Not
Bu sayfaya erişim yetkilendirme gerektiriyor. Oturum açmayı veya dizinleri değiştirmeyi deneyebilirsiniz.
Bu sayfaya erişim yetkilendirme gerektiriyor. Dizinleri değiştirmeyi deneyebilirsiniz.
tarafından Scott Mitchell
Not
Bu makale yazıldığından beri, ASP.NET Üyelik sağlayıcılarının yerini ASP.NET Identity alır. Bu makalenin yazıldığı sırada öne çıkan Üyelik sağlayıcıları yerine ASP.NET Kimlik platformunu kullanacak şekilde uygulamaları güncelleştirmenizi kesinlikle öneririz. ASP.NET Kimliği, ASP.NET Üyelik sistemine göre aşağıdakiler dahil olmak üzere çeşitli avantajlara sahiptir:
- Daha iyi performans
- Geliştirilmiş genişletilebilirlik ve test edilebilirlik
- OAuth, OpenID Connect ve iki öğeli kimlik doğrulaması desteği
- Talep Tabanlı Kimlik desteği
- ASP.Net Core ile daha iyi birlikte çalışabilirlik
Bu öğreticide, çeşitli tekniklerle sayfalara erişimi sınırlamayı ve sayfa düzeyinde işlevselliği kısıtlamayı inceleyeceğiz.
Giriş
Kullanıcı hesapları sunan çoğu web uygulaması, bazı ziyaretçilerin site içindeki belirli sayfalara erişmesini kısıtlamak için bunu kısmen yapar. Çoğu çevrimiçi ileti panosu sitelerinde, örneğin anonim ve kimliği doğrulanmış tüm kullanıcılar ileti panosunun gönderilerini görüntüleyebilir, ancak yalnızca kimliği doğrulanmış kullanıcılar yeni bir gönderi oluşturmak için web sayfasını ziyaret edebilir. Ayrıca yalnızca belirli bir kullanıcı (veya belirli bir kullanıcı kümesi) tarafından erişilebilen yönetim sayfaları olabilir. Ayrıca, sayfa düzeyi işlevleri kullanıcı bazında farklılık gösterebilir. Gönderi listesini görüntülerken kimliği doğrulanmış kullanıcılara her gönderiyi derecelendirmek için bir arabirim gösterilirken, bu arabirim anonim ziyaretçiler tarafından kullanılamaz.
ASP.NET, kullanıcı tabanlı yetkilendirme kurallarını tanımlamayı kolaylaştırır. içinde Web.configyalnızca biraz işaretleme ile belirli web sayfaları veya dizinlerin tamamı kilitlenebilir, böylece yalnızca belirli bir kullanıcı alt kümesi tarafından erişilebilir. Sayfa düzeyinde işlevsellik, programlı ve bildirim temelli yollarla oturum açmış durumdaki kullanıcıya bağlı olarak açılabilir veya kapatılabilir.
Bu öğreticide, çeşitli tekniklerle sayfalara erişimi sınırlamayı ve sayfa düzeyinde işlevselliği kısıtlamayı inceleyeceğiz. Haydi başlayalım!
URL Yetkilendirme İş Akışına Bir Bakış
Form Kimlik Doğrulamasına Genel Bakış öğreticisinde açıklandığı gibi, ASP.NET çalışma zamanı bir ASP.NET kaynağı isteğini işlediğinde istek yaşam döngüsü boyunca bir dizi olay oluşturur. HTTP Modülleri , istek yaşam döngüsündeki belirli bir olaya yanıt olarak kodu yürütülen yönetilen sınıflardır. ASP.NET, arka planda temel görevleri gerçekleştiren bir dizi HTTP Modülü ile birlikte sağlanır.
Bu tür http modüllerinden biri şeklindedir FormsAuthenticationModule. Önceki öğreticilerde açıklandığı gibi, birincil işlevi FormsAuthenticationModule geçerli isteğin kimliğini belirlemektir. Bu, bir tanımlama bilgisinde bulunan veya URL'nin içine eklenmiş form kimlik doğrulama bileti incelenerek gerçekleştirilir. Bu tanımlama olay sırasında AuthenticateRequest gerçekleşir.
Bir diğer önemli HTTP Modülü de UrlAuthorizationModuleolaya yanıt olarak AuthorizeRequest (olaydan sonra AuthenticateRequest gerçekleşir) tetiklenen modülüdür. , UrlAuthorizationModule geçerli kimliğin belirtilen sayfayı ziyaret etme yetkisi olup olmadığını belirlemek için içindeki Web.config yapılandırma işaretlemesini inceler. Bu işlem URL yetkilendirmesi olarak adlandırılır.
1. Adımda URL yetkilendirme kurallarının söz dizimini inceleyeceğiz, ancak önce isteğin yetkilendirilip yetkilendirilmediğine bağlı olarak öğesinin neler UrlAuthorizationModule yaptığına bakalım. UrlAuthorizationModule isteğin yetkilendirildiğini belirlerse hiçbir şey yapmaz ve istek yaşam döngüsü boyunca devam eder. Ancak istek yetkilendirilmediyse, UrlAuthorizationModule yaşam döngüsünü durdurur ve nesneye HTTP 401 Yetkisiz durumu döndürmesini emrederResponse. Form kimlik doğrulaması kullanılırken bu HTTP 401 durumu istemciye hiçbir zaman döndürülmüyor çünkü http 401 durumu algılanırsa FormsAuthenticationModule http 302 Oturum açma sayfasına yönlendirme olarak değiştirilir.
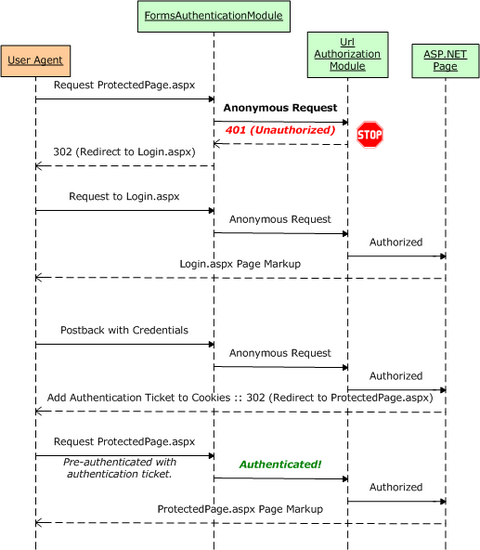
Şekil 1'de, ASP.NET işlem hattının iş akışı, FormsAuthenticationModuleve yetkisiz bir isteğin UrlAuthorizationModule ne zaman geldiği gösterilmektedir. Şekil 1'de özellikle anonim bir ziyaretçi ProtectedPage.aspxtarafından gönderilen ve anonim kullanıcılara erişimi engelleyen bir sayfa olan isteği gösterilmektedir. Ziyaretçi anonim olduğundan isteği UrlAuthorizationModule iptal eder ve HTTP 401 Yetkisiz durumu döndürür. ardından FormsAuthenticationModule , 401 durumunu 302 Oturum açma sayfasına yeniden yönlendirme sayfasına dönüştürür. Kullanıcının kimliği oturum açma sayfası aracılığıyla doğrulandıktan sonra adresine yönlendirilir ProtectedPage.aspx. Bu kez, FormsAuthenticationModule kullanıcıyı kimlik doğrulama biletine göre tanımlar. Artık ziyaretçinin kimliği doğrulandığından UrlAuthorizationModule , sayfaya erişim izni verir.
Şekil 1: Form Kimlik Doğrulaması ve URL Yetkilendirme İş Akışı (Tam boyutlu görüntüyü görüntülemek için tıklayın)
Şekil 1'de anonim bir ziyaretçi anonim kullanıcılar tarafından kullanılamayan bir kaynağa erişmeye çalıştığında gerçekleşen etkileşim gösterilmektedir. Böyle bir durumda anonim ziyaretçi, sorgu dizesinde belirtilen ziyaret etmeye denediği sayfayla oturum açma sayfasına yönlendirilir. Kullanıcı başarıyla oturum açtıktan sonra, otomatik olarak ilk görüntülemeye çalıştığı kaynağa yeniden yönlendirilir.
Yetkisiz istek anonim bir kullanıcı tarafından yapıldığında, bu iş akışı basittir ve ziyaretçinin ne olduğunu ve nedenini anlaması kolaydır. Ancak, istek kimliği doğrulanmış bir kullanıcı tarafından yapılmış olsa bile yetkisiz kullanıcıları oturum açma sayfasına yönlendireceğini unutmayınFormsAuthenticationModule. Kimliği doğrulanmış bir kullanıcı yetkisi olmayan bir sayfayı ziyaret etmeye çalışırsa, bu durum kafa karıştırıcı bir kullanıcı deneyimine neden olabilir.
