Bir raster eşlemesinde özel verileri işleme
Bu makalede, Görüntü oluşturma işleviyle Harita Statik Görüntüsünü Al komutunun nasıl kullanılacağı açıklanmaktadır. Görüntü oluşturma işlevi, özel veriler ve farklı stiller içeren statik raster kutucuklarının alınmasını destekler.
Özel veri örnekleri aşağıda verilmiştir:
- Özel raptler
- Etiketler
- Geometri yer paylaşımları
İpucu
Web sayfasında basit bir harita göstermek için, statik görüntü hizmetini kullanmak yerine Azure Haritalar Web SDK'sını kullanmak genellikle daha uygun maliyetlidir. Web SDK'sı harita kutucuklarını kullanır; ve kullanıcı haritayı kaydırıp yakınlaştırmadığı sürece genellikle tarayıcı önbelleğini kullanarak harita yükü başına işlem yalnızca bir bölümünü oluşturur. Azure Haritalar Web SDK'sı, kaydırmayı ve yakınlaştırmayı devre dışı bırakmaya yönelik seçeneklere sahiptir. Ayrıca Azure Haritalar Web SDK'sı, statik harita web hizmetinden daha zengin bir veri görselleştirme seçenekleri kümesi sağlar.
Önkoşullar
Önemli
URL örneklerinde değerini Azure Haritalar abonelik anahtarınızla değiştirin{Your-Azure-Maps-Subscription-key}.
Bu makalede Bruno uygulaması kullanılabilecek ancak farklı bir API geliştirme ortamı kullanabilirsiniz.
Not
Bu makaledeki örneklerde 2. Nesil fiyatlandırma katmanında bir Azure Haritalar hesabı gerekir.
1. Nesil fiyatlandırma katmanını kullanımdan kaldırmayı Azure Haritalar
1. Nesil fiyatlandırma katmanı artık kullanım dışıdır ve 15.09.26 tarihinde kullanımdan kaldırılacaktır. 2. Nesil fiyatlandırma katmanı, 1. Nesil (hem S0 hem de S1) fiyatlandırma katmanının yerini alır. Azure Haritalar hesabınızda 1. Nesil fiyatlandırma katmanı seçiliyse kullanımdan kaldırılmadan önce 2. Nesil fiyatlandırmasına geçebilirsiniz, aksi takdirde otomatik olarak güncelleştirilir. Daha fazla bilgi için bkz. Azure Haritalar hesabınızın fiyatlandırma katmanını yönetme.
Özel raptiyeler ve etiketlerle statik görüntü alma
Özel raptiyeler ve etiketler içeren statik bir görüntü almak için:
Bruno uygulamasında Yeni İstek'i seçin.
Türü HTTP olarak ayarlayın.
İstek için Harita Statik Görüntüsünü Al gibi bir Ad girin.
GET HTTP URL'si yöntemini seçin.
Aşağıdaki URL'yi girin:
https://atlas.microsoft.com/map/static?subscription-key={Your-Azure-Maps-Subscription-key}&zoom=13&tilesetId=microsoft.base.road&api-version=2024-04-01&language=en-us¢er=-73.964085, 40.78477&path=lcFF0000|lw2|la0.60|ra700||-122.13230609893799 47.64599069048016&pins=custom%7Cla15+50%7Cls12%7Clc003b61%7C%7C%27Central Park%27-73.9657974+40.781971%7C%7Chttps%3A%2F%2Fsamples.azuremaps.com%2Fimages%2Ficons%2Fylw-pushpin.pngOluştur'u belirleyin.
İstek URL'sinin sağ tarafında görünen İstek Gönder okunu seçin.
Aşağıdaki görüntü döndürülür:

Renk ve opaklık ile çokgen işleme
Yol parametresiyle stil değiştiricileri kullanarak çokgen görünümünü değiştirebilirsiniz.
Renk ve opaklık ile çokgen işlemek için:
Bruno uygulamasında Yeni İstek'i seçin.
Türü HTTP olarak ayarlayın.
İstek için GET Polygon gibi bir Ad girin.
GET HTTP URL'si yöntemini seçin.
