Not
Bu sayfaya erişim yetkilendirme gerektiriyor. Oturum açmayı veya dizinleri değiştirmeyi deneyebilirsiniz.
Bu sayfaya erişim yetkilendirme gerektiriyor. Dizinleri değiştirmeyi deneyebilirsiniz.
Bu makalede, yardımcıyı kullanarak ASP.NET Web Sayfaları (Razor) web sitesindeki verileri görüntülemek için grafiğin
Chartnasıl kullanılacağı açıklanmaktadır.Öğreneceğiniz şeyler:
- Grafikte veri görüntüleme.
- Yerleşik temaları kullanarak grafiklere stil oluşturma.
- Grafikleri kaydetme ve daha iyi performans için önbelleğe alma.
Makalede sunulan ASP.NET programlama özellikleri şunlardır:
- Yardımcı
Chart.Not
Bu makaledeki bilgiler ASP.NET Web Sayfaları 1.0 ve Web Sayfaları 2 için geçerlidir.
Grafik Yardımcısı
Verilerinizi grafik biçiminde görüntülemek istediğinizde yardımcıyı kullanabilirsiniz Chart . Yardımcı Chart , verileri çeşitli grafik türlerinde görüntüleyen bir görüntüyü işleyebilir. Biçimlendirme ve etiketleme için birçok seçeneği destekler. Yardımcı Chart , Microsoft Excel'den veya diğer araçlardan bildiğiniz tüm grafik türleri (alan grafikleri, çubuk grafikler, sütun grafikler, çizgi grafikler ve pasta grafikler) ve hisse senedi grafikleri gibi daha özel grafikler de dahil olmak üzere 30'dan fazla grafik türünü işleyebilir.
Alan grafiği  |
Çubuk grafik  |
|---|---|
Sütun grafik  |
Çizgi grafik  |
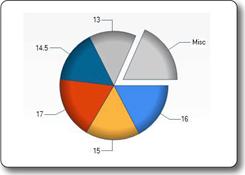
Pasta grafik  |
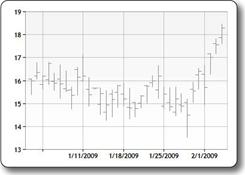
Hisse senedi grafiği  |
Grafik Öğeleri
Grafikler verileri ve göstergeler, eksenler, seriler vb. gibi ek öğeleri gösterir. Aşağıdaki resimde, yardımcıyı kullanırken özelleştirebileceğiniz grafik öğelerinin birçoğu gösterilmektedir Chart . Bu makalede, bu öğelerin bazılarını (tümünü değil) nasıl ayarlayacağınız gösterilmektedir.

Verilerden Grafik Oluşturma
Grafikte görüntülediğiniz veriler bir diziden, veritabanından döndürülen sonuçlardan veya XML dosyasındaki verilerden olabilir.
Dizi Kullanma
Razor Söz Dizimini Kullanarak ASP.NET Web Sayfaları Programlamaya Giriş bölümünde açıklandığı gibi, bir dizi benzer öğelerden oluşan bir koleksiyonu tek bir değişkende depolamanıza olanak tanır. Grafiğinize eklemek istediğiniz verileri içermek için dizileri kullanabilirsiniz.
Bu yordam, varsayılan grafik türünü kullanarak dizilerdeki verilerden nasıl grafik oluşturabileceğinizi gösterir. Ayrıca grafiğin sayfada nasıl görüntüleneceğini de gösterir.
ChartArrayBasic.cshtml adlı yeni bir dosya oluşturun.
Var olan içeriği aşağıdakilerle değiştirin:
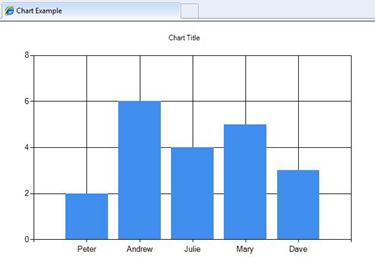
@{ var myChart = new Chart(width: 600, height: 400) .AddTitle("Chart Title") .AddSeries( name: "Employee", xValue: new[] { "Peter", "Andrew", "Julie", "Mary", "Dave" }, yValues: new[] { "2", "6", "4", "5", "3" }) .Write(); }Kod ilk olarak yeni bir grafik oluşturur ve genişliğini ve yüksekliğini ayarlar. Yöntemini kullanarak
AddTitlegrafik başlığını belirtirsiniz. Veri eklemek için yöntemini kullanırsınızAddSeries. Bu örnekte yöntemininname,xValueveyValuesparametreleriniAddSerieskullanırsınız.nameparametresi grafik göstergesinde görüntülenir. parametresi,xValuegrafiğin yatay ekseni boyunca görüntülenen bir veri dizisi içerir. parametresi,yValuesgrafiğin dikey noktalarını çizmek için kullanılan bir veri dizisi içerir.Writeyöntemi aslında grafiği işler. Bu durumda, bir grafik türü belirtmediğiniz için yardımcı varsayılanChartgrafiğini (bir sütun grafiği) işler.Sayfayı tarayıcıda çalıştırın. Tarayıcı grafiği görüntüler.

