eklenmesini sağlayabilir (bkz. Şekil 1).
Şekil 1: Önceki Örnek Kullanıcıların Yeni Ürünler Eklemesine ve Var Olanları Düzenlemesine İzin Verir (Tam boyutlu görüntüyü görüntülemek için tıklayın)
Bu öğreticide hedefimiz, doğrulama denetimleri sağlamak için DetailsView ve GridView'ı artırmaktır. Özellikle doğrulama mantığımız şunları yapacaktır:
- Ürün eklerken veya düzenlerken adın sağlanmasını gerektir
- Kayıt eklenirken fiyatın sağlanmasını gerektir; kaydı düzenlerken yine de bir fiyat gerektireceğiz, ancak önceki öğreticide zaten mevcut olan GridView
RowUpdatingolay işleyicisindeki programlama mantığını kullanacağız - Fiyat için girilen değerin geçerli bir para birimi biçimi olduğundan emin olun
Önceki örneği doğrulamayı içerecek şekilde artırma konusuna bakabilmek için önce örneği DataModificationEvents.aspx bu öğreticinin UIValidation.aspxsayfasından çoğaltmamız gerekir. Bunu başarmak için hem sayfanın bildirim temelli işaretlemesinin hem de kaynak kodunun DataModificationEvents.aspx üzerine kopyalamamız gerekir. İlk olarak aşağıdaki adımları uygulayarak bildirim temelli işaretlemenin üzerine kopyalayın:
- Visual Studio'da sayfayı
DataModificationEvents.aspxaçma - Sayfanın bildirim temelli işaretlemesine gidin (sayfanın en altındaki Kaynak düğmesine tıklayın)
- Şekil 2'de gösterildiği gibi ve
<asp:Content>etiketlerinin</asp:Content>(3 ile 44. satırlar) içindeki metni kopyalayın.
Şekil 2: Denetimdeki <asp:Content> Metni Kopyalama (Tam boyutlu görüntüyü görüntülemek için tıklayın)
- Sayfayı
UIValidation.aspxaçma - Sayfanın bildirim temelli işaretlemesine gitme
- Denetimin içine metni yapıştırın
<asp:Content>.
Kaynak kodun üzerine kopyalamak için sayfayı DataModificationEvents.aspx.cs açın ve yalnızca sınıfın içindekiEditInsertDelete_DataModificationEventskopyalayın. Üç olay işleyicisini (, ve ) kopyalayın, ancak sınıf bildirimini veya Page_Load deyimlerini kopyalamayınGridView1_RowUpdating.ObjectDataSource1_Insertingusing Kopyalanan metni sınıfına EditInsertDelete_UIValidationUIValidation.aspx.csyapıştırın.
uygulamasından öğesine içerik ve kod üzerinden geçtikten DataModificationEvents.aspxUIValidation.aspxsonra, ilerlemenizi bir tarayıcıda test etmek için bir dakikanızı ayırın. Aynı çıkışı görmeniz ve bu iki sayfanın her birinde aynı işlevi görmeniz gerekir (eylemde ekran görüntüsü DataModificationEvents.aspx için Şekil 1'e geri bakın).
2. Adım: BoundField'ları TemplateField'lere Dönüştürme
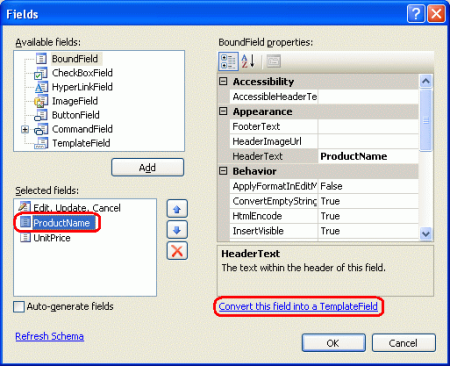
Düzenleme ve ekleme arabirimlerine doğrulama denetimleri eklemek için DetailsView ve GridView denetimleri tarafından kullanılan BoundField'lerin TemplateFields'e dönüştürülmesi gerekir. Bunu başarmak için sırasıyla GridView ve DetailsView'ın akıllı etiketlerindeki Sütunları Düzenle ve Alanları Düzenle bağlantılarına tıklayın. Burada, BoundField'lerin her birini seçin ve "Bu alanı TemplateField'a dönüştür" bağlantısına tıklayın.
