Not
Bu sayfaya erişim yetkilendirme gerektiriyor. Oturum açmayı veya dizinleri değiştirmeyi deneyebilirsiniz.
Bu sayfaya erişim yetkilendirme gerektiriyor. Dizinleri değiştirmeyi deneyebilirsiniz.
tarafından Scott Mitchell
Önceki öğreticilerde GridView denetiminin metin verilerini düzenlemeyi ve silmeyi nasıl basit hale getirdiğini görmüştük. Bu öğreticide GridView denetiminin, ikili verilerin veritabanında mı yoksa dosya sisteminde mi depolandığına bakılmaksızın ikili verileri düzenlemeyi ve silmeyi nasıl mümkün kıldığını göreceğiz.
Giriş
Son üç öğreticide ikili verilerle çalışmaya yönelik oldukça fazla işlev ekledik. Tabloya BrochurePath bir Categories sütun ekleyerek başladık ve mimariyi uygun şekilde güncelleştirdik. Ayrıca, bir görüntü dosyasının ikili içeriklerini barındıran Kategoriler tablosunun mevcut Picture sütunuyla çalışmak için Veri Erişim Katmanı ve İş Mantığı Katmanı yöntemleri ekledik. GridView'de ikili verileri sunmak, kategorinin resmini bir <img> öğesinde göstermek ve broşür için bir indirme bağlantısı sağlamak amacıyla web sayfaları oluşturduk. Kullanıcıların yeni bir kategori eklemesine ve broşür ile resim verilerini yüklemesine olanak tanıyan bir DetailsView ekledik.
Uygulanmaya devam eden tek şey, mevcut kategorileri düzenleme ve silme özelliğidir. Bu öğreticide GridView'un yerleşik düzenleme ve silme özelliklerini kullanarak gerçekleştireceğiz. Bir kategoriyi düzenlerken, kullanıcı isteğe bağlı olarak yeni bir resim karşıya yükleyebilir veya kategorinin mevcut resmi kullanmaya devam edebilmesini sağlayacaktır. Broşür için mevcut broşürü kullanmayı, yeni bir broşür yüklemeyi veya kategorinin artık kendisiyle ilişkilendirilmiş bir broşür olmadığını belirtmeyi seçebilirler. Haydi başlayalım!
1. Adım: Veri Erişim Katmanını Güncelleştirme
DAL otomatik olarak oluşturulan Insert, Updateve Delete yöntemlerine sahiptir, ancak bu yöntemler sütunu içermeyen CategoriesTableAdapter s ana sorgusuna Picture göre oluşturulmuştur. Bu nedenle Insert ve Update yöntemleri, kategori resmi için ikili verileri belirtmek üzere parametreler içermez.
Önceki öğreticide yaptığımız gibi, ikili verileri belirtirken tabloyu güncelleştirmek Categories için yeni bir TableAdapter yöntemi oluşturmamız gerekir.
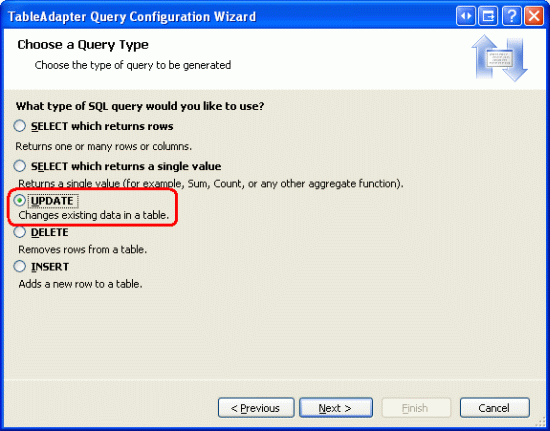
Typed DataSet'i açın ve Designer'da 'CategoriesTableAdapter' sütun başlığına sağ tıklayın ve açılır menüden Sorgu Ekle'yi seçerek TableAdapter Sorgu Yapılandırma Sihirbazı'nı başlatın. Bu sihirbaz, TableAdapter sorgusunun veritabanına nasıl erişmesi gerektiğini sorarak başlar. SQL deyimlerini kullan'ı seçin ve İleri'ye tıklayın. Sonraki adım, oluşturulacak sorgu türünü ister. Tabloya yeni kayıt eklemek için sorgu oluşturduğumuz için Categories GÜNCELLEŞTIR'i seçin ve İleri'ye tıklayın.
Şekil 1: GÜNCELLEŞTRİ seçeneğini belirleyin (Tam boyutlu görüntüyü görüntülemek için tıklayın)
Şimdi SQL deyimini UPDATE belirtmemiz gerekiyor. Sihirbaz, TableAdapter'ın ana sorgusuna karşılık gelen ve UPDATE, CategoryName, ile Description değerlerini güncelleyen bir BrochurePath ifadesini otomatik olarak önerir. Açıklamayı, sütunun Picture ve bir @Picture parametresi ile birlikte dahil edilecek şekilde değiştirmek için:
UPDATE [Categories] SET
[CategoryName] = @CategoryName,
[Description] = @Description,
[BrochurePath] = @BrochurePath ,
[Picture] = @Picture
WHERE (([CategoryID] = @Original_CategoryID))
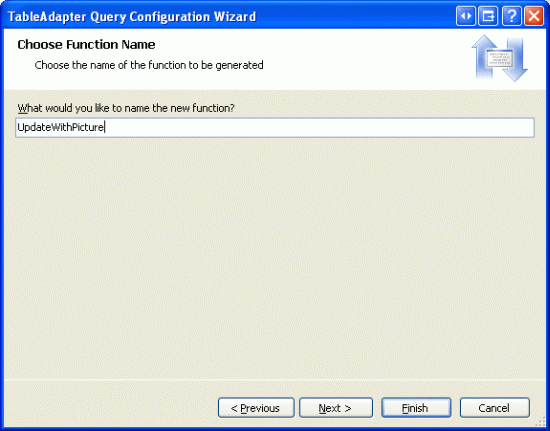
Sihirbazın son ekranı yeni TableAdapter yöntemini adlandırmamızı ister. Girin UpdateWithPicture ve Son'a tıklayın.
Şekil 2: Yeni TableAdapter Yöntemini Adlandırın UpdateWithPicture (Tam boyutlu görüntüyü görüntülemek için tıklayın)
2. Adım: İş Mantığı Katmanı Yöntemlerini Ekleme
DAL'yi güncelleştirmeye ek olarak, BLL'yi bir kategoriyi güncelleştirme ve silme yöntemlerini içerecek şekilde güncelleştirmemiz gerekir. Bunlar, Sunu Katmanı'ndan çağrılacak yöntemlerdir.
Bir kategoriyi CategoriesTableAdapter silmek için otomatik olarak oluşturulan Delete yöntemini kullanabiliriz. Sınıfına aşağıdaki yöntemi CategoriesBLL ekleyin:
[System.ComponentModel.DataObjectMethodAttribute
(System.ComponentModel.DataObjectMethodType.Delete, true)]
public bool DeleteCategory(int categoryID)
{
int rowsAffected = Adapter.Delete(categoryID);
// Return true if precisely one row was deleted, otherwise false
return rowsAffected == 1;
}
Bu öğreticide, bir kategoriyi güncelleştirmek için iki yöntem oluşturalım: biri ikili resim verilerini bekler ve yeni eklediğimiz UpdateWithPicture yöntemini CategoriesTableAdapter öğesine çağırır; diğeri ise yalnızca CategoryName, Description ve BrochurePath değerlerini kabul eder ve CategoriesTableAdapter sınıfının otomatik olarak oluşturulan Update deyimini kullanır. İki yöntem kullanmanın ardındaki gerekçe, bazı durumlarda kullanıcının kategorinin resmini diğer alanlarıyla birlikte güncelleştirmek istemesi ve bu durumda kullanıcının yeni resmi karşıya yüklemesi gerekeceğidir. Karşıya yüklenen resmin ikili verileri UPDATE ifadesinde kullanılabilir. Diğer durumlarda, kullanıcı yalnızca adı ve açıklamayı güncelleştirmekle ilgilenebilir. Ancak UPDATE deyimi, Picture sütunu için ikili verileri de bekliyorsa, bu bilgileri de sağlamamız gerekir. Bu, düzenlenen kaydın resim verilerini geri getirmek için veritabanına ek bir yolculuk gerektirir. Bu nedenle, iki UPDATE yöntem istiyoruz. İş Mantığı Katmanı, kategoriyi güncelleştirirken resim verilerinin sağlanıp sağlanmadığını temel alarak hangisinin kullanılacağını belirler.
