Not
Bu sayfaya erişim yetkilendirme gerektiriyor. Oturum açmayı veya dizinleri değiştirmeyi deneyebilirsiniz.
Bu sayfaya erişim yetkilendirme gerektiriyor. Dizinleri değiştirmeyi deneyebilirsiniz.
tarafından Scott Mitchell
Bir ana sayfaya birden çok içerik yer tutucusu eklemenin yanı sıra içerik yeri sahiplerinde varsayılan içeriğin nasıl belirtileceğini inceler.
Giriş
Önceki öğreticide, ana sayfaların ASP.NET geliştiricilerin tutarlı bir site genelinde düzen oluşturmasına nasıl olanak sağladığını inceledik. Ana sayfalar, tüm içerik sayfaları ve bölgeleri için ortak olan ve sayfa sayfa ayrı özelleştirilebilen işaretlemeleri tanımlar. Önceki öğreticide basit bir ana sayfa (Site.master) ve iki içerik sayfası (Default.aspx ve About.aspx) oluşturduk. Ana sayfamız sırasıyla öğesinde ve Web Formunda bulunan <head> ve MainContentadlı head iki ContentPlaceHolder'den oluşuyordu. İçerik sayfalarının her biri iki İçerik denetimine sahip olsa da, yalnızca öğesine karşılık gelen için işaretleme belirttik MainContent.
içindeki Site.masteriki ContentPlaceHolder denetiminde de gösterildiği gibi, bir ana sayfada birden çok ContentPlaceHolder bulunabilir. Dahası, ana sayfa ContentPlaceHolder denetimleri için varsayılan işaretlemeyi belirtebilir. Ardından bir içerik sayfası isteğe bağlı olarak kendi işaretlemesini belirtebilir veya varsayılan işaretlemeyi kullanabilir. Bu öğreticide, ana sayfada birden çok içerik denetiminin kullanımına göz atacağız ve ContentPlaceHolder denetimlerinde varsayılan işaretlemenin nasıl tanımlanacağına bakacağız.
1. Adım: Ana Sayfaya Ek ContentPlaceHolder Denetimleri Ekleme
Birçok web sitesi tasarımı, ekranda sayfa sayfa özelleştirilmiş birkaç alan içerir. Site.master, önceki öğreticide oluşturduğumuz ana sayfa, Web Formu içinde adlı MainContenttek bir ContentPlaceHolder içerir. Özellikle, bu ContentPlaceHolder öğesinde mainContent <div> bulunur.
Şekil 1'de tarayıcı üzerinden görüntülendiğinde gösterilmektedir Default.aspx . Kırmızıyla daire içine alınmış bölge, öğesine karşılık gelen sayfaya MainContentözgü işaretlemedir.
Şekil 01: Daireli Bölge, Şu Anda Sayfa Sayfa Özelleştirilebilir Alanı Gösterir (Tam boyutlu görüntüyü görüntülemek için tıklayın)
Şekil 1'de gösterilen bölgeye ek olarak, Dersler ve Haberler bölümlerinin altındaki sol sütuna sayfaya özgü öğeler de eklememiz gerektiğini düşünün. Bunu başarmak için ana sayfaya başka bir ContentPlaceHolder denetimi ekleyeceğiz. Birlikte ilerlemek için, Visual Web Developer'da ana sayfayı açın Site.master ve ardından Bir ContentPlaceHolder denetimini Araç Kutusu'ndan Haberler bölümünden sonra tasarımcıya sürükleyin. ContentPlaceHolder'ları ID olarak LeftColumnContentayarlayın.
Şekil 02: Ana Sayfanın Sol Sütununa ContentPlaceHolder Denetimi Ekleme (Tam boyutlu görüntüyü görüntülemek için tıklayın)
ContentPlaceHolder'ın LeftColumnContent ana sayfaya eklenmesiyle, olarak ayarlanmış LeftColumnContentolan sayfaya bir İçerik denetimi ContentPlaceHolderID ekleyerek bu bölge için içeriği sayfa sayfa tanımlayabiliriz. Bu süreci 2. Adım'da inceleyeceğiz.
