Not
Bu sayfaya erişim yetkilendirme gerektiriyor. Oturum açmayı veya dizinleri değiştirmeyi deneyebilirsiniz.
Bu sayfaya erişim yetkilendirme gerektiriyor. Dizinleri değiştirmeyi deneyebilirsiniz.
Bu belgede, ASP.NET 4.5 sürümünde sunulan yeni özellikler ve geliştirmeler açıklanmaktadır. Ayrıca Visual Studio 2012'de web geliştirme için yapılan geliştirmeler de açıklanır. Bu belge ilk olarak 29 Şubat 2012'de yayımlandı.
Visual Studio 2012 Sürüm Adayı
Visual Studio 2010 ile Visual Studio 2012 Sürüm Adayı (Proje Uyumluluğu) Arasında Proje Paylaşımı
ASP.NET 4.5 Web Sitesi Şablonlarındaki Yapılandırma Değişiklikleri
-
- Akıllı Görevler
- WAI-ARIA desteği
- Yeni HTML5 kod parçacıkları
- Kullanıcı denetimine ayıkla
- Özniteliklerdeki kod parçacıkları için IntelliSense
- Bir açma veya kapatma etiketini yeniden adlandırdığınızda eşleşen etiketin otomatik olarak yeniden adlandırılması
- Olay işleyicisi oluşturma
- Akıllı girinti
- Otomatik azaltma deyimi tamamlama
ASP.NET Core Runtime ve Framework
HTTP İsteklerini ve Yanıtlarını Zaman Uyumsuz Okuma ve Yazma
ASP.NET 4, HttpRequest.GetBufferlessInputStream yöntemini kullanarak bir HTTP istek varlığını akış olarak okuma özelliğini kullanıma sunulmuştur . Bu yöntem, istek varlığına akış erişimi sağladı. Ancak, bir iş parçacığını istek süresi boyunca bağlayan zaman uyumlu bir şekilde yürütüldü.
ASP.NET 4.5, http isteği varlığında akışları zaman uyumsuz olarak okuma özelliğini ve zaman uyumsuz olarak temizleme özelliğini destekler. ASP.NET 4.5, .aspx sayfa işleyicileri ve ASP.NET MVC denetleyicileri gibi aşağı akış HTTP işleyicileriyle daha kolay tümleştirme sağlayan bir HTTP isteği varlığını iki kez arabelleğe alma olanağı da sağlar.
HttpRequest işleme geliştirmeleri
HttpRequest.GetBufferlessInputStream'den ASP.NET 4.5 tarafından döndürülen Akış başvurusu hem zaman uyumlu hem de zaman uyumsuz okuma yöntemlerini destekler. GetBufferlessInputStream'den döndürülen Stream nesnesi artık hem BeginRead hem de EndRead yöntemlerini uygular. Zaman uyumsuz Stream yöntemleri, istek varlığını öbekler halinde zaman uyumsuz olarak okumanıza olanak sağlarken, ASP.NET zaman uyumsuz bir okuma döngüsünün her yinelemesi arasında geçerli iş parçacığını serbest bırakır.
ASP.NET 4.5, istek varlığını arabelleğe alınan bir şekilde okumak için yardımcı bir yöntem de ekledi: HttpRequest.GetBufferedInputStream. Bu yeni aşırı yükleme GetBufferlessInputStream gibi çalışır ve hem zaman uyumlu hem de zaman uyumsuz okumaları destekler. Ancak, okundukça GetBufferedInputStream de varlık baytlarını ASP.NET iç arabelleklere kopyalar, böylece aşağı akış modülleri ve işleyicileri istek varlığına erişmeye devam edebilir. Örneğin, işlem hattındaki bazı yukarı akış kodları GetBufferedInputStream kullanarak istek varlığını zaten okuduysa, Yine de HttpRequest.Form veya HttpRequest.Files kullanabilirsiniz. Bu, bir istekte zaman uyumsuz işleme gerçekleştirmenize (örneğin, büyük bir dosyanın veritabanına yüklenmesini akışla aktarma) ancak daha sonra .aspx sayfaları ve MVC ASP.NET denetleyicilerini çalıştırmanıza olanak tanır.
Bir yanıtı zaman uyumsuz olarak boşaltma
İstemci uzakta olduğunda veya düşük bant genişliğine sahip bir bağlantıya sahip olduğunda HTTP istemcisine yanıt göndermek çok zaman alabilir. Normalde ASP.NET, yanıt baytlarını bir uygulama tarafından oluşturulurken arabelleğe alır. ASP.NET, istek işlemenin sonunda tahakkuk eden arabelleklerin tek bir gönderme işlemini gerçekleştirir.
Arabelleğe alınan yanıt büyükse (örneğin, büyük bir dosyayı istemciye akışla aktarma), istemciye arabelleğe alınan çıktı göndermek ve bellek kullanımını denetim altında tutmak için httpResponse.Flush'ı düzenli aralıklarla çağırmanız gerekir. Ancak, Flush zaman uyumlu bir çağrı olduğundan, Yineleyici olarak Flush çağrısı uzun süre çalışan istekler süresi boyunca bir iş parçacığı kullanmaya devam eder.
ASP.NET 4.5, HttpResponse sınıfının BeginFlush ve EndFlush yöntemlerini kullanarak zaman uyumsuz olarak temizleme gerçekleştirme desteği ekler. Bu yöntemleri kullanarak, işletim sistemi iş parçacıklarını bağlamadan bir istemciye artımlı olarak veri gönderen zaman uyumsuz modüller ve zaman uyumsuz işleyiciler oluşturabilirsiniz. BeginFlush ve EndFlush çağrıları arasında ASP.NET geçerli iş parçacığını serbest bırakır. Bu, uzun süre çalışan HTTP indirmelerini desteklemek için gereken toplam etkin iş parçacığı sayısını önemli ölçüde azaltır.
Await ve Görev desteği - Zaman Uyumsuz Modüller ve İşleyiciler Tabanlı
.NET Framework 4, görev olarak adlandırılan zaman uyumsuz bir programlama kavramını kullanıma sunms. Görevler, System.Threading.Tasks ad alanında Görev türü ve ilgili türler tarafından temsil edilir. .NET Framework 4.5, Görev nesneleriyle çalışmayı basit hale getiren derleyici geliştirmeleriyle bunu derler. .NET Framework 4.5'te derleyiciler iki yeni anahtar sözcüğü destekler: await ve async. await anahtar sözcüğü, bir kod parçasının zaman uyumsuz olarak başka bir kod parçasında beklemesi gerektiğini belirten söz dizimsel kısaltmadır. zaman uyumsuz anahtar sözcüğü, yöntemleri görev tabanlı zaman uyumsuz yöntemler olarak işaretlemek için kullanabileceğiniz bir ipucunu temsil eder.
await, async ve Task nesnesinin birleşimi, .NET 4.5'te zaman uyumsuz kod yazmanızı çok daha kolay hale getirir. ASP.NET 4.5, yeni derleyici geliştirmelerini kullanarak zaman uyumsuz HTTP modülleri ve zaman uyumsuz HTTP işleyicileri yazmanıza olanak sağlayan yeni API'lerle bu basitleştirmeleri destekler.
Zaman uyumsuz HTTP modülleri
Görev nesnesi döndüren bir yöntem içinde zaman uyumsuz iş gerçekleştirmek istediğinizi varsayalım. Aşağıdaki kod örneği, Microsoft giriş sayfasını indirmek için zaman uyumsuz bir çağrı yapan zaman uyumsuz bir yöntemi tanımlar. Yöntem imzasında zaman uyumsuz anahtar sözcüğün kullanımına ve DownloadStringTaskAsync için await çağrısına dikkat edin.
private async Task
ScrapeHtmlPage(object caller, EventArgs e)
{
WebClient wc = new WebClient();
var result = await wc.DownloadStringTaskAsync("http://www.microsoft.com");
// Do something with the result
}
Yazmanız gereken tek şey bu kadardır; .NET Framework indirmenin tamamlanmasını beklerken çağrı yığınını geri yüklemeyi otomatik olarak işler ve indirme tamamlandıktan sonra çağrı yığınını otomatik olarak geri yükler.
Şimdi bu zaman uyumsuz yöntemi zaman uyumsuz bir ASP.NET HTTP modülünde kullanmak istediğinizi varsayalım. ASP.NET 4.5, görev tabanlı zaman uyumsuz yöntemleri ASP.NET HTTP işlem hattı tarafından kullanıma sunulan eski zaman uyumsuz programlama modeliyle tümleştirmek için kullanabileceğiniz bir yardımcı yöntem (EventHandlerTaskAsyncHelper) ve yeni bir temsilci türü (TaskEventHandler) içerir. Bu örnekte aşağıdakiler gösterilmektedir:
public void Init(HttpApplication
context)
{
// Wrap the Task-based method so that it can be used with
// the older async programming model.
EventHandlerTaskAsyncHelper helper =
new EventHandlerTaskAsyncHelper(ScrapeHtmlPage);
// The helper object makes it easy to extract Begin/End methods out of
// a method that returns a Task object. The ASP.NET pipeline calls the
// Begin and End methods to start and complete calls on asynchronous
// HTTP modules.
context.AddOnPostAuthorizeRequestAsync(
helper.BeginEventHandler, helper.EndEventHandler);
}
Zaman uyumsuz HTTP işleyicileri
ASP.NET zaman uyumsuz işleyiciler yazmanın geleneksel yaklaşımı, IHttpAsyncHandler arabirimini uygulamaktır. ASP.NET 4.5, türetebileceğiniz HttpTaskAsyncHandler zaman uyumsuz temel türünü tanıtır ve bu da zaman uyumsuz işleyiciler yazmayı çok daha kolay hale getirir.
HttpTaskAsyncHandler türü soyut ve ProcessRequestAsync yöntemini geçersiz kılmanızı gerektirir. dahili ASP.NET, ProcessRequestAsync'in dönüş imzasını (Bir Görev nesnesi) ASP.NET işlem hattı tarafından kullanılan eski zaman uyumsuz programlama modeliyle tümleştirmeyi üstlenir.
Aşağıdaki örnekte, zaman uyumsuz http işleyicisi uygulamasının bir parçası olarak Görev ve await'yi nasıl kullanabileceğiniz gösterilmektedir:
public class MyAsyncHandler : HttpTaskAsyncHandler
{
// ...
// ASP.NET automatically takes care of integrating the Task based override
// with the ASP.NET pipeline.
public override async Task ProcessRequestAsync(HttpContext context)
{
WebClient wc = new WebClient();
var result = await
wc.DownloadStringTaskAsync("http://www.microsoft.com");
// Do something with the result
}
}
Yeni ASP.NET İsteği Doğrulama Özellikleri
varsayılan olarak, ASP.NET istek doğrulama gerçekleştirir; alanlarda, üst bilgilerde, tanımlama bilgilerinde vb. işaretleme veya betik arama isteklerini inceler. Herhangi bir algılanırsa, ASP.NET bir özel durum oluşturur. Bu, olası siteler arası betik saldırılarına karşı ilk savunma hattı görevi görür.
ASP.NET 4.5, doğrulanmamış istek verilerini seçmeli olarak okumayı kolaylaştırır. ASP.NET 4.5, eski adıyla dış kitaplık olan popüler AntiXSS kitaplığını da tümleştirir.
Geliştiriciler sık sık uygulamaları için istek doğrulamayı seçmeli olarak kapatma olanağını istemektedir. Örneğin, uygulamanız forum yazılımıysa, kullanıcıların HTML biçimli forum gönderileri ve yorumları göndermesine izin vermek isteyebilirsiniz, ancak yine de istek doğrulamanın diğer her şeyi denetlediğinden emin olun.
ASP.NET 4.5, seçerek doğrulanmamış girişlerle çalışmanızı kolaylaştıran iki özellik sunar: ertelenmiş ("gecikmeli") istek doğrulaması ve onaylanmamış istek verilerine erişim.
Ertelenen ("gecikmeli") istek doğrulaması
ASP.NET 4.5'te varsayılan olarak tüm istek verileri istek doğrulamasına tabidir. Ancak, istek verilerine gerçekten erişene kadar istek doğrulamasını ertelemek için uygulamayı yapılandırabilirsiniz. (Bu bazen belirli veri senaryoları için gecikmeli yükleme gibi terimlere göre gecikmeli istek doğrulaması olarak adlandırılır.) Aşağıdaki örnekte olduğu gibi httpRUntime öğesinde requestValidationMode özniteliğini 4.5 olarak ayarlayarak uygulamayı Web.config dosyasında ertelenmiş doğrulama kullanacak şekilde yapılandırabilirsiniz:
<httpRuntime requestValidationMode="4.5" ... />
İstek doğrulama modu 4.5 olarak ayarlandığında, istek doğrulama yalnızca belirli bir istek değeri için ve yalnızca kodunuz bu değere eriştiğinde tetiklenir. Örneğin, kodunuz Request.Form["forum_post"] değerini alırsa, istek doğrulaması yalnızca form koleksiyonundaki bu öğe için çağrılır. Form koleksiyonundaki diğer öğelerin hiçbiri doğrulanmaz. ASP.NET önceki sürümlerinde, koleksiyondaki herhangi bir öğeye erişildiğinde istek koleksiyonunun tamamı için istek doğrulaması tetiklendi. Yeni davranış, farklı uygulama bileşenlerinin diğer parçalarda istek doğrulamasını tetiklemeden farklı istek verileri parçalarına bakmasını kolaylaştırır.
Karşılanmayan istekler için destek
Ertelenen istek doğrulaması tek başına istek doğrulamasını seçmeli olarak atlama sorununu çözmez. Request.Form["forum_post"] çağrısı yine de bu istek değeri için istek doğrulamasını tetikler. Ancak, bu alanda işaretlemeye izin vermek istediğiniz için doğrulamayı tetiklemeden bu alana erişmek isteyebilirsiniz.
Buna izin vermek için ASP.NET 4.5 artık istek verilerine karşı karşılanmamış erişimi destekliyor. ASP.NET 4.5, HttpRequest sınıfında yeni bir Unvalidated koleksiyon özelliği içerir. Bu koleksiyon Form, QueryString, Tanımlama Bilgileri ve Url gibi istek verilerinin tüm ortak değerlerine erişim sağlar.
Forum örneğini kullanarak, onaylanmamış istek verilerini okuyabilmek için önce uygulamayı yeni istek doğrulama modunu kullanacak şekilde yapılandırmanız gerekir:
<httpRuntime requestValidationMode="4.5" ...
/>
Ardından, httprequest.unvalidated özelliğini kullanarak eşitlenmemiş form değerini okuyabilirsiniz:
var s = context.Request.Unvalidated.Form["forum_post"];
Uyarı
Güvenlik - Doğrulanmamış istek verilerini dikkatli kullanın! ASP.NET 4.5, çok özel, doğrulanmamış istek verilerine erişmenizi kolaylaştırmak için, karşılanmamış istek özelliklerini ve koleksiyonlarını ekledi. Ancak, tehlikeli metnin kullanıcılara işlenmediğinden emin olmak için ham istek verilerinde özel doğrulama gerçekleştirmeniz gerekir.
AntiXSS Kitaplığı
Microsoft AntiXSS Kitaplığı'nın popülerliği nedeniyle, ASP.NET 4.5 artık bu kitaplığın 4.0 sürümündeki temel kodlama yordamlarını birleştirir.
Kodlama yordamları, yeni System.Web.Security.AntiXss ad alanında AntiXssEncoder türü tarafından uygulanır. Türüne uygulanan statik kodlama yöntemlerinden herhangi birini çağırarak AntiXssEncoder türünü doğrudan kullanabilirsiniz. Ancak, yeni XSS karşıtı yordamları kullanmanın en kolay yaklaşımı, ASP.NET bir uygulamayı varsayılan olarak AntiXssEncoder sınıfını kullanacak şekilde yapılandırmaktır. Bunu yapmak için Web.config dosyasına aşağıdaki özniteliği ekleyin:
<httpRuntime ...
encoderType="System.Web.Security.AntiXss.AntiXssEncoder,System.Web, Version=4.0.0.0, Culture=neutral, PublicKeyToken=b03f5f7f11d50a3a" />
EncoderType özniteliği AntiXssEncoder türünü kullanacak şekilde ayarlandığında, ASP.NET içindeki tüm çıkış kodlaması otomatik olarak yeni kodlama yordamlarını kullanır.
Bunlar, dış AntiXSS kitaplığının ASP.NET 4.5'e eklenmiş bölümleridir:
- HtmlEncode, HtmlFormUrlEncode ve HtmlAttributeEncode
- XmlAttributeEncode ve XmlEncode
- UrlEncode ve UrlPathEncode (yeni)
- CssEncode
WebSockets Protokolü desteği
WebSockets protokolü, istemci ile HTTP üzerinden bir sunucu arasında güvenli, gerçek zamanlı çift yönlü iletişimlerin nasıl kurulduğunu tanımlayan standartlara dayalı bir ağ protokolüdür. Microsoft, protokolü tanımlamaya yardımcı olmak için hem IETF hem de W3C standartlarıyla çalıştı. WebSockets protokolü tüm istemciler (yalnızca tarayıcılar değil) tarafından desteklenir ve Microsoft hem istemci hem de mobil işletim sistemlerinde WebSockets protokollerini destekleyen önemli kaynaklara yatırım yapıyor.
WebSockets protokolü, istemci ile sunucu arasında uzun süre çalışan veri aktarımları oluşturmayı çok daha kolay hale getirir. Örneğin, bir istemci ile sunucu arasında gerçek bir uzun süre çalışan bağlantı kurabileceğiniz için sohbet uygulaması yazmak çok daha kolaydır. Bir yuvanın davranışını simüle etmek için düzenli yoklama veya HTTP uzun yoklama gibi geçici çözümlere başvurmanız gerekmez.
ASP.NET 4.5 ve IIS 8, ASP.NET geliştiricilerin webSockets nesnesine hem dize hem de ikili verileri zaman uyumsuz olarak okumak ve yazmak için yönetilen API'leri kullanmasını sağlayan düşük düzeyLi WebSockets desteği içerir. ASP.NET 4.5 için, WebSockets protokolüyle çalışmaya yönelik türleri içeren yeni bir System.Web.WebSockets ad alanı vardır.
Tarayıcı istemcisi, aşağıdaki örnekte olduğu gibi ASP.NET bir uygulamadaki URL'ye işaret eden bir DOM WebSocket nesnesi oluşturarak bir WebSockets bağlantısı kurar:
socket = new WebSocket("ws://contoso.com/MyWebSocketApplication.ashx");
ASP.NET'da herhangi bir modül veya işleyici kullanarak WebSockets uç noktaları oluşturabilirsiniz. Önceki örnekte bir .ashx dosyası kullanılmıştır çünkü .ashx dosyaları işleyici oluşturmanın hızlı bir yoludur.
WebSockets protokolüne göre ASP.NET bir uygulama, isteğin http GET isteğinden Bir WebSockets isteğine yükseltilmesi gerektiğini belirterek istemcinin WebSockets isteğini kabul eder. Bir örnek aşağıda verilmiştir:
HttpContext.Current.AcceptWebSocketRequest(// WebSocket delegate goes here)
AcceptWebSocketRequest yöntemi bir işlev temsilcisi kabul eder çünkü ASP.NET geçerli HTTP isteğini geri alır ve ardından denetimi işlev temsilcisine aktarır. Kavramsal olarak bu yaklaşım, arka plan çalışmasının gerçekleştirildiği bir iş parçacığı başlatma temsilcisi tanımladığınız System.Threading.Thread kullanımınıza benzer.
ASP.NET ve istemci WebSockets el sıkışmasını başarıyla tamamladıktan sonra, ASP.NET temsilcinizi çağırır ve WebSockets uygulaması çalışmaya başlar. Aşağıdaki kod örneği, ASP.NET yerleşik WebSockets desteğini kullanan basit bir yankı uygulamasını gösterir:
public async Task MyWebSocket(AspNetWebSocketContext context)
{
WebSocket socket = context.WebSocket;
while (true)
{
ArraySegment<byte> buffer = new ArraySegment<byte>(new byte[1024]);
// Asynchronously wait for a message to arrive from a client
WebSocketReceiveResult result =
await socket.ReceiveAsync(buffer, CancellationToken.None);
// If the socket is still open, echo the message back to the client
if (socket.State == WebSocketState.Open)
{
string userMessage = Encoding.UTF8.GetString(buffer.Array, 0,
result.Count);
userMessage = "You sent: " + userMessage + " at " +
DateTime.Now.ToLongTimeString();
buffer = new ArraySegment<byte>(Encoding.UTF8.GetBytes(userMessage));
// Asynchronously send a message to the client
await socket.SendAsync(buffer, WebSocketMessageType.Text,
true, CancellationToken.None);
}
else { break; }
}
}
Await anahtar sözcüğü ve zaman uyumsuz görev tabanlı işlemler için .NET 4.5'teki destek, WebSockets uygulamaları yazmak için doğal bir özelliktir. Kod örneği, bir WebSockets isteğinin ASP.NET içinde tamamen zaman uyumsuz olarak çalıştığını gösterir. Uygulama, await yuvasını çağırarak istemciden ileti gönderilmesini zaman uyumsuz olarak bekler. ReceiveAsync. Benzer şekilde, await yuvasını çağırarak istemciye zaman uyumsuz bir ileti gönderebilirsiniz. SendAsync.
Tarayıcıda, bir uygulama bir onmessage işlevi aracılığıyla WebSockets iletileri alır. Bir tarayıcıdan ileti göndermek için, bu örnekte gösterildiği gibi WebSocket DOM türünün gönderme yöntemini çağırırsınız:
// Receive a string message from the server.
socket.onmessage = function(msg)
{
document.getElementById("serverData").innerHTML = msg.data;
};
// Send a string message from the browser.
socket.send(document.getElementById("msgText"));
Gelecekte, WebSockets uygulamaları için bu sürümde gerekli olan bazı düşük düzeyli kodlamaları soyutlayan bu işleve yönelik güncelleştirmeler yayınlayabiliriz.
Paketleme ve Küçültme
Paketleme, tek tek JavaScript ve CSS dosyalarını tek bir dosya gibi kabul edilebilecek bir pakette birleştirmenizi sağlar. Küçültme, boş alanı ve gerekli olmayan diğer karakterleri kaldırarak JavaScript ve CSS dosyalarını daraltır. Bu özellikler Web Forms, ASP.NET MVC ve Web Sayfaları ile çalışır.
Paketler Bundle sınıfı veya alt sınıflarından biri olan ScriptBundle ve StyleBundle kullanılarak oluşturulur. Paketin bir örneğini yapılandırdıktan sonra, paket yalnızca genel bir BundleCollection örneğine eklenerek gelen isteklerin kullanımına sunulur. Varsayılan şablonlarda paket yapılandırması bir BundleConfig dosyasında gerçekleştirilir. Bu varsayılan yapılandırma, şablonlar tarafından kullanılan tüm temel betikler ve css dosyaları için paketler oluşturur.
Paketlere görünümler içinden birkaç olası yardımcı yöntemden biri kullanılarak başvurulur. Hata ayıklama ve sürüm modundayken bir paket için farklı işaretlemelerin işlenmesini desteklemek için ScriptBundle ve StyleBundle sınıfları Render yardımcı yöntemine sahiptir. Hata ayıklama modundayken, Render paketteki her kaynak için işaretleme oluşturur. Sürüm modundayken, Render paketin tamamı için tek bir işaretleme öğesi oluşturur. Aşağıda gösterildiği gibi web.config içindeki derleme öğesinin hata ayıklama özniteliği değiştirilerek hata ayıklama ve yayın modu arasında geçiş yapılabilir:
<system.web>
<compilation targetframework="4.5" debug="true" />
...</system.web>
Ayrıca, iyileştirmeyi etkinleştirmek veya devre dışı bırakmak doğrudan BundleTable.EnableOptimizations özelliği aracılığıyla ayarlanabilir.
BundleTable.EnableOptimizations = true;
Dosyalar paketlendiğinde, ilk olarak alfabetik olarak sıralanırlar (Çözüm Gezgini görüntülenirler). Daha sonra, bilinen kitaplıkların ve özel uzantılarının (jQuery, MooTools ve Dojo gibi) önce yüklenmesi için düzenlenirler. Örneğin, betikler klasörünün paketlemesinin yukarıda gösterildiği gibi son sırası şöyle olacaktır:
- jquery-1.6.2.js
- jquery-ui.js
- jquery.tools.js
- a.js
CSS dosyaları da alfabetik olarak sıralanır ve reset.css ve normalize.css diğer dosyalardan önce gelmesi için yeniden düzenlenmiştir. Yukarıda gösterilen Stiller klasörünün paketlemesinin son sıralaması şu şekildedir:
- reset.css
- content.css
- forms.css
- globals.css
- menu.css
- styles.css
Web Barındırma için Performans Geliştirmeleri
.NET Framework 4.5 ve Windows 8, web sunucusu iş yükleri için önemli bir performans artışına ulaşmanıza yardımcı olabilecek özellikler sunar. Buna hem başlangıç zamanında hem de ASP.NET kullanan web barındırma sitelerinin bellek ayak izinde bir azalma (%35'e kadar) dahildir.
Önemli performans faktörleri
İdeal olarak, tüm web siteleri her geldiğinde bir sonraki isteğe hızlı yanıt verilmesini sağlamak için etkin ve bellekte olmalıdır. Site yanıt hızını etkileyebilecek faktörler şunlardır:
- Bir uygulama havuzu geri dönüşüme geçtikten sonra sitenin yeniden başlatılması için gereken süre. Bu, site derlemeleri artık bellekte olmadığında site için bir web sunucusu işlemi başlatmak için gereken süredir. (Platform derlemeleri, diğer siteler tarafından kullanıldığından hala bellektedir.) Bu durum "soğuk site, sıcak çerçeve başlatma" veya yalnızca "soğuk site başlatma" olarak adlandırılır.
- Sitenin ne kadar bellek kaplar. Bunun koşulları "site başına bellek tüketimi" veya "paylaşılmayan çalışma kümesi" şeklindedir.
Yeni performans geliştirmeleri bu faktörlerin her ikisine de odaklanır.
Yeni Performans Özellikleri gereksinimleri
Yeni özelliklerin gereksinimleri şu kategorilere ayrılabilir:
- .NET Framework 4 üzerinde çalışan geliştirmeler.
- .NET Framework 4.5 gerektiren ancak herhangi bir Windows sürümünde çalışabilen geliştirmeler.
- Yalnızca Windows 8 üzerinde çalışan .NET Framework 4.5 ile kullanılabilen geliştirmeler.
Etkinleştirdiğiniz her iyileştirme düzeyiyle performans artar.
.NET Framework 4.5 geliştirmelerinden bazıları, diğer senaryolar için de geçerli olan daha geniş performans özelliklerinden yararlanıyor.
Ortak Derlemeleri Paylaşma
Gereksinim: .NET Framework 4 ve Visual Studio 11 Geliştirici Önizleme SDK'sı
Bir sunucudaki farklı siteler genellikle aynı yardımcı derlemeleri kullanır (örneğin, başlangıç setinden veya örnek uygulamadan derlemeler). Her site, Bin dizininde bu derlemelerin kendi kopyasına sahiptir. Derlemeler için nesne kodu aynı olsa da, fiziksel olarak ayrı derlemelerdir, bu nedenle her derlemenin soğuk site başlatma sırasında ayrı olarak okunması ve bellekte ayrı tutulması gerekir.
Yeni stajyerlik işlevi bu verimsizliği çözer ve hem RAM gereksinimlerini hem de yükleme süresini azaltır. Interning, Windows'un dosya sistemindeki her derlemenin tek bir kopyasını tutmasına olanak tanır ve site Bin klasörlerindeki tek tek derlemeler tek kopyaya sembolik bağlantılarla değiştirilir. Tek bir sitenin ayrı bir derleme sürümüne ihtiyacı varsa, sembolik bağlantı derlemenin yeni sürümüyle değiştirilir ve yalnızca bu site etkilenir.
Sembolik bağlantıları kullanarak derlemeleri paylaşmak için aspnet_intern.exe adlı yeni bir araç gerekir. Bu araç, interned assemblies depolarını oluşturmanıza ve yönetmenize olanak tanır. Visual Studio 11 Geliştirici Önizleme SDK'sının bir parçası olarak sağlanır. (Ancak, en son güncelleştirmeyi yüklediğiniz varsayılarak yalnızca .NET Framework 4'ün yüklü olduğu bir sistemde çalışır.)
Tüm uygun derlemelerin stajyer olduğundan emin olmak için aspnet_intern.exe düzenli aralıklarla (örneğin, haftada bir zamanlanmış görev olarak) çalıştırırsınız. Tipik bir kullanım aşağıdaki gibidir:
aspnet_intern -mode exec -sourcedir
"C:\Windows\Microsoft.NET\Framework\v4.0.30319\Temporary ASP.NET Files" -interndir C:\ASPNETCommonAssemblies
Tüm seçenekleri görmek için aracı bağımsız değişken olmadan çalıştırın.
Daha hızlı başlangıç için çok Çekirdekli JIT derlemesini kullanma
Gereksinim: .NET Framework 4.5
Soğuk bir site başlatma için derlemelerin diskten okunması gerekmez, aynı zamanda sitenin JIT ile derlenmiş olması gerekir. Karmaşık bir site için bu önemli gecikmelere neden olabilir. .NET Framework 4.5'teki yeni genel amaçlı teknik, JIT derlemesini kullanılabilir işlemci çekirdeklerine yayarak bu gecikmeleri azaltır. Sitenin önceki lansmanları sırasında toplanan bilgileri kullanarak bunu mümkün olduğunca erken ve mümkün olduğunca erken yapar. System.Runtime.ProfileOptimization.StartProfile yöntemi tarafından uygulanan bu işlevsellik.
Birden çok çekirdek kullanarak JIT derlemesi ASP.NET varsayılan olarak etkinleştirilir, bu nedenle bu özelliktan yararlanmak için herhangi bir şey yapmanız gerekmez. Bu özelliği devre dışı bırakmak istiyorsanız Web.config dosyasında aşağıdaki ayarı yapın:
<configuration>
<!-- ... -->
<system.web>
<compilation profileGuidedOptimizations="None" />
<!-- ... -->
Bellek için iyileştirme yapmak için çöp toplamayı ayarlama
Gereksinim: .NET Framework 4.5
Bir site çalıştırıldıktan sonra, atık toplayıcı (GC) yığını kullanımı bellek tüketiminde önemli bir faktör olabilir. Tüm çöp toplayıcılar gibi .NET Framework GC de CPU süresi (koleksiyonların sıklığı ve önemi) ile bellek tüketimi (yeni, serbest veya serbest kullanılabilen nesneler için kullanılan fazladan alan) arasında denge sağlar. Önceki sürümler için GC'yi doğru dengeyi elde edecek şekilde yapılandırma konusunda rehberlik sağladık (örneğin, bkz . ASP.NET 2.0/3.5 Paylaşılan Barındırma Yapılandırması).
.NET Framework 4.5 için, birden çok tek başına ayar yerine, önceden önerilen tüm GC ayarlarının yanı sıra site başına çalışma kümesi için ek performans sağlayan yeni ayarlamayı etkinleştiren iş yükü tanımlı bir yapılandırma ayarı sağlanır.
GC bellek ayarlamasını etkinleştirmek için Windows\Microsoft.NET\Framework\v4.0.30319\aspnet.config dosyasına aşağıdaki ayarı ekleyin:
<configuration>
<!-- ... -->
<runtime>
<performanceScenario value="HighDensityWebHosting" />
<!-- ... -->
(aspnet.config dosyasında yapılan değişikliklerle ilgili önceki yönergeleri biliyorsanız, bu ayarın eski ayarların yerini aldı; örneğin gcServer, gcConcurrent vb. ayarlamaya gerek olmadığını unutmayın. Eski ayarları kaldırmanız gerekmez.)
Web uygulamaları için önceden oluşturma
Gereksinim: Windows 8 üzerinde çalışan .NET Framework 4.5
Çeşitli sürümlerde Windows, uygulama başlatma işleminin disk okuma maliyetini azaltan prefetcher olarak bilinen bir teknoloji içeriyordu. Soğuk başlatma, istemci uygulamaları için ağırlıklı olarak bir sorun olduğundan, bu teknoloji yalnızca bir sunucu için gerekli bileşenleri içeren Windows Server'a dahil değildir. Prefetching artık tek tek web sitelerinin başlatılmasını iyileştirebildiği en son Windows Server sürümünde kullanılabilir.
Windows Server için prefetcher varsayılan olarak etkin değildir. Prefetcher'ı yüksek yoğunluklu web barındırma için etkinleştirmek ve yapılandırmak için komut satırında aşağıdaki komut kümesini çalıştırın:
sc config sysmain start=auto
reg add "HKEY_LOCAL_MACHINE\SYSTEM\CurrentControlSet\Control\Session Manager\Memory Management\PrefetchParameters" /v EnablePrefetcher /t REG_DWORD /d 2 /f
reg add "HKEY_LOCAL_MACHINE\Software\Microsoft\Windows NT\CurrentVersion\Prefetcher" /v MaxPrefetchFiles /t REG_DWORD /d 8192 /f
net start sysmain
Ardından, prefetcher'ı ASP.NET uygulamalarla tümleştirmek için Aşağıdakileri Web.config dosyasına ekleyin:
<configuration>
<!-- ... -->
<system.web>
<compilation enablePrefetchOptimization="true" />
<!-- ... -->
ASP.NET Web Forms
Kesin Türü Belirtilmiş Veri Denetimleri
ASP.NET 4.5'te, Web Forms verilerle çalışmaya yönelik bazı iyileştirmeler içerir. İlk geliştirme, kesin olarak yazılan veri denetimleridir. önceki ASP.NET sürümlerindeki Web Forms denetimleri için, Değerlendirme ve veri bağlama ifadesi kullanarak veriye bağlı bir değer görüntülersiniz:
<ul>
<asp:Repeater runat="server" ID="customers">
<ItemTemplate>
<li>
First Name: <%# Eval("FirstName")%><br />
Last Name: <%# Eval("LastName")%><br />
</li>
</ItemTemplate>
</asp:Repeater>
</ul>
İki yönlü veri bağlama için Bağlama'yı kullanırsınız:
<asp:FormView runat="server" ID="editCustomer">
<EditItemTemplate>
<div>
<asp:Label runat="server" AssociatedControlID="firstName">
First Name:</asp:Label>
<asp:TextBox ID="firstName" runat="server"
Text='<%#Bind("FirstName") %>' />
</div>
<div>
<asp:Label runat="server" AssociatedControlID="lastName">
First Name:</asp:Label>
<asp:TextBox ID="lastName" runat="server"
Text='<%#
Bind("LastName") %>' />
</div>
<asp:Button runat="server" CommandName="Update"/>
</EditItemTemplate>
</asp:FormView>
Çalışma zamanında, bu çağrılar belirtilen üyenin değerini okumak ve ardından sonucu işaretlemede görüntülemek için yansıma kullanır. Bu yaklaşım, rastgele, şekillendirilmemiş verilere karşı veri bağlamayı kolaylaştırır.
Ancak, bunun gibi veri bağlama ifadeleri üye adları için IntelliSense, gezinti (Tanıma Git gibi) veya bu adların derleme zamanı denetimi gibi özellikleri desteklemez.
Bu sorunu gidermek için ASP.NET 4.5, denetimin bağlı olduğu verilerin veri türünü bildirme özelliğini ekler. Bunu yeni ItemType özelliğini kullanarak yaparsınız. Bu özelliği ayarladığınızda, veri bağlama ifadeleri kapsamında iki yeni türlenmiş değişken kullanılabilir: Item ve BindItem. Değişkenler kesin olarak yazıldığı için Visual Studio geliştirme deneyiminin tüm avantajlarından yararlanırsınız.
İki yönlü veri bağlama ifadeleri için BindItem değişkenini kullanın:
<asp:FormView runat="server" ID="editCustomer">
<EditItemTemplate>
<div>
<asp:Label runat="server" AssociatedControlID="firstName">
First Name:</asp:Label>
<asp:TextBox ID="firstName" runat="server"
Text='<%#BindItem.FirstName %>' />
</div>
<div>
<asp:Label runat="server" AssociatedControlID="lastName">
First Name:</asp:Label>
<asp:TextBox ID="lastName" runat="server"
Text='<%#BindItem.LastName %>' />
</div>
<asp:Button runat="server" CommandName="Update"/>
</EditItemTemplate>
</asp:FormView>
ASP.NET Web Forms çerçevesindeki veri bağlamayı destekleyen denetimlerin çoğu ItemType özelliğini destekleyecek şekilde güncelleştirildi.
Model Bağlamaları
Model bağlama, kod odaklı veri erişimiyle çalışmak için ASP.NET Web Forms denetimlerinde veri bağlamayı genişletir. ASP.NET MVC'de ObjectDataSource denetiminden ve model bağlamasından kavramları birleştirir.
Veri seçme
Veri seçmek için model bağlamasını kullanacak şekilde bir veri denetimi yapılandırmak için, denetimin SelectMethod özelliğini sayfanın kodundaki bir yöntemin adı olarak ayarlarsınız. Veri denetimi, sayfa yaşam döngüsünde uygun zamanda yöntemini çağırır ve döndürülen verileri otomatik olarak bağlar. DataBind yöntemini açıkça çağırmaya gerek yoktur.
Aşağıdaki örnekte GridView denetimi GetCategories adlı bir yöntemi kullanacak şekilde yapılandırılmıştır:
<asp:GridView ID="categoriesGrid"
runat="server"
ItemType="WebApplication1.Model.Category"
SelectMethod="GetCategories" AutoGenerateColumns="false">
<Columns>
<asp:BoundField DataField="CategoryID" HeaderText="ID" />
<asp:BoundField DataField="CategoryName" HeaderText="Name" />
<asp:BoundField DataField="Description" HeaderText="Description" />
<asp:TemplateField HeaderText="# of Products">
<ItemTemplate><%# Item.Products.Count %></ItemTemplate>
</asp:TemplateField>
</Columns>
</asp:GridView>
Sayfanın kodunda GetCategories yöntemini oluşturursunuz. Basit bir seçme işlemi için, yöntemin parametre gerektirmemesi ve IEnumerable veya IQueryable nesnesi döndürmesi gerekir. Yeni ItemType özelliği ayarlanırsa (daha önce Kesin Olarak Yazılan Veri Denetimleri altında açıklandığı gibi kesin olarak yazılan veri bağlama ifadelerini etkinleştirir), bu arabirimlerin genel sürümleri döndürülmelidir: IEnumerable<T> veya IQueryable<T>, T parametresi ItemType özelliğinin türüyle eşleşen (örneğin, IQueryable<Category>).
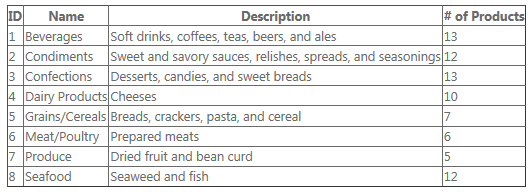
Aşağıdaki örnekte GetCategories yönteminin kodu gösterilmektedir. Bu örnekte Northwind örnek veritabanı ile Entity Framework Code First modeli kullanılmaktadır. Kod, sorgunun Include yöntemi aracılığıyla her kategori için ilgili ürünlerin ayrıntılarını döndürmesini sağlar. (Bu,İşaretlemdeki TemplateField öğesi, n+1 seçimine gerek kalmadan her kategorideki ürünlerin sayısını görüntüler.)
public IQueryable<Category>
GetCategories()
{
var db = new Northwind();
return db.Categories.Include(c => c.Products);
}
Sayfa çalıştırıldığında GridView denetimi GetCategories yöntemini otomatik olarak çağırır ve döndürülen verileri yapılandırılan alanları kullanarak işler:

Select yöntemi bir IQueryable nesnesi döndürdüğünden , GridView denetimi sorguyu yürütmeden önce sorguyu daha fazla işleyebilir. Örneğin GridView denetimi, döndürülen IQueryable nesnesi yürütülmeden önce sıralama ve sayfalama için sorgu ifadeleri ekleyebilir, böylece bu işlemler temel alınan LINQ sağlayıcısı tarafından gerçekleştirilir. Bu durumda, Entity Framework bu işlemlerin veritabanında gerçekleştirilmesini sağlar.
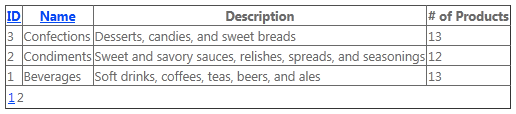
Aşağıdaki örnekte, sıralamaya ve sayfalandırmaya izin verecek şekilde değiştirilen GridView denetimi gösterilmektedir:
<asp:GridView ID="categoriesGrid"
runat="server"
AutoGenerateColumns="false"
AllowSorting="true" AllowPaging="true" PageSize="5"
ItemType="WebApplication1.Model.Category" DataKeyNames="CategoryID"
SelectMethod="GetCategories"
UpdateMethod="UpdateCategory">
<Columns>
<asp:BoundField DataField="CategoryID" HeaderText="ID" SortExpression="CategoryID" />
<asp:BoundField DataField="CategoryName" HeaderText="Name" SortExpression="CategoryName" />
<asp:BoundField DataField="Description" HeaderText="Description" />
<asp:TemplateField HeaderText="# of Products">
<ItemTemplate><%# Item.Products.Count %></ItemTemplate>
</asp:TemplateField>
</Columns>
<EmptyDataTemplate>No categories found with a product count of
<%# minProductsCount.SelectedValue %></EmptyDataTemplate>
</asp:GridView>
Artık sayfa çalıştığında, denetim yalnızca geçerli veri sayfasının görüntülendiğinden ve seçilen sütun tarafından sıralandığından emin olabilir:

