Not
Bu sayfaya erişim yetkilendirme gerektiriyor. Oturum açmayı veya dizinleri değiştirmeyi deneyebilirsiniz.
Bu sayfaya erişim yetkilendirme gerektiriyor. Dizinleri değiştirmeyi deneyebilirsiniz.
Azure İşlevleri Blob Depolama tetikleyicisinin önceki sürümleri, depolama kapsayıcınızdaki değişiklikleri yoklar. Blob Depolama uzantısının (5.x+) daha yeni sürümleri bunun yerine kapsayıcıda event Grid olay aboneliği kullanır. Bu olay aboneliği, abone olunan kapsayıcıda değişiklikler gerçekleştiğinde işlevinizi anında tetikleyerek gecikme süresini azaltır.
Bu makalede, kapsayıcıya blob eklendiğinde tetiklenen olaylara göre çalışan bir işlevin nasıl oluşturulacağı gösterilmektedir. Yerel geliştirme ve projenizi Azure'a dağıtmadan önce kodunuzu doğrulamak için Visual Studio Code kullanırsınız.
- Yeni bir projede olay tabanlı Blob Depolama ile tetiklenen bir işlev oluşturun.
- Azurite emülatörünü kullanarak Visual Studio Code içinde yerel doğrulama yapın.
- Azure'da yeni bir depolama hesabında blob depolama kapsayıcısı oluşturun.
- Flex Consumption planında bir işlev uygulaması oluşturun.
- Yeni blob kapsayıcısına bir olay aboneliği oluşturun.
- İşlev kodunuzu Azure'da dağıtın ve doğrulayın.
Bu makale, Azure İşlevleri için Node.js programlama modelinin 4. sürümünü destekler.
Bu makale, Azure İşlevleri için Python programlama modelinin 2. sürümünü destekler.
Bu makale, .NET 8.0'ı destekleyen yalıtılmış çalışan modunda çalışan bir C# uygulaması oluşturur.
İpucu
Bu öğreticide Flex Consumption planında çalışan bir uygulamanın nasıl oluşturulacağı gösterilmektedir. Esnek Tüketim planı yalnızca Blob Depolama tetikleyicisinin olay tabanlı sürümünü destekler.
Önkoşullar
Etkin aboneliği olan bir Azure hesabı. Ücretsiz hesap oluşturun.
Desteklenen platformlardan birinde çalışan Visual Studio Code.
Etkin aboneliği olan bir Azure hesabı. Ücretsiz hesap oluşturun.
14.x veya üzerini Node.js.
node --versionSürümünüzü denetlemek için komutunu kullanın.Desteklenen platformlardan birinde çalışan Visual Studio Code.
Visual Studio Code için Azure İşlevleri uzantısı. Bu uzantı, işlevlerinizi ilk kez yerel olarak çalıştırdığınızda Azure İşlevleri Core Tools'u yükler.
Etkin aboneliği olan bir Azure hesabı. Ücretsiz hesap oluşturun.
Desteklenen platformlardan birinde çalışan Visual Studio Code.
Visual Studio Code için PowerShell uzantısı.
Visual Studio Code için Azure İşlevleri uzantısı.
Etkin aboneliği olan bir Azure hesabı. Ücretsiz hesap oluşturun.
Azure İşlevleri tarafından desteklenen Python sürümleri. Daha fazla bilgi için bkz . Python'ı yükleme.
Desteklenen platformlardan birinde çalışan Visual Studio Code.
Visual Studio Code için Azure İşlevleri uzantısı.
Etkin aboneliği olan bir Azure hesabı. Ücretsiz hesap oluşturun.
Java Geliştirme Seti, sürüm 8, 11, 17 veya 21(Linux).
Apache Maven, sürüm 3.0 veya üzeri.
Desteklenen platformlardan birinde çalışan Visual Studio Code.
Visual Studio Code için Azure İşlevleri uzantısı.
Not
Visual Studio Code için Azure Depolama uzantısı önizleme aşamasındadır.
Blob ile tetiklenen işlev oluşturma
Visual Studio Code kullanarak bir Blob Depolama tetikleyici işlevi oluşturduğunuzda, yeni bir proje de oluşturursunuz. Normal yoklanan kapsayıcıyı kullanmak yerine kaynak olarak bir olay aboneliği kullanmak için işlevini düzenlemeniz gerekir.
Visual Studio Code'da F1 tuşuna basarak komut paletini açın, yazın
Azure Functions: Create Function...ve Yeni proje oluştur'u seçin.Proje çalışma alanınız için bir dizin konumu seçin. Yeni bir klasör oluşturduğunuzdan veya proje çalışma alanı için boş bir klasör seçtiğinizden emin olun.
Zaten bir çalışma alanının parçası olan bir proje klasörünü seçmeyin.
