Özel bir Azure Stack Hub Market öğesi oluşturma ve yayımlama
Azure Stack Hub Market'te yayımlanan her öğe, Azure Galeri Paketi (.azpkg) biçimini kullanır. Azure Galeri Paketleyicisi aracı, Azure Stack Hub Marketi'ne yükleyebileceğiniz ve kullanıcılar tarafından indirilebilen özel bir Azure Galeri paketi oluşturmanıza olanak tanır. Dağıtım işlemi bir Azure Resource Manager şablonu kullanır.
Market öğeleri
Bu makaledeki örneklerde, Windows veya Linux türünde tek bir VM Market teklifinin nasıl oluşturulacağı gösterilir.
Önkoşullar
VM market öğesini oluşturmadan önce aşağıdakileri yapın:
- Azure Stack Hub'a VM görüntüsü ekleme başlığındaki yönergeleri izleyerek özel VM görüntüsünü Azure Stack Hub portalına yükleyin.
- Görüntüyü paketlemek (.azpkg oluşturmak) ve Azure Stack Hub Market'e yüklemek için bu makaledeki yönergeleri izleyin.
Market öğesi oluşturma
Özel bir market öğesi oluşturmak için aşağıdakileri yapın:
Azure Gallery Packager aracını indirin:

Araç, .azpkg biçimindeki örnek paketleri içerir ve önce ayıklanması gerekir. Dosya uzantılarını ".azpkg" yerine ".zip" olarak yeniden adlandırabilir veya tercih ettiğiniz bir arşivleyici aracını kullanabilirsiniz:

.zip dosyası ayıklandıktan sonra kullanılabilir Linux veya Windows Azure Resource Manager şablonlarını içerir. Önceden hazırlanmış Resource Manager şablonlarını yeniden kullanabilir ve Ilgili parametreleri Azure Stack Hub portalınızda göstereceğiniz öğenin ürün ayrıntılarıyla değiştirebilirsiniz. Alternatif olarak, .azpkg dosyasını yeniden kullanabilir ve kendi galeri paketinizi özelleştirmek için aşağıdaki adımları atlayabilirsiniz.
Azure Resource Manager şablonu oluşturun veya Windows/Linux için örnek şablonlarımızı kullanın. Bu örnek şablonlar, 1. adımda indirdiğiniz paketleyici aracı .zip dosyasında sağlanır. Şablonu kullanabilir ve metin alanlarını değiştirebilir veya GitHub'dan önceden yapılandırılmış bir şablon indirebilirsiniz. Azure Resource Manager şablonları hakkında daha fazla bilgi için, bkz. Azure Resource Manager şablonları.
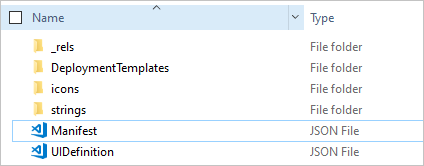
Galeri paketi aşağıdaki yapıyı içermelidir:

Manifest.json şablonundaki aşağıdaki vurgulanmış değerleri (sayı içeren değerler) özel görüntünüzü karşıya yüklerken sağladığınız değerle değiştirin.
Not
Azure Resource Manager şablonunda ürün anahtarları, parola veya müşteri tarafından tanımlanabilir bilgiler gibi gizli dizileri asla sabit kodlamayın. Şablon JSON dosyalarına, galeride yayımlandıktan sonra kimlik doğrulaması gerekmeden erişilebilir. Tüm gizli dizileri Key Vault'de depolayın ve bunları şablon içinden çağırın.
Kendi özel şablonunuzu yayımlamadan önce örneği olduğu gibi yayımlamayı denemeniz ve ortamınızda çalıştığından emin olmanız önerilir. Bu adımın çalıştığını doğruladıktan sonra örneği galeriden silin ve sonuçtan memnun kalana kadar yinelemeli değişiklikler yapın.