Döndürülen verileri filtrelemek için parametrelerin select yöntemine eklenmesi gerekir. Bu parametreler çalışma zamanında model bağlaması tarafından doldurulur ve bunları kullanarak verileri döndürmeden önce sorguyu değiştirebilirsiniz.
Örneğin, sorgu dizesine bir anahtar sözcük girerek kullanıcıların ürünleri filtrelemesine izin vermek istediğinizi varsayalım. yöntemine bir parametre ekleyebilir ve parametre değerini kullanmak için kodu güncelleştirebilirsiniz:
public IQueryable<Product>
GetProducts(string keyword)
{
IQueryable<Product> query = _db.Products;
if (!String.IsNullOrWhiteSpace(keyword))
{
query = query.Where(p => p.ProductName.Contains(keyword));
}
return query;
}
Bu kod, anahtar sözcük için bir değer sağlanıp sorgu sonuçlarını döndürüyorsa Where ifadesini içerir.
Değer sağlayıcıları
Önceki örnek, anahtar sözcük parametresinin değerinin nereden geldiği konusunda belirli değildi. Bu bilgileri belirtmek için bir parametre özniteliği kullanabilirsiniz. Bu örnek için System.Web.ModelBinding ad alanında yer alan QueryStringAttribute sınıfını kullanabilirsiniz:
public IQueryable<Product>
GetProducts([QueryString]string keyword)
{
IQueryable<Product> query = _db.Products;
if (!String.IsNullOrWhiteSpace(keyword))
{
query = query.Where(p => p.ProductName.Contains(keyword));
}
return query;
}
Bu, model bağlamanın çalışma zamanında sorgu dizesinden anahtar sözcük parametresine bir değer bağlamayı denemesini sağlar. (Bu durumda olmasa da tür dönüştürme işleminin gerçekleştirilmesi gerekebilir.) Bir değer sağlanamazsa ve tür null atanamazsa, bir özel durum oluşturulur.
Bu yöntemlerin değer kaynakları değer sağlayıcıları olarak adlandırılır ve kullanılacak değer sağlayıcısını gösteren parametre öznitelikleri değer sağlayıcısı öznitelikleri olarak adlandırılır. Web Forms; sorgu dizesi, tanımlama bilgileri, form değerleri, denetimler, görüntüleme durumu, oturum durumu ve profil özellikleri gibi bir Web Forms uygulamasındaki tüm tipik kullanıcı girişi kaynakları için değer sağlayıcılarını ve bunlara karşılık gelen öznitelikleri içerir. Özel değer sağlayıcıları da yazabilirsiniz.
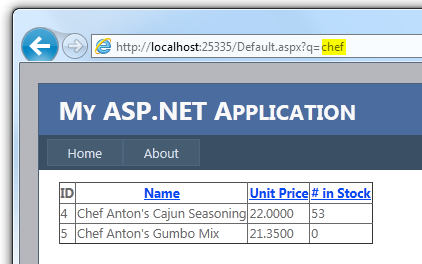
Varsayılan olarak parametre adı, değer sağlayıcısı koleksiyonundaki bir değeri bulmak için anahtar olarak kullanılır. Örnekte kod anahtar sözcük adlı bir sorgu dizesi değeri arar (örneğin, ~/default.aspx?keyword=chef). Parametre özniteliğine bağımsız değişken olarak geçirerek özel bir anahtar belirtebilirsiniz. Örneğin, q adlı sorgu dizesi değişkeninin değerini kullanmak için şunları yapabilirsiniz:
public IQueryable<Product>
GetProducts([QueryString("q")]string keyword)
{
IQueryable<Product> query = _db.Products;
if (!String.IsNullOrWhiteSpace(keyword))
{
query = query.Where(p => p.ProductName.Contains(keyword));
}
return query;
}
Bu yöntem sayfanın kodundaysa, kullanıcılar sorgu dizesini kullanarak bir anahtar sözcük geçirerek sonuçları filtreleyebilir:

Model bağlama, el ile kod yazmanız gereken birçok görevi gerçekleştirir: değeri okuma, null değeri denetleme, uygun türe dönüştürmeyi deneme, dönüştürmenin başarılı olup olmadığını denetleme ve son olarak sorgudaki değeri kullanma. Model bağlama, çok daha az kodla ve işlevi uygulamanızın her alanında yeniden kullanabilme olanağıyla sonuçilir.
Denetimden değerlere göre filtreleme
Örneğin, kullanıcının açılan listeden bir filtre değeri seçmesine izin verecek şekilde genişletmek istediğinizi varsayalım. Aşağıdaki açılan listeyi işaretlemeye ekleyin ve SelectMethod özelliğini kullanarak başka bir yöntemden verilerini alacak şekilde yapılandırın:
<asp:Label runat="server" AssociatedControlID="categories"
Text="Select a category to show products for: " />
<asp:DropDownList runat="server" ID="categories"
SelectMethod="GetCategories" AppendDataBoundItems="true"
DataTextField="CategoryName" DataValueField="CategoryID"
AutoPostBack="true">
<asp:ListItem Value="" Text="- all -" />
</asp:DropDownList>
Genellikle GridView denetimine bir EmptyDataTemplate öğesi ekleyerek eşleşen ürün bulunamazsa denetimin bir ileti görüntülemesini sağlarsınız:
<asp:GridView ID="productsGrid"
runat="server" DataKeyNames="ProductID"
AllowPaging="true" AllowSorting="true" AutoGenerateColumns="false"
SelectMethod="GetProducts" >
<Columns>
<asp:BoundField DataField="ProductID" HeaderText="ID" />
<asp:BoundField DataField="ProductName" HeaderText="Name"
SortExpression="ProductName" />
<asp:BoundField DataField="UnitPrice" HeaderText="Unit Price"
SortExpression="UnitPrice" />
<asp:BoundField DataField="UnitsInStock" HeaderText="# in Stock"
SortExpression="UnitsInStock" />
</Columns>
<EmptyDataTemplate>
No products matching the filter criteria were found</EmptyDataTemplate>
</asp:GridView>
Sayfa kodunda, açılan liste için yeni seçme yöntemini ekleyin:
public IQueryable<Category>
GetCategories()
{
return _db.Categories;
}
Son olarak, açılan listeden seçilen kategorinin kimliğini içeren yeni bir parametre almak için GetProducts select yöntemini güncelleştirin:
public IQueryable<Product>
GetProducts(
[QueryString("q")] string keyword,
[Control("categories")] int? categoryId)
{
IQueryable<Product> query = _db.Products;
if (!String.IsNullOrWhiteSpace(keyword))
{
query = query.Where(p => p.ProductName.Contains(keyword));
}
if (categoryId.HasValue && categoryId > 0)
{
query = query.Where(p => p.CategoryID == categoryId);
}
return query;
}
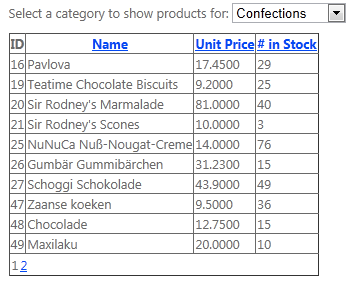
Artık sayfa çalıştırıldığında, kullanıcılar açılan listeden bir kategori seçebilir ve GridView denetimi filtrelenmiş verileri göstermek için otomatik olarak yeniden bağlanır. Bu mümkündür çünkü model bağlaması, belirli yöntemler için parametrelerin değerlerini izler ve geri gönderme sonrasında herhangi bir parametre değerinin değişip değişmediğini algılar. Bu durumda, model bağlama ilişkili veri denetimini verilere yeniden bağlanmaya zorlar.