İstemlerde aşağıdaki bilgileri sağlayın:
İstem Eylem Dil seçin C#öğesini seçin..NET çalışma zamanı seçme .NET 8.0 Isolated LTSöğesini seçin.Projenizin ilk işlevi için bir şablon seçin Azure Blob Storage trigger (using Event Grid)öğesini seçin.İşlev adı belirtin EventGridBlobTriggergirin.Ad alanı sağlama My.Functionsgirin."local.settings.json" ayarı seçin Create new local app settingöğesini seçin.Aboneliği seçin Gerekirse aboneliğinizi seçin. Depolama hesabı seçme Yerel depolama için Azurite öykünücüsü kullanın. Tetikleyicinin izleyeceği depolama hesabınızdaki yol Varsayılan değerini samples-workitemskabul edin.Projenizi nasıl açmak istediğinizi seçin Open in current windowöğesini seçin.İstem Eylem Dil seçin Pythonöğesini seçin.Python programlama modeli seçme Model V2seçeneğini belirleyinSanal ortam oluşturmak için Python yorumlayıcısını seçme Tercih ettiğiniz Python yorumlayıcıyı seçin. Bir seçenek gösterilmiyorsa Python ikili dosyanızın tam yolunu girin. Projenizin ilk işlevi için bir şablon seçin Blob triggeröğesini seçin. (Olay tabanlı şablon henüz kullanılamıyor.)İşlev adı belirtin EventGridBlobTriggergirin.Tetikleyicinin izleyeceği depolama hesabınızdaki yol Varsayılan değerini samples-workitemskabul edin."local.settings.json" ayarı seçin Create new local app settingöğesini seçin.Aboneliği seçin Gerekirse aboneliğinizi seçin. Depolama hesabı seçme Yerel depolama için Azurite öykünücüsü kullanın. Projenizi nasıl açmak istediğinizi seçin Open in current windowöğesini seçin.İstem Eylem Dil seçin Javaöğesini seçin.Java sürümünü seçme İşlevlerinizin Azure'da çalıştığı ve yerel olarak doğruladığınız Java sürümünü veya Java 11öğesini seçinJava 8.Grup kimliği belirtin com.functionöğesini seçin.Yapıt kimliği sağlama (veya varsayılan) öğesini seçin EventGridBlobTrigger.Sürüm sağlama 1.0-SNAPSHOTöğesini seçin.Paket adı belirtin com.functionöğesini seçin.Uygulama adı belirtin ile EventGridBlobTriggerbaşlayan oluşturulan adı kabul edin.Java projesi için derleme aracını seçin Mavenöğesini seçin.Projenizi nasıl açmak istediğinizi seçin Open in current windowöğesini seçin.Http ile tetiklenen bir işlev (
HttpExample) sizin için oluşturulur. Bu işlevi kullanmazsınız ve bunun yerine yeni bir işlev oluşturmanız gerekir.İstem Eylem İşlev projeniz için bir dil seçin TypeScriptöğesini seçin.TypeScript programlama modeli seçme Model V4öğesini seçin.Projenizin ilk işlevi için bir şablon seçin Azure Blob Storage trigger (using Event Grid)öğesini seçin.İşlev adı belirtin EventGridBlobTriggergirin."local.settings.json" ayarı seçin Create new local app settingöğesini seçin.Aboneliği seçin Gerekirse aboneliğinizi seçin. Depolama hesabı seçme Yerel depolama için Azurite öykünücüsü kullanın. Tetikleyicinin izleyeceği depolama hesabınızdaki yol Varsayılan değerini samples-workitemskabul edin.Projenizi nasıl açmak istediğinizi seçin Open in current windowöğesini seçin.İstem Eylem İşlev projeniz için bir dil seçin JavaScriptöğesini seçin.JavaScript programlama modeli seçme Model V4öğesini seçin.Projenizin ilk işlevi için bir şablon seçin Azure Blob Storage trigger (using Event Grid)öğesini seçin.İşlev adı belirtin eventGridBlobTriggergirin."local.settings.json" ayarı seçin Create new local app settingöğesini seçin.Aboneliği seçin Gerekirse aboneliğinizi seçin. Depolama hesabı seçme Yerel depolama için Azurite öykünücüsü kullanın. Tetikleyicinin izleyeceği depolama hesabınızdaki yol Varsayılan değerini samples-workitemskabul edin.Projenizi nasıl açmak istediğinizi seçin Open in current windowöğesini seçin.İstem Eylem İşlev projeniz için bir dil seçin PowerShellöğesini seçin.Projenizin ilk işlevi için bir şablon seçin Azure Blob Storage trigger (using Event Grid)öğesini seçin.İşlev adı belirtin EventGridBlobTriggergirin."local.settings.json" ayarı seçin Create new local app settingöğesini seçin.Aboneliği seçin Gerekirse aboneliğinizi seçin. Depolama hesabı seçme Yerel depolama için Azurite öykünücüsü kullanın. Tetikleyicinin izleyeceği depolama hesabınızdaki yol Varsayılan değerini samples-workitemskabul edin.Projenizi nasıl açmak istediğinizi seçin Open in current windowöğesini seçin.
Komut paletine yazın
Azure Functions: Create Function...ve öğesini seçinEventGridBlobTrigger. Bu şablonu görmüyorsanız, önce Şablon filtresiniİstemlerde aşağıdaki bilgileri sağlayın:
İstem Eylem Paket adı belirtin com.functionöğesini seçin.İşlev adı belirtin EventGridBlobTriggergirin."local.settings.json" ayarı seçin Create new local app settingöğesini seçin.Aboneliği seçin Aboneliğinizi seçin. Depolama hesabı seçme Yerel depolama için Azurite öykünücüsü kullanın. Tetikleyicinin izleyeceği depolama hesabınızdaki yol Varsayılan değerini samples-workitemskabul edin.
Artık Blob Depolama kapsayıcısında olaylar tarafından tetiklenebilen bir işleviniz var.