Aşağıdaki şablon, Manifest.json dosyasının bir örneğidir:
{ "$schema": "https://gallery.azure.com/schemas/2015-10-01/manifest.json#", "name": "Test", (1) "publisher": "<Publisher name>", (2) "version": "<Version number>", (3) "displayName": "ms-resource:displayName", (4) "publisherDisplayName": "ms-resource:publisherDisplayName", (5) "publisherLegalName": "ms-resource:publisherDisplayName", (6) "summary": "ms-resource:summary", "longSummary": "ms-resource:longSummary", "description": "ms-resource:description", "longDescription": "ms-resource:description", "links": [ { "displayName": "ms-resource:documentationLink", "uri": "http://go.microsoft.com/fwlink/?LinkId=532898" } ], "artifacts": [ { "isDefault": true } ], "images": [{ "context": "ibiza", "items": [{ "id": "small", "path": "icons\\Small.png", (7) "type": "icon" }, { "id": "medium", "path": "icons\\Medium.png", "type": "icon" }, { "id": "large", "path": "icons\\Large.png", "type": "icon" }, { "id": "wide", "path": "icons\\Wide.png", "type": "icon" }] }] }Aşağıdaki listede, örnek şablondaki önceki numaralandırılmış değerler açıklanmaktadır:
- (1) - Teklifin adı.
- (2) - Boşluk bırakmadan yayımcının adı.
- (3) - Şablonunuzun boş alan içermeyen sürümü.
- (4) - Müşterilerin gördüğü ad.
- (5) - Müşterilerin gördüğü yayımcı adı.
- (6) - Yayımcının yasal adı.
- (7) - Her simgenin yolu ve adı.
ms-resource'a başvuran tüm alanlar için strings/resources.json dosyasının içindeki uygun değerleri değiştirmeniz gerekir:
{ "displayName": "<OfferName.PublisherName.Version>", "publisherDisplayName": "<Publisher name>", "summary": "Create a simple VM", "longSummary": "Create a simple VM and use it", "description": "<p>This is just a sample of the type of description you could create for your gallery item!</p><p>This is a second paragraph.</p>", "documentationLink": "Documentation" }Dağıtım şablonları dosya yapısı aşağıdaki gibi görünür:

createuidefinition.json dosyasındaki görüntünün değerlerini özel görüntünüzü karşıya yüklerken sağladığınız değerle değiştirin.
Kaynağın başarıyla dağıtılabilmesini sağlamak için şablonu Azure Stack Hub API'leriyle test edin.
Şablonunuz bir sanal makine (VM) görüntüsü kullanıyorsa , Azure Stack Hub'a VM görüntüsü ekleme yönergelerini izleyin.
Azure Resource Manager şablonunuzu /Contoso.TodoList/DeploymentTemplates/ klasörüne kaydedin.
Market öğenizin simgelerini ve metnini seçin. Simgeler klasörüne simgeler ekleyin ve Dizeler klasöründeki kaynaklar dosyasına metin ekleyin. Simgeler için küçük, orta, büyük ve geniş adlandırma kuralını kullanın. Bu boyutların ayrıntılı açıklaması için Market öğesi kullanıcı arabirimi başvurusuna bakın.
Not
Market öğesini doğru oluşturmak için dört simge boyutunun da (küçük, orta, büyük, geniş) olması gerekir.
Manifest.json dosyasında yapılan diğer düzenlemeler için bkz. Başvuru: Market öğesi manifest.json.
Dosyalarınızı değiştirmeyi bitirdiğinizde, bunu bir .azpkg dosyasına dönüştürün. Dönüştürme işlemini,AzureGallery.exe aracını ve daha önce indirdiğiniz örnek galeri paketini kullanarak gerçekleştirirsiniz. Şu komutu çalıştırın:
.\AzureStackHubGallery.exe package -m c:\<path>\<gallery package name>\manifest.json -o c:\TempNot
Çıkış yolu seçtiğiniz herhangi bir yol olabilir ve C: sürücüsünün altında olması gerekmez. Ancak, hem manifest.json dosyasının hem de çıkış paketinin tam yolu mevcut olmalıdır. Örneğin, çıkış yolu ise
C:\<path>\galleryPackageName.azpkgklasörC:\<path>bulunmalıdır.
Market öğesi yayımlama
Market öğenizi (.azpkg) Azure Blob depolamaya yüklemek için PowerShell veya Azure Depolama Gezgini kullanın. Yerel Azure Stack Hub depolama alanına veya paket için geçici bir konum olan Azure Depolama'ya yükleyebilirsiniz. Blob'un genel olarak erişilebilir olduğundan emin olun.
Galeri paketini Azure Stack Hub'a aktarmak için ilk adım, az önce oluşturduğunuz dosyayı Azure Stack Hub'ınıza kopyalamak için istemci VM'sine uzaktan bağlanmaktır (RDP).