İşleme hizmetinin aşağıdaki URL'sini girin:
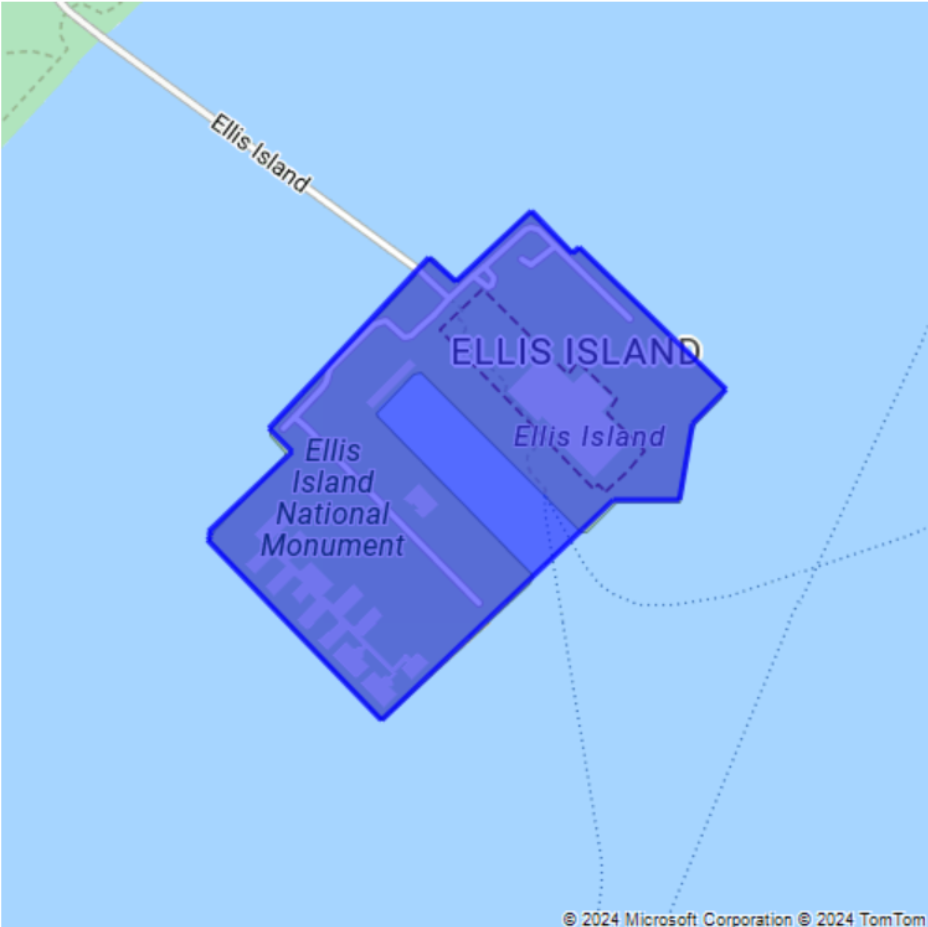
https://atlas.microsoft.com/map/static?subscription-key={Your-Azure-Maps-Subscription-key}&zoom=15&tilesetId=microsoft.base.road&api-version=2024-04-01&language=en-us&path=lc0000FF|fc0000FF|lw3|la0.80|fa0.50||-74.03995513916016 40.70090237454063|-74.04082417488098 40.70028420372218|-74.04113531112671 40.70049568385827|-74.04298067092896 40.69899904076542|-74.04271245002747 40.69879568992435|-74.04367804527283 40.6980961582905|-74.04364585876465 40.698055487620714|-74.04368877410889 40.698022951066996|-74.04168248176573 40.696444909137|-74.03901100158691 40.69837271818651|-74.03824925422668 40.69837271818651|-74.03809905052185 40.69903971085914|-74.03771281242369 40.699340668780984|-74.03940796852112 40.70058515602143|-74.03948307037354 40.70052821920425|-74.03995513916016 40.70090237454063&pins=custom%7Cla15+50%7Cls12%7Clc003b61%7C%7C%27Central Park%27-73.9657974+40.781971%7C%7Chttps%3A%2F%2Fsamples.azuremaps.com%2Fimages%2Ficons%2Fylw-pushpin.png¢er=-74.040701, 40.698666&height=500&Width=500Aşağıdaki görüntü döndürülür:

Bir daireyi ve raptleri özel etiketlerle işleme
Stil değiştiricileri ekleyerek raptiyelerin görünümünü değiştirebilirsiniz. Örneğin, raptleri ve etiketlerini büyütmek veya küçültmek için "ölçek stili" değiştiricisini sc kullanın. Bu değiştirici sıfırdan büyük bir değer alır. 1 değeri standart ölçektir. 1'den büyük değerler raptiyeleri büyütür ve 1'den küçük değerler bunları küçültür. Stil değiştiricileri hakkında daha fazla bilgi için, Harita Statik Görüntüsünü Al komutunun Yol parametresine bakın.