Tetikleyici kaynağını güncelleştirme
Tetikleyici kaynağını varsayılan Blob tetikleyici kaynağından (kapsayıcı yoklaması) bir olay aboneliği kaynağına geçirmeniz gerekir.
function_app.py proje dosyasını açın.
EventGridBlobTriggerişlevine uygulananblob_triggerdekoratör ile bir tanım görürsünüz.öğesini ekleyerek
source = "EventGrid"dekoratörü güncelleştirin. İşleviniz şu şekilde görünmelidir:@app.blob_trigger(arg_name="myblob", source="EventGrid", path="samples-workitems", connection="<STORAGE_ACCOUNT>") def EventGridBlobTrigger(myblob: func.InputStream): logging.info(f"Python blob trigger function processed blob" f"Name: {myblob.name}" f"Blob Size: {myblob.length} bytes")Bu tanımda,
source = "EventGrid"blob kapsayıcısına yönelik bir olay aboneliğininsamples-workitemstetikleyiciyi başlatan olayın kaynağı olarak kullanıldığını gösterir.
(İsteğe bağlı) Kodu gözden geçirme
Oluşturulan EventGridBlobTrigger.cs dosyayı açın. Bir işlev için aşağıdakine benzer bir EventGridBlobTrigger tanım görürsünüz:
[Function(nameof(EventGridBlobTriggerCSharp))]
public async Task Run([BlobTrigger("PathValue/{name}", Source = BlobTriggerSource.EventGrid, Connection = "ConnectionValue")] Stream stream, string name)
{
using var blobStreamReader = new StreamReader(stream);
var content = await blobStreamReader.ReadToEndAsync();
_logger.LogInformation("C# Blob Trigger (using Event Grid) processed blob\n Name: {name} \n Data: {content}", name, content);
}
Bu tanımda, Source = BlobTriggerSource.EventGrid blob kapsayıcısına yönelik bir olay aboneliğinin (örnekte PathValue) tetikleyiciyi başlatan olayın kaynağı olduğunu gösterir.
Oluşturulan EventGridBlobTrigger.java dosyayı açın. Bir işlev için aşağıdakine benzer bir EventGridBlobTrigger tanım görürsünüz:
@FunctionName("EventGridBlobTrigger")
@StorageAccount("<STORAGE_ACCOUNT>")
public void run(
@BlobTrigger(name = "content", source = "EventGrid", path = "samples-workitems/{name}", dataType = "binary") byte[] content,
@BindingName("name") String name,
final ExecutionContext context
) {
context.getLogger().info("Java Blob trigger function processed a blob. Name: " + name + "\n Size: " + content.length + " Bytes");
}
Bu tanımda, source = EventGrid blob kapsayıcısına yönelik bir olay aboneliğinin samples-workitems tetikleyiciyi başlatan olayın kaynağı olduğunu gösterir.
EventGridBlobTrigger klasöründe dosyasını açın function.json ve ve ile şuna typeblobTriggersourceEventGridbenzer bir bağlama tanımı bulun:
{
"bindings": [
{
"name": "InputBlob",
"type": "blobTrigger",
"direction": "in",
"path": "samples-workitems/{name}",
"source": "EventGrid",
"connection":""
}
]
}
, path blob kapsayıcısının samples-workitems tetikleyiciyi başlatan olayın kaynağı olduğunu gösterir.
Oluşturulan EventGridBlobTrigger.js dosyayı açın. Bir işlev için aşağıdakine benzer bir tanım görürsünüz:
const { app } = require('@azure/functions');
app.storageBlob('storageBlobTrigger1', {
path: 'samples-workitems/{name}',
connection: 'MyStorageAccountAppSetting',
source: 'EventGrid',
handler: (blob, context) => {
context.log(
`Storage blob function processed blob "${context.triggerMetadata.name}" with size ${blob.length} bytes`
);
},
});
Bu tanımda , sourceEventGrid blob kapsayıcısına yönelik bir olay aboneliğinin samples-workitems tetikleyiciyi başlatan olayın kaynağı olduğunu gösterir.
Oluşturulan EventGridBlobTrigger.ts dosyayı açın. Bir işlev için aşağıdakine benzer bir tanım görürsünüz:
import { app, InvocationContext } from '@azure/functions';
export async function storageBlobTrigger1(blob: Buffer, context: InvocationContext): Promise<void> {
context.log(
`Storage blob function processed blob "${context.triggerMetadata.name}" with size ${blob.length} bytes`
);
}
app.storageBlob('storageBlobTrigger1', {
path: 'samples-workitems/{name}',
connection: 'MyStorageAccountAppSetting',
source: 'EventGrid',
handler: storageBlobTrigger1,
});
Bu tanımda source, EventGrid blob kapsayıcısına yönelik bir olay aboneliğinin samples-workitems tetikleyiciyi başlatan olayın kaynağı olduğunu gösterir.
Depolama uzantısını yükseltme
Event Grid tabanlı Blob Depolama tetikleyicisini kullanmak için Azure İşlevleri Depolama uzantısının 5.x veya sonraki bir sürümü gerekir.