Bunu kolaylaştırmak için, bu sınıfa, her ikisi de aynı adla olan iki yöntem ekleyin. birincisi giriş parametreleri olarak üç string s, bir byte dizi ve bir int kabul etmelidir; ikincisi, yalnızca üç string s ve bir int. Parametreler string kategorinin adı, açıklaması ve broşür dosya yolu içindir; byte dizisi kategori resminin ikili içeriği içindir ve int, güncellenmekte olan kaydın CategoryID'ünü tanımlar. İlk aşırı yüklemenin, geçirilen byte dizisi null olduğunda ikincisini çağırdığını fark edin.
[System.ComponentModel.DataObjectMethodAttribute
(System.ComponentModel.DataObjectMethodType.Update, false)]
public bool UpdateCategory(string categoryName, string description,
string brochurePath, byte[] picture, int categoryID)
{
// If no picture is specified, use other overload
if (picture == null)
return UpdateCategory(categoryName, description, brochurePath, categoryID);
// Update picture, as well
int rowsAffected = Adapter.UpdateWithPicture
(categoryName, description, brochurePath, picture, categoryID);
// Return true if precisely one row was updated, otherwise false
return rowsAffected == 1;
}
[System.ComponentModel.DataObjectMethodAttribute
(System.ComponentModel.DataObjectMethodType.Update, true)]
public bool UpdateCategory(string categoryName, string description,
string brochurePath, int categoryID)
{
int rowsAffected = Adapter.Update
(categoryName, description, brochurePath, categoryID);
// Return true if precisely one row was updated, otherwise false
return rowsAffected == 1;
}
3. Adım: Ekleme ve Görüntüleme İşlevselliği Üzerinden Kopyalama
Önceki öğreticide, GridView'daki tüm kategorileri listeleyen adlı UploadInDetailsView.aspx bir sayfa oluşturduk ve sisteme yeni kategoriler eklemek için bir DetailsView sağladık. Bu öğreticide GridView'ı düzenleme ve silme desteği içerecek şekilde genişleteceğiz. üzerinde UploadInDetailsView.aspxçalışmaya devam etmek yerine, bu öğreticinin değişikliklerini aynı klasörden UpdatingAndDeleting.aspx~/BinaryDatasayfaya yerleştirelim. Bildirim temelli işaretlemeyi ve kodu UploadInDetailsView.aspx'dan UpdatingAndDeleting.aspx'e kopyalayıp yapıştırın.
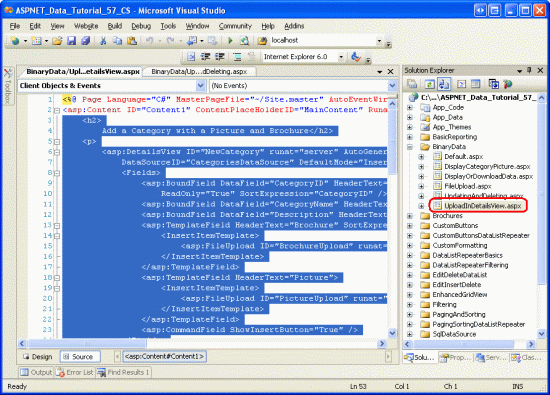
Sayfayı UploadInDetailsView.aspx açarak başlayın. Şekil 3'te gösterildiği gibi <asp:Content> elementi içindeki tüm bildirimsel söz dizimini kopyalayın. Ardından UpdatingAndDeleting.aspx öğesini açın ve işaretlemeyi <asp:Content> öğesi içine yapıştırın. Benzer şekilde, sayfanın arka planda kod sınıfından UploadInDetailsView.aspx kodunu öğesine UpdatingAndDeleting.aspxkopyalayın.
Şekil 3: Bildirimli İşaretlemeyi UploadInDetailsView.aspx kopyalama (Tam boyutlu görüntüyü görüntülemek için tıklayın)
Deklaratif işaretleme ve kodu kopyaladıktan sonra UpdatingAndDeleting.aspx'yi ziyaret edin. Önceki öğreticideki UploadInDetailsView.aspx sayfasıyla aynı çıkışı görmeli ve aynı kullanıcı deneyimine sahip olmalısınız.
4. Adım: ObjectDataSource ve GridView'a Silme Desteği Ekleme
Veri Ekleme, Güncelleştirme ve Silmeye Genel Bakış öğreticisinde ele aldığımız gibi, GridView yerleşik silme özellikleri sağlar ve kılavuzun temel veri kaynağı silmeyi destekliyorsa bu özellikler onay kutusunun tıklanmasıyla etkinleştirilebilir. Şu anda GridView'un bağlı olduğu ObjectDataSource (CategoriesDataSource) silmeyi desteklemez.
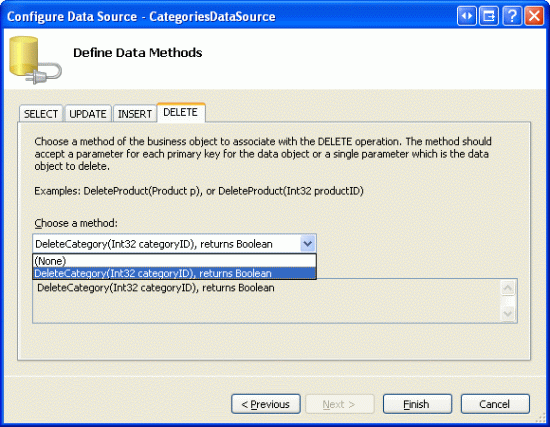
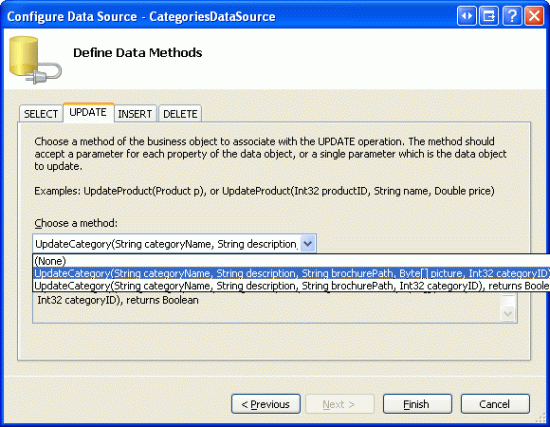
Bunu düzeltmek için ObjectDataSource'un akıllı etiketindeki Veri Kaynağını Yapılandır seçeneğine tıklayarak sihirbazı başlatın. İlk ekranda ObjectDataSource'un sınıfıyla CategoriesBLL çalışacak şekilde yapılandırıldığı gösterilir. İleri'ye tıklayın. Şu anda yalnızca ObjectDataSource s InsertMethod ve SelectMethod özellikleri belirtilmiştir. Ancak sihirbaz, UPDATE ve DELETE sekmelerindeki açılan listeleri sırasıyla UpdateCategory ve DeleteCategory yöntemleriyle otomatik olarak doldurdu. Bunun nedeni, CategoriesBLL sınıfında bu yöntemleri güncelleştirme ve silme için varsayılan yöntemler olarak kullanarak DataObjectMethodAttribute işaretlememizdir.
Şimdilik, GÜNCELLE sekmesinin açılan listesini (Yok) olarak ayarlayın, ancak DELETE sekmesinin açılan listesini DeleteCategory olarak bırakın. Güncelleştirme desteği eklemek için 6. Adımda bu sihirbaza geri döneceğiz.
