Hızlı Başlangıç: Redis için Azure Cache hizmetini ASP.NET web uygulamasıyla kullanma
Bu hızlı başlangıçta, önbelleğe veri depolamak ve önbellekten veri almak için Redis için Azure Cache bağlanan ASP.NET bir web uygulaması oluşturmak için Visual Studio 2019'u kullanacaksınız. Ardından uygulamayı Azure Uygulaması Hizmeti'ne dağıtırsınız.
GitHub'da koda atlayın
GitHub'da depoyu https://github.com/Azure-Samples/azure-cache-redis-samples/tree/main/quickstart/aspnet kopyalayın.
Önkoşullar
- Azure aboneliği - ücretsiz bir abonelik oluşturun
- ASP.NET, web geliştirme ve Azure geliştirme iş yükleriyle Visual Studio 2019.
Önbellek oluşturma
Daha sonra, uygulama için önbellek oluşturursunuz.
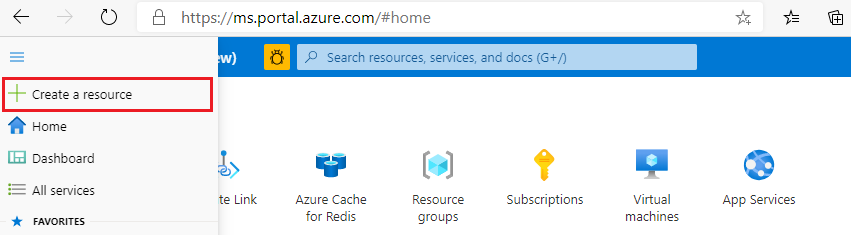
Önbellek oluşturmak için Azure portalında oturum açın ve Kaynak oluştur'u seçin.

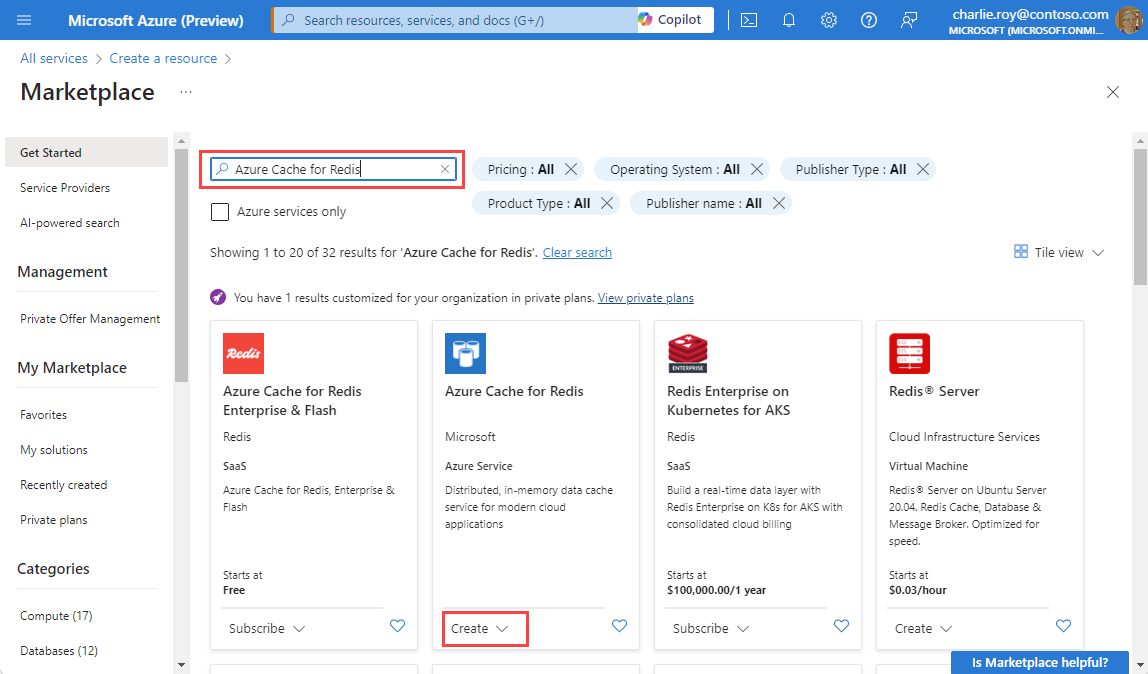
Başlarken sayfasında, arama kutusuna Redis için Azure Cache yazın. Ardından Oluştur’u seçin.

Yeni Redis Önbelleği sayfasında önbelleğinizin ayarlarını yapılandırın.