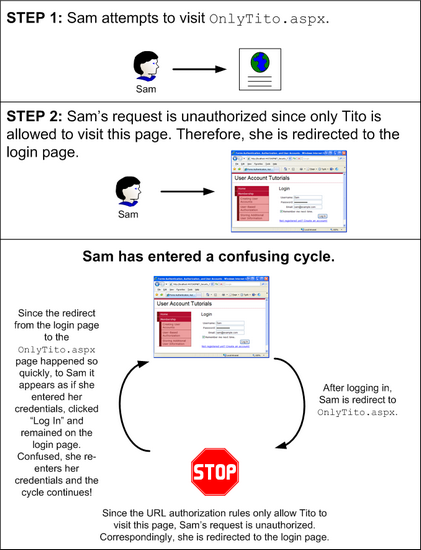
Web sitemizin URL yetkilendirme kurallarının, ASP.NET sayfasının OnlyTito.aspx yalnızca Tito'ya erişebilecek şekilde yapılandırıldığını düşünün. Şimdi, Sam'in siteyi ziyaret ettiğini, oturum açtığını ve ardından adresini ziyaret OnlyTito.aspxetmeye çalışdığını düşünün. , UrlAuthorizationModule istek yaşam döngüsünü durdurur ve Sam'i algılayıp oturum açma sayfasına yönlendiren FormsAuthenticationModule BIR HTTP 401 Yetkisiz durumu döndürür. Sam zaten oturum açtığından, neden oturum açma sayfasına geri gönderildiğini merak edebilir. Oturum açma kimlik bilgilerinin bir şekilde kaybolmasına veya geçersiz kimlik bilgileri girmesine neden olabilir. Sam, oturum açma sayfasından kimlik bilgilerini yeniden girerek oturum açar (yeniden) ve adresine OnlyTito.aspxyönlendirilir. Sam'in UrlAuthorizationModule bu sayfayı ziyaret edemeyeceğini algılar ve oturum açma sayfasına geri döner.
Şekil 2'de bu kafa karıştırıcı iş akışı gösterilmektedir.
Şekil 2: Varsayılan İş Akışı Kafa Karıştırıcı Bir Döngüye Yol Açabilir (Tam boyutlu görüntüyü görüntülemek için tıklayın)
Şekil 2'de gösterilen iş akışı, en deneyimli bilgisayar ziyaretçisine bile hızla karışabilir. 2. Adımda bu kafa karıştırıcı döngüyü önlemenin yollarını inceleyeceğiz.
Not
ASP.NET, geçerli kullanıcının belirli bir web sayfasına erişip erişemeyeceğini belirlemek için iki mekanizma kullanır: URL yetkilendirmesi ve dosya yetkilendirme. Dosya yetkilendirme, istenen dosya ACL'lerine başvurarak yetkiyi belirleyen tarafından uygulanır FileAuthorizationModule. ACL'ler Windows hesaplarına uygulanan izinler olduğundan, dosya yetkilendirmesi en yaygın olarak Windows kimlik doğrulamasıyla kullanılır. Form kimlik doğrulaması kullanılırken, siteyi ziyaret eden kullanıcıdan bağımsız olarak tüm işletim sistemi ve dosya sistemi düzeyindeki istekler aynı Windows hesabı tarafından yürütülür. Bu öğretici serisi form kimlik doğrulamasına odaklandığından, dosya yetkilendirmeyi tartışmayacağız.
URL Yetkilendirme Kapsamı
UrlAuthorizationModule, ASP.NET çalışma zamanının parçası olan yönetilen koddur. Microsoft'un Internet Information Services (IIS) web sunucusunun 7. sürümünden önce, IIS'nin HTTP işlem hattı ile ASP.NET çalışma zamanının işlem hattı arasında ayrı bir engel vardı. Kısaca, IIS 6 ve önceki sürümlerde ASP. NET'ler UrlAuthorizationModule yalnızca iis'den ASP.NET çalışma zamanına bir istek temsilcisi atandığında yürütülür. Varsayılan olarak IIS, HTML sayfaları ve CSS, JavaScript ve görüntü dosyaları gibi statik içeriği işler ve yalnızca uzantısı , .asmxveya .ashx olan bir sayfa istendiğinde istekleri ASP.NET çalışma zamanına .aspxbırakır.
Ancak IIS 7, tümleşik IIS ve ASP.NET işlem hatlarına izin verir. Birkaç yapılandırma ayarıyla IIS 7'yi tüm istekler için çağıracak UrlAuthorizationModule şekilde ayarlayabilirsiniz; başka bir deyişle, herhangi bir türdeki dosyalar için URL yetkilendirme kuralları tanımlanabilir. Ayrıca, IIS 7 kendi URL yetkilendirme altyapısını içerir. ASP.NET tümleştirmesi ve IIS 7'nin yerel URL yetkilendirme işlevselliği hakkında daha fazla bilgi için bkz . IIS7 URL Yetkilendirmesini Anlama. ASP.NET ve IIS 7 tümleştirmesine daha ayrıntılı bir bakış için, Shahram Khosravi'nin Professional IIS 7 ve ASP.NET Integrated Programming (ISBN: 978-0470152539) adlı kitabının bir kopyasını alın.
Özetle, IIS 7 öncesi sürümlerde URL yetkilendirme kuralları yalnızca ASP.NET çalışma zamanı tarafından işlenen kaynaklara uygulanır. Ancak IIS 7 ile IIS'nin yerel URL yetkilendirme özelliğini kullanmak veya ASP'yi tümleştirmek mümkündür. UrlAuthorizationModule NET, IIS'nin HTTP işlem hattına girer ve böylece bu işlevselliği tüm isteklere genişletir.
Not
ASP'nin yönteminde bazı küçük ama önemli farklılıklar vardır. NET'in UrlAuthorizationModule ve IIS 7'nin URL yetkilendirme özelliği yetkilendirme kurallarını işler. Bu öğretici, IIS 7'nin URL yetkilendirme işlevselliğini veya yetkilendirme kurallarının ile karşılaştırıldığında UrlAuthorizationModulenasıl ayrıştırdığı arasındaki farkları incelemez. Bu konular hakkında daha fazla bilgi için MSDN veya www.iis.net'daki IIS 7 belgelerine bakın.
1. Adım: url yetkilendirme kurallarını tanımlamaWeb.config
, UrlAuthorizationModule uygulamanın yapılandırmasında tanımlanan URL yetkilendirme kurallarına göre belirli bir kimlik için istenen kaynağa erişim verilip verilmeyeceğini belirler. Yetkilendirme kuralları öğesinde <authorization> ve <deny> alt öğeleri biçiminde <allow> yazılır. Her <allow> ve <deny> alt öğe şunları belirtebilir:
- Belirli bir kullanıcı
- Virgülle ayrılmış kullanıcı listesi
- Tüm anonim kullanıcılar, soru işaretiyle (?)
- Yıldız (*) ile belirtilen tüm kullanıcılar
Aşağıdaki işaretlemede, Tito ve Scott kullanıcılarına izin vermek ve diğer tüm kullanıcıları reddetmek için URL yetkilendirme kurallarının nasıl kullanılacağı gösterilmektedir:
<authorization>
<allow users="Tito, Scott" />
<deny users="*" />
</authorization>
<allow> öğesi, Tito ve Scott gibi kullanıcılara izin verilen kullanıcıları tanımlarken<deny>, öğe tüm kullanıcıların reddedildiğini gösterir.
Not
<allow> ve <deny> öğeleri, roller için yetkilendirme kuralları da belirtebilir. Gelecek bir öğreticide rol tabanlı yetkilendirmeyi inceleyeceğiz.
Aşağıdaki ayar, Sam dışındaki herkese (anonim ziyaretçiler dahil) erişim verir:
<authorization>
<deny users="Sam" />
</authorization>
Yalnızca kimliği doğrulanmış kullanıcılara izin vermek için, tüm anonim kullanıcılara erişimi reddeden aşağıdaki yapılandırmayı kullanın:
<authorization>
<deny users="?" />
</authorization>
Yetkilendirme kuralları içindeki Web.config öğesi içinde <system.web> tanımlanır ve web uygulamasındaki tüm ASP.NET kaynaklarına uygulanır. Çoğu zaman, bir uygulamanın farklı bölümler için farklı yetkilendirme kuralları vardır. Örneğin, bir e-Ticaret sitesinde tüm ziyaretçiler ürünleri inceler, ürün incelemelerini görebilir, katalogda arama yapabilir vb. Ancak yalnızca kimliği doğrulanmış kullanıcılar ödemeye veya gönderim geçmişini yönetmek için sayfalara ulaşabilir. Ayrıca, sitenin yalnızca site yöneticileri gibi belirli kullanıcılar tarafından erişilebilen bölümleri olabilir.
