Not
Bu sayfaya erişim yetkilendirme gerektiriyor. Oturum açmayı veya dizinleri değiştirmeyi deneyebilirsiniz.
Bu sayfaya erişim yetkilendirme gerektiriyor. Dizinleri değiştirmeyi deneyebilirsiniz.
Şunun için geçerlidir:
- ASP.NET Web Forms sürüm 4.0
- ASP.NET MVC sürüm 3.0
Özet
Bu Nasıl Yapılır, ASP.NET Web Forms / MVC uygulamanızdan mobil cihazlar için iyileştirilmiş sayfalar sunmanın çeşitli yollarını açıklar ve çok çeşitli cihazları hedeflerken göz önünde bulundurulacak mimari ve tasarım sorunları önerir. Bu belgede ayrıca ASP.NET 2.0 ile 3.5 arasında ASP.NET Mobil Denetimleri'nin neden artık kullanımdan kaldırıldığı açıklanır ve bazı modern alternatifler ele alınmaktadır.
İçindekiler
- Genel Bakış
- Mimari seçenekleri
- Tarayıcı ve cihaz algılama
- ASP.NET Web Forms uygulamaları mobil cihazlara özgü sayfaları nasıl sunabilir?
- ASP.NET MVC uygulamaları mobile özgü sayfaları nasıl sunabilir?
- Ek kaynaklar
Bu teknik incelemenin hem ASP.NET Web Forms hem de MVC için tekniklerini gösteren indirilebilir kod örnekleri için bkz. ASP.NET ile Mobile Apps & Siteleri.
Genel Bakış
Akıllı telefonlar, özellik telefonları ve tabletler gibi mobil cihazlar, Web'e erişmenin bir aracı olarak popülerliğini artırmaya devam eder. Birçok web geliştiricisi ve web odaklı işletme için bu, bu cihazları kullanan ziyaretçiler için harika bir gözatma deneyimi sağlamanın giderek daha önemli olduğu anlamına gelir.
ASP.NET'in önceki sürümleri mobil tarayıcıları nasıl desteklemektedir?
ASP.NET sürüm 2.0 ile 3.5 arasında ASP.NET Mobile Controls bulunur: System.Web.Mobile.dll derlemesindeki ve System.Web.UI.MobileControls ad alanında mobil cihazlar için bir dizi sunucu denetimi. Derleme hala ASP.NET 4'e dahil edilir, ancak kullanım dışıdır. Geliştiricilerin, bu makalede açıklananlar gibi daha modern yaklaşımlara geçmeleri tavsiye edilir.
ASP.NET Mobil Denetimlerin kullanımdan kaldırılmış olarak işaretlenmesinin nedeni, tasarımlarının 2005 ve öncesinde yaygın olan cep telefonlarına yönlendirilmiş olmasıdır. Denetimler çoğunlukla o dönemin WAP tarayıcıları için WML veya cHTML işaretlemesini (normal HTML yerine) işlemek üzere tasarlanmıştır. Ancak WAP, WML ve cHTML artık çoğu proje için uygun değildir, çünkü HTML artık mobil ve masaüstü tarayıcıları için yaygın işaretleme dili haline gelmiştir.
Günümüzde mobil cihazları desteklemenin zorlukları
Mobil tarayıcılar artık HTML'yi neredeyse evrensel olarak desteklese de, harika mobil gözatma deneyimleri oluşturmayı hedeflerken birçok zorlukla karşılaşmaya devam edebilirsiniz:
- Ekran boyutu - Mobil cihazlar formda önemli ölçüde farklılık gösterir ve ekranları genellikle masaüstü monitörlerden çok daha küçüktür. Bu nedenle, bunlar için tamamen farklı sayfa düzenleri tasarlamanız gerekebilir.
- Giriş yöntemleri – Bazı cihazlarda tuş takımı, bazılarında ekran kalemi, bazıları ise dokunma özelliği kullanılır. Birden çok gezinti mekanizmasını ve veri giriş yöntemlerini göz önünde bulundurmanız gerekebilir.
- Standartlara uyumluluk – Çoğu mobil tarayıcı en son HTML, CSS veya JavaScript standartlarını desteklemez.
- Bant genişliği : Hücresel veri ağ performansı çok değişkendir ve bazı son kullanıcılar megabayt üzerinden ücretlendirilen tarifelerdedir.
Herkese uygun tek bir çözüm yoktur; uygulamanızın erişen cihaza göre farklı görünmesi ve davranması gerekir. İstediğiniz mobil destek düzeyine bağlı olarak, bu web geliştiricileri için masaüstü "tarayıcı savaşları" hiç olmadığı kadar büyük bir zorluk olabilir.
Mobil tarayıcı desteğine ilk kez yaklaşan geliştiriciler genellikle en son ve en gelişmiş akıllı telefonları (örneğin, Windows Phone 7, iPhone veya Android) desteklemenin önemli olduğunu düşünüyor, çünkü geliştiriciler genellikle bu tür cihazlara kişisel olarak sahip oluyorlar. Ancak, daha ucuz telefonlar hala son derece popülerdir ve sahipleri, özellikle cep telefonlarının geniş bant bağlantısından daha kolay edinildiği ülkelerde ve bölgelerde web'e göz atmak için bu telefonları kullanır. İşletmenizin olası müşterilerini göz önünde bulundurarak hangi cihaz aralığını destekleyeceğinden karar vermeleri gerekir. Lüks sağlık spası için çevrimiçi broşür oluşturuyorsanız, yalnızca gelişmiş akıllı telefonları hedeflemek için bir iş kararı alabilirsiniz, ancak bir sinema için bilet rezervasyon sistemi oluşturuyorsanız, muhtemelen daha az güçlü özellikli telefonlara sahip ziyaretçileri hesaba katmalısınız.
Mimari seçenekleri
ASP.NET Web Forms veya MVC'nin teknik ayrıntılarına geçmeden önce, web geliştiricilerinin genel olarak mobil tarayıcıları desteklemek için üç ana olası seçeneği olduğunu unutmayın:
Hiçbir şey yapma – Standart, masaüstü odaklı bir web uygulaması oluşturabilir ve bunu kabul edilebilir şekilde işlemek için mobil tarayıcılara güvenebilirsiniz.