HTML Kodlanmış Veri Bağlama İfadeleri
Artık veri bağlama ifadelerinin sonucunu HTML ile kodlayabilirsiniz. Veri bağlama ifadesini işaretleyen %# ön ekinin <sonuna iki nokta üst üste (:) ekleyin:
<asp:TemplateField HeaderText="Name">
<ItemTemplate><%#: Item.Products.Name %></ItemTemplate>
</asp:TemplateField>
Göze Çarpmayan Doğrulama
Artık yerleşik doğrulayıcı denetimlerini istemci tarafı doğrulama mantığı için göze çarpmayan JavaScript kullanacak şekilde yapılandırabilirsiniz. Bu, sayfa işaretlemesinde satır içinde işlenen JavaScript miktarını önemli ölçüde azaltır ve genel sayfa boyutunu azaltır. Doğrulayıcı denetimleri için aşağıdaki yollardan herhangi biriyle göze çarpmayan JavaScript'i yapılandırabilirsiniz:
Web.config dosyasında appSettings <> öğesine aşağıdaki ayarı ekleyerek genel olarak:
<add name="ValidationSettings:UnobtrusiveValidationMode" value="WebForms" />Static System.Web.UI.ValidationSettings.UnobtrusiveValidationMode özelliğini UnobtrusiveValidationMode.WebForms olarak ayarlayarak (genellikle Global.asax dosyasındaki Application_Start yönteminde).
Page sınıfının yeni UnobtrusiveValidationMode özelliğini UnobtrusiveValidationMode.WebForms olarak ayarlayarak tek tek bir sayfa için.
HTML5 Güncelleştirmeleri
HTML5'in yeni özelliklerinden yararlanmak için Web Forms sunucu denetimlerine bazı geliştirmeler yapıldı:
- TextBox denetiminin TextMode özelliği, e-posta, tarih saat vb. gibi yeni HTML5 giriş türlerini destekleyecek şekilde güncelleştirildi.
- FileUpload denetimi artık bu HTML5 özelliğini destekleyen tarayıcılardan birden çok dosya yüklemesini destekliyor.
- Doğrulayıcı denetimleri artık HTML5 giriş öğelerini doğrulamayı destekliyor.
- URL'yi temsil eden özniteliklere sahip yeni HTML5 öğeleri artık runat="server" özelliğini destekliyor. Sonuç olarak, uygulama kökünü temsil etmek için ~ işleci gibi URL yollarında ASP.NET kuralları kullanabilirsiniz (örneğin, <video runat="server" src="~/myVideo.wmv" />).
- UpdatePanel denetimi HTML5 giriş alanlarını göndermeyi destekleyecek şekilde düzeltildi.
ASP.NET MVC 4
ASP.NET MVC 4 Beta artık Visual Studio 11 Beta'ya eklenmiştir. ASP.NET MVC, Model-View-Controller (MVC) desenini kullanarak yüksek oranda test edilebilir ve sürdürülebilir Web uygulamaları geliştirmeye yönelik bir çerçevedir. ASP.NET MVC 4, mobil Web için uygulama oluşturmayı kolaylaştırır ve herhangi bir cihaza ulaşabilen HTTP hizmetleri oluşturmanıza yardımcı olan ASP.NET Web API'sini içerir. Daha fazla bilgi için bkz . ASP.NET MVC 4 Sürüm Notları.
ASP.NET Web Sayfaları 2
Yeni özellikler şunlardır:
- Yeni ve güncelleştirilmiş site şablonları.
- Doğrulama yardımcısını kullanarak sunucu tarafı ve istemci tarafı doğrulama ekleme.
- Varlık yöneticisi kullanarak betikleri kaydetme olanağı.
- OAuth ve OpenID kullanarak Facebook'tan ve diğer sitelerden oturum açmaları etkinleştirme.
- Haritalar yardımcısını kullanarak haritalar ekleme.
- Web Sayfaları uygulamalarını yan yana çalıştırma.
- Mobil cihazlar için sayfaları işleme.
Bu özellikler ve tam sayfa kod örnekleri hakkında daha fazla bilgi için bkz . Web Sayfaları 2 Beta'daki En Önemli Özellikler.
Visual Web Developer 11 Beta
Bu bölümde, Visual Web Developer 11 Beta ve Visual Studio 2012 Sürüm Adayı'nda web geliştirme geliştirmeleri hakkında bilgi sağlanır.
Visual Studio 2010 ile Visual Studio 2012 Sürüm Adayı (Proje Uyumluluğu) Arasında Proje Paylaşımı
Visual Studio 2012 Sürüm Adayı'na kadar, var olan bir projeyi Visual Studio'nun daha yeni bir sürümünde açmak Dönüştürme Sihirbazı'nı başlattı. Bu, projenin ve çözümün içeriğinin (varlıkları) geriye dönük olarak uyumlu olmayan yeni biçimlere yükseltilmeye zorlandı. Bu nedenle, dönüştürmeden sonra projeyi Visual Studio'nun eski sürümünde açamadınız.
Birçok müşteri bunun doğru yaklaşım olmadığını söyledi. Visual Studio 11 Beta'da artık Visual Studio 2010 SP1 ile proje ve çözüm paylaşımını destekliyoruz. Bu, Visual Studio 2012 Sürüm Adayı'nda bir 2010 projesi açarsanız projeyi Visual Studio 2010 SP1'de açabileceğiniz anlamına gelir.
Not
Visual Studio 2010 SP1 ile Visual Studio 2012 Sürüm Adayı arasında birkaç tür proje paylaşılamaz. Bunlar arasında bazı eski projeler (ASP.NET MVC 2 projeleri gibi) veya özel amaçlarla (Kurulum projeleri gibi) projeler bulunur.
Visual Studio 11 Beta'da bir Visual Studio 2010 SP1 Web projesini ilk kez açtığınızda, proje dosyasına aşağıdaki özellikler eklenir:
- FileUpgradeFlags
- UpgradeBackupLocation
- OldToolsVersion
- VisualStudioVersion
- VSToolsPath
FileUpgradeFlags, UpgradeBackupLocation ve OldToolsVersion, proje dosyasını yükselten işlem tarafından kullanılır. Visual Studio 2010'da projeyle çalışmayı etkilemez.
VisualStudioVersion, MSBuild 4.5 tarafından kullanılan ve geçerli proje için Visual Studio sürümünü gösteren yeni bir özelliktir. Bu özellik MSBuild 4.0'da (Visual Studio 2010 SP1'in kullandığı MSBuild sürümü) mevcut olmadığından, proje dosyasına varsayılan bir değer ekleriz.
VSToolsPath özelliği, MSBuildExtensionsPath32 ayarı tarafından temsil edilen yoldan içeri aktaracak doğru .targets dosyasını belirlemek için kullanılır.
İçeri aktarma öğeleriyle ilgili bazı değişiklikler de vardır. Bu değişiklikler, Visual Studio'nun her iki sürümü arasındaki uyumluluğu desteklemek için gereklidir.
Not
İki farklı bilgisayarda Visual Studio 2010 SP1 ile Visual Studio 11 Beta arasında bir proje paylaşılıyorsa ve proje App_Data klasöründe yerel bir veritabanı içeriyorsa, veritabanı tarafından kullanılan SQL Server sürümünün her iki bilgisayarda da yüklü olduğundan emin olmanız gerekir.
ASP.NET 4.5 Web Sitesi Şablonlarındaki Yapılandırma Değişiklikleri
Visual Studio 2012 Sürüm Adayı'nda web sitesi şablonları kullanılarak oluşturulan sitenin varsayılan Web.config dosyasında aşağıdaki değişiklikler yapılmıştır:
- öğesinde
<httpRuntime>encoderTypeözniteliği artık varsayılan olarak ASP.NET eklenen AntiXSS türlerini kullanacak şekilde ayarlanmıştır. Ayrıntılar için bkz . AntiXSS Kitaplığı. - Ayrıca öğesinde
<httpRuntime>requestValidationModeözniteliği "4.5" olarak ayarlanır. Bu, istek doğrulamasının varsayılan olarak ertelenmiş ("gecikmeli") doğrulama kullanacak şekilde yapılandırıldığı anlamına gelir. Ayrıntılar için bkz . Yeni ASP.NET İsteği Doğrulama Özellikleri. <modules>bölümünün öğesi<system.webServer>birrunAllManagedModulesForAllRequestsöznitelik içermiyor. (Varsayılan değeri false'tur.) Bu, IIS 7'nin SP1'e güncelleştirilmemiş bir sürümünü kullanıyorsanız, yeni bir sitede yönlendirmeyle ilgili sorunlarla karşılaşabileceğiniz anlamına gelir. Daha fazla bilgi için bkz . ASP.NET Yönlendirmesi için IIS 7'de Yerel Destek.
Bu değişiklikler mevcut uygulamaları etkilemez. Ancak, mevcut web siteleri ile yeni şablonları kullanarak ASP.NET 4.5 için oluşturduğunuz yeni web siteleri arasındaki davranış farkını temsil edebilir.
ASP.NET Yönlendirmesi için IIS 7'de Yerel Destek
Bu, ASP.NET bir değişiklik değildir, ancak SP1 güncelleştirmesi uygulanmamış bir IIS 7 sürümü üzerinde çalışıyorsanız sizi etkileyebilecek yeni web sitesi projelerinin şablonlarındaki bir değişikliktir.
ASP.NET'da, yönlendirmeyi desteklemek için uygulamalara aşağıdaki yapılandırma ayarını ekleyebilirsiniz:
<configuration>
<system.webServer>
<modules runAllManagedModulesForAllRequests="true">
<!-- more -->
</modules>
</system.webServer>
</configuration>
runAllManagedModulesForAllRequests true olduğunda, URL'de http://mysite/myapp/home .aspx, .mvc veya benzer bir uzantı olmasa bile gibi bir URL ASP.NET gider.
IIS 7'ye yapılan bir güncelleştirme runAllManagedModulesForAllRequests ayarını gereksiz hale getirir ve yerel olarak ASP.NET yönlendirmeyi destekler. (Güncelleştirme hakkında bilgi için, Microsoft Desteği makalesine bakın. Belirli IIS 7.0 veya IIS 7.5 işleyicilerinin URL'leri noktayla bitmeyen istekleri işlemesini sağlayan bir güncelleştirme mevcuttur.)
Web siteniz IIS 7'de çalışıyorsa ve IIS güncelleştirildiyse runAllManagedModulesForAllRequests değerini true olarak ayarlamanız gerekmez. Aslında, istekte gereksiz işlem yükü eklendiğinden bunu true olarak ayarlamak önerilmez. Bu ayar doğru olduğunda, .htm, .jpg ve diğer statik dosyalar da dahil olmak üzere tüm istekler de ASP.NET istek işlem hattından geçer.
Visual Studio 2012 RC'de sağlanan şablonları kullanarak yeni bir ASP.NET 4.5 web sitesi oluşturursanız, web sitesinin yapılandırması runAllManagedModulesForAllRequests ayarını içermez. Bu, varsayılan olarak ayarın false olduğu anlamına gelir.
Daha sonra web sitesini SP1 yüklü olmadan Windows 7'de çalıştırırsanız, IIS 7 gerekli güncelleştirmeyi içermez. Sonuç olarak yönlendirme çalışmaz ve hatalar görürsünüz. Yönlendirmenin çalışmamasıyla ilgili bir sorununuz varsa, aşağıdakilerden birini yapabilirsiniz:
- Güncelleştirmeyi IIS 7'ye ekleyecek olan Windows 7'yi SP1'e güncelleştirin.
- Daha önce listelenen Microsoft Desteği makalesinde açıklanan güncelleştirmeyi yükleyin.
- Bu web sitesinin Web.config dosyasında runAllManagedModulesForAllRequests değerini true olarak ayarlayın. Bunun isteklere biraz ek yük getireceğini unutmayın.
HTML Düzenleyicisi
Akıllı Görevler
Tasarım görünümünde, sunucu denetimlerinin karmaşık özellikleri genellikle bunları ayarlamayı kolaylaştırmak için ilişkili iletişim kutularına ve sihirbazlara sahiptir. Örneğin, bir Repeater denetimine veri kaynağı eklemek veya GridView denetimine sütun eklemek için özel bir iletişim kutusu kullanabilirsiniz.
Ancak, karmaşık özellikler için bu tür bir kullanıcı arabirimi yardımı Kaynak görünümünde sağlanmamıştır. Bu nedenle, Visual Studio 11 Kaynak görünümü için Akıllı Görevler'i tanıtır. Akıllı Görevler, C# ve Visual Basic düzenleyicilerinde yaygın olarak kullanılan özellikler için bağlama duyarlı kısayollardır.
ASP.NET Web Forms denetimleri için, ekleme noktası öğesinin içinde olduğunda Akıllı Görevler sunucu etiketlerinde küçük bir karakter olarak görünür:

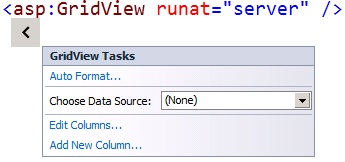
Karaktere tıkladığınızda veya CTRL+ tuşlarına bastığınızda Akıllı Görev genişler. (nokta), kod düzenleyicilerinde olduğu gibi. Ardından Tasarım görünümündeki Akıllı Görevler'e benzer kısayollar görüntüler.

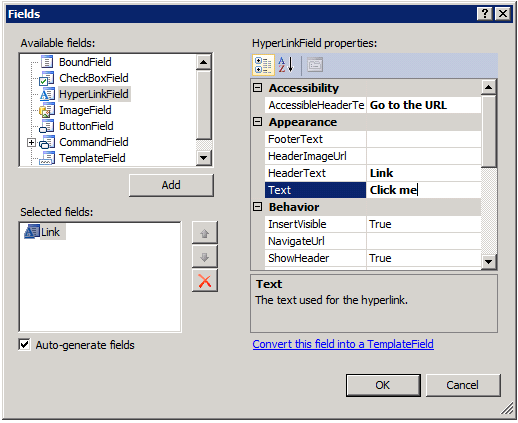
Örneğin, önceki çizimdeki Akıllı Görev GridView Görevleri seçeneklerini gösterir. Sütunları Düzenle'yi seçerseniz, aşağıdaki iletişim kutusu görüntülenir:

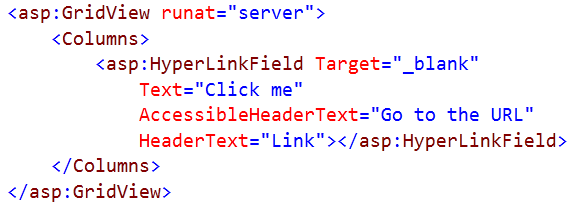
İletişim kutusunu doldurmak, Tasarım görünümünde ayarlayabileceğiniz özellikleri ayarlar. Tamam'a tıkladığınızda, denetimin işaretlemesi yeni ayarlarla güncelleştirilir:

WAI-ARIA desteği
Erişilebilir web siteleri yazmak giderek daha önemli hale geliyor. WAI-ARIA erişilebilirlik standardı, geliştiricilerin erişilebilir web siteleri nasıl yazması gerektiğini tanımlar. Bu standart artık Visual Studio'da tam olarak desteklenmektedir.
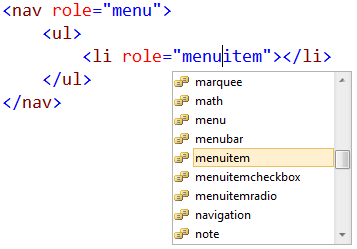
Örneğin, rol özniteliği artık tam IntelliSense'e sahiptir:

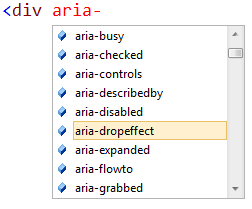
WAI-ARIA standardı ayrıca bir HTML5 belgesine semantik eklemenize olanak sağlayan aria ön ekli öznitelikleri de tanıtır. Visual Studio ayrıca şu aria özniteliklerini de tam olarak destekler:


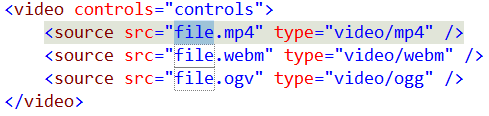
Yeni HTML5 kod parçacıkları
Visual Studio, yaygın olarak kullanılan HTML5 işaretlemesini daha hızlı ve kolay yazabilmek için bir dizi kod parçacığı içerir. Örnek olarak video parçacığı verilmiştir:

Kod parçacığını çağırmak için, IntelliSense'te öğe seçildiğinde Sekme tuşuna iki kez basın:

Bu, özelleştirebileceğiniz bir kod parçacığı oluşturur.
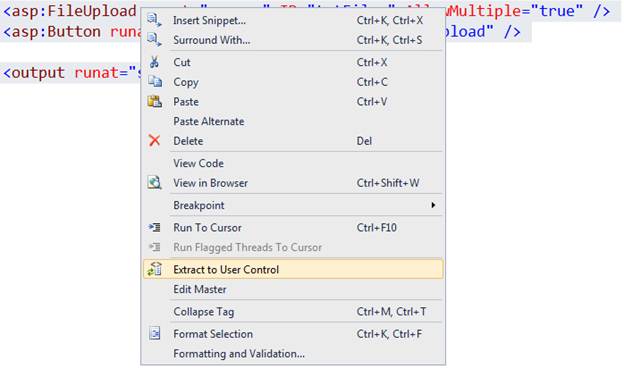
Kullanıcı denetimine ayıkla
Büyük web sayfalarında, tek tek parçaları kullanıcı denetimlerine taşımak iyi bir fikir olabilir. Bu yeniden düzenleme biçimi, sayfanın okunabilirliğini artırmaya yardımcı olabilir ve sayfa yapısını basitleştirebilir.
Bunu kolaylaştırmak için, Kaynak görünümünde Web Forms sayfalarını düzenlerken artık bir sayfadaki metni seçebilir, sağ tıklayabilir ve ardından Kullanıcı Denetimine Ayıkla'yı seçebilirsiniz:

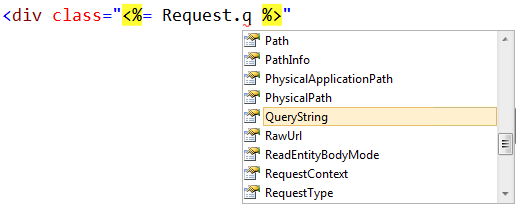
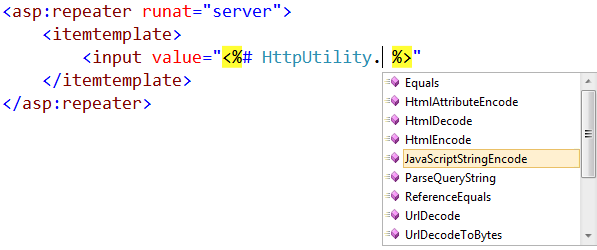
Özniteliklerdeki kod parçacıkları için IntelliSense
Visual Studio her zaman herhangi bir sayfada veya denetimde sunucu tarafı kod parçacıkları için IntelliSense sağlamıştır. Visual Studio artık HTML özniteliklerindeki kod parçacıkları için IntelliSense'i de içeriyor.

Bu, veri bağlama ifadeleri oluşturmayı kolaylaştırır:

Bir açma veya kapatma etiketini yeniden adlandırdığınızda eşleşen etiketin otomatik olarak yeniden adlandırılması
Bir HTML öğesini yeniden adlandırırsanız (örneğin, div etiketini üst bilgi etiketi olarak değiştirirseniz), ilgili açma veya kapatma etiketi de gerçek zamanlı olarak değişir.

Bu, bir kapatma etiketini değiştirmeyi veya yanlış etiketi değiştirmeyi unutma hatasını önlemeye yardımcı olur.
Olay işleyicisi oluşturma
Visual Studio artık olay işleyicileri yazmanıza ve bunları el ile bağlamanıza yardımcı olmak için Kaynak görünümünde özellikler içeriyor. Kaynak görünümünde bir olay adını düzenliyorsanız IntelliSense, sayfanın kodunda doğru imzaya sahip bir olay işleyicisi oluşturan Yeni Olay> Oluştur'u görüntüler<:

Varsayılan olarak, olay işleyicisi olay işleme yönteminin adı için denetimin kimliğini kullanır:

Sonuçta elde edilen olay işleyicisi şöyle görünür (bu örnekte C# dilinde):

Akıllı girinti
Boş bir HTML öğesinin içindeyken Enter tuşuna bastığınızda düzenleyici ekleme noktasını doğru yere yerleştirir:

Bu konumda Enter tuşuna basarsanız, kapanış etiketi aşağı taşınır ve açılış etiketiyle eşleşecek şekilde girintili olur. Ekleme noktası da girintili:

Otomatik azaltma deyimi tamamlama
Visual Studio'daki IntelliSense listesi artık yazdığınız öğeye göre filtrelenir ve böylece yalnızca ilgili seçenekleri görüntüler:

IntelliSense ayrıca IntelliSense listesindeki tek tek sözcüklerin başlık büyük/küçük harflerini temel alarak filtreler. Örneğin, "dl" yazarsanız hem dl hem de asp:DataList görüntülenir:

Bu özellik, bilinen öğeler için deyim tamamlamanın daha hızlı olmasını sağlar.
JavaScript Düzenleyicisi
Visual Studio 2012 Sürüm Adayı'ndaki JavaScript düzenleyicisi tamamen yenidir ve Visual Studio'da JavaScript ile çalışma deneyimini büyük ölçüde geliştirir.
Kod ana hat oluşturma
Ana hat oluşturma bölgeleri artık tüm işlevler için otomatik olarak oluşturulur ve dosyanın geçerli odağınızla ilgili olmayan bölümlerini daraltmanıza olanak sağlar.
Ayraç eşleştirme
Ekleme noktasını bir açılış veya kapanış ayracına yerleştirdiğinizde, düzenleyici eşleşen küme ayraçını vurgular.
Tanıma Git
Tanıma Git komutu bir işlev veya değişken için kaynağa atlamanızı sağlar.
ECMAScript5 desteği
Düzenleyici, standardın JavaScript dilini açıklayan en son sürümü olan ECMAScript5'teki yeni söz dizimini ve API'leri destekler.
DOM IntelliSense
DOM API'leri için IntelliSense, querySelector, DOM Depolama, çapraz belge mesajlaşması ve tuval gibi birçok yeni HTML5 API'si desteğiyle geliştirilmiştir. DOM IntelliSense artık yerel tür kitaplığı tanımı yerine tek bir basit JavaScript dosyası tarafından yönetiliyor. Bu, genişletmeyi veya değiştirmeyi kolaylaştırır.
VSDOC imza aşırı yüklemeleri
Ayrıntılı IntelliSense açıklamaları artık bu örnekte gösterildiği gibi yeni <imza> öğesi kullanılarak JavaScript işlevlerinin ayrı aşırı yüklemeleri için bildirilebilir:
function GetOrSet(key, value) {
/// <signature>
/// <summary>Gets the value</summary>
/// <param name="key" type="String">The key to get the value for</param>
/// <returns type="String" />
/// </signature>
/// <signature>
/// <summary>Sets the value</summary>
/// <param name="key" type="String">The key to set the value for</param>
/// <param name="value" type="String">The value to set</param>
/// <returns type="MyLib" />
/// </signature>
if (value) {
values[key] = value;
return this;
} else {
return values[key];
}
}
Örtük başvurular
Artık Herhangi bir JavaScript dosyasının veya blok başvurularının bulunduğu dosyalar listesine örtük olarak eklenecek merkezi bir listeye JavaScript dosyaları ekleyebilirsiniz; bu da içeriği için IntelliSense'i edinebileceğiniz anlamına gelir. Örneğin, jQuery dosyalarını merkezi dosya listesine ekleyebilirsiniz ve herhangi bir JavaScript dosya bloğunda jQuery için IntelliSense işlevlerini (/// <başvuru> /) kullanarak veya kullanmadan açıkça başvursanız da alırsınız.
CSS Düzenleyicisi
Otomatik azaltma deyimi tamamlama
CSS için IntelliSense listesi artık seçili şema tarafından desteklenen CSS özelliklerine ve değerlerine göre filtreleniyor.

IntelliSense, başlık büyük/küçük harf aramalarını da destekler:

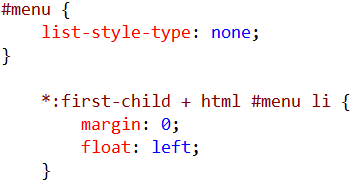
Hiyerarşik girinti
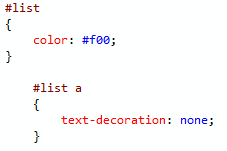
CSS düzenleyicisi, hiyerarşik kuralları görüntülemek için girinti kullanır ve bu da basamaklı kuralların mantıksal olarak nasıl düzenlendiğine ilişkin bir genel bakış sağlar. Aşağıdaki örnekte, seçici #list listenin basamaklı alt öğesidir ve bu nedenle girintilidir.

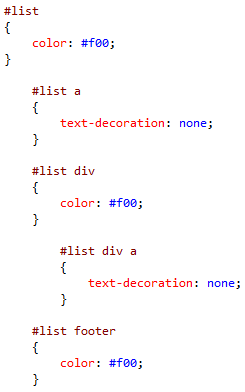
Aşağıdaki örnekte daha karmaşık devralma gösterilmektedir:

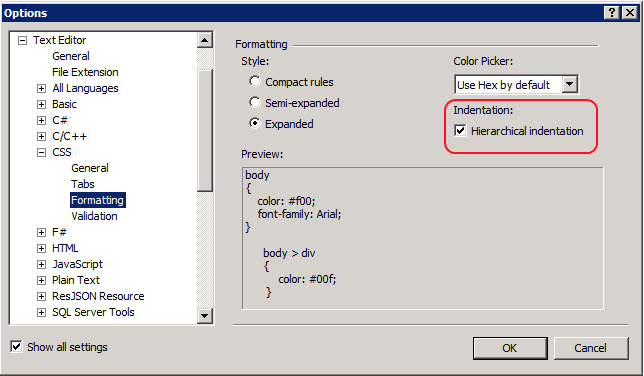
Bir kuralın girintisi, üst kuralları tarafından belirlenir. Hiyerarşik girinti varsayılan olarak etkindir, ancak bunu Seçenekler iletişim kutusunu (Araçlar, Menü çubuğundan Seçenekler) devre dışı bırakabilirsiniz:

CSS hacks desteği
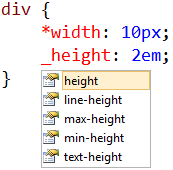
Yüzlerce gerçek dünya CSS dosyasının analizi CSS hack'lerinin çok yaygın olduğunu gösteriyor ve artık Visual Studio en yaygın kullanılanları destekliyor. Bu destek IntelliSense'i ve yıldız (*) ve alt çizgi (_) özellik hack'lerini doğrulamayı içerir:

Tipik seçici hack'leri de desteklenir, böylece hiyerarşik girinti uygulandığında bile korunur. Internet Explorer 7'yi hedeflemek için kullanılan tipik bir seçici hack, *:first-child + html ile bir seçici eklemektir. Bu kuralın kullanılması hiyerarşik girintiyi korur:

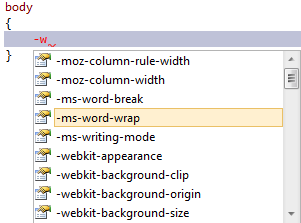
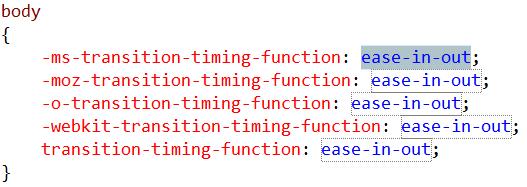
Satıcıya özgü şemalar (-moz-, -webkit)
CSS3, farklı tarayıcılar tarafından farklı zamanlarda uygulanan birçok özelliği tanıtır. Bu, daha önce geliştiricileri satıcıya özgü söz dizimlerini kullanarak belirli tarayıcılar için kod yapmaya zorlamıştı. Bu tarayıcıya özgü özellikler artık IntelliSense'e eklenmiştir.