ASP.NET, sitedeki farklı dosya ve klasörler için farklı yetkilendirme kuralları tanımlamayı kolaylaştırır. Kök klasörün Web.config dosyasında belirtilen yetkilendirme kuralları sitedeki tüm ASP.NET kaynakları için geçerlidir. Ancak bu varsayılan yetkilendirme ayarları, bölümü olan bir eklenerek Web.config belirli bir <authorization> klasör için geçersiz kılınabilir.
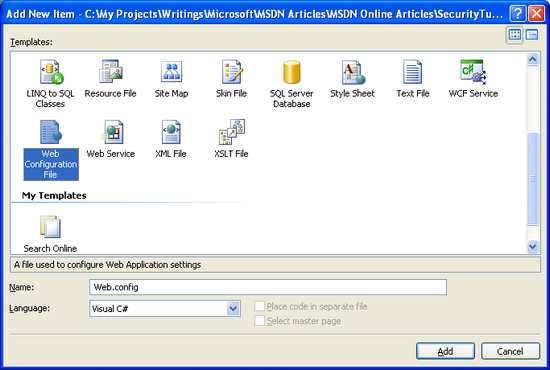
Yalnızca kimliği doğrulanmış kullanıcıların klasördeki Membership ASP.NET sayfalarını ziyaret edebilmesi için web sitemizi güncelleştirelim. Bunu başarmak için klasöre bir Web.config dosya Membership eklememiz ve yetkilendirme ayarlarını anonim kullanıcıları reddedecek şekilde ayarlamamız gerekir. Çözüm Gezgini klasöre sağ tıklayınMembership, bağlam menüsünden Yeni Öğe Ekle menüsünü seçin ve adlı Web.configyeni bir Web Yapılandırma Dosyası ekleyin.
Şekil 3: Klasöre Membership Dosya Ekleme Web.config (Tam boyutlu görüntüyü görüntülemek için tıklayın)
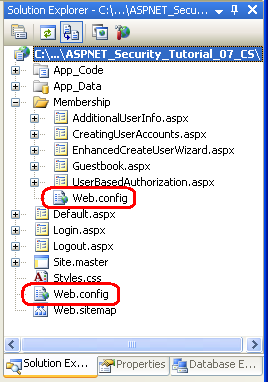
Bu noktada projeniz iki Web.config dosya içermelidir: biri kök dizinde ve biri klasörde Membership .
Şekil 4: Uygulamanız artık iki Web.config dosya içermelidir (tam boyutlu görüntüyü görüntülemek için tıklayın)
Klasördeki Membership yapılandırma dosyasını anonim kullanıcılara erişimi engelleyebilecek şekilde güncelleştirin.
<?xml version="1.0"?>
<configuration>
<system.web>
<authorization>
<deny users="?" />
</authorization>
</system.web>
</configuration>
İşte bu kadar!
Bu değişikliği test etmek için tarayıcıda giriş sayfasını ziyaret edin ve oturumunuz açık olduğundan emin olun. bir ASP.NET uygulamasının varsayılan davranışı tüm ziyaretçilere izin vermek olduğundan ve kök dizinin dosyasında herhangi bir yetkilendirme değişikliği yapmadığımız için, kök dizindeki Web.config dosyaları anonim bir ziyaretçi olarak ziyaret edebiliyoruz.
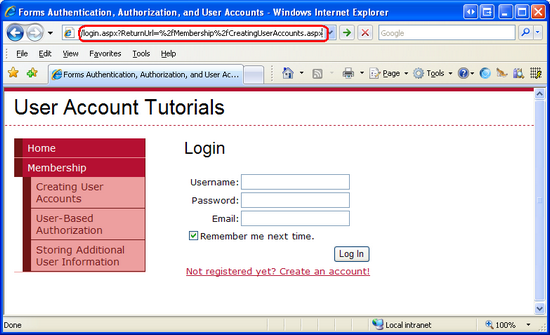
Sol sütunda bulunan Kullanıcı Hesapları Oluştur bağlantısına tıklayın. Bu sizi adresine ~/Membership/CreatingUserAccounts.aspxgötürür. Web.config Klasördeki Membership dosya anonim erişimi yasaklayan yetkilendirme kurallarını tanımladığından, UrlAuthorizationModule isteği durdurur ve BIR HTTP 401 Yetkisiz durumu döndürür. , FormsAuthenticationModule bunu 302 Yeniden Yönlendirme durumuna değiştirerek bizi oturum açma sayfasına gönderir. ErişmeyeCreatingUserAccounts.aspx () denediğimiz sayfanın querystring parametresi aracılığıyla ReturnUrl oturum açma sayfasına geçirildiğini unutmayın.
Şekil 5: URL Yetkilendirme Kuralları Anonim Erişimi Yasakladığından, Oturum Açma Sayfasına Yönlendirildik (Tam boyutlu görüntüyü görüntülemek için tıklayın)
Başarıyla oturum açtıktan sonra sayfaya CreatingUserAccounts.aspx yönlendiriliriz. Artık anonim olmadığımız için bu kez UrlAuthorizationModule sayfaya erişim izni verir.
Url Yetkilendirme Kurallarını Belirli Bir Konuma Uygulama
bölümünde Web.config tanımlanan <system.web> yetkilendirme ayarları, bu dizindeki tüm ASP.NET kaynaklarına ve alt dizinlerine uygulanır (başka bir Web.config dosya tarafından geçersiz kılınana kadar). Ancak bazı durumlarda belirli bir dizindeki tüm ASP.NET kaynaklarının bir veya iki belirli sayfa dışında belirli bir yetkilendirme yapılandırmasına sahip olmasını isteyebiliriz. Bu, içinde Web.configbir <location> öğe ekleyerek, yetkilendirme kuralları farklı olan dosyaya işaret ederek ve burada benzersiz yetkilendirme kurallarını tanımlayarak gerçekleştirilebilir.
öğesini kullanarak <location> belirli bir kaynağın yapılandırma ayarlarını geçersiz kılmak için yetkilendirme ayarlarını yalnızca Tito'nun ziyaret CreatingUserAccounts.aspxedebilmesi için özelleştirelim. Bunu başarmak için, klasörün Web.config dosyasına bir <location> öğe Membership ekleyin ve aşağıdaki gibi görünecek şekilde işaretlemesini güncelleştirin:
<?xml version="1.0"?>
<configuration>
<system.web>
<authorization>
<deny users="?" />
</authorization>
</system.web>
<location path="CreatingUserAccounts.aspx">
<system.web>
<authorization>
<allow users="Tito" />
<deny users="*" />
</authorization>
</system.web>
</location>
</configuration>
<authorization> içindeki <system.web> öğesi, klasördeki ve alt klasörlerindeki Membership ASP.NET kaynaklar için varsayılan URL yetkilendirme kurallarını tanımlar. öğesi, <location> belirli bir kaynak için bu kuralları geçersiz kılmamıza olanak tanır. Yukarıdaki işaretlemede öğe sayfaya <location> CreatingUserAccounts.aspx başvurur ve Tito'ya izin vermek gibi yetkilendirme kurallarını belirtir, ancak diğer herkesi reddeder.
Bu yetkilendirme değişikliğini test etmek için web sitesini anonim kullanıcı olarak ziyaret ederek başlayın. klasöründeki Membership gibi UserBasedAuthorization.aspxUrlAuthorizationModule herhangi bir sayfayı ziyaret etmeye çalışırsanız, isteği reddeder ve oturum açma sayfasına yönlendirilirsiniz. Scott gibi oturum açtıktan sonra, klasördeki dışında CreatingUserAccounts.aspxherhangi bir sayfayı Membership ziyaret edebilirsiniz. Tito dışında herhangi biri olarak oturum açmış olarak ziyaret CreatingUserAccounts.aspx edilmeye çalışılması yetkisiz erişim girişimine neden olur ve oturum açma sayfasına geri yönlendirilirsiniz.
Not
<location> öğesi yapılandırma <system.web> öğesinin dışında görünmelidir. Yetkilendirme ayarlarını geçersiz kılmak istediğiniz her kaynak için ayrı <location> bir öğe kullanmanız gerekir.