Şekil 4: ObjectDataSource'un Yöntemini Kullanacak Şekilde Yapılandırılması DeleteCategory (Tam boyutlu görüntüyü görüntülemek için tıklayın)
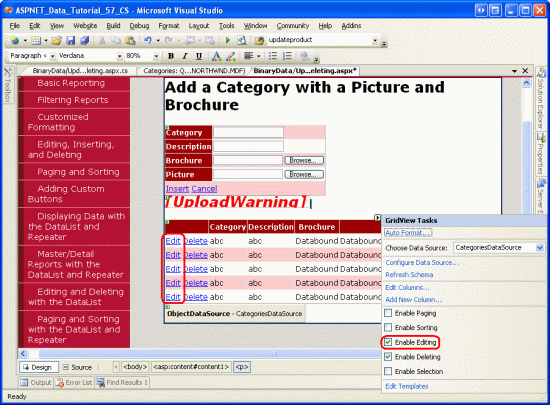
Uyarı
Sihirbazı tamamladıktan sonra Visual Studio, Veri Web denetimleri alanlarını yeniden oluşturacak olan Alanları ve Anahtarları Yenilemek isteyip istemediğinizi sorabilir. Hayır'ı seçin, çünkü Evet'i seçmek daha önce yaptığınız alan özelleştirmelerinin üzerine yazacaktır.
ObjectDataSource artık DeleteMethod özelliği için bir değer ve DeleteParameter için de bir değer içerecektir. Yöntemleri belirtmek için sihirbazı kullanırken Visual Studio'nun ObjectDataSource s OldValuesParameterFormatString özelliğini original_{0}olarak ayarlayıp güncelleştirme ve silme yöntemi çağrılarında sorunlara neden olduğunu hatırlayın. Bu nedenle, bu özelliği tamamen temizleyin veya varsayılan olarak sıfırlayın. {0} Bu ObjectDataSource özelliğindeki belleğinizi yenilemeniz gerekiyorsa Veri Ekleme, Güncelleştirme ve Silmeye Genel Bakış öğreticisine bakın.
Sihirbazı tamamladıktan ve OldValuesParameterFormatString düzelttikten sonra, ObjectDataSource bildirimsel işaretlemesi aşağıdakiler gibi görünmelidir.
<asp:ObjectDataSource ID="CategoriesDataSource" runat="server"
OldValuesParameterFormatString="{0}" SelectMethod="GetCategories"
TypeName="CategoriesBLL" InsertMethod="InsertWithPicture"
DeleteMethod="DeleteCategory">
<InsertParameters>
<asp:Parameter Name="categoryName" Type="String" />
<asp:Parameter Name="description" Type="String" />
<asp:Parameter Name="brochurePath" Type="String" />
<asp:Parameter Name="picture" Type="Object" />
</InsertParameters>
<DeleteParameters>
<asp:Parameter Name="categoryID" Type="Int32" />
</DeleteParameters>
</asp:ObjectDataSource>
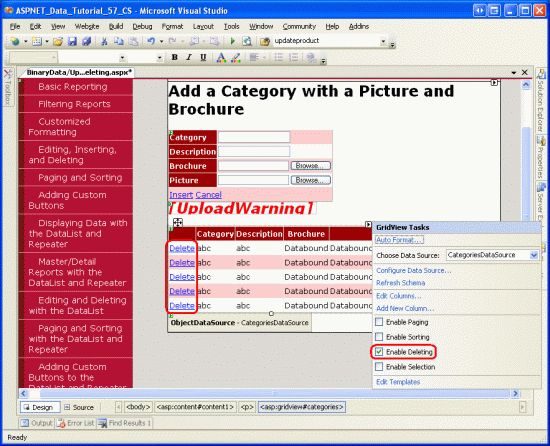
ObjectDataSource'ı yapılandırdıktan sonra, GridView akıllı etiketinden Silmeyi Etkinleştir onay kutusunu işaretleyerek GridView'a silme özellikleri ekleyin. Bu, GridView'a ShowDeleteButton özelliği true olarak ayarlanmış bir CommandField ekler.
Şekil 5: GridView'da Silme Desteğini Etkinleştirme (Tam boyutlu görüntüyü görüntülemek için tıklayın)
Silme işlevini test etmek için biraz bekleyin.
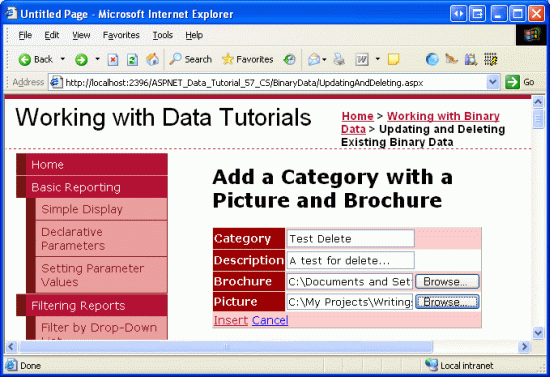
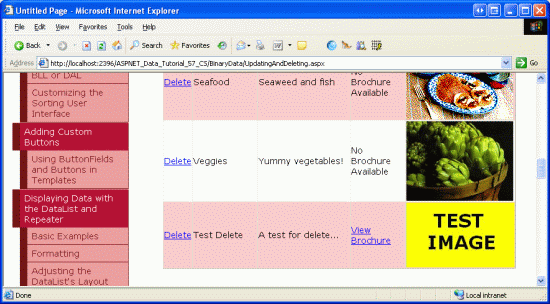
Products tablosu CategoryID ile Categories tablosu CategoryID arasında bir yabancı anahtar vardır, bu nedenle ilk sekiz kategoriden herhangi birini silmeye çalışırsanız yabancı anahtar kısıtlama ihlali özel durumuyla karşılaşırsınız. Bu işlevi test etmek için, hem broşür hem de resim sağlayan yeni bir kategori ekleyin. Şekil 6'da gösterilen test kategorim adlı Test.pdf bir test broşürü dosyası ve bir test resmi içerir. Şekil 7'de test kategorisi eklendikten sonra GridView gösterilmektedir.
Şekil 6: Broşür ve Görüntü ile Test Kategorisi Ekleme (Tam boyutlu görüntüyü görüntülemek için tıklayın)
Şekil 7: Test Kategorisi Eklendikten Sonra GridView'da Görüntülenir (Tam boyutlu görüntüyü görüntülemek için tıklayın)
Visual Studio'da Çözüm Gezgini'ni yenileyin. Şimdi ~/Brochures klasöründe yeni bir Test.pdf dosyası görmelisiniz (bkz. Şekil 8).
Ardından, Test Kategorisi satırındaki Sil bağlantısına tıklayarak, sayfanın geri yüklenmesine ve CategoriesBLL sınıfının DeleteCategory yönteminin çalışmasına neden olun. Bu, DAL s Delete yöntemini çağırır ve uygun DELETE deyimin veritabanına gönderilmesine neden olur. Ardından veriler GridView'a yeniden bağlanır ve işaretleme, artık bulunmayan Test Kategorisi ile birlikte istemci tarafına geri gönderilir.
Silme iş akışı Test Kategorisi kaydını tablodan Categories başarıyla kaldırmış olsa da, broşür dosyasını web sunucusunun dosya sisteminden kaldırmadı. Çözüm Gezgini'ni yenilediğinizde, Test.pdf öğesinin hala ~/Brochures klasöründe olduğunu göreceksiniz.