Şekil 3: DetailsView'ın ve GridView'ın BoundField'lerinin Her Birini ŞablonAlanlarına Dönüştürme (Tam boyutlu görüntüyü görüntülemek için tıklayın)
Alanlar iletişim kutusu aracılığıyla bir BoundField'i TemplateField'a dönüştürmek, BoundField'in kendisiyle aynı salt okunur, düzenleme ve ekleme arabirimlerini gösteren bir TemplateField oluşturur. Aşağıdaki işaretleme, DetailsView alanı TemplateField'a dönüştürüldükten sonra alanın bildirim temelli söz dizimini ProductName gösterir:
<asp:TemplateField HeaderText="ProductName" SortExpression="ProductName">
<EditItemTemplate>
<asp:TextBox ID="TextBox1" runat="server"
Text='<%# Bind("ProductName") %>'></asp:TextBox>
</EditItemTemplate>
<InsertItemTemplate>
<asp:TextBox ID="TextBox1" runat="server"
Text='<%# Bind("ProductName") %>'></asp:TextBox>
</InsertItemTemplate>
<ItemTemplate>
<asp:Label ID="Label1" runat="server"
Text='<%# Bind("ProductName") %>'></asp:Label>
</ItemTemplate>
</asp:TemplateField>
Bu TemplateField'de otomatik olarak , ItemTemplateve EditItemTemplateüç şablonun oluşturulduğunu InsertItemTemplateunutmayın. , ItemTemplate Bir Etiket Web denetimi kullanarak tek bir veri alanı değeri (ProductName) görüntülerken EditItemTemplate ve InsertItemTemplate veri alanı değerini iki yönlü veri bağlama kullanarak TextBox'ın Text özelliğiyle ilişkilendiren bir TextBox Web denetiminde gösterir. Bu sayfadaki DetailsView'ı yalnızca ekleme için kullandığımızdan, ve öğesini iki TemplateField'den kaldırabilirsiniz ItemTemplateEditItemTemplate , ancak bunları bırakmanın bir zararı yoktur.
GridView, DetailsView'un yerleşik ekleme özelliklerini desteklemediğinden GridView'ın ProductName alanını TemplateField'e dönüştürmek yalnızca ve ItemTemplate sonucunu döndürür EditItemTemplate:
<asp:TemplateField HeaderText="ProductName" SortExpression="ProductName">
<EditItemTemplate>
<asp:TextBox ID="TextBox1" runat="server"
Text='<%# Bind("ProductName") %>'></asp:TextBox>
</EditItemTemplate>
<ItemTemplate>
<asp:Label ID="Label1" runat="server"
Text='<%# Bind("ProductName") %>'></asp:Label>
</ItemTemplate>
</asp:TemplateField>
Visual Studio, "Bu alanı TemplateField'e dönüştür" seçeneğine tıklayarak, şablonları dönüştürülen BoundField kullanıcı arabirimini taklit eden bir TemplateField oluşturmuştur. Bu sayfayı tarayıcı üzerinden ziyaret ederek bunu doğrulayabilirsiniz. TemplateFields görünümünün ve davranışının, bunun yerine BoundFields kullanıldığındaki deneyimle aynı olduğunu göreceksiniz.
Not
Şablonlardaki düzenleme arabirimlerini gerektiği gibi özelleştirebilirsiniz. Örneğin, TemplateFields içindeki TextBox'ın metin kutusundan UnitPrice daha küçük bir metin kutusu olarak işlenmesini ProductName isteyebiliriz. Bunu yapmak için TextBox'ın Columns özelliğini uygun bir değere ayarlayabilir veya özelliği aracılığıyla Width mutlak genişlik sağlayabilirsiniz. Sonraki öğreticide, TextBox'ı alternatif bir veri girişi Web denetimiyle değiştirerek düzenleme arabirimini tamamen nasıl özelleştirebileceğinizi göreceğiz.
3. Adım: GridView'laraEditItemTemplate Doğrulama Denetimleri Ekleme
Veri girişi formları oluştururken, kullanıcıların gerekli alanları girmesi ve sağlanan tüm girişlerin yasal, düzgün biçimlendirilmiş değerler olması önemlidir. Kullanıcının girişlerinin geçerli olduğundan emin olmak için ASP.NET, tek bir giriş denetiminin değerini doğrulamak için kullanılmak üzere tasarlanmış beş yerleşik doğrulama denetimi sağlar:
- RequiredFieldValidator bir değerin sağlanmasını sağlar
- CompareValidator bir değeri başka bir Web denetimi değeriyle veya sabit bir değerle doğrular veya değerin biçiminin belirtilen veri türü için yasal olmasını sağlar
- RangeValidator , bir değerin bir değer aralığı içinde olmasını sağlar
- RegularExpressionValidator bir değeri normal ifadeye göre doğrular
- CustomValidator , bir değeri özel, kullanıcı tanımlı bir yöntemle doğrular
Bu beş denetim hakkında daha fazla bilgi için ASP.NET Hızlı Başlangıç Öğreticileri'nin Doğrulama Denetimleri bölümüne bakın.