Ayar Bir değer seçin Açıklama Abonelik Açılan menüye gidin ve aboneliğinizi seçin. Bu yeni Redis için Azure Cache örneğinin oluşturulacağı abonelik. Kaynak grubu Açılan menüden bir kaynak grubu seçin veya Yeni oluştur'u seçip yeni bir kaynak grubu adı girin. Önbelleğinizi ve diğer kaynakları oluşturacağınız kaynak grubunun adı. Tüm uygulama kaynaklarınızı tek bir kaynak grubuna yerleştirerek bunları kolayca yönetebilir veya silebilirsiniz. DNS adı Benzersiz bir ad girin. Önbellek adı yalnızca sayı, harf veya kısa çizgi içeren 1 ile 63 karakter arasında bir dize olmalıdır. Adın bir sayı veya harfle başlayıp bitmesi gerekir ve ardışık kısa çizgi içeremez. Önbellek örneğinizin ana bilgisayar adı< DNS adı.redis.cache.windows.net.> Konum Açılan menüye gidin ve bir konum seçin. Önbelleğinizi kullanan diğer hizmetlerin yakınında bir bölge seçin. Önbellek SKU'su Açılan menüye gidin ve bir SKU seçin. SKU, önbellek için kullanılabilen boyut, performans ve özellik parametrelerini belirler. Daha fazla bilgi için bkz. Redis için Azure Cache Genel Bakış. Önbellek boyutu Açılan menüye gidin ve önbelleğinizin boyutunu seçin Daha fazla bilgi için bkz. Redis için Azure Cache Genel Bakış. Ağ sekmesini seçin veya sayfanın en altındaki Ağ düğmesini seçin.
Ağ sekmesinde bağlantı yönteminizi seçin.
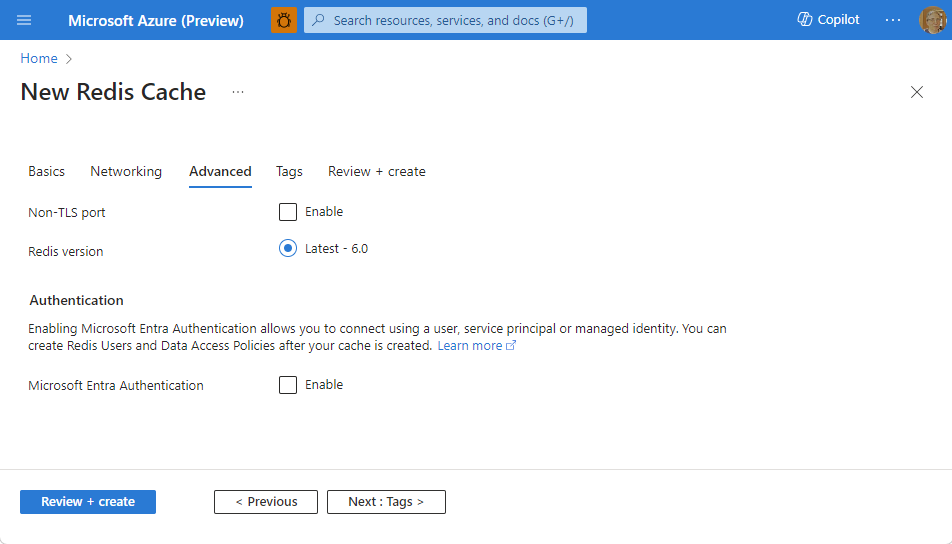
İleri: Gelişmiş sekmesini seçin veya Gelişmiş sekmesini görmek için sayfanın alt kısmındaki İleri: Gelişmiş düğmesini seçin.

- Temel veya Standart önbellekler için TLS olmayan bir bağlantı noktası için seçimi değiştirin. Microsoft Entra Authentication'ı etkinleştirmek isteyip istemediğinizi de seçebilirsiniz.
- Premium önbellek için TLS olmayan bağlantı noktası, kümeleme, yönetilen kimlik ve veri kalıcılığı ayarlarını yapılandırın. Microsoft Entra Authentication'ı etkinleştirmek isteyip istemediğinizi de seçebilirsiniz.
Önemli
En iyi güvenlik için Microsoft, mümkün olduğunda istekleri önbelleğinize karşı yetkilendirmek için yönetilen kimliklerle Microsoft Entra Id kullanılmasını önerir. Microsoft Entra Kimliği ve yönetilen kimliklerle yetkilendirme, Paylaşılan Anahtar yetkilendirmesi üzerinden üstün güvenlik ve kullanım kolaylığı sağlar. Önbelleklerinizle yönetilen kimlikleri kullanma hakkında daha fazla bilgi için bkz . Önbellek kimlik doğrulaması için Microsoft Entra Id kullanma.
Sonraki: Etiketler sekmesini seçin veya sayfanın en altındaki İleri: Etiketler düğmesini seçin.
İsteğe bağlı olarak, kaynağı kategorilere ayırmak istiyorsanız Etiketler sekmesinde adı ve değeri girin.
Gözden geçir ve oluştur’u seçin. Azure'ın yapılandırmanızı doğruladığı Gözden Geçir ve oluştur sekmesine yönlendirilirsiniz.