Avantaj: Uygulama ve bakım için en ucuz seçenektir – fazladan iş yok
Dezavantaj: En kötü son kullanıcı deneyimini verir:
- En son akıllı telefonlar HEM HTML'nizi hem de masaüstü tarayıcınızı işleyebilecek, ancak kullanıcılar içeriğinizi küçük bir ekranda kullanmak için yatay ve dikey olarak yakınlaştırmak ve kaydırmak zorunda kalacaktır. Bu, en uygun durumdan çok uzaktır.
- Eski cihazlar ve özellik telefonları işaretlemenizi tatmin edici bir şekilde işleyemeyebilir.
- En son tablet cihazlarda (ekranları dizüstü bilgisayar ekranları kadar büyük olabilecek) bile farklı etkileşim kuralları geçerlidir. Dokunmatik tabanlı giriş, daha büyük düğmeler ve daha fazla yayılan bağlantılarla en iyi sonucu verir ve fare imlecini açılır menünün üzerine getirmek için hiçbir yol yoktur.
İstemcideki sorunu çözün – CSS'nin dikkatli kullanımı ve aşamalı geliştirme sayesinde, bunları çalıştıran tarayıcıya uyum sağlayan işaretlemeler, stiller ve betikler oluşturabilirsiniz. Örneğin CSS 3 medya sorgularında, ekranları seçilen eşikten daha dar olan cihazlarda tek bir sütun düzenine dönüşen çok sütunlu bir düzen oluşturabilirsiniz.
- Avantaj: Gelecekte bilinmeyen cihazlar için bile kullanımda olan belirli bir cihaz için, sahip oldukları ekran ve giriş özelliklerine göre işlemeyi iyileştirir
- Avantaj: Tüm cihaz türlerinde sunucu tarafı mantığını kolayca paylaşmanıza olanak tanır; kod veya eforun en az yinelemesi
- Dezavantaj: Mobil cihazlar masaüstü cihazlardan o kadar farklıdır ki, mobil sayfalarınızın masaüstü sayfalarınızdan tamamen farklı olmasını ve farklı bilgiler göstermesini isteyebilirsiniz. Özellikle eski cihazların CSS kurallarını nasıl tutarsız bir şekilde yorumlayabildiği göz önünde bulundurularak, bu tür varyasyonların tek başına CSS aracılığıyla güçlü bir şekilde elde edilmesi verimsiz veya imkansız olabilir. Bu özellikle CSS 3 öznitelikleri için geçerlidir.
- Dezavantaj: Farklı cihazlar için farklı sunucu tarafı mantığı ve iş akışları için destek sağlamaz. Örneğin, yalnızca CSS aracılığıyla mobil kullanıcılar için basitleştirilmiş bir alışveriş sepeti ödeme iş akışı uygulayamazsınız.
- Dezavantajı: Yetersiz bant genişliği kullanımı. Hedef cihaz bu bilgilerin yalnızca bir alt kümesini kullansa bile, tüm olası cihazlara uygulanan işaretlemeyi ve stilleri iletmeniz gerekebilir.
Sunucudaki sorunu çözme – Sunucunuz hangi cihazın cihaza eriştiğini veya en azından ekran boyutu ve giriş yöntemi gibi bu cihazın özelliklerini ve mobil cihaz olup olmadığını biliyorsa farklı mantık çalıştırabilir ve farklı HTML işaretlemesi çıkışı verebilir.
- Avantaj: Maksimum esneklik. Mobil cihazlar için sunucu tarafı mantığınızı ne kadar değiştirebileceğiniz veya işaretlemenizi istenen, cihaza özgü düzen için iyileştirebileceğiniz bir sınır yoktur.
- Avantaj: Verimli bant genişliği kullanımı. Yalnızca hedef cihazın kullanacağını işaretleme ve stil bilgilerini iletmeniz gerekir.
- Dezavantaj: Bazen efor veya kodun tekrarını zorlar (örneğin, Web Forms sayfalarınızın veya MVC görünümlerinizin benzer ama biraz farklı kopyalarını oluşturmanıza neden olur). Mümkün olduğunda ortak mantığı temel alınan katman veya hizmette hesaba katabilirsiniz, ancak yine de ui kodunuzun veya işaretlemenizin bazı bölümlerinin çoğaltılması ve ardından paralel olarak korunması gerekebilir.
- Dezavantaj: Cihaz algılama önemsiz değildir. Bilinen cihaz türlerinin ve özelliklerinin (her zaman mükemmel bir şekilde güncel olmayabilir) listesini veya veritabanını gerektirir ve gelen her istekle doğru eşleşmesi garanti edilmemektedir. Bu belgede daha sonra bazı seçenekler ve bunların tuzakları açıklanmaktadır.
Çoğu geliştirici en iyi sonuçları elde etmek için seçenekleri (2) ve (3) birleştirmesi gerektiğini fark eder. İstemcide CSS ve hatta JavaScript kullanan küçük stil farklılıkları en iyi şekilde kullanılırken, veri, iş akışı veya işaretlemedeki büyük farklılıklar sunucu tarafı kodda en etkili şekilde uygulanır.
Bu makalede sunucu tarafı tekniklerine odaklanmaktadır
ASP.NET Web Forms ve MVC'nin her ikisi de birincil olarak sunucu tarafı teknolojileri olduğundan, bu teknik incelemede mobil tarayıcılar için farklı işaretleme ve mantık oluşturmanızı sağlayan sunucu tarafı tekniklerine odaklanılacaktır. Tabii ki, bunu herhangi bir istemci tarafı tekniğiyle (CSS 3 medya sorguları, aşamalı geliştirme JavaScript gibi) birleştirebilirsiniz ancak bu, ASP.NET geliştirmeden çok web tasarımıyla ilgili bir konudur.
Tarayıcı ve cihaz algılama
Mobil cihazları desteklemeye yönelik tüm sunucu tarafı tekniklerinin temel önkoşulu, ziyaretçinizin hangi cihazı kullandığını bilmektir. Aslında, o cihazın üreticisini ve model numarasını bilmekten bile daha iyi, cihazın özelliklerini bilmektir. Özellikler şunları içerebilir:
- Bu bir mobil cihaz mı?