Öğreticimiz için DetailsView ve GridView'un TemplateField'lerinde RequiredFieldValidator ve DetailsView'ın ProductNameUnitPrice TemplateField içindeki RequiredFieldValidator'ı kullanmamız gerekir. Ayrıca, girilen fiyatın 0'dan büyük veya buna eşit bir değere sahip olduğundan ve geçerli bir para birimi biçiminde sunulduğundan emin olmak için her iki denetimin UnitPrice TemplateFields öğesine bir CompareValidator eklememiz gerekir.
Not
ASP.NET 1.x'te bu beş doğrulama denetimi olsa da, ASP.NET 2.0 bir dizi iyileştirme eklemiştir. Ana ikisi Internet Explorer dışındaki tarayıcılar için istemci tarafı betik desteği ve sayfadaki doğrulama denetimlerini doğrulama gruplarına bölümleme özelliğidir.
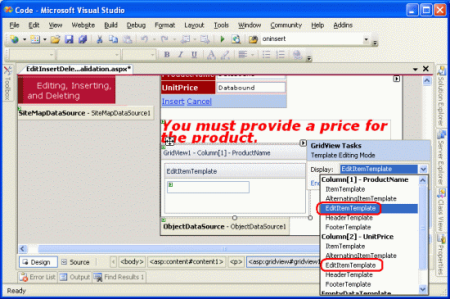
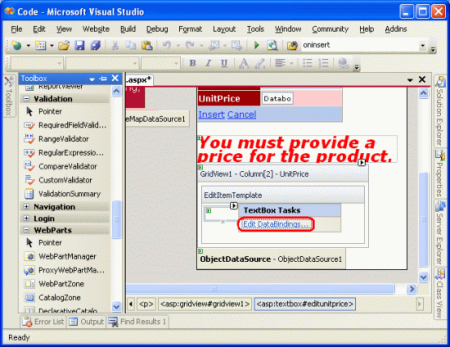
GridView'un TemplateFields içindekilere gerekli doğrulama denetimlerini EditItemTemplate ekleyerek başlayalım. Bunu yapmak için GridView'un akıllı etiketindeki Şablonları Düzenle bağlantısına tıklayarak şablon düzenleme arabirimini açın. Buradan, açılan listeden hangi şablonun düzenlenebileceğini seçebilirsiniz. Düzenleme arabirimini artırmak istediğimiz için ve'lere ProductNameUnitPriceEditItemTemplate doğrulama denetimleri eklememiz gerekir.
Şekil 4: Ve'leri ProductNameUnitPriceEditItemTemplateGenişletmemiz Gerekiyor (Tam boyutlu görüntüyü görüntülemek için tıklayın)
ProductName
EditItemTemplateiçinde, Araç Kutusu'ndan şablon düzenleme arabirimine sürükleyip TextBox'ın arkasına yerleştirerek bir RequiredFieldValidator ekleyin.
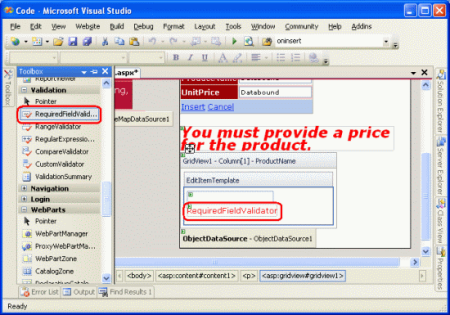
Şekil 5: öğesine RequiredFieldValidator ProductNameEditItemTemplate ekleme (Tam boyutlu görüntüyü görüntülemek için tıklayın)
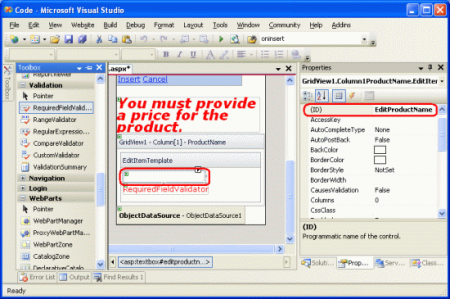
Tüm doğrulama denetimleri, tek bir ASP.NET Web denetiminin girişini doğrulayarak çalışır. Bu nedenle, yeni eklediğimiz RequiredFieldValidator öğesinin içindeki TextBox'a EditItemTemplategöre doğrulanması gerektiğini belirtmemiz gerekir; bu, doğrulama denetiminin ControlToValidate özelliğini uygun Web denetiminin ID değerine ayarlayarak gerçekleştirilir. TextBox şu anda oldukça nodescript IDTextBox1değerine sahiptir, ancak bunu daha uygun bir şeyle değiştirelim. Şablonda TextBox'a tıklayın ve Özellikler penceresi öğesini olarak IDTextBox1değiştirinEditProductName.
