Not
Bu sayfaya erişim yetkilendirme gerektiriyor. Oturum açmayı veya dizinleri değiştirmeyi deneyebilirsiniz.
Bu sayfaya erişim yetkilendirme gerektiriyor. Dizinleri değiştirmeyi deneyebilirsiniz.
yazan: Tom FitzMacken
Bu makalede, mobil cihazlarda uygun şekilde işlenecek bir ASP.NET Web Sayfaları (Razor) sitesinde sayfaların nasıl oluşturulacağı açıklanır.
Öğrenecekleriniz:
- Bir sayfanın mobil cihazlar için özel olarak tasarlandığını belirtmek için adlandırma kuralı kullanma.
Öğreticide kullanılan yazılım sürümleri
- ASP.NET Web Sayfaları (Razor) 3
Bu öğretici ASP.NET Web Sayfaları 2 ile de çalışır.
ASP.NET Web Sayfaları, mobil cihazlarda veya diğer cihazlarda içerik işlemek için özel ekranlar oluşturmanıza olanak tanır.
ASP.NET Web Sayfaları sitesinde cihaza özgü sayfa oluşturmanın en basit yolu, şuna benzer bir dosya adlandırma düzeni kullanmaktır: FileName.Mobile.cshtml. Bir sayfanın iki sürümünü oluşturabilirsiniz (örneğin, biri MyFile.cshtml ve diğeri MyFile.Mobile.cshtml adlı). Çalışma zamanında, bir mobil cihaz MyFile.cshtml istediğinde ASP.NET MyFile.Mobile.cshtml dosyasından içeriği işler. Aksi takdirde , MyFile.cshtml işlenir.
Aşağıdaki örnekte, mobil cihazlar için bir içerik sayfası ekleyerek mobil işlemenin nasıl etkinleştirileceği gösterilmektedir. Page1.cshtml içeriği ve gezinti kenar çubuğunu içerir. Page1.Mobile.cshtml aynı içeriği içerir, ancak kenar çubuğunu atlar.
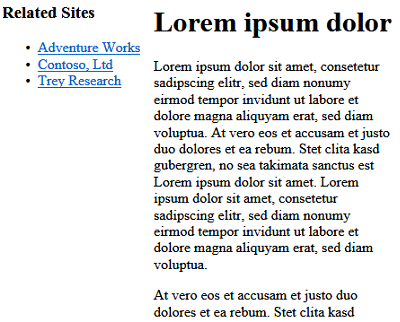
ASP.NET Web Sayfaları sitesinde Page1.cshtml adlı bir dosya oluşturun ve geçerli içeriği aşağıdaki işaretlemeyle değiştirin.
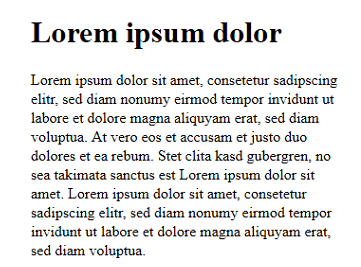
<!DOCTYPE html> <html lang="en"> <head> <meta charset="utf-8" /> <title></title> <style type="text/css"> #navigation { position: absolute; top: 0; left: 0; width: 10em; } #content { margin-left: 13em; margin-right: 10em; } </style> </head> <body> <div id="navigation"> <h3>Related Sites</h3> <ul> <li><a href="http://www.adventure-works.com/">Adventure Works</a></li> <li><a href="http://www.contoso.com/">Contoso, Ltd</a></li> <li><a href="http://www.treyresearch.net/">Trey Research</a></li> </ul> </div> <div id="content"> <h1>Lorem ipsum dolor</h1> <p>Lorem ipsum dolor sit amet, consetetur sadipscing elitr, sed diam nonumy eirmod tempor invidunt ut labore et dolore magna aliquyam erat, sed diam voluptua. At vero eos et accusam et justo duo dolores et ea rebum. Stet clita kasd gubergren, no sea takimata sanctus est Lorem ipsum dolor sit amet. Lorem ipsum dolor sit amet, consetetur sadipscing elitr, sed diam nonumy eirmod tempor invidunt ut labore et dolore magna aliquyam erat, sed diam voluptua. </p> <p>At vero eos et accusam et justo duo dolores et ea rebum. Stet clita kasd gubergren, no sea takimata sanctus est Lorem ipsum dolor sit amet. Lorem ipsum dolor sit amet, consetetur sadipscing elitr, sed diam nonumy eirmod tempor invidunt ut labore et dolore magna aliquyam erat, sed diam voluptua. At vero eos et accusam et justo duo dolores et ea rebum. Stet clita kasd gubergren, no sea takimata sanctus est Lorem ipsum dolor sit amet.</p> </div> </body> </html>Page1.Mobile.cshtml adlı bir dosya oluşturun ve mevcut içeriği aşağıdaki işaretlemeyle değiştirin. Sayfanın mobil sürümünün daha küçük bir ekranda daha iyi işleme için gezinti bölümünü atladığını unutmayın.
<!DOCTYPE html> <html lang="en"> <head> <meta charset="utf-8" /> <title></title> <style type="text/css"> #content { margin-left: 2em; margin-right: 5em; } </style> </head> <body> <div id="content"> <h1>Lorem ipsum dolor</h1> <p>Lorem ipsum dolor sit amet, consetetur sadipscing elitr, sed diam nonumy eirmod tempor invidunt ut labore et dolore magna aliquyam erat, sed diam voluptua. At vero eos et accusam et justo duo dolores et ea rebum. Stet clita kasd gubergren, no sea takimata sanctus est Lorem ipsum dolor sit amet. Lorem ipsum dolor sit amet, consetetur sadipscing elitr, sed diam nonumy eirmod tempor invidunt ut labore et dolore magna aliquyam erat, sed diam voluptua. </p> <p>At vero eos et accusam et justo duo dolores et ea rebum. Stet clita kasd gubergren, no sea takimata sanctus est Lorem ipsum dolor sit amet. Lorem ipsum dolor sit amet, consetetur sadipscing elitr, sed diam nonumy eirmod tempor invidunt ut labore et dolore magna aliquyam erat, sed diam voluptua. At vero eos et accusam et justo duo dolores et ea rebum. Stet clita kasd gubergren, no sea takimata sanctus est Lorem ipsum dolor sit amet.</p> </div> </body> </html>Masaüstü tarayıcısını çalıştırın ve Page1.cshtml dosyasına göz atın.

Bir mobil tarayıcı (veya mobil cihaz öykünücüsü) çalıştırın ve Page1.cshtml dosyasına göz atın. (URL'nin bir parçası olarak .mobile eklemediğinize dikkat edin.) İstek Page1.cshtml'ye olsa da, ASP.NET Page1.Mobile.cshtml'yi işler.

Not
Mobil sayfaları test etmek için masaüstü bilgisayarda çalışan bir mobil cihaz simülatörü kullanabilirsiniz. Bu araç, web sayfalarını mobil cihazlarda göründüğü gibi (genellikle çok daha küçük bir görüntüleme alanıyla) test etmenizi sağlar. Bir simülatör örneği, Firefox'un masaüstü sürümünden çeşitli mobil tarayıcılara öykünmenizi sağlayan Mozilla Firefox için Kullanıcı Aracısı Değiştirici eklentisidir .