Not
Bu sayfaya erişim yetkilendirme gerektiriyor. Oturum açmayı veya dizinleri değiştirmeyi deneyebilirsiniz.
Bu sayfaya erişim yetkilendirme gerektiriyor. Dizinleri değiştirmeyi deneyebilirsiniz.
tarafından Scott Mitchell
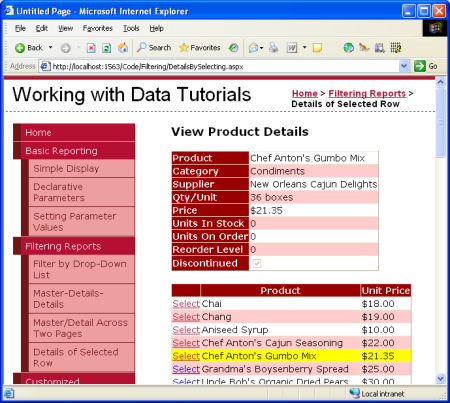
Bu öğreticide, satırları her ürünün adını ve fiyatını ve bir Seç düğmesini içeren bir GridView olacaktır. Belirli bir ürün için Seç düğmesine tıklanması, tüm ayrıntılarının aynı sayfadaki DetailsView denetiminde görüntülenmesine neden olur.
Giriş
Önceki öğreticide, iki web sayfası kullanarak bir ana/ayrıntı raporu oluşturmayı gördük: sağlayıcı listesini görüntülediğimiz "ana" web sayfası; ve seçilen sağlayıcı tarafından sağlanan ürünleri listeleyen bir "ayrıntılar" web sayfası. Bu iki sayfa rapor biçimi tek bir sayfaya daraltılabilir. Bu öğreticide, satırları her ürünün adını ve fiyatını ve bir Seç düğmesini içeren bir GridView olacaktır. Belirli bir ürün için Seç düğmesine tıklanması, tüm ayrıntılarının aynı sayfadaki DetailsView denetiminde görüntülenmesine neden olur.
Şekil 1: Seç Düğmesine Tıklanması Ürünün Ayrıntılarını Görüntüler (Tam boyutlu görüntüyü görüntülemek için tıklayın)
1. Adım: Seçilebilir GridView Oluşturma
İki sayfalı ana/ayrıntı raporunda, her ana kaydın tıklandığında kullanıcıyı sorgu dizesindeki tıklanan satırın SupplierID değerini geçirerek ayrıntılar sayfasına gönderdiği bir köprü içerdiğini hatırlayın. HyperLinkField kullanılarak her GridView satırına böyle bir köprü eklendi. Tek sayfalı ana sayfa/ayrıntılar raporu için, tıklandığında ayrıntıları gösteren her GridView satırı için bir Düğme gerekir. GridView denetimi, her satırın geri gönderilmesine neden olan ve o satırı GridView'un SelectedRow olarak işaretleyen Seç düğmesini içerecek şekilde yapılandırılabilir.
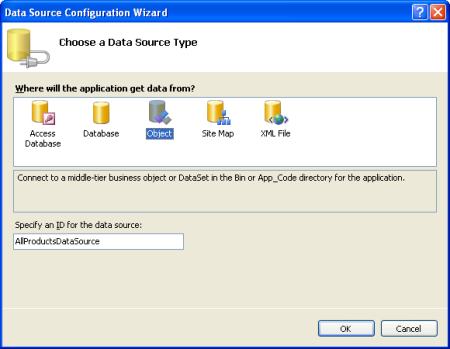
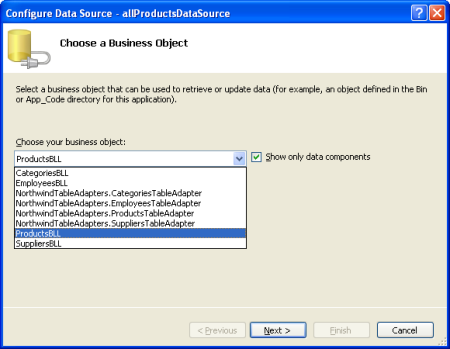
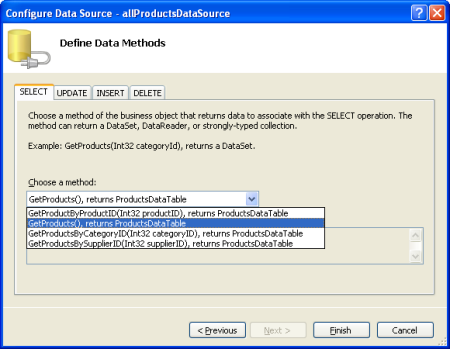
Klasördeki DetailsBySelecting.aspx sayfaya Filtering bir GridView denetimi ekleyerek başlayın ve özelliğini olarak IDayarlayınProductsGrid. Ardından, sınıfın AllProductsDataSourceProductsBLL yöntemini çağıran adlı GetProducts() yeni bir ObjectDataSource ekleyin.