Grafik Verileri için Veritabanı Sorgusu Kullanma
Grafik oluşturmak istediğiniz bilgiler bir veritabanındaysa, bir veritabanı sorgusu çalıştırabilir ve ardından sonuçlardaki verileri kullanarak grafiği oluşturabilirsiniz. Bu yordam, ASP.NET Web Sayfaları Sitelerinde Veritabanı ile Çalışmaya Giriş makalesinde oluşturulan veritabanındaki verileri nasıl okuyup görüntüleneceğini gösterir.
Klasör henüz yoksa web sitesinin köküne bir App_Data klasörü ekleyin.
App_Data klasörüne, ASP.NET Web Sayfaları Sitelerinde Veritabanıyla Çalışmaya Giriş bölümünde açıklanan SmallBakery.sdf adlı veritabanı dosyasını ekleyin.
ChartDataQuery.cshtml adlı yeni bir dosya oluşturun.
Var olan içeriği aşağıdakilerle değiştirin:
@{ var db = Database.Open("SmallBakery"); var data = db.Query("SELECT Name, Price FROM Product"); var myChart = new Chart(width: 600, height: 400) .AddTitle("Product Sales") .DataBindTable(dataSource: data, xField: "Name") .Write(); }Kod ilk olarak SmallBakery veritabanını açar ve adlı
dbbir değişkene atar. Bu değişken, veritabanından okumak ve veritabanına yazmak için kullanılabilecek birDatabasenesneyi temsil eder. Ardından kod, her ürünün adını ve fiyatını almak için bir SQL sorgusu çalıştırır. Kod yeni bir grafik oluşturur ve grafiğinDataBindTableyöntemini çağırarak veritabanı sorgusunu ona geçirir. Bu yöntem iki parametre alır:dataSourceparametresi sorgudaki veriler içindir vexFieldparametresi grafiğin x ekseni için hangi veri sütununun kullanılacağını ayarlamanıza olanak tanır.yöntemini kullanmaya
DataBindTablealternatif olarak yardımcınınAddSeriesyönteminiChartkullanabilirsiniz. yöntemi,AddSeriesveyValuesparametrelerini ayarlamanızaxValueolanak tanır. Örneğin, aşağıdaki gibi bir yöntem kullanmakDataBindTableyerine:.DataBindTable(data, "Name")Yöntemini aşağıdaki gibi kullanabilirsiniz
AddSeries:.AddSeries("Default", xValue: data, xField: "Name", yValues: data, yFields: "Price")Her ikisi de aynı sonuçları işler.
AddSeriesGrafik türünü ve verileri daha açık bir şekilde belirtebildiğiniz için yöntemi daha esnektir, ancakDataBindTableek esnekliğe ihtiyacınız yoksa yöntemi kullanmak daha kolaydır.Sayfayı tarayıcıda çalıştırın.

XML Verilerini Kullanma
Grafik oluşturmanın üçüncü seçeneği, grafik için veri olarak bir XML dosyası kullanmaktır. Bu, XML dosyasının XML yapısını açıklayan bir şema dosyasına (.xsd dosyası) sahip olmasını gerektirir. Bu yordam, xml dosyasından verileri nasıl okuyabileceğinizi gösterir.
App_Data klasöründe data.xml adlı yeni bir XML dosyası oluşturun.
Var olan XML'yi aşağıdakiyle değiştirin. Bu, kurgusal bir şirketteki çalışanlarla ilgili bazı XML verileridir.
