Not
Bu sayfaya erişim yetkilendirme gerektiriyor. Oturum açmayı veya dizinleri değiştirmeyi deneyebilirsiniz.
Bu sayfaya erişim yetkilendirme gerektiriyor. Dizinleri değiştirmeyi deneyebilirsiniz.
ŞUNLAR IÇIN GEÇERLIDIR: Geliştirici | Temel | Temel v2 | Standart | Standart v2 | Premium | Premium v2
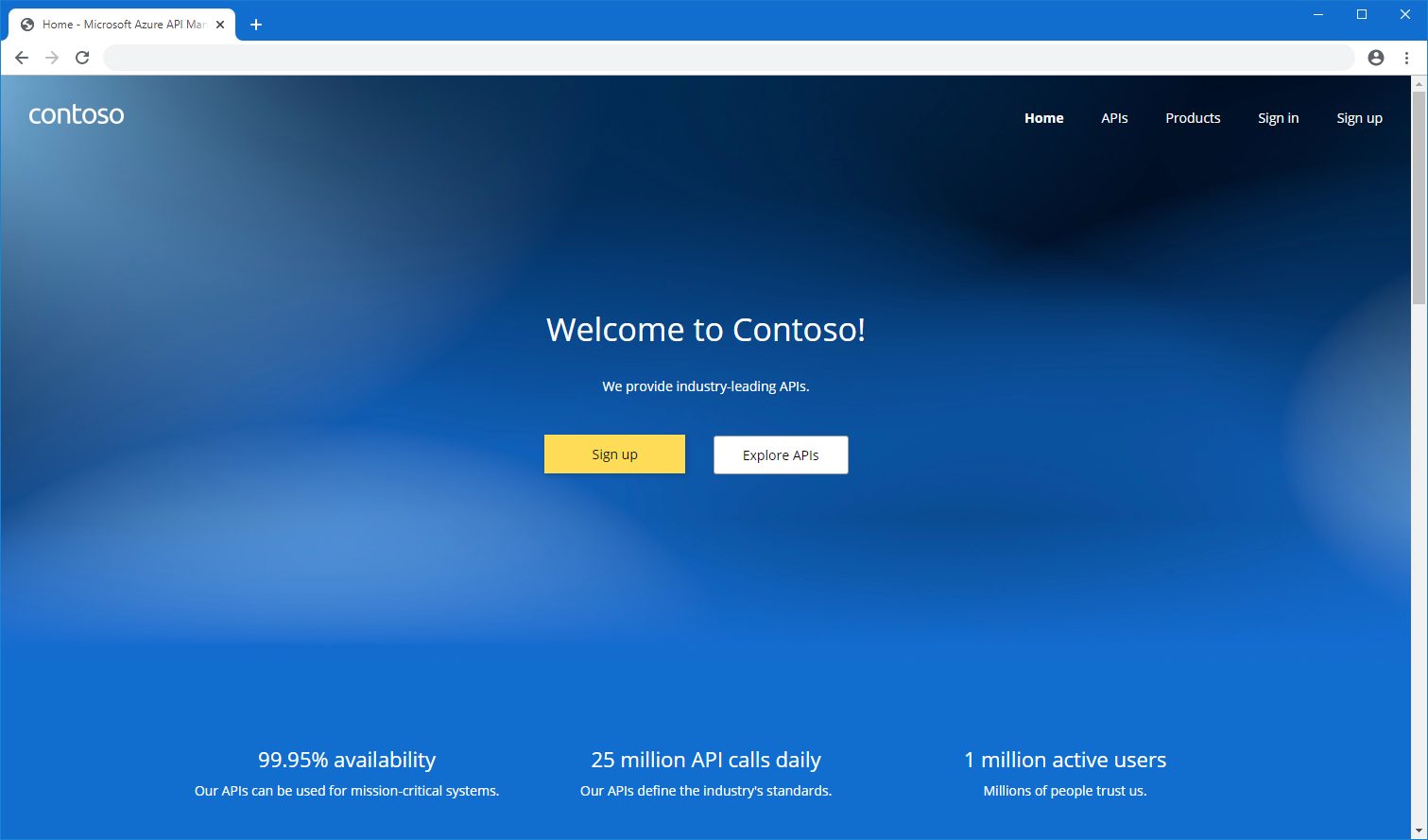
Geliştirici portalı, API'lerinizin belgeleriyle birlikte otomatik olarak oluşturulmuş, tamamen özelleştirilebilir bir web sitesidir. API tüketicilerinin API'lerinizi keşfedebileceği, bunların nasıl kullanılacağını öğrenebileceği ve erişim isteğinde bulunabileceği yerdir.