Projenizi gerekli uzantı sürümüne yükseltmek için Terminal penceresinde şu dotnet add package komutu çalıştırın:
dotnet add package Microsoft.Azure.Functions.Worker.Extensions.Storage.Blobs
host.jsonProje dosyasını açın ve öğesini gözden geçirinextensionBundle.extensionBundle.versionen az3.3.0değilse öğesini şu sürümle değiştirinextensionBundle:"extensionBundle": { "id": "Microsoft.Azure.Functions.ExtensionBundle", "version": "[4.0.0, 5.0.0)" }
Yerel depolama öykünmesini hazırlama
Visual Studio Code, yerel olarak çalışırken Azure Depolama hizmetlerine öykünmek için Azurite kullanır. Yerel geliştirme ve test sırasında Azure Blob Depolama hizmetine öykünmek için Azurite kullanın.
Henüz yapmadıysanız Visual Studio Code için Azurite v3 uzantısını yükleyin.
local.settings.json dosyasında
"UseDevelopmentStorage=true"ayarlandığınıAzureWebJobsStoragedoğrulayın. Bu ayar, Çekirdek Araçlar'a yerel olarak çalışırken gerçek bir depolama hesabı bağlantısı yerine Azurite kullanmasını söyler.Komut paletini açmak için F1 tuşuna basın, yazın
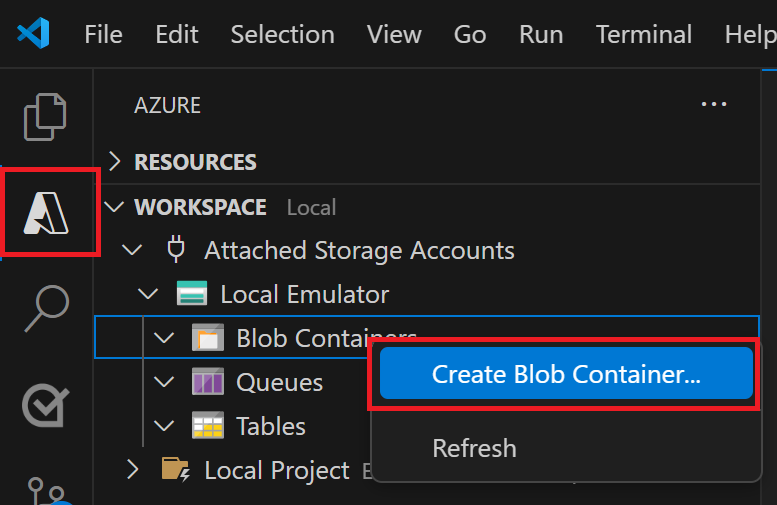
Azurite: Start Blob Serviceve enter tuşuna basın. Bu eylem Azurite Blob Depolama hizmeti öykünücüsünü başlatır.Etkinlik çubuğunda Azure simgesini seçin, Çalışma Alanı> genişletin, Blob Kapsayıcıları'na>, Blob Kapsayıcısı Oluştur... öğesini seçin, adını girin ve Enter tuşuna basın.

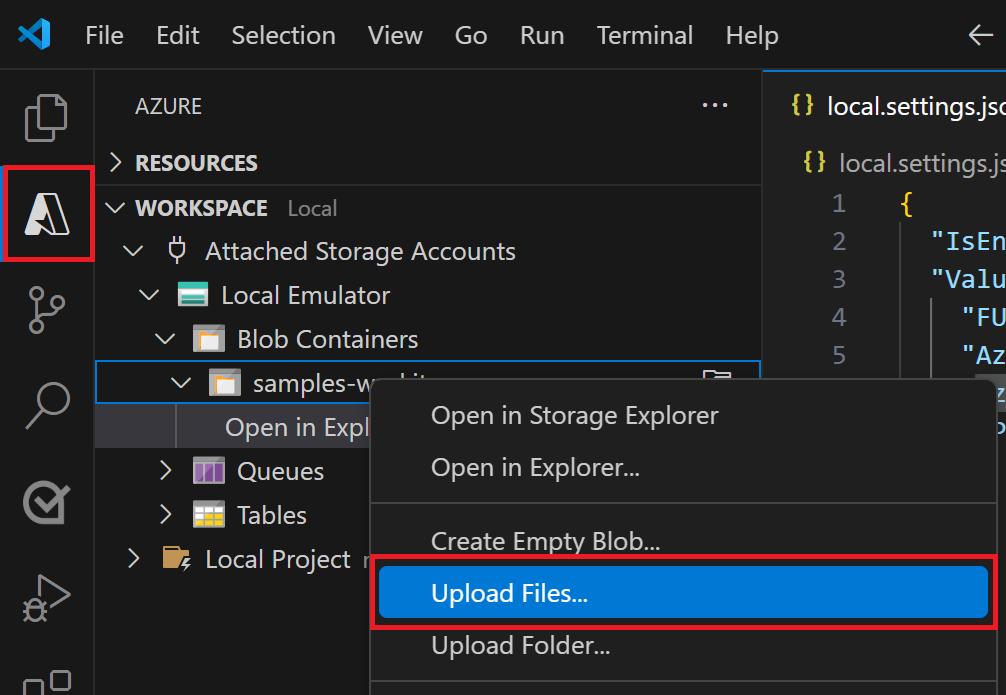
Blob Kapsayıcıları> öğesini genişletin ve Dosyaları karşıya yükle...'yi seçin.

Yerel olarak öykünmüş kapsayıcıya yüklenecek dosyayı seçin. İşleviniz, işlev kodunuzu doğrulamak ve hatalarını ayıklamak için bu dosyayı daha sonra işler. Metin dosyası, Blob tetikleyicisi şablon koduyla en iyi şekilde çalışabilir.