<?xml version="1.0" standalone="yes" ?> <NewDataSet xmlns="http://tempuri.org/data.xsd"> <Employee> <Name>Erin</Name> <Sales>10440</Sales> </Employee> <Employee> <Name>Kim</Name> <Sales>17772</Sales> </Employee> <Employee> <Name>Dean</Name> <Sales>23880</Sales> </Employee> <Employee> <Name>David</Name> <Sales>7663</Sales> </Employee> <Employee> <Name>Sanjay</Name> <Sales>21773</Sales> </Employee> <Employee> <Name>Michelle</Name> <Sales>32294</Sales> </Employee> </NewDataSet>App_Data klasöründe data.xsd adlı yeni bir XML dosyası oluşturun. (Bu kez uzantının .xsd olduğunu unutmayın.)
Var olan XML'yi aşağıdakilerle değiştirin:
<?xml version="1.0" ?> <xs:schema id="NewDataSet" targetNamespace="http://tempuri.org/data.xsd" xmlns:mstns="http://tempuri.org/data.xsd" xmlns="http://tempuri.org/data.xsd" xmlns:xs="http://www.w3.org/2001/XMLSchema" xmlns:msdata="urn:schemas-microsoft-com:xml-msdata" attributeFormDefault="qualified" elementFormDefault="qualified"> <xs:element name="NewDataSet" msdata:IsDataSet="true" msdata:EnforceConstraints="False"> <xs:complexType> <xs:choice maxOccurs="unbounded"> <xs:element name="Employee"> <xs:complexType> <xs:sequence> <xs:element name="Name" type="xs:string" minOccurs="0" /> <xs:element name="Sales" type="xs:double" minOccurs="0" /> </xs:sequence> </xs:complexType> </xs:element> </xs:choice> </xs:complexType> </xs:element> </xs:schema>Web sitesinin kökünde ChartDataXML.cshtml adlı yeni bir dosya oluşturun.
Var olan içeriği aşağıdakilerle değiştirin:
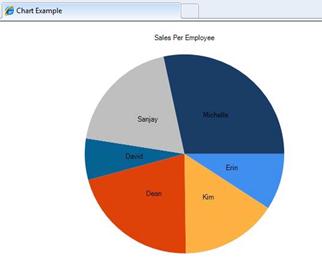
@using System.Data; @{ var dataSet = new DataSet(); dataSet.ReadXmlSchema(Server.MapPath("~/App_Data/data.xsd")); dataSet.ReadXml(Server.MapPath("~/App_Data/data.xml")); var dataView = new DataView(dataSet.Tables[0]); var myChart = new Chart(width: 600, height: 400) .AddTitle("Sales Per Employee") .AddSeries("Default", chartType: "Pie", xValue: dataView, xField: "Name", yValues: dataView, yFields: "Sales") .Write(); }Kod önce bir
DataSetnesne oluşturur. Bu nesne, XML dosyasından okunan verileri yönetmek ve şema dosyasındaki bilgilere göre düzenlemek için kullanılır. (Kodun üst kısmında deyimininusing SystemDatabulunduğuna dikkat edin. NesneyleDataSetçalışabilmek için bu gereklidir. Daha fazla bilgi için bu makalenin devamında yer alan "Using" Deyimleri ve Tam Adlar bölümüne bakın.)Ardından kod, veri kümesini temel alan bir
DataViewnesne oluşturur. Veri görünümü, grafiğin bağlanabileceği bir nesne (okuma ve çizim) sağlar. Grafik, daha önce dizi verilerinin grafiğini oluştururken gördüğünüz gibi yöntemini kullanarakAddSeriesverilere bağlanır, ancak bu kezxValueveyValuesparametreleri nesnesineDataViewayarlanır.Bu örnekte ayrıca belirli bir grafik türünü nasıl belirteceğiniz de gösterilir. Yöntemine veri eklendiğinde
AddSeriesparametresichartTypede pasta grafiği görüntüleyecek şekilde ayarlanır.Sayfayı tarayıcıda çalıştırın.

İpucu
"Using" Deyimleri ve Tam Adlar
Razor söz dizimi ile Web Sayfalarını ASP.NET .NET Framework, binlerce bileşenden (sınıf) oluşur. Tüm bu sınıflarla çalışmayı yönetilebilir hale getirmek için, bunlar bir şekilde kitaplıklara benzeyen ad alanları halinde düzenlenir. Örneğin, System.Web ad alanı tarayıcı/sunucu iletişimini System.Xml destekleyen sınıflar içerir, ad alanı XML dosyalarını oluşturmak ve okumak için kullanılan sınıfları içerir ve System.Data ad alanı verilerle çalışmanıza olanak sağlayan sınıflar içerir.
