Not
Bu sayfaya erişim yetkilendirme gerektiriyor. Oturum açmayı veya dizinleri değiştirmeyi deneyebilirsiniz.
Bu sayfaya erişim yetkilendirme gerektiriyor. Dizinleri değiştirmeyi deneyebilirsiniz.
Bu makalede, HTTP isteklerine yanıt veren bir TypeScript işlevi oluşturmak için Visual Studio Code'u kullanacaksınız. Kodu yerel olarak test ettikten sonra bunu Azure İşlevleri’nin sunucusuz ortamına dağıtacaksınız.
Önemli
Bu makalenin içeriği, sayfanın üst kısmındaki seçicideki Node.js programlama modeli seçiminize göre değişir. Genel kullanıma sunulan v4 modeli, JavaScript ve TypeScript geliştiricileri için daha esnek ve sezgisel bir deneyime sahip olacak şekilde tasarlanmıştır. Geçiş kılavuzunda v3 ve v4 arasındaki farklar hakkında daha fazla bilgi edinin.
Bu hızlı başlangıcın tamamlanması, Azure hesabınızda birkaç ABD doları veya daha az bir maliyete neden olur.
Bu makalenin CLI tabanlı bir sürümü de vardır.
Ortamınızı yapılandırma
Kullanmaya başlamadan önce aşağıdaki gereksinimleri karşıladığınızdan emin olun:
- Etkin aboneliği olan bir Azure hesabı. Ücretsiz hesap oluşturun.
-
18.x veya Node.js 16.x Node.js.
node --versionSürümünüzü denetlemek için komutunu kullanın.
18.x veya üzerini Node.js.
node --versionSürümünüzü denetlemek için komutunu kullanın.TypeScript 4.x.
tsc -vSürümünüzü denetlemek için komutunu kullanın.
Desteklenen platformlardan birinde çalışan Visual Studio Code.
Visual Studio Code için v1.10.4 veya üzeri Azure İşlevleri uzantısı.
Yerel projenizi oluşturma
Bu bölümde, TypeScript'te yerel bir Azure İşlevleri projesi oluşturmak için Visual Studio Code'u kullanacaksınız. Bu makalenin ilerleyen bölümlerinde işlev kodunuzu Azure'da yayımlayacaksınız.
Visual Studio Code'da F1 tuşuna basarak komut paletini açın ve komutunu
Azure Functions: Create New Project...arayın ve çalıştırın.Proje çalışma alanınız için dizin konumunu seçin ve Seç'i seçin. Yeni bir klasör oluşturmanız veya proje çalışma alanı için boş bir klasör seçmeniz gerekir. Zaten bir çalışma alanının parçası olan bir proje klasörünü seçmeyin.
İstemlerde aşağıdaki bilgileri sağlayın:
İstem Seçim İşlev projeniz için bir dil seçin TypeScriptöğesini seçin.TypeScript programlama modeli seçme Model V3öğesini seçinProjenizin ilk işlevi için bir şablon seçin HTTP triggeröğesini seçin.İşlev adı belirtin HttpExampleyazın.Yetkilendirme düzeyi herkesin işlev uç noktanızı çağırmasını sağlayan öğesini seçin Anonymous. Daha fazla bilgi için bkz . Yetkilendirme düzeyi.Projenizi nasıl açmak istediğinizi seçin Open in current windowöğesini seçin.Visual Studio Code bu bilgileri kullanarak HTTP tetikleyicisi olan bir Azure İşlevleri projesi oluşturur. Yerel proje dosyalarını Gezgin'de görüntüleyebilirsiniz. Oluşturulan dosyalar hakkında daha fazla bilgi edinmek için bkz . Oluşturulan proje dosyaları.
İstemlerde aşağıdaki bilgileri sağlayın:
İstem Seçim İşlev projeniz için bir dil seçin TypeScriptöğesini seçin.TypeScript programlama modeli seçme Model V4öğesini seçinProjenizin ilk işlevi için bir şablon seçin HTTP triggeröğesini seçin.İşlev adı belirtin HttpExampleyazın.Projenizi nasıl açmak istediğinizi seçin Open in current windowöğesini seçinVisual Studio Code bu bilgileri kullanarak HTTP tetikleyicisi olan bir Azure İşlevleri projesi oluşturur. Yerel proje dosyalarını Gezgin'de görüntüleyebilirsiniz. Oluşturulan dosyalar hakkında daha fazla bilgi edinmek için Azure İşlevleri TypeScript geliştirici kılavuzuna bakın.
