Not
Bu sayfaya erişim yetkilendirme gerektiriyor. Oturum açmayı veya dizinleri değiştirmeyi deneyebilirsiniz.
Bu sayfaya erişim yetkilendirme gerektiriyor. Dizinleri değiştirmeyi deneyebilirsiniz.
tarafından Scott Mitchell
Bu öğreticide, kullanıcıya GridView'un birden çok satırını seçmenin sezgisel bir yolunu sağlamak için GridView denetimine onay kutuları sütunu ekleme işlemi ele alır.
Giriş
Önceki öğreticide, belirli bir kaydı seçmek amacıyla GridView'a radyo düğmeleri sütunu eklemeyi inceledik. Radyo düğmeleri sütunu, kullanıcı kılavuzdan en fazla bir öğe seçmekle sınırlı olduğunda uygun bir kullanıcı arabirimidir. Ancak bazen kullanıcının kılavuzdan rastgele sayıda öğe seçmesine izin vermek isteyebiliriz. Örneğin, web tabanlı e-posta istemcileri genellikle onay kutuları sütunu içeren iletilerin listesini görüntüler. Kullanıcı rastgele sayıda ileti seçebilir ve ardından e-postaları başka bir klasöre taşıma veya silme gibi bazı eylemler gerçekleştirebilir.
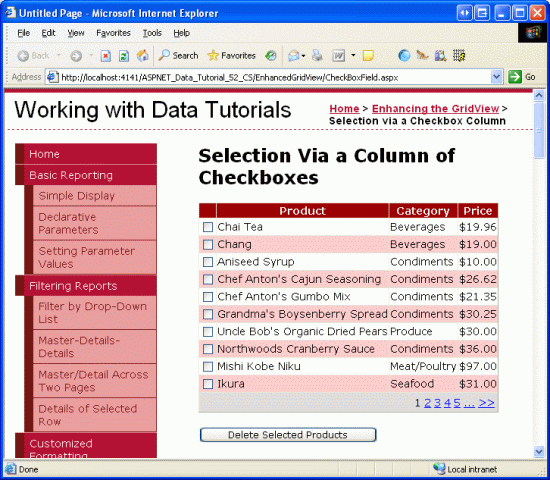
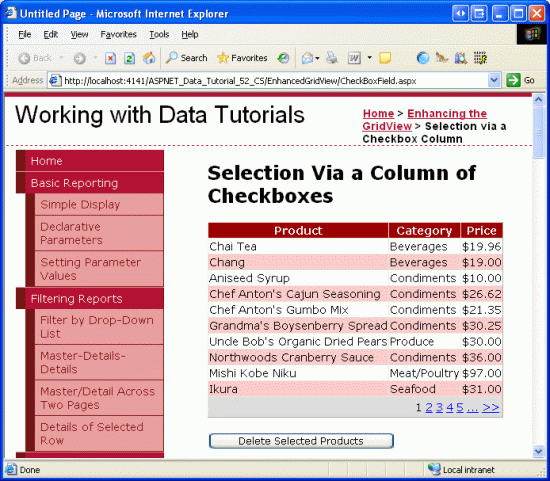
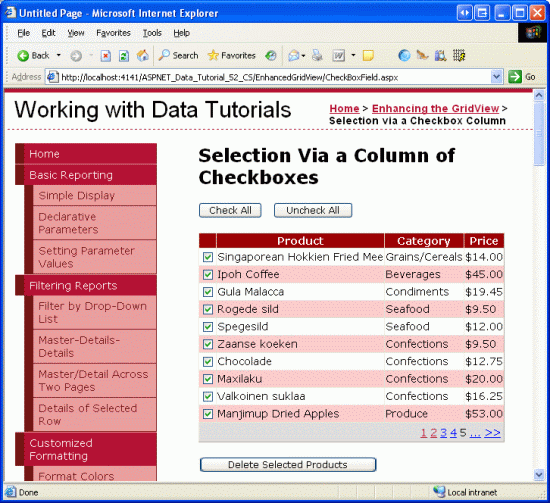
Bu öğreticide, bir onay kutusu sütunu eklemeyi ve sayfa dönüşünde hangi onay kutularının işaretlendiğini belirlemeyi göreceğiz. Özellikle web tabanlı e-posta istemcisi kullanıcı arabirimini yakından taklit eden bir örnek oluşturacağız. Örneğimiz, veritabanı tablosundaki ürünleri her satırda Products onay kutusuyla listeleyen bir sayfalanmış GridView içerir (bkz. Şekil 1). Seçili Ürünleri Sil düğmesi tıklandığında seçilen ürünleri siler.