Bir daireyi ve raptiyeleri özel etiketlerle işlemek için:
Bruno uygulamasında Yeni İstek'i seçin.
Türü HTTP olarak ayarlayın.
İstek için GET Polygon gibi bir Ad girin.
GET HTTP URL'si yöntemini seçin.
İşleme hizmetinin aşağıdaki URL'sini girin:
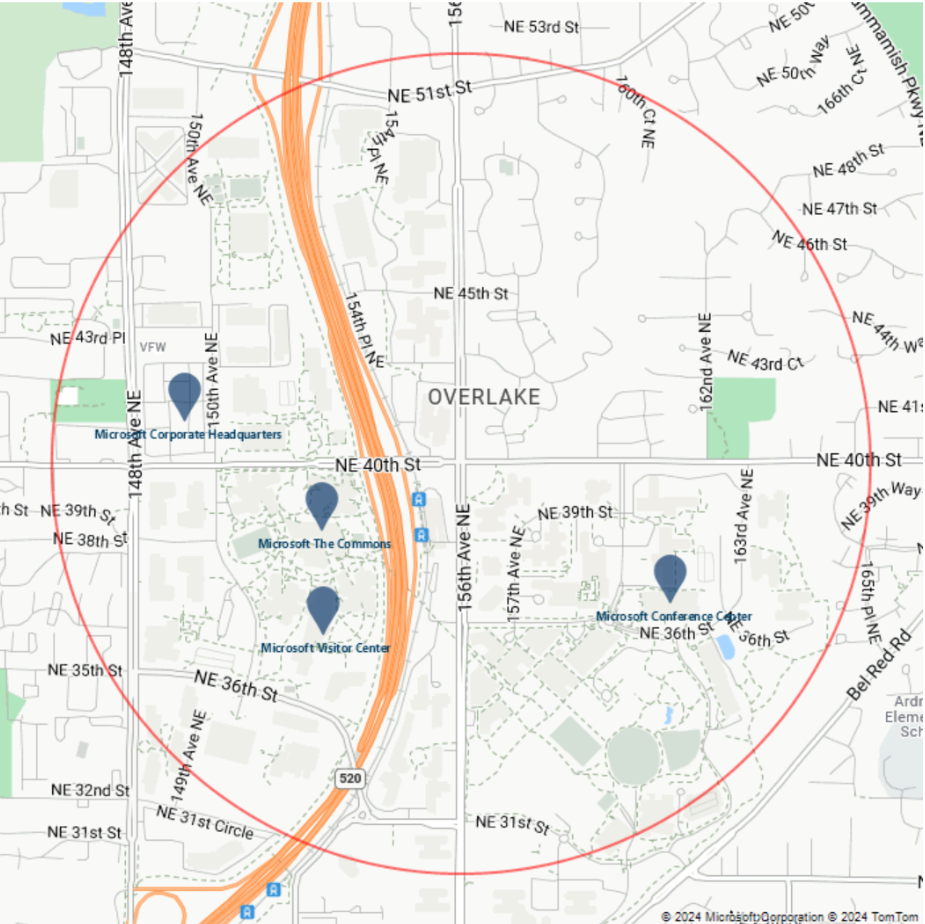
https://atlas.microsoft.com/map/static?subscription-key={Your-Azure-Maps-Subscription-key}&zoom=14&tilesetId=microsoft.base.road&api-version=2024-04-01&language=en-us¢er=-122.13230609893799,47.64599069048016&path=lcFF0000|lw2|la0.60|ra1000||-122.13230609893799 47.64599069048016&pins=default|la15+50|sc1|al0.66|lc003C62|co002D62||'Microsoft Corporate Headquarters'-122.14131832122801 47.64690503939462|'Microsoft Visitor Center'-122.136828 47.642224|'Microsoft Conference Center'-122.12552547454833 47.642940335653996|'Microsoft The Commons'-122.13687658309935 47.64452336193245&height=700&Width=700Oluştur'u belirleyin.