Erişim Vermek veya Reddetmek için Yetkilendirme Kurallarını NasılUrlAuthorizationModuleKullandığına Bakın
, UrlAuthorizationModule URL yetkilendirme kurallarını tek tek analiz ederek, ilkinden başlayıp daha aşağı doğru çalışarak belirli bir URL için belirli bir kimliğin yetkilendirilip yetkilendirilmeyeceğini belirler. Eşleşme bulunur bulunmaz, eşleştirmenin bir <allow> veya <deny> öğesinde bulunup bulunmadığını bağlı olarak kullanıcıya erişim izni verilir veya erişim reddedilir. Eşleşme bulunmazsa kullanıcıya erişim verilir. Sonuç olarak, erişimi kısıtlamak istiyorsanız, URL yetkilendirme yapılandırmasında son öğe olarak bir <deny> öğe kullanmanız zorunludur. Bir<deny>öğeyi atlarsanız, tüm kullanıcılara erişim verilir.
tarafından UrlAuthorizationModule yetkiliyi belirlemek için kullanılan işlemi daha iyi anlamak için, bu adımda daha önce incelediğimiz örnek URL yetkilendirme kurallarını göz önünde bulundurun. İlk kural, Tito ve Scott'a erişim sağlayan bir <allow> öğedir. İkinci kural, herkese erişimi reddeden bir <deny> öğedir. Anonim bir kullanıcı ziyaret ederse, UrlAuthorizationModule "Scott veya Tito anonim mi?" sorusunu sorarak başlar. Cevabın hayır olduğu açıktır, bu nedenle ikinci kurala devam eder. Herkes setinde anonim mi? Buradaki yanıt Evet olduğundan kural <deny> uygulanır ve ziyaretçi oturum açma sayfasına yönlendirilir. Benzer şekilde, Jisun ziyaret ediyorsa, UrlAuthorizationModule jisun scott mı yoksa Tito mu? sorusunu sorarak başlar. O olmadığı için ikinci UrlAuthorizationModule soruya geçilir, Jisun herkesin setinde mi? O da erişimi reddedildi. Son olarak, Tito ziyaret ederse, tarafından sorulan UrlAuthorizationModule ilk soru olumlu bir yanıttır, bu nedenle Tito'ya erişim izni verilir.
UrlAuthorizationModule Yetkilendirme kurallarını yukarıdan aşağıya doğru işlediğinden, herhangi bir eşleşmede durduğundan, daha az belirli kurallardan önce daha belirli kuralların gelmesi önemlidir. Diğer bir deyişle, Jisun ve anonim kullanıcıları yasaklayan, ancak diğer tüm kimliği doğrulanmış kullanıcılara izin veren yetkilendirme kuralları tanımlamak için, jisun'ı etkileyen en özel kuralla başlar ve ardından diğer tüm kimliği doğrulanmış kullanıcılara izin veren ancak tüm anonim kullanıcıları reddeden daha az belirli kurallara devam edebilirsiniz. Aşağıdaki URL yetkilendirme kuralları, önce Jisun'u reddederek ve ardından anonim kullanıcıları reddederek bu ilkeyi uygular. Bu <deny> deyimlerden hiçbiri eşleşmeyeceği için Jisun dışındaki kimliği doğrulanmış kullanıcılara erişim verilir.
<authorization>
<deny users="Jisun" />
<deny users="?" />
</authorization>
2. Adım: Yetkisiz, Kimliği Doğrulanmış Kullanıcılar için İş Akışını Düzeltme
Bu öğreticinin önceki bölümlerinde, URL Yetkilendirme İş Akışına Bir Bakış bölümünde ele aldığımız gibi, yetkisiz bir istek her geri döndüğünde istek UrlAuthorizationModule durdurulup HTTP 401 Yetkisiz durumu döndürür. Bu 401 durumu, tarafından kullanıcıyı oturum açma sayfasına gönderen 302 Yeniden Yönlendirme durumuna değiştirilir FormsAuthenticationModule . Bu iş akışı, kullanıcının kimliği doğrulanmış olsa bile herhangi bir yetkisiz istekte gerçekleşir.
Kimliği doğrulanmış bir kullanıcının oturum açma sayfasına döndürülmesi, sistemde zaten oturum açtığından bu kullanıcının kafasını karıştırabilir. Biraz çalışmayla, yetkisiz istekte bulunan kimliği doğrulanmış kullanıcıları kısıtlı bir sayfaya erişmeye çalıştıklarını açıklayan bir sayfaya yönlendirerek bu iş akışını geliştirebiliriz.
Web uygulamasının kök klasöründe adlı UnauthorizedAccess.aspxyeni bir ASP.NET sayfası oluşturarak başlayın; bu sayfayı ana sayfayla ilişkilendirmeyi Site.master unutmayın. Bu sayfayı oluşturduktan sonra, ana sayfanın varsayılan içeriğinin LoginContent görüntülenmesi için ContentPlaceHolder'a başvuran İçerik denetimini kaldırın. Ardından, kullanıcının korumalı bir kaynağa erişmeyi denediğini belirten durumu açıklayan bir ileti ekleyin. Böyle bir ileti ekledikten sonra, UnauthorizedAccess.aspx sayfanın bildirim temelli işaretlemesi aşağıdakine benzer görünmelidir:
<%@ Page Language="C#" MasterPageFile="~/Site.master" AutoEventWireup="true"
CodeFile="UnauthorizedAccess.aspx.cs" Inherits="UnauthorizedAccess"
Title="Untitled Page" %>
<asp:Content ID="Content1" ContentPlaceHolderID="MainContent"
Runat="Server">
<h2>Unauthorized Access</h2>
<p>
You have attempted to access a page that you are not authorized to view.
</p>
<p>
If you have any questions, please contact the site administrator.
</p>
</asp:Content>
Şimdi, kimliği doğrulanmış bir kullanıcı tarafından yetkisiz bir istek gerçekleştirildiğinde oturum açma sayfası yerine sayfaya gönderilmesi için UnauthorizedAccess.aspx iş akışını değiştirmemiz gerekiyor. Yetkisiz istekleri oturum açma sayfasına yönlendiren mantık, sınıfın FormsAuthenticationModule özel bir yöntemi içinde gömülüdür, bu nedenle bu davranışı özelleştiremeyiz. Bununla birlikte, yapabileceğimiz şey, kullanıcıyı UnauthorizedAccess.aspxgerekirse adresine yönlendiren oturum açma sayfasına kendi mantığımızı eklemektir.
FormsAuthenticationModule Yetkisiz bir ziyaretçiyi oturum açma sayfasına yönlendirdiğinde, sorgu dizesine adıyla ReturnUrlistenen, yetkisiz URL'yi ekler. Örneğin, yetkisiz bir kullanıcı adresini ziyaret OnlyTito.aspxetmeye çalıştıysa, FormsAuthenticationModule kullanıcı tarafından Login.aspx?ReturnUrl=OnlyTito.aspxadresine yönlendirilir. Bu nedenle, oturum açma sayfasına parametresini içeren ReturnUrl bir sorgu dizesine sahip kimliği doğrulanmış bir kullanıcı tarafından ulaşılırsa, kimliği doğrulanmamış bu kullanıcının görüntüleme yetkisi olmayan bir sayfayı ziyaret etmeye çalıştığından eminiz. Böyle bir durumda, onu adresine yönlendirmek UnauthorizedAccess.aspxistiyoruz.
Bunu yapmak için oturum açma sayfasının Page_Load olay işleyicisine aşağıdaki kodu ekleyin:
protected void Page_Load(object sender, EventArgs e)
{
if (!Page.IsPostBack)
{
if (Request.IsAuthenticated && !string.IsNullOrEmpty(Request.QueryString["ReturnUrl"]))
// This is an unauthorized, authenticated request...
Response.Redirect("~/UnauthorizedAccess.aspx");
}
}
Yukarıdaki kod, kimliği doğrulanmış, yetkisiz kullanıcıları sayfaya UnauthorizedAccess.aspx yönlendirir. Bu mantığın çalıştığını görmek için siteyi anonim bir ziyaretçi olarak ziyaret edin ve sol sütundaki Kullanıcı Hesapları Oluştur bağlantısına tıklayın. Bu sizi ~/Membership/CreatingUserAccounts.aspx , 1. Adımda yalnızca Tito'ya erişime izin verecek şekilde yapılandırdığımız sayfaya götürür. Anonim kullanıcılar yasak olduğundan, FormsAuthenticationModule bu bizi oturum açma sayfasına geri yönlendirir.
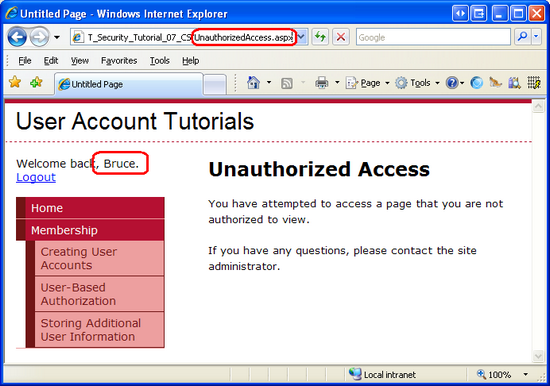
Bu noktada anonimiz, bu nedenle Request.IsAuthenticated döndürür false ve öğesine yönlendirilmedik UnauthorizedAccess.aspx. Bunun yerine oturum açma sayfası görüntülenir. Bruce gibi Tito dışında bir kullanıcı olarak oturum açın. Uygun kimlik bilgilerini girdikten sonra oturum açma sayfası bizi adresine geri ~/Membership/CreatingUserAccounts.aspxyönlendirir. Ancak, bu sayfaya yalnızca Tito tarafından erişilebildiği için, görüntüleme yetkimiz yok ve hemen oturum açma sayfasına geri dönüyoruz. Ancak Request.IsAuthenticated bu kez döndürür true (ve ReturnUrl querystring parametresi vardır), bu nedenle sayfaya UnauthorizedAccess.aspx yönlendiriliriz.