Bağlam ekleyin:
$ArmEndpoint = "https://adminmanagement.local.azurestack.external" Add-AzEnvironment -Name "AzureStackAdmin" -ArmEndpoint $ArmEndpoint Connect-AzAccount -EnvironmentName "AzureStackAdmin"Aşağıdaki betiği çalıştırarak kaynağı galerinize aktarın:
Add-AzsGalleryItem -GalleryItemUri ` https://sample.blob.core.windows.net/<temporary blob name>/<offerName.publisherName.version>.azpkg -VerboseAdd-AzsGalleryItem'ı çalıştırırken bir hatayla karşılaşırsanız, modülün
gallery.adminiki sürümü yüklü olabilir. Modülün tüm sürümlerini kaldırın ve en son sürümü yükleyin. PowerShell modüllerinizi kaldırma adımları için bkz. Azure Stack Hub PowerShell modüllerinin mevcut sürümlerini kaldırma.Öğenizi depolamak için kullanılabilecek geçerli bir Depolama hesabınız olduğunu doğrulayın. Değeri Azure Stack Hub yönetici portalından alabilirsiniz
GalleryItemURI. .azpkg uzantılı Depolama hesabı -> Blob Özellikleri -> URL'yi seçin. Depolama hesabı, markette yayımlamak için yalnızca geçici kullanım içindir.Galeri paketinizi tamamladıktan ve Add-AzsGalleryItem kullanarak karşıya yükledikten sonra, özel VM'nizin artık Market'te ve Kaynak oluştur görünümünde görünmesi gerekir. Özel galeri paketinin Market Yönetimi'nde görünür olmadığını unutmayın.
Öğeniz markette başarıyla yayımlandıktan sonra içeriği depolama hesabından silebilirsiniz.
Tüm varsayılan galeri yapıtlarına ve özel galeri yapıtlarınıza artık aşağıdaki URL'ler altında kimlik doğrulaması yapılmadan erişilebilir:
https://galleryartifacts.adminhosting.[Region].[externalFQDN]/artifact/20161101/[TemplateName]/DeploymentTemplates/Template.jsonhttps://galleryartifacts.hosting.[Region].[externalFQDN]/artifact/20161101/[TemplateName]/DeploymentTemplates/Template.json
Remove-AzGalleryItem cmdlet'ini kullanarak market öğesini kaldırabilirsiniz. Örnek:
Remove-AzsGalleryItem -Name <Gallery package name> -Verbose
Not
Bir öğeyi kaldırdıktan sonra Market kullanıcı arabirimi bir hata gösterebilir. Hatayı düzeltmek için portalda Ayarlar'a tıklayın. Ardından Portal özelleştirmesi altında Değişiklikleri at'ı seçin.
Başvuru: Market öğesi manifest.json
Kimlik bilgileri
| Name | Gerekli | Tür | Kısıtlamalar | Açıklama |
|---|---|---|---|---|
| Ad | X | Dize | [A-Za-z0-9]+ | |
| Publisher | X | Dize | [A-Za-z0-9]+ | |
| Sürüm | X | Dize | SemVer v2 |
Meta veri
| Name | Gerekli | Tür | Kısıtlamalar | Description |
|---|---|---|---|---|
| DisplayName | X | Dize | 80 karakter önerisi | 80 karakterden uzunsa portal öğe adınızı doğru görüntüleyemeyebilir. |
| PublisherDisplayName | X | Dize | 30 karakter önerisi | Portal, 30 karakterden uzunsa yayımcı adınızı doğru görüntüleyemeyebilir. |
| PublisherLegalName | X | Dize | En fazla 256 karakter | |
| Özet | X | Dize | 60 - 100 karakter | |
| LongSummary | X | Dize | 140 - 256 karakter | Azure Stack Hub'da henüz geçerli değildir. |
| Description | X | HTML | 500 - 5.000 karakter |
Görüntüler
Market aşağıdaki simgeleri kullanır:
| Name | Width | Height | Notlar |
|---|---|---|---|
| Geniş | 255 piksel | 115 piksel | Her zaman gerekli |
| Büyük | 115 piksel | 115 piksel | Her zaman gerekli |
| Orta | 90 piksel | 90 piksel | Her zaman gerekli |
| Küçük | 40 piksel | 40 piksel | Her zaman gerekli |
| Ekran görüntüsü | 533 piksel | 324 piksel | İsteğe Bağlı |
Kategoriler
Her Market öğesi, öğenin portal kullanıcı arabiriminde nerede göründüğünü tanımlayan bir kategoriyle etiketlenmelidir. Azure Stack Hub'da mevcut kategorilerden birini (İşlem, Veri + Depolama vb.) seçebilir veya yenisini seçebilirsiniz.