Şekil 8: Dosya Test.pdf Web Sunucusu Dosya Sisteminden Silinmedi
5. Adım: Silinen Kategori Broşür Dosyasını Kaldırma
İkili verileri veritabanı dışında depolamanın dezavantajlarından biri, ilişkili veritabanı kaydı silindiğinde bu dosyaları temizlemek için ek adımlar atılması gerektiğidir. GridView ve ObjectDataSource, silme komutu gerçekleştirilmeden önce ve sonra tetikleyen olaylar sağlar. Aslında hem eylem öncesi hem de sonrası olaylar için olay işleyicileri oluşturmamız gerekir. Kayıt silinmeden önce PDF dosyasının Categories yolunu belirlememiz gerekir, ancak bir özel durum olması ve kategorinin silinmemesi durumunda kategori silinmeden önce PDF'yi silmek istemeyiz.
GridView'un RowDeleting olayı ObjectDataSource'un silme komutu çağrılmadan önce tetiklenir ve olayı RowDeleted olayından sonra tetiklenir. Aşağıdaki kodu kullanarak bu iki olay için olay işleyicileri oluşturun:
// A page variable to "remember" the deleted category's BrochurePath value
string deletedCategorysPdfPath = null;
protected void Categories_RowDeleting(object sender, GridViewDeleteEventArgs e)
{
// Determine the PDF path for the category being deleted...
int categoryID = Convert.ToInt32(e.Keys["CategoryID"]);
CategoriesBLL categoryAPI = new CategoriesBLL();
Northwind.CategoriesDataTable categories =
categoryAPI.GetCategoryByCategoryID(categoryID);
Northwind.CategoriesRow category = categories[0];
if (category.IsBrochurePathNull())
deletedCategorysPdfPath = null;
else
deletedCategorysPdfPath = category.BrochurePath;
}
protected void Categories_RowDeleted(object sender, GridViewDeletedEventArgs e)
{
// Delete the brochure file if there were no problems deleting the record
if (e.Exception == null)
{
// Is there a file to delete?
if (deletedCategorysPdfPath != null)
{
System.IO.File.Delete(Server.MapPath(deletedCategorysPdfPath));
}
}
}
Olay işleyicisinde, silinen satırın RowDeleting, GridView'in CategoryID koleksiyonundan alınır ve bu olay işleyicisinde DataKeys koleksiyonu aracılığıyla erişilebilir. Ardından, CategoriesBLL silinen kayıtla ilgili bilgileri döndürmek için s GetCategoryByCategoryID(categoryID) sınıfı çağrılır. Döndürülen CategoriesDataRow nesnesinin değeri NULL``BrochurePath değilse, dosyanın deletedCategorysPdfPath olay işleyicisinde silinebilmesi için RowDeleted sayfa değişkeninde depolanır.
Uyarı
Alternatif olarak, olay işleyicisindeki BrochurePath'de silinen kaydın CategoriesRowDeleting ayrıntılarını almak yerine, BrochurePath öğesini GridView'in DataKeyNames özelliğine ekleyerek ve e.Keys koleksiyonu aracılığıyla kaydın değerine erişebilirdik. Bunu yapmak GridView'un görünüm durumu boyutunu biraz artırır, ancak gereken kod miktarını azaltır ve veritabanına bir yolculuk tasarrufu sağlar.
ObjectDataSource'un temel alınan silme komutu çağrıldıktan sonra GridView'un RowDeleted olay işleyicisi tetiklenir. Eğer veri silerken istisna yoksa ve deletedCategorysPdfPath için bir değer varsa, PDF dosyası sistemden silinir. Bu ek kodun, resmiyle ilişkili kategorinin ikili verilerini temizlemek için gerekli olmadığını unutmayın. Bunun nedeni, resim verilerinin doğrudan veritabanında depolanmasıdır, bu nedenle satırın silinmesi söz konusu kategorinin Categories resim verilerini de siler.
İki olay işleyicisini ekledikten sonra bu test çalışmasını yeniden çalıştırın. Kategori silinirken, ilişkili PDF'si de silinir.
Mevcut bir kaydın ilişkili ikili verilerini güncelleştirmek bazı ilginç zorluklara neden olur. Bu öğreticinin geri kalanında broşüre ve resme güncelleştirme özellikleri ekleme konusu ele alınmaktadır. 6. Adım, broşür bilgilerini güncelleştirme tekniklerini keşfederken 7. Adım resmi güncelleştirmeye bakar.
6. Adım: Kategori Broşürü Güncelleştirme
Veri Ekleme, Güncelleştirme ve Silmeye Genel Bakış öğreticisinde açıklandığı gibi GridView, temel alınan veri kaynağı uygun şekilde yapılandırılmışsa onay kutusunun onay kutusu tarafından uygulanabilecek yerleşik satır düzeyi düzenleme desteği sunar. Şu anda ObjectDataSource CategoriesDataSource henüz güncelleştirme desteğini içerecek şekilde yapılandırılmamış, bu nedenle bunu ekleyelim.
ObjectDataSource sihirbazından Veri Kaynağını Yapılandır bağlantısına tıklayın ve ikinci adıma geçin. içinde DataObjectMethodAttributekullanıldığındanCategoriesBLL, UPDATE açılan listesi otomatik olarak dört giriş parametresi kabul eden aşırı yüklemeyle UpdateCategory doldurulmalıdır (ancak Picturetüm sütunlar için). Bunu, aşırı yüklemeyi beş parametreyle kullanabilecek şekilde değiştirin.
Şekil 9: UpdateCategory için bir parametre içeren yöntemi kullanacak şekilde ObjectDataSource'u Picture olarak yapılandırma (Tam boyutlu görüntüyü görüntülemek için tıklayın)
ObjectDataSource artık özelliği için UpdateMethod bir değer ve buna karşılık gelen UpdateParameter s değerlerini içerecektir. 4. Adımda belirtildiği gibi Visual Studio, Veri Kaynağını Yapılandırma sihirbazını kullanırken ObjectDataSource OldValuesParameterFormatString özelliğini olarak original_{0} ayarlar. Bu, güncelleştirme ve silme yöntemi çağrılarında sorunlara neden olur. Bu nedenle, bu özelliği tamamen temizleyin veya varsayılan olarak sıfırlayın. {0}
Sihirbazı tamamladıktan ve OldValuesParameterFormatString düzelttikten sonra ObjectDataSource bildirim temelli markuplaması aşağıdaki gibi görünmelidir:
<asp:ObjectDataSource ID="CategoriesDataSource" runat="server"
OldValuesParameterFormatString="{0}" SelectMethod="GetCategories"
TypeName="CategoriesBLL" InsertMethod="InsertWithPicture"
DeleteMethod="DeleteCategory" UpdateMethod="UpdateCategory">
<InsertParameters>
<asp:Parameter Name="categoryName" Type="String" />
<asp:Parameter Name="description" Type="String" />
<asp:Parameter Name="brochurePath" Type="String" />
<asp:Parameter Name="picture" Type="Object" />
</InsertParameters>
<DeleteParameters>
<asp:Parameter Name="categoryID" Type="Int32" />
</DeleteParameters>
<UpdateParameters>
<asp:Parameter Name="categoryName" Type="String" />
<asp:Parameter Name="description" Type="String" />
<asp:Parameter Name="brochurePath" Type="String" />
<asp:Parameter Name="picture" Type="Object" />
<asp:Parameter Name="categoryID" Type="Int32" />
</UpdateParameters>
</asp:ObjectDataSource>
GridView'un yerleşik düzenleme özelliklerini açmak için GridView'un akıllı etiketindeki Düzenlemeyi Etkinleştir seçeneğini işaretleyin. Bu, CommandField özelliğini ShowEditButton olarak true ayarlar; bunun sonucunda düzenle düğmesi (ve düzenlenmekte olan satır için Güncelleştirme ve İptal düğmeleri) eklenir.