Şekil 6: Kimliği Doğrulanmış, Yetkisiz Kullanıcılar Yeniden UnauthorizedAccess.aspx Yönlendiriliyor (Tam boyutlu görüntüyü görüntülemek için tıklayın)
Bu özelleştirilmiş iş akışı, Şekil 2'de gösterilen döngüyü kısa devre yaparak daha mantıklı ve basit bir kullanıcı deneyimi sunar.
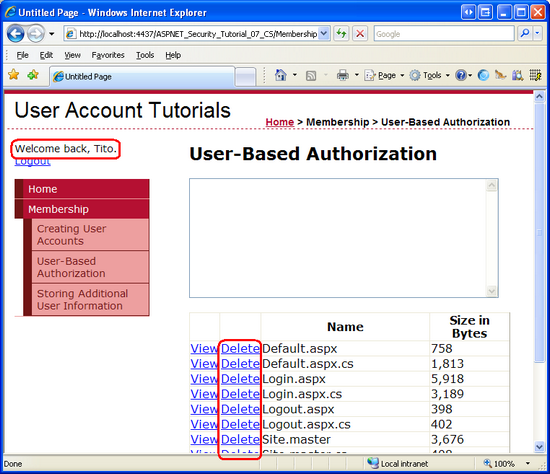
3. Adım: İşlevselliği Şu Anda Oturum Açmış Olan Kullanıcıya Göre Sınırlama
URL yetkilendirmesi, kaba yetkilendirme kuralları belirtmeyi kolaylaştırır. 1. Adımda gördüğümüz gibi, URL yetkilendirmesi ile hangi kimliklere izin verilir ve hangilerinin belirli bir sayfayı veya bir klasördeki tüm sayfaları görüntülemesi reddedilir? Ancak bazı senaryolarda, tüm kullanıcıların bir sayfayı ziyaret etmelerine izin vermek, ancak sayfa işlevselliğini ziyaret eden kullanıcıya göre sınırlamak isteyebiliriz.
Kimliği doğrulanmış ziyaretçilerin ürünlerini gözden geçirmesine izin veren bir e-Ticaret web sitesi örneğini düşünün. Anonim bir kullanıcı bir ürünün sayfasını ziyaret ettiğinde, yalnızca ürün bilgilerini görür ve gözden geçirme bırakma fırsatı verilmez. Ancak, aynı sayfayı ziyaret eden kimliği doğrulanmış bir kullanıcı gözden geçirme arabirimini görebilir. Kimliği doğrulanmış kullanıcı bu ürünü henüz gözden geçirmemişse, arabirim bir gözden geçirme göndermesine olanak tanır; aksi takdirde, onlara daha önce gönderilen gözden geçirmelerini gösterir. Bu senaryoyu bir adım daha ileri götürmek için, ürün sayfasında ek bilgiler gösterilip e-Ticaret şirketinde çalışan kullanıcılar için genişletilmiş özellikler sunulabilir. Örneğin, ürün sayfası stoktaki envanteri listeleyip bir çalışan tarafından ziyaret edildiğinde ürünün fiyatını ve açıklamasını düzenleme seçeneklerini içerebilir.
Bu tür ayrıntılı yetkilendirme kuralları bildirim temelli veya programlı olarak (ya da ikisinin bir bileşimi aracılığıyla) uygulanabilir. Sonraki bölümde LoginView denetimi aracılığıyla ayrıntılı yetkilendirmenin nasıl uygulanacağını göreceğiz. Bunu takiben programlı teknikleri keşfedeceğiz. Ancak ayrıntılı yetkilendirme kurallarını uygulamaya göz atabilmek için önce işlevselliği onu ziyaret eden kullanıcıya bağlı olan bir sayfa oluşturmamız gerekir.
Şimdi gridview içindeki belirli bir dizindeki dosyaları listeleyen bir sayfa oluşturalım. GridView, her dosyanın adını, boyutunu ve diğer bilgilerini listelemenin yanı sıra, biri Görünüm ve diğeri Delete başlıklı iki LinkButton sütunu içerir. BağlantıDüğmesini Görüntüle düğmesine tıklanırsa, seçili dosyanın içeriği görüntülenir; Bağlantıyı SilDüğmesini tıklatırsanız, dosya silinir. İlk olarak bu sayfayı, görüntüleme ve silme işlevlerinin tüm kullanıcılar tarafından kullanılabileceği şekilde oluşturalım. LoginView Denetimini Kullanma ve Programlamayla İşlevselliği Sınırlama bölümlerinde, sayfayı ziyaret eden kullanıcıya göre bu özelliklerin nasıl etkinleştirileceğini veya devre dışı bırakılacağını göreceğiz.
Not
Oluşturmak üzere olduğumuz ASP.NET sayfasında dosyaların listesini görüntülemek için GridView denetimi kullanılıyor. Bu öğretici serisi form kimlik doğrulamasına, yetkilendirmeye, kullanıcı hesaplarına ve rollere odaklandığından GridView denetiminin iç çalışmalarını tartışmak için çok fazla zaman harcamak istemiyorum. Bu öğreticide bu sayfayı ayarlamaya yönelik belirli adım adım yönergeler sağlanmış olsa da, belirli seçimlerin neden yapıldığına veya belirli özelliklerin işlenen çıkış üzerindeki etkisine ilişkin ayrıntılara değinilmez. GridView denetiminin kapsamlı bir incelemesi için ASP.NET 2.0'da Verilerle Çalışma öğretici serime başvurun.
İlk olarak klasöründeki UserBasedAuthorization.aspx Membership dosyayı açın ve adlı FilesGridsayfaya bir GridView denetimi ekleyin. GridView'un Akıllı Etiketi'nden Sütunları Düzenle bağlantısına tıklayarak Alanlar iletişim kutusunu başlatın. Buradan, sol alt köşedeki Alanları otomatik olarak oluştur onay kutusunun işaretini kaldırın. Ardından, sol üst köşeden bir Seç düğmesi, bir Sil düğmesi ve iki BoundField ekleyin (Seç ve Sil düğmeleri CommandField türünün altında bulunabilir). Seç düğmesinin SelectText özelliğini Görünüm olarak, ilk BoundField'ın HeaderText ve DataField özelliklerini ad olarak ayarlayın. İkinci BoundField özelliğini HeaderText Bayt cinsinden Boyut, özelliğini Length, DataField DataFormatString özelliğini olarak {0:N0} ve HtmlEncode özelliğini False olarak ayarlayın.
GridView sütunlarını yapılandırdıktan sonra Alanlar iletişim kutusunu kapatmak için Tamam'a tıklayın. Özellikler penceresi GridView özelliğini DataKeyNames olarak FullNameayarlayın. Bu noktada GridView'un bildirim temelli işaretlemesi aşağıdaki gibi görünmelidir:
<asp:GridView ID="FilesGrid" DataKeyNames="FullName" runat="server" AutoGenerateColumns="False">
<Columns>
<asp:CommandField SelectText="View" ShowSelectButton="True"/>
<asp:CommandField ShowDeleteButton="True" />
<asp:BoundField DataField="Name" HeaderText="Name" />
<asp:BoundField DataField="Length" DataFormatString="{0:N0}"
HeaderText="Size in Bytes" HtmlEncode="False" />
</Columns>
</asp:GridView>
GridView'un işaretlemesi oluşturulduktan sonra, belirli bir dizindeki dosyaları alacak ve GridView'a bağlayacak kodu yazmaya hazırız. Sayfanın Page_Load olay işleyicisine aşağıdaki kodu ekleyin:
protected void Page_Load(object sender, EventArgs e)
{
if (!Page.IsPostBack)
{
string appPath = Request.PhysicalApplicationPath;
DirectoryInfo dirInfo = new DirectoryInfo(appPath);
FileInfo[] files = dirInfo.GetFiles();
FilesGrid.DataSource = files;
FilesGrid.DataBind();
}
}
Yukarıdaki kod, DirectoryInfo uygulamanın kök klasöründeki dosyaların listesini almak için sınıfını kullanır. GetFiles() yöntemi, dizindeki tüm dosyaları bir nesne dizisiFileInfo olarak döndürür ve daha sonra GridView'a bağlanır. NesneninFileInfo, , ve IsReadOnlygibi NameLengthdiğer özelliklerden oluşan bir yelpazesi vardır. Bildirim temelli işaretlemesinden görebileceğiniz gibi GridView yalnızca Name ve Length özelliklerini görüntüler.
Not
DirectoryInfo ve FileInfo sınıfları ad alanında System.IO bulunur. Bu nedenle, bu sınıf adlarını ad alanı ad alanlarıyla önceden adlandırmanız veya ad alanını sınıf dosyasına (aracılığıyla using System.IO) içeri aktarmanız gerekir.
