Hızlı Başlangıç: JavaScript Dayanıklı İşlevler uygulaması oluşturma
Sunucusuz bir ortamda durum bilgisi olan işlevleri yazmak için Azure İşlevleri özelliği olan Dayanıklı İşlevler kullanın. Visual Studio Code'da Azure İşlevleri uzantısını yükleyerek Dayanıklı İşlevler yüklersiniz. Uzantı, uygulamanızdaki durumu, denetim noktalarını ve yeniden başlatmaları yönetir.
Bu hızlı başlangıçta Visual Studio Code'daki Dayanıklı İşlevler uzantısını kullanarak Azure İşlevleri'de yerel olarak bir "merhaba dünya" Dayanıklı İşlevler uygulaması oluşturup test edebilirsiniz. Dayanıklı İşlevler uygulaması diğer işlevlere çağrıları düzenler ve zincirler. Ardından işlev kodunu Azure'da yayımlarsınız. Kullandığınız araçlar Visual Studio Code uzantısı aracılığıyla kullanılabilir.
Önemli
Bu makalenin içeriği, sayfanın üst kısmındaki seçicideki Node.js programlama modeli seçiminize göre değişir. Genel kullanıma sunulan v4 modeli, JavaScript ve TypeScript geliştiricileri için daha esnek ve sezgisel bir deneyime sahip olacak şekilde tasarlanmıştır. Geçiş kılavuzunda v3 ve v4 arasındaki farklar hakkında daha fazla bilgi edinin.

Önkoşullar
Bu hızlı başlangıcı tamamlamak için şunlar gerekir:
- Visual Studio Code yüklü.
- Visual Studio Code uzantısı Azure İşlevleri yüklendi.
- Visual Studio Code uzantısı Azure İşlevleri sürüm 1.10.4 veya üzeri yüklüdür.
- Azure İşlevleri Core Tools sürüm 4.0.5382 veya üzeri yüklü.
Verilerinizin güvenliğini sağlayan bir HTTP test aracı. Daha fazla bilgi için bkz . HTTP test araçları.
Azure aboneliği. Dayanıklı İşlevler kullanmak için bir Azure Depolama hesabınız olmalıdır.
Azure aboneliğiniz yoksa başlamadan önce birücretsiz Azure hesabı oluşturun.
Yerel projenizi oluşturma
Bu bölümde, yerel bir Azure İşlevleri projesi oluşturmak için Visual Studio Code'u kullanacaksınız.
Visual Studio Code'da komut paletini açmak için F1'i seçin (veya Ctrl/Cmd+Shift+P'yi seçin). İstemde ()
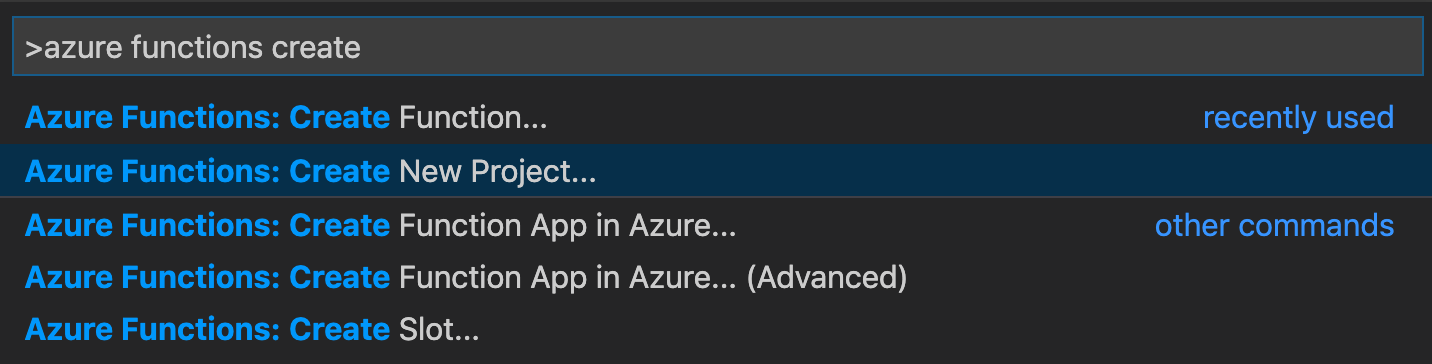
>girin ve Azure İşlevleri: Yeni Proje Oluştur'u seçin.