İşlevi yerel olarak çalıştırma
Öykünmüş depolamadaki bir dosyayla, Event Grid aboneliği tarafından tetiklenen bir olayın benzetimini yapmak için işlevinizi çalıştırabilirsiniz. Tetikleyicinize geçirilen olay bilgileri, yerel kapsayıcıya eklediğiniz dosyaya bağlıdır.
Kesme noktalarını ayarlayın ve yerel hata ayıklama için projenizi başlatmak için F5 tuşuna basın. Azure İşlevleri Temel Araçlar, Terminal pencerenizde çalışıyor olmalıdır.
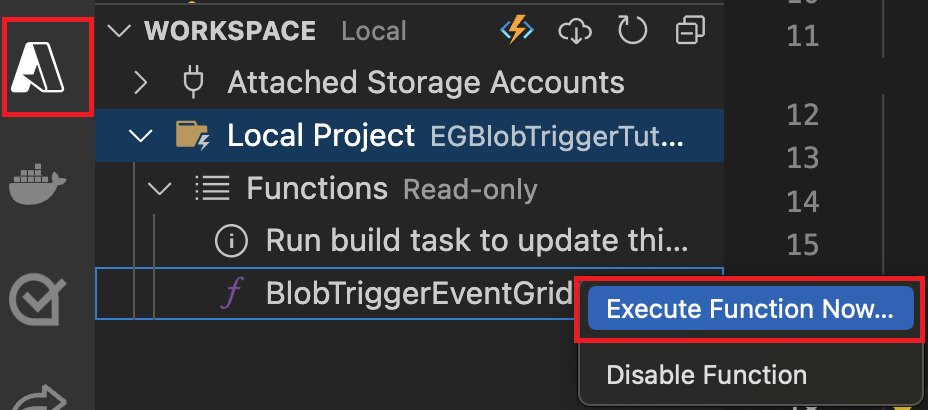
Azure alanına dönün, Çalışma Alanı, işleve sağ tıklayın ve İşlevi Şimdi Yürüt...>

İstek gövdesi iletişim kutusunda, yerine
samples-workitems/<TEST_FILE_NAME>yerel depolama öykünücüsünün karşıya yüklediğiniz dosyanın adını yazın<TEST_FILE_NAME>.İşlevi çalıştırmak için Enter tuşuna basın. Sağladığınız değer, yerel öykünücüdeki blobunuzun yoludur. Bu dize, bir olay aboneliği işlevinizi çağırarak kapsayıcıya eklenen bir blobu bildirmek için çağırdığında yükün benzetimini yapan istek yükünde tetikleyicinize geçirilir.
Bu işlev yürütmesinin çıkışını gözden geçirin. Çıktıda dosyanın adını ve günlüğe kaydedilen içeriğini görmeniz gerekir. Kesme noktaları ayarlarsanız yürütmeye devam etmeniz gerekebilir.
İşlev kodunuzu yerel olarak başarıyla doğruladığınıza göre, projeyi Azure'da yeni bir işlev uygulamasında yayımlamanın zamanı geldi.
Azure Depolama hesabını hazırlama
Azure Depolama'ya yönelik olay abonelikleri için genel amaçlı v2 depolama hesabı gerekir. Bu depolama hesabını oluşturmak için Visual Studio Code için Azure Depolama uzantısını kullanabilirsiniz.
Visual Studio Code'da F1 tuşuna basarak komut paletini açın ve girin
Azure Storage: Create Storage Account.... İstendiğinde bu bilgileri sağlayın:İstem Eylem Yeni depolama hesabının adını girin Genel olarak benzersiz bir ad sağlayın. Depolama hesabı adlarının uzunluğu yalnızca küçük harf ve sayılarla 3 ile 24 karakter arasında olmalıdır. Daha kolay tanımlama için kaynak grubu ve işlev uygulaması adı için aynı adı kullanın. Yeni kaynaklar için bir konum seçin Daha iyi performans için size yakın bir bölge seçin. Uzantı, sağladığınız adla genel amaçlı bir v2 depolama hesabı oluşturur. Depolama hesabını içeren kaynak grubu için de aynı ad kullanılır. Event Grid tabanlı Blob Depolama tetikleyicisi genel amaçlı bir v2 depolama hesabı gerektirir.
F1 tuşuna yeniden basın ve komut paletine yazın
Azure Storage: Create Blob Container.... İstendiğinde bu bilgileri sağlayın:İstem Eylem Kaynak seçin Oluşturduğunuz genel amaçlı v2 depolama hesabını seçin. Yeni blob kapsayıcısı için bir ad girin Kod projenizde başvurulan kapsayıcı adı olan değerini girin samples-workitems.
İşlev uygulamanızın çalışması için bir depolama hesabı da gerekir. Kolaylık olması için bu öğreticide blob tetikleyiciniz ve işlev uygulamanız için aynı depolama hesabı kullanılır. Ancak üretimde işlev uygulamanızla ayrı bir depolama hesabı kullanmak isteyebilirsiniz. Daha fazla bilgi için bkz. Azure İşlevleri için depolama hakkında dikkat edilmesi gerekenler.