Şekil 6: TextBox'ları ID olarak EditProductName değiştirme (Tam boyutlu görüntüyü görüntülemek için tıklayın)
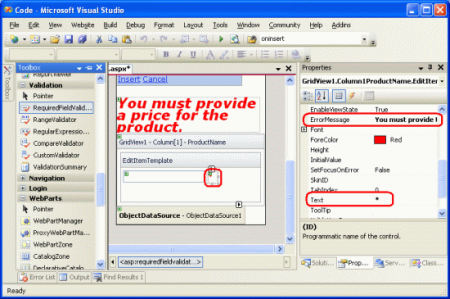
Ardından RequiredFieldValidator özelliğini ControlToValidate olarak EditProductNameayarlayın. Son olarak ErrorMessage özelliğini "Ürünün adını sağlamanız gerekir" ve Text özelliğini "*" olarak ayarlayın.
Text Sağlanan özellik değeri, doğrulama başarısız olursa doğrulama denetimi tarafından görüntülenen metindir.
ErrorMessage Gerekli özellik değeri ValidationSummary denetimi tarafından kullanılır; Text özellik değeri atlanırsa, ErrorMessage özellik değeri de geçersiz girişte doğrulama denetimi tarafından görüntülenen metindir.
RequiredFieldValidator'ın bu üç özelliğini ayarladıktan sonra ekranınız Şekil 7'ye benzer görünmelidir.
Şekil 7: RequiredFieldValidator'ın ControlToValidate, ErrorMessageve Text Özelliklerini ayarlama (Tam boyutlu görüntüyü görüntülemek için tıklayın)
RequiredFieldValidator öğesine eklendikten ProductNameEditItemTemplatesonra geriye kalan tek şey gerekli doğrulamayı öğesine UnitPriceEditItemTemplateeklemektir. Bu sayfada UnitPrice , kaydı düzenlerken isteğe bağlı olduğuna karar verdikten sonra RequiredFieldValidator eklememiz gerekmez. Ancak, sağlanırsa, para birimi olarak düzgün biçimlendirildiğinden UnitPriceve 0'dan büyük veya buna eşit olduğundan emin olmak için bir CompareValidator eklememiz gerekir.
CompareValidator öğesini öğesine UnitPriceEditItemTemplateeklemeden önce TextBox Web denetiminin kimliğini olarak TextBox2EditUnitPricedeğiştirelim. Bu değişikliği yaptıktan sonra CompareValidator öğesini ekleyin, özelliğini ControlToValidateolarak ayarlayın, EditUnitPrice özelliğini "Fiyat sıfırdan büyük veya buna eşit olmalı ve para birimi simgesini içeremez", ErrorMessage özelliğini ise "*" olarak ayarlayınText.
Değerin UnitPrice 0'dan büyük veya buna eşit olması gerektiğini belirtmek için CompareValidator's Operator özelliğiniGreaterThanEqualolarak, ValueToCompare özelliğini "0" ve Type özelliğini olarak Currencyayarlayın. Aşağıdaki bildirim temelli söz dizimi, bu değişiklikler yapıldıktan sonra TemplateField'leri UnitPrice gösterirEditItemTemplate:
<EditItemTemplate>
<asp:TextBox ID="EditUnitPrice" runat="server"
Text='<%# Bind("UnitPrice", "{0:c}") %>'
Columns="6"></asp:TextBox>
<asp:CompareValidator ID="CompareValidator1" runat="server"
ControlToValidate="EditUnitPrice"
ErrorMessage="The price must be greater than or equal to zero and
cannot include the currency symbol"
Operator="GreaterThanEqual" Type="Currency"
ValueToCompare="0">*</asp:CompareValidator>
</EditItemTemplate>
Bu değişiklikleri yaptıktan sonra sayfayı tarayıcıda açın. Bir ürünü düzenlerken adı atlamayı veya geçersiz bir fiyat değeri girmeyi denerseniz, metin kutusunun yanında bir yıldız işareti görünür. Şekil 8'de gösterildiği gibi, 19,95 ABD doları gibi para birimi simgesini içeren bir fiyat değeri geçersiz kabul edilir. CompareValidator'lar CurrencyType basamak ayırıcılarına (kültür ayarlarına bağlı olarak virgül veya nokta gibi) ve baştaki artı veya eksi işaretine izin verir, ancak para birimi simgesine izin vermez. Düzenleme arabirimi şu anda para birimi biçimini kullanarak işledikçe UnitPrice bu davranış kullanıcıları saptırabilir.
Not
Ekleme, Güncelleştirme ve Silme ile İlişkili Olaylar öğreticisinde, boundField DataFormatString özelliğini {0:c} para birimi olarak biçimlendirmek için olarak ayarlamış olduğumuzu hatırlayın. Ayrıca özelliğini true olarak ayarlayarak ApplyFormatInEditMode GridView'un düzenleme arabiriminin değerini para birimi olarak biçimlendirmesine UnitPrice neden olduk. BoundField'i TemplateField'e dönüştürürken, Visual Studio bu ayarları not etti ve TextBox'ın Text özelliğini veri bağlama söz dizimini kullanarak para birimi olarak biçimlendirdi <%# Bind("UnitPrice", "{0:c}") %>.