Yeşil Doğrulama başarılı iletisi görüntülendiğinde Oluştur'u seçin.
Önbelleğin oluşturulması biraz zaman alır. İlerleme durumunu Redis için Azure Cache Genel Bakış sayfasından izleyebilirsiniz. Durum Çalışıyor olarak gösterildiğinde önbellek kullanıma hazırdır.
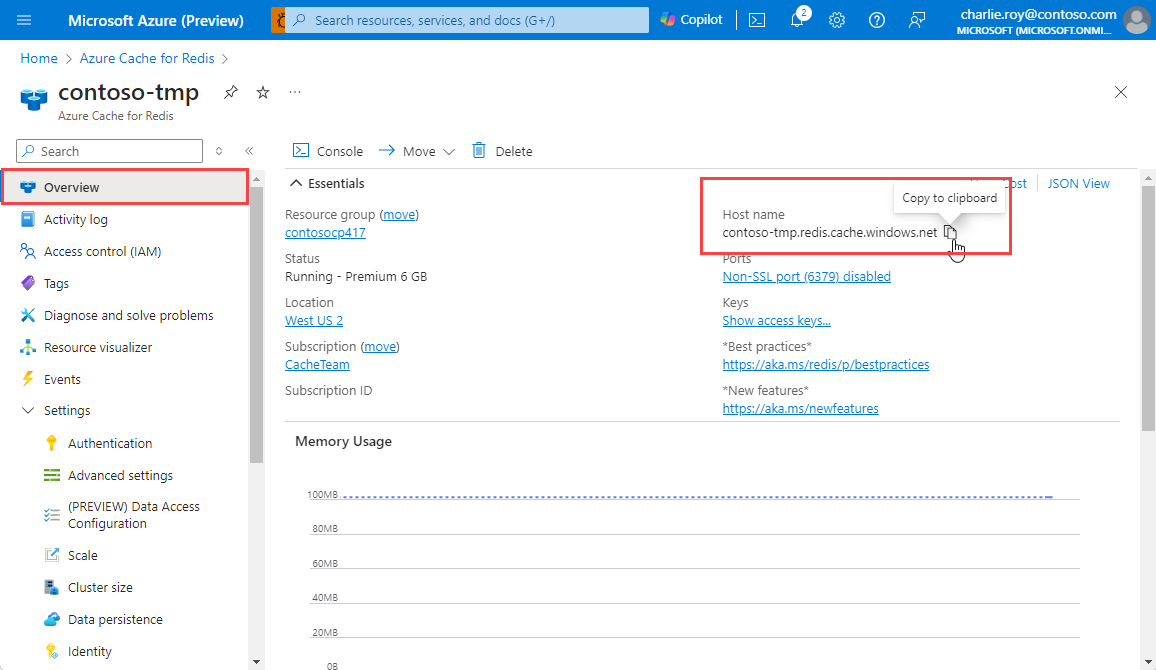
Azure portalından konak adını, bağlantı noktalarını ve erişim anahtarlarını alma
Redis için Azure Cache sunucunuzu bağlamak için önbellek istemcisinin ana bilgisayar adına, bağlantı noktalarına ve önbellek anahtarına ihtiyacı vardır. Bazı istemciler bu öğelere biraz daha farklı adlarla başvurabilir. Konak adını, bağlantı noktalarını ve anahtarları Azure portalından alabilirsiniz.
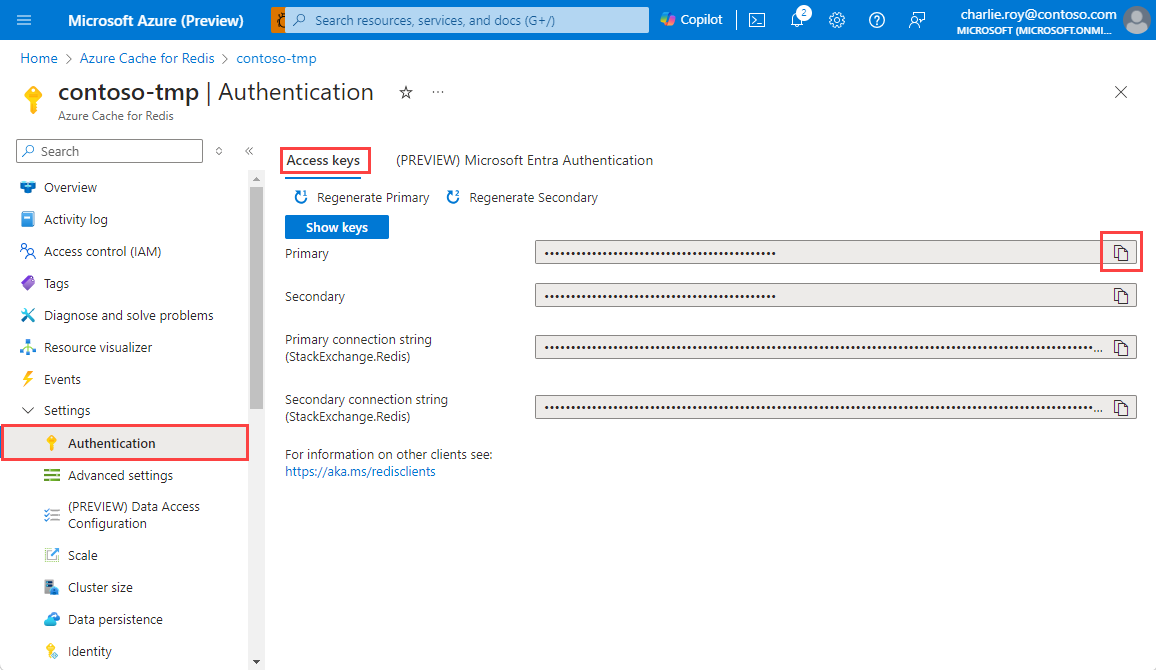
Erişim anahtarlarını almak için Kaynak menüsünden Kimlik Doğrulaması'nı seçin. Ardından Erişim tuşları sekmesini seçin.