.NET Framework'teki herhangi bir sınıfa erişmek için kodun yalnızca sınıf adını değil, aynı zamanda sınıfın içinde olduğu ad alanını da bilmesi gerekir. Örneğin, yardımcıyı kullanmak için kodun Chart ad alanını (System.Web.Helpers) sınıf adıChart () ile birleştiren sınıfı bulması System.Web.Helpers.Chart gerekir. Bu, sınıfın tam adı olarak bilinir; .NET Framework'ün genişliği içinde tam, belirsiz konumu. Kodda bu, aşağıdaki gibi görünür:
var myChart = new System.Web.Helpers.Chart(width: 600, height: 400) // etc.
Ancak, bir sınıfa veya yardımcıya her başvurmak istediğinizde bu uzun, tam adları kullanmak zorunda olmak hantaldır (ve hataya eğilimlidir). Bu nedenle, sınıf adlarını kullanmayı kolaylaştırmak için ilgilendiğiniz ad alanlarını içeri aktarabilirsiniz. Bu ad alanları genellikle .NET Framework'teki birçok ad alanından yalnızca birkaçıdır. Bir ad alanını içeri aktardıysanız, tam ad (Chart) yerine yalnızca bir sınıf adı (System.Web.Helpers.Chart) kullanabilirsiniz. Kodunuz çalıştırıldığında ve bir sınıf adıyla karşılaştığında, yalnızca içeri aktardığınız ad alanlarına bakarak bu sınıfı bulabilir.
Web sayfaları oluşturmak için Razor söz dizimi ile ASP.NET Web Sayfaları kullandığınızda, genellikle sınıf, çeşitli yardımcılar vb. dahil olmak üzere WebPage her seferinde aynı sınıf kümesini kullanırsınız. Her web sitesi oluşturduğunuzda ilgili ad alanlarını içeri aktarma çalışmanızı kaydetmek için, ASP.NET her web sitesi için bir dizi çekirdek ad alanını otomatik olarak içeri aktaracak şekilde yapılandırılır. Bu nedenle ad alanlarıyla ilgilenmeniz veya şimdiye kadar içeri aktarmanız gerekmez; üzerinde çalıştığınız tüm sınıflar sizin için zaten içeri aktarılan ad alanları içindedir.
Ancak, bazen sizin için otomatik olarak içeri aktarılan bir ad alanında olmayan bir sınıfla çalışmanız gerekir. Bu durumda, bu sınıfın tam adını kullanabilir veya sınıfı içeren ad alanını el ile içeri aktarabilirsiniz. Bir ad alanını içeri aktarmak için, makalenin using önceki bir örneğinde gördüğünüz gibi deyimini (import Visual Basic'te) kullanırsınız.
Örneğin, DataSet sınıfı ad alanındadır System.Data . Ad System.Data alanı ASP.NET Razor sayfalarında otomatik olarak kullanılamaz. Bu nedenle, sınıfıyla DataSet tam adını kullanarak çalışmak için aşağıdaki gibi bir kod kullanabilirsiniz:
var dataSet = new System.Data.DataSet();
Sınıfı tekrar tekrar kullanmanız DataSet gerekiyorsa, bunun gibi bir ad alanını içeri aktarabilir ve kodda yalnızca sınıf adını kullanabilirsiniz:
@using System.Data;
@{
var dataSet = new DataSet();
// etc.
}
Başvurmak istediğiniz diğer .NET Framework ad alanları için deyimler ekleyebilirsiniz using . Ancak, belirtildiği gibi, birlikte çalışacağınız sınıfların çoğu .cshtml ve .vbhtml sayfalarında kullanılmak üzere ASP.NET tarafından otomatik olarak içeri aktarılan ad alanları içinde olduğundan, bunu sık yapmanız gerekmez.
Web Sayfasının İçinde Grafikleri Görüntüleme
Şimdiye kadar gördüğünüz örneklerde bir grafik oluşturursunuz ve grafik doğrudan tarayıcıya grafik olarak işlenir. Ancak çoğu durumda, grafiği yalnızca tarayıcıda değil, sayfanın bir parçası olarak görüntülemek istersiniz. Bunu yapmak için iki aşamalı bir işlem gerekir. İlk adım, daha önce gördüğünüz gibi grafiği oluşturan bir sayfa oluşturmaktır.
İkinci adım, sonuçta elde edilen görüntüyü başka bir sayfada görüntülemektir. Görüntüyü görüntülemek için, herhangi bir görüntüyü görüntülemek için kullandığınız gibi bir HTML <img> öğesi kullanırsınız. Ancak, bir .jpg veya .png dosyasına başvurmak yerine, <img> öğesi grafiği oluşturan yardımcıyı Chart içeren .cshtml dosyasına başvurur. Görüntüleme sayfası çalıştırıldığında, <img> öğesi yardımcının çıkışını Chart alır ve grafiği işler.