Göz At'ı seçin. Klasör Seç iletişim kutusunda, projeniz için kullanılacak klasöre gidin ve Seç'i seçin.
İstemlerde aşağıdaki bilgileri sağlayın:
İstem Eylem Açıklama İşlev uygulaması projeniz için bir dil seçin JavaScript'i seçin. Yerel bir Node.js İşlevleri projesi oluşturur. JavaScript programlama modeli seçme Model V3'i seçin. v3 programlama modelini ayarlar. Bir sürüm seçin Azure İşlevleri v4'i seçin. Bu seçeneği yalnızca Çekirdek Araçlar henüz yüklü olmadığında görürsünüz. Bu durumda, uygulamayı ilk kez çalıştırdığınızda Core Tools yüklenir. Projenizin ilk işlevi için bir şablon seçin Şimdilik atla'yı seçin. Projenizi nasıl açmak istediğinizi seçin Geçerli pencerede aç'ı seçin. Seçtiğiniz klasörde Visual Studio Code'un açılmasını sağlar.
İstemlerde aşağıdaki bilgileri sağlayın:
İstem Eylem Açıklama İşlev uygulaması projeniz için bir dil seçin JavaScript'i seçin. Yerel bir Node.js İşlevleri projesi oluşturur. JavaScript programlama modeli seçme Model V4'i seçin. v4 programlama modelini seçin. Bir sürüm seçin Azure İşlevleri v4'i seçin. Bu seçeneği yalnızca Çekirdek Araçlar henüz yüklü olmadığında görürsünüz. Bu durumda, uygulamayı ilk kez çalıştırdığınızda Core Tools yüklenir. Projenizin ilk işlevi için bir şablon seçin Şimdilik atla'yı seçin. Projenizi nasıl açmak istediğinizi seçin Geçerli pencerede aç'ı seçin. Seçtiğiniz klasörde Visual Studio Code'un açılmasını sağlar.
Visual Studio Code, proje oluşturmak için gerekliyse Azure İşlevleri Temel Araçları yükler. Ayrıca bir klasörde bir işlev uygulaması projesi oluşturur. Bu proje host.json ve local.settings.json yapılandırma dosyalarını içerir.
Kök klasörde bir package.json dosyası da oluşturulur.
Dayanıklı İşlevler npm paketini yükleme
Node.js işlev uygulamasında Dayanıklı İşlevler ile çalışmak için dayanıklı işlevler adlı bir kitaplık kullanırsınız.
v4 programlama modelini kullanmak için durable-functions kitaplığının önizleme v3.x sürümünü yüklersiniz.
- Görünüm menüsünü kullanın veya Ctrl+Shift+' tuşlarına basarak Visual Studio Code'da yeni bir terminal açın.
- İşlev uygulamasının kök dizininde çalıştırarak
npm install durable-functionsdurable-functions npm paketini yükleyin.
- İşlev uygulamasının kök dizininde çalıştırarak
npm install durable-functions@previewdurable-functions npm package preview sürümünü yükleyin.
İşlevlerinizi oluşturma
En temel Dayanıklı İşlevler uygulamasının üç işlevi vardır:
- Orchestrator işlevi: Diğer işlevleri düzenleyen bir iş akışı.
- Etkinlik işlevi: Orchestrator işlevi tarafından çağrılan, iş gerçekleştiren ve isteğe bağlı olarak bir değer döndüren işlev.
- İstemci işlevi: Azure'da düzenleyici işlevi başlatan normal bir işlevdir. Bu örnekte HTTP ile tetiklenen bir işlev kullanılır.
Orchestrator işlevi
Projenizde Dayanıklı İşlevler uygulama kodunu oluşturmak için bir şablon kullanırsınız.
Komut paletine girin ve Azure İşlevleri: İşlev Oluştur'u seçin.
İstemlerde aşağıdaki bilgileri sağlayın:
İstem Eylem Açıklama İşleviniz için şablon seçme Dayanıklı İşlevler düzenleyici'yi seçin. Dayanıklı İşlevler uygulama düzenlemesi oluşturur. Dayanıklı bir depolama türü seçin Azure Depolama (Varsayılan) seçeneğini belirleyin. Dayanıklı İşlevler uygulamanız için kullanılan depolama arka ucunu seçer. İşlev adı belirtin HelloOrchestrator girin. Dayanıklı işlevinizin adı.