İstek URL'sinin sağ tarafında görünen İstek Gönder okunu seçin.
Aşağıdaki görüntü döndürülür:

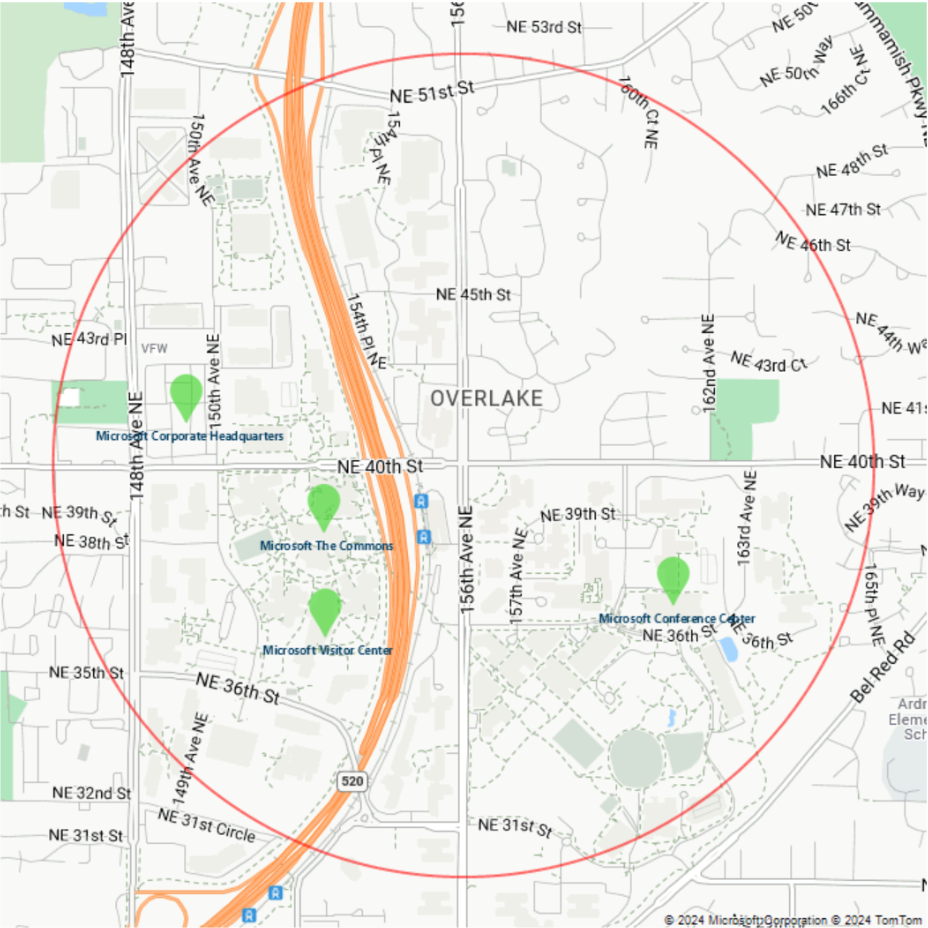
Ardından, stil değiştiricisini değiştirerek
coraptlerin rengini değiştirin. () parametresininpinspins=default|la15+50|al0.66|lc003C62|co002D62|değerine bakarsanız, geçerli rengin olduğuna#002D62dikkat edin. rengini olarak değiştirmek için#41d42adeğerini ile#41d42adeğiştirin#002D62.pinsŞimdi parametresidirpins=default|la15+50|al0.66|lc003C62|co41D42A|. İstek aşağıdaki URL'ye benzer:https://atlas.microsoft.com/map/static?subscription-key={Your-Azure-Maps-Subscription-key}&zoom=14&tilesetId=microsoft.base.road&api-version=2024-04-01&language=en-us¢er=-122.13230609893799,47.64599069048016&path=lcFF0000|lw2|la0.60|ra1000||-122.13230609893799 47.64599069048016&pins=default|la15+50|al0.66|lc003C62|co41D42A||'Microsoft Corporate Headquarters'-122.14131832122801 47.64690503939462|'Microsoft Visitor Center'-122.136828 47.642224|'Microsoft Conference Center'-122.12552547454833 47.642940335653996|'Microsoft The Commons'-122.13687658309935 47.64452336193245&height=700&Width=700Oluştur'u belirleyin.