- Giriş yöntemi (fare/klavye, dokunma, tuş takımı, oyun çubuğu, ...)
- Ekran boyutu (fiziksel olarak ve piksel cinsinden)
- Desteklenen medya ve veri biçimleri
- Etc.
Model numarasına göre özelliklere göre kararlar almak daha iyidir, çünkü gelecekteki cihazları işlemek için daha iyi donanıma sahip olursunuz.
ASP kullanma. NET'in yerleşik tarayıcı algılama desteği
ASP.NET Web Forms ve MVC geliştiricileri, Request.Browser nesnesinin özelliklerini inceleyerek ziyaret eden tarayıcının önemli özelliklerini hemen bulabilir. Örneğin, bkz.
- Request.Browser.IsMobileDevice
- Request.Browser.MobileDeviceManufacturer, Request.Browser.MobileDeviceModel
- Request.Browser.ScreenPixelsWidth
- Request.Browser.SupportsXmlHttp
- …ve birçok farklı araç
Arka planda, ASP.NET platformu gelen User-Agent (UA) HTTP üst bilgisini bir Dizi Tarayıcı Tanımı XML dosyasındaki normal ifadelerle eşleştirir. Varsayılan olarak platform birçok yaygın mobil cihaz için tanımlar içerir ve tanımak istediğiniz diğer cihazlar için özel Tarayıcı Tanımı dosyaları ekleyebilirsiniz. Daha fazla ayrıntı için Web Sunucusu Denetimleri ve Tarayıcı Özellikleri ASP.NET MSDN sayfasına bakın.
51Degrees.mobi Foundation aracılığıyla WURFL cihaz veritabanını kullanma
While ASP. NET'in yerleşik tarayıcı algılama desteği birçok uygulama için yeterli olacaktır ve bunun yeterli olmayabileceği iki ana durum vardır:
- En son cihazları tanımak istiyorsunuz (bunlar için Tarayıcı Tanımı dosyalarını el ile oluşturmadan). .NET 4'ün Tarayıcı Tanımı dosyalarının Windows Phone 7, Android telefonlar, Opera Mobile tarayıcıları veya Apple iPad'leri tanıyacak kadar yeni olmadığını unutmayın.
- Cihaz özellikleri hakkında daha ayrıntılı bilgilere ihtiyacınız vardır. Bir cihazın giriş yöntemi (örneğin, dokunma ve tuş takımı) veya tarayıcının desteklediği ses biçimleri hakkında bilgi sahibi olmanız gerekebilir. Bu bilgiler standart Tarayıcı Tanımı dosyalarında kullanılamaz.
Kablosuz Evrensel Kaynak Dosyası (WURFL) projesi, bugün kullanımda olan mobil cihazlar hakkında çok daha güncel ve ayrıntılı bilgiler tutar.
.NET geliştiricileri için en iyi haber ASP'dir. NET'in tarayıcı algılama özelliği genişletilebilir, bu nedenle bu sorunların üstesinden gelmek için bunu geliştirmek mümkündür. Örneğin, açık kaynak 51Degrees.mobi Foundation kitaplığını projenize ekleyebilirsiniz. WURFL verilerini doğrudan okuyan ve ASP'ye bağlayan bir ASP.NET IHttpModule veya Tarayıcı Özellikleri Sağlayıcısıdır (hem Web Forms hem de MVC uygulamalarında kullanılabilir). NET'in yerleşik tarayıcı algılama mekanizması. Modülü yükledikten sonra , Request.Browser aniden çok daha doğru ve ayrıntılı bilgiler içerir: Daha önce bahsedilen cihazların çoğunu doğru bir şekilde tanır ve bunların özelliklerini listeler (giriş yöntemi gibi ek özellikler dahil). Diğer ayrıntılar için projenin belgelerine bakın.
Web Forms uygulamaları mobil cihazlara özgü sayfaları nasıl sunabilir?
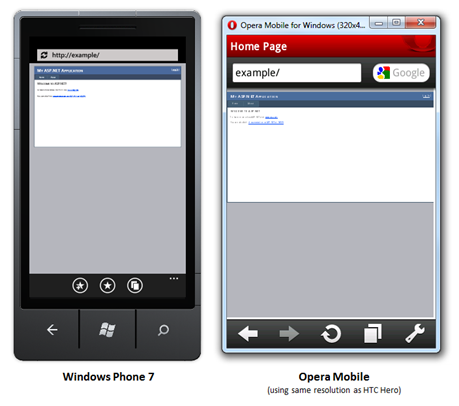
Varsayılan olarak, yepyeni bir Web Forms uygulaması yaygın mobil cihazlarda şu şekilde görüntülenir:

Her iki düzenin de çok mobil kullanıma uygun olmadığı açıktır. Bu sayfa, küçük bir dikey odaklı ekran için değil, büyük, yatay odaklı bir monitör için tasarlanmıştır. Bu konuda ne yapabilirsin?
Bu makalede daha önce açıklandığı gibi, sayfalarınızı mobil cihazlar için uyarlamanın birçok yolu vardır. Bazı teknikler sunucu tabanlıdır, diğerleri istemcide çalışır.
Mobil cihazlara özgü ana sayfa oluşturma
Gereksinimlerinize bağlı olarak, tüm ziyaretçiler için aynı Web Forms kullanabilirsiniz, ancak biri masaüstü ziyaretçileri için, diğeri mobil ziyaretçiler için olmak üzere iki ayrı ana sayfanız olabilir. Bu, herhangi bir sayfa mantığını yinelemeye zorlamadan CSS stil sayfasını veya en üst düzey HTML işaretlemenizi mobil cihazlara uyacak şekilde değiştirme esnekliği sağlar.
Bunu yapmak kolaydır. Örneğin, bir Web Formuna aşağıdaki gibi bir PreInit işleyicisi ekleyebilirsiniz:
protected void Page_PreInit(object sender, EventArgs e)
{
if (Request.Browser.IsMobileDevice)
MasterPageFile = "~/Mobile.Master";
}
Şimdi, uygulamanızın en üst düzey klasöründe Mobile.Master adlı bir ana sayfa oluşturun; mobil cihaz algılandığında kullanılacaktır. Mobil ana sayfanız, gerekirse mobil cihazlara özgü CSS stil sayfasına başvurabilir. Masaüstü ziyaretçileri mobil sayfayı değil varsayılan ana sayfanızı görmeye devam eder.