Etkinlik işlevlerini koordine etmek için bir düzenleyici eklediniz. Orchestrator işlevini görmek için HelloOrchestrator/index.js açın. Çağrısının context.df.callActivity her birinde adlı Hellobir etkinlik işlevi çağrılır.
Ardından, başvuruda Hello bulunan etkinlik işlevini ekleyin.
Activity işlevi
Komut paletine girin ve Azure İşlevleri: İşlev Oluştur'u seçin.
İstemlerde aşağıdaki bilgileri sağlayın:
İstem Eylem Açıklama İşleviniz için şablon seçme Dayanıklı İşlevler etkinliği seçin. Etkinlik işlevi oluşturur. İşlev adı belirtin Merhaba yazın. Dayanıklı işlevinizin adı.
Düzenleyici tarafından çağrılan etkinlik işlevini eklediniz Hello . Giriş olarak bir ad alıp selamlama döndürdüğünü görmek için Hello/index.js açın. Etkinlik işlevi, iş akışınızda veritabanı çağrısı yapma veya belirli olmayan bir hesaplama gerçekleştirme gibi "gerçek işi" gerçekleştirdiğiniz yerdir.
Son olarak, düzenlemeyi başlatan HTTP ile tetiklenen bir işlev ekleyin.
İstemci işlevi (HTTP starter)
Komut paletine girin ve Azure İşlevleri: İşlev Oluştur'u seçin.
İstemlerde aşağıdaki bilgileri sağlayın:
İstem Eylem Açıklama İşleviniz için şablon seçme HTTP başlatıcı Dayanıklı İşlevler seçin. BIR HTTP starter işlevi oluşturur. İşlev adı belirtin DurableFunctionsHttpStart girin. Etkinlik işlevinizin adı. Yetkilendirme düzeyi Anonim'i seçin. Tanıtım amacıyla bu değer, işlevin kimlik doğrulaması kullanılmadan çağrılmasını sağlar
Düzenlemeyi başlatan HTTP ile tetiklenen bir işlev eklediniz. Yeni bir düzenleme başlatmak için kullandığını client.startNew görmek için DurableFunctionsHttpStart/index.js açın. Ardından, yeni düzenlemeyi izlemek ve yönetmek için kullanabileceğiniz URL'leri içeren bir HTTP yanıtı döndürmek için kullanır client.createCheckStatusResponse .
Artık yerel olarak çalıştırabileceğiniz ve Azure'a dağıtabileceğiniz bir Dayanıklı İşlevler uygulamanız var.
v4 programlama modelinin avantajlarından biri, işlevlerinizi nereye yazdığınızın esnekliğidir. v4 modelinde, projenizdeki tek bir dosyada üç işlevi de oluşturmak için tek bir şablon kullanabilirsiniz.
Komut paletine girin ve Azure İşlevleri: İşlev Oluştur'u seçin.
İstemlerde aşağıdaki bilgileri sağlayın:
İstem Eylem Açıklama İşleviniz için şablon seçme Dayanıklı İşlevler düzenleyici'yi seçin. Dayanıklı İşlevler uygulama düzenlemesi, etkinlik işlevi ve dayanıklı istemci başlangıç işlevi olan bir dosya oluşturur. Dayanıklı bir depolama türü seçin Azure Depolama (Varsayılan) seçeneğini belirleyin. depolama arka ucunu Dayanıklı İşlevler uygulamanız için kullanılacak şekilde ayarlar. İşlev adı belirtin Merhaba yazın. Dayanıklı işlevinizin adı.
Oluşturduğunuz işlevleri görüntülemek için src/functions/hello.js açın.
Etkinlik işlevlerini koordine etmek için adlı helloOrchestrator bir düzenleyici oluşturdunuz. Çağrısının context.df.callActivity her birinde adlı hellobir etkinlik işlevi çağrılır.
Düzenleyici tarafından çağrılan etkinlik işlevini de eklediniz hello . Aynı dosyada, girdi olarak bir ad aldığını ve selamlama döndürdüğünü görebilirsiniz. Etkinlik işlevi, iş akışınızda veritabanı çağrısı yapma veya belirli olmayan bir hesaplama gerçekleştirme gibi "gerçek işi" gerçekleştirdiğiniz yerdir.