Şekil 8: Geçersiz Girişli Metin Kutularının Yanında Yıldız Işareti Görünüyor (Tam boyutlu görüntüyü görüntülemek için tıklayın)
Doğrulama olduğu gibi çalışsa da, kayıt düzenlenirken kullanıcının para birimi simgesini el ile kaldırması gerekir ve bu kabul edilebilir değildir. Bunu düzeltmek için üç seçeneğiniz vardır:
-
EditItemTemplatedeğerini, değerinUnitPricepara birimi olarak biçimlendirilmemesi için yapılandırın. - Kullanıcının CompareValidator'ı kaldırıp düzgün biçimlendirilmiş bir para birimi değerini doğru şekilde denetleyen bir RegularExpressionValidator ile değiştirerek bir para birimi simgesi girmesine izin verin. Buradaki sorun, bir para birimi değerini doğrulamaya ilişkin normal ifadenin güzel olmaması ve kültür ayarlarını dahil etmek istiyorsak kod yazmanın gerekmesidir.
- Doğrulama denetimini tamamen kaldırın ve GridView'un
RowUpdatingolay işleyicisinde sunucu tarafı doğrulama mantığına güvenin.
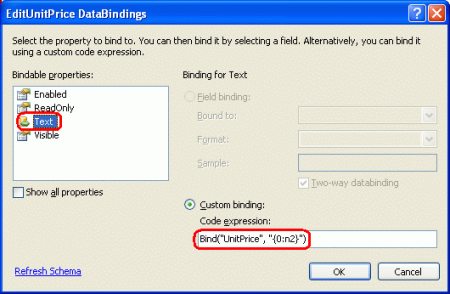
Bu alıştırma için 1. seçeneği kullanalım. şu anda içindeki UnitPrice TextBox EditItemTemplateiçin veri bağlama ifadesi nedeniyle para birimi olarak biçimlendirilmiştir: <%# Bind("UnitPrice", "{0:c}") %>. Bind deyimini Bind("UnitPrice", "{0:n2}")olarak değiştirin. Bu, sonucu iki basamaklı duyarlıkla bir sayı olarak biçimlendirir. Bu, doğrudan bildirim temelli söz dizimi aracılığıyla veya TemplateField'lerdeki EditUnitPrice TextBox'taki UnitPriceEditItemTemplate Veri Bağlamalarını Düzenle bağlantısına tıklayarak yapılabilir (bkz. Şekil 9 ve 10).
Şekil 9: TextBox'ın Verileri DüzenleBindings bağlantısına tıklayın (Tam boyutlu görüntüyü görüntülemek için tıklayın)
Şekil 10: Deyimde Biçim Belirticisini Bind Belirtin (Tam boyutlu görüntüyü görüntülemek için tıklayın)
Bu değişiklikle, düzenleme arabirimindeki biçimlendirilmiş fiyat grup ayırıcısı olarak virgül ve ondalık ayırıcı olarak nokta içerir, ancak para birimi simgesini bırakır.
Not
UnitPrice
EditItemTemplate, geri göndermenin verilmesine ve güncelleştirme mantığının başlamasına izin veren bir RequiredFieldValidator içermez. Ancak, Ekleme, RowUpdating Güncelleştirme ve Silme ile İlişkili Olayları denetleme öğreticisinden kopyalanan olay işleyicisi, öğesinin sağlandığından UnitPrice emin olan programlı bir denetim içerir. Bu mantığı kaldırmaktan, olduğu gibi bırakmaktan veya öğesine bir RequiredFieldValidator eklemektan UnitPriceEditItemTemplateçekinmeyin.
4. Adım: Veri Girişi Sorunlarını Özetleme
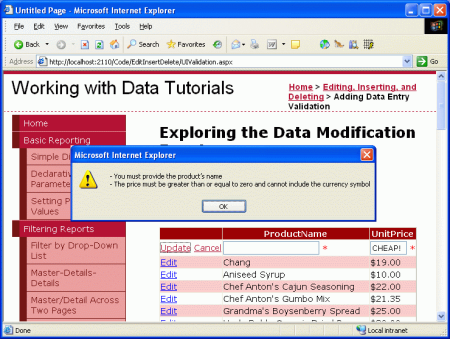
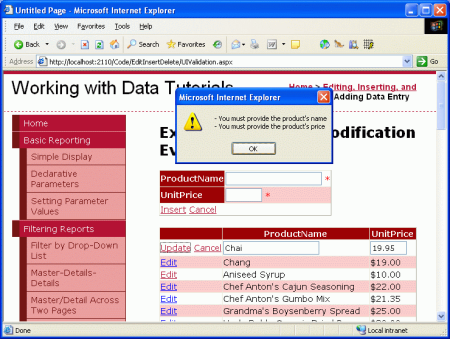
Beş doğrulama denetimine ek olarak, ASP.NET geçersiz veri algılayan doğrulama denetimlerinin s'lerini görüntüleyen ValidationSummary denetiminiErrorMessage. Bu özet verileri web sayfasında veya kalıcı, istemci tarafı ileti kutusu aracılığıyla metin olarak görüntülenebilir. Şimdi bu öğreticiyi, doğrulama sorunlarını özetleyen bir istemci tarafı ileti kutusu içerecek şekilde geliştirelim.