Bağlantılar
Her Market öğesi ek içeriğe çeşitli bağlantılar içerebilir. Bağlantılar adlar ve URI'ler listesi olarak belirtilir:
| Name | Gerekli | Tür | Kısıtlamalar | Description |
|---|---|---|---|---|
| DisplayName | X | Dize | En fazla 64 karakter. | |
| Urı | X | URI |
Ek özellikler
Önceki meta verilere ek olarak, Market yazarları aşağıdaki biçimde özel anahtar/değer çifti verileri sağlayabilir:
| Name | Gerekli | Tür | Kısıtlamalar | Description |
|---|---|---|---|---|
| DisplayName | X | Dize | En fazla 25 karakter. | |
| Değer | X | Dize | En fazla 30 karakter. |
HTML temizleme
HTML'ye izin veren herhangi bir alan için aşağıdaki öğelere ve özniteliklere izin verilir:
h1, h2, h3, h4, h5, p, ol, ul, li, a[target|href], br, strong, em, b, i
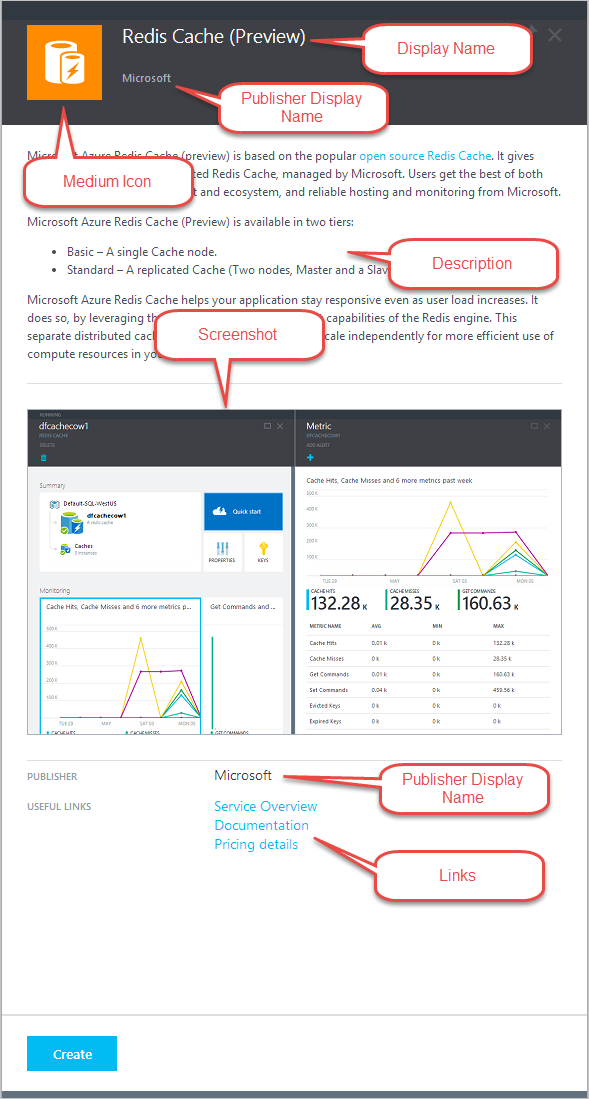
Başvuru: Market öğesi kullanıcı arabirimi
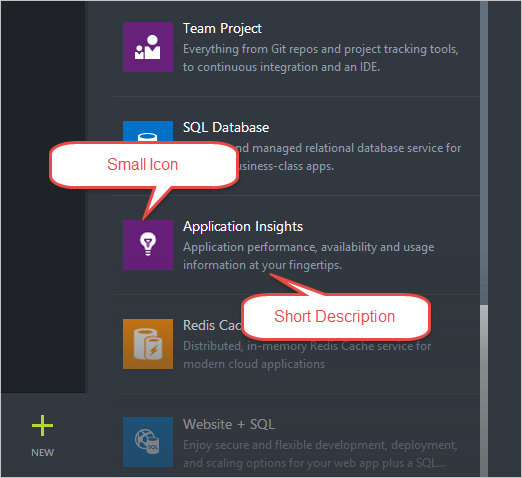
Azure Stack Hub portalında görüldüğü gibi Market öğelerinin simgeleri ve metni aşağıdaki gibidir.
Dikey pencere oluşturma

Market öğesi ayrıntıları dikey penceresi