ShowChart.cshtml adlı bir dosya oluşturun.
Var olan içeriği aşağıdakilerle değiştirin:
<!DOCTYPE html> <html> <head> <title>Chart Example</title> </head> <body> <h1>Chart Example</h1> <p>The following chart is generated by the <em>ChartArrayBasic.cshtml</em> file, but is shown in this page.</p> <p><img src="ChartArrayBasic.cshtml" /> </p> </body> </html>Kod, daha önce ChartArrayBasic.cshtml dosyasında oluşturduğunuz grafiği görüntülemek için öğesini kullanır
<img>.Web sayfasını tarayıcıda çalıştırın. ShowChart.cshtml dosyası, ChartArrayBasic.cshtml dosyasında bulunan kodu temel alan grafik görüntüsünü görüntüler.
Grafik Stili Oluşturma
Yardımcı, Chart grafiğin görünümünü özelleştirmenize olanak sağlayan çok sayıda seçeneği destekler. Renkleri, yazı tiplerini, kenarlıkları vb. ayarlayabilirsiniz. Grafiğin görünümünü özelleştirmenin kolay bir yolu tema kullanmaktır. Temalar, yazı tipleri, renkler, etiketler, paletler, kenarlıklar ve efektler kullanarak grafiğin nasıl işleneceğini belirten bilgi koleksiyonlarıdır. (Grafiğin stilinin grafik türünü göstermediğini unutmayın.)
Aşağıdaki tabloda yerleşik temalar listelenir.
| Tema | Açıklama |
|---|---|
Vanilla |
Beyaz arka planda kırmızı sütunları görüntüler. |
Blue |
Mavi gradyan arka planda mavi sütunları görüntüler. |
Green |
Mavi sütunları yeşil gradyan arka planda görüntüler. |
Yellow |
Sarı gradyan arka planda turuncu sütunları görüntüler. |
Vanilla3D |
Beyaz arka planda 3-B kırmızı sütunlar görüntüler. |
Yeni grafik oluştururken kullanılacak temayı belirtebilirsiniz.
ChartStyleGreen.cshtml adlı yeni bir dosya oluşturun.
Sayfadaki mevcut içeriği aşağıdakilerle değiştirin:
@{ var db = Database.Open("SmallBakery"); var data = db.Query("SELECT Name, Price FROM Product"); var myChart = new Chart(width: 600, height: 400, theme: ChartTheme.Green) .AddTitle("Product Sales") .DataBindTable(data, "Name") .Write(); }Bu kod, veriler için veritabanını kullanan önceki örnekle aynıdır, ancak nesneyi oluştururken parametresini
Charteklertheme. Değiştirilen kod aşağıda gösterilmiştir:var myChart = new Chart(width: 600, height: 400, theme: ChartTheme.Green)Sayfayı tarayıcıda çalıştırın. Öncekiyle aynı verileri görürsünüz, ancak grafik daha şık görünür:

Grafik Kaydetme
Yardımcıyı Chart bu makalede gördüğünüz gibi kullandığınızda, yardımcı grafiği her çağrıldığında sıfırdan yeniden oluşturur. Gerekirse, grafiğin kodu da veritabanını yeniden sorgular veya verileri almak için XML dosyasını yeniden okur. Bazı durumlarda, bunu yapmak, sorguladığınız veritabanının büyük olması veya XML dosyasının çok fazla veri içermesi gibi karmaşık bir işlem olabilir. Grafikte çok fazla veri olmasa bile, dinamik olarak görüntü oluşturma işlemi sunucu kaynaklarını kaplar ve birçok kişi grafiği görüntüleyen sayfayı veya sayfaları isterse, web sitenizin performansı üzerinde bir etki olabilir.
Grafik oluşturmanın olası performans etkisini azaltmanıza yardımcı olmak için, ilk kez ihtiyacınız olduğunda bir grafik oluşturabilir ve ardından kaydedebilirsiniz. Grafiği yeniden oluşturmak yerine yeniden ihtiyaç duyulduğunda, kaydedilmiş sürümü getirip işleyebilirsiniz.
Grafiği şu yollarla kaydedebilirsiniz:
- Grafiği bilgisayar belleğinde (sunucuda) önbelleğe alın.