Bunu yapmak için Bir ValidationSummary denetimini Araç Kutusu'ndan Tasarımcı'ya sürükleyin. Doğrulama denetiminin konumu önemli değildir, çünkü bunu yalnızca özeti ileti kutusu olarak görüntüleyecek şekilde yapılandıracağız. Denetimi ekledikten sonra ShowSummary özelliğini olarak, ShowMessageBox özelliğini Bu eklemeyle, tüm doğrulama hataları istemci tarafı ileti kutusunda özetlenir.
Şekil 11: Doğrulama Hataları İstemci Tarafı İleti Kutusunda Özetlenir (Tam boyutlu görüntüyü görüntülemek için tıklayın)
5. Adım: DetailsView'a Doğrulama Denetimleri EklemeInsertItemTemplate
Bu öğreticide kalan tek şey, doğrulama denetimlerini DetailsView'ın ekleme arabirimine eklemektir. DetailsView şablonlarına doğrulama denetimleri ekleme işlemi, 3. Adım'da incelenenlerle aynıdır; Bu nedenle, bu adımda görevden kolayca geçeceğiz. GridView'larda EditItemTemplate yaptığımız gibi, TextBoxes'ın sn'lerini nondescript ID ve TextBox1TextBox2InsertProductNameile olarak yeniden adlandırmanızı InsertUnitPrice öneririz.
öğesine bir RequiredFieldValidator ProductNameInsertItemTemplateekleyin.
ControlToValidate
ID öğesini şablondaki TextBox değerine, Text özelliğini "*" ve ErrorMessage özelliğini "Ürünün adını sağlamanız gerekir" olarak ayarlayın.
UnitPrice yeni kayıt eklerken bu sayfa için gerekli olduğundan , ve UnitPrice özelliklerini uygun şekilde ayarlayarak InsertItemTemplateControlToValidateöğesine bir RequiredFieldValidator TextErrorMessageekleyin. Son olarak, aynı GridView'daki UnitPrice's CompareValidator InsertItemTemplateControlToValidate ile yaptığımız Textgibi , ErrorMessageType, , Operator, ValueToCompare, ve UnitPrice özelliklerini yapılandırarak EditItemTemplateöğesine bir CompareValidator ekleyin.
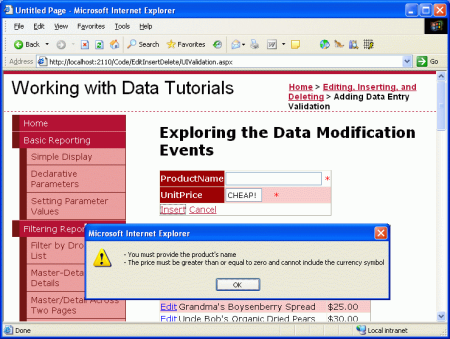
Bu doğrulama denetimlerini ekledikten sonra, adı sağlanmazsa veya fiyatı negatif bir sayıysa veya geçersiz biçimlendirilmişse sisteme yeni bir ürün eklenemez.
Şekil 12: DetailsView'un Ekleme Arabirimine Doğrulama Mantığı Eklendi (Tam boyutlu görüntüyü görüntülemek için tıklayın)
6. Adım: Doğrulama Denetimlerini Doğrulama Gruplarına Bölümleme
Sayfamız iki mantıksal olarak farklı doğrulama denetimi kümesinden oluşur: GridView'un düzenleme arabirimine karşılık gelenler ve DetailsView'un ekleme arabirimine karşılık gelenler. Varsayılan olarak, bir geri gönderme gerçekleştiğinde sayfadaki tüm doğrulama denetimleri denetlenmektedir. Ancak, bir kaydı düzenlerken DetailsView'ın ekleme arabiriminin doğrulama denetimlerinin doğrulanmasını istemeyiz. Şekil 13'te, kullanıcı ürünü mükemmel yasal değerlerle düzenlerken geçerli ikilemimiz gösterilmektedir. Ekleme arabirimindeki ad ve fiyat değerleri boş olduğundan Güncelleştir'e tıklanması doğrulama hatasına neden olur.