İşlevi yerel olarak çalıştırma
Visual Studio Code, Azure'da yayımlamadan önce bu projeyi yerel geliştirme bilgisayarınızda çalıştırmanıza olanak sağlamak için Azure İşlevleri Core araçlarıyla tümleştirilir.
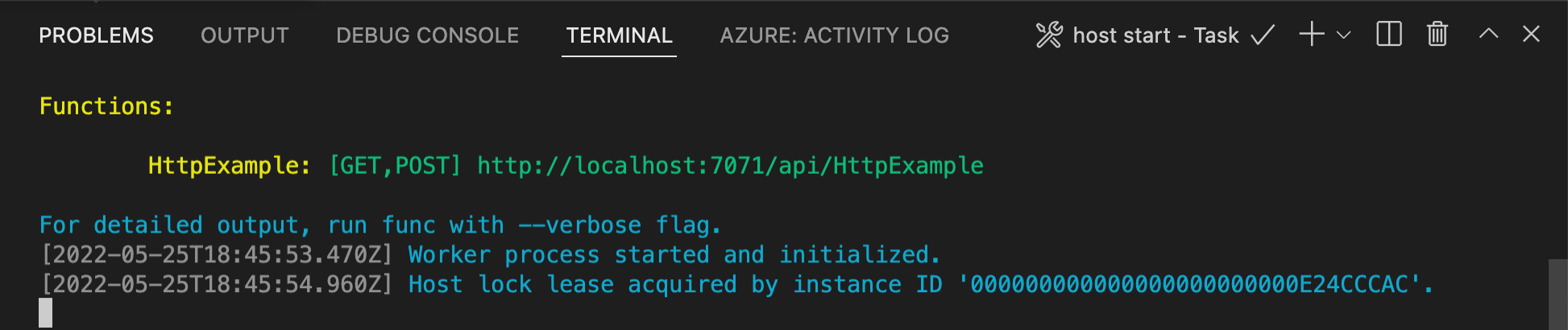
İşlevi yerel olarak başlatmak için F5 tuşuna veya sol taraftaki Etkinlik çubuğundaki Çalıştır ve Hata Ayıkla simgesine basın. Terminal panelinde Çekirdek Araçlardan Çıktı görüntülenir. Uygulamanız Terminal panelinde başlar. HTTP ile tetiklenen işlevinizin URL uç noktasının yerel olarak çalıştığını görebilirsiniz.

Windows'da çalışırken sorun yaşıyorsanız Visual Studio Code için varsayılan terminalin WSL Bash olarak ayarlı olmadığından emin olun.
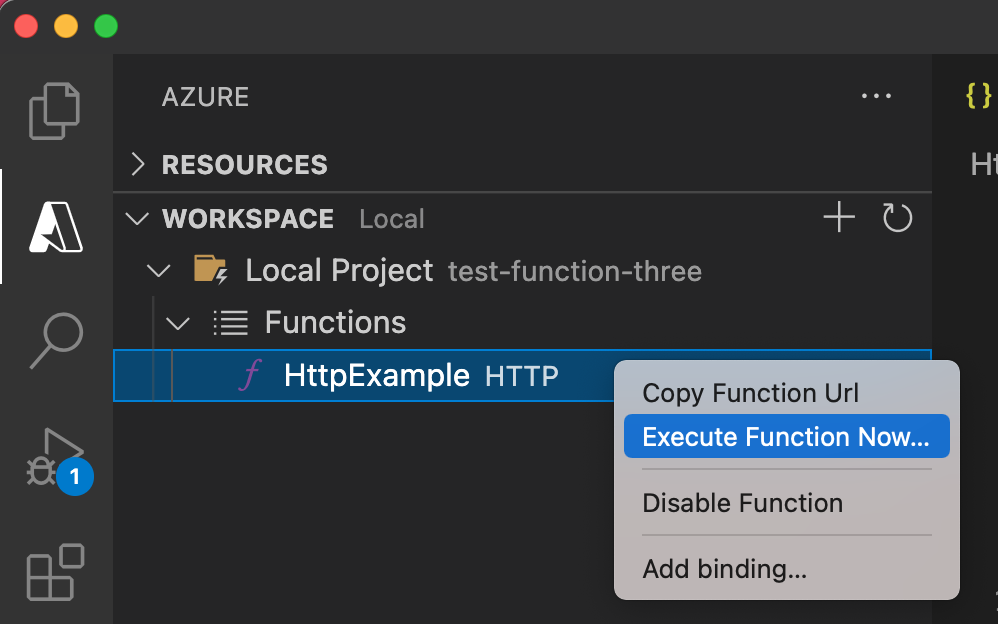
Temel Araçlar hala Terminal'de çalışırken etkinlik çubuğundaki Azure simgesini seçin. Çalışma Alanı alanında Yerel Proje> genişletin. (Windows) veya Ctrl tuşuna sağ tıklayın - yeni işleve (macOS) tıklayın ve İşlevi Şimdi Yürüt...'i seçin.