Şekil 2: Adlı AllProductsDataSource Bir ObjectDataSource Oluşturma (Tam boyutlu görüntüyü görüntülemek için tıklayın)
Şekil 3: Sınıfı kullanma ProductsBLL (Tam boyutlu görüntüyü görüntülemek için tıklayın)
Şekil 4: ObjectDataSource'un Yöntemini Çağıracak Şekilde Yapılandırılması GetProducts() (Tam boyutlu görüntüyü görüntülemek için tıklayın)
Ve ProductName BoundFields dışında UnitPrice tümünü kaldırarak GridView'un alanlarını düzenleyin. Ayrıca, BoundField'i para birimi olarak biçimlendirme UnitPrice ve BoundField'lerin özelliklerini değiştirme HeaderText gibi gerektiğinde bu BoundField'leri özelleştirebilirsiniz. Bu adımlar grafiksel olarak, GridView'un akıllı etiketinden Sütunları Düzenle bağlantısına tıklayarak veya bildirim temelli söz dizimini el ile yapılandırarak gerçekleştirilebilir.
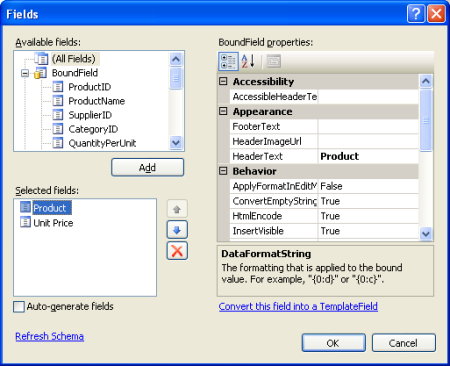
Şekil 5: Yalnızca ProductName ve UnitPrice BoundFields'ı bırakıp diğerlerini kaldırın (Tam boyutlu görüntüyü görüntülemek için tıklayın)
GridView için son işaretleme:
<asp:GridView ID="ProductsGrid" runat="server"
AutoGenerateColumns="False" DataKeyNames="ProductID"
DataSourceID="AllProductsDataSource" EnableViewState="False">
<Columns>
<asp:BoundField DataField="ProductName"
HeaderText="Product" SortExpression="ProductName" />
<asp:BoundField DataField="UnitPrice"
DataFormatString="{0:c}" HeaderText="Unit Price"
HtmlEncode="False" SortExpression="UnitPrice" />
</Columns>
</asp:GridView>
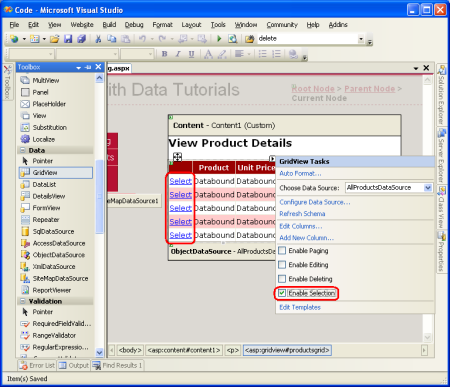
Ardından GridView'ı seçilebilir olarak işaretlememiz gerekir ve bu da her satıra bir Seç düğmesi ekler. Bunu yapmak için GridView'un akıllı etiketinde Seçimi Etkinleştir onay kutusunu işaretlemeniz yeterlidir.
Şekil 6: GridView'un Satırlarını Seçilebilir Hale Getirme (Tam boyutlu görüntüyü görüntülemek için tıklayın)
Seçimi Etkinleştirme seçeneğinin işaretlenmesi GridView'a ProductsGridShowSelectButton özelliği True olarak ayarlanmış bir CommandField ekler. Şekil 6'da gösterildiği gibi, GridView'un her satırı için bir Seç düğmesi elde eder. Varsayılan olarak, Seç düğmeleri LinkButtons olarak işlenir, ancak Bunun yerine CommandField'ın ButtonType özelliği aracılığıyla Düğmeler veya ImageButtons kullanabilirsiniz.