Şekil 10: GridView'ı Düzenlemeyi Destekleyecek Şekilde Yapılandırma (Tam boyutlu görüntüyü görüntülemek için tıklayın)
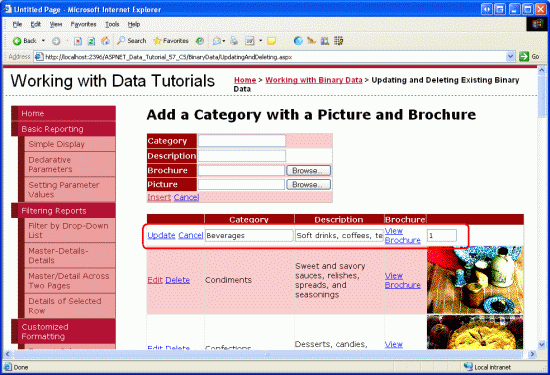
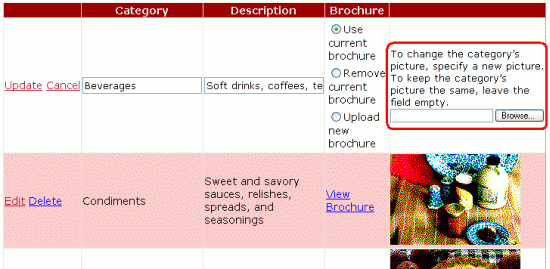
Tarayıcı üzerinden sayfayı ziyaret edin ve satırdaki Düzenle düğmelerinden birine tıklayın.
CategoryName ve Description BoundField'ler metin kutuları olarak işlenir.
BrochurePath TemplateField'de bir EditItemTemplateyok, bu nedenle broşür bağlantısını göstermeye ItemTemplate devam ediyor.
Picture ImageField, Text özelliğine ImageField'ın DataImageUrlField değeri (bu durumda CategoryID) atanmış bir TextBox olarak işlenir.
Şekil 11: GridView'da Düzenleme Arabirimi BrochurePath Yok (Tam boyutlu görüntüyü görüntülemek için tıklayın)
Düzenleme ArabiriminiBrochurePathÖzelleştirme
TemplateField için BrochurePath , kullanıcının şunları yapmasını sağlayan bir düzenleme arabirimi oluşturmamız gerekir:
- Kategori broşürü as-isbırakın.
- Yeni bir broşür yükleyerek kategori broşürü güncelleştirin veya
- Kategori broşürü tamamen kaldırın (kategorinin artık ilişkili bir broşürü olmaması durumunda).
ImageField'in düzenleme arabirimini Picture de güncelleştirmemiz gerekiyor, ancak 7. Adımda bu adıma geçeceğiz.
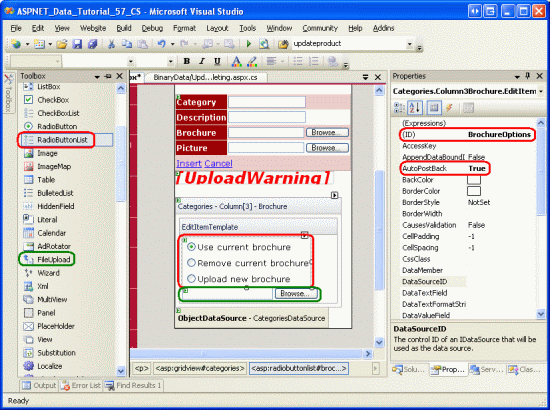
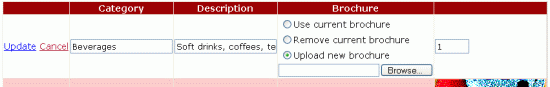
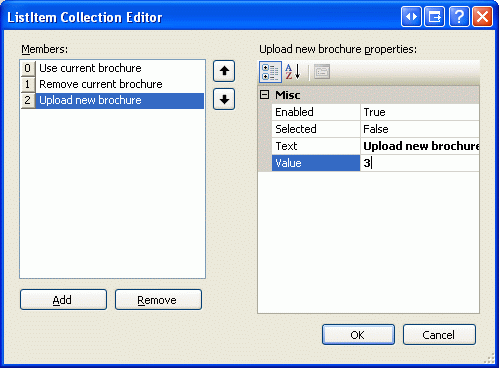
GridView'un akıllı etiketinden Şablonları Düzenle bağlantısına tıklayın ve açılan listeden TemplateField'leri BrochurePath seçinEditItemTemplate. Bu şablona bir RadioButtonList Web denetimi ekleyin, ID özelliğini BrochureOptions olarak ve AutoPostBack özelliğini true olarak ayarlayın. Özellikler penceresinden Items özelliğindeki üç nokta simgesine tıkladığınızda, Koleksiyon Düzenleyicisi ListItem açılır. Sırasıyla s 1, 2 ve 3 ile Value aşağıdaki üç seçeneği ekleyin:
- Geçerli broşürü kullan
- Geçerli broşürü kaldır
- Yeni broşür yükle
İlk ListItemSelected özelliğini true olarak ayarlayın.

Şekil 12: RadioButtonList'e Üç ListItem sn Ekleme
RadioButtonList öğesinin altına adlı BrochureUploadbir FileUpload denetimi ekleyin.
Visible özelliğini falseolarak ayarlayın.
Şekil 13: EditItemTemplate'a RadioButtonList ve FileUpload denetimlerini ekle (Tam boyutlu görüntüyü görüntülemek için tıklayın)
Bu RadioButtonList kullanıcı için üç seçenek sağlar. Fikir, FileUpload denetiminin yalnızca son seçenek olan Yeni broşür yükle seçeneği belirlendiyse görüntüleneceğidir. Bunu yapmak için RadioButtonList SelectedIndexChanged olayı için bir olay işleyicisi oluşturun ve aşağıdaki kodu ekleyin:
protected void BrochureOptions_SelectedIndexChanged(object sender, EventArgs e)
{
// Get a reference to the RadioButtonList and its Parent
RadioButtonList BrochureOptions = (RadioButtonList)sender;
Control parent = BrochureOptions.Parent;
// Now use FindControl("controlID") to get a reference of the
// FileUpload control
FileUpload BrochureUpload =
(FileUpload)parent.FindControl("BrochureUpload");
// Only show BrochureUpload if SelectedValue = "3"
BrochureUpload.Visible = (BrochureOptions.SelectedValue == "3");
}
RadioButtonList ve FileUpload denetimleri bir şablon içinde olduğundan, bu denetimlere program aracılığıyla erişmek için biraz kod yazmamız gerekir. Olay SelectedIndexChanged işleyicisine giriş parametresinde RadioButtonList sender başvurusu geçirilir. FileUpload denetimini almak için, RadioButtonList'in üst denetimini alıp oradan FindControl("controlID") yöntemini kullanmamız gerekir. Hem RadioButtonList hem de FileUpload denetimlerine bir başvurumuz olduğunda, FileUpload denetiminin Visible özelliği yalnızca RadioButtonList'in true değeri 3'e SelectedValue eşitse (bu, yeni broşür yüklemek için ValueListItem) ayarlanır.
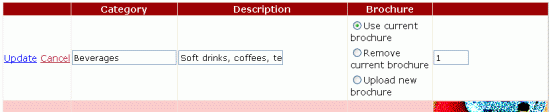
Bu kod uygulandığında, düzenleme arabirimini test etmek için bir dakikanızı ayırın. Satır için Düzenle düğmesine tıklayın. Başlangıçta Geçerli broşürü kullan seçeneği belirlenmelidir. Seçili dizini değiştirmek bir postback'e neden olur. Üçüncü seçenek belirlenirse FileUpload denetimi görüntülenir, aksi takdirde gizlenir. Şekil 14'te Düzenle düğmesine ilk tıklandığında düzenleme arabirimi gösterilir; Şekil 15'de Yeni broşür yükle seçeneği belirlendikten sonra arabirimi gösterilmektedir.