Şekil 1: Her Ürün Satırı Bir Onay Kutusu içerir (Tam boyutlu görüntüyü görüntülemek için tıklayın)
1. Adım: Ürün Bilgilerini Listeleyen Paged GridView Ekleme
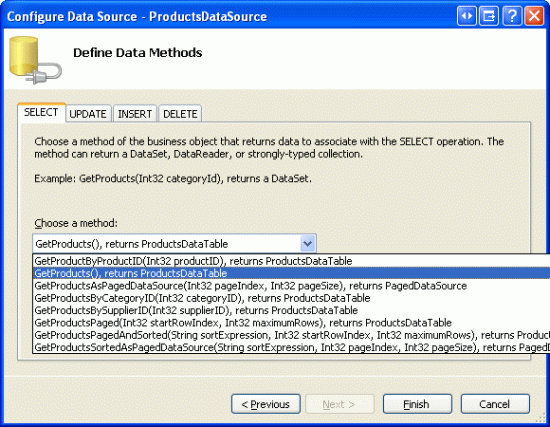
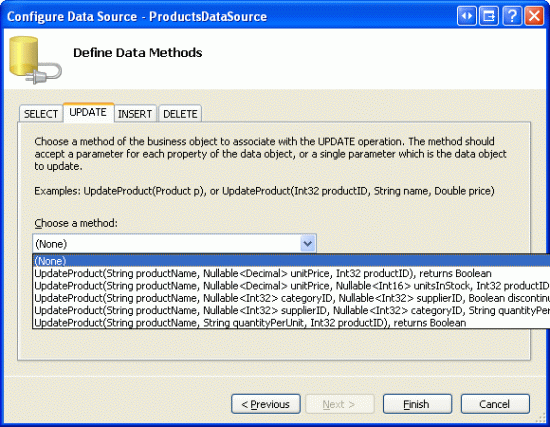
Onay kutularının sütununu ekleme konusunda endişelenmeden önce, önce ürünleri sayfalandırmayı destekleyen bir GridView'da listelemeye odaklanalım. Öncelikle CheckBoxField.aspx klasöründeki EnhancedGridView sayfasını açın ve Toolbox'tan Tasarımcı'ya bir GridView sürükleyin, ID ayarını Products olarak belirleyin. Ardından GridView'u adlı ProductsDataSourceyeni bir ObjectDataSource'a bağlamayı seçin. ObjectDataSource’u, ProductsBLL sınıfını kullanacak şekilde yapılandırın ve verileri döndürmek için GetProducts() yöntemini çağırın. Bu GridView salt okunur olacağından, UPDATE, INSERT ve DELETE sekmelerindeki açılan listeleri (Yok) olarak ayarlayın.
Şekil 2: Adlı ProductsDataSource Yeni Bir ObjectDataSource Oluşturma (Tam boyutlu görüntüyü görüntülemek için tıklayın)
Şekil 3: Yöntemi Kullanarak ObjectDataSource'un Veri Alacak Şekilde Yapılandırılması GetProducts() (Tam boyutlu görüntüyü görüntülemek için tıklayın)
Şekil 4: UPDATE, INSERT ve DELETE Sekmelerindeki Drop-Down Listelerini (Yok) olarak ayarlayın (Tam boyutlu görüntüyü görüntülemek için tıklayın)
Veri Kaynağını Yapılandırma sihirbazını tamamladıktan sonra Visual Studio, ürünle ilgili veri alanları için otomatik olarak BoundColumns ve CheckBoxColumn oluşturur. Önceki öğreticide yaptığımız gibi, ProductName, CategoryName, ve UnitPrice BoundFields dışında tüm alanları kaldırın ve HeaderText özelliklerini Product, Category ve Price olarak değiştirin.
UnitPrice BoundField'i değerinin para birimi olarak biçimlendirilmesi için yapılandırın. Ayrıca akıllı etiket menüsünden Sayfalandırmayı Etkinleştir seçeneğini işaretleyerek GridView'ı sayfalandırmayı destekleyecek şekilde yapılandırın.
Seçili ürünleri silmek için kullanıcı arabirimini de ekleyelim. GridView'un altına bir Düğme Web denetimi ekleyin, ID değerini DeleteSelectedProducts olarak ayarlayın ve Text özelliğini Seçili Ürünleri Sil olarak ayarlayın. Bu örnekte, veritabanındaki ürünleri silmek yerine silinmiş olabilecek ürünleri belirten bir ileti görüntülenir. Buna uyum sağlamak için Düğme'nin altına bir Etiket Web denetimi ekleyin. Kimliğini DeleteResults olarak ayarlayın, özelliğini Text temizleyin ve özelliklerini Visible ve EnableViewState olarak false ayarlayın.
Bu değişiklikleri yaptıktan sonra GridView, ObjectDataSource, Button ve Label bildirim temelli işaretlemeleri aşağıdakine benzer olmalıdır:
<p>
<asp:GridView ID="Products" runat="server" AutoGenerateColumns="False"
DataKeyNames="ProductID" DataSourceID="ProductsDataSource"
AllowPaging="True" EnableViewState="False">
<Columns>
<asp:BoundField DataField="ProductName" HeaderText="Product"
SortExpression="ProductName" />
<asp:BoundField DataField="CategoryName" HeaderText="Category"
ReadOnly="True" SortExpression="CategoryName" />
<asp:BoundField DataField="UnitPrice" DataFormatString="{0:c}"
HeaderText="Price" HtmlEncode="False"
SortExpression="UnitPrice" />
</Columns>
</asp:GridView>
<asp:ObjectDataSource ID="ProductsDataSource" runat="server"
OldValuesParameterFormatString="original_{0}"
SelectMethod="GetProducts" TypeName="ProductsBLL">
</asp:ObjectDataSource>
</p>
<p>
<asp:Button ID="DeleteSelectedProducts" runat="server"
Text="Delete Selected Products" />
</p>
<p>
<asp:Label ID="DeleteResults" runat="server" EnableViewState="False"
Visible="False"></asp:Label>
</p>
Sayfayı tarayıcıda görüntülemek için bir dakikanızı ayırın (bkz. Şekil 5). Bu noktada ilk on ürünün adını, kategorisini ve fiyatını görmeniz gerekir.
Şekil 5: İlk On Ürünün Adı, Kategorisi ve Fiyatı Listelenir (Tam boyutlu resmi görüntülemek için tıklayın)
2. Adım: Onay Kutuları Sütunu Ekleme
ASP.NET 2.0 bir CheckBoxField içerdiğinden, gridview'a onay kutuları sütunu eklemek için kullanılabileceğini düşünebilirsiniz. CheckBoxField bir Boole veri alanıyla çalışacak şekilde tasarlandığından ne yazık ki bu durum geçerli değildir. Yani, CheckBoxField'ı kullanabilmek için, işlenen onay kutusunun işaretli olup olmadığını belirlemek için değerine başvurulan temel veri alanını belirtmemiz gerekir. CheckBoxField'ı yalnızca işaretlenmemiş onay kutularından oluşan bir sütun eklemek için kullanamayız.
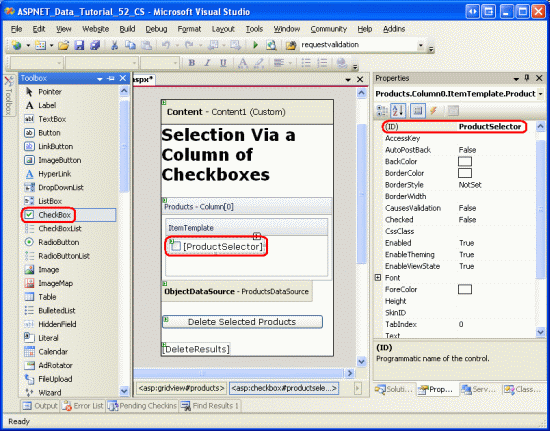
Bunun yerine, bir TemplateField eklemeli ve içine ItemTemplatebir CheckBox Web denetimi eklemeliyiz. Devam edin ve GridView'a Products bir TemplateField ekleyin ve bunu ilk (en soldaki) alan yapın. GridView'in Akıllı Etiketi'nden Şablonları Düzenle bağlantısına klikleyin ve ardından Araç Kutusu'ndan bir CheckBox Web kontrolünü ItemTemplate'ye sürükleyin. Bu CheckBox'ın ID özelliğini ProductSelector olarak ayarlayın.
Şekil 6: TemplateField'lere ProductSelector Adlı ItemTemplate Bir CheckBox Web Denetimi Ekleme (Tam boyutlu görüntüyü görüntülemek için tıklayın)
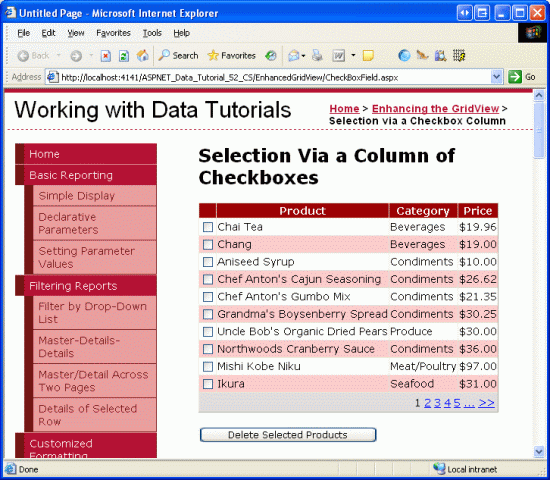
TemplateField ve CheckBox Web denetimi eklendikten sonra her satırda bir onay kutusu vardır. Şekil 7'de, TemplateField ve CheckBox eklendikten sonra tarayıcı üzerinden görüntülendiğinde bu sayfa gösterilmektedir.
Şekil 7: Her Ürün Satırı Artık Bir Onay Kutusu Içeriyor (Tam boyutlu görüntüyü görüntülemek için tıklayın)
3. Adım: Geri göndermede hangi onay kutularının işaretlendiğini belirleme
Bu noktada bir onay kutusu sütunumuz var ancak geri bildirimde hangi onay kutularının işaretlendiğini belirlemenin hiçbir yolu yok. Ancak Seçili Ürünleri Sil düğmesine tıklandığında, bu ürünleri silmek için hangi onay kutularının işaretlendiğini bilmemiz gerekir.
GridView s Rows özelliği , GridView'daki veri satırlarına erişim sağlar. Bu satırlarda yineleme yapabilir, Program aracılığıyla CheckBox denetimine erişebilir ve ardından CheckBox'ın seçili olup olmadığını belirlemek için özelliğine başvurabiliriz Checked .
DeleteSelectedProducts Button Web denetimi Click olayı için bir olay işleyicisi oluşturun ve aşağıdaki kodu ekleyin:
protected void DeleteSelectedProducts_Click(object sender, EventArgs e)
{
bool atLeastOneRowDeleted = false;
// Iterate through the Products.Rows property
foreach (GridViewRow row in Products.Rows)
{
// Access the CheckBox
CheckBox cb = (CheckBox)row.FindControl("ProductSelector");
if (cb != null && cb.Checked)
{
// Delete row! (Well, not really...)
atLeastOneRowDeleted = true;
// First, get the ProductID for the selected row
int productID =
Convert.ToInt32(Products.DataKeys[row.RowIndex].Value);
// "Delete" the row
DeleteResults.Text += string.Format(
"This would have deleted ProductID {0}<br />", productID);
}
}
// Show the Label if at least one row was deleted...
DeleteResults.Visible = atLeastOneRowDeleted;
}
özelliği, Rows GridView'un veri satırlarını oluşturan örneklerden oluşan GridViewRow bir koleksiyon döndürür. Buradaki foreach döngü bu koleksiyonu numaralandırır. Her GridViewRow nesne için, row.FindControl("controlID") kullanılarak program aracılığıyla satırın CheckBox'ına erişilir. CheckBox işaretliyse, satıra karşılık gelen ProductID değeri DataKeys koleksiyonundan alınır. Bu alıştırmada, yalnızca Etiket'te DeleteResults bilgilendirici bir ileti görüntüleyeceğiz, ancak çalışan bir uygulamada bunun yerine sınıfın ProductsBLLDeleteProduct(productID) yöntemine bir çağrı yaparız.
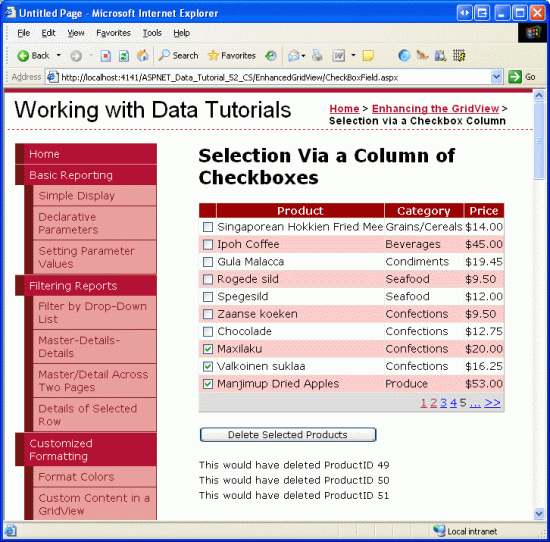
Bu olay işleyicisinin eklenmesiyle, Seçili Ürünleri Sil düğmesine tıklanması artık seçili ürünlerin özelliklerini görüntüler ProductID.
Şekil 8: Seçili Ürünleri Sil Düğmesine Tıklandığında Seçili Ürünler ProductID Listelenir (Tam boyutlu görüntüyü görüntülemek için tıklayın)
4. Adım: Tümünü Seç ve Tümünü Seçimi Kaldır Butonlarını Ekleme
Bir kullanıcı geçerli sayfadaki tüm ürünleri silmek istiyorsa, on onay kutusunun her birini denetlemesi gerekir. Tıklandığında kılavuzdaki tüm onay kutularını seçen bir Tümünü Denetle düğmesi ekleyerek bu işlemi hızlandırabiliriz. Tüm Seçimleri Kaldır düğmesi de son derece yararlı olurdu.
Sayfaya iki Düğme Web denetimi ekleyerek bunları GridView'un üzerine yerleştirin. İlk ID ayarını CheckAll yapın ve Text özelliğini Tümünü Denetle olarak ayarlayın; ikinci ID ayarını UncheckAll yapın ve Text özelliğini Tümünü Kaldır olarak ayarlayın.
<asp:Button ID="CheckAll" runat="server" Text="Check All" />
<asp:Button ID="UncheckAll" runat="server" Text="Uncheck All" />
Ardından, çağrıldığında, ToggleCheckState(checkState) adlı arka plan kod sınıfında bir yöntem oluşturun; bu yöntem, GridView'in Products koleksiyonunu numaralandırır ve her CheckBox'ın Rows özelliğini, Checked parametresinde geçirilen değere ayarlar.
private void ToggleCheckState(bool checkState)
{
// Iterate through the Products.Rows property
foreach (GridViewRow row in Products.Rows)
{
// Access the CheckBox
CheckBox cb = (CheckBox)row.FindControl("ProductSelector");
if (cb != null)
cb.Checked = checkState;
}
}
Ardından Click ve CheckAll düğmeleri için UncheckAll olay işleyicileri oluşturun.