Son olarak, düzenlemeyi başlatan HTTP ile tetiklenen bir işlev de eklendi. Aynı dosyada, yeni bir düzenleme başlatmak için kullandığını client.startNew görebilirsiniz. Ardından, yeni düzenlemeyi izlemek ve yönetmek için kullanabileceğiniz URL'leri içeren bir HTTP yanıtı döndürmek için kullanır client.createCheckStatusResponse .
Artık yerel olarak çalıştırabileceğiniz ve Azure'a dağıtabileceğiniz bir Dayanıklı İşlevler uygulamanız var.
İşlevi yerel olarak test etme
Azure İşlevleri Temel Araçları, yerel geliştirme bilgisayarınızda bir Azure İşlevleri projesi çalıştırma olanağı sağlar. Visual Studio Code'da ilk kez bir işlev başlattığınızda bu araçları yüklemeniz istenir.
İşlevinizi test etmek için etkinlik işlev kodunda
Hello( Hello/index.js) bir kesme noktası ayarlayın. İşlev uygulaması projesini başlatmak için F5'i seçin veya komut paletinde Hata Ayıkla: Hata Ayıklamayı Başlat'ı seçin. Temel Araçlar'dan alınan çıkış, terminal panelinde görünür.Not
Hata ayıklama hakkında daha fazla bilgi için bkz. tanılama Dayanıklı İşlevler.
İşlevinizi test etmek için etkinlik işlev kodunda
hello( src/functions/hello.js) bir kesme noktası ayarlayın. İşlev uygulaması projesini başlatmak için F5'i seçin veya komut paletinde Hata Ayıkla: Hata Ayıklamayı Başlat'ı seçin. Temel Araçlar'dan alınan çıkış, terminal panelinde görünür.Not
Hata ayıklama hakkında daha fazla bilgi için bkz. tanılama Dayanıklı İşlevler.
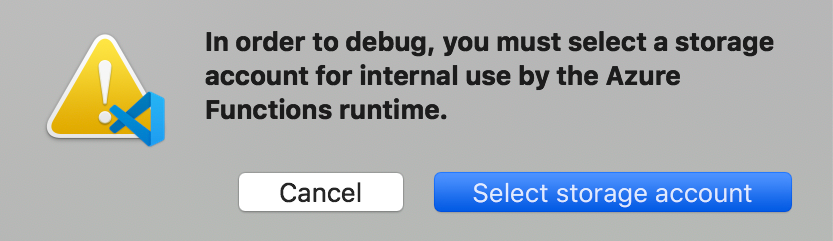
Dayanıklı İşlevler çalıştırmak için bir Azure Depolama hesabı gerekir. Visual Studio Code bir depolama hesabı seçmenizi isterken Depolama hesabı seç'i seçin.

İstemlerde, Azure'da yeni bir depolama hesabı oluşturmak için aşağıdaki bilgileri sağlayın:
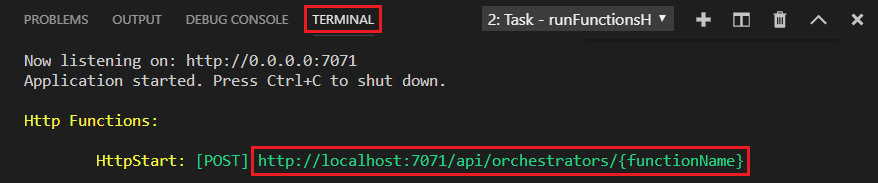
İstem Value Açıklama Abonelik seçme aboneliğinizin adı Azure aboneliğinizi seçin Depolama hesabı seçin Yeni depolama hesabı oluşturma Yeni depolama hesabının adını girin benzersiz ad Oluşturulacak depolama hesabının adı Kaynak grubu seçme benzersiz ad Oluşturulacak kaynak grubunun adı Bir konum seçin bölge Size yakın bir bölge seçin Terminal panelinde HTTP ile tetiklenen işlevinizin URL uç noktasını kopyalayın.

URL uç noktasına HTTP POST isteği göndermek için tarayıcınızı veya bir HTTP test aracını kullanın.
Son segmenti orchestrator işlevinin (
HelloOrchestrator) adıyla değiştirin. URL ile benzerhttp://localhost:7071/api/orchestrators/HelloOrchestratorolmalıdır.Yanıt, HTTP işlevinin ilk sonucudur. Dayanıklı düzenlemenin başarıyla başladığını size bildirir. Henüz düzenlemenin sonunu görüntülemez. Yanıt birkaç yararlı URL içerir. Şimdilik düzenlemenin durumunu sorgula.