Bu öğreticide aşağıdakilerin nasıl yapılacağını öğreneceksiniz:
- Geliştirici portalının yönetilen sürümüne erişme
- Yönetim arabiriminde gezinme
- İçeriği özelleştirme
- Değişiklikleri yayımlama
- Yayımlanan portalı görüntüleme
Geliştirici portalı özellikleri ve seçenekleri hakkında daha fazla bilgi için bkz . Azure API Management geliştirici portalına genel bakış.

Önkoşullar
- Şu hızlı başlangıcı tamamlayın: Azure API Management örneği oluşturma.
- API'yi içeri aktarma ve yayımlama .
Portala yönetici olarak erişme
Geliştirici portalının yönetilen sürümüne erişmek için bu adımları izleyin.
Örneğinizi bir v2 hizmet katmanında oluşturduysanız, önce geliştirici portalını etkinleştirin.
- Soldaki menüde, Geliştirici portalı altında Portal ayarları'nı seçin.
- Portal ayarları penceresinde Etkin'i seçin. Kaydet'i seçin.
Geliştirici portalının etkinleştirilmesi birkaç dakika sürebilir.
Soldaki menüde, Geliştirici portalı altında Portala genel bakış'ı seçin. Ardından üst gezinti çubuğundaki Geliştirici portalı düğmesini seçin. Portalın yönetim sürümünü içeren yeni bir tarayıcı sekmesi açılır.
Uyarı
- React çerçevesinde Fluent UI Web Bileşenleri ile geliştirici portalını geliştiriyoruz. Portalı ilk açtığınızda görüntülenen yer tutucu içeriği de yenileyeceğiz. Haziran 2025'in ardından oluşturulan bir portalla en son güncelleştirmeleri ve görünümü göreceksiniz. Portalınızın görünümü bu makaledeki ekran görüntülerinden biraz farklı olabilir, ancak işlevsellik tutarlı olmaya devam eder.
- Portalın önceki bileşenler üzerinde oluşturulmuş bir sürümünü kullanıyorsanız soldaki menünün alt kısmında Yeni kullanıcı arabirimi tasarımını önizleme ayarını görürsünüz. En son deneyimi denemek için bu ayarı etkinleştirin. Portalınızı sıfırlarsanız yeni kullanıcı arabirimine kalıcı olarak geçiş yaparsınız.