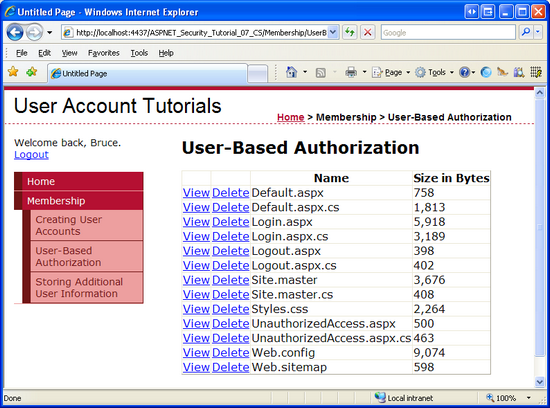
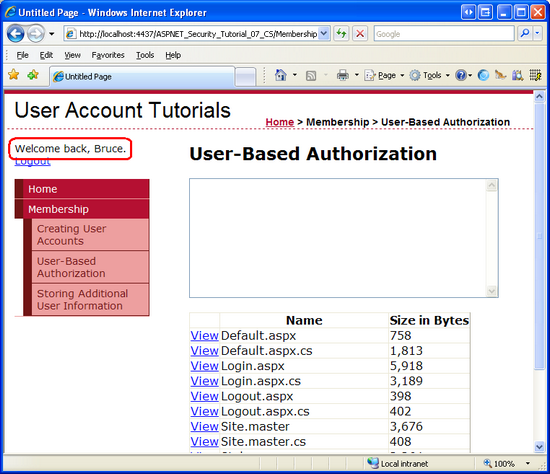
Bu sayfayı bir tarayıcı üzerinden ziyaret etmek için biraz zaman ayırın. Uygulamanın kök dizininde bulunan dosyaların listesini görüntüler. Bağlantı Düğmelerini Görüntüle veya Sil'e tıklanması geri göndermeye neden olur, ancak henüz gerekli olay işleyicilerini oluşturmadığımız için hiçbir eylem gerçekleşmez.
Şekil 7: GridView Web Uygulamasının Kök Dizinindeki Dosyaları Listeler (Tam boyutlu görüntüyü görüntülemek için tıklayın)
Seçili dosyanın içeriğini görüntülemek için bir araçlara ihtiyacımız var. Visual Studio'ya dönün ve GridView'un üzerine adlı FileContents bir TextBox ekleyin. TextMode özelliğini MultiLine ve Columns Rows özelliklerini sırasıyla %95 ve 10 olarak ayarlayın.
<asp:TextBox ID="FileContents" runat="server" Rows="10"
TextMode="MultiLine" Width="95%"></asp:TextBox>
Ardından GridView SelectedIndexChanged olayı için bir olay işleyicisi oluşturun ve aşağıdaki kodu ekleyin:
protected void FilesGrid_SelectedIndexChanged(object sender, EventArgs e)
{
// Open the file and display it
string fullFileName = FilesGrid.SelectedValue.ToString();
string contents = File.ReadAllText(fullFileName);
FileContents.Text = contents;
}
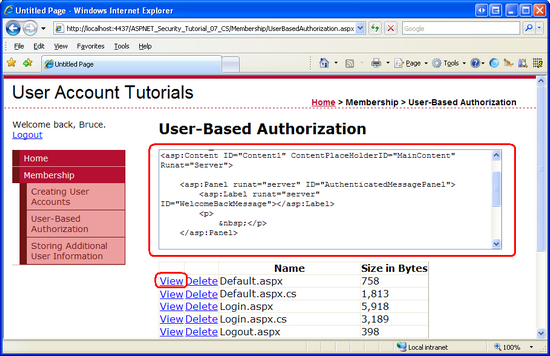
Bu kod, seçili dosyanın tam dosya adını belirlemek için GridView SelectedValue özelliğini kullanır. İç olarak, DataKeys koleksiyonuna , elde SelectedValueetmek için başvurulur, bu nedenle bu adımda daha önce açıklandığı gibi GridView özelliğini DataKeyNames Name olarak ayarlamanız zorunludur. File sınıfı, seçili dosyanın içeriğini bir dizeye okumak için kullanılır. Bu dize, TextBox'ın Text özelliğine FileContents atanır ve böylece seçili dosyanın içeriği sayfada görüntülenir.
Şekil 8: Seçili Dosyanın İçeriği TextBox'ta Görüntülenir (Tam boyutlu görüntüyü görüntülemek için tıklayın)
Not
HTML işaretlemesi içeren bir dosyanın içeriğini görüntüler ve sonra bir dosyayı görüntülemeye veya silmeye çalışırsanız, bir HttpRequestValidationException hata alırsınız. Bunun nedeni, geri gönderme sırasında TextBox içeriğinin web sunucusuna geri gönderilmesidir. Varsayılan olarak, HTML işaretlemesi gibi tehlikeli olabilecek geri gönderme içeriği algılandığında ASP.NET bir HttpRequestValidationException hata oluşturur. Bu hatanın oluşmasını devre dışı bırakmak için yönergesine ekleyerek ValidateRequest="false" sayfa için istek doğrulamasını @Page kapatın. İstek doğrulamanın avantajları ve devre dışı bırakırken hangi önlemleri almanız gerektiği hakkında daha fazla bilgi için İstek Doğrulama - Betik Saldırılarını Önleme bölümüne bakın.
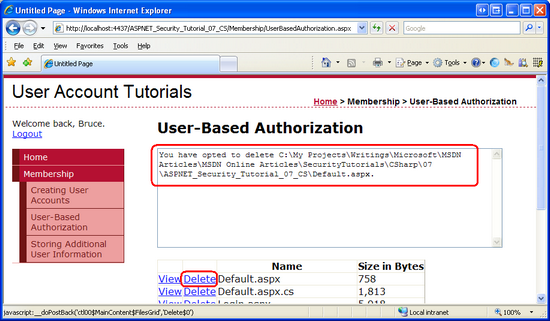
Son olarak GridView'un RowDeleting olayı için aşağıdaki koda sahip bir olay işleyicisi ekleyin:
protected void FilesGrid_RowDeleting(object sender, GridViewDeleteEventArgs e)
{
string fullFileName = FilesGrid.DataKeys[e.RowIndex].Value.ToString();
FileContents.Text = string.Format("You have opted to delete {0}.", fullFileName);
// To actually delete the file, uncomment the following line
// File.Delete(fullFileName);
}
Kod, dosyayı gerçekten silmeden TextBox'ta FileContents silinecek dosyanın tam adını görüntüler.
Şekil 9: Sil Düğmesine Tıkladığınızda Dosya Aslında Silinmez (Tam boyutlu görüntüyü görüntülemek için tıklayın)
1. Adımda, url yetkilendirme kurallarını anonim kullanıcıların klasördeki Membership sayfaları görüntülemesini engel olacak şekilde yapılandırdık. Ayrıntılı kimlik doğrulamasının daha iyi bir şekilde sergilenmesi için anonim kullanıcıların sayfayı UserBasedAuthorization.aspx ziyaret etmesine izin verelim, ancak sınırlı işlevsellikle. Bu sayfayı tüm kullanıcılar tarafından erişilecek şekilde açmak için klasördeki dosyaya Web.config aşağıdaki <location> öğeyi Membership ekleyin:
<location path="UserBasedAuthorization.aspx">
<system.web>
<authorization>
<allow users="*" />
</authorization>
</system.web>
</location>
Bu <location> öğeyi ekledikten sonra, sitenin oturumunu kapatarak yeni URL yetkilendirme kurallarını test edin. Anonim bir kullanıcı olarak sayfayı UserBasedAuthorization.aspx ziyaret etme iznine sahip olmanız gerekir.
Şu anda, kimliği doğrulanmış veya anonim kullanıcılar sayfayı UserBasedAuthorization.aspx ziyaret edebilir ve dosyaları görüntüleyebilir veya silebilir. Bunu, yalnızca kimliği doğrulanmış kullanıcıların bir dosyanın içeriğini görüntüleyebilmesi ve yalnızca Tito'nun bir dosyayı silebilmesi için yapalım. Bu tür ayrıntılı yetkilendirme kuralları bildirim temelli, programlı olarak veya her iki yöntemin birleşimi aracılığıyla uygulanabilir. Bir dosyanın içeriğini kimlerin görüntüleyebileceğini sınırlamak için bildirim temelli yaklaşımı kullanalım; bir dosyayı silebilen kişileri sınırlamak için programlı yaklaşımı kullanacağız.
