Haritaya kabarcık katmanı ekleme
Bu makalede, bir veri kaynağındaki nokta verilerini harita üzerinde kabarcık katmanı olarak işleme gösterilmektedir. Kabarcık katmanları, noktaları sabit bir piksel yarıçapı ile harita üzerinde daire olarak işler.
İpucu
Kabarcık katmanları varsayılan olarak veri kaynağındaki tüm geometrilerin koordinatlarını işler. Katmanı yalnızca nokta geometrisi özelliklerini işleyebilecek şekilde sınırlamak ['==', ['geometry-type'], 'Point'] için, katmanın özelliğini Veya ['any', ['==', ['geometry-type'], 'Point'], ['==', ['geometry-type'], 'MultiPoint']] MultiPoint özelliklerini de eklemek istiyorsanız olarak ayarlayınfilter.
Baloncuk katmanı ekleme
Aşağıdaki kod bir veri kaynağına bir nokta dizisi yükler. Ardından veri noktalarını bir kabarcık katmanına bağlar. Kabarcık katmanı her bir kabarcığı altı piksel yarıçapı ve üç piksel vuruş genişliğiyle işler.
/*Ensure that the map is fully loaded*/
map.events.add("load", function () {
/*Add point locations*/
var points = [
new atlas.data.Point([-73.985708, 40.75773]),
new atlas.data.Point([-73.985600, 40.76542]),
new atlas.data.Point([-73.985550, 40.77900]),
new atlas.data.Point([-73.975550, 40.74859]),
new atlas.data.Point([-73.968900, 40.78859])]
/*Create a data source and add it to the map*/
var dataSource = new atlas.source.DataSource();
map.sources.add(dataSource);
/*Add the points to the data source*/
dataSource.add(points);