<asp:GridView ID="ProductsGrid" runat="server"
AutoGenerateColumns="False" DataKeyNames="ProductID"
DataSourceID="AllProductsDataSource" EnableViewState="False">
<Columns>
<asp:CommandField ShowSelectButton="True" />
<asp:BoundField DataField="ProductName"
HeaderText="Product" SortExpression="ProductName" />
<asp:BoundField DataField="UnitPrice"
DataFormatString="{0:c}" HeaderText="Unit Price"
HtmlEncode="False" SortExpression="UnitPrice" />
</Columns>
</asp:GridView>
Bir GridView satırının Seç düğmesine tıklandığında bir geri gönderme gönderildiğinde ve GridView'un SelectedRow özelliği güncelleştirildiğinde. Özelliğine SelectedRow ek olarak, GridView SelectedIndex, SelectedValue ve SelectedDataKey özelliklerini sağlar.
SelectedIndex özelliği seçili satırın dizinini döndürürken SelectedValue ve SelectedDataKey özellikleri GridView'un DataKeyNames özelliğine göre değerler döndürür.
DataKeyNames özelliği, bir veya daha fazla veri alanı değerini her satırla ilişkilendirmek için kullanılır ve temel alınan verilerden benzersiz olarak tanımlayıcı bilgileri her GridView satırıyla ilişkilendirmek için yaygın olarak kullanılır. özelliği, SelectedValue seçili satır için ilk DataKeyNames veri alanının değerini döndürür; burada SelectedDataKey özellik seçili satırın DataKey nesnesini döndürür ve bu değer, o satır için belirtilen veri anahtarı alanlarının tüm değerlerini içerir.
DataKeyNames Bir veri kaynağını Tasarımcı aracılığıyla GridView, DetailsView veya FormView'a bağladığınızda özelliği otomatik olarak benzersiz olarak tanımlayan veri alanları olarak ayarlanır. Bu özellik önceki öğreticilerde bizim için otomatik olarak ayarlanmış olsa da, örnekler belirtilen özellik olmadan DataKeyNames çalışırdı. Ancak, bu öğreticideki seçilebilir GridView için ve ekleme, güncelleştirme ve silme konularını incelediğimiz gelecekteki öğreticiler için özelliğin DataKeyNames düzgün ayarlanması gerekir. GridView'unuzun DataKeyNames özelliğinin olarak ayarlandığından emin olmak için ProductIDbir dakikanızı ayırın.
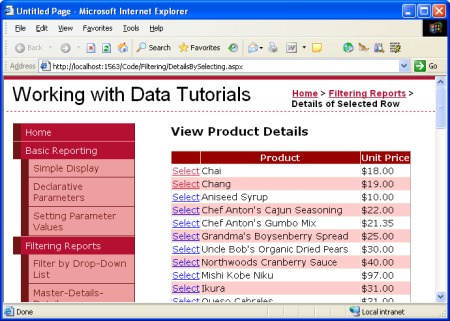
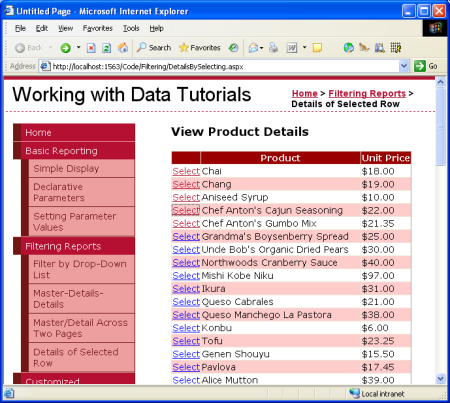
Şu ana kadarki ilerleme durumumuzu bir tarayıcı üzerinden görüntüleyelim. GridView'da tüm ürünlerin adını ve fiyatının yanı sıra Bağlantı SeçDüğmesinin listelendiğini unutmayın. Seç düğmesine tıklanması geri göndermeye neden olur. 2. Adım'da, seçilen ürünün ayrıntılarını görüntüleyerek detailsView'un bu geri göndermeye nasıl yanıt vereceğini göreceğiz.