İstek gövdesini girin bölümünde istek iletisi gövdesi değerini
{ "name": "Azure" }görürsünüz. Bu istek iletisini işlevinize göndermek için Enter tuşuna basın.İşlev yerel olarak yürütür ve bir yanıt döndürürse, Visual Studio Code'da bir bildirim oluşturulur. İşlev yürütme hakkındaki bilgiler Terminal panelinde gösterilir.
Terminal paneli odaklanmış durumdayken, Çekirdek Araçlar'ı durdurmak ve hata ayıklayıcının bağlantısını kesmek için Ctrl + C tuşlarına basın.
İşlevin yerel bilgisayarınızda doğru şekilde çalıştığını doğruladıktan sonra, visual studio code kullanarak projeyi doğrudan Azure'da yayımlamanın zamanı geldi.
Azure'da oturum açma
Azure kaynakları oluşturabilmeniz veya uygulamanızı yayımlayabilmeniz için önce Azure'da oturum açmanız gerekir.
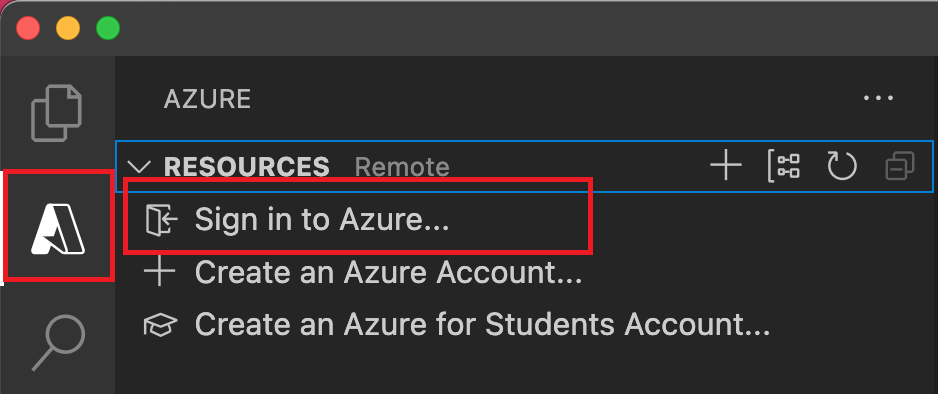
Henüz oturum açmadıysanız Etkinlik çubuğunda Azure simgesini seçin. Ardından Kaynaklar'ın altında Azure'da oturum aç'ı seçin.

Zaten oturum açtıysanız ve mevcut aboneliklerinizi görebiliyorsanız sonraki bölüme gidin. Henüz bir Azure hesabınız yoksa Azure Hesabı Oluştur'u seçin. Öğrenciler Öğrenciler için Azure Hesabı Oluştur'u seçebilir.
Tarayıcıda sorulduğunda Azure hesabınızı seçin ve Azure hesabı kimlik bilgilerinizi kullanarak oturum açın. Yeni bir hesap oluşturursanız, hesabınız oluşturulduktan sonra oturum açabilirsiniz.
Başarıyla oturum açtığınızda yeni tarayıcı penceresini kapatabilirsiniz. Azure hesabınıza ait abonelikler yan çubukta görüntülenir.
Azure'da işlev uygulamasını oluşturma
Bu bölümde, Flex Consumption planında Azure aboneliğinizdeki ilgili kaynaklarla birlikte bir işlev uygulaması oluşturacaksınız. Kaynak oluşturma kararlarının çoğu sizin için varsayılan davranışlara göre yapılır. Oluşturulan kaynaklar üzerinde daha fazla denetim için bunun yerine gelişmiş seçeneklerle işlev uygulamanızı oluşturmanız gerekir.