2. Adım: İçerik Sayfalarında Yeni ContentPlaceHolder için İçerik Tanımlama
Web sitesine yeni içerik sayfası eklerken, Visual Web Developer seçilen ana sayfadaki her ContentPlaceHolder için sayfada otomatik olarak bir İçerik denetimi oluşturur. 1. Adım'da ana sayfamıza ContentPlaceHolder LeftColumnContent eklendikten sonra, yeni ASP.NET sayfaları artık üç İçerik denetimine sahip olacak.
Bunu göstermek için, ana sayfaya bağlı adlı MultipleContentPlaceHolders.aspx kök dizine Site.master yeni bir içerik sayfası ekleyin. Visual Web Developer bu sayfayı aşağıdaki bildirim temelli işaretlemeyle oluşturur:
<%@ Page Language="C#" MasterPageFile="~/Site.master" AutoEventWireup="true" CodeFile="MultipleContentPlaceHolders.aspx.cs" Inherits="MultipleContentPlaceHolders" Title="Untitled Page" %>
<asp:Content ID="Content1" ContentPlaceHolderID="head" Runat="Server">
</asp:Content>
<asp:Content ID="Content2" ContentPlaceHolderID="MainContent" Runat="Server">
</asp:Content>
<asp:Content ID="Content3" ContentPlaceHolderID="LeftColumnContent" Runat="Server">
</asp:Content>
contentPlaceHolders'a (Content2 ) başvuran İçerik denetimine MainContent içerik girin. Ardından İçerik denetimine aşağıdaki işaretlemeyi Content3 ekleyin (ContentPlaceHolder'a LeftColumnContent başvurur):
<h3>Page-Specific Content</h3>
<ul>
<li>This content is defined in the content page.</li>
<li>The master page has two regions in the Web Form that are editable on a
page-by-page basis.</li>
</ul>
Bu işaretlemeyi ekledikten sonra tarayıcı üzerinden sayfayı ziyaret edin. Şekil 3'te gösterildiği gibi İçerik denetimine Content3 yerleştirilen işaretleme, Haberler bölümünün altındaki sol sütunda (kırmızı daire içinde) görüntülenir. içine yerleştirilen Content2 işaretleme, sayfanın sağ bölümünde görüntülenir (mavi daire içinde).
Şekil 03: Sol sütun artık Haber Bölümünün altında sayfaya özgü içerik içeriyor (tam boyutlu görüntüyü görüntülemek için tıklayın)
Mevcut İçerik Sayfalarında İçerik Tanımlama
Yeni içerik sayfası oluşturmak, 1. Adımda eklediğimiz ContentPlaceHolder denetimini otomatik olarak birleştirir. Ancak mevcut iki içerik sayfamız ( About.aspx ve Default.aspx ) ContentPlaceHolder için LeftColumnContent İçerik denetimine sahip değil. Mevcut iki sayfada bu ContentPlaceHolder'ın içeriğini belirtmek için, kendimiz bir İçerik denetimi eklemeliyiz.
ASP.NET Web denetimlerinin çoğundan farklı olarak, Visual Web Geliştirici Araç Kutusu bir İçerik denetimi öğesi içermez. İçerik denetiminin bildirim temelli işaretlemesini Kaynak görünümüne el ile yazabiliriz, ancak Tasarım görünümünü kullanmak daha kolay ve hızlı bir yaklaşımdır. Sayfayı About.aspx açın ve Tasarım görünümüne geçin. Şekil 4'te gösterildiği gibi, LeftColumnContent ContentPlaceHolder Tasarım görünümünde görünür; fareyle üzerine gelirseniz görüntülenen başlık şu şekildedir: "LeftColumnContent (Ana)." Başlığa "Ana" ifadesinin eklenmesi, bu ContentPlaceHolder için sayfada tanımlı bir İçerik denetimi olmadığını gösterir. için olduğu gibi ContentPlaceHolder için MainContentbir İçerik denetimi varsa, başlık şu şekilde olur: "ContentPlaceHolderID (Özel)."
öğesine ContentPlaceHolder için İçerik denetimi eklemek için LeftColumnContent ContentPlaceHolder'ın About.aspxakıllı etiketini genişletin ve Özel İçerik Oluştur bağlantısına tıklayın.