Şekil 7: Her Ürün Satırı Bir Seç Bağlantı Düğmesi içerir (Tam boyutlu görüntüyü görüntülemek için tıklayın)
Seçili Satırı Vurgulama
ProductsGrid GridView,seçili satır için görsel stili dikte etmek için kullanılabilecek bir SelectedRowStyle özelliğe sahiptir. Düzgün kullanıldığında bu, GridView'un hangi satırının seçili olduğunu daha net bir şekilde göstererek kullanıcının deneyimini geliştirebilir. Bu öğreticide, seçili satırın sarı arka planla vurgulanması gerekir.
Önceki öğreticilerimizde olduğu gibi, estetikle ilgili ayarları CSS sınıfları olarak tanımlanmaya devam etmek için çaba gösterelim. Bu nedenle, adlı Styles.cssyeni bir CSS sınıfı SelectedRowStyle oluşturun.
.SelectedRowStyle
{
background-color: Yellow;
}
Bu CSS sınıfını SelectedRowStyle öğretici serimizdeki tüm GridView'ların özelliğine uygulamak için Temadaki GridView.skin Dış Görünümü aşağıda gösterildiği gibi ayarları içerecek DataWebControls şekilde düzenleyinSelectedRowStyle:
<asp:GridView runat="server" CssClass="DataWebControlStyle">
<AlternatingRowStyle CssClass="AlternatingRowStyle" />
<RowStyle CssClass="RowStyle" />
<HeaderStyle CssClass="HeaderStyle" />
<SelectedRowStyle CssClass="SelectedRowStyle" />
</asp:GridView>
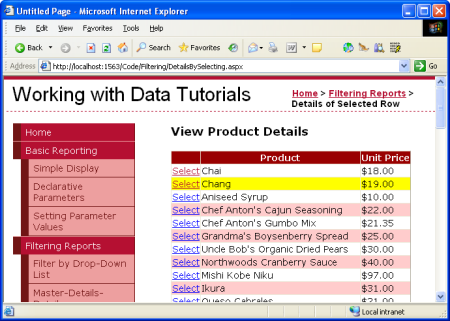
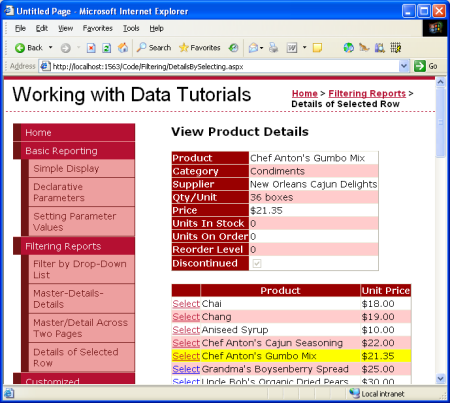
Bu eklemeyle, seçili GridView satırı artık sarı arka plan rengiyle vurgulanır.
Şekil 8: GridView SelectedRowStyle Özelliğini Kullanarak Seçili Satırın Görünümünü Özelleştirme (Tam boyutlu görüntüyü görüntülemek için tıklayın)
2. Adım: Seçili Ürünün Ayrıntılarını DetailsView'da Görüntüleme
ProductsGrid GridView tamamlandıktan sonra kalan tek şey, seçilen ürünle ilgili bilgileri görüntüleyen bir DetailsView eklemektir. GridView'un üzerine bir DetailsView denetimi ekleyin ve adlı ProductDetailsDataSourceyeni bir ObjectDataSource oluşturun. Bu DetailsView öğesinin seçili ürünle ilgili belirli bilgileri görüntülemesini istediğimizden, öğesini sınıfın ProductDetailsDataSourceProductsBLL yöntemini kullanacak şekilde yapılandırınGetProductByProductID(productID).