URL uç noktasına HTTP POST isteği göndermek için tarayıcınızı veya bir HTTP test aracını kullanın.
Son segmenti orchestrator işlevinin (
HelloOrchestrator) adıyla değiştirin. URL ile benzerhttp://localhost:7071/api/orchestrators/HelloOrchestratorolmalıdır.Yanıt, HTTP işlevinin ilk sonucudur. Dayanıklı düzenlemenin başarıyla başladığını size bildirir. Henüz düzenlemenin sonunu görüntülemez. Yanıt birkaç yararlı URL içerir. Şimdilik düzenlemenin durumunu sorgula.
url
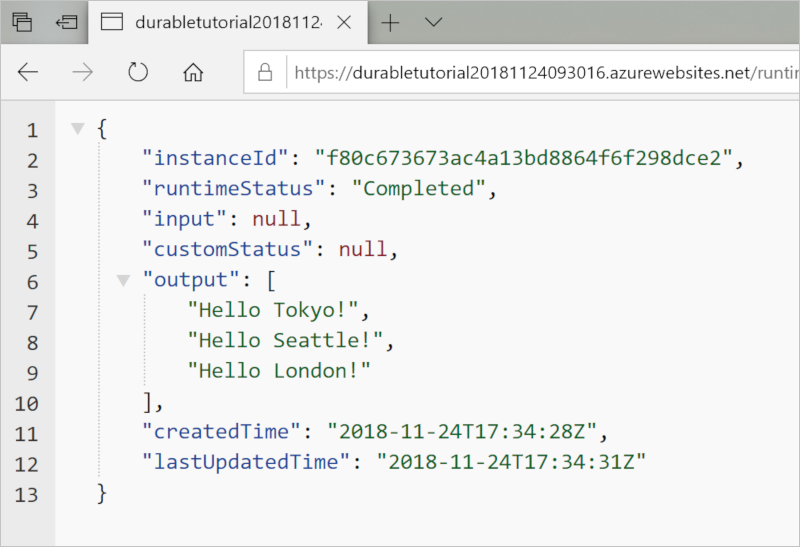
statusQueryGetUrideğerini kopyalayın, tarayıcınızın adres çubuğuna yapıştırın ve isteği yürütür. Alternatif olarak, GET isteğini göndermek için HTTP test aracınızı kullanmaya devam edebilirsiniz.İstek, durum için düzenleme örneğini sorgular. Örneğin tamamlandığını ve bu örnekte olduğu gibi Dayanıklı İşlevler uygulamasının çıkışlarını veya sonuçlarını içerdiğini görmeniz gerekir:
{ "name": "HelloOrchestrator", "instanceId": "9a528a9e926f4b46b7d3deaa134b7e8a", "runtimeStatus": "Completed", "input": null, "customStatus": null, "output": [ "Hello Tokyo!", "Hello Seattle!", "Hello London!" ], "createdTime": "2020-03-18T21:54:49Z", "lastUpdatedTime": "2020-03-18T21:54:54Z" }
url
statusQueryGetUrideğerini kopyalayın, tarayıcınızın adres çubuğuna yapıştırın ve isteği yürütür. AYRıCA, GET isteğini vermek için HTTP test aracınızı kullanmaya devam edebilirsiniz.İstek, durum için düzenleme örneğini sorgular. Örneğin tamamlandığını ve bu örnekte olduğu gibi Dayanıklı İşlevler uygulamasının çıkışlarını veya sonuçlarını içerdiğini görmeniz gerekir:
{ "name": "helloOrchestrator", "instanceId": "6ba3f77933b1461ea1a3828c013c9d56", "runtimeStatus": "Completed", "input": "", "customStatus": null, "output": [ "Hello, Tokyo", "Hello, Seattle", "Hello, Cairo" ], "createdTime": "2023-02-13T23:02:21Z", "lastUpdatedTime": "2023-02-13T23:02:25Z" }
- Hata ayıklamayı durdurmak için Visual Studio Code'da Shift+F5 tuşlarına basın.
İşlevin yerel bilgisayarınızda doğru şekilde çalıştığını doğruladıktan sonra projeyi Azure'da yayımlamanın zamanı geldi.
Azure'da oturum açma
Azure kaynakları oluşturabilmeniz veya uygulamanızı yayımlayabilmeniz için önce Azure'da oturum açmanız gerekir.