Şekil 14: Başlangıçta Geçerli broşürü kullan Seçeneği Seçilidir (Tam boyutlu resmi görüntülemek için tıklayın)
Şekil 15: Yeni broşürü karşıya yükle seçeneğini seçmek FileUpload Kontrolünü gösterir (Tam boyutlu görüntüyü görüntülemek için tıklayın)
Broşür Dosyasını Kaydetme ve Sütunu GüncelleştirmeBrochurePath
GridView'in Güncelleştir düğmesine tıklandığında, RowUpdating olayının tetiklenir. ObjectDataSource'un güncelleştirme komutu çağrılır ve ardından GridView s RowUpdated olayı tetikler. Silme iş akışında olduğu gibi, bu olayların her ikisi için de olay işleyicileri oluşturmamız gerekir. Olay işleyicisinde, RowUpdating RadioButtonList öğesinin SelectedValueBrochureOptions temel alarak hangi eylemin gerçekleştirileceğini belirlememiz gerekir.
-
SelectedValue1 ise, aynıBrochurePathayarı kullanmaya devam etmek istiyoruz. Bu nedenle, ObjectDataSourcebrochurePathparametresini güncelleştirilmekte olan kaydın mevcutBrochurePathdeğerine ayarlamamız gerekir. ObjectDataSource parametresibrochurePathkullanılarake.NewValues["brochurePath"] = valueayarlanabilir. -
SelectedValue2 ise, kaydınBrochurePathdeğerini olarakNULLayarlamak istiyoruz. Bu, ObjectDataSourcebrochurePathparametresiNothingolarak ayarlandığında sağlanabilir ve böyleceNULLifadesinde birUPDATEveritabanı kullanılır. Kaldırılmakta olan bir broşür dosyası varsa var olan dosyayı silmemiz gerekir. Ancak bunu yalnızca güncelleştirme özel durum oluşturmadan tamamlanırsa yapmak istiyoruz. -
SelectedValue3 ise, kullanıcının bir PDF dosyası yüklediğinden emin olmak ve ardından dosyayı dosya sistemine kaydedip kaydınBrochurePathsütun değerini güncelleştirmek istiyoruz. Ayrıca, değiştirilen bir broşür dosyası varsa, önceki dosyayı silmemiz gerekir. Ancak bunu yalnızca güncelleştirme özel durum oluşturmadan tamamlanırsa yapmak istiyoruz.
RadioButtonList SelectedValue 3 olduğunda tamamlanması gereken adımlar DetailsView ItemInserting olay işleyicisi tarafından kullanılanlarla neredeyse aynıdır. Bu olay işleyicisi, önceki öğreticide eklediğimiz DetailsView denetiminden yeni bir kategori kaydı eklendiğinde yürütülür. Bu nedenle, bu işlevi ayrı yöntemler halinde yeniden düzenlememizi sağlar. Özellikle, ortak işlevselliği iki yönteme taşıdım:
-
ProcessBrochureUpload(FileUpload, out bool)bir FileUpload denetim örneği ve silme veya düzenleme işleminin devam edip etmeyeceğini veya bir doğrulama hatası nedeniyle iptal edilip edilmeyeceğini belirten bir çıkış Boole değeri olarak kabul eder. Bu yöntem, kaydedilen dosyanın yolunu veyanullkaydedilmiş bir dosya yoksa döndürür. -
DeleteRememberedBrochurePathsayfa değişkenindekideletedCategorysPdfPathyol tarafından belirtilen dosyayı,deletedCategorysPdfPathnulldeğilse siler.
Bu iki yöntemin kodu aşağıdaki gibidir. Önceki öğreticideki ProcessBrochureUpload ile DetailsView'in olay işleyicisi arasındaki benzerliğe dikkat edin. Bu öğreticide DetailsView olay işleyicilerini bu yeni yöntemleri kullanacak şekilde güncelleştirdim. DetailsView olay işleyicilerinde yapılan değişiklikleri görmek için bu öğreticiyle ilişkili kodu indirin.
private string ProcessBrochureUpload
(FileUpload BrochureUpload, out bool CancelOperation)
{
CancelOperation = false; // by default, do not cancel operation
if (BrochureUpload.HasFile)
{
// Make sure that a PDF has been uploaded
if (string.Compare(System.IO.Path.GetExtension(BrochureUpload.FileName),
".pdf", true) != 0)
{
UploadWarning.Text =
"Only PDF documents may be used for a category's brochure.";
UploadWarning.Visible = true;
CancelOperation = true;
return null;
}
const string BrochureDirectory = "~/Brochures/";
string brochurePath = BrochureDirectory + BrochureUpload.FileName;
string fileNameWithoutExtension =
System.IO.Path.GetFileNameWithoutExtension(BrochureUpload.FileName);
int iteration = 1;
while (System.IO.File.Exists(Server.MapPath(brochurePath)))
{
brochurePath = string.Concat(BrochureDirectory, fileNameWithoutExtension,
"-", iteration, ".pdf");
iteration++;
}
// Save the file to disk and set the value of the brochurePath parameter
BrochureUpload.SaveAs(Server.MapPath(brochurePath));
return brochurePath;
}
else
{
// No file uploaded
return null;
}
}
private void DeleteRememberedBrochurePath()
{
// Is there a file to delete?
if (deletedCategorysPdfPath != null)
{
System.IO.File.Delete(Server.MapPath(deletedCategorysPdfPath));
}
}
GridView s RowUpdating ve RowUpdated olay işleyicileri, aşağıdaki kodda ProcessBrochureUpload gösterildiği gibi ve DeleteRememberedBrochurePath yöntemlerini kullanır:
protected void Categories_RowUpdating(object sender, GridViewUpdateEventArgs e)
{
// Reference the RadioButtonList
RadioButtonList BrochureOptions =
(RadioButtonList)Categories.Rows[e.RowIndex].FindControl("BrochureOptions");
// Get BrochurePath information about the record being updated
int categoryID = Convert.ToInt32(e.Keys["CategoryID"]);
CategoriesBLL categoryAPI = new CategoriesBLL();
Northwind.CategoriesDataTable categories =
categoryAPI.GetCategoryByCategoryID(categoryID);
Northwind.CategoriesRow category = categories[0];
if (BrochureOptions.SelectedValue == "1")
{
// Use current value for BrochurePath
if (category.IsBrochurePathNull())
e.NewValues["brochurePath"] = null;
else
e.NewValues["brochurePath"] = category.BrochurePath;
}
else if (BrochureOptions.SelectedValue == "2")
{
// Remove the current brochure (set it to NULL in the database)
e.NewValues["brochurePath"] = null;
}
else if (BrochureOptions.SelectedValue == "3")
{
// Reference the BrochurePath FileUpload control
FileUpload BrochureUpload =
(FileUpload)Categories.Rows[e.RowIndex].FindControl("BrochureUpload");
// Process the BrochureUpload
bool cancelOperation = false;
e.NewValues["brochurePath"] =
ProcessBrochureUpload(BrochureUpload, out cancelOperation);
e.Cancel = cancelOperation;
}
else
{
// Unknown value!
throw new ApplicationException(
string.Format("Invalid BrochureOptions value, {0}",
BrochureOptions.SelectedValue));
}
if (BrochureOptions.SelectedValue == "2" ||
BrochureOptions.SelectedValue == "3")
{
// "Remember" that we need to delete the old PDF file
if (category.IsBrochurePathNull())
deletedCategorysPdfPath = null;
else
deletedCategorysPdfPath = category.BrochurePath;
}
}
protected void Categories_RowUpdated(object sender, GridViewUpdatedEventArgs e)
{
// If there were no problems and we updated the PDF file,
// then delete the existing one
if (e.Exception == null)
{
DeleteRememberedBrochurePath();
}
}
Olay işleyicisinin RowUpdating bir dizi koşullu ifadeler kullanarak BrochureOptions RadioButtonList SelectedValue özellik değerine göre uygun eylemi gerçekleştirdiğini unutmayın.
Mevcut olan bu kodla, bir kategoriyi düzenlediğinizde geçerli broşürünü kullanabilir, broşür kullanmamayı tercih edebilir veya yeni bir broşür yükleyebilirsiniz. Devam edin ve deneyin. İş akışına ilişkin bir anlayış elde etmek için RowUpdating ve RowUpdated olay işleyicilerine kesme noktalarını ayarlayın.