İstek URL'sinin sağ tarafında görünen İstek Gönder okunu seçin.
Aşağıdaki görüntü döndürülür:

Benzer şekilde, diğer stil değiştiricileri değiştirebilir, ekleyebilir ve kaldırabilirsiniz.
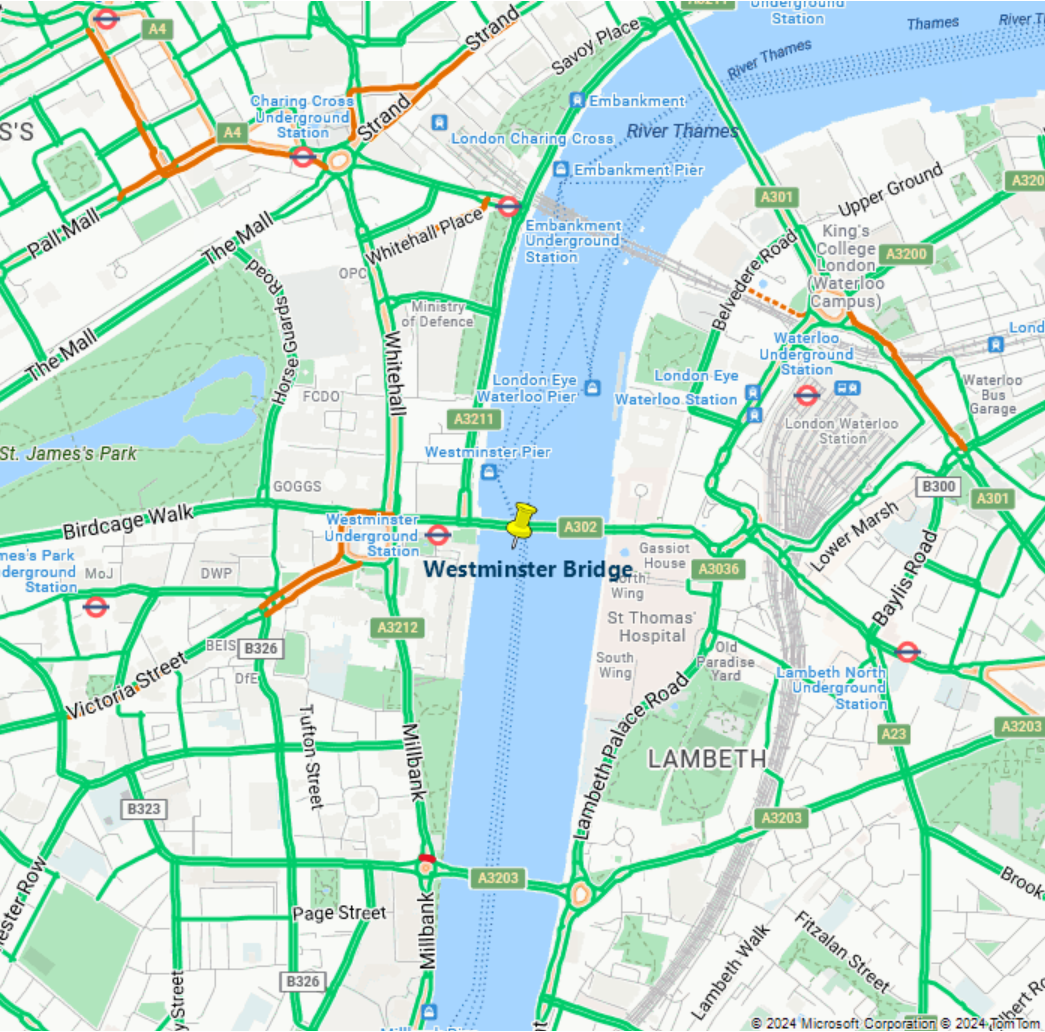
Trafik katmanı ekleme
Yol temel haritasında trafik katmanı işlenen statik bir görüntü almak için parametresini trafficLayer kullanın. Aşağıdaki örnekte, trafik katmanına sahip bir harita ve etiketli bir raptiye gösterilmektedir:
Bruno uygulamasında Yeni İstek'i seçin.