Portalın yönetim arabirimini anlama
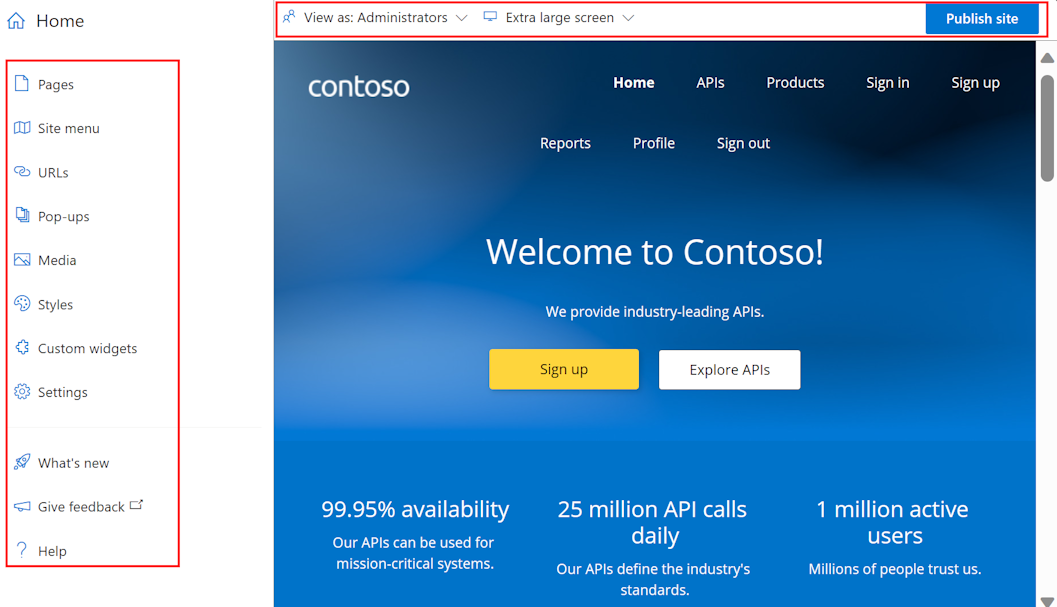
Yönetici olarak, görsel düzenleyiciyi kullanarak portalın içeriğini özelleştirebilirsiniz.

Sayfaları, medyayı, düzenleri, menüleri, stilleri veya web sitesi ayarlarını oluşturmak veya değiştirmek için soldaki menü seçeneklerini kullanın.
Üst kısımda görünüm penceresi arasında geçiş yapın (farklı boyutlardaki ekranlar için) veya portalın farklı gruplardaki kullanıcılar tarafından görülebilen öğelerini görüntüleyin. Örneğin, belirli sayfaları yalnızca belirli ürünlerle ilişkili gruplara veya belirli API'lere erişebilen kullanıcılara görüntülemek isteyebilirsiniz.
Ayrıca yaptığınız değişiklikleri kaydedin veya geri alın ya da web sitesini yayımlayın.
İpucu
Portalı özelleştirme konusunda daha fazla esneklik için WordPress için bir açık kaynak geliştirici portalı eklentisi kullanabilirsiniz. İçeriği yerelleştirmek, menüleri özelleştirmek, özel stil sayfaları uygulamak ve daha fazlasını yapmak için WordPress'teki site özelliklerinden yararlanın.
Medya kitaplığına görüntü ekleme
Kuruluşunuzun markasını yansıtmak için geliştirici portalında kendi görüntülerinizi ve diğer medya içeriklerinizi kullanmak isteyeceksiniz. Kullanmak istediğiniz bir görüntü henüz portalın medya kitaplığında değilse, bunu geliştirici portalına ekleyin:
- Görsel düzenleyicisinin sol menüsünde Medya'yı seçin.
- Aşağıdakilerden birini yapın:
- Dosyayı karşıya yükle'yi seçin ve bilgisayarınızda yerel bir görüntü dosyası seçin.
- Dosya bağla'ya tıklayın. Görüntü dosyasının başvuru URL'sini ve diğer ayrıntıları girin. Ardından İndir'i seçin.
- Medya kitaplığından çıkmak için Kapat'ı seçin.
İpucu
Ayrıca, resmi doğrudan görsel düzenleyici penceresine sürükleyip bırakarak medya kitaplığına ekleyebilirsiniz.
Giriş sayfasındaki varsayılan logoyu değiştirme
Gezinti çubuğunun sol üst köşesinde yer tutucu logosu sağlanır. Kuruluşunuzun markasıyla eşleşecek şekilde kendi logonuzla değiştirebilirsiniz.
- Geliştirici portalında, gezinti çubuğunun sol üst kısmındaki varsayılan logoyu seçin.
- Düzenle'yi seçin.