İşlev uygulaması oluşturma
Esnek Tüketim planında işlev uygulaması oluşturmak için bu adımları kullanın. Uygulamanızı bir Esnek Tüketim planında barındırdığınızda Blob Depolama tetikleyicilerinin olay aboneliklerini kullanması gerekir.
Komut paletine Azure İşlevleri: Azure'da işlev uygulaması oluştur... yazın. (Gelişmiş).
istemleri izleyin ve şu bilgileri sağlayın:
İstem Seçim Yeni işlev uygulaması için genel olarak benzersiz bir ad girin Yeni işlev uygulamanızı tanımlayan genel olarak benzersiz bir ad yazıp Enter tuşuna basın. İşlev uygulaması adına ilişkin geçerli karakterler a-z,0-9ve-işaretidir.Barındırma planı seçme Sunucusuz barındırma için önerilen barındırma planı olan Flex Consumption'ı seçin. Yeni kaynaklar için bir konum seçin Size yakın bir bölgede veya işlevlerinizin erişebilecekleri diğer hizmetlere yakın bir konum seçin. Çalışma zamanı yığını seçme Şu anda yerel olarak çalıştırdığınız dil sürümünü seçin. Örnek boyutu seçme 512'yi seçin. Örnek boyutu ayarını daha sonra istediğiniz zaman daha büyük bir boyuta değiştirebilirsiniz . En fazla örnek sayısını girin Uygulamanızın toplam ölçeğini genişletmeyi sınırlayan varsayılan 100 değerini seçin. Ayrıca 40 ile 1.000 arasında farklı bir değer de seçebilirsiniz. Kaynak grubu seçme Yeni kaynak grubu oluştur'u seçin ve varsayılanı kabul edin veya aboneliğinizde benzersiz olan yeni grup için başka bir ad girin. Kaynak kimlik doğrulama türünü seçin Uygulamanızın daha az güvenli olan paylaşılan gizli dizileri (bağlantı dizeleri ve anahtarlar) kullanmak yerine Microsoft Entra ID kimlik doğrulamasını kullanarak uzak kaynaklara bağlanması için Yönetilen kimlik'i seçin. Kullanıcı tarafından atanan kimliği seçin Kullanıcı tarafından atanan yeni kimlik oluştur'u seçin. Yeni kaynaklar için bir konum seçin Oluşturduğunuz depolama hesabıyla aynı bölgeyi seçin. Bir nedenle bu bölge Flex Consumption oyunu tarafından desteklenmiyorsa görüntülenmez. Bu durumda, bunun yerine yakın bir bölge seçin. Daha fazla bilgi için bkz . Şu anda desteklenen bölgeleri görüntüleme. Depolama hesabı seçme Oluşturduğunuz depolama hesabının adını seçin. Uygulamanız için bir Application Insights kaynağı seçin Yeni Application Insights kaynağı oluştur'u seçin ve isteminde işlevlerinizdeki çalışma zamanı verilerini depolamak için kullanılan örneğin adını belirtin. İşlev uygulamanız oluşturulduktan sonra bir bildirim görüntülenir. Oluşturduğunuz Azure kaynakları da dahil olmak üzere oluşturma sonuçlarını görüntülemek için bu bildirimde Çıkışı Görüntüle'yi seçin.
İşlev kodunuzu dağıtma
Önemli
Mevcut bir işlev uygulamasına dağıtılması her zaman Azure'da bu uygulamanın içeriğinin üzerine yazılır.
Komut paletine girin ve Azure İşlevleri: İşlev Uygulamasına Dağıt'ı seçin.
Yeni oluşturduğunuz işlev uygulamasını seçin. Önceki dağıtımların üzerine yazmanız istendiğinde, işlev kodunuzu yeni işlev uygulaması kaynağına dağıtmak için Dağıt'ı seçin.
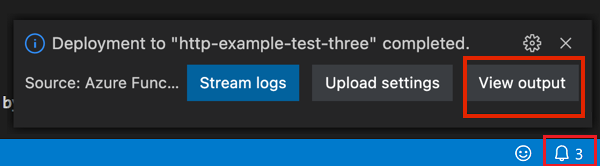
Dağıtım tamamlandığında, oluşturduğunuz Azure kaynakları da dahil olmak üzere oluşturma ve dağıtım sonuçlarını görüntülemek için Çıkışı Görüntüle'yi seçin. Bildirimi kaçırırsanız, yeniden görmek için sağ alt köşedeki zil simgesini seçin.

Uygulama ayarlarını güncelleştirme
Yayımlama işlemi, gerekli uygulama ayarlarını local.settings.json dosyasından otomatik olarak karşıya yüklemediğinden, işlevinizin Azure'da düzgün çalışması için bu ayarları işlev uygulamanıza yüklemeniz gerekir.
Komut paletine yazın
Azure Functions: Download Remote Settings...ve Kaynak seçin isteminde işlev uygulamanızın adını seçin.Ayarın zaten var olduğu sorulduğunda, Yerel öykünücü
AzureWebJobsStorageayarının üzerine Azure'dan bağlantı dizesi gerçek depolama hesabıyla yazmak için Evet'i seçin.local.settings.jsondosyasında, yerel öykünücü ayarını içinAzureWebJobsStoragekullanılan bağlantı dizesi değiştirin.Flex Consumption planında desteklenmeyen girdiyi
FUNCTIONS_WORKER_RUNTIMEkaldırın.Komut paletine yazın
Azure Functions: Upload Local Settings...ve Kaynak seçin isteminde işlev uygulamanızın adını seçin.