Şekil 04: ContentPlaceHolder'ı Gösteren LeftColumnContent Tasarım Görünümü About.aspx (Tam boyutlu görüntüyü görüntülemek için tıklayın)
Özel İçerik Oluştur bağlantısına tıklanması, sayfada gerekli İçerik denetimini oluşturur ve özelliğini ContentPlaceHolder'ın IDöğesine ayarlarContentPlaceHolderID. Örneğin, içindeki About.aspx bölge için LeftColumnContent Özel İçerik Oluştur bağlantısına tıklanması sayfaya aşağıdaki bildirim temelli işaretlemeyi ekler:
<asp:Content ID="Content3" runat="server" contentplaceholderid="LeftColumnContent">
</asp:Content>
İçerik Denetimlerini Atlama
ASP.NET, tüm içerik sayfalarının ana sayfada tanımlanan her contentplaceholder için İçerik denetimleri içermesini gerektirmez. İçerik denetimi atlanırsa, ASP.NET altyapısı ana sayfadaki ContentPlaceHolder içinde tanımlanan işaretlemeyi kullanır. Bu işaretleme ContentPlaceHolder'ın varsayılan içeriği olarak adlandırılır ve bazı bölge içeriğinin sayfaların çoğu arasında yaygın olduğu ancak az sayıda sayfa için özelleştirilmesi gereken senaryolarda kullanışlıdır. 3. Adım, ana sayfada varsayılan içeriği belirtmeyi inceler.
Default.aspx Şu anda ve MainContent ContentPlaceHolders için head iki İçerik denetimi içerir; için LeftColumnContentİçerik denetimi yoktur. Sonuç olarak, işlendiğinde Default.aspx LeftColumnContent ContentPlaceHolder'ın varsayılan içeriği kullanılır. Bu ContentPlaceHolder için henüz herhangi bir varsayılan içerik tanımlamadığımız için net etki, bu bölge için hiçbir işaretlemenin verilmemiş olmasıdır. Bu davranışı doğrulamak için bir tarayıcı üzerinden ziyaret edin Default.aspx . Şekil 5'te gösterildiği gibi, Haberler bölümünün altındaki sol sütunda hiçbir işaretleme belirtilmez.
Şekil 05: ContentPlaceHolder için LeftColumnContent İçerik İşlenmedi (Tam boyutlu görüntüyü görüntülemek için tıklayın)
3. Adım: Ana Sayfada Varsayılan İçeriği Belirtme
Bazı web sitesi tasarımları, bir veya iki özel durum dışında içeriği sitedeki tüm sayfalar için aynı olan bir bölge içerir. Kullanıcı hesaplarını destekleyen bir web sitesi düşünün. Böyle bir site, ziyaretçilerin sitede oturum açmak için kimlik bilgilerini girebilecekleri bir oturum açma sayfası gerektirir. Oturum açma işlemini hızlandırmak için web sitesi tasarımcıları, kullanıcıların oturum açma sayfasını açıkça ziyaret etmek zorunda kalmadan oturum açmasına izin vermek için her sayfanın sol üst köşesine kullanıcı adı ve parola metin kutuları içerebilir. Bu kullanıcı adı ve parola metin kutuları çoğu sayfada yararlı olsa da, kullanıcının kimlik bilgilerine yönelik metin kutularını içeren oturum açma sayfasında yedeklidir.
Bu tasarımı uygulamak için, ana sayfanın sol üst köşesinde bir ContentPlaceHolder denetimi oluşturabilirsiniz. Sol üst köşesinde kullanıcı adı ve parola metin kutularının görüntülenmesi gereken her sayfa, bu ContentPlaceHolder için bir İçerik denetimi oluşturur ve gerekli arabirimi ekler. Diğer yandan oturum açma sayfası, bu ContentPlaceHolder için İçerik denetimi eklemeyi atlar veya işaretleme tanımlanmamış bir İçerik denetimi oluşturur. Bu yaklaşımın dezavantajı, siteye eklediğimiz her sayfaya kullanıcı adı ve parola metin kutularını eklemeyi unutmamaktır (oturum açma sayfası hariç). Bu bela istiyor. Bu metin kutularını bir veya iki veya daha da kötüsü, arabirimi doğru şekilde uygulamayabiliriz (belki de iki yerine yalnızca bir metin kutusu ekleme).