Mobil cihazlara özgü bağımsız Web Forms oluşturma
Maksimum esneklik için, farklı cihaz türleri için ayrı ana sayfalara sahip olmaktan çok daha fazlasını yapabilirsiniz. Tamamen ayrı iki Web Forms sayfası kümesi uygulayabilirsiniz: biri masaüstü tarayıcılar için, diğeri cep telefonları için ayarlanmıştır. Bu, mobil ziyaretçilere çok farklı bilgiler veya iş akışları sunmak istiyorsanız en iyi sonucu verir. Bu bölümün geri kalanında bu yaklaşım ayrıntılı olarak açıklanmaktadır.
Masaüstü tarayıcıları için tasarlanmış bir Web Forms uygulamanız olduğunu varsayarsak, devam etmenin en kolay yolu projenizde "Mobil" adlı bir alt klasör oluşturmak ve mobil sayfalarınızı orada oluşturmaktır. Başka bir Web Forms uygulaması için kullandığınız tüm teknikleri kullanarak, kendi ana sayfaları, stil sayfaları ve sayfalarıyla bir alt sitenin tamamını oluşturabilirsiniz. Masaüstü sitenizdeki her sayfa için bir mobil eşdeğeri oluşturmanız gerekmez; mobil ziyaretçiler için hangi işlevsellik alt kümesinin anlamlı olduğunu seçebilirsiniz.
Mobil sayfalarınız isterseniz sık kullanılan statik kaynakları (görüntüler, JavaScript veya CSS dosyaları gibi) normal sayfalarınızla paylaşabilir. "Mobil" klasörünüz IIS'de barındırıldığında ayrı bir uygulama olarak işaretlenmeyeceğinden (yalnızca Web Forms sayfaların basit bir alt klasörü), masaüstü sayfalarınızla aynı yapılandırmayı, Oturum verilerini ve diğer altyapıyı da paylaşır.
Not
Bu yaklaşım genellikle bazı kod yinelemelerini içerdiğinden (mobil sayfaların masaüstü sayfalarıyla bazı benzerlikler paylaşma olasılığı vardır), ortak iş mantığını veya veri erişim kodunu paylaşılan bir temel katman veya hizmette hesaba katmak önemlidir. Aksi takdirde, uygulamanızı oluşturma ve sürdürme çabasını iki katına çıkarabilirsiniz.
Mobil ziyaretçileri mobil sayfalarınıza yönlendirme
Mobil ziyaretçileri genellikle mobil sayfalara yalnızca gözatma oturumlarındaki ilk istekte (oturumlarındaki her istekte değil) yönlendirmek uygundur:
- Daha sonra mobil ziyaretçilerin isterlerse masaüstü sayfalarınıza erişmesine kolayca izin verebilirsiniz; ana sayfanıza "Masaüstü sürümü"ne giden bir bağlantı koymanız yeter. Ziyaretçi artık oturumundaki ilk istek olmadığından bir mobil sayfaya geri yönlendirilmeyecek.
- Sitenizin masaüstü ve mobil bölümleri arasında paylaşılan dinamik kaynaklara yönelik isteklere müdahale etme riskini önler (örneğin, sitenizin hem masaüstü hem de mobil bölümlerinin bir IFRAME'de veya belirli Ajax işleyicilerinde görüntülendiği ortak bir Web Formunuz varsa)
Bunu yapmak için yeniden yönlendirme mantığınızı bir Session_Start yöntemine yerleştirebilirsiniz. Örneğin, Global.asax.cs dosyanıza aşağıdaki yöntemi ekleyin:
void Session_Start(object sender, EventArgs e)
{
// Redirect mobile users to the mobile home page
HttpRequest httpRequest = HttpContext.Current.Request;
if (httpRequest.Browser.IsMobileDevice)
{
string path = httpRequest.Url.PathAndQuery;
bool isOnMobilePage = path.StartsWith("/Mobile/",
StringComparison.OrdinalIgnoreCase);
if (!isOnMobilePage)
{
string redirectTo = "~/Mobile/";
// Could also add special logic to redirect from certain
// recognized pages to the mobile equivalents of those
// pages (where they exist). For example,
// if (HttpContext.Current.Handler is UserRegistration)
// redirectTo = "~/Mobile/Register.aspx";
HttpContext.Current.Response.Redirect(redirectTo);
}
}
}
Forms Kimlik Doğrulamasını mobil sayfalarınıza göre yapılandırma
Forms Kimlik Doğrulaması'nın, kimlik doğrulama işlemi sırasında ve sonrasında ziyaretçileri nereye yönlendirebileceği konusunda belirli varsayımlarda bulunduğunu unutmayın:
Bir kullanıcının kimliğinin doğrulanması gerektiğinde, Forms Kimlik Doğrulaması masaüstü veya mobil kullanıcı olmasına bakılmaksızın (yalnızca bir oturum açma URL'si kavramına sahip olduğundan) bu kullanıcıyı masaüstü oturum açma sayfanıza yönlendirir. Mobil oturum açma sayfanıza farklı bir stil eklemek istediğinizi varsayarsak, masaüstü oturum açma sayfanızı, mobil kullanıcıları ayrı bir mobil oturum açma sayfasına yönlendirecek şekilde geliştirmeniz gerekir. Örneğin, aşağıdaki kodu arka planda masaüstü oturum açma sayfanıza ekleyin:
public partial class Login : System.Web.UI.Page { protected void Page_Load(object sender, EventArgs e) { // Ensure that if Forms Authentication forces a mobile user // to log in, we display the mobile login page string returnUrl = Request.QueryString["ReturnUrl"]; if (!String.IsNullOrEmpty(returnUrl) && returnUrl.StartsWith("/Mobile/", StringComparison.OrdinalIgnoreCase)) { Response.Redirect("~/Mobile/Account/Login.aspx?ReturnUrl=" + HttpUtility.UrlEncode(returnUrl)); } RegisterHyperLink.NavigateUrl = "Register.aspx?ReturnUrl=" + HttpUtility.UrlEncode(returnUrl); } }Kullanıcı başarıyla oturum açtığında, Forms Kimlik Doğrulaması bunları varsayılan olarak masaüstü giriş sayfanıza yönlendirir (çünkü yalnızca bir varsayılan sayfa kavramı vardır). Başarılı bir oturum açma sonrasında mobil giriş sayfanızı mobil giriş sayfasına yönlendirecek şekilde geliştirmeniz gerekir. Örneğin, aşağıdaki kodu arka planda mobil oturum açma sayfanıza ekleyin:
public partial class Login : System.Web.UI.Page { protected void Page_Load(object sender, EventArgs e) { // Ensure that after logging in, mobile users stay on mobile pages string returnUrl = Request.QueryString["ReturnUrl"]; if (String.IsNullOrEmpty(returnUrl)) { returnUrl = "~/Mobile/"; } LoginUser.DestinationPageUrl = returnUrl; // (the following line is already present by default) RegisterHyperLink.NavigateUrl = "Register.aspx?ReturnUrl=" + HttpUtility.UrlEncode(returnUrl); } }Bu kod, sayfanızın varsayılan proje şablonunda olduğu gibi LoginUser adlı bir Oturum Açma sunucusu denetimine sahip olduğunu varsayar.