Önbelleğinizin ana bilgisayar adını ve bağlantı noktalarını almak için Kaynak menüsünden Genel Bakış'ı seçin. Ana bilgisayar adı DNS name.redis.cache.windows.net biçimindedir<.>

CacheSecrets.config dosyasını düzenlemek için
Bilgisayarınızda CacheSecrets.config adlı bir dosya oluşturun. Örnek uygulamanızın kaynak koduyla iade edilmeyecek bir konuma yerleştirin. Bu hızlı başlangıç için CacheSecrets.config dosyası şu konumda bulunur: C:\AppSecrets\CacheSecrets.config.
CacheSecrets.config dosyasını düzenleyin. Ardından aşağıdaki içeriği ekleyin:
<appSettings> <add key="CacheConnection" value="<cache-name>.redis.cache.windows.net,abortConnect=false,ssl=true,allowAdmin=true,password=<access-key>"/> </appSettings><cache-name>adını, önbellek ana bilgisayar adınızla değiştirin.<access-key>adını, önbelleğinizin birincil anahtarıyla değiştirin.İpucu
Birincil erişim anahtarını yeniden oluştururken anahtar döndürme sırasında alternatif anahtar olarak ikincil erişim anahtarını kullanabilirsiniz.
Dosyayı kaydedin.
MVC uygulamasını güncelleştirme
Bu bölümde, Redis için Azure Cache karşı basit bir test görüntüleyen bir görünüm sunan bir MVC uygulaması görebilirsiniz.
Web.config dosyası önbelleğe nasıl bağlanır?
Uygulamayı yerel olarak çalıştırdığınızda, cachesecrets.config içindeki bilgiler Redis için Azure Cache örneğine bağlanmak için kullanılır. Daha sonra bu uygulamayı Azure'a dağıtabilirsiniz. O aşamada, uygulamanın bu dosya yerine önbellek bağlantı bilgilerini almak için kullandığı Azure’daki bir uygulama ayarını yapılandırırsınız.
CacheSecrets.config dosyası uygulamanızla Azure’a dağıtılmadığından bunu yalnızca uygulamayı yerel olarak test ederken kullanırsınız. Önbellek verilerinize kötü amaçlı erişimi önlemek için bu bilgileri olabildiğince güvende tutun.
Web.config dosyasını güncelleştirmek için
Çözüm Gezgini'da web.config dosyasını açın.

web.config dosyasında, uygulamayı yerel olarak çalıştırmak için öğesini ayarlayabilirsiniz
<appSettings>.<appSettings file="C:\AppSecrets\CacheSecrets.config">
ASP.NET çalışma zamanı, <appSettings> öğesindeki biçimlendirmeye sahip harici dosyasının içeriğini birleştirir. Belirtilen dosya bulunamazsa, çalışma zamanı dosya özniteliğini yok sayar. Gizli anahtarlarınız (önbelleğinize bağlantı dizisi) uygulamanız için kaynak kodun bir parçası olarak dahil edilmez. Web uygulamanızı Azure'a dağıttığınızda CacheSecrets.config dosyası dağıtılmaz.
StackExchange.Redis'i yükleme
Çözümünüz için paketin StackExchange.Redis çalıştırılması gerekiyor. Şu yordamla yükleyin:
Uygulamayı Visual Studio için StackExchange.Redis NuGet paketini kullanacak şekilde yapılandırmak için Araçlar > NuGet Paket Yöneticisi > Paket Yöneticisi Konsolu'nu seçin.
Package Manager Consolepenceresinden aşağıdaki komutu çalıştırın:Install-Package StackExchange.RedisNuGet paketi istemciyle Redis için Azure Cache
StackExchange.Rediserişmek için istemci uygulamanız için gerekli derleme başvurularını indirir ve ekler.