Türü HTTP olarak ayarlayın.
İstek için Bir Ad girin, örneğin Harita Statik Görüntüsünü Al - trafik katmanı.
GET HTTP URL'si yöntemini seçin.
Aşağıdaki URL'yi girin:
https://atlas.microsoft.com/map/static?subscription-key={Your-Azure-Maps-Subscription-key}&zoom=14&tilesetId=microsoft.base.road&api-version=2024-04-01&language=en-us¢er= -0.122427, 51.500867&pins=custom%7Cla15+50%7Cls12%7Clc003b61%7C%7C%27Westminster Bridge%27-0.122427+51.500867%7C%7Chttps%3A%2F%2Fsamples.azuremaps.com%2Fimages%2Ficons%2Fylw-pushpin.png&height=700&Width=700&trafficLayer=microsoft.traffic.relative.mainOluştur'u belirleyin.
İstek URL'sinin sağ tarafında görünen İstek Gönder okunu seçin.
Aşağıdaki görüntü döndürülür:

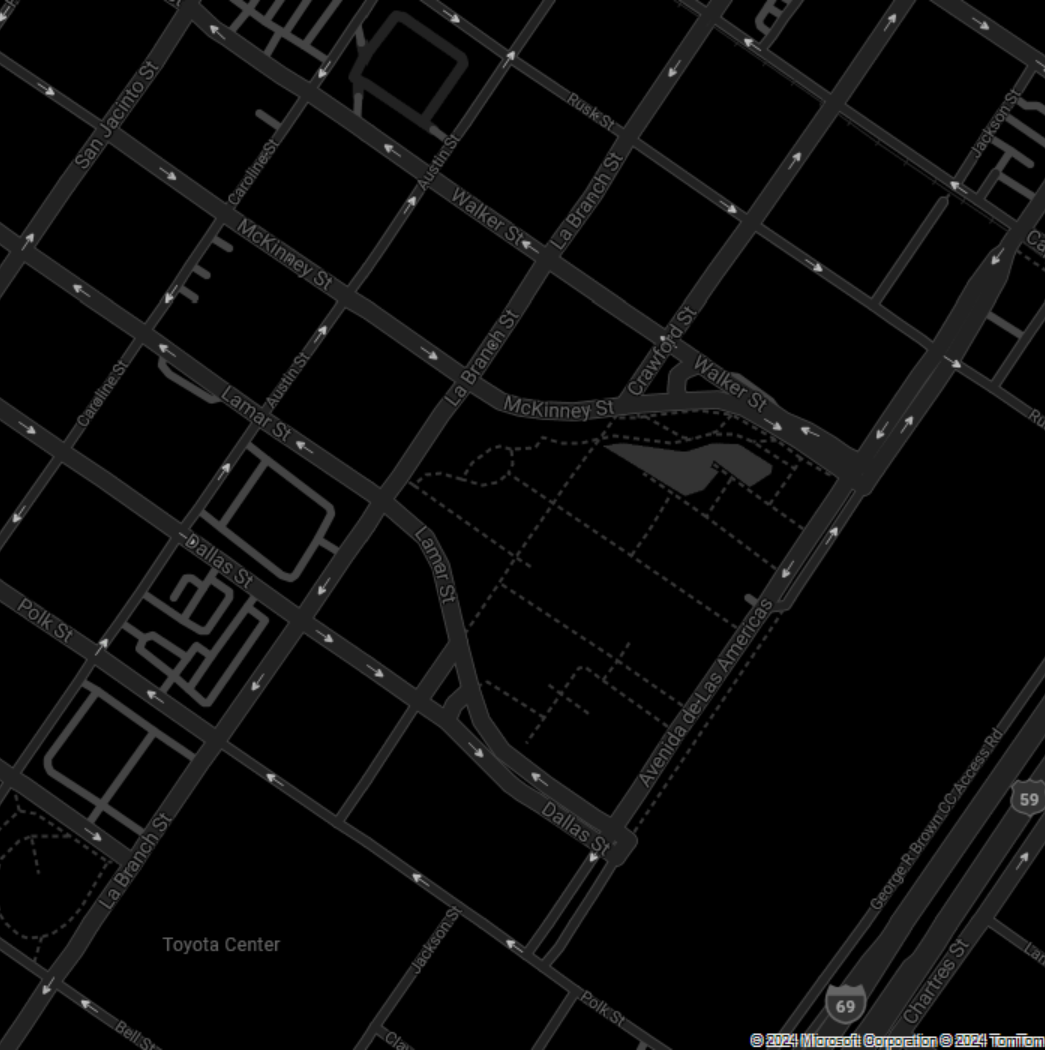
Koyu gri stili kullanarak harita oluşturma
Koyu gri stili uygulanmış statik bir görüntü almak için parametresini TilesetId olarak microsoft.base.darkgreyayarlayın:
Bruno uygulamasında Yeni İstek'i seçin.
Türü HTTP olarak ayarlayın.
İstek için Bir Ad girin, örneğin Harita Statik Görüntüsünü Al - koyu gri stil.
GET HTTP URL'si yöntemini seçin.
Aşağıdaki URL'yi girin:
https://atlas.microsoft.com/map/static?subscription-key={Your-Azure-Maps-Subscription-key}&zoom=16&tilesetId=microsoft.base.darkgrey&api-version=2024-04-01&language=en-us¢er=-95.360200,29.753452&pins=custom%7Cla15+50%7Cls12%7Clc003b61%7C%7C%27Westminster Bridge%27-0.122427+51.500867%7C%7Chttps%3A%2F%2Fsamples.azuremaps.com%2Fimages%2Ficons%2Fylw-pushpin.png&height=700&Width=700Oluştur'u belirleyin.
İstek URL'sinin sağ tarafında görünen İstek Gönder okunu seçin.
Aşağıdaki görüntü döndürülür:

TilesetId parametresi kullanılarak sağlanan farklı stiller hakkında daha fazla bilgi için İşleme - Harita Kutucuk Kümesi REST API'sini Alma belgelerinde TilesetId bölümüne bakın.