Çıktı Önbelleğe Alma ile Çalışma
Çıktı önbelleğe alma özelliğini kullanıyorsanız, masaüstü kullanıcısının varsayılan olarak belirli bir URL'yi (çıkışın önbelleğe alınmasına neden olur) ve ardından önbelleğe alınmış masaüstü çıkışını alan bir mobil kullanıcı tarafından ziyaret edilebildiğinden emin olun. Bu uyarı, ana sayfanızı cihaz türüne göre değiştirdiğinizde veya cihaz türü başına tamamen ayrı Web Forms uyguladığınızda geçerlidir.
Sorundan kaçınmak için, ASP.NET ziyaretçinin mobil cihaz kullanıp kullanmadığına göre önbellek girişinin değişmesini bildirebilirsiniz. Sayfanızın OutputCache bildirimine aşağıdaki gibi bir VaryByCustom parametresi ekleyin:
<%@ OutputCache VaryByParam="*" Duration="60" VaryByCustom="isMobileDevice" %>
Ardından, Global.asax.cs dosyanıza aşağıdaki yöntemi geçersiz kılmayı ekleyerek özel bir önbellek parametresi olarakMobileDevice öğesini tanımlayın:
public override string GetVaryByCustomString(HttpContext context, string custom)
{
if (string.Equals(custom, "isMobileDevice", StringComparison.OrdinalIgnoreCase))
return context.Request.Browser.IsMobileDevice.ToString();
return base.GetVaryByCustomString(context, custom);
}
Bu, sayfaya gelen mobil ziyaretçilerin daha önce bir masaüstü ziyaretçisi tarafından önbelleğe alınan çıkışı almamasını sağlar.
Çalışan bir örnek
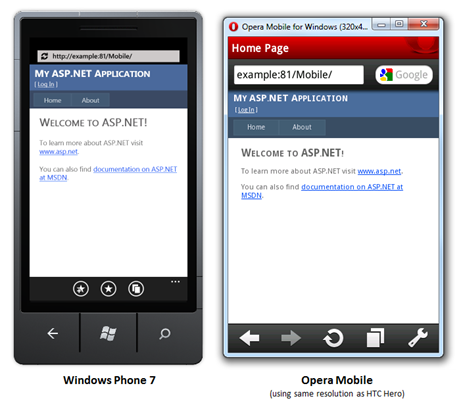
Bu tekniklerin nasıl çalıştığını görmek için bu teknik incelemenin kod örneklerini indirin. Web Forms örnek uygulaması, mobil kullanıcıları otomatik olarak Mobil adlı bir alt klasörde mobile özgü bir sayfa kümesine yönlendirir. Aşağıdaki ekran görüntülerinden görebileceğiniz gibi, bu sayfaların işaretlemesi ve stili mobil tarayıcılar için daha iyi iyileştirilmiştir:

İşaretlemenizi ve CSS'nizi mobil tarayıcılar için iyileştirme hakkında daha fazla ipucu için, bu belgenin devamında yer alan "Mobil tarayıcılar için mobil sayfaları şekillendirme" bölümüne bakın.
ASP.NET MVC uygulamaları mobile özgü sayfaları nasıl sunabilir?
Model-View-Controller deseni uygulama mantığını (denetleyicilerde) sunu mantığından (görünümlerde) ayırana göre, sunucu tarafı kodda mobil desteği işlemek için aşağıdaki yaklaşımlardan herhangi birini seçebilirsiniz:
- Hem masaüstü hem de mobil tarayıcılar için aynı denetleyicileri ve görünümleri kullanın, ancak cihaz türüne bağlı olarak görünümleri farklı Razor düzenleriyle işleyin. Bu seçenek, tüm cihazlarda aynı verileri görüntülüyorsanız ancak yalnızca farklı CSS stil sayfaları sağlamak veya cep telefonları için birkaç üst düzey HTML öğesini değiştirmek istiyorsanız en iyi sonucu verir.
- Hem masaüstü hem de mobil tarayıcılar için aynı denetleyicileri kullanın, ancak cihaz türüne bağlı olarak farklı görünümler işleyin. Bu seçenek, kabaca aynı verileri görüntüleyip son kullanıcılar için aynı iş akışlarını sağlıyorsanız ancak kullanılan cihaza uygun olarak çok farklı HTML işaretlemesi oluşturmak istiyorsanız en iyi sonucu verir.
- Masaüstü ve mobil tarayıcılar için ayrı alanlar oluşturun ve her birine bağımsız denetleyiciler ve görünümler uygulayın. Bu seçenek, farklı bilgiler içeren ve kullanıcıya cihaz türü için en iyi duruma getirilmiş farklı iş akışlarında yol gösteren çok farklı ekranlar görüntülüyorsanız en iyi sonucu verir. Bu, kodun tekrarlanması anlamına gelebilir, ancak ortak mantığı temel alınan bir katmana veya hizmete hesaba katarak bunu en aza indirebilirsiniz.