RedisConnection ile önbelleğe bağlanma
Önbelleğinize bağlantı sınıfı tarafından RedisConnection yönetilir. Bağlantı ilk olarak şu deyimden ContosoTeamStats/Controllers/HomeController.csyapılır:
private static Task<RedisConnection> _redisConnectionFactory = RedisConnection.InitializeAsync(connectionString: ConfigurationManager.AppSettings["CacheConnection"].ToString()););
CacheConnection gizli dizisinin değerine Gizli Dizi Yöneticisi yapılandırma sağlayıcısı kullanılarak erişilir ve parola parametresi olarak kullanılır.
içinde RedisConnection.csad alanının StackExchange.Redis koda eklendiğini görürsünüz. Bu, sınıf için RedisConnection gereklidir.
using StackExchange.Redis;
Kod, RedisConnection örneğini uygulamasından StackExchange.Redisyöneterek ConnectionMultiplexer önbellekle her zaman iyi durumda bir bağlantı olmasını sağlar. Sınıfı, RedisConnection bağlantı kesildiğinde ve otomatik olarak yeniden bağlanamadığında bağlantıyı yeniden oluşturur.
Daha fazla bilgi için bkz . StackExchange.Redis ve GitHub deposundaki kod.
Örnekteki düzen görünümleri
Bu örneğin giriş sayfası düzeni _Layout.cshtml dosyasında depolanır. Bu sayfadan, bu sayfadan Redis için Azure Cache Test'e tıklayarak gerçek önbellek testini başlatırsınız.
Çözüm Gezgini'nde, Görünümler>Paylaşılan klasörünü genişletin. Ardından _Layout.cshtml dosyasını açın.
içinde
<div class="navbar-header">aşağıdaki satırı görürsünüz.@Html.ActionLink("Azure Cache for Redis Test", "RedisCache", "Home", new { area = "" }, new { @class = "navbar-brand" })
Önbellekteki verileri gösterme
Örnek çıktıyı görmek için giriş sayfasında test Redis için Azure Cache seçeneğini belirleyin.
Çözüm Gezgini’nde Görünümler klasörünü genişletin ve Giriş klasörüne sağ tıklayın.
Bu kodu RedisCache.cshtml dosyasında görmeniz gerekir.
@{ ViewBag.Title = "Azure Cache for Redis Test"; } <h2>@ViewBag.Title.</h2> <h3>@ViewBag.Message</h3> <br /><br /> <table border="1" cellpadding="10"> <tr> <th>Command</th> <th>Result</th> </tr> <tr> <td>@ViewBag.command1</td> <td><pre>@ViewBag.command1Result</pre></td> </tr> <tr> <td>@ViewBag.command2</td> <td><pre>@ViewBag.command2Result</pre></td> </tr> <tr> <td>@ViewBag.command3</td> <td><pre>@ViewBag.command3Result</pre></td> </tr> <tr> <td>@ViewBag.command4</td> <td><pre>@ViewBag.command4Result</pre></td> </tr> <tr> <td>@ViewBag.command5</td> <td><pre>@ViewBag.command5Result</pre></td> </tr> </table>
Uygulamayı yerel olarak çalıştırma
Varsayılan olarak proje, test ve hata ayıklama için uygulamayı IIS Express’te yerel olarak barındırmak üzere yapılandırılır.
Uygulamayı yerel olarak çalıştırmak için
Visual Studio’da Hata Ayıklama>Hata Ayıklamayı Başlat'ı seçerek test ve hata ayıklama için uygulamayı yerel olarak derleyip başlatın.
Tarayıcıda gezinti çubuğunda test Redis için Azure Cache seçin.