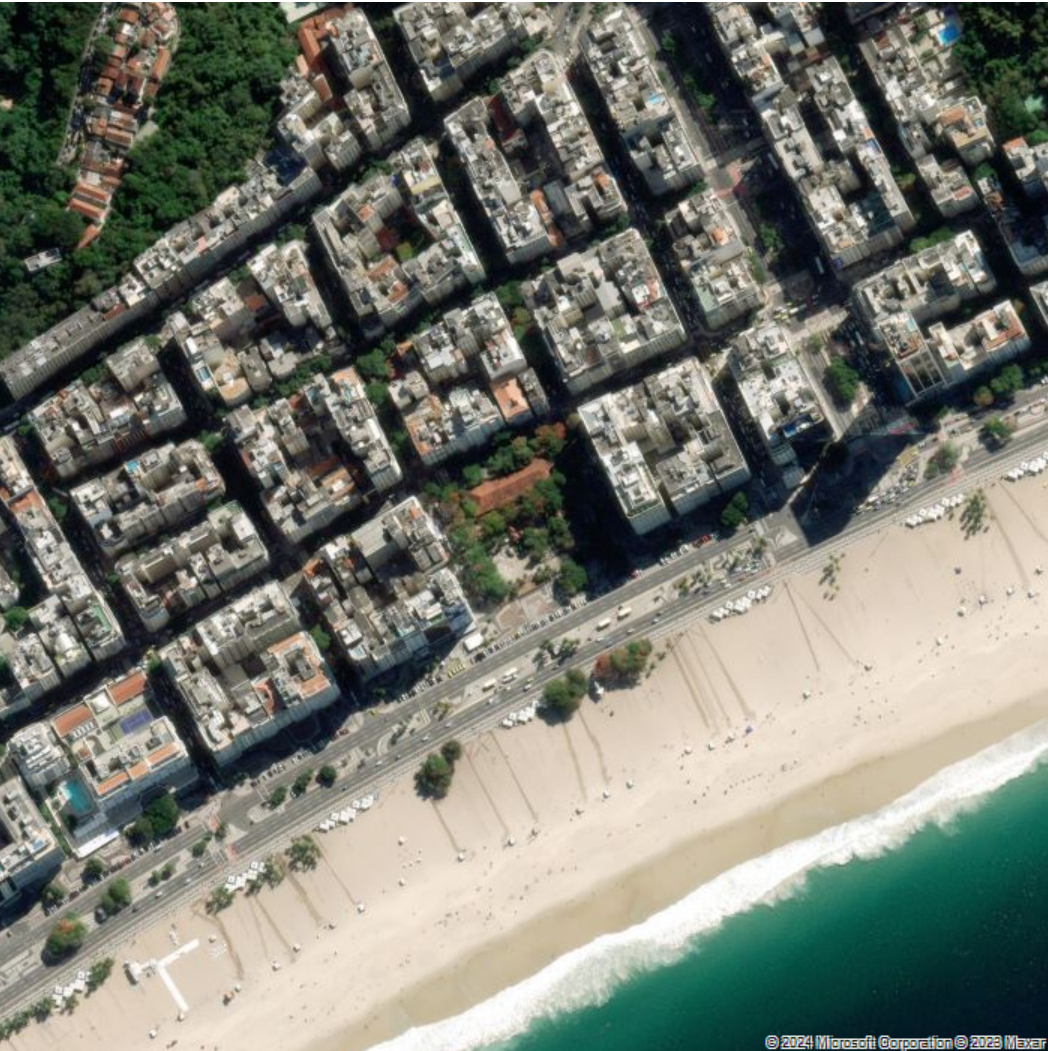
Görüntü stilini kullanarak harita oluşturma
Görüntü stili uygulanmış statik bir görüntü almak için parametresini TilesetId olarak microsoft.imageryayarlayın:
Bruno uygulamasında Yeni İstek'i seçin.
Türü HTTP olarak ayarlayın.
İstek için Bir Ad girin, örneğin Harita Statik Görüntüsü Al - görüntü stili.
GET HTTP URL'si yöntemini seçin.
Aşağıdaki URL'yi girin:
https://atlas.microsoft.com/map/static?subscription-key={Your-Azure-Maps-Subscription-key}&zoom=16&tilesetId=microsoft.imagery&api-version=2024-04-01&language=en-us¢er=-43.176141,-22.965458&height=700&Width=700Oluştur'u belirleyin.
İstek URL'sinin sağ tarafında görünen İstek Gönder okunu seçin.
Aşağıdaki görüntü döndürülür:

TilesetId parametresi kullanılarak sağlanan farklı stiller hakkında daha fazla bilgi için İşleme - Harita Kutucuk Kümesi REST API'sini Alma belgelerinde TilesetId bölümüne bakın.
Sonraki adımlar
Geri Bildirim
Çok yakında: 2024 boyunca, içerik için geri bildirim mekanizması olarak GitHub Sorunları’nı kullanımdan kaldıracak ve yeni bir geri bildirim sistemiyle değiştireceğiz. Daha fazla bilgi için bkz. https://aka.ms/ContentUserFeedback.
Gönderin ve geri bildirimi görüntüleyin