Şimdi hem İşlevler ana bilgisayarı hem de tetikleyici aynı depolama hesabını paylaşıyor.
Uç nokta URL'sini oluşturma
Olay aboneliği oluşturmak için Event Grid'e Blob Depolama olaylarını raporlamak için belirli uç noktanın URL'sini sağlamanız gerekir. Bu blob uzantısı URL'si şu bölümlerden oluşur:
| Bölüm | Örnek |
|---|---|
| Temel işlev uygulaması URL'si | https://<FUNCTION_APP_NAME>.azurewebsites.net |
| Bloba özgü yol | /runtime/webhooks/blobs |
| İşlev sorgusu dizesi | ?functionName=Host.Functions.<FUNCTION_NAME> |
| Blob uzantısı erişim anahtarı | &code=<BLOB_EXTENSION_KEY> |
Uygulamanız Microsoft Entra Id kimlik doğrulamasını kullanarak depolama hesabına bağlanırken blob uzantısı erişim anahtarı, blob uzantısı web kancanızın yetkisiz erişime karşı korunmasına yardımcı olur. Blob uzantısı erişim anahtarınızı bulmak için:
Visual Studio Code'da Etkinlik çubuğunda Azure simgesini seçin. Kaynaklar'da aboneliğinizi genişletin, İşlev Uygulaması'nı genişletin, oluşturduğunuz işlev uygulamasına sağ tıklayın ve Portalda aç'ı seçin.
Soldaki menüden İşlevler'in altında Uygulama anahtarları'nı seçin.
Sistem anahtarları'nın altında blobs_extension adlı anahtarı seçin ve Value anahtarını kopyalayın.
Bu değeri yeni uç nokta URL'sinin sorgu dizesine ekleyin.
Aşağıdaki örneği temel alarak Blob Depolama tetikleyicisi için yeni bir uç nokta URL'si oluşturun:
https://<FUNCTION_APP_NAME>.azurewebsites.net/runtime/webhooks/blobs?functionName=Host.Functions.EventGridBlobTrigger&code=<BLOB_EXTENSION_KEY>Bu örnekte değerini işlev uygulamanızın adıyla ve
<FUNCTION_APP_NAME>portaldan edindiğiniz değerle değiştirin<BLOB_EXTENSION_KEY>. İşleviniz için farklı bir ad kullandıysanız değerini bu işlev adıyla değiştirinEventGridBlobTrigger.
Artık olay aboneliği oluşturmak için bu uç nokta URL'sini kullanabilirsiniz.
Olay aboneliğini oluşturma
Azure Event Grid tarafından desteklenen bir olay aboneliği, abone olunan blob kapsayıcısında yapılan değişikliklere göre olayları tetikler. Bu olay daha sonra işlevinizin blob uzantısı uç noktasına gönderilir. Olay aboneliği oluşturduktan sonra uç nokta URL'sini güncelleştiremezsiniz.
Visual Studio Code'da Etkinlik çubuğunda Azure simgesini seçin. Kaynaklar'da aboneliğinizi genişletin, Depolama hesapları'nı genişletin, daha önce oluşturduğunuz depolama hesabına sağ tıklayın ve Portalda aç'ı seçin.
Azure portalında oturum açın ve depolama hesabınızın Kaynak grubunu not edin. İşiniz bittiğinde kaynakları temizlemeyi kolaylaştırmak için aynı gruptaki diğer kaynaklarınızı oluşturun.
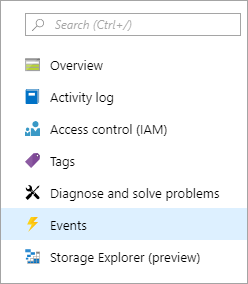
Soldaki menüden Olaylar seçeneğini belirleyin.

Olaylar penceresinde + Olay Aboneliği düğmesini seçin ve aşağıdaki tablodan Temel sekmesine değerler sağlayın:
Ayar Önerilen değer Veri Akışı Açıklaması Adı myBlobEventSub Olay aboneliğini tanımlayan ad. Olay aboneliğini hızlı bir şekilde bulmak için adı kullanın. Olay Şeması Event Grid Şeması Olaylar için varsayılan şemayı kullanın. Sistem Konu Adı samples-workitems-blobs Kapsayıcıyı temsil eden konunun adı. Konu başlığı ilk abonelikle oluşturulur ve bunu gelecekteki olay abonelikleri için kullanırsınız. Olay Türlerine Göre Filtrele Blob Oluşturuldu Uç Nokta Türü Web Kancası Blob depolama tetikleyicisi bir web kancası uç noktası kullanır. Uç nokta Azure tabanlı URL uç noktanız Oluşturduğunuz ve anahtar değerini içeren URL uç noktasını kullanın. Uç nokta URL'sini doğrulamak için Seçimi onayla'yı seçin.