LoginView Denetimini Kullanma
Önceki öğreticilerde gördüğümüz gibi LoginView denetimi kimliği doğrulanmış ve anonim kullanıcılar için farklı arabirimleri görüntülemek için kullanışlıdır ve anonim kullanıcılar tarafından erişilmeyen işlevleri gizlemenin kolay bir yolunu sunar. Anonim kullanıcılar dosyaları görüntüleyemediğinden veya silemediğinden, yalnızca sayfa kimliği doğrulanmış bir kullanıcı tarafından ziyaret edildiğinde TextBox'ı göstermemiz FileContents gerekir. Bunu başarmak için sayfaya bir LoginView denetimi ekleyin, adını verin LoginViewForFileContentsTextBoxve TextBox'ın bildirim temelli işaretlemesini LoginView denetiminin LoggedInTemplateiçine taşıyınFileContents.
<asp:LoginView ID=" LoginViewForFileContentsTextBox " runat="server">
<LoggedInTemplate>
<p>
<asp:TextBox ID="FileContents" runat="server" Rows="10"
TextMode="MultiLine" Width="95%"></asp:TextBox>
</p>
</LoggedInTemplate>
</asp:LoginView>
LoginView şablonlarındaki Web denetimlerine artık arka planda kod sınıfından doğrudan erişilemez. Örneğin, FilesGrid GridView'un SelectedIndexChanged ve RowDeleting olay işleyicileri şu anda TextBox denetimine FileContents aşağıdaki gibi bir kodla başvurur:
FileContents.Text = text;
Ancak, bu kod artık geçerli değildir. TextBox'ın FileContents TextBox'a taşınmasıyla LoggedInTemplate doğrudan erişilemez. Bunun yerine, denetime program aracılığıyla başvurmak için yöntemini kullanmalıyız FindControl("controlId") . FilesGrid Olay işleyicilerini TextBox'a başvuracak şekilde güncelleştirin:
TextBox FileContentsTextBox = LoginViewForFileContentsTextBox.FindControl("FileContents") as TextBox;
FileContentsTextBox.Text = text;
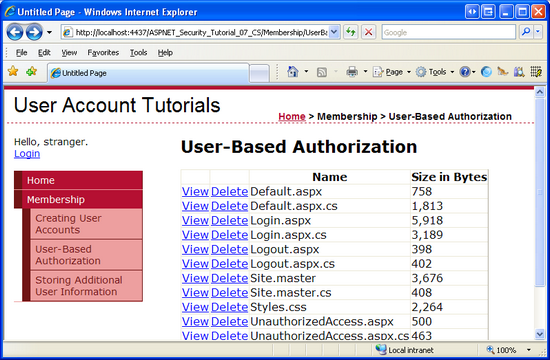
TextBox'ı LoginView'a LoggedInTemplate taşıdıktan ve deseni kullanarak FindControl("controlId") TextBox'a başvurmak için sayfanın kodunu güncelleştirdikten sonra sayfayı anonim kullanıcı olarak ziyaret edin. Şekil 10'da gösterildiği gibi TextBox FileContents görüntülenmez. Ancak, View LinkButton hala görüntülenir.
Şekil 10: LoginView Denetimi Yalnızca Kimliği Doğrulanmış Kullanıcılar için TextBox İşler FileContents (tam boyutlu görüntüyü görüntülemek için tıklayın)
Anonim kullanıcılar için Görünüm düğmesini gizlemenin bir yolu, GridView alanını TemplateField'e dönüştürmektir. Bu, View LinkButton için bildirim temelli işaretlemeyi içeren bir şablon oluşturur. Daha sonra TemplateField'e bir LoginView denetimi ekleyebilir ve LinkButton'ı LoginView'ın LoggedInTemplateiçine yerleştirerek Görünüm düğmesini anonim ziyaretçilerden gizleyebiliriz. Bunu yapmak için GridView'un Akıllı Etiketi'nden Sütunları Düzenle bağlantısına tıklayarak Alanlar iletişim kutusunu başlatın. Ardından, sol alt köşedeki listeden Seç düğmesini seçin ve ardından Bu alanı TemplateField'e dönüştür bağlantısına tıklayın. Bunu yaptığınızda, alanın bildirim temelli işaretlemesi şu şekilde değiştirilir:
<asp:CommandField SelectText="View" ShowSelectButton="True"/>
Hedef:
<asp:TemplateField ShowHeader="False">
<ItemTemplate>
<asp:LinkButton ID="LinkButton1" runat="server" CausesValidation="False"
CommandName="Select" Text="View"></asp:LinkButton>
</ItemTemplate>
</asp:TemplateField>
Bu noktada TemplateField'e loginview ekleyebiliriz. Aşağıdaki işaretleme yalnızca kimliği doğrulanmış kullanıcılar için Bağlantı Düğmesini Görüntüle'yi görüntüler.
<asp:TemplateField ShowHeader="False">
<ItemTemplate>
<asp:LoginView ID="LoginView1" runat="server">
<LoggedInTemplate>
<asp:LinkButton ID="LinkButton1" runat="server" CausesValidation="False"
CommandName="Select" Text="View"></asp:LinkButton>
</LoggedInTemplate>
</asp:LoginView>
</ItemTemplate>
</asp:TemplateField>
Şekil 11'de gösterildiği gibi, görünüm sütununun içindeki Bağlantı Düğmelerini Görüntüle gizli olsa bile sonuç o kadar da güzel değildir. Sonraki bölümde GridView sütununun tamamını (yalnızca LinkButton'ı değil) nasıl gizleyebileceğimizi inceleyeceğiz.
Şekil 11: LoginView Denetimi Anonim Ziyaretçiler için Görünüm Bağlantısı Düğmelerini Gizler (Tam boyutlu görüntüyü görüntülemek için tıklayın)
Program Aracılığıyla İşlevselliği Sınırlama
Bazı durumlarda bildirim temelli teknikler, işlevselliği bir sayfayla sınırlamak için yetersizdir. Örneğin, belirli sayfa işlevlerinin kullanılabilirliği, sayfayı ziyaret eden kullanıcının anonim veya kimlik doğrulamasından öte ölçütlere bağlı olabilir. Bu gibi durumlarda, çeşitli kullanıcı arabirimi öğeleri program aracılığıyla görüntülenebilir veya gizlenebilir.
İşlevselliği program aracılığıyla sınırlamak için iki görev gerçekleştirmemiz gerekir:
- Sayfayı ziyaret eden kullanıcının işleve erişip erişemeyeceğini ve
- Kullanıcının söz konusu işleve erişimi olup olmadığına bağlı olarak kullanıcı arabirimini program aracılığıyla değiştirin.
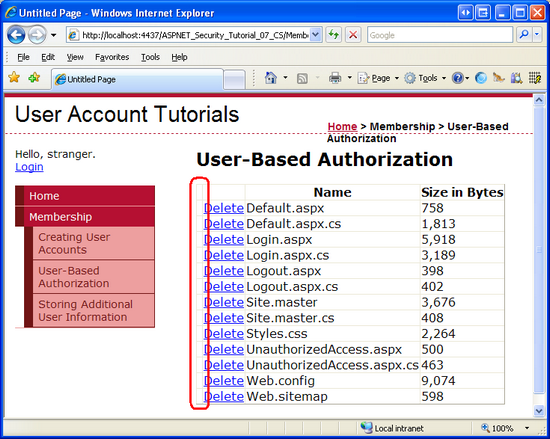
Bu iki görevi uygulamayı göstermek için Tito'nun yalnızca GridView'dan dosya silmesine izin verelim. İlk işimiz, O zaman, sayfayı ziyaret eden Tito olup olmadığını belirlemektir. Bu belirlendikten sonra GridView'un Delete sütununu gizlememiz (veya göstermemiz) gerekir. GridView'un sütunlarına Columns özelliği üzerinden erişilebilir; bir sütun yalnızca özelliği (varsayılan) olarak ayarlanmışsa Visible true işlenir.
Verileri GridView'a Page_Load bağlamadan önce olay işleyicisine aşağıdaki kodu ekleyin:
// Is this Tito visiting the page?
string userName = User.Identity.Name;
if (string.Compare(userName, "Tito", true) == 0)
// This is Tito, SHOW the Delete column
FilesGrid.Columns[1].Visible = true;
else
// This is NOT Tito, HIDE the Delete column
FilesGrid.Columns[1].Visible = false;
Form Kimlik Doğrulamasına Genel Bakış öğreticisinde ele aldığımız gibi, User.Identity.Name kimliğin adını döndürür. Bu, Oturum açma denetimine girilen kullanıcı adına karşılık gelir. Sayfayı ziyaret eden Tito ise, GridView'un ikinci sütununun Visible özelliği olarak ayarlanır true; aksi takdirde olarak ayarlanır false. Net sonuç, Tito dışında biri sayfayı ziyaret ettiğinde, kimliği doğrulanmış başka bir kullanıcı veya anonim bir kullanıcı olduğunda Delete sütununun işlenmemesidir (bkz. Şekil 12); Ancak, Tito sayfayı ziyaret ettiğinde Delete sütunu bulunur (bkz. Şekil 13).