7. Adım: Yeni Resim Yükleme
Picture ImageField'ın düzenleme arabirimi, özelliğindeki DataImageUrlField değerle doldurulmuş bir metin kutusu olarak işlenir. Düzenleme iş akışı sırasında GridView, ObjectDataSource'a parametre adı ImageField s DataImageUrlField özelliğinin değerini ve düzenleme arabiriminde metin kutusuna girilen değerin parametre s değerini içeren bir parametre geçirir. Bu davranış, görüntü dosya sistemine dosya olarak kaydedildiğinde ve DataImageUrlField görüntünün tam URL'sini içerdiğinde uygundur. Bu tür durumlarda düzenleme arabirimi, kullanıcının değiştirebileceği ve veritabanına geri kaydedebileceği resim URL'sini metin kutusunda görüntüler. Bu varsayılan arabirim, kullanıcının yeni bir görüntü yüklemesine izin vermez, ancak geçerli değerden görüntünün URL'sini başka bir değere değiştirmesine izin verir. Ancak bu öğreticide, ikili veriler doğrudan veritabanında depolandığından Picture ve DataImageUrlField özelliği yalnızca CategoryIDöğesini barındırdığından ImageField'in varsayılan düzenleme arabirimi yeterli değildir.
Öğreticimizde bir kullanıcı ImageField ile bir satırı düzenlediğinde neler olduğunu daha iyi anlamak için şu örneği göz önünde bulundurun: 10 olan bir satırı CategoryID düzenleyen kullanıcı, ImageField'ın 10 değerine sahip bir metin kutusu olarak Picture işlenmesine neden olur. Kullanıcının bu metin kutusundaki değeri 50 olarak değiştirdiğini ve Güncelleştir düğmesine tıkladığını düşünün. Geri gönderme gerçekleşir ve GridView başlangıçta 50 değeriyle adlı CategoryID bir parametre oluşturur. Ancak GridView bu parametreyi (ve ve CategoryNameDescription parametrelerini) göndermeden önce koleksiyondaki DataKeys değerleri ekler. Bu nedenle, geçerli satırın altındaki CategoryID değeri olan 10 ile CategoryID parametresini değiştirir. Kısacası, ImageField'ın DataImageUrlField özelliği ve kılavuzun DataKey değerinin adları aynı olduğundan, ImageField'in düzenleme arayüzü bu öğreticinin düzenleme iş akışını etkilemez.
ImageField, veritabanı verilerine dayalı bir görüntü görüntülemeyi kolaylaştırsa da, düzenleme arabiriminde metin kutusu sağlamak istemiyoruz. Bunun yerine, son kullanıcının kategorinin resmini değiştirmek için kullanabileceği bir FileUpload denetimi sunmak istiyoruz.
BrochurePath değerinden farklı olarak, bu eğitim materyalleri için her kategorinin bir resme sahip olmasını zorunlu kılmaya karar verdik. Bu nedenle, kullanıcıya ilişkili bir resim bulunmadığını belirtmesine gerek yoktur; kullanıcı yeni bir resim yükleyebilir veya mevcut resmi as-isbırakabilir.
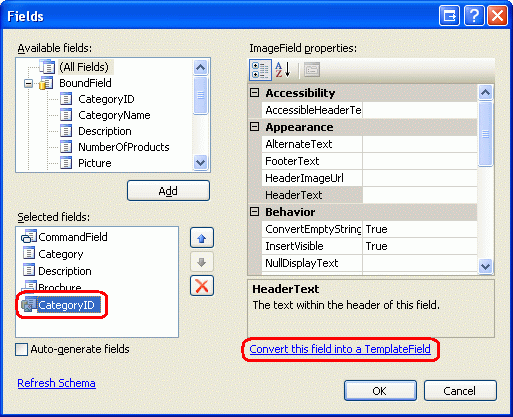
ImageField'in düzenleme arabirimini özelleştirmek için bunu TemplateField'a dönüştürmemiz gerekir. GridView akıllı etiketinden Sütunları Düzenle bağlantısına tıklayın, ImageField'ı seçin ve Bu alanı TemplateField'a dönüştür bağlantısına tıklayın.

Şekil 16: ImageField'i TemplateField'a Dönüştürme
ImageField'in bu şekilde TemplateField'e dönüştürülmesi, iki şablonlu bir TemplateField oluşturur. Aşağıdaki bildirimsel söz diziminde gösterildiği gibi, ImageField'ın ItemTemplate ve ImageUrl özelliklerine göre veri bağlama söz dizimi kullanılarak atanan bir Image Web kontrolü DataImageUrlField özelliğini içerir.
EditItemTemplate nesnesi, Text tarafından belirtilen değere bağlı DataImageUrlField özelliğine sahip bir TextBox içerir.
<asp:TemplateField>
<EditItemTemplate>
<asp:TextBox ID="TextBox1" runat="server"
Text='<%# Eval("CategoryID") %>'></asp:TextBox>
</EditItemTemplate>
<ItemTemplate>
<asp:Image ID="Image1" runat="server"
ImageUrl='<%# Eval("CategoryID",
"DisplayCategoryPicture.aspx?CategoryID={0}") %>' />
</ItemTemplate>
</asp:TemplateField>
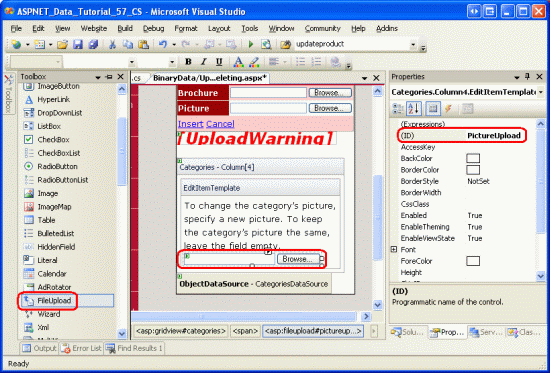
EditItemTemplate öğesini FileUpload denetimi kullanacak şekilde güncelleştirmemiz gerekir. GridView akıllı etiketinden Şablonları Düzenle bağlantısına tıklayın ve açılan listeden Picture TemplateField'leri EditItemTemplate seçin. Şablonda bunu kaldıran bir TextBox görmeniz gerekir. Ardından, Araç Kutusu'ndan bir FileUpload denetimini şablona sürükleyin ve ID değerini PictureUpload olarak ayarlayın. Ayrıca metni ekleyin Kategorinin resmini değiştirmek için yeni bir resim belirtin. Kategorinin resmini aynı tutmak için, alanı şablonda da boş bırakın.
Şekil 17: Dosyasına DosyaYükleme Denetimi EditItemTemplate Ekleme (Tam boyutlu görüntüyü görüntülemek için tıklayın)
Düzenleme arabirimini özelleştirdikten sonra ilerleme durumunuzu tarayıcıda görüntüleyin. Satırı salt okunur modda görüntülerken, kategorinin görüntüsü eskisi gibi gösterilir, ancak Düzenle düğmesine tıklandığında resim sütunu FileUpload kontrolüyle metin olarak gösterilir.
Şekil 18: Düzenleme Arabirimi bir DosyaYükleme Denetimi içerir (Tam boyutlu görüntüyü görüntülemek için tıklayın)
ObjectDataSource'un, resim için ikili verileri bir dizi olarak CategoriesBLL girdi olarak kabul eden sınıfın UpdateCategory yöntemini çağıracak şekilde yapılandırıldığını hatırlayın. Ancak bu dizinin bir null değeri varsa, alternatif UpdateCategory yükleme yöntemi çağrılır ve bu, sütunu değiştirmeyen UPDATE SQL komutunu çalıştırır; bu da kategorinin mevcut resmini olduğu gibi bırakır. GridView RowUpdating olay işleyicisinde programatik olarak FileUpload denetimine PictureUpload başvurmak ve bir dosya yüklenip yüklenmediğini belirlemek gerekir. Eğer biri karşıya yüklenmediyse, parametresi için bir değer picture. Öte yandan, FileUpload denetiminde PictureUpload bir dosya yüklenmişse, dosyanın bir JPG dosyası olduğundan emin olmalıyız. Öyleyse, picture parametresi aracılığıyla ikili içeriği ObjectDataSource'a gönderebiliriz.