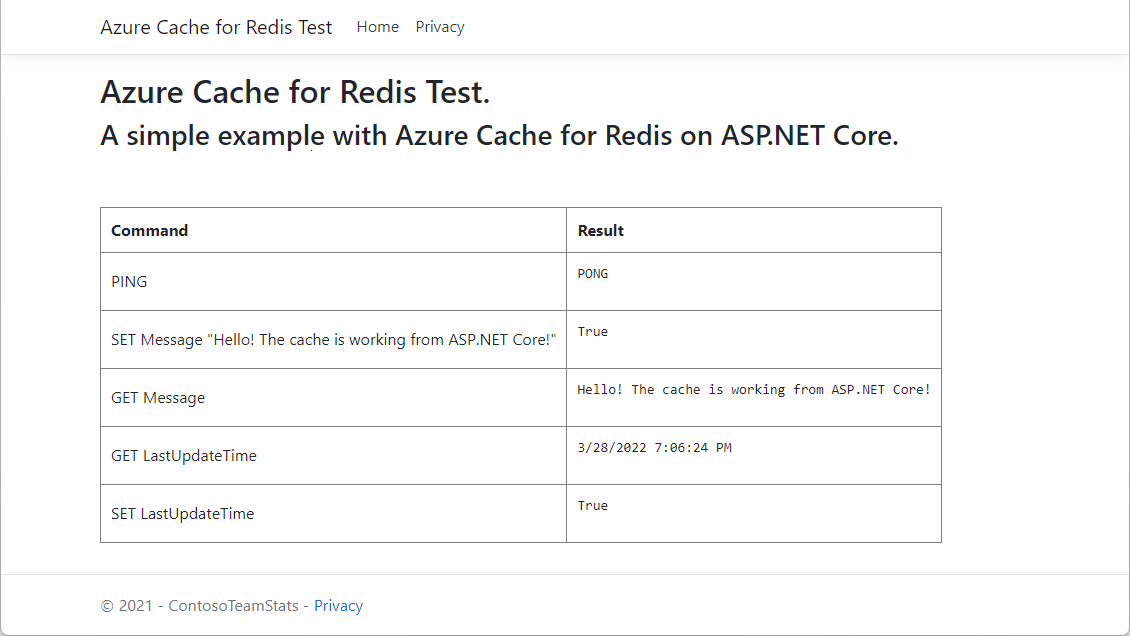
Aşağıdaki örnekte, anahtarın önceden portaldaki
MessageRedis için Azure Cache konsolu kullanılarak ayarlanan önbelleğe alınmış bir değeri vardı. Uygulama, önbelleğe alınan bu değeri güncelleştirdi. Ayrıca uygulama,PINGveCLIENT LISTkomutlarını da yürüttü.
Azure’da yayımlama ve çalıştırma
Uygulamayı yerel olarak başarıyla test ettikten sonra Azure’a dağıtabilir ve bulutta çalıştırabilirsiniz.
Uygulamayı Azure’da yayımlamak için
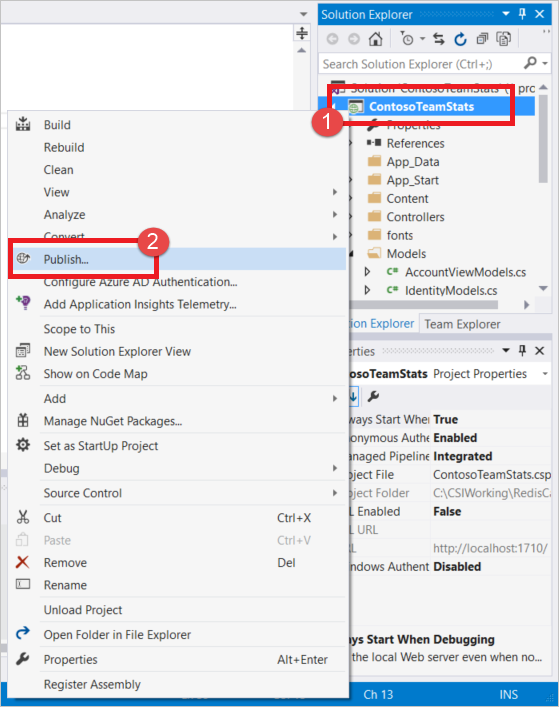
Visual Studio’da, Çözüm Gezgini’ndeki proje düğümüne sağ tıklayın. Ardından Yayımla’yı seçin.

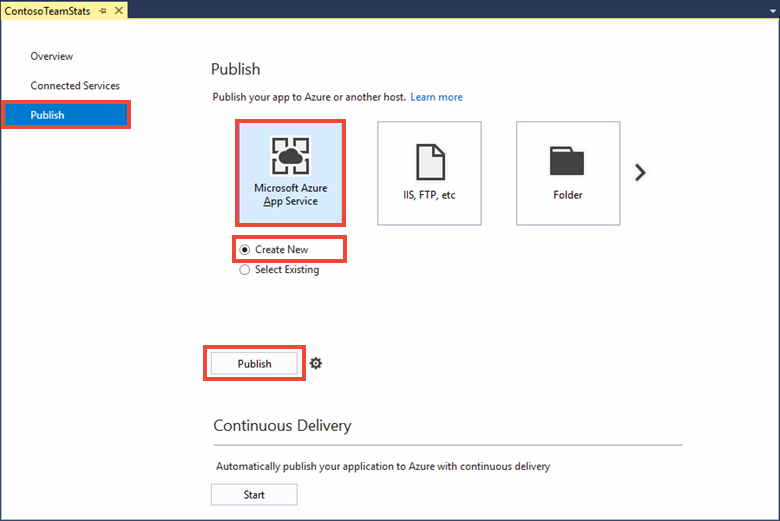
Microsoft Azure App Service’i, sonra Yeni Oluştur'u ve Yayımla’yı seçin.