İlk seçeneği kullanmak ve cihaz türü başına yalnızca Razor düzenini değiştirmek istiyorsanız, çok kolaydır. _ViewStart.cshtml dosyanızı aşağıdaki gibi değiştirmeniz gerekir:
@{
Layout = Request.Browser.IsMobileDevice ? "~/Views/Shared/_LayoutMobile.cshtml"
: "~/Views/Shared/_Layout.cshtml";
}
Artık sayfa yapısı ve mobil cihazlar için iyileştirilmiş CSS kurallarıyla _LayoutMobile.cshtml adlı mobil düzene özgü bir düzen oluşturabilirsiniz.
İkinci seçeneğin ziyaretçinin cihaz türüne göre tamamen farklı görünümler oluşturmasını istiyorsanız Scott Hanselman'ın blog gönderisine bakın.
Bu makalenin geri kalanı üçüncü seçeneğe (mobil cihazlar için ayrı denetleyiciler ve görünümler oluşturma) odaklanır, böylece mobil ziyaretçiler için tam olarak hangi işlevsellik alt kümesinin sunulduğunu denetleyebilirsiniz.
ASP.NET MVC uygulamanızda Mobil alan ayarlama
Mevcut bir ASP.NET MVC uygulamasına normal şekilde "Mobil" adlı bir alan ekleyebilirsiniz: Çözüm Gezgini proje adınıza sağ tıklayın ve Alan Ekle'yi seçin. Ardından, bir ASP.NET MVC uygulaması içindeki diğer alanlar için yaptığınız gibi denetleyiciler ve görünümler ekleyebilirsiniz. Örneğin, mobil ziyaretçiler için giriş sayfası görevi görmesi için Mobil alanınıza HomeController adlı yeni bir denetleyici ekleyin.
/Mobile URL'sinin mobil giriş sayfasına ulaşmasını sağlama
/Mobile URL'sinin Mobil alanınızdaki HomeController'da Dizin eylemine ulaşmasını istiyorsanız, yönlendirme yapılandırmanızda iki küçük değişiklik yapmanız gerekir. İlk olarak, aşağıdaki kodda gösterildiği gibi MobileAreaRegistration sınıfınızı HomeController'ın Mobil alanınızda varsayılan denetleyici olacak şekilde güncelleştirin:
public override void RegisterArea(AreaRegistrationContext context)
{
// By default there is no "controller" parameter in the following line.
// Add one referencing "Home" as shown.
context.MapRoute(
"Mobile_default",
"Mobile/{controller}/{action}/{id}",
new { controller = "Home", action = "Index", id = UrlParameter.Optional }
);
}
Bu, mobil giriş sayfasının artık /Mobile/Home yerine /Mobile konumunda bulunacağı anlamına gelir, çünkü "Giriş" artık mobil sayfalar için örtük olarak varsayılan denetleyici adıdır.
Ardından, uygulamanıza ikinci bir HomeController ekleyerek (mevcut masaüstüne ek olarak mobil olan) normal masaüstü giriş sayfanızı kırmış olursunuz. "'Home' adlı denetleyiciyle eşleşen birden çok tür bulundu" hatasıyla başarısız olur. Bu sorunu çözmek için üst düzey yönlendirme yapılandırmanızı (Global.asax.cs'de) güncelleştirerek masaüstü HomeController'ınızın belirsizlik olduğunda öncelik alması gerektiğini belirtin:
public static void RegisterRoutes(RouteCollection routes)
{
routes.IgnoreRoute("{resource}.axd/{*pathInfo}");
routes.MapRoute(
"Default",
"{controller}/{action}/{id}",
new { controller = "Home", action = "Index", id = UrlParameter.Optional },
// Add the namespace of your desktop controllers here
new[] { "YourApplication.Controllers" }
);
}
Şimdi hata gider ve http:// site/ URL'si masaüstü giriş sayfasına ulaşır ve http:// site/mobil/ mobil giriş sayfasına ulaşır.
Mobil ziyaretçileri mobil alanınıza yönlendirme
ASP.NET MVC'de birçok farklı genişletilebilirlik noktası vardır, bu nedenle yeniden yönlendirme mantığını eklemenin birçok olası yolu vardır. Düzgün bir seçenek, aşağıdaki koşullara uyulması durumunda yeniden yönlendirme gerçekleştiren [RedirectMobileDevicesToMobileArea] filtre özniteliğini oluşturmaktır:
- Kullanıcının oturumundaki ilk istektir (örneğin, Session.IsNewSession eşittir true)
- İstek bir mobil tarayıcıdan gelir (ör. Request.Browser.IsMobileDevice eşittir true)
- Kullanıcı mobil alanda henüz bir kaynak istememektedir (örneğin, URL'nin yol bölümü /Mobile ile başlamaz)
Bu teknik incelemede yer alan indirilebilir örnek, bu mantığın bir uygulamasını içerir. AuthorizationeAttribute'tan türetilmiş bir yetkilendirme filtresi olarak uygulanır. Bu, çıktı önbelleğe alma özelliğini kullanıyor olsanız bile düzgün çalışabileceği anlamına gelir (aksi takdirde, masaüstü ziyaretçisi belirli bir URL'ye ilk kez erişirse, masaüstü çıkışı önbelleğe alınıp sonraki mobil ziyaretçilere sunulur).
Bu bir filtre olduğundan, bunu belirli denetleyicilere ve eylemlere uygulamayı seçebilirsiniz; örneğin,
public class HomeController : Controller
{
[RedirectMobileDevicesToMobileArea] // Applies just to this action
public ActionResult Index()
{
// ...
}
}
… veya bunu Global.asax.cs dosyanızda MVC 3 genel filtresi olarak tüm denetleyicilere ve eylemlere uygulayabilirsiniz:
protected void Application_Start()
{
// (rest of method unchanged)
// Using "order" value 1 means it will run after unordered filters
// associated with specific controllers or actions, so the redirection
// location can be overridden for specific actions
GlobalFilters.Filters.Add(new RedirectMobileDevicesToMobileAreaAttribute(), 1);
}
İndirilebilir örnek, bu özniteliğin mobil alanınızdaki belirli konumlara yeniden yönlendiren alt sınıflarını nasıl oluşturabileceğinizi de gösterir. Bu, örneğin şunları yapabileceğiniz anlamına gelir:
- Mobil ziyaretçileri varsayılan olarak mobil giriş sayfasına gönderen genel bir filtreyi yukarıda gösterildiği gibi kaydedin.