//Create a bubble layer to render the filled in area of the circle, and add it to the map.*/
map.layers.add(new atlas.layer.BubbleLayer(dataSource, null, {
radius: 6,
strokeColor: "LightSteelBlue",
strokeWidth: 3,
color: "DodgerBlue",
blur: 0.5
}));
});

Kabarcık katmanıyla etiketleri gösterme
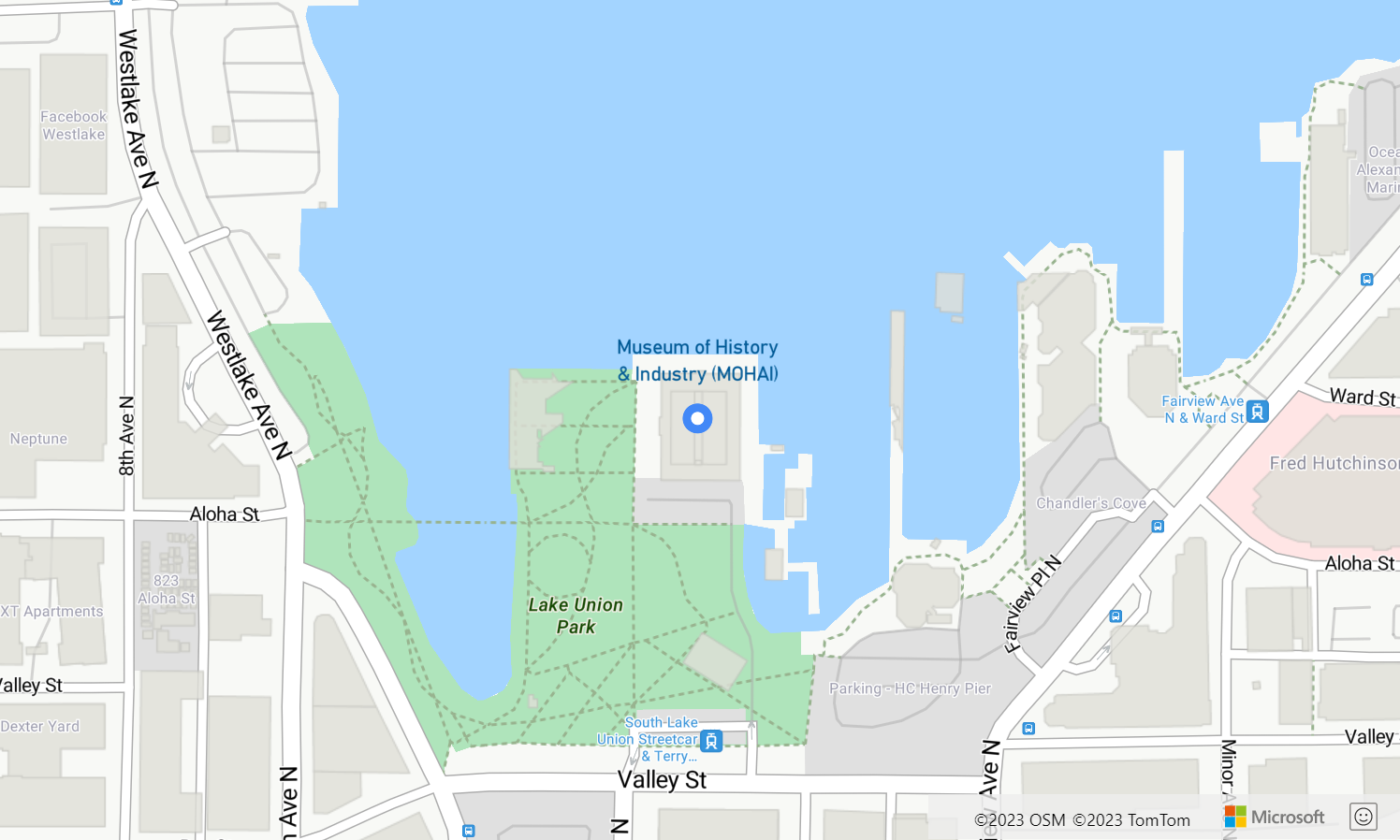
Bu kod, haritadaki bir noktayı işlemek için kabarcık katmanını ve etiket işlemek için bir sembol katmanını nasıl kullanacağınızı gösterir. Simge katmanının simgesini gizlemek için simge seçeneklerinin özelliğini olarak noneayarlayınimage.
//Create an instance of the map control and set some options.
function InitMap() {
var map = new atlas.Map('myMap', {
center: [-122.336641, 47.627631],
zoom: 16,
view: "Auto",
authOptions: {
authType: 'subscriptionKey',
subscriptionKey: '{Your-Azure-Maps-Subscription-key}'
}
});
/*Ensure that the map is fully loaded*/
map.events.add("load", function () {
/*Create point object*/
var point = new atlas.data.Point([-122.336641,47.627631]);
/*Create a data source and add it to the map*/
var dataSource = new atlas.source.DataSource();
map.sources.add(dataSource);
dataSource.add(point);
map.layers.add(new atlas.layer.BubbleLayer(dataSource, null, {
radius: 5,
strokeColor: "#4288f7",
strokeWidth: 6,
color: "white"
}));
//Add a layer for rendering point data.
map.layers.add(new atlas.layer.SymbolLayer(dataSource, null, {
iconOptions: {
//Hide the icon image.