Kullanıcı adı ve parola metin kutularını ContentPlaceHolder'ın varsayılan içeriği olarak tanımlamak daha iyi bir çözümdür. Bunu yaparak, yalnızca kullanıcı adı ve parola metin kutularını (örneğin oturum açma sayfası) görüntülemeyen birkaç sayfada bu varsayılan içeriği geçersiz kılmamız gerekir. Bir ContentPlaceHolder denetimi için varsayılan içeriği belirtmeyi göstermek için, şimdi ele alınan senaryoyu uygulayalım.
Not
Bu öğreticinin geri kalanı, web sitemizi, oturum açma sayfası dışında tüm sayfalar için sol sütuna bir oturum açma arabirimi içerecek şekilde güncelleştirir. Ancak, bu öğretici web sitesinin kullanıcı hesaplarını destekleyecek şekilde nasıl yapılandırılmadığını incelemez. Bu konu hakkında daha fazla bilgi için Form Kimlik Doğrulaması, Yetkilendirme, Kullanıcı Hesapları ve Roller öğreticilerime bakın.
ContentPlaceHolder Ekleme ve Varsayılan İçeriğiNi Belirtme
Ana sayfayı Site.master açın ve Etiket ve Dersler bölümü arasında sol sütuna aşağıdaki işaretlemeyi DateDisplay ekleyin:
<asp:ContentPlaceHolder ID="QuickLoginUI" runat="server">
<asp:Login ID="QuickLogin" runat="server"
TitleText="<h3>Sign In</h3>"
FailureAction="RedirectToLoginPage">
</asp:Login>
</asp:ContentPlaceHolder>
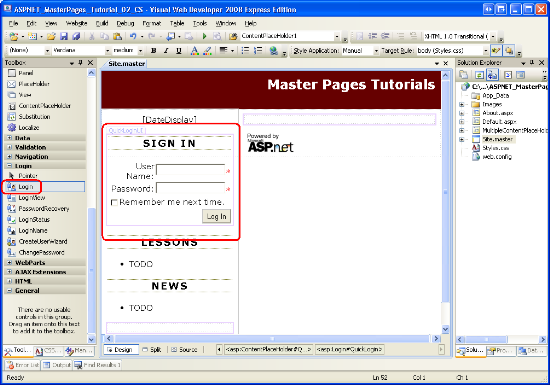
Bu işaretlemeyi ekledikten sonra ana sayfanızın Tasarım görünümü Şekil 6'ya benzer görünmelidir.
Şekil 06: Ana Sayfa Oturum Açma Denetimi Içerir (Tam boyutlu görüntüyü görüntülemek için tıklayın)
Bu ContentPlaceHolder, QuickLoginUIvarsayılan içeriği olarak bir Login Web denetimine sahiptir. Oturum açma denetimi, kullanıcıdan kullanıcı adını ve parolasını isteyen bir kullanıcı arabirimini ve oturum aç düğmesini görüntüler. Oturum Aç düğmesine tıkladıktan sonra, Oturum açma denetimi kullanıcının kimlik bilgilerini Üyelik API'sine karşı dahili olarak doğrular. Uygulamada bu Oturum Açma denetimini kullanmak için sitenizi Üyelik kullanacak şekilde yapılandırmanız gerekir. Bu konu, bu öğreticinin kapsamı dışındadır; Kullanıcı hesaplarını destekleyen bir web uygulaması oluşturma hakkında daha fazla bilgi için Form Kimlik Doğrulaması, Yetkilendirme, Kullanıcı Hesapları ve Roller öğreticilerime bakın.