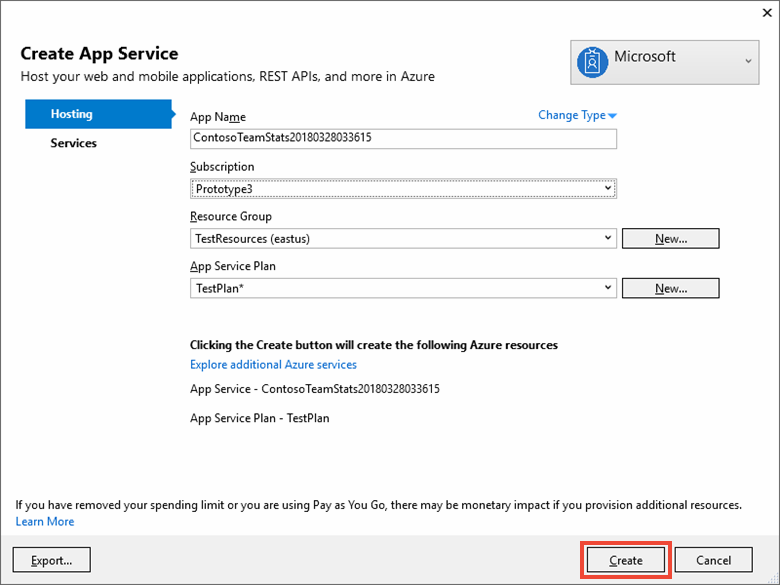
Uygulama Hizmetini Oluştur iletişim kutusunda aşağıdaki değişiklikleri yapın:
Ayar Önerilen değer Açıklama Uygulama adı Varsayılan değeri kullanın. Uygulama adı, Azure’a dağıtıldığında uygulamanın ana bilgisayar adı olur. Gerekirse adı benzersiz hale getirmek için ada bir zaman damgası soneki eklenebilir. Abonelik Azure aboneliğinizi seçin. Tüm ilgili barındırma maliyetleri bu aboneliğe yansıtılır. Birden çok Azure aboneliğiniz varsa, istediğiniz aboneliğin seçildiğini doğrulayın. Kaynak grubu Önbelleği oluşturduğunuz aynı kaynak grubunu kullanın (örneğin, TestResourceGroup). Kaynak grubu, tüm kaynakları bir grup olarak yönetmenize yardımcı olur. Daha sonra uygulamayı silmek istediğinizde, grubu silmeniz yeterli olacaktır. App Service planı Yeni’yi seçin ve TestingPlan adlı yeni bir App Service planı oluşturun.
Önbelleğinizi oluştururken kullandığınız aynı Konumu kullanın.
Boyut için Serbest’i seçin.App Service planı, bir web uygulamasının birlikte çalıştırılacağı işlem kaynakları kümesini tanımlar. 
App Service barındırma ayarlarını yapılandırdıktan sonra Oluştur'u seçin.
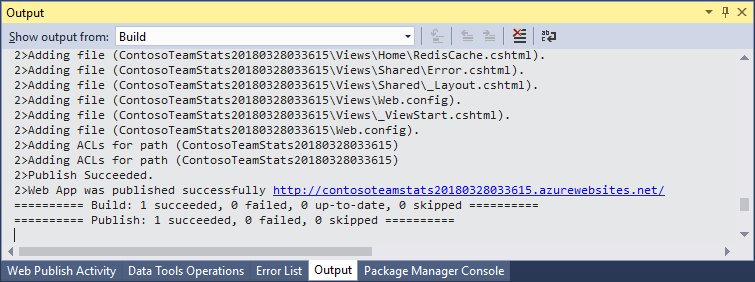
Yayımlama durumunu görmek için Visual Studio’da Çıkış penceresini izleyin. Uygulama yayımlandıktan sonra uygulamanın URL'si günlüğe kaydedilir:

Önbellek için uygulama ayarını ekleme
Yeni uygulama yayımlandıktan sonra, yeni uygulama ayarını ekleyin. Bu ayar, önbellek bağlantı bilgilerini depolamak için kullanılır.
Uygulama ayarını eklemek için
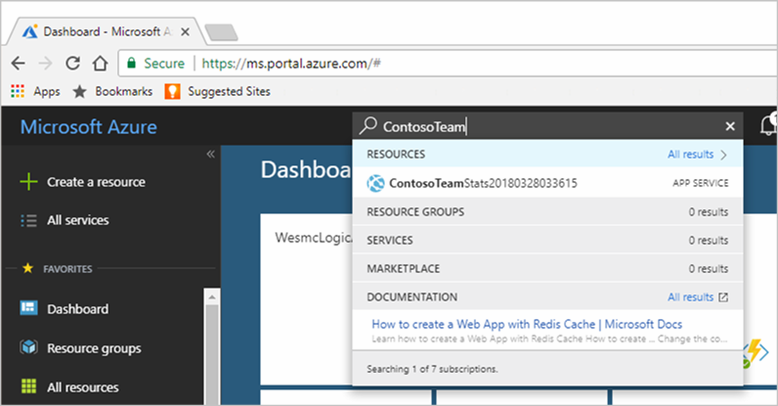
Oluşturduğunuz yeni uygulamayı bulmak için Azure portalının üst kısmındaki arama çubuğuna uygulama adını yazın.

