Not
Bu sayfaya erişim yetkilendirme gerektiriyor. Oturum açmayı veya dizinleri değiştirmeyi deneyebilirsiniz.
Bu sayfaya erişim yetkilendirme gerektiriyor. Dizinleri değiştirmeyi deneyebilirsiniz.
yazan: Tom FitzMacken
Bu öğretici serisi, bir ASP.NET Web Forms projesiyle model bağlama kullanmanın temel yönlerini gösterir. Model bağlama, veri etkileşiminin veri kaynağı nesneleriyle (ObjectDataSource veya SqlDataSource gibi) ilgilenmekten daha düz olmasını sağlar. Bu seri giriş niteliğindeki malzemelerle başlar ve sonraki öğreticilerde daha gelişmiş kavramlara taşınır.
Bu öğreticide model bağlama ile veri oluşturma, güncelleştirme ve silme işlemi gösterilmektedir. Aşağıdaki özellikleri ayarlayacaksınız:
- Deletemethod
- Insertmethod
- Updatemethod
Bu özellikler, ilgili işlemi işleyen yöntemin adını alır. Bu yöntemde, verilerle etkileşim kurma mantığını sağlarsınız.
Bu öğretici, serinin ilk bölümünde oluşturulan projeyi oluşturur.
Projenin tamamını C# veya VB olarak indirebilirsiniz . İndirilebilir kod Visual Studio 2012 veya Visual Studio 2013 ile çalışır. Bu öğreticide gösterilen Visual Studio 2013 şablonundan biraz farklı olan Visual Studio 2012 şablonunu kullanır.
Oluşturacaklarınız
Bu öğreticide şunları yapacaksınız:
- Dinamik veri şablonları ekleme
- Model bağlama yöntemleriyle verilerin güncelleştirilmesini ve silinmesini etkinleştirme
- Veri doğrulama kurallarını uygulama - Veritabanında yeni kayıt oluşturmayı etkinleştirme
Dinamik veri şablonları ekleme
En iyi kullanıcı deneyimini sağlamak ve kod yinelemesini en aza indirmek için dinamik veri şablonlarını kullanacaksınız. NuGet paketi yükleyerek önceden oluşturulmuş dinamik veri şablonlarını mevcut sitenizle kolayca tümleştirebilirsiniz.
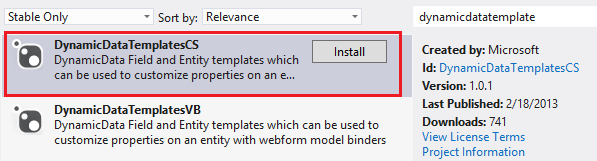
NuGet Paketlerini Yönet'tenDynamicDataTemplatesCS'yi yükleyin.

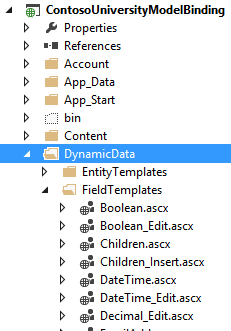
Projenizin artık DynamicData adlı bir klasör içerdiğine dikkat edin. Bu klasörde, web formlarınızda dinamik denetimlere otomatik olarak uygulanan şablonları bulacaksınız.