Şekil 13: Bir Ürünü Güncelleştirme, Ekleme Arabiriminin Doğrulama Denetimlerinin Tetiklenmesine Neden Oluyor (Tam boyutlu görüntüyü görüntülemek için tıklayın)
ASP.NET 2.0'daki doğrulama denetimleri, özellikleri ValidationGroup aracılığıyla doğrulama gruplarına bölümlenebilir. Bir gruptaki doğrulama denetimleri kümesini ilişkilendirmek için, bunların ValidationGroup özelliğini aynı değere ayarlamanız yeterlidir. Öğreticimizde, GridView'un TemplateFields içindeki doğrulama denetimlerinin özelliklerini olarakValidationGroup, DetailsView'un TemplateFields'in EditValidationControlsözelliklerini olarak ayarlayın ValidationGroupInsertValidationControls. Bu değişiklikler doğrudan bildirim temelli işaretlemede veya Tasarımcının düzenleme şablonu arabirimi kullanılırken Özellikler penceresi yapılabilir.
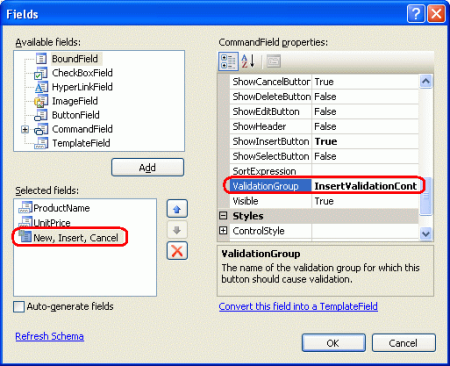
Doğrulama denetimlerine ek olarak, ASP.NET 2.0'daki Düğme ve Düğmeyle ilgili denetimler de bir ValidationGroup özellik içerir. Doğrulama grubunun doğrulayıcıları yalnızca aynı ValidationGroup özellik ayarına sahip bir Düğme tarafından geri gönderme tetiklendiğinde geçerlilik denetimi yapılır. Örneğin, DetailsView'un Ekle düğmesinin doğrulama grubunu tetiklemesi InsertValidationControls için CommandField ValidationGroup özelliğini InsertValidationControls olarak ayarlamamız gerekir (bkz. Şekil 14). Ayrıca, GridView'un CommandField ValidationGroup özelliğini olarak EditValidationControlsayarlayın.
Şekil 14: DetailsView'un CommandField ValidationGroup özelliğini InsertValidationControls olarak ayarlayın (Tam boyutlu görüntüyü görüntülemek için tıklayın)
Bu değişikliklerden sonra DetailsView ve GridView'un TemplateFields ve CommandFields değerleri aşağıdakine benzer olmalıdır:
DetailsView TemplateFields ve CommandField
<asp:TemplateField HeaderText="ProductName"
SortExpression="ProductName">
<InsertItemTemplate>
<asp:TextBox ID="InsertProductName" runat="server"
Text='<%# Bind("ProductName") %>'></asp:TextBox>
<asp:RequiredFieldValidator ID="RequiredFieldValidator2"
runat="server" ControlToValidate="InsertProductName"
ErrorMessage="You must provide the product name"
ValidationGroup="InsertValidationControls">*
</asp:RequiredFieldValidator>
</InsertItemTemplate>
</asp:TemplateField>
<asp:TemplateField HeaderText="UnitPrice" SortExpression="UnitPrice">
<InsertItemTemplate>
<asp:TextBox ID="InsertUnitPrice" runat="server"
Text='<%# Bind("UnitPrice") %>' Columns="6">
</asp:TextBox>
<asp:RequiredFieldValidator ID="RequiredFieldValidator3"
runat="server" ControlToValidate="InsertUnitPrice"
ErrorMessage="You must provide the product price"
ValidationGroup="InsertValidationControls">*
</asp:RequiredFieldValidator>
<asp:CompareValidator ID="CompareValidator2" runat="server"
ControlToValidate="InsertUnitPrice"
ErrorMessage="The price must be greater than or equal to zero and
cannot include the currency symbol"
Operator="GreaterThanEqual" Type="Currency" ValueToCompare="0"
ValidationGroup="InsertValidationControls">*
</asp:CompareValidator>
</InsertItemTemplate>
</asp:TemplateField>
<asp:CommandField ShowInsertButton="True"
ValidationGroup="InsertValidationControls" />
GridView CommandField ve TemplateFields
<asp:CommandField ShowEditButton="True" ValidationGroup="EditValidationControls" />
<asp:TemplateField HeaderText="ProductName"
SortExpression="ProductName">
<EditItemTemplate>
<asp:TextBox ID="EditProductName" runat="server"
Text='<%# Bind("ProductName") %>'>
</asp:TextBox>
<asp:RequiredFieldValidator ID="RequiredFieldValidator1"
runat="server" ControlToValidate="EditProductName"
ErrorMessage="You must provide the product name"
ValidationGroup="EditValidationControls">*
</asp:RequiredFieldValidator>
</EditItemTemplate>
<ItemTemplate>
<asp:Label ID="Label1" runat="server"