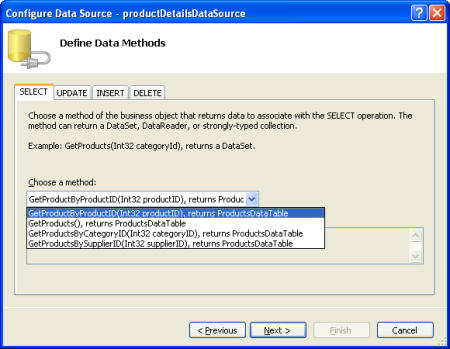
Şekil 9: Sınıfın ProductsBLLGetProductByProductID(productID) Yöntemini Çağırma (Tam boyutlu görüntüyü görüntülemek için tıklayın)
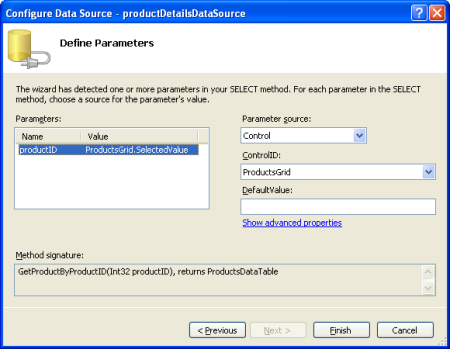
Parametrenin productID değerini GridView denetiminin SelectedValue özelliğinden alınmalıdır. Daha önce de belirttiğimiz gibi GridView özelliği SelectedValue seçilen satır için ilk veri anahtarı değerini döndürür. Bu nedenle, Seçili satırın DataKeyNames değerinin tarafından ProductIDdöndürülmesi için ProductIDGridView SelectedValue özelliğinin olarak ayarlanması zorunludur.
Şekil 10: Parametreyi productID GridView'un SelectedValue Özelliği olarak ayarlayın (Tam boyutlu görüntüyü görüntülemek için tıklayın)
productDetailsDataSource ObjectDataSource doğru yapılandırıldıktan ve DetailsView'a bağlandıktan sonra bu öğretici tamamlanır! Sayfa ilk kez ziyaret edildiğinde hiçbir satır seçilmez, bu nedenle GridView'un SelectedValue özelliği döndürür Nothing. Değeri olan bir NULLProductID ürün olmadığından, yöntemi tarafından GetProductByProductID(productID) hiçbir kayıt döndürülmüyor, yani DetailsView görüntülenmiyor (bkz. Şekil 11). GridView satırının Seç düğmesine tıklandığında geri gönderme yapılır ve DetailsView yenilenir. Bu kez GridView'un SelectedValue özelliği seçili satırı döndürür ProductID , GetProductByProductID(productID) yöntemi belirli bir ürünle ilgili bilgileri içeren bir ProductsDataTable döndürür ve DetailsView bu ayrıntıları gösterir (bkz. Şekil 12).
Şekil 11: İlk Ziyaret Edildiğinde Yalnızca GridView Görüntüleniyor (Tam boyutlu görüntüyü görüntülemek için tıklayın)
Şekil 12: Satır Seçildikten Sonra Ürün Ayrıntıları Görüntülenir (Tam boyutlu görüntüyü görüntülemek için tıklayın)
Özet
Bu ve önceki üç öğreticide ana/ayrıntı raporlarını görüntülemeye yönelik bir dizi teknik gördük. Bu öğreticide, ana kayıtları barındırmak için seçilebilir bir GridView ve seçili ana kayıt hakkındaki ayrıntıları aynı sayfada görüntülemek için detailsView'ı kullanarak inceledik. Önceki öğreticilerde DropDownLists kullanarak ana/ayrıntı raporlarını görüntülemeyi ve ana kayıtları bir web sayfasında görüntülemeyi ve kayıtları başka bir sayfada ayrıntılandırmayı inceledik.
Bu öğreticide ana/ayrıntı raporları incelememiz sona erer. Sonraki öğreticiden başlayarak GridView, DetailsView ve FormView ile özelleştirilmiş biçimlendirmeyi keşfetmeye başlayacağız. Bu denetimlerin görünümünü kendilerine bağlı verilere göre nasıl özelleştirebileceğimizi, GridView'un alt bilgisindeki verileri nasıl özetleyebileceğinizi ve düzen üzerinde daha fazla denetim elde etmek için şablonları nasıl kullanacağınızı göreceğiz.
Mutlu Programlama!
Yazar hakkında
Yedi ASP/ASP.NET kitabının yazarı ve 4GuysFromRolla.com kurucusu Scott Mitchell, 1998'den beri Microsoft Web teknolojileriyle çalışmaktadır. Scott bağımsız bir danışman, eğitmen ve yazar olarak çalışır. Son kitabı Sams Teach Yourself ASP.NET 24 Hours 2.0'dır. Ona adresinden mitchell@4GuysFromRolla.comulaşabilirsiniz.
Özel Teşekkürler
Bu öğretici serisi birçok yararlı gözden geçiren tarafından gözden geçirildi. Bu öğreticinin baş gözden geçireni Hilton Giesenow oldu. Yaklaşan MSDN makalelerimi gözden geçirmek istiyor musunuz? Öyleyse, mitchell@4GuysFromRolla.com'a bir mesaj bırakın.