- Grafiği görüntü dosyası olarak kaydedin.
- Grafiği XML dosyası olarak kaydedin. Bu seçenek, grafiği kaydetmeden önce değiştirmenizi sağlar.
Grafiği Önbelleğe Alma
Grafiği oluşturduktan sonra önbelleğe alabilirsiniz. Grafiği önbelleğe almak, grafiğin yeniden görüntülenmesi gerekiyorsa yeniden oluşturulması gerekmediğini gösterir. Bir grafiği önbelleğe kaydettiğinizde, bu grafiğe benzersiz olması gereken bir anahtar verirsiniz.
Sunucunun belleği azsa önbelleğe kaydedilen grafikler kaldırılabilir. Ayrıca, uygulamanız herhangi bir nedenle yeniden başlatılırsa önbellek temizlenir. Bu nedenle, önbelleğe alınmış bir grafikle çalışmanın standart yolu, önce önbellekte kullanılabilir olup olmadığını her zaman denetlemek, yoksa oluşturmak veya yeniden oluşturmaktır.
Web sitenizin kökünde ShowCachedChart.cshtml adlı bir dosya oluşturun.
Var olan içeriği aşağıdakilerle değiştirin:
<!DOCTYPE html> <html> <head> <title>Chart Example</title> </head> <body> <h1>Chart Example</h1> <img src="ChartSaveToCache.cshtml?key=myChartKey" /> <p><a href="ClearCache.cshtml">Clear cache</a></p> </body> </html>etiketi,
<img>ChartSaveToCache.cshtml dosyasını işaret eden ve sayfaya sorgu dizesi olarak bir anahtar geçiren bir öznitelik içerirsrc. Anahtar "myChartKey" değerini içerir. ChartSaveToCache.cshtml dosyası, grafiği oluşturan yardımcıyı içerirChart. Bu sayfayı birazdan oluşturacaksınız.Sayfanın sonunda ClearCache.cshtml adlı bir sayfanın bağlantısı bulunur. Bu, kısa süre içinde oluşturacağınız bir sayfadır. Yalnızca bu örnekte önbelleğe almayı test etmek için ClearCache.cshtml dosyasına ihtiyacınız vardır; bu, önbelleğe alınmış grafiklerle çalışırken normalde dahil ettiğiniz bir bağlantı veya sayfa değildir.
Web sitenizin kökünde ChartSaveToCache.cshtml adlı yeni bir dosya oluşturun.
Var olan içeriği aşağıdakilerle değiştirin:
@{ var chartKey = Request["key"]; if (chartKey != null) { var cachedChart = Chart.GetFromCache(key: chartKey); if (cachedChart == null) { cachedChart = new Chart(600, 400); cachedChart.AddTitle("Cached Chart -- Cached at " + DateTime.Now); cachedChart.AddSeries( name: "Employee", axisLabel: "Name", xValue: new[] { "Peter", "Andrew", "Julie", "Mary", "Dave" }, yValues: new[] { "2", "6", "4", "5", "3" }); cachedChart.SaveToCache(key: chartKey, minutesToCache: 2, slidingExpiration: false); } Chart.WriteFromCache(chartKey); } }Kod ilk olarak sorgu dizesinde anahtar değeri olarak herhangi bir şeyin geçirilip geçirilmediğini denetler. Bu durumda kod, yöntemini çağırıp
GetFromCacheanahtarı geçirerek önbellekten bir grafiği okumaya çalışır. Bu anahtarın altında önbellekte hiçbir şey olmadığı ortaya çıkarsa (grafik ilk kez istendiği zaman gerçekleşir), kod grafiği her zamanki gibi oluşturur. Grafik tamamlandığında kod çağırarakSaveToCacheönbelleğe kaydeder. Bu yöntem için bir anahtar (grafiğin daha sonra istenebilmesi için) ve grafiğin önbelleğe kaydedilmesi gereken süre gerekir. (Grafiği tam olarak önbelleğe alma saati, temsil ettiği verilerin ne sıklıkta değişebileceğini düşündüğünüze bağlıdır.) YöntemiSaveToCacheayrıca birslidingExpirationparametre gerektirir; bu true olarak ayarlanırsa, grafiğe her erişildiğinde zaman aşımı sayacı sıfırlanır. Bu durumda, grafiğin önbellek girişinin, birinin grafiğe en son erişişinden 2 dakika sonra sona ereceğini gösterir. (Kayan süre sonu alternatifi mutlak süre sonudur; bu da önbellek girdisinin ne sıklıkta erişildiğine bakılmaksızın önbelleğe alındıktan tam 2 dakika sonra dolacağı anlamına gelir.)Son olarak kod, önbellekten grafiği getirmek ve işlemek için yöntemini kullanır