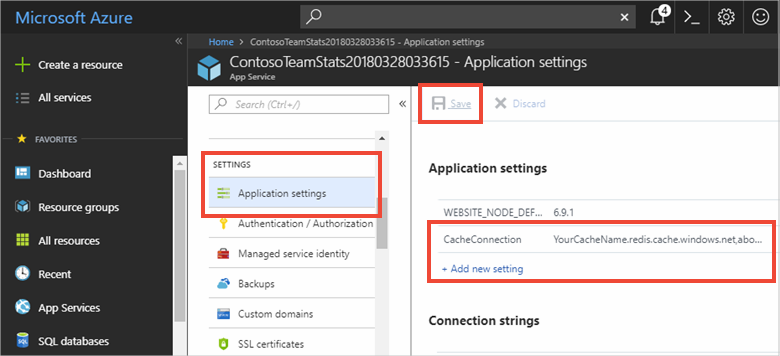
Önbelleğe bağlanmak için kullanılacak uygulama için CacheConnection adlı yeni bir uygulama ayarı ekleyin. CacheSecrets.config dosyanızda,
CacheConnectioniçin yapılandırdığınız aynı değeri kullanın. Değer, önbellek ana bilgisayar adını ve erişim anahtarını içerir.
Azure’da uygulamayı çalıştırma
Tarayıcınızda, uygulamanın URL'sine gidin. URL, Visual Studio çıkış penceresindeki yayımlama işleminin sonuçlarında gösterilir. Ayrıca Azure portalında, oluşturduğunuz uygulamanın Genel Bakış sayfasında da sağlanır.
Önbellek erişimini yerel sürümde yaptığınız gibi test etmek için gezinti çubuğunda test Redis için Azure Cache seçin.
Kaynakları temizleme
Bu hızlı başlangıcı kullanmaya devam ederseniz, oluşturduğunuz kaynakları tutabilir ve yeniden kullanabilirsiniz.
Aksi takdirde, hızlı başlangıç örnek uygulamasını tamamladıysanız ücret yansıtılmaması için bu hızlı başlangıçta oluşturulan Azure kaynaklarını silebilirsiniz.
Önemli
Silinen kaynak grupları geri alınamaz. Kaynak grubunu sildiğinizde, içindeki tüm kaynaklar kalıcı olarak silinir. Yanlış kaynak grubunu veya kaynakları yanlışlıkla silmediğinizden emin olun. Bu örneği tutmak istediğiniz kaynakları içeren mevcut bir kaynak grubunda barındırmak için kaynakları oluşturduysanız, kaynak grubunu silmek yerine soldaki her kaynağı tek tek silebilirsiniz.
Kaynak grubunu silmek için
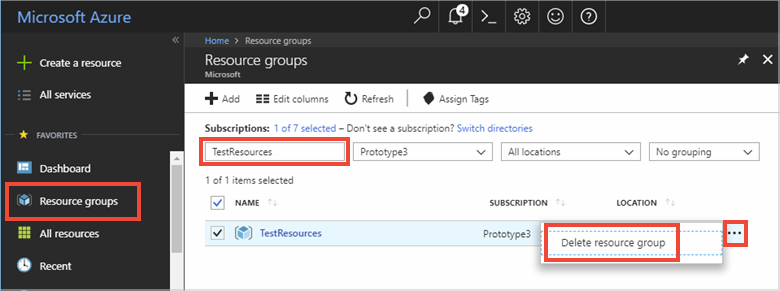
Azure portalında oturum açın ve Kaynak grupları’nı seçin.
Ada göre filtrele... kutusuna kaynak grubunuzun adını girin. Bu makaledeki yönergelerde TestResources adlı bir kaynak grubu kullanılmıştır. Sonuç listesindeki kaynak grubunuzda ... düğmesini ve sonra Kaynak grubunu sil’i seçin.

Kaynak grubunun silinmesini onaylamanız istenir. Onaylamak için kaynak grubunuzun adını yazın ve ardından Sil’i seçin.
Birkaç dakika sonra kaynak grubu ve bu gruptaki kaynakların tümü silinir.
Sonraki adımlar
Geri Bildirim
Çok yakında: 2024 boyunca, içerik için geri bildirim mekanizması olarak GitHub Sorunları’nı kullanımdan kaldıracak ve yeni bir geri bildirim sistemiyle değiştireceğiz. Daha fazla bilgi için bkz. https://aka.ms/ContentUserFeedback.
Gönderin ve geri bildirimi görüntüleyin