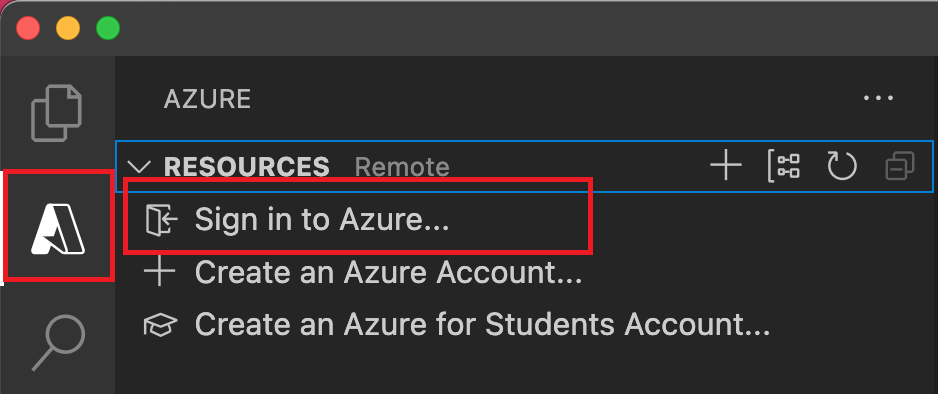
Henüz oturum açmadıysanız Etkinlik çubuğunda Azure simgesini seçin. Ardından Kaynaklar'ın altında Azure'da oturum aç'ı seçin.

Zaten oturum açtıysanız ve mevcut aboneliklerinizi görebiliyorsanız sonraki bölüme gidin. Henüz bir Azure hesabınız yoksa Azure Hesabı Oluştur'u seçin. Öğrenciler Öğrenciler için Azure Hesabı Oluştur'u seçebilir.
Tarayıcıda sorulduğunda Azure hesabınızı seçin ve Azure hesabı kimlik bilgilerinizi kullanarak oturum açın. Yeni bir hesap oluşturursanız, hesabınız oluşturulduktan sonra oturum açabilirsiniz.
Başarıyla oturum açtığınızda yeni tarayıcı penceresini kapatabilirsiniz. Azure hesabınıza ait abonelikler yan çubukta görüntülenir.
Azure'da işlev uygulamasını oluşturma
Bu bölümde, Azure aboneliğinizde bir işlev uygulaması ve ilgili kaynaklar oluşturacaksınız. Kaynak oluşturma kararlarının çoğu sizin için varsayılan davranışlara göre yapılır.
Visual Studio Code'da F1'i seçerek komut paletini açın. İstemde ()
>girin ve Azure İşlevleri: Azure'da İşlev Uygulaması Oluştur'u seçin.İstemlerde aşağıdaki bilgileri sağlayın:
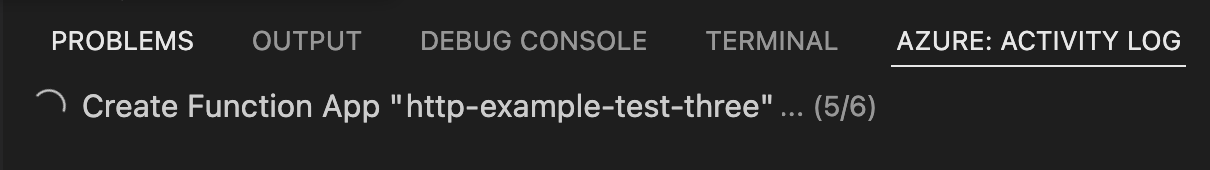
İstem Eylem Aboneliği seçin Kullanılacak Azure aboneliğini seçin. Kaynaklar altında yalnızca bir aboneliğiniz görünür olduğunda istem görünmez. İşlev uygulaması için genel olarak benzersiz bir ad girin URL yolunda geçerli bir ad girin. Girdiğiniz ad, Azure İşlevleri benzersiz olduğundan emin olmak için doğrulanır. Çalışma zamanı yığını seçme Şu anda yerel olarak çalıştırdığınız dil sürümünü seçin. Yeni kaynaklar için bir konum seçin Bir Azure bölgesi seçin. Daha iyi performans için size yakın bir bölge seçin. Azure: Etkinlik Günlüğü panelinde Azure uzantısı, Azure'da oluşturulan tek tek kaynakların durumunu gösterir.