Güncelleştirme ve silmeyi etkinleştirme
Kullanıcıların veritabanındaki kayıtları güncelleştirmesine ve silmesine olanak sağlamak, veri alma işlemine çok benzer. UpdateMethod ve DeleteMethod özelliklerinde, bu işlemleri gerçekleştiren yöntemlerin adlarını belirtirsiniz. GridView denetimiyle, otomatik düzenleme ve silme düğmeleri oluşturmayı da belirtebilirsiniz. Aşağıdaki vurgulanan kod, GridView koduna yapılan eklemeleri gösterir.
<asp:GridView runat="server" ID="studentsGrid"
ItemType="ContosoUniversityModelBinding.Models.Student" DataKeyNames="StudentID"
SelectMethod="studentsGrid_GetData"
UpdateMethod="studentsGrid_UpdateItem" DeleteMethod="studentsGrid_DeleteItem"
AutoGenerateEditButton="true" AutoGenerateDeleteButton="true"
AutoGenerateColumns="false">
Arka planda kod dosyasına System.Data.Entity.Infrastructure için bir using deyimi ekleyin.
using System.Data.Entity.Infrastructure;
Ardından aşağıdaki güncelleştirme ve silme yöntemlerini ekleyin.
public void studentsGrid_UpdateItem(int studentID)
{
using (SchoolContext db = new SchoolContext())
{
Student item = null;
item = db.Students.Find(studentID);
if (item == null)
{
ModelState.AddModelError("",
String.Format("Item with id {0} was not found", studentID));
return;
}
TryUpdateModel(item);
if (ModelState.IsValid)
{
db.SaveChanges();
}
}
}
public void studentsGrid_DeleteItem(int studentID)
{
using (SchoolContext db = new SchoolContext())
{
var item = new Student { StudentID = studentID };
db.Entry(item).State = EntityState.Deleted;
try
{
db.SaveChanges();
}
catch (DbUpdateConcurrencyException)
{
ModelState.AddModelError("",
String.Format("Item with id {0} no longer exists in the database.", studentID));
}
}
}
TryUpdateModel yöntemi, eşleşen veriye bağlı değerleri web formundan veri öğesine uygular. Veri öğesi, id parametresinin değerine göre alınır.
Doğrulama gereksinimlerini zorunlu kılma
Student sınıfındaki FirstName, LastName ve Year özelliklerine uyguladığınız doğrulama öznitelikleri, veriler güncelleştirilirken otomatik olarak zorlanır. DynamicField denetimleri, doğrulama özniteliklerine göre istemci ve sunucu doğrulayıcıları ekler. FirstName ve LastName özelliklerinin ikisi de gereklidir. Ad 20 karakteri ve Soyadı 40 karakteri aşamaz. Year, AcademicYear sabit listesi için geçerli bir değer olmalıdır.
Kullanıcı doğrulama gereksinimlerinden birini ihlal ederse güncelleştirme devam etmez. Hata iletisini görmek için GridView'un üzerine validationSummary denetimi ekleyin. Model bağlamasından gelen doğrulama hatalarını görüntülemek için ShowModelStateErrors özelliğini true olarak ayarlayın.
<asp:ValidationSummary ShowModelStateErrors="true" runat="server" />
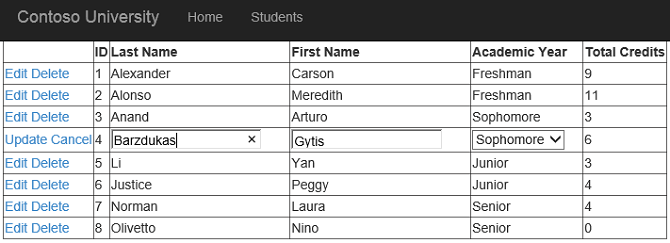
Web uygulamasını çalıştırın ve kayıtlardan herhangi birini güncelleştirin ve silin.

Düzenleme modundayken Year özelliğinin değerinin otomatik olarak açılan liste olarak işlendiğine dikkat edin. Year özelliği bir numaralandırma değeridir ve bir numaralandırma değeri için dinamik veri şablonu düzenleme için bir açılan liste belirtir. DynamicData/FieldTemplatesklasöründeki Enumeration_Edit.ascx dosyasını açarak bu şablonu bulabilirsiniz.
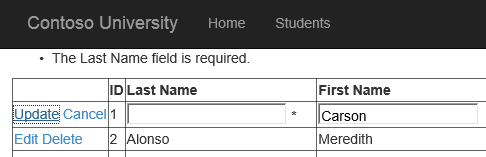
Geçerli değerler sağlarsanız güncelleştirme başarıyla tamamlanır. Doğrulama gereksinimlerinden birini ihlal ederseniz güncelleştirme devam etmez ve kılavuzun üstünde bir hata iletisi görüntülenir.