Oturum açma denetiminin davranışını veya görünümünü özelleştirebilirsiniz. İki özelliğini ayarladım: TitleText ve FailureAction. TitleText Varsayılan olarak "Oturum Aç" olan özellik değeri, denetimin kullanıcı arabiriminin en üstünde görüntülenir. Bu özelliği, "Oturum Aç" metnini bir <h3> öğe olarak görüntüleyebilecek şekilde ayarladım. özelliği, FailureAction kullanıcının kimlik bilgileri geçersizse ne yapacağını gösterir. Varsayılan olarak değerini kullanır. Bu değer Refresh, kullanıcıyı aynı sayfada bırakır ve Oturum açma denetiminde bir hata iletisi görüntüler. Geçersiz kimlik bilgileri olması durumunda kullanıcıyı oturum açma sayfasına gönderen olarak değiştirdim RedirectToLoginPage. Kullanıcı başka bir sayfadan oturum açmayı denediğinde kullanıcıyı oturum açma sayfasına göndermeyi tercih ediyorum, ancak oturum açma sayfası sol sütuna kolayca sığmayacak ek yönergeler ve seçenekler içerebileceğinden başarısız oluyor. Örneğin, oturum açma sayfasında unutulan parolayı alma veya yeni bir hesap oluşturma seçenekleri yer alabilir.
Oturum Açma Sayfası Oluşturma ve Varsayılan İçeriği Geçersiz Kılma
Ana sayfa tamamlandıktan sonra, bir sonraki adımımız oturum açma sayfasını oluşturmaktır. Sitenizin kök dizinine adlı Login.aspxbir ASP.NET sayfası ekleyin ve bunu ana sayfaya Site.master bağlayın. Bunu yaptığınızda, içinde Site.mastertanımlanan ContentPlaceHolders'ın her biri için bir tane olmak üzere dört İçerik denetimine sahip bir sayfa oluşturulur.
İçerik denetimine MainContent oturum açma denetimi ekleyin. Benzer şekilde, bölgeye herhangi bir içerik eklemekte LeftColumnContent de çekinmeyin. Ancak, ContentPlaceHolder için QuickLoginUI İçerik denetimini boş bıraktığından emin olun. Bu, Oturum açma denetiminin oturum açma sayfasının sol sütununda görünmemesini sağlar.
ve LeftColumnContent bölgelerinin içeriğini MainContent tanımladıktan sonra oturum açma sayfanızın bildirim temelli işaretlemesi aşağıdakine benzer olmalıdır:
<%@ Page Language="C#" MasterPageFile="~/Site.master" AutoEventWireup="true" CodeFile="Login.aspx.cs" Inherits="Login" Title="Untitled Page" %>
<asp:Content ID="Content1" ContentPlaceHolderID="head" Runat="Server">
</asp:Content>
<asp:Content ID="Content2" ContentPlaceHolderID="MainContent" Runat="Server">
<h2>
Sign In</h2>
<p>
<asp:Login ID="Login1" runat="server" TitleText="">
</asp:Login>
</p>
</asp:Content>
<asp:Content ID="Content3" ContentPlaceHolderID="QuickLoginUI" Runat="Server">
</asp:Content>
<asp:Content ID="Content4" ContentPlaceHolderID="LeftColumnContent" Runat="Server">
<h3>Sign In Tasks</h3>
<ul>
<li>Create a New Account</li>
<li>Recover Forgotten Password</li>
</ul>
<p>TODO: Turn the above text into links...</p>
</asp:Content>
Şekil 7'de tarayıcı üzerinden görüntülendiğinde bu sayfa gösterilmektedir. Bu sayfa ContentPlaceHolder için bir İçerik denetimi belirttiğinden QuickLoginUI , ana sayfada belirtilen varsayılan içeriği geçersiz kılar. Bunun net etkisi, ana sayfanın Tasarım görünümünde görüntülenen Oturum Açma denetiminin (bkz. Şekil 6) bu sayfada işlenmemesidir.
Şekil 07: Oturum Açma Sayfası ContentPlaceHolder'ın Varsayılan İçeriğini Yeniden Bastırıyor QuickLoginUI (Tam boyutlu görüntüyü görüntülemek için tıklayın)
Yeni Sayfalarda Varsayılan İçeriği Kullanma
Oturum Açma sayfası dışındaki tüm sayfalar için sol sütunda Oturum açma denetimini göstermek istiyoruz. Bunu başarmak için, oturum açma sayfası dışındaki tüm içerik sayfaları ContentPlaceHolder için İçerik denetimini atlamalıdır QuickLoginUI . İçerik denetimini atlayarak, contentPlaceHolder'ın varsayılan içeriği kullanılır.