İşlev uygulaması oluşturulduğunda, Azure aboneliğinizde aşağıdaki ilgili kaynaklar oluşturulur. Kaynaklar, işlev uygulamanız için girdiğiniz ada göre adlandırılır.
- İlgili kaynaklar için mantıksal bir kapsayıcı olan kaynak grubu.
- Projeleriniz hakkındaki durumu ve diğer bilgileri koruyan standart bir Azure Depolama hesabı.
- İşlev kodunuzu yürütmek için ortam sağlayan bir işlev uygulaması. İşlev uygulaması, aynı barındırma planı içindeki kaynakların daha kolay yönetilmesi, dağıtılması ve paylaşılması için işlevleri mantıksal birim olarak gruplandırmanıza olanak tanır.
- İşlev uygulamanız için temel konağı tanımlayan bir Azure Uygulaması Hizmeti planı.
- İşlev uygulamasına bağlı olan ve uygulamadaki işlevlerinizin kullanımını izleyen bir Application Insights örneği.
İşlev uygulamanız oluşturulduktan sonra bir bildirim görüntülenir ve dağıtım paketi uygulanır.
İpucu
Varsayılan olarak, işlev uygulamanız için gereken Azure kaynakları işlev uygulamanız için girdiğiniz ada göre oluşturulur. Varsayılan olarak, kaynaklar işlev uygulamasıyla aynı, yeni kaynak grubunda oluşturulur. İlişkili kaynakların adlarını özelleştirmek veya mevcut kaynakları yeniden kullanmak istiyorsanız, projeyi gelişmiş oluşturma seçenekleriyle yayımlayın.
Projeyi Azure’a dağıtma
Önemli
Mevcut bir işlev uygulamasına dağıtılması her zaman Azure'da bu uygulamanın içeriğinin üzerine yazılır.
Komut paletine girin ve Azure İşlevleri: İşlev Uygulamasına Dağıt'ı seçin.
Yeni oluşturduğunuz işlev uygulamasını seçin. Önceki dağıtımların üzerine yazmanız istendiğinde, işlev kodunuzu yeni işlev uygulaması kaynağına dağıtmak için Dağıt'ı seçin.
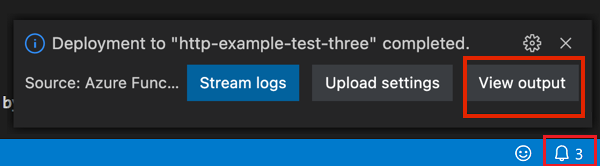
Dağıtım tamamlandığında, oluşturduğunuz Azure kaynakları da dahil olmak üzere oluşturma ve dağıtım sonuçlarını görüntülemek için Çıkışı Görüntüle'yi seçin. Bildirimi kaçırırsanız, yeniden görmek için sağ alt köşedeki zil simgesini seçin.

Azure'da işlevinizi test etme
Not
v4 Node.js programlama modelini kullanmak için uygulamanızın Azure İşlevleri çalışma zamanının en az 4.25 sürümünde çalıştığından emin olun.
Çıkış panelinde HTTP tetikleyicisinin URL'sini kopyalayın. HTTP ile tetiklenen işlevinizi çağıran URL şu biçimde olmalıdır:
https://<functionappname>.azurewebsites.net/api/orchestrators/HelloOrchestrator
Çıkış panelinde HTTP tetikleyicisinin URL'sini kopyalayın. HTTP ile tetiklenen işlevinizi çağıran URL şu biçimde olmalıdır:
https://<functionappname>.azurewebsites.net/api/orchestrators/helloOrchestrator
- HTTP isteğinin yeni URL'sini tarayıcınızın adres çubuğuna yapıştırın. Yayımlanan uygulamayı kullandığınızda, yerel olarak test ettiğinizde elde ettiğiniz durum yanıtının aynısını almayı bekleyebilirsiniz.
Visual Studio Code'da oluşturup yayımladığınız JavaScript Dayanıklı İşlevler uygulaması kullanıma hazırdır.
Kaynakları temizleme
Hızlı başlangıcı tamamlamak için oluşturduğunuz kaynaklara artık ihtiyacınız yoksa, Azure aboneliğinizde ilgili maliyetleri önlemek için kaynak grubunu ve tüm ilgili kaynakları silin.
İlgili içerik
- Yaygın Dayanıklı İşlevler uygulama desenleri hakkında bilgi edinin.