- Resim açılır penceresindeki Ana'nın altında Kaynak'ı seçin.
-
Medya açılır penceresinde aşağıdakilerden birini seçin:
- Medya kitaplığınıza zaten yüklenmiş bir resim
- Medya kitaplığınıza yeni bir görüntü dosyası yüklemek için dosyayı karşıya yükleme
- Logo kullanmak istemiyorsanız hiçbiri
- Logo gerçek zamanlı olarak güncelleştirilir.
- Medya kitaplığından çıkmak için açılır pencerelerin dışından öğesini seçin.
- Üst çubukta Kaydet'i seçin.
Giriş sayfasındaki içeriği düzenleme
Varsayılan Giriş sayfası ve diğer sayfalar yer tutucu metin ve diğer görüntülerle birlikte sağlanır. Bu içeriği içeren bölümlerin tamamını kaldırabilir veya yapıyı koruyarak öğeleri tek tek ayarlayabilirsiniz. Oluşturulan metni ve görüntüleri kendi metninizle değiştirin ve bağlantıların istenen konumlara işaret etmelerini sağlayın.
Oluşturulan sayfaların yapısını ve içeriğini çeşitli yollarla düzenleyin. Örneğin:
İçeriği düzenlemek ve biçimlendirmek için mevcut metin ve başlık öğelerini seçin.
Boş bir alanın üzerine gelip artı işareti olan mavi bir simgeye tıklayarak sayfaya bölüm ekleyin. Çeşitli bölüm düzenleri arasından seçim yapın.

Boş bir alanın üzerine gelip artı işareti olan gri bir simgeye tıklayarak bir pencere öğesi (örneğin, metin, resim, özel pencere öğesi veya API listesi) ekleyin.

Sürükleyip bırakarak sayfadaki öğeleri yeniden düzenleyin.
Sitenin birincil rengini düzenleme
Geliştirici portalında renkleri, gradyanları, tipografiyi, düğmeleri ve diğer kullanıcı arabirimi öğelerini değiştirmek için site stillerini düzenleyin. Örneğin, gezinti çubuğunda, düğmelerde ve diğer öğelerde kullanılan birincil rengi kuruluşunuzun markasıyla eşleşecek şekilde değiştirin.
- Geliştirici portalında, görsel düzenleyicisinin sol menüsünde Stiller'i seçin.
- Renkler bölümünün altında, düzenlemek istediğiniz renk stili öğesini seçin. Örneğin, Birincil'i seçin.
- Rengi düzenle'yi seçin.
- Renk seçiciden rengi seçin veya onaltılık renk kodunu girin.
- Üst çubukta Kaydet'i seçin.
Güncelleştirilmiş renk siteye gerçek zamanlı olarak uygulanır.
İpucu
İsterseniz, Stiller sayfasında + Renk ekle'yi seçerek başka bir renk öğesi ekleyin ve adlandırın.
Giriş sayfasındaki arka plan resmini değiştirme
Portalınızın giriş sayfasındaki arka planı, kuruluşunuzun markasıyla eşleşen bir resim veya renkle değiştirebilirsiniz. Medya kitaplığına daha önce farklı bir görüntü yüklemediyseniz, arka plan görüntüsünü değiştirmeden önce veya değiştirirken karşıya yükleyebilirsiniz.
Geliştirici portalının giriş sayfasında sağ üst köşeye tıklayarak üst bölümün köşelerde vurgulanıp bir açılır menü görüntülenmesini sağlayın.
Açılır menüde Düzenleme makalesinin sağında yukarı aşağı oku (Üst öğeye geç) seçin.
Bölümü düzenle'yi seçin.
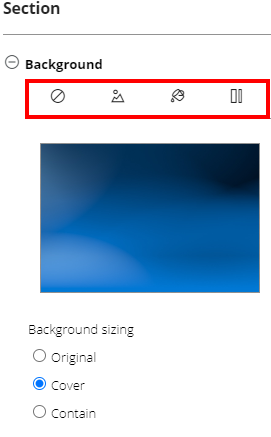
Bölüm açılır penceresindeki Arka Plan'ın altında simgelerden birini seçin:

- Arka plan resmini kaldırmak için arka planı temizleme
- Arka plan resmi, medya kitaplığından bir resim seçmek veya yeni bir görüntü yüklemek için
- Arka plan rengi, renk seçiciden bir renk seçmek veya rengi temizlemek için
- Arka plan gradyanı, site stilleri sayfanızdan bir gradyan seçmek veya gradyanı temizlemek için
Arka plan boyutlandırma'nın altında, seçimi arka planınıza uygun hale getirin.
Üst çubukta Kaydet'i seçin.
Varsayılan düzeni değiştirme
Geliştirici portalı, ilgili sayfa gruplarında gezinti çubukları ve altbilgiler gibi yaygın içerik öğelerini tanımlamak için düzenleri kullanır. Her sayfa, URL şablonunu temel alan bir düzen ile otomatik olarak eşleştirilir.
Varsayılan olarak, geliştirici portalı iki düzen ile birlikte gelir:
Giriş - giriş sayfası için kullanılır (URL şablonu
/)Varsayılan - diğer tüm sayfalar için kullanılır (URL şablonu
/*).

Geliştirici portalındaki herhangi bir sayfanın düzenini değiştirebilir ve diğer URL şablonlarıyla eşleşen sayfalara uygulanacak yeni düzenler tanımlayabilirsiniz.
Örneğin, Varsayılan düzenin gezinti çubuğunda kullanılan logoyu kuruluşunuzun markasıyla eşleşecek şekilde değiştirmek için:
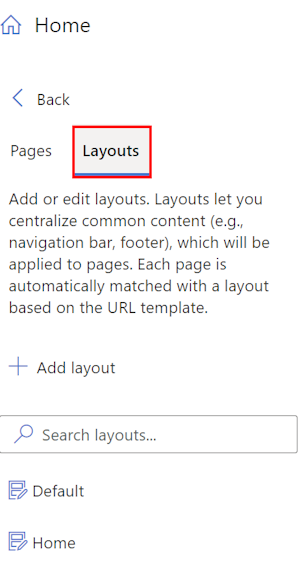
- Görsel düzenleyicisinin sol menüsünde Sayfalar'ı seçin.
- Düzenler sekmesini seçin ve Varsayılan'ı seçin.
- Sol üst köşedeki logonun resmini seçin ve Düzenle'yi seçin.
- Ana'nın altında Kaynak'ı seçin.
-
Medya açılır pencerelerinde aşağıdakilerden birini seçin:
- Medya kitaplığınıza zaten yüklenmiş bir resim
- Dosyayı karşıya yükleyerek seçebileceğiniz yeni bir görüntü dosyasını medya dosyanıza yükleyin
- Logo kullanmak istemiyorsanız hiçbiri
- Logo gerçek zamanlı olarak güncelleştirilir.
- Medya kitaplığından çıkmak için açılır pencerelerin dışından öğesini seçin.
- Üst çubukta Kaydet'i seçin.
Gezinti menülerini düzenleme
Menü öğelerinin sırasını değiştirmek, öğe eklemek veya öğeleri kaldırmak için geliştirici portalı sayfalarının üst kısmındaki gezinti menülerini düzenleyebilirsiniz. Ayrıca menü öğelerinin adını ve işaret ettikleri URL'yi veya diğer içeriği de değiştirebilirsiniz.
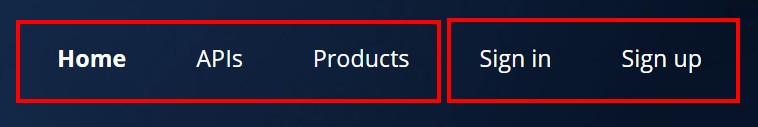
Örneğin, geliştirici portalının Varsayılan ve Giriş düzenleri, geliştirici portalının konuk kullanıcılarına iki menü görüntüler:
- Giriş, API'ler ve Ürünler bağlantılarını içeren bir ana menü
- Oturum aç ve Kaydol sayfalarının bağlantılarını içeren anonim bir kullanıcı menüsü.
Ancak, bunları özelleştirmek isteyebilirsiniz. Örneğin, kullanıcıları sitenize bağımsız olarak davet etmek istiyorsanız anonim kullanıcı menüsündeki Kaydol bağlantısını devre dışı bırakabilirsiniz.

- Görsel düzenleyicisinin sol menüsünde Site menüsü'ne tıklayın.
- Sol tarafta Anonim kullanıcı menüsünü genişletin.
- Kaydol'un yanındaki ayarları (dişli simgesi) ve ardından Sil'i seçin.
- Kaydet'i seçin.
Site ayarlarını düzenle
Site adını, açıklamasını ve diğer ayrıntıları değiştirmek için geliştirici portalının site ayarlarını düzenleyin.
- Görsel düzenleyicisinin sol menüsünde Ayarlar'ı seçin.
- Ayarlar açılır penceresinde, değiştirmek istediğiniz site meta verilerini girin. İsteğe bağlı olarak, medya kitaplığınızdaki bir görüntüden site için bir favicon ayarlayın.
- Üst çubukta Kaydet'i seçin.
İpucu
Sitenin etki alanı adını değiştirmek istiyorsanız, önce API Management örneğinizde özel bir etki alanı ayarlamanız gerekir. API Management'ta özel etki alanı adları hakkında daha fazla bilgi edinin.
Portalı yayımlama
Portalınızı ve en son değişikliklerini ziyaretçilerin kullanımına açmak için yayımlamanız gerekir.
Geliştirici portalının yönetim arabiriminden yayımlamak için:
Kaydet düğmesini seçerek değişikliklerinizi kaydettiğinizden emin olun.
Üstteki menüden Siteyi yayımla'yı seçin. Bu işlem birkaç dakika sürebilir.

İpucu
Bir diğer seçenek de siteyi Azure portalından yayımlamaktır. Azure portalındaki API Management örneğinizin Portala genel bakış sayfasında Yayımla'yı seçin.
Yayımlanan portalı ziyaret edin
Portalı yayımladıktan sonra değişikliklerinizi görüntülemek için, yönetim paneliyle aynı URL'de (örneğin https://contoso-api.developer.azure-api.net) bu url'ye erişin. Dış ziyaretçi olarak ayrı bir tarayıcı oturumunda (gizli veya özel gözatma modunu kullanarak) görüntüleyin.
API'lere CORS ilkesini uygulama
Portalınızın ziyaretçilerinin YERLEŞIK etkileşimli konsol aracılığıyla API'leri test etmesine izin vermek için, henüz yapmadıysanız API'lerinizde CORS'yi (çıkış noktaları arası kaynak paylaşımı) etkinleştirin. Azure portalındaki API Management örneğinizin Portala genel bakış sayfasında CORS'yi Etkinleştir'i seçin. Daha fazla bilgi edinin.
Sonraki adımlar
Bu öğreticide, şunların nasıl yapıldığını öğrendiniz:
- Geliştirici portalının yönetilen sürümüne erişme
- Yönetim arabiriminde gezinme
- İçeriği özelleştirme
- Değişiklikleri yayımlama
- Yayımlanan portalı görüntüleme
Sonraki öğreticiye ilerleyin:
Geliştirici portalıyla ilgili içeriğe bakın:
- Azure API Management geliştirici portalına genel bakış
- Kullanıcı adları ve parolalar, Microsoft Entra Kimliği veya Microsoft EntraDış Kimliği ile geliştirici portalında kimlik doğrulamasını yapılandırın.
- Geliştirici portalının işlevselliğini özelleştirme ve genişletme hakkında daha fazla bilgi edinin.