Var olan içerik sayfalarımız ( Default.aspx, About.aspxve ) MultipleContentPlaceHolders.aspx için QuickLoginUI İçerik denetimi içermez çünkü bunlar, contentplaceholder denetimini ana sayfaya eklemeden önce oluşturulmuştur. Bu nedenle, bu mevcut sayfaların güncelleştirilmesi gerekmez. Ancak, web sitesine eklenen yeni sayfalar varsayılan olarak ContentPlaceHolder için QuickLoginUI bir İçerik denetimi içerir. Bu nedenle, her yeni içerik sayfası eklediğimizde (oturum açma sayfasında olduğu gibi ContentPlaceHolder'ın varsayılan içeriğini geçersiz kılmak istemediğimiz sürece) bu İçerik denetimlerini kaldırmayı unutmamalıyız.
İçerik denetimini kaldırmak için, bildirim temelli işaretlemesini Kaynak görünümünden el ile silebilir veya Tasarım görünümünden akıllı etiketinden Ana Şablonun İçeriğine Varsayılan bağlantısını seçebilirsiniz. Her iki yaklaşım da İçerik denetimini sayfadan kaldırır ve aynı net etkiyi üretir.
Şekil 8'de tarayıcı üzerinden görüntülendiğinde gösterilmektedir Default.aspx . Bildirim temelli işaretlemesinde yalnızca iki İçerik denetiminin Default.aspx belirtildiğini hatırlayın: biri için head ve biri için MainContent. Sonuç olarak ve QuickLoginUI ContentPlaceHolders için LeftColumnContent varsayılan içerik görüntülenir.
Şekil 08: ve QuickLoginUI ContentPlaceHolder'lar için LeftColumnContent Varsayılan İçerik Görüntülenir (Tam boyutlu görüntüyü görüntülemek için tıklayın)
Özet
ASP.NET ana sayfa modeli, ana sayfada rastgele sayıda ContentPlaceHolder sağlar. Üstelik ContentPlaceHolders, içerik sayfasında karşılık gelen İçerik denetimi olmaması durumunda gösterilen varsayılan içeriği içerir. Bu öğreticide, ana sayfaya ek ContentPlaceHolder denetimleri eklemeyi ve bu yeni ContentPlaceHolders için hem yeni hem de mevcut ASP.NET sayfalarında İçerik denetimleri tanımlamayı gördük. Ayrıca bir ContentPlaceHolder'da varsayılan içeriği belirtmeyi de inceledik. Bu, yalnızca sayfa azınlığı tarafından belirli bir bölgede standartlaştırılmayan içeriği özelleştirmesi gereken senaryolarda kullanışlıdır.
Sonraki öğreticide ContentPlaceHolder'ı daha ayrıntılı olarak inceleyeceğiz head ve başlık, meta etiketler ve diğer HTML üst bilgilerini sayfa sayfa temelinde bildirim temelli ve programlı olarak tanımlamayı göreceğiz.
Mutlu Programlama!
Yazar hakkında
Birden çok ASP/ASP.NET kitabının yazarı ve 4GuysFromRolla.com kurucusu Scott Mitchell, 1998'den beri Microsoft Web teknolojileriyle çalışmaktadır. Scott bağımsız bir danışman, eğitmen ve yazar olarak çalışır. Son kitabı Sams Teach Yourself ASP.NET 3.5 in 24 Hours. Scott'a adresinden mitchell@4GuysFromRolla.com veya adresinden blogu http://ScottOnWriting.NETaracılığıyla ulaşılabilir.
Özel Teşekkürler
Bu öğretici serisi birçok yararlı gözden geçiren tarafından gözden geçirildi. Bu öğreticinin baş gözden geçireni Suchi Banerjee'ydi. Yaklaşan MSDN makalelerimi gözden geçirmek istiyor musunuz? Öyleyse, bana adresine mitchell@4GuysFromRolla.combir satır bırakın.