Repeater Denetimi ve DataList Kullanarak İki Sayfada Ana/Ayrıntı Filtreleme (C#)
tarafından Scott Mitchell
Bu öğreticide bir ana/ayrıntı raporunu iki sayfaya ayırmayı inceleyeceğiz. "Ana" sayfasında, tıklandığında kullanıcıyı iki sütunlu bir DataList'in seçili kategoriye ait ürünleri gösterdiği "ayrıntılar" sayfasına götürecek kategorilerin listesini işlemek için Repeater denetimi kullanırız.
Giriş
Önceki öğreticide, "ana" kayıtları görüntülemek için DropDownLists kullanarak tek bir web sayfasında ana/ayrıntı raporlarının ve "ayrıntıları" görüntülemek için bir DataList'in nasıl görüntüleneceğini gördük. Ana/ayrıntı raporları için kullanılan bir diğer yaygın desen, ana kayıtların bir web sayfasında, ayrıntıların başka bir web sayfasında olmasıdır. Önceki İki Sayfada Ana/Ayrıntı Filtreleme öğreticisinde, sistemdeki tüm sağlayıcıları görüntülemek için gridview kullanarak bu düzeni inceledik. Bu GridView, querystring içinde öğesini geçirerek SupplierID ikinci bir sayfaya bağlantı olarak işlenen bir HyperLinkField içeriyor. İkinci sayfada, seçilen sağlayıcı tarafından sağlanan ürünleri listelemek için GridView kullanılmıştır.
Bu tür iki sayfalı ana/ayrıntı raporları DataList ve Repeater denetimleri kullanılarak da gerçekleştirilebilir. Tek fark, Ne DataList'in ne de Repeater'ın HyperLinkField denetimi için destek sağlamadığıdır. Bunun yerine, denetimin içine ItemTemplatebir HyperLink Web denetimi veya tutturucu HTML öğesi (<a>) eklemeliyiz. HyperLink'in NavigateUrl özelliği veya yer işareti href özniteliği daha sonra bildirim temelli veya programlı yaklaşımlar kullanılarak özelleştirilebilir.
Bu öğreticide, Repeater denetimi kullanarak bir sayfadaki madde işaretli listede yer alan kategorileri listeleyen bir örneği inceleyeceğiz. Her liste öğesi, kategorinin adını ve açıklamasını içerir ve kategori adı ikinci bir sayfanın bağlantısı olarak görüntülenir. Bu bağlantıya tıklanırken kullanıcı ikinci sayfaya doğru ilerler ve burada Bir DataList seçili kategoriye ait olan ürünleri gösterir.
1. Adım: Kategorileri Madde İşaretli Listede Görüntüleme
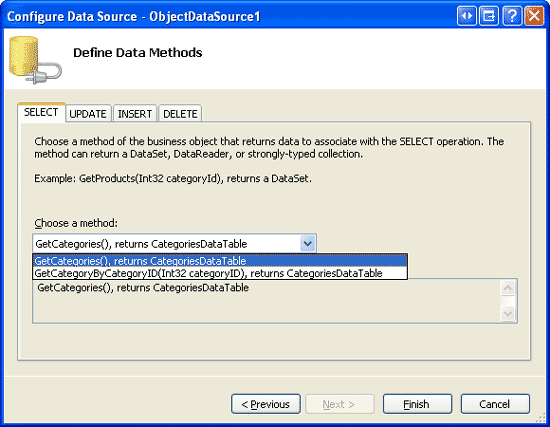
Herhangi bir ana/ayrıntı raporu oluşturmanın ilk adımı, "ana" kayıtları görüntüleyerek başlamaktır. Bu nedenle, ilk görevimiz kategorileri "ana" sayfada görüntülemektir. Klasördeki DataListRepeaterFiltering sayfayı CategoryListMaster.aspx açın, Repeater denetimi ekleyin ve akıllı etiketten yeni bir ObjectDataSource eklemeyi tercih edin. Yeni ObjectDataSource'ı sınıfın GetCategories yönteminden CategoriesBLL verilerine erişebilecek şekilde yapılandırın (bkz. Şekil 1).
Şekil 1: ObjectDataSource'ı GetCategories Sınıfın CategoriesBLL Yöntemini Kullanacak Şekilde Yapılandırma (Tam boyutlu görüntüyü görüntülemek için tıklayın)
Ardından, Yineleyici'nin şablonlarını, her kategori adını ve açıklamasını madde işaretli listede bir öğe olarak görüntüleyebilecek şekilde tanımlayın. Ayrıntılar sayfasına her kategori bağlantısının olması konusunda henüz endişelenmeyelim. Aşağıda Repeater ve ObjectDataSource için bildirim temelli işaretleme gösterilmektedir:
<asp:Repeater ID="Repeater1" runat="server" DataSourceID="ObjectDataSource1"
EnableViewState="False">
<HeaderTemplate>
<ul>
</HeaderTemplate>
<ItemTemplate>
<li><%# Eval("CategoryName") %> - <%# Eval("Description") %></li>
</ItemTemplate>
<FooterTemplate>
</ul>
</FooterTemplate>
</asp:Repeater>
<asp:ObjectDataSource ID="ObjectDataSource1" runat="server"
OldValuesParameterFormatString="original_{0}"
SelectMethod="GetCategories" TypeName="CategoriesBLL">
</asp:ObjectDataSource>
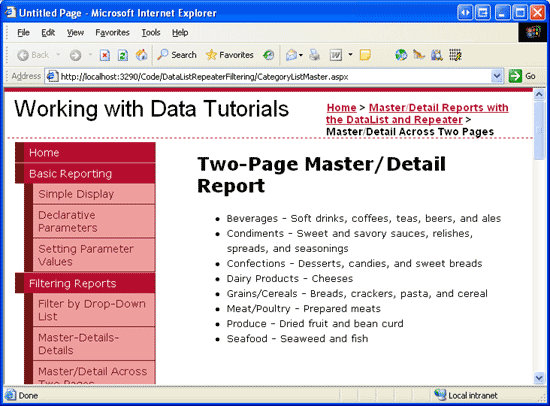
Bu işaretleme tamamlandıktan sonra ilerleme durumumuzu bir tarayıcı üzerinden görüntülemek için biraz zaman ayırın. Şekil 2'de gösterildiği gibi Yineleyici, her kategorinin adını ve açıklamasını gösteren madde işaretli bir liste olarak işlenir.
Şekil 2: Her Kategori Madde İşaretli Liste Öğesi Olarak Görüntülenir (Tam boyutlu görüntüyü görüntülemek için tıklayın)
2. Adım: Kategori Adını Ayrıntılar Sayfasının Bağlantısına Dönüştürme
Kullanıcının belirli bir kategoriye ilişkin "ayrıntılar" bilgilerini görüntülemesine izin vermek için, tıklandığında kullanıcıyı ikinci sayfaya (ProductsForCategoryDetails.aspx ) götürecek madde işaretli liste öğelerine bir bağlantı eklememiz gerekir. Bu ikinci sayfada, seçilen kategoriye ilişkin ürünler DataList kullanılarak görüntülenir. Bağlantısına tıklanan kategoriyi belirlemek için tıklanan kategorinin kategorilerini CategoryID bir mekanizma aracılığıyla ikinci sayfaya geçirmemiz gerekir. Skaler verileri bir sayfadan diğerine aktarmanın en basit, en kolay yolu, bu öğreticide kullanacağımız seçenek olan querystring'i kullanmaktır. Özellikle, ProductsForCategoryDetails.aspx sayfa seçilen categoryID değerin adlı CategoryIDbir sorgu dizesi alanından geçirilmesini bekler. Örneğin, 1 olan CategoryID İçecekler kategorisinin ürünlerini görüntülemek için bir kullanıcı adresini ziyaret ProductsForCategoryDetails.aspx?CategoryID=1eder.
Repeater'da madde işaretli liste öğelerinin her biri için köprü oluşturmak için öğesine bir HyperLink Web denetimi veya HTML bağlantısı öğesi (<a>) ItemTemplateeklememiz gerekir. Köprünin her satır için aynı şekilde görüntülendiği senaryolarda iki yaklaşımdan biri yeterli olacaktır. Yineleyiciler için yer işareti öğesini kullanmayı tercih ediyorum. Anchor öğesini kullanmak için Repeater'ın ItemTemplate öğesini şu şekilde güncelleştirin:
<li>
<a href='ProductsForCategoryDetails.aspx?CategoryID=<%# Eval("CategoryID") %>'>
<%# Eval("CategoryName") %>
</a> - <%# Eval("Description") %>
</li>
öğesinin CategoryID bağlayıcı öğesinin href özniteliğinin içine doğrudan eklenebileceğini unutmayın; ancak bunu yapmak için özniteliğin href değerini kesme işaretleri (ve not tırnak işaretleri) ile sınırlandırma konusunda emin olun çünkü Eval öznitelik içindeki href yöntem dizesini ("CategoryID") tırnak işaretleri ile sınırlar. Alternatif olarak, bunun yerine bir HyperLink Web denetimi kullanılabilir:
<li>
<asp:HyperLink runat="server" Text='<%# Eval("CategoryName") %>'
NavigateUrl='<%# "ProductsForCategoryDetails.aspx?CategoryID=" &
Eval("CategoryID") %>'>
</asp:HyperLink>
- <%# Eval("Description") %>
</li>
URL'nin statik bölümünün — — ProductsForCategoryDetails.aspx?CategoryID dize birleştirme kullanılarak doğrudan veri bağlama söz diziminin içinde sonucuna Eval("CategoryID") nasıl eklendiğini unutmayın.
HyperLink denetimini kullanmanın bir avantajı, gerekirse Repeater'ın ItemDataBound olay işleyicisinden program aracılığıyla erişilebilir olmasıdır. Örneğin, kategori adını ilişkili ürün içermeyen kategoriler için bir bağlantı olarak değil metin olarak görüntülemek isteyebilirsiniz. Böyle bir denetim olay işleyicisinde ItemDataBound program aracılığıyla gerçekleştirilebilir; ilişkili ürün içermeyen kategoriler için HyperLink'in NavigateUrl özelliği boş bir dizeye ayarlanabilir ve bu sayede söz konusu kategori adı düz metin olarak (bağlantı olarak değil) işlenir. DataList ve Repeater içeriklerini olay işleyicisi aracılığıyla programlı mantığa göre biçimlendirme hakkında daha fazla bilgi için DataList ve Repeater'ı Verilere Göre Biçimlendirme öğreticisine ItemDataBound geri bakın.
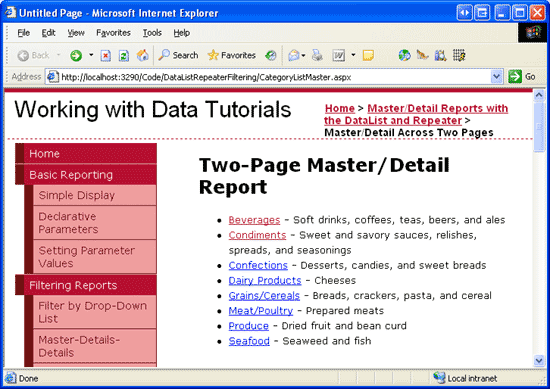
Takip ediyorsanız, sayfanızda yer işareti öğesini veya HyperLink denetim yaklaşımını kullanmaktan çekinmeyin. Yaklaşımdan bağımsız olarak, sayfayı bir tarayıcı üzerinden görüntülerken her kategori adı, ilgili CategoryID değeri geçirerek bağlantısı olarak ProductsForCategoryDetails.aspxişlenmelidir (bkz. Şekil 3).
Şekil 3: Kategori Adları Şimdi Bağlanacak ProductsForCategoryDetails.aspx (Tam boyutlu görüntüyü görüntülemek için tıklayın)
3. Adım: Seçili Kategoriye Ait Ürünleri Listeleme
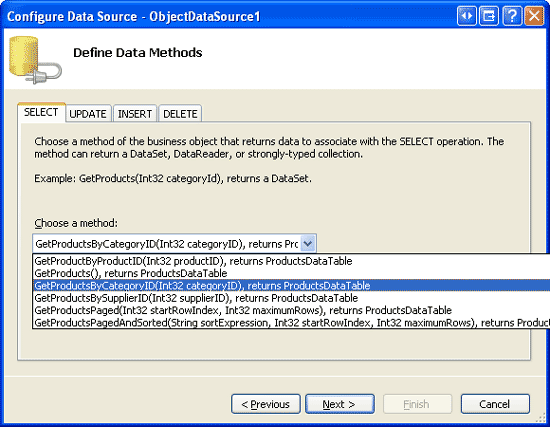
CategoryListMaster.aspx Sayfa tamamlandıktan sonra dikkatimizi "ayrıntılar" sayfasını ProductsForCategoryDetails.aspxuygulamaya geçirmeye hazırız. Bu sayfayı açın, Araç Kutusu'ndan bir DataList öğesini Tasarım Aracı sürükleyin ve özelliğini olarak ProductsInCategoryayarlayınID. Ardından, DataList'in akıllı etiketinden sayfaya yeni bir ObjectDataSource ekleyerek adını vermeyi ProductsInCategoryDataSourceseçin. Sınıfın ProductsBLLGetProductsByCategoryID(categoryID) yöntemini çağıracak şekilde yapılandırın; INSERT, UPDATE ve DELETE sekmelerindeki açılan listeleri (Yok) olarak ayarlayın.
Şekil 4: ObjectDataSource'ı GetProductsByCategoryID(categoryID) Sınıfın ProductsBLL Yöntemini Kullanacak Şekilde Yapılandırma (Tam boyutlu görüntüyü görüntülemek için tıklayın)
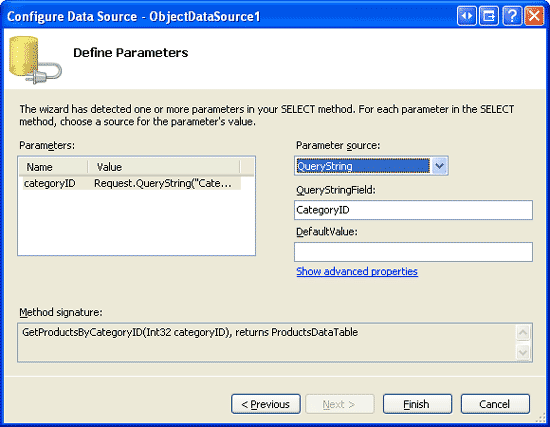
GetProductsByCategoryID(categoryID) Yöntemi bir giriş parametresi ()categoryID kabul ettiğinden, Veri Kaynağı Seç sihirbazı parametrenin kaynağını belirtme fırsatı sunar. QueryStringField CategoryIDkullanarak parametre kaynağını QueryString olarak ayarlayın.
Şekil 5: Parametrenin Kaynağı olarak Querystring Alanını CategoryID kullanın (Tam boyutlu görüntüyü görüntülemek için tıklayın)
Önceki öğreticilerde gördüğümüz gibi, Veri Kaynağı Seçme sihirbazını tamamladıktan sonra, Visual Studio her veri alanı adını ve değerini listeleyen DataList için otomatik olarak bir ItemTemplate oluşturur. Bu şablonu yalnızca ürünün adını, tedarikçisini ve fiyatını listeleyen bir şablonla değiştirin. Ayrıca DataList özelliğini RepeatColumns 2 olarak ayarlayın. Bu değişikliklerden sonra DataList ve ObjectDataSource'unuzun bildirim temelli işaretlemesi aşağıdakine benzer olmalıdır:
<asp:DataList ID="ProductsInCategory" runat="server" DataKeyField="ProductID"
RepeatColumns="2" DataSourceID="ProductsInCategoryDataSource"
EnableViewState="False">
<ItemTemplate>
<h5><%# Eval("ProductName") %></h5>
<p>
Supplied by <%# Eval("SupplierName") %><br />
<%# Eval("UnitPrice", "{0:C}") %>
</p>
</ItemTemplate>
</asp:DataList>
<asp:ObjectDataSource ID="ProductsInCategoryDataSource"
OldValuesParameterFormatString="original_{0}" runat="server"
SelectMethod="GetProductsByCategoryID" TypeName="ProductsBLL">
<SelectParameters>
<asp:QueryStringParameter Name="categoryID" QueryStringField="CategoryID"
Type="Int32" />
</SelectParameters>
</asp:ObjectDataSource>
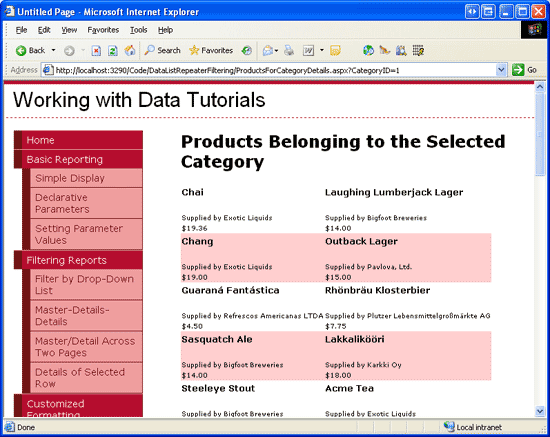
Bu sayfayı uygulamada görüntülemek için sayfadan CategoryListMaster.aspx başlayın; ardından madde işaretli kategoriler listesindeki bir bağlantıya tıklayın. Bunu yaptığınızda, sorgu dizesini geçirerek CategoryID adresine gelirsinizProductsForCategoryDetails.aspx. içindeki ProductsInCategoryDataSourceProductsForCategoryDetails.aspx ObjectDataSource, belirtilen kategori için yalnızca bu ürünleri alır ve bunları DataList'te görüntüler ve bu da satır başına iki ürünü işler. Şekil 6'da İçecekler'i ProductsForCategoryDetails.aspx görüntülerken ekran görüntüsü gösterilir.
Şekil 6: İçecekler Görüntülenir, Satır Başına İki (Tam boyutlu görüntüyü görüntülemek için tıklayın)
4. Adım: kategori bilgilerini ProductsForCategoryDetails.aspx görüntüleme
Kullanıcı içindeki CategoryListMaster.aspxbir kategoriye tıkladığında, bu kategoriye ProductsForCategoryDetails.aspx alınır ve seçilen kategoriye ait ürünler gösterilir. Ancak, içinde ProductsForCategoryDetails.aspx hangi kategorinin seçildiğine dair hiçbir görsel ipucu yoktur. İçecekler'e tıklamak isteyen, ancak yanlışlıkla Condiments'a tıklayan bir kullanıcının, öğesine ulaştıktan ProductsForCategoryDetails.aspxsonra hatasını fark etme yolu yoktur. Bu olası sorunu hafifletmek için, seçilen kategoriyle ilgili bilgileri (adı ve açıklaması) sayfanın en üstünde ProductsForCategoryDetails.aspx görüntüleyebiliriz.
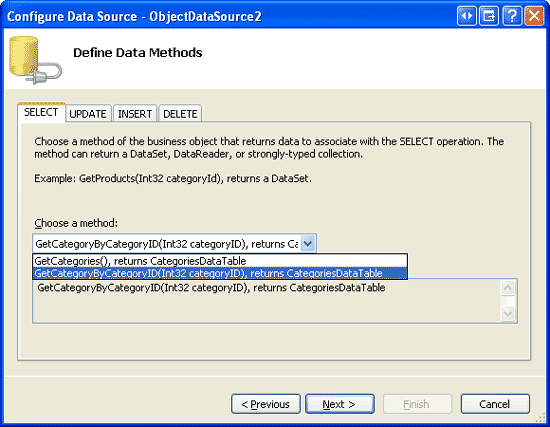
Bunu yapmak için içindeki Repeater denetiminin ProductsForCategoryDetails.aspxüzerine bir FormView ekleyin. Ardından, FormView'un adlı CategoryDataSource akıllı etiketinden sayfaya yeni bir ObjectDataSource ekleyin ve sınıfın CategoriesBLLGetCategoryByCategoryID(categoryID) yöntemini kullanacak şekilde yapılandırın.
Şekil 7: Sınıfın GetCategoryByCategoryID(categoryID) Yöntemi aracılığıyla CategoriesBLL Kategori hakkındaki Bilgilere erişme (Tam boyutlu görüntüyü görüntülemek için tıklayın)
ProductsInCategoryDataSource Adım 3'te eklenen ObjectDataSource'ta olduğu gibi, CategoryDataSource's Veri Kaynağını Yapılandırma sihirbazı yöntemin GetCategoryByCategoryID(categoryID) giriş parametresi için bir kaynak ister. Parametre kaynağını QueryString ve QueryStringField değerini CategoryID olarak ayarlayarak önceki ayarların aynısını kullanın (Şekil 5'e geri bakın).
Sihirbazı tamamladıktan sonra Visual Studio, FormView için otomatik olarak bir ItemTemplate, EditItemTemplateve InsertItemTemplate oluşturur. Salt okunur bir arabirim sağladığımız için ve InsertItemTemplate'yi kaldırmaktan EditItemTemplate çekinmeyin. Ayrıca, FormView'un ItemTemplateöğesini özelleştirebilirsiniz. Gereksiz şablonları kaldırıp ItemTemplate'ı özelleştirdikten sonra, FormView ve ObjectDataSource'unuzun bildirim temelli işaretlemesi aşağıdakine benzer olmalıdır:
<asp:FormView ID="FormView1" runat="server" DataKeyNames="CategoryID"
DataSourceID="CategoryDataSource" EnableViewState="False" Width="100%">
<ItemTemplate>
<h3>
<asp:Label ID="CategoryNameLabel" runat="server"
Text='<%# Bind("CategoryName") %>' />
</h3>
<p>
<asp:Label ID="DescriptionLabel" runat="server"
Text='<%# Bind("Description") %>' />
</p>
</ItemTemplate>
</asp:FormView>
<asp:ObjectDataSource ID="CategoryDataSource" runat="server"
OldValuesParameterFormatString="original_{0}"
SelectMethod="GetCategoryByCategoryID" TypeName="CategoriesBLL">
<SelectParameters>
<asp:QueryStringParameter Name="categoryID" Type="Int32"
QueryStringField="CategoryID" />
</SelectParameters>
</asp:ObjectDataSource>
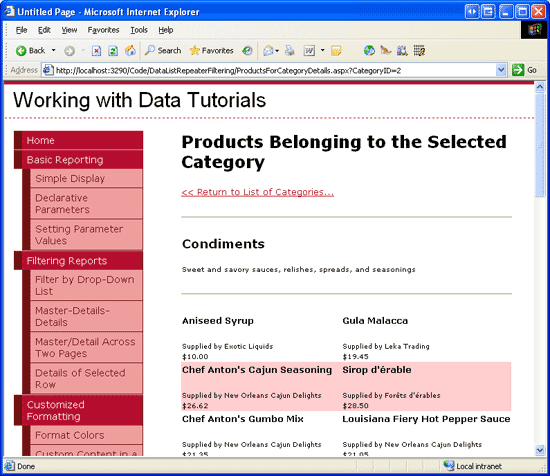
Şekil 8'de bu sayfayı tarayıcı üzerinden görüntülerken ekran görüntüsü gösterilmektedir.
Not
FormView'a ek olarak, FormView'un üstüne kullanıcıyı kategoriler listesine (CategoryListMaster.aspx ) geri götürecek bir HyperLink denetimi de ekledim. Bu bağlantıyı başka bir yere yerleştirmekten veya tamamen atlamadan çekinmeyin.
Şekil 8: Kategori Bilgileri Artık Sayfanın En Üstünde Görüntüleniyor (Tam boyutlu görüntüyü görüntülemek için tıklayın)
5. Adım: Seçili Kategoriye Ait Ürün Yoksa İleti Görüntüleme
Sayfa CategoryListMaster.aspx , ilişkili ürün olup olmadığına bakılmaksızın sistemdeki tüm kategorileri listeler. Bir kullanıcı ilişkili ürün içermeyen bir kategoriye tıklarsa, içindeki DataList ProductsForCategoryDetails.aspx işlenmez, veri kaynağında herhangi bir öğe olmaz. Önceki öğreticilerde gördüğümüz gibi GridView, veri kaynağında kayıt yoksa görüntülenecek bir metin iletisi belirtmek için kullanılabilecek bir EmptyDataText özellik sağlar. Ne yazık ki, DataList veya Repeater'ın böyle bir özelliği yok.
Kullanıcıyı seçili kategori için eşleşen ürün olmadığını bildiren bir ileti görüntülemek için, özelliği eşleşen ürün olmaması durumunda görüntülenecek iletiyi atanmış olan Text sayfaya bir Etiket denetimi eklememiz gerekir. Daha sonra DataList öğesinin herhangi bir öğe içerip içermediğine bağlı olarak özelliğini program aracılığıyla ayarlamamız Visible gerekir.
Bunu yapmak için DataList'in altına bir Etiket ekleyerek başlayın. ID Özelliğini olarakNoProductsMessage, özelliğini ise Text "Seçili kategori için ürün yok..." olarak ayarlayın Ardından, bu Etiketin özelliğini DataList'e Visible herhangi bir verinin bağlı ProductsInCategory olup olmadığına bağlı olarak program aracılığıyla ayarlamamız gerekir. Veriler DataList'e bağlandıktan sonra bu atama yapılmalıdır. GridView, DetailsView ve FormView için, denetimin DataBound olayı için veri bağlama tamamlandıktan sonra tetiklenen bir olay işleyicisi oluşturabiliriz. Ancak, DataList veya Repeater'ın kullanılabilir bir DataBound olayı yok.
Bu özel örnekte, veriler sayfanın Load olayından Page_Load önce DataList'e atanacağı için olay işleyicisinde Label Visible özelliğini atayabiliriz. Ancak, ObjectDataSource'tan alınan veriler sayfanın yaşam döngüsünün ilerleyen bölümlerinde DataList'e bağlı olabileceğinden bu yaklaşım genel olarak işe yaramaz. Örneğin, görüntülenen veriler başka bir denetimdeki değeri temel alıyorsa (örneğin, "ana" kayıtları tutmak için DropDownList kullanan bir ana/ayrıntı raporu görüntüleniyorsa, veriler sayfanın yaşam döngüsündeki aşamaya kadar PreRender veri Web denetimine geri dönmeyebilir.
Tüm durumlarda işe yarayan çözümlerden biri, veya öğesinin Visible bir öğe türünü bağlarken DataList'in ItemDataBound (veya ItemCreated) olay işleyicisinde ItemAlternatingItemözelliğini False atamaktır. Böyle bir durumda, veri kaynağında en az bir veri öğesi olduğunu biliyoruz ve bu nedenle Etiketi gizleyebiliriz NoProductsMessage . Bu olay işleyicisine ek olarak, DataList'in DataBinding olayı için bir olay işleyicisine de ihtiyacımız vardır. Burada Label'ın Visible özelliğini olarak Truebaşlatırız. DataBinding Olay olaylardan önce ItemDataBound tetiklendiğinden, Label'ın Visible özelliği başlangıçta olarak ayarlanırTrue; herhangi bir veri öğesi varsa, olarak ayarlanırFalse. Aşağıdaki kod bu mantığı uygular:
protected void ProductsInCategory_DataBinding(object sender, EventArgs e)
{
// Show the Label
NoProductsMessage.Visible = true;
}
protected void ProductsInCategory_ItemDataBound(object sender, DataListItemEventArgs e)
{
// If we have a data item, hide the Label
if (e.Item.ItemType == ListItemType.Item ||
e.Item.ItemType == ListItemType.AlternatingItem)
NoProductsMessage.Visible = false;
}
Northwind veritabanındaki tüm kategoriler bir veya daha fazla ürünle ilişkilendirilir. Bu özelliği test etmek için bu öğretici için Northwind veritabanını el ile ayarladım ve Üretim kategorisiyle ( = 7) ilişkili tüm ürünleri Deniz Ürünleri kategorisine (CategoryIDCategoryID = 8) yeniden atadım. Bu, Sunucu Gezgini'nden Yeni Sorgu'yu seçip aşağıdaki UPDATE deyimi kullanarak gerçekleştirilebilir:
UPDATE Products SET
CategoryID = 8
WHERE CategoryID = 7
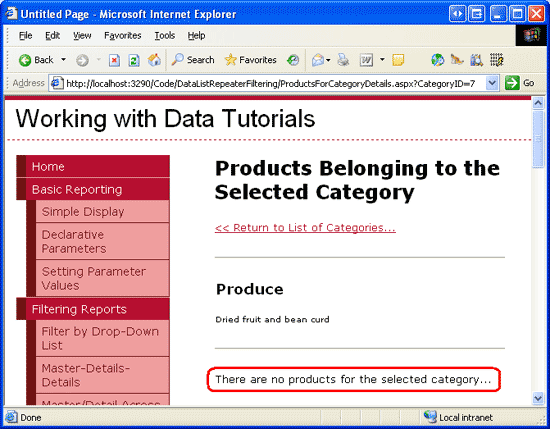
Veritabanını uygun şekilde güncelleştirdikten sonra sayfaya CategoryListMaster.aspx dönün ve Oluştur bağlantısına tıklayın. Artık Ürün kategorisine ait ürün olmadığından "Seçili kategori için ürün yok..." iletisinin gösterildiği gibi Şekil 9'da gösterilmiştir.
Şekil 9: Seçili Kategoriye Ait Ürün Yoksa İleti Görüntülenir (Tam boyutlu resmi görüntülemek için tıklayın)
Özet
Ana/ayrıntı raporları hem ana hem de ayrıntı kayıtlarını tek bir sayfada görüntüleyebilirken, birçok web sitesinde iki web sayfasında ayrılırlar. Bu öğreticide, "ana" web sayfasında Yineleyici kullanılarak kategorilerin madde işaretli bir listede listelendiği ve ilişkili ürünlerin "ayrıntılar" sayfasında listelendiği bu tür bir ana/ayrıntı raporunun nasıl uygulanıp uygulanmadığı konusuna baktık. Ana web sayfasındaki her liste öğesi, satırın CategoryID değeri boyunca geçen ayrıntılar sayfasının bağlantısını içeriyordu.
Ayrıntılar sayfasında belirtilen tedarikçi için bu ürünlerin alınması sınıfının GetProductsByCategoryID(categoryID) yöntemi aracılığıyla ProductsBLL gerçekleştirilir. categoryID Parametre değeri, parametre kaynağı olarak querystring değeri kullanılarak CategoryID bildirim temelli olarak belirtildi. Ayrıca FormView kullanarak ayrıntılar sayfasında kategori ayrıntılarının nasıl görüntüleneceğini ve seçili kategoriye ait ürün yoksa iletinin nasıl görüntüleneceğini inceledik.
Mutlu Programlama!
Yazar hakkında
Yedi ASP/ASP.NET kitabının yazarı ve 4GuysFromRolla.com kurucusu Scott Mitchell, 1998'den beri Microsoft Web teknolojileriyle çalışmaktadır. Scott bağımsız bir danışman, eğitmen ve yazar olarak çalışmaktadır. Son kitabı Sams Teach Yourself ASP.NET 24 Hours 2.0'dır. Adresine adresinden veya adresinden ulaşabileceğiniz http://ScottOnWriting.NETblogu aracılığıyla ulaşabilirsinizmitchell@4GuysFromRolla.com.
Özel Teşekkürler...
Bu öğretici serisi birçok yararlı gözden geçiren tarafından gözden geçirildi. Bu öğreticinin baş gözden geçirenleri Zack Jones ve Liz Shulok'tur. Yaklaşan MSDN makalelerimi gözden geçirmek istiyor musunuz? Öyleyse, bana adresinden bir satır mitchell@4GuysFromRolla.combırakın.
Geri Bildirim
Çok yakında: 2024 boyunca, içerik için geri bildirim mekanizması olarak GitHub Sorunları’nı kullanımdan kaldıracak ve yeni bir geri bildirim sistemiyle değiştireceğiz. Daha fazla bilgi için bkz. https://aka.ms/ContentUserFeedback.
Gönderin ve geri bildirimi görüntüleyin