WriteFromCache. Bu yöntemin önbelleği denetlediği bloğunifdışında olduğunu unutmayın çünkü grafiği önbellekten alır; grafiğin ilk olarak orada olup olmadığı veya önbellekte oluşturulup kaydedilmesi gerekip gerekmediği.Örnekte yönteminin bir zaman damgası içerdiğine
AddTitledikkat edin. (Geçerli tarih ve saati başlığaDateTime.Nowekler.)ClearCache.cshtml adlı yeni bir sayfa oluşturun ve içeriğini aşağıdakilerle değiştirin:
@{ WebCache.Remove("myChartKey"); } <!DOCTYPE html> <html lang="en"> <body> <p>Cache has been cleared.</p> <p>Return to <a href="ShowCachedChart.cshtml">ShowCachedChart.cshtml</a></p> </body> </html>Bu sayfada, ChartSaveToCache.cshtml dosyasında önbelleğe alınmış grafiği kaldırmak için yardımcı kullanılır
WebCache. Daha önce de belirtildiği gibi, normalde böyle bir sayfaya sahip olmanız gerekmez. Burada yalnızca önbelleğe almayı test etmek için oluşturuyorsunuz.Tarayıcıda ShowCachedChart.cshtml web sayfasını çalıştırın. Sayfada grafik görüntüsü, ChartSaveToCache.cshtml dosyasında yer alan koda göre görüntülenir. Zaman damgasının grafik başlığında ne dediğini not edin.

Tarayıcıyı kapatın.
ShowCachedChart.cshtml dosyasını yeniden çalıştırın. Zaman damgasının öncekiyle aynı olduğuna dikkat edin; bu da grafiğin yeniden üretilmediğini, bunun yerine önbellekten okunduğunu gösterir.
ShowCachedChart.cshtml dosyasında Önbelleği temizle bağlantısına tıklayın. Bu sizi önbelleğin temizlendiğini bildiren ClearCache.cshtml dosyasına götürür.
ShowCachedChart.cshtml dosyasına dön bağlantısına tıklayın veya WebMatrix'ten ShowCachedChart.cshtml dosyasını yeniden çalıştırın. Önbellek temizlendiğinden bu kez zaman damgasının değiştiğine dikkat edin. Bu nedenle kodun grafiği yeniden oluşturması ve önbelleğe geri yerleştirmesi gerekiyordu.
Grafiği Görüntü Dosyası Olarak Kaydetme
Ayrıca, grafiği sunucuda görüntü dosyası (örneğin, .jpg dosyası) olarak kaydedebilirsiniz. Daha sonra görüntü dosyasını herhangi bir görüntü gibi kullanabilirsiniz. Bunun avantajı, dosyanın geçici bir önbelleğe kaydedilmek yerine depolanmasıdır. Yeni bir grafik görüntüsünü farklı zamanlarda (örneğin, saatte bir) kaydedebilir ve ardından zaman içinde gerçekleşen değişikliklerin kalıcı bir kaydını tutabilirsiniz. Web uygulamanızın, görüntü dosyasını yerleştirmek istediğiniz sunucudaki klasöre dosya kaydetme iznine sahip olduğundan emin olmanız gerektiğini unutmayın.
Web sitenizin kökünde, henüz yoksa _ChartFiles adlı bir klasör oluşturun.
Web sitenizin kökünde ChartSave.cshtml adlı yeni bir dosya oluşturun.
Var olan içeriği aşağıdakilerle değiştirin:
@{ var filePathName = "_ChartFiles/chart01.jpg"; if (!File.Exists(Server.MapPath(filePathName))) { var chartImage = new Chart(600, 400); chartImage.AddTitle("Chart Title"); chartImage.AddSeries( name: "Employee", axisLabel: "Name", xValue: new[] { "Peter", "Andrew", "Julie", "Mary", "Dave" }, yValues: new[] { "2", "6", "4", "5", "3" }); chartImage.Save(path: filePathName); } } <!DOCTYPE html> <html> <head> <title>Chart Example</title> </head> <body> <img src="@filePathName" /> </body> </html>Kod önce yöntemini çağırarak
File.Exists.jpg dosyasının var olup olmadığını denetler. Dosya yoksa, kod bir diziden yeniChartbir oluşturur. Bu kez kod yöntemini çağırırSaveve grafiğinpathkaydedileceği yerin dosya yolunu ve dosya adını belirtmek için parametresini geçirir. Sayfanın gövdesinde, bir<img>öğe görüntülenecek .jpg dosyasının üzerine gitmek için yolu kullanır.ChartSave.cshtml dosyasını çalıştırın.