CheckAll olay işleyicisinde basitçe ToggleCheckState(true)'i çağırın; UncheckAll içinde ise ToggleCheckState(false)'ü çağırın.
protected void CheckAll_Click(object sender, EventArgs e)
{
ToggleCheckState(true);
}
protected void UncheckAll_Click(object sender, EventArgs e)
{
ToggleCheckState(false);
}
Bu kodla, Tümünü Denetle düğmesine tıklanması sayfa yenilenmesine neden olur ve GridView'daki tüm onay kutularını işaretler. Benzer şekilde, Tüm Seçimleri Kaldır'a tıklanması tüm onay kutularının seçimini kaldırır. Şekil 9'da, Tümünü Denetle düğmesi işaretlendikten sonra ekran gösterilir.
Şekil 9: Tümünü Denetle Düğmesine tıklanması Tüm Onay Kutularını Seçer (Tam boyutlu görüntüyü görüntülemek için tıklayın)
Uyarı
Onay kutularının sütununu görüntülerken, tüm onay kutularını seçmeye veya seçimini kaldırmaya yönelik bir yaklaşım üst bilgi satırındaki bir onay kutusu üzerinden yapılır. Ayrıca, geçerli Tümünü Seç / Tümünü Seçimi Kaldır uygulaması geri gönderim gerektirir. Ancak, onay kutuları tamamen istemci tarafı betiği aracılığıyla denetlenebilir veya işaretsizleştirilebilir, böylece daha hızlı bir kullanıcı deneyimi sağlanır. İstemci tarafı tekniklerini kullanmayla ilgili tartışmanın yanı sıra, üst bilgi satırında bir onay kutusu kullanarak Tümünü Seç ve Seçimi Kaldır'ı detaylı olarak keşfetmek için Client-Side Betiği ve Tümünü Seç Onay Kutusunu Kullanarak Kılavuz Görünümünde Tüm Onay Kutularını İşaretleme'yi gözden geçirin.
Özet
Devam etmeden önce kullanıcıların GridView'dan rastgele sayıda satır seçmesine izin vermeniz gereken durumlarda, onay kutularından oluşan bir sütun eklemek bir seçenektir. Bu öğreticide gördüğümüz gibi, GridView'da bir onay kutusu sütunu eklemek, CheckBox Web denetimine sahip bir TemplateField eklemeyi gerektirir. Bir Web denetimi kullanarak (önceki öğreticide yaptığımız gibi doğrudan şablona işaretleme eklemek yerine), ASP.NET geri gönderme sırasında hangi CheckBox'ların işaretlendiğini ve hangilerinin işaretlenmediğini otomatik olarak hatırlar. Belirli bir CheckBox'ın işaretli olup olmadığını belirlemek veya işaretli durumu değiştirmek için koddaki CheckBox'lara program aracılığıyla da erişebiliriz.
Bu öğreticide ve sonuncusunda GridView'a satır seçici sütunu ekleme konusuna bakılıyor. Sonraki öğreticimizde, biraz çalışmayla GridView'a ekleme özelliklerini nasıl ekleyebileceğimizi inceleyeceğiz.
Mutlu Programlama!
Yazar Hakkında
Yedi ASP/ASP.NET kitabının yazarı ve 4GuysFromRolla.com kurucusu Scott Mitchell, 1998'den beri Microsoft Web teknolojileriyle çalışmaktadır. Scott bağımsız bir danışman, eğitmen ve yazar olarak çalışır. Son kitabı Sams Teach Yourself ASP.NET 24 Hours 2.0'dır. Ona adresinden mitchell@4GuysFromRolla.comulaşabilirsiniz.