Visual Studio Code'da F1'i seçerek komut paletini açın. İstemde ()
>girin ve Azure İşlevleri: Azure'da İşlev Uygulaması Oluştur'u seçin.İstemlerde aşağıdaki bilgileri sağlayın:
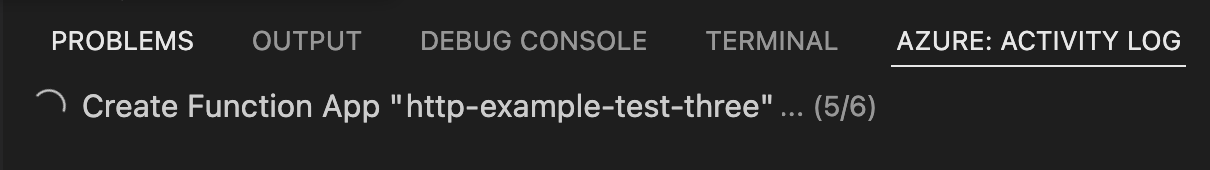
İstem Eylem Aboneliği seçin Kullanılacak Azure aboneliğini seçin. Kaynaklar altında yalnızca bir aboneliğiniz görünür olduğunda istem görünmez. Yeni bir işlev uygulaması adı girin URL yolunda geçerli olan genel olarak benzersiz bir ad girin. Girdiğiniz ad, Azure İşlevleri benzersiz olduğundan emin olmak için doğrulanır. Yeni kaynaklar için bir konum seçin Bir Azure bölgesi seçin. Daha iyi performans için size yakın bir bölge seçin. Yalnızca Flex Consumption planları tarafından desteklenen bölgeler görüntülenir. Çalışma zamanı yığını seçme Şu anda yerel olarak çalıştırdığınız dil sürümünü seçin. Kaynak kimlik doğrulama türünü seçin Varsayılan ana bilgisayar depolama hesabına bağlanmak için en güvenli seçenek olan Yönetilen kimlik'i seçin. Azure: Etkinlik Günlüğü panelinde Azure uzantısı, Azure'da oluşturulan tek tek kaynakların durumunu gösterir.

İşlev uygulaması oluşturulduğunda, Azure aboneliğinizde aşağıdaki ilgili kaynaklar oluşturulur. Kaynaklar, işlev uygulamanız için girdiğiniz ada göre adlandırılır.
- İlgili kaynaklar için mantıksal bir kapsayıcı olan kaynak grubu.
- İşlev kodunuzu yürütmek için ortam sağlayan bir işlev uygulaması. İşlev uygulaması, aynı barındırma planı içindeki kaynakların daha kolay yönetilmesi, dağıtılması ve paylaşılması için işlevleri mantıksal birim olarak gruplandırmanıza olanak tanır.
- İşlev uygulamanız için temel konağı tanımlayan bir Azure Uygulaması Hizmeti planı.
- İşlev barındırıcısı tarafından işlev uygulamanızla ilgili durumu ve diğer bilgileri korumak için kullanılan standart Azure Depolama hesabı.
- İşlev uygulamasına bağlı olan ve uygulamadaki işlevlerinizin kullanımını izleyen bir Application Insights örneği.
- Kullanıcı tarafından atanan yönetilen kimlik, yeni varsayılan konak depolama hesabında Depolama Blob Verileri Katkıda Bulunanı rolüne eklenir.
İşlev uygulamanız oluşturulduktan sonra bir bildirim görüntülenir ve dağıtım paketi uygulanır.
İpucu
Varsayılan olarak, işlev uygulamanız için gereken Azure kaynakları işlev uygulamanız için girdiğiniz ada göre oluşturulur. Varsayılan olarak, kaynaklar işlev uygulamasıyla aynı, yeni kaynak grubunda oluşturulur. İlişkili kaynakların adlarını özelleştirmek veya mevcut kaynakları yeniden kullanmak istiyorsanız, projeyi gelişmiş oluşturma seçenekleriyle yayımlayın.
Projeyi Azure’a dağıtma
Önemli
Mevcut bir işlev uygulamasına dağıtılması her zaman Azure'da bu uygulamanın içeriğinin üzerine yazılır.
Komut paletine girin ve Azure İşlevleri: İşlev Uygulamasına Dağıt'ı seçin.