Filtreler sekmesini seçin ve istemlere aşağıdaki bilgileri sağlayın:
Ayar Önerilen değer Veri Akışı Açıklaması Konu filtrelemeyi etkinleştirme Etkin Blobların işlevi tetikleyebileceği filtrelemeyi etkinleştirir. Konu ile başlar /blobServices/default/containers/<CONTAINER_NAME>/blobs/<BLOB_PREFIX>ve <CONTAINER_NAMEdeğerlerini seçtiğiniz değerlerle değiştirin<BLOB_PREFIX>. Bu ayar, yalnızcaBLOB_PREFIXile başlayan veCONTAINER_NAMEkapsayıcısında bulunan bloblar için aboneliği tetikler.Konu Şununla Biter: .Txt İşlevin yalnızca ile .txtbiten bloblar tarafından tetiklendiğinden emin olur.Belirli bloblara filtreleme hakkında daha fazla bilgi için bkz . Azure Event Hubs için Olay Filtreleme.
Olay aboneliğini oluşturmak için Oluştur'u seçin.
Kapsayıcıya dosya yükleme
Visual Studio Code kullanarak bilgisayarınızdan blob depolama kapsayıcınıza dosya yükleyebilirsiniz.
Visual Studio Code'da F1 tuşuna basarak komut paletini açın ve yazın
Azure Storage: Upload Files....Aç iletişim kutusunda, tercihen bir metin dosyası olan bir dosya seçin ve Karşıya Yükle'yi seçin.
İstemlerde aşağıdaki bilgileri sağlayın:
Ayar Önerilen değer Veri Akışı Açıklaması Bu karşıya yüklemenin hedef dizinini girin varsayılan Varsayılan değer olan kapsayıcı kökünü /kabul edin.Kaynak seçin Depolama hesabı adı Önceki adımda oluşturduğunuz depolama hesabının adını seçin. Bir kaynak türü seçin Blob Kapsayıcıları Blob kapsayıcısına yükleniyorsunuz. Blob Kapsayıcısı'nın seçilmesi samples-workitems Bu değer, önceki adımda oluşturduğunuz kapsayıcının adıdır.
Karşıya yüklenecek dosyayı bulmak için yerel dosya sisteminize göz atın, ardından dosyayı yüklemek için Karşıya Yükle düğmesini seçin.
Azure'da işlevi doğrulama
Samples-workitems kapsayıcısına bir dosya yüklediğinizde işlev tetikler. Azure portalında aşağıdaki öğeleri denetleyerek işlevi doğrulayabilirsiniz:
Depolama hesabınızda Olaylar sayfasına gidin, Olay Abonelikleri'ni seçin ve bir olayın teslim edilmiş olduğunu görmeniz gerekir. Olayın grafikte gösterilmesi beş dakikaya kadar gecikme olabilir.
Portaldaki işlev uygulaması sayfanıza dönün, İşlevler altında işlevinizi bulun ve Çağrılar ve daha fazlasını seçin. Başarılı işlev yürütmenizden yazılan izlemeleri görmeniz gerekir.
Kaynakları temizleme
Bir sonraki adıma devam edip işlevinize bir Azure Depolama kuyruğu bağlaması eklediğinizde, daha önce yaptıklarınızı derlemek için tüm kaynaklarınızı yerinde tutmanız gerekir.
Aksi takdirde, daha fazla maliyet oluşmasını önlemek için işlev uygulamasını ve ilgili kaynaklarını silmek için aşağıdaki adımları kullanabilirsiniz.
Visual Studio Code'da F1 tuşuna basarak komut paletini açın. Komut paletinde araması yapın ve öğesini seçin
Azure: Open in portal.İşlev uygulamanızı seçin ve Enter tuşuna basın. İşlev uygulaması sayfası Azure portalında açılır.
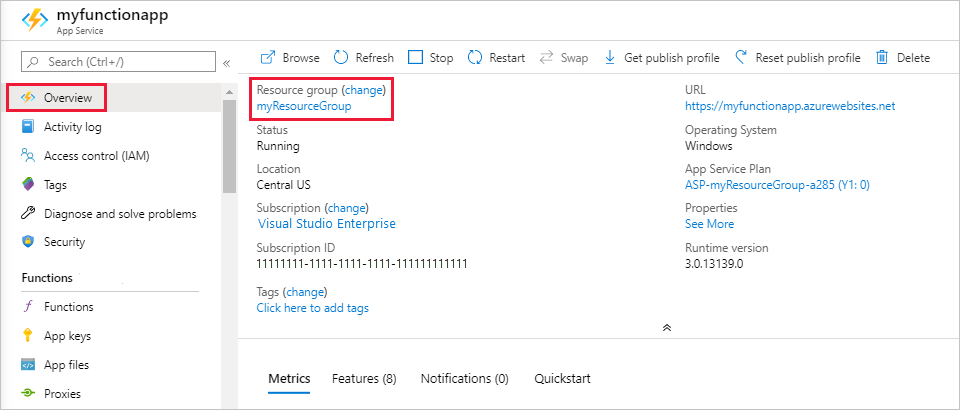
Genel Bakış sekmesinde Kaynak grubunun yanındaki adlandırılmış bağlantıyı seçin.

Kaynak grubu sayfasında, dahil edilen kaynakların listesini gözden geçirin ve bunların silmek istediğiniz kaynaklar olduğunu doğrulayın.
Kaynak grubunu sil’i seçin ve yönergeleri izleyin.
Silme işlemi birkaç dakika sürebilir. İşlem tamamlandığında, birkaç saniye boyunca bir bildirim görüntülenir. Bildirimi görüntülemek için sayfanın üst kısmındaki zil simgesini de seçebilirsiniz.
İşlev maliyetleri hakkında daha fazla bilgi için bkz . Tüketim planı maliyetlerini tahmin etme.