- Ayrıca, mobil ziyaretçileri istedikleri ürün sayfasının mobil sürümüne götüren bir "ürünü görüntüle" eylemine özel bir [RedirectMobileDevicesToMobileProductPage] filtresi uygulayın.
- Ayrıca, filtrenin diğer özel alt sınıflarını belirli eylemlere uygulayarak mobil ziyaretçileri eşdeğer mobil sayfaya yönlendirin
Forms Kimlik Doğrulamasını mobil sayfalarınıza göre yapılandırma
Forms Kimlik Doğrulaması kullanıyorsanız, kullanıcının oturum açması gerektiğinde kullanıcıyı otomatik olarak /Account/LogOn olan tek bir "oturum açma" URL'sine yönlendirdiğini unutmayın. Bu, mobil kullanıcıların masaüstünüzdeki "oturum açma" eyleminize yönlendirilebileceği anlamına gelir.
Bu sorunu önlemek için masaüstü "oturum aç" eyleminize mantık ekleyerek mobil kullanıcıları yeniden mobil "oturum açma" eylemine yeniden yönlendirmesini sağlayın. Varsayılan ASP.NET MVC uygulama şablonunu kullanıyorsanız AccountController'ın LogOn eylemini aşağıdaki gibi güncelleştirin:
public ActionResult LogOn()
{
string returnUrl = Request.QueryString["ReturnUrl"];
if ((returnUrl != null) && returnUrl.StartsWith("/Mobile/",
StringComparison.OrdinalIgnoreCase))
{
return RedirectToAction("LogOn", "Account",
new { Area = "Mobile", ReturnUrl = returnUrl });
}
return View();
}
… ve ardından Mobil alanınızdaki AccountController adlı bir denetleyicide mobile özgü uygun bir "oturum açma" eylemi uygulayın.
Çıktı Önbelleğe Alma ile Çalışma
[OutputCache] filtresini kullanıyorsanız, önbellek girişini cihaz türüne göre değişiklik gösterecek şekilde zorlamanız gerekir. Örneğin, şunu yazın:
[OutputCache(Duration = 60, VaryByParam = "*", VaryByCustom = "isMobileDevice")]
Ardından Global.asax.cs dosyanıza aşağıdaki yöntemi ekleyin:
public override string GetVaryByCustomString(HttpContext context, string custom)
{
if (string.Equals(custom, "isMobileDevice", StringComparison.OrdinalIgnoreCase))
return context.Request.Browser.IsMobileDevice.ToString();
return base.GetVaryByCustomString(context, custom);
}
Bu, sayfaya gelen mobil ziyaretçilerin daha önce bir masaüstü ziyaretçisi tarafından önbelleğe alınan çıkışı almamasını sağlar.
Çalışan bir örnek
Bu tekniklerin nasıl çalıştığını görmek için bu teknik incelemenin kodla ilişkili örneklerini indirin. Örnek, yukarıda açıklanan yöntemleri kullanarak mobil cihazları desteklemek için geliştirilmiş bir ASP.NET MVC 3 (Sürüm Adayı) uygulaması içerir.
Diğer yönergeler ve öneriler
Aşağıdaki tartışma hem Web Forms hem de bu belgede ele alınan teknikleri kullanan MVC geliştiricileri için geçerlidir.
51Degrees.mobi Foundation kullanarak yeniden yönlendirme mantığınızı geliştirme
Bu belgede gösterilen yeniden yönlendirme mantığı uygulamanız için mükemmel bir şekilde yeterli olabilir, ancak oturumları devre dışı bırakmanız gerekiyorsa veya tanımlama bilgilerini reddeden mobil tarayıcılarda (bunlar oturum içeremez) çalışmaz çünkü belirli bir isteğin bu ziyaretçiden gelen ilk istek olup olmadığını bilmez.
açık kaynak 51Degrees.mobi Foundation'ın ASP'nin doğruluğunu nasıl geliştirebileceğini zaten öğrendiniz. NET'in tarayıcı algılaması. Ayrıca, mobil ziyaretçileri Web.config'de yapılandırılan belirli konumlara yönlendirmek için yerleşik bir özelliği vardır. Ziyaretçilerin HTTP üst bilgileri ve IP adreslerinin karmalarının geçici bir günlüğünü depolayarak ASP.NET Oturumlarına (ve dolayısıyla tanımlama bilgilerine) bağlı olmadan çalışabilir, böylece her isteğin belirli bir vizörden gelen ilk istek olup olmadığını bilir.
web.config dosyasının fiftyOne bölümüne eklenen aşağıdaki öğe, algılanan bir mobil cihazdan gelen ilk isteği ~/Mobile/Default.aspx sayfasına yönlendirir. Mobil klasör altındaki sayfalara yapılan istekler, cihaz türüne bakılmaksızın yeniden yönlendirilmeyecek . Mobil cihaz 20 dakika veya daha uzun bir süre boyunca etkin değilse cihaz unutulur ve sonraki istekler yeniden yönlendirme amacıyla yeni istekler olarak kabul edilir.
<redirect firstRequestOnly="true"
mobileHomePageUrl="~/Mobile/Default.aspx"
timeout="20"
devicesFile="~/App_Data/Devices.dat"
mobilePagesRegex="/Mobile/" />
Diğer ayrıntılar için 51degrees.mobi Foundation belgelerine bakın.
Not
51Degrees.mobi Foundation'ın yeniden yönlendirme özelliğini ASP.NET MVC uygulamalarında kullanabilirsiniz , ancak yönlendirme yapılandırmanızı yönlendirme parametreleri açısından değil düz URL'ler açısından veya eylemlere MVC filtreleri koyarak tanımlamanız gerekir. Bunun nedeni (yazma sırasında) 51Degrees.mobi Foundation'ın filtreleri veya yönlendirmeyi tanımamasıdır.