Yeni oluşturduğunuz işlev uygulamasını seçin. Önceki dağıtımların üzerine yazmanız istendiğinde, işlev kodunuzu yeni işlev uygulaması kaynağına dağıtmak için Dağıt'ı seçin.
Dağıtım tamamlandığında, oluşturduğunuz Azure kaynakları da dahil olmak üzere oluşturma ve dağıtım sonuçlarını görüntülemek için Çıkışı Görüntüle'yi seçin. Bildirimi kaçırırsanız, yeniden görmek için sağ alt köşedeki zil simgesini seçin.

İşlevi Azure'da çalıştırma
Komut paletini görüntülemek için F1 tuşuna basın, ardından komutunu
Azure Functions:Execute Function Now...arayıp çalıştırın. İstenirse aboneliğinizi seçin.Yeni işlev uygulama kaynağınızı ve
HttpExampleişleviniz olarak seçin.Enter isteği gövde türü
{ "name": "Azure" }alanında Enter tuşuna basarak bu istek iletisini işlevinize gönderin.İşlev Azure'da yürütürken, yanıt bildirim alanında görüntülenir. Yanıtın tamamını gözden geçirmek için bildirimi genişletin.
Kaynakları temizleme
Bir sonraki adıma devam edip işlevinize bir Azure Depolama kuyruğu bağlaması eklediğinizde, daha önce yaptıklarınızı derlemek için tüm kaynaklarınızı yerinde tutmanız gerekir.
Aksi takdirde, daha fazla maliyet oluşmasını önlemek için işlev uygulamasını ve ilgili kaynaklarını silmek için aşağıdaki adımları kullanabilirsiniz.
Visual Studio Code'da F1 tuşuna basarak komut paletini açın. Komut paletinde araması yapın ve öğesini seçin
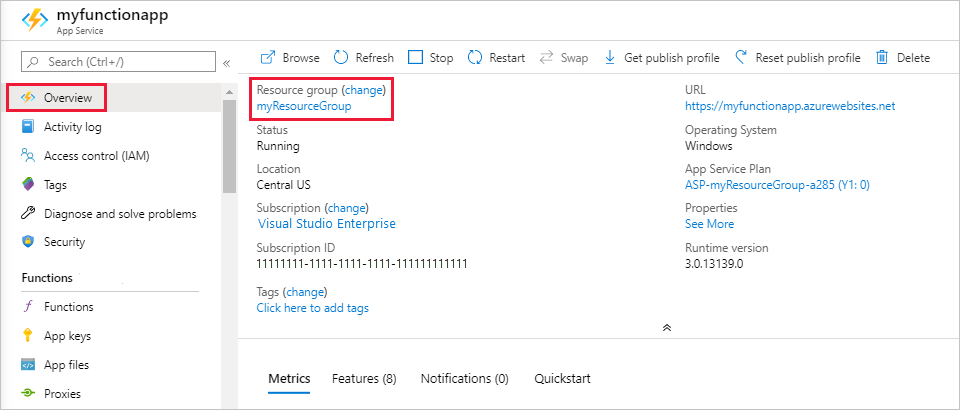
Azure: Open in portal.İşlev uygulamanızı seçin ve Enter tuşuna basın. İşlev uygulaması sayfası Azure portalında açılır.
Genel Bakış sekmesinde Kaynak grubunun yanındaki adlandırılmış bağlantıyı seçin.

Kaynak grubu sayfasında, dahil edilen kaynakların listesini gözden geçirin ve bunların silmek istediğiniz kaynaklar olduğunu doğrulayın.
Kaynak grubunu sil’i seçin ve yönergeleri izleyin.
Silme işlemi birkaç dakika sürebilir. İşlem tamamlandığında, birkaç saniye boyunca bir bildirim görüntülenir. Bildirimi görüntülemek için sayfanın üst kısmındaki zil simgesini de seçebilirsiniz.
İşlev maliyetleri hakkında daha fazla bilgi için bkz . Tüketim planı maliyetlerini tahmin etme.
Sonraki adımlar
Http ile tetiklenen basit bir işlevle işlev uygulaması oluşturmak için Visual Studio Code'u kullandınız. Sonraki makalede, Azure Depolama'ya bağlanarak bu işlevi genişletirsiniz. Diğer Azure hizmetlerine bağlanma hakkında daha fazla bilgi edinmek için bkz. Azure İşlevleri'da var olan bir işleve bağlama ekleme.