6. Adımda kullanılan kodda olduğu gibi, burada gerekli olan kodun çoğu DetailsView olay ItemInserting işleyicisinde zaten var. Bu nedenle, ortak işlevselliğini yeni bir yöntem ValidPictureUploadolarak yeniden düzenledim ve olay işleyicisini ItemInserting bu yöntemi kullanacak şekilde güncelleştirdim.
GridView RowUpdating olay işleyicisinin başlangıcına aşağıdaki kodu ekleyin. Geçersiz bir resim dosyası yüklenirse broşürü web sunucusunun dosya sistemine kaydetmek istemediğimiz için bu kodun broşür dosyasını kaydeden koddan önce gelmesi önemlidir.
// Reference the PictureUpload FileUpload
FileUpload PictureUpload =
(FileUpload)Categories.Rows[e.RowIndex].FindControl("PictureUpload");
if (PictureUpload.HasFile)
{
// Make sure the picture upload is valid
if (ValidPictureUpload(PictureUpload))
{
e.NewValues["picture"] = PictureUpload.FileBytes;
}
else
{
// Invalid file upload, cancel update and exit event handler
e.Cancel = true;
return;
}
}
Metot, yalnızca ValidPictureUpload(FileUpload) giriş parametresi olarak FileUpload kontrolünü alır ve karşıya yüklenen dosyanın uzantısını kontrol eder; dosyanın JPG olduğundan emin olmak için bu kontrol yalnızca bir resim dosyası karşıya yüklendiğinde çağrılır. Karşıya dosya yüklenmezse, resim parametresi ayarlanmaz ve bu nedenle varsayılan değerini nullkullanır. Bir resim karşıya yüklendiyse ve ValidPictureUploadtrue döndürürse, picture parametresine yüklenen resmin ikili verileri atanır; fakat yöntem false döndürürse, güncelleme iş akışı iptal edilir ve olay işleyici kapatılır.
ValidPictureUpload(FileUpload) DetailsView ItemInserting olay işleyicisinden yeniden düzenlenen yöntem kodu aşağıdaki gibidir:
private bool ValidPictureUpload(FileUpload PictureUpload)
{
// Make sure that a JPG has been uploaded
if (string.Compare(System.IO.Path.GetExtension(PictureUpload.FileName),
".jpg", true) != 0 &&
string.Compare(System.IO.Path.GetExtension(PictureUpload.FileName),
".jpeg", true) != 0)
{
UploadWarning.Text =
"Only JPG documents may be used for a category's picture.";
UploadWarning.Visible = true;
return false;
}
else
{
return true;
}
}
8. Adım: Özgün Kategori Resimlerini JPG'lerle Değiştirme
Özgün sekiz kategorideki resimlerin OLE üst bilgisinde sarmalanmış bit eşlem dosyaları olduğunu hatırlayın. Artık mevcut bir kaydın resmini düzenleme özelliğini eklediğimize göre, bu bitmap'leri JPG'lerle değiştirin. Geçerli kategori resimlerini kullanmaya devam etmek istiyorsanız, aşağıdaki adımları uygulayarak bunları JPG'lere dönüştürebilirsiniz:
- Bit eşlem görüntülerini sabit sürücünüze kaydedin. Tarayıcınızda sayfayı
UpdatingAndDeleting.aspxziyaret edin ve ilk sekiz kategorinin her biri için resme sağ tıklayın ve resmi kaydetmeyi seçin. - Görüntüyü istediğiniz görüntü düzenleyicide açın. Örneğin, Microsoft Paint'i kullanabilirsiniz.
- Bit eşlemi JPG görüntüsü olarak kaydedin.
- JPG dosyasını kullanarak düzenleme arabirimi aracılığıyla kategorinin resmini güncelleştirin.
Bir kategoriyi düzenleyip JPG görüntüsünü karşıya yükledikten sonra, DisplayCategoryPicture.aspx sayfa ilk sekiz kategorinin resimlerinden ilk 78 baytı çıkardığı için görüntü tarayıcıda işlenmeyecek. OLE üst bilgisi çıkarma işlemini gerçekleştiren kodu kaldırarak bu sorunu düzeltin. Bunu yaptıktan sonra olay işleyicisi DisplayCategoryPicture.aspx``Page_Load yalnızca aşağıdaki koda sahip olmalıdır:
protected void Page_Load(object sender, EventArgs e)
{
int categoryID = Convert.ToInt32(Request.QueryString["CategoryID"]);
// Get information about the specified category
CategoriesBLL categoryAPI = new CategoriesBLL();
Northwind.CategoriesDataTable categories = _
categoryAPI.GetCategoryWithBinaryDataByCategoryID(categoryID);
Northwind.CategoriesRow category = categories[0];
// For new categories, images are JPGs...
// Output HTTP headers providing information about the binary data
Response.ContentType = "image/jpeg";
// Output the binary data
Response.BinaryWrite(category.Picture);
}
Uyarı
Sayfa UpdatingAndDeleting.aspx ekleme ve düzenleme arabirimlerinin biraz daha geliştirilmesi gerekiyor. DetailsView ve GridView içindeki CategoryName ve Description BoundFields, TemplateFields'e dönüştürülmelidir.
CategoryName değerleri kabul etmediğinden NULL RequiredFieldValidator eklenmelidir.
Description TextBox büyük olasılıkla çok satırlı bir TextBox'a dönüştürülmelidir. Bu son rötuşları senin için bir alıştırma olarak bırakıyorum.
Özet
Bu öğretici, ikili verilerle çalışmaya bakışımızı tamamlar. Bu öğreticide ve önceki üç öğreticide ikili verilerin dosya sisteminde veya doğrudan veritabanında nasıl depolanabileceğini gördük. Kullanıcı, sabit sürücüsünden bir dosya seçip dosya sisteminde depolanabildiği veya veritabanına eklenebildiği web sunucusuna yükleyerek sisteme ikili veri sağlar. ASP.NET 2.0, böyle bir arabirim sağlamayı sürükleyip bırakma kadar kolaylaştıran bir FileUpload denetimi içerir. Ancak, Dosyaları Karşıya Yükleme öğreticisinde belirtildiği gibi, FileUpload denetimi yalnızca nispeten küçük dosya yüklemeleri için uygundur ve ideal olarak megabayt'ı aşmaz. Ayrıca karşıya yüklenen verileri temel alınan veri modeliyle ilişkilendirmenin yanı sıra ikili verilerin mevcut kayıtlardan nasıl düzenlenip silineceği de keşfedildi.
Sonraki öğretici dizimizde çeşitli önbelleğe alma teknikleri inceleniyor. Önbelleğe alma, pahalı işlemlerden sonuçları alarak ve bunları daha hızlı erişilebilen bir konumda depolayarak uygulamanın genel performansını iyileştirmeye yönelik bir araç sağlar.
Mutlu Programlama!
Yazar Hakkında
Yedi ASP/ASP.NET kitabının yazarı ve 4GuysFromRolla.com kurucusu Scott Mitchell, 1998'den beri Microsoft Web teknolojileriyle çalışmaktadır. Scott bağımsız bir danışman, eğitmen ve yazar olarak çalışır. Son kitabı Sams Teach Yourself ASP.NET 24 Hours 2.0'dır. Ona adresinden mitchell@4GuysFromRolla.comulaşabilirsiniz.
Özel Teşekkürler
Bu eğitim serisi, birçok yararlı kişi tarafından incelendi. Bu öğreticinin baş gözden geçireni Teresa Murphy'ydi. Yaklaşan MSDN makalelerimi gözden geçirmek istiyor musunuz? Öyleyse, mitchell@4GuysFromRolla.com'a bir mesaj bırakın.