Kodlayıcıları ve Ara Sunucuları Devre Dışı Bırakma
Mobil ağ operatörlerinin mobil İnternet yaklaşımında iki geniş hedefi vardır:
- Mümkün olduğunca çok ilgili içerik sağlayın
- Sınırlı radyo ağı bant genişliğini paylaşabilecek müşteri sayısını en üst düzeye çıkarma
Web sayfalarının çoğu büyük masaüstü boyutlu ekranlar ve hızlı sabit hatlı geniş bant bağlantıları için tasarlandığından, birçok işleç web içeriğini dinamik olarak değiştiren transkodörler veya ara sunucu kullanır. Html işaretlemenizi veya CSS'nizi daha küçük ekranlara uyacak şekilde değiştirebilir (özellikle karmaşık düzenleri işlemek için işlem gücü olmayan "özellik telefonları" için) ve sayfa teslim hızlarını artırmak için görüntülerinizi yeniden sıkıştırabilir (kalitelerini önemli ölçüde azaltabilir).
Ancak sitenizin mobil cihazlar için iyileştirilmiş bir sürümünü oluşturmak için çaba sarf ettiyseniz, büyük olasılıkla ağ operatörünün buna daha fazla müdahale etmesini istemezsiniz. Herhangi bir ASP.NET Web Formundaki Page_Load olayına aşağıdaki satırı ekleyebilirsiniz:
Response.Cache.SetNoTransforms();
Veya bir ASP.NET MVC denetleyicisi için, bu denetleyicideki tüm eylemler için geçerli olması için aşağıdaki yöntemi geçersiz kılmayı ekleyebilirsiniz:
protected override void OnActionExecuting(ActionExecutingContext filterContext)
{
filterContext.HttpContext.Response.Cache.SetNoTransforms();
}
Sonuçta elde edilen HTTP iletisi, W3C uyumlu dönüştürücüleri ve proxy'leri içeriği değiştirmemesi konusunda bilgilendirmektedir. Tabii ki, mobil ağ operatörlerinin bu iletiye saygıeceğinin garantisi yoktur.
Mobil tarayıcılar için mobil sayfaları şekillendirme
Hangi HTML işaretleme türlerinin doğru çalıştığını veya hangi web tasarım tekniklerinin belirli cihazlarda kullanılabilirliği en üst düzeye çıkardığı ayrıntılı bir şekilde açıklamak bu belgenin kapsamının dışındadır. Güvenilir olmayan HTML veya CSS konumlandırma püf noktaları kullanmadan mobil boyutlu bir ekran için iyileştirilmiş yeterince basit bir düzen bulmak size bağlı. Bununla birlikte, bahsetmeye değer önemli tekniklerden biri görünüm penceresi meta etiketidir.
Bazı modern mobil tarayıcılar, masaüstü monitörler için tasarlanmış web sayfalarını görüntüleme çabası içinde, sayfayı "görünüm penceresi" olarak da adlandırılan bir sanal tuvalde işler (örneğin, sanal görünüm penceresi iPhone'da 980 piksel genişliğinde ve Opera Mobile'da varsayılan olarak 850 piksel genişliğindedir) ve ardından sonucu ekranın fiziksel piksellerine sığacak şekilde ölçeklendirin. Kullanıcı daha sonra bu görünüm penceresi çevresinde yakınlaştırma ve kaydırma yapabilir. Bu, tarayıcının sayfayı hedeflenen düzende görüntülemesine olanak sağlama avantajına sahiptir, ancak aynı zamanda yakınlaştırmayı ve kaydırmayı zorladığı ve kullanıcı için uygun olmayan bir dezavantaja sahiptir. Mobil cihazlar için tasarlıyorsanız, yakınlaştırma veya yatay kaydırma gerekmemesi için dar bir ekran tasarlamanız daha iyidir.
Mobil tarayıcıya görünüm penceresi ne kadar geniş olması gerektiğini söylemenin bir yolu, standart olmayan görünüm penceresi meta etiketinden geçmektir. Örneğin, sayfanızın HEAD bölümüne aşağıdakileri eklerseniz,
<meta name="viewport" content="width=480">
… ardından destekleyici akıllı telefon tarayıcıları sayfayı 480 piksel genişliğinde bir sanal tuvale yerleştirecektir. Bu, HTML öğeleriniz genişliklerini yüzde cinsinden tanımlarsa, yüzdelerin varsayılan görünüm penceresi genişliğine değil, bu 480 piksel genişliğine göre yorumlanacağı anlamına gelir. Sonuç olarak, kullanıcının yatay olarak yakınlaştırması ve kaydırması daha az olasıdır; bu da mobil tarama deneyimini önemli ölçüde geliştirir.
Görünüm penceresi genişliğinin cihazın fiziksel pikselleri ile eşleşmesini istiyorsanız aşağıdakileri belirtebilirsiniz:
<meta name="viewport" content="width=device-width">
Bunun düzgün çalışması için öğeleri bu genişliği aşmaya açıkça zorlamamalısınız (örneğin, width özniteliği veya CSS özelliği kullanarak), aksi takdirde tarayıcı daha büyük bir görünüm penceresi kullanmaya zorlanır. Ayrıca bkz. Standart olmayan görünüm penceresi etiketi hakkında daha fazla ayrıntı.
Çoğu modern akıllı telefon çift yönlendirmeyi destekler: dikey veya yatay modda tutulabilir. Bu nedenle, ekran genişliği hakkında piksel cinsinden varsayımlarda bulunmamak önemlidir. Kullanıcı sayfanızdayken cihazını yeniden yönlendirebileceğinden ekran genişliğinin sabit olduğunu bile varsaymayın.
Eski Windows Mobile ve Blackberry cihazları, içeriğin mobil cihazlar için iyileştirildiğini ve bu nedenle dönüştürülmemesi gerektiğini bildirmek için sayfa üst bilgisinde aşağıdaki meta etiketleri de kabul edebilir.
<meta name="MobileOptimized" content="width" />
<meta name="HandheldFriendly" content="true" />
Ek Kaynaklar
Mobil ASP.NET web uygulamanızı test etmek için kullanabileceğiniz mobil cihaz öykünücülerinin ve simülatörlerinin listesi için Test için popüler mobil cihazların benzetimini yapma sayfasına bakın.
Krediler
- Birincil yazar: Steven Sanderson
- Gözden Geçirenler / ek içerik yazarları: James Rosewell, Mikael Söderström, Scott Hanselman, Scott Hunter