Text='<%# Bind("ProductName") %>'></asp:Label>
</ItemTemplate>
</asp:TemplateField>
<asp:TemplateField HeaderText="UnitPrice" SortExpression="UnitPrice">
<EditItemTemplate>
<asp:TextBox ID="EditUnitPrice" runat="server"
Text='<%# Bind("UnitPrice", "{0:n2}") %>' Columns="6"></asp:TextBox>
<asp:CompareValidator ID="CompareValidator1" runat="server"
ControlToValidate="EditUnitPrice"
ErrorMessage="The price must be greater than or equal to zero and
cannot include the currency symbol"
Operator="GreaterThanEqual" Type="Currency"
ValueToCompare="0"
ValidationGroup="EditValidationControls">*
</asp:CompareValidator>
</EditItemTemplate>
<ItemTemplate>
<asp:Label ID="Label2" runat="server"
Text='<%# Bind("UnitPrice", "{0:c}") %>'>
</asp:Label>
</ItemTemplate>
</asp:TemplateField>
Bu noktada düzenlemeye özgü doğrulama denetimleri yalnızca GridView'un Güncelleştir düğmesine tıklandığında ve eklemeye özgü doğrulama denetimleri yalnızca DetailsView'un Ekle düğmesine tıklandığında tetiklendiğinde tetiklenerek Şekil 13'te vurgulanan sorunu çözebilirsiniz. Ancak bu değişiklikle, geçersiz veri girerken ValidationSummary denetimimiz artık görüntülenmez. ValidationSummary denetimi de bir ValidationGroup özellik içerir ve yalnızca doğrulama grubundaki bu doğrulama denetimleri için özet bilgileri gösterir. Bu nedenle, bu sayfada biri doğrulama grubu, diğeri InsertValidationControlsEditValidationControlsiçin olmak üzere iki doğrulama denetimine sahip olmamız gerekir.
<asp:ValidationSummary ID="ValidationSummary1" runat="server"
ShowMessageBox="True" ShowSummary="False"
ValidationGroup="EditValidationControls" />
<asp:ValidationSummary ID="ValidationSummary2" runat="server"
ShowMessageBox="True" ShowSummary="False"
ValidationGroup="InsertValidationControls" />
Bu ekleme ile öğreticimiz tamamlandı!
Özet
BoundFields hem ekleme hem de düzenleme arabirimi sağlayabilir, ancak arabirim özelleştirilebilir değildir. Genellikle, kullanıcının gerekli girişleri yasal bir biçimde girmesini sağlamak için düzenleme ve ekleme arabirimine doğrulama denetimleri eklemek istiyoruz. Bunu başarmak için BoundField'leri TemplateFields'e dönüştürmemiz ve doğrulama denetimlerini uygun şablonlara eklememiz gerekir. Bu öğreticide, DetailsView'un ekleme arabirimine ve GridView'un düzenleme arabirimine doğrulama denetimleri ekleyerek Ekleme, Güncelleştirme ve Silme ile İlişkili Olayları inceleme öğreticisindeki örneği genişlettik. Ayrıca ValidationSummary denetimini kullanarak özet doğrulama bilgilerinin nasıl görüntüleneceğini ve sayfadaki doğrulama denetimlerinin ayrı doğrulama gruplarına nasıl bölümleneceğini gördük.
Bu öğreticide gördüğümüz gibi TemplateFields, düzenleme ve ekleme arabirimlerinin doğrulama denetimlerini içerecek şekilde genişletilmesine izin verir. TemplateField'ler ek giriş Web denetimleri içerecek şekilde genişletilerek TextBox'ın daha uygun bir Web denetimiyle değiştirilmesini sağlayabilirsiniz. Sonraki öğreticimizde TextBox denetimini, yabancı anahtarı düzenlerken ideal olan veriye bağlı DropDownList denetimiyle (örneğin CategoryIDSupplierID , tabloda) nasıl değiştirebileceğinizi Products göreceğiz.
Mutlu Programlama!
Yazar hakkında
Yedi ASP/ASP.NET kitabının yazarı ve 4GuysFromRolla.com kurucusu Scott Mitchell, 1998'den beri Microsoft Web teknolojileriyle çalışmaktadır. Scott bağımsız bir danışman, eğitmen ve yazar olarak çalışır. Son kitabı Sams Teach Yourself ASP.NET 24 Hours 2.0'dır. Ona adresinden mitchell@4GuysFromRolla.comulaşabilirsiniz.
Özel Teşekkürler
Bu öğretici serisi birçok yararlı gözden geçiren tarafından gözden geçirildi. Bu öğreticinin baş gözden geçirenleri Liz Shulok ve Zack Jones oldu. Yaklaşan MSDN makalelerimi gözden geçirmek istiyor musunuz? Öyleyse, mitchell@4GuysFromRolla.com'a bir mesaj bırakın.