Açıklama ekleme ve destek açıklamasını kaldırma
Artık kod düzenleyicisinde kullandığınız kısayolları kullanarak CSS kurallarını açıklama ve açıklamayı kaldırabilirsiniz (açıklama yapmak için Ctrl+K,C ve açıklamayı açmak için Ctrl+K,).
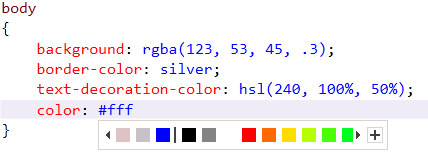
Renk seçici
Visual Studio'nun önceki sürümlerinde, renkle ilgili öznitelikler için IntelliSense, adlandırılmış renk değerlerinin açılan listesinden oluşuyordu. Bu listenin yerini tam özellikli bir renk seçici almıştır.
Bir renk değeri girdiğinizde, renk seçici otomatik olarak görüntülenir ve önceden kullanılan renklerin listesini ve ardından varsayılan renk paletini gösterir. Fareyi veya klavyeyi kullanarak bir renk seçebilirsiniz.

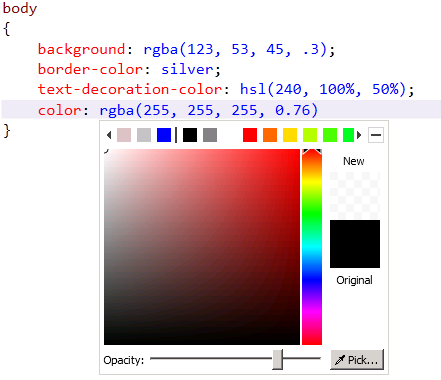
Liste tam bir renk seçiciye genişletilebilir. Seçici, opaklık kaydırıcısını hareket ettirdiğinizde herhangi bir rengi otomatik olarak RGBA'ya dönüştürerek alfa kanalını denetlemenizi sağlar:

Kod Parçacıkları
CSS düzenleyicisindeki kod parçacıkları, tarayıcılar arası stiller oluşturmayı daha kolay ve hızlı hale getirir. Tarayıcıya özgü ayarlar gerektiren birçok CSS3 özelliği artık kod parçacıklarına aktarılmıştır.

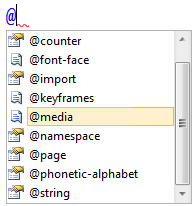
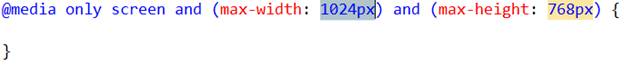
CSS kod parçacıkları, IntelliSense listesini gösteren at-symbol (@) yazarak gelişmiş senaryoları (CSS3 medya sorguları gibi) destekler.

Değer seçip @media Sekme tuşuna bastığınızda, CSS düzenleyicisi aşağıdaki kod parçacığını ekler:

Kod parçacıklarında olduğu gibi kendi CSS kod parçacıklarınızı oluşturabilirsiniz.
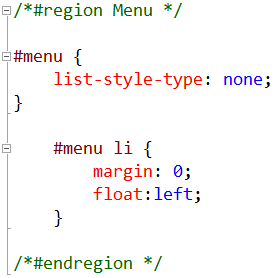
Özel bölgeler
Kod düzenleyicisinde zaten mevcut olan adlandırılmış kod bölgeleri artık CSS düzenleme için kullanılabilir. Bu, ilgili stil bloklarını kolayca gruplandırmanızı sağlar.

Bölge daraltıldığında, bölgenin adı görüntülenir:

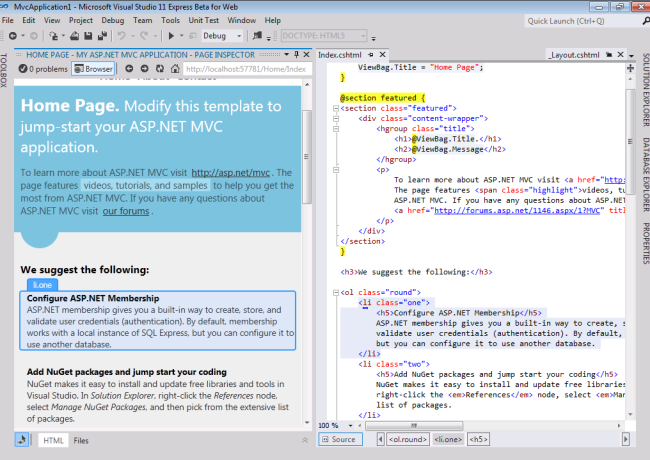
Sayfa Denetçisi
Sayfa Denetçisi, Visual Studio IDE'de bir web sayfasını (HTML, Web Forms, ASP.NET MVC veya Web Sayfaları) işleyen ve hem kaynak kodu hem de sonuçta elde edilen çıkışı incelemenize olanak tanıyan bir araçtır. Sayfa Denetçisi, ASP.NET sayfalarda tarayıcıya işlenen HTML işaretlemesini hangi sunucu tarafı kodunun ürettiğini belirlemenizi sağlar.

Sayfa Denetçisi hakkında daha fazla bilgi için lütfen aşağıdaki öğreticilere bakın:
- ASP.NET MVC'de Sayfa Denetçisi Kullanma
- ASP.NET Web Forms'da Sayfa Denetçisi Kullanma
Yayımlama
Yayımlama profilleri
Visual Studio 2010'da, Web uygulaması projeleri için yayımlama bilgileri sürüm denetiminde depolanmaz ve başkalarıyla paylaşmak için tasarlanmamıştır. Visual Studio 2012 Sürüm Adayı'nda yayımlama profilinin biçimi değiştirildi. Bir ekip yapıtı yapıldı ve artık MSBuild tabanlı derlemelerden yararlanmak kolay. Yayımlamadan önce derleme yapılandırmalarını kolayca değiştirebilmeniz için, derleme yapılandırma bilgileri Yayımla iletişim kutusundadır.
Yayımlama profilleri PublishProfiles klasöründe depolanır. Klasörün konumu, kullandığınız programlama diline bağlıdır:
- C#: Özellikler\PublishProfiles
- Visual Basic: Projem\PublishProfiles
Her profil bir MSBuild dosyasıdır. Yayımlama sırasında bu dosya projenin MSBuild dosyasına aktarılır. Visual Studio 2010'da, yayımlama veya paket işleminde değişiklik yapmak istiyorsanız, özelleştirmelerinizi ProjectName.wpp.targets adlı bir dosyaya yerleştirmeniz gerekir. Bu hala desteklenmektedir, ancak artık özelleştirmelerinizi yayımlama profilinin kendisine yerleştirebilirsiniz. Bu şekilde, özelleştirmeler yalnızca bu profil için kullanılır.
Artık MSBuild'den yayımlama profillerinden de yararlanabilirsiniz. Bunu yapmak için projeyi oluştururken aşağıdaki komutu kullanın:
msbuild.exe project.csproj /t:WebPublish /p:PublishProfile=ProfileName
project.csproj değeri projenin yolu, ProfileName ise yayımlayacak profilin adıdır. Alternatif olarak, PublishProfile özelliğinin profil adını geçirmek yerine yayımlama profilinin tam yolunu geçirebilirsiniz.
Ön derlemeyi ve birleştirmeyi ASP.NET
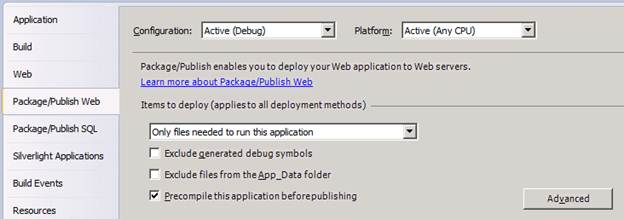
Web uygulaması projeleri için Visual Studio 2012 Yayın Adayı, Web özelliklerini Paketle/Yayımla sayfasına projeyi yayımladığınızda veya paketlediğinizde sitenizin içeriğini önceden derleyip birleştirmenizi sağlayan bir seçenek ekler. Bu seçenekleri görmek için, Çözüm Gezgini'da projeye sağ tıklayın, Özellikler'i seçin ve ardından Web'i Paketle/Yayımla özellik sayfasını seçin. Aşağıdaki çizimde, yayımlamadan önce bu uygulamayı önceden derle seçeneği gösterilmektedir.

Bu seçenek belirlendiğinde, web uygulamasını her yayımladığınızda veya paketlediğinizde Visual Studio uygulamayı önceden derler. Sitenin nasıl önceden derlendiğini veya derlemelerin nasıl birleştirildiğini denetlemek istiyorsanız, bu seçenekleri yapılandırmak için Gelişmiş düğmesine tıklayın.
IIS Express
Visual Studio'da web projelerini test etmek için varsayılan web sunucusu artık IIS Express'tir. Visual Studio Geliştirme Sunucusu, geliştirme sırasında yerel web sunucusu için hala bir seçenektir, ancak IIS Express artık önerilen sunucudur. Visual Studio 11 Beta'da IIS Express kullanma deneyimi, Bunu Visual Studio 2010 SP1'de kullanmaya çok benzer.
Bildirim
Bu bir ön belgedir ve burada açıklanan yazılımın son ticari sürümünden önce önemli ölçüde değiştirilebilir.
Bu belgede yer alan bilgiler, Microsoft Corporation'ın yayın tarihi itibariyle tartışılan sorunlarla ilgili geçerli görünümünü temsil eder. Microsoft'un değişen pazar koşullarına yanıt vermesi gerektiğinden, bu durum Microsoft'un bir taahhüdü olarak yorumlanmamalıdır ve Microsoft yayın tarihinden sonra sunulan bilgilerin doğruluğunu garanti edemez.
Bu Teknik İnceleme yalnızca bilgilendirme amaçlıdır. MICROSOFT, BU BELGEDEKI BILGILERLE ILGILI OLARAK AÇıK, ZıMNI VEYA YASAL HIÇBIR GARANTI VERMEZ.
Geçerli tüm telif hakkı yasalarına uymak kullanıcının sorumluluğundadır. Telif hakkı kapsamındaki haklar sınırlandırılmadan, bu belgenin hiçbir bölümü, Microsoft Corporation'ın açık yazılı izni olmadan herhangi bir biçimde veya herhangi bir yolla (elektronik, mekanik, fotokopi, kayıt veya başka bir yolla) çoğaltılamaz, depolanamaz veya bu sisteme eklenemez.
Microsoft bu belgedeki konuyu kapsayan patentlere, patent uygulamalarına, ticari markalara, telif haklarına veya diğer fikri mülkiyet haklarına sahip olabilir. Microsoft'un herhangi bir yazılı lisans sözleşmesinde açıkça belirtilmedikçe, bu belgenin sağlanması size bu patentler, ticari markalar, telif hakları veya diğer fikri mülkiyetler için herhangi bir lisans vermez.
Aksi belirtilmediği sürece, burada gösterilen örnek şirketler, kuruluşlar, ürünler, etki alanı adları, e-posta adresleri, logolar, kişiler, yerler ve etkinlikler kurgusaldır ve hiçbir gerçek şirket, kuruluş, ürün, etki alanı adı, e-posta adresi, logo, kişi, yer veya olayla ilişkili değildir veya çıkarılmalıdır.
© 2012 Microsoft Corporation. Tüm hakları saklıdır.
Microsoft ve Windows, Microsoft Corporation'ın Birleşik Devletler ve/veya diğer ülkelerdeki tescilli ticari markaları veya ticari markalarıdır.
Burada bahsedilen gerçek şirketlerin ve ürünlerin adları, ilgili sahiplerinin ticari markaları olabilir.