Yeni kayıt ekleme
GridView denetimi InsertMethod özelliğini içermez ve bu nedenle model bağlama ile yeni kayıt eklemek için kullanılamaz. InsertMethod özelliğini FormView, DetailsView veya ListView denetimlerinde bulabilirsiniz. Bu öğreticide, yeni kayıt eklemek için FormView denetimi kullanacaksınız.
İlk olarak, yeni kayıt eklemek için oluşturacağınız yeni sayfaya bir bağlantı ekleyin. ValidationSummary öğesinin üstüne şunları ekleyin:
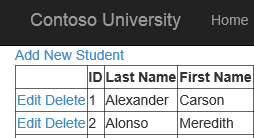
<asp:HyperLink NavigateUrl="~/AddStudent" Text="Add New Student" runat="server" />
Yeni bağlantı, Öğrenciler sayfasının içeriğinin en üstünde görünür.

Ardından, ana sayfayı kullanarak yeni bir web formu ekleyin ve addStudent olarak adlandırabilirsiniz. Ana sayfa olarak Site.Master'ı seçin.
DynamicEntity denetimi kullanarak yeni öğrenci eklemek için alanları işleyeceksiniz. DynamicEntity denetimi, ItemType özelliğinde belirtilen sınıfta bu düzenlenebilir özellikleri işler. StudentID özelliği [ScaffoldColumn(false)] özniteliğiyle işaretlendiğinden işlenmez. AddStudent sayfasının MainContent yer tutucusunda aşağıdaki kodu ekleyin.
<asp:ValidationSummary runat="server" ShowModelStateErrors="true" />
<asp:FormView runat="server" ID="addStudentForm"
ItemType="ContosoUniversityModelBinding.Models.Student"
InsertMethod="addStudentForm_InsertItem" DefaultMode="Insert"
RenderOuterTable="false" OnItemInserted="addStudentForm_ItemInserted">
<InsertItemTemplate>
<fieldset>
<ol>
<asp:DynamicEntity runat="server" Mode="Insert" />
</ol>
<asp:Button runat="server" Text="Insert" CommandName="Insert" />
<asp:Button runat="server" Text="Cancel" CausesValidation="false" OnClick="cancelButton_Click" />
</fieldset>
</InsertItemTemplate>
</asp:FormView>
Arkadaki kod dosyasında (AddStudent.aspx.cs), ContosoUniversityModelBinding.Models ad alanı için bir using deyimi ekleyin.
using ContosoUniversityModelBinding.Models;
Ardından, iptal düğmesi için yeni kayıt ve olay işleyicisinin nasıl ekleneceğini belirtmek için aşağıdaki yöntemleri ekleyin.
public void addStudentForm_InsertItem()
{
var item = new Student();
TryUpdateModel(item);
if (ModelState.IsValid)
{
using (SchoolContext db = new SchoolContext())
{
db.Students.Add(item);
db.SaveChanges();
}
}
}
protected void cancelButton_Click(object sender, EventArgs e)
{
Response.Redirect("~/Students");
}
protected void addStudentForm_ItemInserted(object sender, FormViewInsertedEventArgs e)
{
Response.Redirect("~/Students");
}
Tüm değişiklikleri kaydedin.
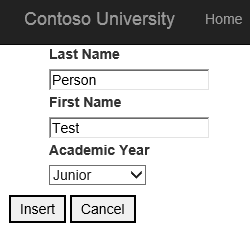
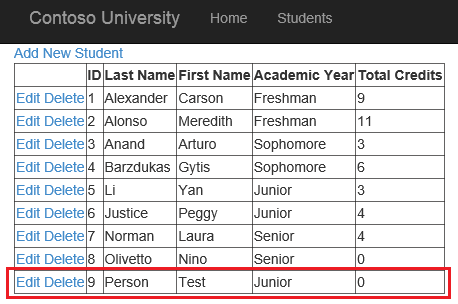
Web uygulamasını çalıştırın ve yeni bir öğrenci oluşturun.

Ekle'ye tıklayın ve yeni öğrencinin oluşturulduğuna dikkat edin.

Sonuç
Bu öğreticide verileri güncelleştirmeyi, silmeyi ve oluşturmayı etkinleştirmişsinizdir. Verilerle etkileşim kurarken doğrulama kurallarının uygulandığından emin olun.
Bu serinin sonraki öğreticisinde verileri sıralamayı, sayfalamayı ve filtrelemeyi etkinleştireceğiz.