Şekil 12: Silme Sütunu Tito Dışında Biri Tarafından Ziyaret Edildiğinde İşlenmiyor (Bruce gibi) (Tam boyutlu görüntüyü görüntülemek için tıklayın)
Şekil 13: Sütunu Sil Tito için İşlendi (Tam boyutlu görüntüyü görüntülemek için tıklayın)
4. Adım: Sınıflara ve Yöntemlere Yetkilendirme Kuralları Uygulama
3. Adımda anonim kullanıcıların bir dosyanın içeriğini görüntülemelerine izin vermedik ve Tito dışında tüm kullanıcıların dosyaları silmesini yasakladık. Bu, yetkisiz ziyaretçiler için ilişkili kullanıcı arabirimi öğelerini bildirim temelli ve programlı tekniklerle gizleyerek gerçekleştirilir. Basit örneğimizde, kullanıcı arabirimi öğelerini düzgün bir şekilde gizlemek kolaydı, ancak aynı işlevselliği gerçekleştirmenin birçok farklı yolunun bulunabileceği daha karmaşık sitelere ne olacak? Bu işlevi yetkisiz kullanıcılarla sınırlandırırken, tüm geçerli kullanıcı arabirimi öğelerini gizlemeyi veya devre dışı bırakmayı unutursak ne olur?
Belirli bir işlev parçasına yetkisiz bir kullanıcı tarafından erişilememesini sağlamanın kolay bir yolu, bu sınıfı veya yöntemi özniteliğiyle PrincipalPermissionsüslemektir. .NET çalışma zamanı bir sınıf kullandığında veya yöntemlerinden birini yürüttüğünde, geçerli güvenlik bağlamının sınıfı kullanma veya yöntemini yürütme iznine sahip olduğundan emin olmak için denetler. özniteliği, PrincipalPermission bu kuralları tanımlayabildiğimiz bir mekanizma sağlar.
Şimdi sırasıyla Tito dışındaki anonim kullanıcılar ve RowDeleting kullanıcılar tarafından yürütülmesini yasaklama amacıyla GridView SelectedIndexChanged ve olay işleyicilerinde özniteliğini kullanmayı PrincipalPermission gösterelim. Tek yapmamız gereken her işlev tanımının üzerine uygun özniteliği eklemektir:
[PrincipalPermission(SecurityAction.Demand, Authenticated=true)]
protected void FilesGrid_SelectedIndexChanged(object sender, EventArgs e)
{
...
}
[PrincipalPermission(SecurityAction.Demand, Name="Tito")]
protected void FilesGrid_RowDeleting(object sender, GridViewDeleteEventArgs e)
{
...
}
Olay işleyicisinin SelectedIndexChanged özniteliği yalnızca kimliği doğrulanmış kullanıcıların olay işleyicisini yürütebileceğini belirtir. Burada olay işleyicisinde RowDeleting özniteliği olarak yürütmeyi Tito ile sınırlar.
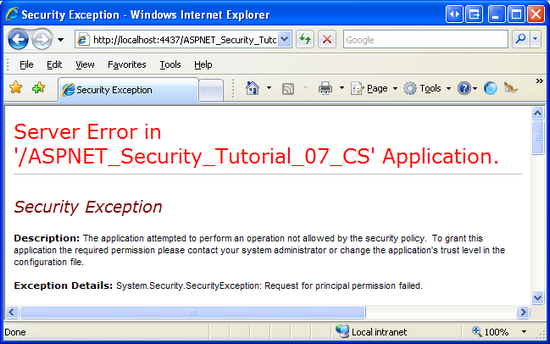
Bir şekilde, Tito dışındaki bir kullanıcı olay işleyicisini RowDeleting yürütmeye çalışırsa veya kimliği doğrulanmamış bir kullanıcı olay işleyicisini SelectedIndexChanged yürütmeye çalışırsa, .NET çalışma zamanı bir SecurityExceptionoluşturur.
Şekil 14: Güvenlik Bağlamı Yöntemi Yürütme yetkisine sahip değilse, bir SecurityException Oluşturulur (Tam boyutlu görüntüyü görüntülemek için tıklayın)
Not
Birden çok güvenlik bağlamlarının bir sınıfa veya yönteme erişmesine izin vermek için sınıfı veya yöntemi her güvenlik bağlamı için bir PrincipalPermission öznitelikle süsleyin. Diğer bir ifadeyle hem Tito hem de Bruce'un olay işleyicisini RowDeleting yürütmesine izin vermek için iki PrincipalPermission öznitelik ekleyin:
[PrincipalPermission(SecurityAction.Demand, Name="Tito")]
[PrincipalPermission(SecurityAction.Demand, Name="Bruce")]
ASP.NET sayfalarına ek olarak, birçok uygulamanın İş Mantığı ve Veri Erişim Katmanları gibi çeşitli katmanları içeren bir mimarisi de vardır. Bu katmanlar genellikle Sınıf Kitaplıkları olarak uygulanır ve iş mantığı ve verilerle ilgili işlevleri gerçekleştirmek için sınıflar ve yöntemler sunar. PrincipalPermission özniteliği, bu katmanlara yetkilendirme kuralları uygulamak için kullanışlıdır.
Sınıflar ve yöntemler üzerinde yetkilendirme kuralları tanımlamak için özniteliğini PrincipalPermission kullanma hakkında daha fazla bilgi için Scott Guthrie'nin kullanarak PrincipalPermissionAttributesİş ve Veri Katmanlarına Yetkilendirme Kuralları Ekleme blog girdisine bakın.
Özet
Bu öğreticide kullanıcı tabanlı yetkilendirme kurallarının nasıl uygulanacağını inceledik. ASP'ye bir göz atarak başladık. NET'in URL yetkilendirme çerçevesi. her istekte ASP.NET altyapısı UrlAuthorizationModule , uygulamanın yapılandırmasında tanımlanan URL yetkilendirme kurallarını inceler ve kimliğin istenen kaynağa erişme yetkisi olup olmadığını belirler. Kısacası, URL yetkilendirmesi belirli bir sayfa için veya belirli bir dizindeki tüm sayfalar için yetkilendirme kuralları belirtmeyi kolaylaştırır.
URL yetkilendirme çerçevesi, yetkilendirme kurallarını sayfa sayfa uygular. URL yetkilendirmesi ile, istekte bulunan kimlik belirli bir kaynağa erişme yetkisine sahip veya değil. Ancak birçok senaryoda daha ayrıntılı yetkilendirme kuralları gerekir. Sayfaya erişme izni olan kişileri tanımlamak yerine, herkesin sayfaya erişmesine izin vermemiz, ancak sayfayı ziyaret eden kullanıcıya bağlı olarak farklı veriler göstermemiz veya farklı işlevler sunmamız gerekebilir. Sayfa düzeyinde yetkilendirme, yetkisiz kullanıcıların yasaklanmış işlevlere erişmesini önlemek için genellikle belirli kullanıcı arabirimi öğelerini gizlemeyi içerir. Ayrıca, belirli kullanıcılar için sınıflara erişimi ve yöntemlerinin yürütülmesini kısıtlamak için öznitelikleri kullanmak mümkündür.
Mutlu Programlama!
Daha Fazla Bilgi
Bu öğreticide ele alınan konular hakkında daha fazla bilgi için aşağıdaki kaynaklara bakın:
- Kullanarak İş ve Veri Katmanlarına Yetkilendirme Kuralları Ekleme
PrincipalPermissionAttributes - ASP.NET Yetkilendirmesi
- IIS6 ile IIS7 Güvenliği Arasındaki Değişiklikler
- Belirli Dosyaları ve Alt Dizinleri Yapılandırma
- Kullanıcıya Göre Veri Değişikliği İşlevselliğini Sınırlama
- LoginView Denetimi Hızlı Başlangıçları
- IIS7 URL Yetkilendirmesini Anlama
UrlAuthorizationModuleTeknik Belgeler- ASP.NET 2.0'da Verilerle Çalışma
Yazar hakkında
Birden çok ASP/ASP.NET kitabının yazarı ve 4GuysFromRolla.com kurucusu Scott Mitchell, 1998'den beri Microsoft Web teknolojileriyle çalışmaktadır. Scott bağımsız bir danışman, eğitmen ve yazar olarak çalışır. Son kitabı Sams Teach Yourself ASP.NET 24 Hours 2.0'dır. Scott'a adresinden mitchell@4guysfromrolla.com veya adresinden blogu http://ScottOnWriting.NETaracılığıyla ulaşılabilir.
Özel Teşekkürler
Bu öğretici serisi birçok yararlı gözden geçiren tarafından gözden geçirildi. Yaklaşan MSDN makalelerimi gözden geçirmek istiyor musunuz? Öyleyse, bana adresine mitchell@4GuysFromRolla.combir satır bırakın.