WebMatrix'e dönün. chart01.jpg adlı bir görüntü dosyasının _ChartFiles klasörüne kaydedildiğini fark edin.
Grafiği XML Dosyası Olarak Kaydetme
Son olarak, bir grafiği sunucuda XML dosyası olarak kaydedebilirsiniz. Grafiği önbelleğe almak veya bir dosyaya kaydetmek yerine bu yöntemi kullanmanın bir avantajı, isterseniz grafiği görüntülemeden önce XML'yi değiştirebilmektir. Uygulamanızın, görüntü dosyasını yerleştirmek istediğiniz sunucudaki klasör için okuma/yazma izinlerine sahip olması gerekir.
Web sitenizin kökünde ChartSaveXml.cshtml adlı yeni bir dosya oluşturun.
Var olan içeriği aşağıdakilerle değiştirin:
@{ Chart chartXml; var filePathName = "_ChartFiles/XmlChart.xml"; if (File.Exists(Server.MapPath(filePathName))) { chartXml = new Chart(width: 600, height: 400, themePath: filePathName); } else { chartXml = new Chart(width: 600, height: 400); chartXml.AddTitle("Chart Title -- Saved at " + DateTime.Now); chartXml.AddSeries( name: "Employee", axisLabel: "Name", xValue: new[] { "Peter", "Andrew", "Julie", "Mary", "Dave" }, yValues: new[] { "2", "6", "4", "5", "3" }); chartXml.SaveXml(path: filePathName); } chartXml.Write(); }Bu kod, xml dosyası kullanması dışında önbellekte grafik depolamak için daha önce gördüğünüz koda benzer. Kod önce yöntemini çağırarak
File.ExistsXML dosyasının var olup olmadığını denetler. Dosya varsa, kod yeniChartbir nesne oluşturur ve dosya adını parametre olarakthemePathgeçirir. Bu, XML dosyasındaki her şeyi temel alarak grafiği oluşturur. XML dosyası henüz yoksa, kod normal gibi bir grafik oluşturur ve kaydetmek için çağırırSaveXml. Grafik, daha önce gördüğünüz gibi yöntemi kullanılarakWriteişlenir.Önbelleğe almayı gösteren sayfada olduğu gibi, bu kod grafik başlığında bir zaman damgası içerir.
ChartDisplayXMLChart.cshtml adlı yeni bir sayfa oluşturun ve aşağıdaki işaretlemeyi ekleyin:
<!DOCTYPE html> <html> <head> <meta charset="utf-8" /> <title>Display chart from XML</title> </head> <body> <img src="ChartSaveXML.cshtml" /> </body> </html>ChartDisplayXMLChart.cshtml sayfasını çalıştırın. Grafik görüntülenir. Grafiğin başlığındaki zaman damgasını not alın.
Tarayıcıyı kapatın.
WebMatrix'te _ChartFiles klasörüne sağ tıklayın, Yenile'ye tıklayın ve klasörü açın. Bu klasördeki XMLChart.xml dosyası yardımcı tarafından
Chartoluşturuldu.
ChartDisplayXMLChart.cshtml sayfasını yeniden çalıştırın. Grafik, sayfayı ilk kez çalıştırdığınız zaman damgasını gösterir. Bunun nedeni, grafiğin daha önce kaydettiğiniz XML'den oluşturulmasıdır.
WebMatrix'te _ChartFiles klasörünü açın ve XMLChart.xml dosyasını silin.
ChartDisplayXMLChart.cshtml sayfasını bir kez daha çalıştırın. Yardımcının XML dosyasını yeniden oluşturması gerektiğinden
Chartbu kez zaman damgası güncelleştirilir. İstersen, _ChartFiles klasörünü denetleyin ve XML dosyasının geri döndüğünü fark edin.
Ek Kaynaklar
- ASP.NET Web Sayfaları Sitelerinde Veritabanıyla Çalışmaya Giriş
- Performansı Artırmak için ASP.NET Web Sayfaları Sitelerinde Önbelleğe Alma Kullanma
- Grafik Sınıfı (MSDN'de Web Sayfaları API başvurusu ASP.NET)