image: "none"
},
textOptions: {
textField: "Museum of History & Industry (MOHAI)",
color: "#005995",
offset: [0, -2.2]
},
}));
});
}

Kabarcık katmanını özelleştirme
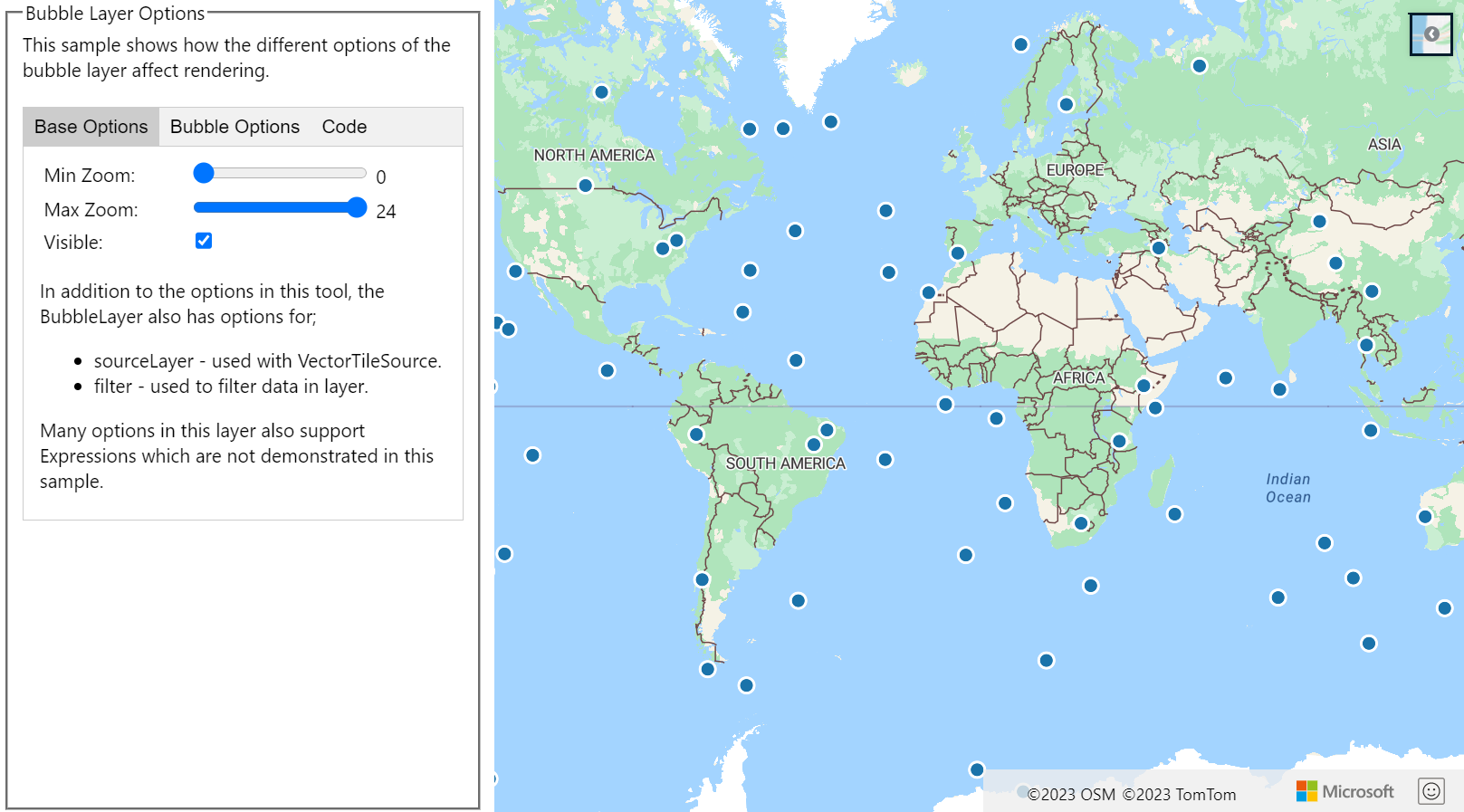
Kabarcık katmanında yalnızca birkaç stil seçeneği vardır. Bunları denemek için Kabarcık Katmanı Seçenekleri örneğini kullanın. Bu örneğin kaynak kodu için bkz. Kabarcık Katmanı Seçenekleri kaynak kodu.

Sonraki adımlar
Bu makalede kullanılan sınıflar ve yöntemler hakkında daha fazla bilgi edinin:
Haritalarınıza eklenecek daha fazla kod örneği için aşağıdaki makalelere bakın: