Not
Bu sayfaya erişim yetkilendirme gerektiriyor. Oturum açmayı veya dizinleri değiştirmeyi deneyebilirsiniz.
Bu sayfaya erişim yetkilendirme gerektiriyor. Dizinleri değiştirmeyi deneyebilirsiniz.
Bu belge, Azure Haritalar Web SDK'sı için en iyi yöntemlere odaklanır, ancak ana hatlarıyla açıklanan en iyi yöntemlerin ve iyileştirmelerin çoğu diğer tüm Azure Haritalar SDK'lara uygulanabilir.
Azure Haritalar Web SDK'sı, büyük uzamsal veri kümelerini birçok farklı yolla işlemek için güçlü bir tuval sağlar. Bazı durumlarda, verileri aynı şekilde işlemenin birden çok yolu vardır, ancak veri kümesinin boyutuna ve istenen işlevselliğe bağlı olarak, bir yöntem diğerlerinden daha iyi performans gösterebilir. Bu makalede performansı en üst düzeye çıkarmak ve sorunsuz bir kullanıcı deneyimi oluşturmak için en iyi yöntemler ve ipuçları ve püf noktaları vurgulanır.
Genel olarak, haritanın performansını geliştirmek için katman ve kaynak sayısını azaltmanın yollarını ve kullanılan veri kümelerinin ve işleme stillerinin karmaşıklığını arayın.
En iyi güvenlik uygulamaları
En iyi güvenlik yöntemleri hakkında daha fazla bilgi için bkz . Kimlik doğrulaması ve yetkilendirme en iyi yöntemleri.
Azure Haritalar'nin en son sürümlerini kullanma
Azure Haritalar SDK'ları, SDK'lar tarafından kullanılan dış bağımlılık kitaplıklarıyla birlikte düzenli güvenlik testlerinden geçer. Bilinen tüm güvenlik sorunu zamanında düzeltilir ve üretime gönderilir. Uygulamanız Azure Haritalar Web SDK'sının barındırılan sürümünün en son ana sürümünü işaret ederse, güvenlikle ilgili düzeltmeleri içeren tüm ikincil sürüm güncelleştirmelerini otomatik olarak alır.
Azure Haritalar Web SDK'sını npm modülü aracılığıyla kendi sunucunuzda barındırıyorsanız, package.json dosyanızda Azure Haritalar npm paketi sürüm numarasını caret (^) simgesiyle kullandığınızdan emin olun, böylece en son küçük sürüme işaret eder.
"dependencies": {
"azure-maps-control": "^3.0.0"
}
İpucu
Her zaman npm Azure Haritalar Denetiminin en son sürümünü kullanın. Daha fazla bilgi için npm belgelerinde azure-maps-control bölümüne bakın.
İlk harita yükünü iyileştirme
Bir web sayfası yüklenirken, yapmak istediğiniz ilk şeylerden biri, kullanıcının boş bir ekrana bakmaması için bir şeyi mümkün olan en kısa sürede işlemeye başlamaktır.
Haritaların hazır olduğu etkinliği izleyin
Benzer şekilde, harita başlangıçta sık sık yüklendiğinde, kullanıcının boş bir haritaya bakmaması için haritaya mümkün olan en kısa sürede veri yüklemek istenir. Harita kaynakları zaman uyumsuz olarak yüklediğinden, kendi verilerinizi işlemeye çalışmadan önce haritayla etkileşim kurulmaya hazır olana kadar beklemeniz gerekir. Bekleyebileceğiniz iki olay vardır: bir load olay ve bir ready olay. Harita ilk harita görünümünü yüklemeyi bitirdikten ve tüm harita kutucukları yüklendikten sonra yük olayı tetiklenir. "Stil yüklenmedi" hatası görürseniz, load olayını kullanmanız gerekiyor ve stilin tamamen yüklenmesini beklemelisiniz.
Hazır olayı, haritayla etkileşim kurmak için gerekli en düşük harita kaynakları mevcut olduğunda tetiklenir. Daha kesin olarak, ready harita stil verilerini ilk kez yüklerken olay tetikleniyor. Hazır olay genellikle yük olayının yarısında tetiklenebilir ve bu nedenle verilerinizi haritaya daha erken yüklemeye başlamanıza olanak tanır. Şu anda haritanın stilinde veya dilinde değişiklik yapmaktan kaçının. Bunun yapılması, stilin yeniden yüklenmesini tetikleyebilir.
Azure Haritalar Web SDK'sını yavaş yükleme
Haritaya hemen gerek yoksa, Azure Haritalar Web SDK'sını gerekene kadar yavaş yükleyin. Bu, Azure Haritalar Web SDK'sı tarafından kullanılan JavaScript ve CSS dosyalarının yüklenmesini gerekene kadar geciktirmektedir. Bunun oluştuğu yaygın senaryolardan biri, haritanın sayfa yüklemesinde görüntülenmemiş bir sekmeye veya açılır panele yüklenmesidir.
Haritayı Yavaş Yükleme kod örneği, bir düğmeye basılana kadar Azure Haritalar Web SDK yüklemesinin nasıl geciktirileceğini gösterir. Kaynak kodu için, Haritayı Gecikmeli Yükleme Örnek Koduna bakın.
Harita için bir yer tutucu ekleyin
Uygulamanızdaki ağ sınırlamaları veya diğer öncelikler nedeniyle haritanın yüklenmesi biraz zaman alıyorsa haritaya harita div için yer tutucu olarak küçük bir arka plan görüntüsü eklemeyi göz önünde bulundurun. Bu, yüklenirken haritanın div boşluğunu doldurur.
Başlatmada ilk harita stilini ve kamera seçeneklerini ayarlama
Genellikle uygulamalar haritayı belirli bir konuma veya stile yüklemek ister. Bazen geliştiriciler harita yüklenene kadar bekler (veya olayı bekler ready ) ve ardından haritanın setCamera veya setStyle işlevlerini kullanır. İstenen harita görünümü için gereken kaynaklar yüklenmeden önce varsayılan olarak birçok kaynak yüklendiğinden, bu işlemin istenen ilk harita görünümüne gelmesi genellikle daha uzun sürer. Haritayı başlatırken istenen harita kamerasını ve stil seçeneklerini haritaya dâhil etmek daha iyi bir yaklaşımdır.
Veri kaynaklarını iyileştirme
Web SDK'sının iki veri kaynağı vardır:
-
GeoJSON kaynağı: Sınıfı,
DataSourceham konum verilerini GeoJSON biçiminde yerel olarak yönetir. Küçük ve orta ölçekli veri kümeleri (yüz binlerce özellik) için iyidir. - Vektör karo kaynağı: Bu sınıf, geçerli harita görünümü için haritaların döşeme sistemine göre vektör karolar olarak biçimlendirilmiş verileri yükler. Büyük ve çok büyük veri kümeleri (milyonlarca veya milyarlarca özellik) için idealdir.
Büyük veri kümeleri için kutucuk tabanlı çözümleri kullanma
Milyonlarca özellik içeren daha büyük veri kümeleriyle çalışıyorsanız, en iyi performansı elde etmenin önerilen yolu verileri vektör veya raster görüntü kutucuğu hizmeti gibi bir sunucu tarafı çözümü kullanarak kullanıma sunmadır.
Vektör kutucukları, yalnızca geometrilerin kutucuğun odak alanına kırpıldığı ve kutucuğun yakınlaştırma düzeyi için haritanın çözünürlüğüyle eşleşecek şekilde genelleştirilmiş görünümdeki verileri yükleyebilecek şekilde iyileştirilmiştir.
Azure Haritalar Oluşturucu platformu verileri vektör kutucuğu biçiminde alır. Diğer veri biçimleri, Tippecanoe gibi araçlar kullanılarak işlenebilir. Vektör kutucuklarıyla çalışma hakkında daha fazla bilgi için GitHub'daki Mapbox awesome-vector-tiles readme bölümüne bakın.
Ayrıca veri kümelerini sunucu tarafında raster görüntü kutucukları olarak işleyen ve harita SDK'sında TileLayer sınıfını kullanarak verileri yükleyen özel bir hizmet oluşturmak da mümkündür. Haritanın en fazla birkaç düzine görüntü yüklemesi ve yönetmesi gerektiğinden bu olağanüstü performans sağlar. Ancak ham veriler yerel olarak kullanılamadığından raster kutucuklarını kullanmayla ilgili bazı sınırlamalar vardır. Her tür etkileşim deneyimini desteklemek için genellikle ikincil bir hizmet gerekir; örneğin, bir kullanıcının hangi şekle tıklamış olduğunu öğrenme. Ayrıca, bir raster kutucuğunun dosya boyutu genellikle genelleştirilmiş ve yakınlaştırma düzeyi için iyileştirilmiş geometriler içeren sıkıştırılmış vektör kutucuğundan daha büyüktür.
Veri kaynakları hakkında daha fazla bilgi için bkz . Veri kaynağı oluşturma.
Birden çok veri kümesini tek bir vektör kutucuğu kaynağında birleştirme
Haritanın yönetmesi gereken veri kaynakları ne kadar az olursa, görüntülenecek tüm özellikleri o kadar hızlı işleyebilir. Özellikle, kutucuk kaynakları söz konusu olduğunda, iki vektör kutucuğu kaynağını bir araya getirmek, kutucukları almak için HTTP isteklerinin sayısını ikiye böler ve yalnızca bir dosya üst bilgisi olduğundan toplam veri miktarı biraz daha küçük olur.
Tek bir vektör kutucuğu kaynağında birden çok veri kümesinin birleştirilmesi Tippecanoe gibi bir araç kullanılarak elde edilebilir. Veri kümeleri tek bir özellik koleksiyonunda birleştirilebilir veya kaynak katmanları olarak bilinen vektör kutucuğu içinde ayrı katmanlara ayrılabilir. Bir vektör kutucuğu kaynağını işleme katmanına bağlarken, katmanla birlikte işlemek istediğiniz verileri içeren kaynak katmanını belirtirsiniz.
Veri güncelleştirmeleri nedeniyle tuval yenileme sayısını azaltın
Bir DataSource sınıftaki verilerin eklenebileceği veya güncelleştirilebileceği çeşitli yollar vardır. Aşağıdaki listede, iyi performans sağlamak için farklı yöntemler ve dikkat edilmesi gereken bazı noktalar gösterilmektedir.
- Veri kaynakları
addişlevi, bir veri kaynağına bir veya daha fazla özellik eklemek için kullanılabilir. Bu işlev her çağrıldığında bir harita tuval yenilemesi tetikler. Birçok özellik ekliyorsanız, bunları bir dizi veya özellik koleksiyonunda birleştirip, bir veri kümesi üzerinde döngü yaparak her özellik için bu işlevi çağırmak yerine, bir kerede bu işlevi devreye sokun. - Veri kaynakları
setShapesişlevi, bir veri kaynağındaki tüm şekillerin üzerine yazmak için kullanılabilir. Arka planda, veri kaynaklarıclearveaddişlevlerini bir araya getirir ve iki yerine tek bir harita tuvali yenilemesi yaparak daha hızlı çalışır. Bir veri kaynağındaki tüm verileri güncelleştirmek istediğinizde bu işlevi kullandığınızdan emin olun. - Veri kaynakları
importDataFromUrlişlevi, bir URL aracılığıyla bir GeoJSON dosyasını bir veri kaynağına yüklemek için kullanılabilir. Veriler indirildikten sonra veri kaynaklarıaddişlevine geçirilir. GeoJSON dosyası farklı bir etki alanında barındırılıyorsa, diğer etki alanının etki alanları arası istekleri (COR) desteklediğinden emin olun. Verileri etki alanınızdaki yerel bir dosyaya kopyalamayı veya COR'leri etkinleştirilmiş bir ara sunucu hizmeti oluşturmayı dikkate almazsa. Dosya büyükse, bir vektör karo kaynağına dönüştürmeyi düşünün. - Eğer özellikler
Shapesınıfıyla sarıldıysa, şeklinaddProperty,setCoordinatesvesetPropertiesfonksiyonlarının tümü veri kaynağında bir güncelleme ve harita tuvalinde bir yenileme tetikler. Veri kaynaklarınıngetShapesvegetShapeByIdişlevleri tarafından döndürülen tüm özellikler,Shapesınıfıyla otomatik olarak sarılarak sarmalanır. Birkaç şekli güncelleştirmek istiyorsanız, veri kaynaklarıtoJsonişlevini kullanarak bunları JSON'a dönüştürmek, GeoJSON'ı düzenlemek ve ardından bu verileri veri kaynakları işlevine geçirmek daha hızlıdırsetShapes.
Veri kaynaklarının clear işlevini gereksiz yere çağırmaktan kaçının
DataSource sınıfının temizle işlevini çağırmak, bir harita tuvalinin yenilenmesine neden olur.
clear işlevi arka arkaya birden çok kez çağrılırsa, harita her yenileme gerçekleştiğinde bir gecikme oluşabilir.
Bu, veri kaynağını temizleyen, yeni verileri indiren, veri kaynağını yeniden temizleyen ve ardından yeni verileri veri kaynağına ekleyen uygulamalarda yaygın bir senaryodur. İstenen kullanıcı deneyimine bağlı olarak aşağıdaki alternatifler daha iyi olacaktır.
- Yeni verileri indirmeden önce verileri temizleyin, ardından yeni verileri veri kaynaklarına
addveyasetShapesişlevine geçirin. Haritadaki tek veri kümesi buysa, yeni veriler indirilirken harita boş olur. - Yeni verileri indirin ve veri kaynakları
setShapesişlevine geçirin. Bu, haritadaki tüm verilerin yerini alır.
Kullanılmayan özellikleri ve özellikleri kaldırma
Veri kümeniz uygulamanızda kullanılmayacak özellikler içeriyorsa bunları kaldırın. Benzer şekilde, gerekli olmayan özelliklerdeki özellikleri kaldırın. Bunun çeşitli avantajları vardır:
- İndirilmesi gereken veri miktarını azaltır.
- Verileri işlenirken döngüye alınması gereken özellik sayısını azaltır.
- Bazen veri temelli ifadeleri ve filtreleri basitleştirmeye veya kaldırmaya yardımcı olabilir; bu da işleme zamanında daha az işlem gerektiği anlamına gelir.
Özelliklerin çok sayıda özelliği veya içeriği olduğunda, veri kaynağına eklenenleri yalnızca işleme için gerekenlerle sınırlamak ve gerektiğinde diğer özelliği veya içeriği almak için ayrı bir yönteme veya hizmete sahip olmak çok daha yüksek performans gösterir. Örneğin, seçildiğinde harita üzerinde konumları görüntüleyen basit bir haritanız varsa, bir dizi ayrıntılı içerik görüntülenir. Konumların haritada nasıl işlendiğini özelleştirmek için veri odaklı stil kullanmak istiyorsanız, yalnızca veri kaynağına gereken özellikleri yükleyin. Ayrıntılı içeriği görüntülemek istediğinizde, diğer içeriği ayrı ayrı almak için özelliğin kimliğini kullanın. İçerik sunucuda depolanıyorsa, harita ilk yüklendiğinde veriyi zaman uyumsuz olarak almak için bir hizmet kullanarak indirilmesi gereken veri miktarını azaltabilirsiniz.
Ayrıca, özelliklerin koordinatlarındaki önemli basamak sayısını azaltmak da veri boyutunu önemli ölçüde azaltabilir. Koordinatların 12 veya daha fazla ondalık basamak içermesi yaygın değildir; ancak altı ondalık basamak, koordinatın temsil ettiği konumdan daha kesin olan yaklaşık 0,1 metre doğruluk değerine sahiptir (iç mekan bina düzenleri gibi küçük konum verileriyle çalışırken altı ondalık basamak önerilir). Altıdan fazla ondalık basameğe sahip olmak, verilerin nasıl işlendiği konusunda büyük olasılıkla bir fark yaratmayacak ve kullanıcının ek fayda sağlamadan daha fazla veri indirmesini gerektirir.
GeoJSON verileriyle çalışmaya yönelik yararlı araçların listesi aşağıdadır.
Verileri hızla değiştirmek için ayrı bir veri kaynağı kullanma
Bazen akış verilerinin canlı güncelleştirmelerini gösterme veya özellikleri animasyonlama gibi işlemler için haritadaki verileri hızla güncelleştirmeye ihtiyaç duyuluyor. Bir veri kaynağı güncelleştirildiğinde, işleme altyapısı döngüye geçer ve veri kaynağındaki tüm özellikleri işler. Statik verileri hızla değişen veri kaynaklarına ayırarak genel performansı geliştirin ve her güncelleştirme sırasında yeniden işlenen özelliklerin sayısını azaltın.
Canlı verilerle vektör kutucukları kullanıyorsanız, güncelleştirmeleri desteklemenin kolay bir yolu yanıt üst bilgisini kullanmaktır expires . Varsayılan olarak, herhangi bir vektör kutucuğu kaynağı veya raster kutucuğu katmanı, tarihe göre expires kutucukları otomatik olarak yeniden yükler. Haritadaki trafik akışı ve olay kutucukları, haritada yeni gerçek zamanlı trafik verilerinin görüntülendiğinden emin olmak için bu özelliği kullanır. Bu özellik, haritalar refreshExpiredTiles hizmeti seçeneği falseolarak ayarlanarak devre dışı bırakılabilir.
GeoJSON veri kaynaklarında arabellek ve tolerans seçeneklerini ayarla
sınıfı, DataSource ham konum verilerini anında işleme için yerel vektör kutucuklarına dönüştürür. Bu yerel vektör kutucukları, kutucuklar arasında sorunsuz işleme sağlamak için ham verileri bir arabelleğe sahip kutucuk alanının sınırlarına kırpır. Seçenek ne kadar buffer küçük olursa, çakışan veriler yerel vektör kutucuklarında o kadar az depolanır ve daha iyi performans elde edilir, ancak görselleştirme hatalarının oluşma olasılığı da o kadar artar. Minimum işleme yapıtlarıyla performansın doğru karışımını elde etmek için bu seçeneği ayarlamayı deneyin.
Bu DataSource sınıfı, işleme amacıyla geometrilerin çözünürlüğünü azaltırken Douglas-Peucker basitleştirme algoritmasıyla birlikte kullanılan bir tolerance seçeneğine de sahiptir. Bu tolerans değerinin artırılması geometrilerin çözünürlüğünü azaltır ve bu sayede performansı artırır. Veri kümeniz için geometri çözünürlüğü ve performansın doğru karışımını elde etmek için bu seçeneği değiştirin.
GeoJSON veri kaynaklarının en yüksek yakınlaştırma seçeneğini ayarlama
sınıfı, DataSource ham konum verilerini anında işleme için yerel vektör kutucuklarına dönüştürür. Varsayılan olarak, yakınlaştırma düzeyi 18'e kadar bunu yapar; bu noktada, yakınlaştırma düzeyi 18 için oluşturulan kutucuklardan verileri örnekler. Bu, bu düzeylerde yakınlaştırıldığında yüksek çözünürlüğe sahip olması gereken çoğu veri kümesi için iyi sonuç verir. Ancak, durum veya bölge çokgenlerini görüntülerken olduğu gibi, uzaklaştırıldığında daha fazla görüntülenme olasılığı daha yüksek olan veri kümeleriyle çalışırken, veri kaynağının seçeneğinin daha küçük bir değere minZoom ayarlanması12, işlem miktarını, gerçekleşen yerel kutucuk oluşturmayı ve veri kaynağı tarafından kullanılan belleği azaltır ve performansı artırır.
GeoJSON yanıtlarını simge durumuna küçültme
GeoJSON verilerini bir servis aracılığıyla veya düz bir dosya yükleyerek bir sunucudan alırken, gereksiz boşluk karakterlerini kaldırarak indirme boyutunu gereğinden büyük hale getirmemek için verilerin optimize edilmiş olduğundan emin olun.
URL kullanarak ham GeoJSON'a erişme
GeoJSON nesnelerini JavaScript içinde satır içi depolamak mümkündür, ancak bu nesnenin kopyaları, bu nesne için oluşturduğunuz değişkende ve ayrı bir web çalışanı içinde yöneten veri kaynağı örneğinde depolandığı için daha fazla bellek kullanır. Bunun yerine bir URL kullanarak GeoJSON'ı uygulamanızda kullanıma sunun ve veri kaynağı verilerin tek bir kopyasını doğrudan veri kaynakları web çalışanına yükler.
İşleme katmanlarını iyileştirme
Azure Haritalar, bir haritadaki verileri işlemek için birkaç farklı katman sağlar. Bu katmanları senaryonuza göre uyarlamak için performansları ve genel kullanıcı deneyimini artırmak için yararlanabileceğiniz birçok iyileştirme vardır.
Katmanları bir kez oluşturma ve yeniden kullanma
Azure Haritalar Web SDK'sı veri temellidir. Veriler, daha sonra işleme katmanlarına bağlanan veri kaynaklarına gider. Haritadaki verileri değiştirmek istiyorsanız, veri kaynağındaki verileri güncelleştirin veya katmandaki stil seçeneklerini değiştirin. Bu genellikle her değişiklikle katmanları yeniden oluşturarak kaldırmaktan daha hızlıdır.
Simge katmanı üzerinde kabarcık katmanını düşünün
Kabarcık katmanı, noktaları harita üzerinde daire olarak işler ve veri temelli bir ifade kullanarak yarıçaplarını ve renklerini kolayca şekillendirebilir. Daire WebGL'nin çizebileceği basit bir şekil olduğundan, işleme altyapısı görüntüyü yükleyip işlemesi gereken bir simge katmanından daha hızlı işleyebiliyor. Bu iki işleme katmanının performans farkı, on binlerce nokta işlenirken fark edilir.
HTML işaretçilerini ve Açılan pencereleri tedbirli kullanma
Azure Haritalar Web denetiminde işleme için WebGL kullanan çoğu katmanın aksine, HTML İşaretçileri ve Açılan Pencereleri işleme için geleneksel DOM öğelerini kullanır. Bu nedenle, bir sayfaya ne kadar çok HTML işaretçileri ve Açılır Pencereler eklenirse, o kadar çok DOM öğesi vardır. Birkaç yüz HTML işaretçisi veya açılır pencere ekledikten sonra performans düşebilir. Daha büyük veri kümeleri için verilerinizi kümeleme veya bir sembol ya da kabarcık katmanı kullanmayı göz önünde bulundurun.
Birden Çok Pin ile Açılır Pencereyi Yeniden Kullanma kod örneği, tek bir açılır pencere oluşturmayı ve bu pencereyi içeriğini ve konumunu güncelleyerek yeniden kullanmayı gösterir. Kaynak kodu için bkz. Birden Çok Pin ile Popup Yeniden Kullanma örnek kodu.
Bu durumda, haritada gösterecek yalnızca birkaç noktanız varsa, HTML işaretçilerinin basitliği tercih edilebilir. Ayrıca, GEREKIRSE HTML işaretçileri kolayca sürüklenebilir hale getirilebilir.
Katmanları birleştirme
Harita yüzlerce katmanı işleme yeteneğine sahiptir, ancak ne kadar çok katman varsa, bir sahneyi işlemek için o kadar fazla zaman alır. Katman sayısını azaltmaya yönelik stratejilerden biri, benzer stiller içeren veya veri temelli stiller kullanılarak stillendirilebilen katmanları birleştirmektir.
Örneğin, tüm özelliklerin true veya false değerine sahip olabilecek bir isHealthy özelliğine sahip olduğu bir veri kümesi düşünün. Bu özelliği temel alarak farklı renkli kabarcıklar işleyen bir kabarcık katmanı oluşturuyorsanız, bunu aşağıdaki listede gösterildiği gibi yapmanın en düşük performanstan en yüksek performansa kadar çeşitli yolları vardır.
- Verileri değere göre
isHealthyiki veri kaynağına bölün ve her veri kaynağına sabit kodlanmış renk seçeneğine sahip bir kabarcık katmanı ekleyin. - Tüm verileri tek bir veri kaynağına yerleştirin ve sabit kodlanmış renk seçeneği ve özelliğine dayalı
isHealthybir filtre ile iki kabarcık katmanı oluşturun. - Tüm verileri tek bir veri kaynağına yerleştirin,
isHealthyözelliğine göre renklendirme içincasestil ifadesi kullanarak tek bir baloncuk katmanı oluşturun. Bunu gösteren bir kod örneği aşağıda verilmiştir.
var layer = new atlas.layer.BubbleLayer(source, null, {
color: [
'case',
//Get the 'isHealthy' property from the feature.
['get', 'isHealthy'],
//If true, make the color 'green'.
'green',
//If false, make the color red.
'red'
]
});
Düz simge katmanı animasyonları oluşturma
Sembol katmanlarında varsayılan olarak çarpışma algılama etkindir. Bu çarpışma algılama, iki simgenin çakışmamasını sağlamayı amaçlar. Simge katmanının simge ve metin seçenekleri iki seçeneğe sahiptir:
-
allowOverlap- simgenin diğer simgelerle çakıldığında görünür olup olmadığını belirtir. -
ignorePlacement- diğer simgelerin simgeyle çarpışmasına izin verilip verilmediğini belirtir.
Bu seçeneklerin her ikisi de varsayılan olarak olarak ayarlanır false . Bir simgeyi canlandırırken, çarpışma algılama hesaplamaları animasyonun her karesinde çalıştırılır ve bu da animasyonu yavaşlatabilir ve daha az akıcı görünmesini sağlayabilir. Animasyonu düzeltmek için bu seçenekleri olarak trueayarlayın.
Basit Sembol Animasyonu kod örneği, sembol katmanına animasyon eklemenin basit bir yolunu gösterir. Bu örneğin kaynak kodu için bkz . Basit Sembol Animasyonu örnek kodu.

Yakınlaştırma düzeyi aralığını belirtme
Verileriniz aşağıdaki ölçütlerden birini karşılıyorsa, işleme altyapısının yakınlaştırma düzeyi aralığının dışındayken atlayabilmesi için katmanın en düşük ve en yüksek yakınlaştırma düzeyini belirtin.
- Veriler bir vektör kutucuğu kaynağından geliyorsa, genellikle farklı veri türleri için kaynak katmanlar yalnızca bir dizi yakınlaştırma düzeyi aracılığıyla kullanılabilir.
- 0 ile 24 arasında tüm yakınlaştırma düzeyleri için kutucuk içermeyen bir kutucuk katmanı kullanıyorsanız ve bunun yalnızca kutucuklara sahip olduğu düzeylerde işlenmesini ve eksik kutucukları diğer yakınlaştırma düzeylerindeki kutucuklarla doldurmayı denememesini istiyorsanız.
- Bir katmanı yalnızca belirli yakınlaştırma düzeylerinde işlemek istiyorsanız.
Tüm katmanların, mantığına
maxZoom > zoom >= minZoomdayalı olarak bu yakınlaştırma seviyeleri arasında katmanın işlendiği birminZoomvemaxZoomseçeneği vardır.
Örnek
//Only render this layer between zoom levels 1 and 9.
var layer = new atlas.layer.BubbleLayer(dataSource, null, {
minZoom: 1,
maxZoom: 10
});
Kutucuk katmanı sınırlarını ve kaynak yakınlaştırma aralığını belirtme
Kutucuk katmanları varsayılan olarak tüm dünya genelinde kutucukları yükler. Ancak, kutucuk hizmetinde yalnızca belirli bir alan için kutucuklar varsa, harita bu alanın dışındayken kutucukları yüklemeye çalışır. Bu durumda, her kutucuk için bir istek yapılır ve harita tarafından yapılan diğer istekleri engelleyebilecek ve böylece diğer katmanların işlenmesini yavaşlatabilecek bir yanıt bekler. Bir kutucuk katmanının sınırlarının belirtilmesi, haritanın yalnızca bu sınırlayıcı kutunun içindeki kutucukları istemesine neden olur. Ayrıca, kutucuk katmanı yalnızca belirli yakınlaştırma düzeyleri arasında kullanılabiliyorsa, aynı nedenle en düşük ve en fazla kaynak yakınlaştırmasını belirtin.
Örnek
var tileLayer = new atlas.layer.TileLayer({
tileUrl: 'myTileServer/{z}/{y}/{x}.png',
bounds: [-101.065, 14.01, -80.538, 35.176],
minSourceZoom: 1,
maxSourceZoom: 10
});
Temel harita görünür olmadığında boş harita stili kullanma
Harita üzerinde temel haritayı tamamen kapsayan bir katman varsa, temel haritanın işlenmemesi için harita stilini blank veya blank_accessible olarak ayarlamayı göz önünde bulundurun. Bir tam küre kutucuğunun, temel haritanın üzerinde opaklığa sahip olmadan veya şeffaf bir alan bırakmadan yerleştirildiği yaygın bir senaryo söz konusudur.
Görüntü veya kutucuk katmanlarına sorunsuz animasyon ekleme
Haritadaki bir dizi resim veya kutucuk katmanında animasyon eklemek istiyorsanız. Her resim veya kutucuk katmanı için katman oluşturmak ve opaklığı değiştirmek, her animasyon karesinde tek bir katmanın kaynağını güncelleştirmekten daha hızlıdır. Opaklığı sıfıra ayarlayarak ve opaklığını sıfırdan büyük bir değere ayarlayarak yeni bir katman göstererek katmanı gizlemek, katmandaki kaynağı güncelleştirmekten daha hızlıdır. Alternatif olarak, katmanların görünürlüğü değiştirilebilir, ancak katmanın solma süresini sıfır olarak ayarladığınızdan emin olun; aksi takdirde, katman görüntülenirken katmana animasyon ekler ve bu da önceki katman yeni katman görünür hale gelmeden önce gizlendiğinden titreme etkisine neden olur.
Sembol katmanı çarpışma algılama mantığını düzeltme
Simge katmanında hem simge hem de metin için allowOverlap ve ignorePlacement adlı iki seçenek vardır. Bu iki seçenek, bir sembolün simge veya metninin diğerlerini çakışabileceğini veya onların üst üste gelebileceğini belirtir. olarak falseayarlandığında, simge katmanı, katmanda önceden işlenmiş başka bir simgeyle çakışıp çakışmadığını görmek için her noktayı işlerken hesaplamalar yapar ve varsa, çarpışma simgesini işlemez. Bu, haritadaki dağınıklığı azaltmak ve işlenen nesne sayısını azaltmak için iyidir. Bu seçenekler olarak falseayarlanarak, bu çakışma algılama mantığı atlanır ve tüm simgeler haritada işlenir. Performans ve kullanıcı deneyiminin en iyi birleşimini elde etmek için bu seçeneği ayarlayın.
Küme büyük nokta veri kümeleri
Büyük veri noktası kümeleriyle çalışırken, belirli yakınlaştırma düzeylerinde işlendiğinde noktaların çoğunun çakıştığını ve kısmen görünür olduğunu fark edebilirsiniz. Kümeleme, birbirine yakın olan ve bunları tek bir kümelenmiş nokta olarak temsil eden noktaları gruplandırma işlemidir. Kullanıcı haritayı yakınlaştırdıkça, kümeler kendi noktalarına ayrılır. Bu, işlenmesi gereken veri miktarını önemli ölçüde azaltabilir, haritanın daha az dağınık hissetmesini sağlayabilir ve performansı artırabilir. sınıfı, DataSource verileri yerel olarak kümeleme seçeneklerine sahiptir. Ayrıca, vektör kutucukları oluşturan birçok araçta kümeleme seçenekleri de vardır.
Ayrıca, performansı artırmak için küme yarıçapının boyutunu artırın. Küme yarıçapı ne kadar büyükse, izlenmesi ve işlenmesi gereken kümelenmiş noktalar o kadar az olur. Daha fazla bilgi için bkz . Web SDK'sında kümeleme noktası verileri.
Ağırlıklı kümelenmiş ısı haritalarını kullanma
Isı haritası katmanı, on binlerce veri noktası kolayca işleyebilir. Daha büyük veri kümeleri için, veri kaynağında kümelemayı etkinleştirmeyi ve küçük bir küme yarıçapı kullanmayı göz önünde bulundurun ve kümeler point_count özelliğini yükseklik haritası için ağırlık olarak kullanın. Küme yarıçapı boyutu yalnızca birkaç piksel olduğunda, işlenen ısı haritasında çok az görsel fark vardır. Daha büyük bir küme yarıçapı kullanmak performansı daha iyi hale getirir ancak işlenen ısı haritasının çözünürlüğünü azaltabilir.
var layer = new atlas.layer.HeatMapLayer(source, null, {
weight: ['get', 'point_count']
});
Daha fazla bilgi için bkz . Kümeleme ve ısı haritaları katmanı.
Görüntü kaynaklarını küçük tutma
Harita görüntü spritine, bir sembol katmanında ikonlar veya bir çokgen katmanında desenler görüntülemek için resimler eklenebilir. İndirilmesi gereken veri miktarını ve harita görüntüsü spritesinde kapladıkları alan miktarını en aza indirmek için bu görüntüleri küçük tutun.
size seçeneğini kullanarak simgeyi ölçeklendiren bir simge katmanı kullanırken, haritada göstermek istediğiniz en büyük boyutta ve daha büyük olmayan bir görüntü kullanın. Bu, simgenin yüksek çözünürlükte işlenmesini sağlarken kullandığı kaynakları en aza indirir. Ayrıca, SVG'ler basit simge görüntüleri için daha küçük bir dosya biçimi olarak da kullanılabilir.
İfadeleri iyileştirme
Veri temelli stil ifadeleri , haritadaki verileri filtrelemek ve şekillendirmek için esneklik ve güç sağlar. İfadelerin iyileştirilebileceği birçok yol vardır. İşte birkaç ipucu.
Filtrelerin karmaşıklığını azaltma
Filtreler bir veri kaynağındaki tüm veriler üzerinde döngü oluşturur ve her filtrenin filtredeki mantıkla eşleşip eşleşmediğini denetler. Filtreler karmaşık hale gelirse bu durum performans sorunlarına neden olabilir. Bu sorunu gidermeye yönelik bazı olası stratejiler şunlardır.
- Vektör kutucukları kullanıyorsanız verileri farklı kaynak katmanlara bölün.
- sınıfını
DataSourcekullanıyorsanız, bu verileri ayrı veri kaynaklarına ayırın. Veri kaynaklarının sayısını filtrenin karmaşıklığıyla dengelemeye çalışın. Çok fazla veri kaynağı da performans sorunlarına neden olabilir, bu nedenle senaryonuz için en uygun olanı bulmak için bazı testler yapmanız gerekebilir. - Katmanda karmaşık bir filtre kullanırken, filtrenin karmaşıklığını azaltmak için stil ifadeleriyle birden çok katman kullanmayı göz önünde bulundurun. Stil ifadeleri kullanılabilecekken sabit kodlanmış stiller içeren çok sayıda katman oluşturmaktan kaçının, çünkü bu, performans sorunlarına neden olabilir.
İfadelerin hata oluşturmadığından emin olun
İfadeler genellikle işleme zamanında hesaplamalar veya mantıksal işlemler gerçekleştirmek için kod oluşturmak için kullanılır. Uygulamanızın geri kalanındaki kodda olduğu gibi hesaplamaların ve mantıksal değerlerin mantıklı olduğundan ve hataya açık olmadığından emin olun. İfadelerdeki hatalar ifadeyi değerlendirirken sorunlara neden olur ve bu da performansın ve işleme sorunlarının azalmasına neden olabilir.
Dikkat edilmesi gereken yaygın hatalardan biri, tüm özelliklerde mevcut olmayabilecek bir özellik özelliğine dayalı bir ifadeye sahip olmaktır. Örneğin, aşağıdaki kod, kabarcık katmanının renk özelliğini bir özelliğin myColor özelliğine ayarlamak için bir ifade kullanır.
var layer = new atlas.layer.BubbleLayer(source, null, {
color: ['get', 'myColor']
});
Yukarıdaki kod, veri kaynağındaki tüm özelliklerin bir myColor özelliği varsa ve bu özelliğin değeri bir renkse sorunsuz çalışır. Veri kaynağındaki verilerin tam denetimine sahipseniz ve bazı özelliklerin bir özellikte myColor geçerli bir renge sahip olduğunu biliyorsanız bu sorun olmayabilir. Bununla birlikte, bu kodu hatalardan korumak için, bir case ifadesi, özelliğin myColor özelliğine sahip olduğunu denetlemek için has ifadesiyle birlikte kullanılabilir. Bu durumda tür ifadesi, to-color bu özelliğin değerini bir renge dönüştürmeyi denemek için kullanılabilir. Renk geçersizse, geri dönüş rengi kullanılabilir. Aşağıdaki kod bunun nasıl yapılacağını gösterir ve geri dönüş rengini yeşil olarak ayarlar.
var layer = new atlas.layer.BubbleLayer(source, null, {
color: [
'case',
//Check to see if the feature has a 'myColor' property.
['has', 'myColor'],
//If true, try validating that 'myColor' value is a color, or fallback to 'green'.
['to-color', ['get', 'myColor'], 'green'],
//If false, return a fallback value.
'green'
]
});
Boole ifadelerini en özelden en az belirliye sırala
Birden çok koşullu test içeren boole ifadelerini kullanırken gereken koşullu testlerin toplam sayısını en fazladan en az belirliye sıralayarak azaltın.
İfadeleri basitleştirme
İfadeler güçlü ve bazen karmaşık olabilir. Daha az karmaşık ifadeler daha hızlı değerlendirilir. Örneğin, basit bir karşılaştırma gerekiyorsa, ['==', ['get', 'category'], 'restaurant'] gibi bir ifade, ['match', ['get', 'category'], 'restaurant', true, false] gibi bir match ifadesi kullanmaktan daha iyi olabilir. Bu durumda, denetlenen özellik bir boole değeriyse, bir get ifade daha basit olur ['get','isRestaurant'].
Web SDK sorunlarını giderme
Aşağıda, Azure Haritalar Web SDK'sı ile geliştirme sırasında karşılaşılan bazı yaygın sorunlarda hata ayıklamaya yönelik bazı ipuçları yer alır.
Web denetimini yüklediğimde harita neden görüntülenmiyor?
Denetlenecek şeyler:
- Kimlik doğrulama seçeneklerinizi haritada tamamladığınızdan emin olun. Kimlik doğrulaması olmadan, harita boş bir tuval yükler ve tarayıcının geliştirici araçlarının ağ sekmesinde bir 401 hatası döndürür.
- İnternet bağlantınız olduğundan emin olun.
- Tarayıcının geliştirici araçlarının hataları için konsolu denetleyin. Bazı hatalar haritanın görüntülenmemesine neden olabilir. Uygulamanızda hata ayıklama.
- Desteklenen bir tarayıcı kullandığınızdan emin olun.
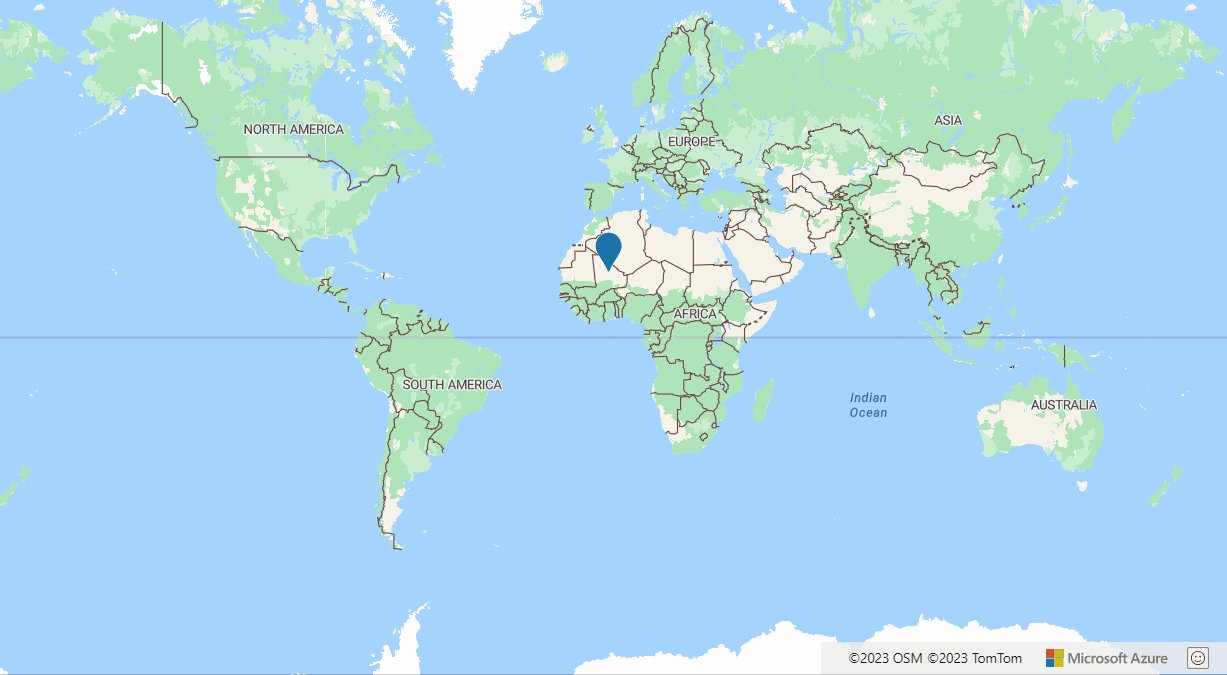
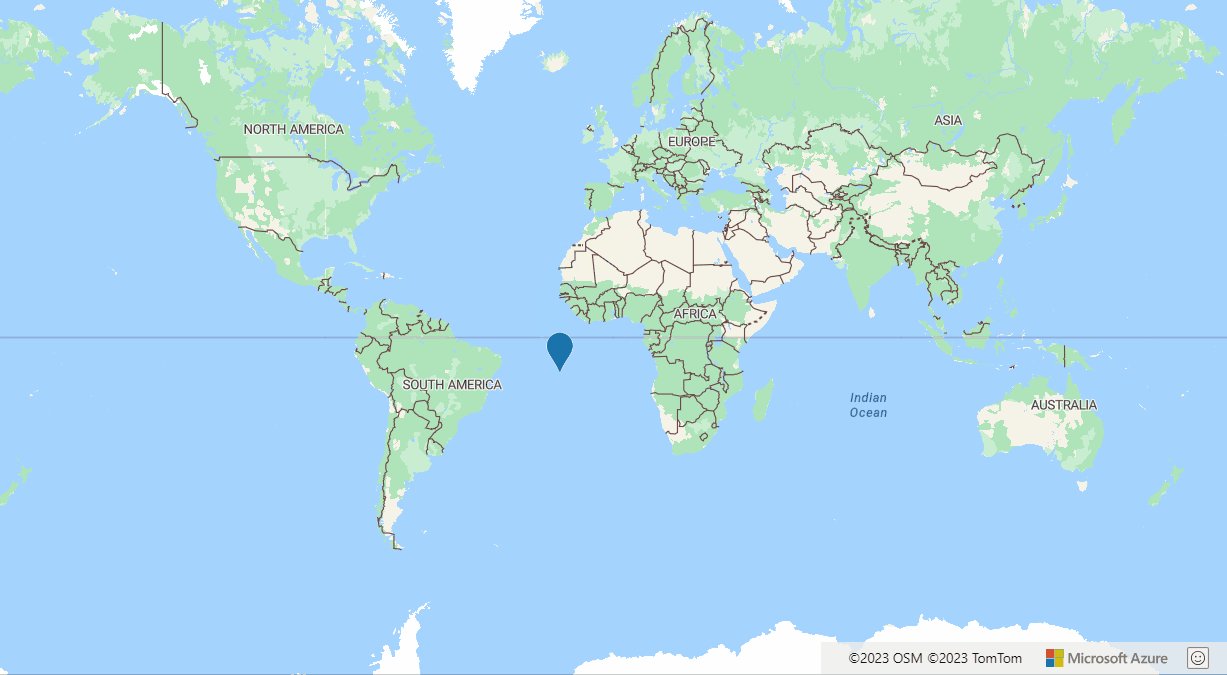
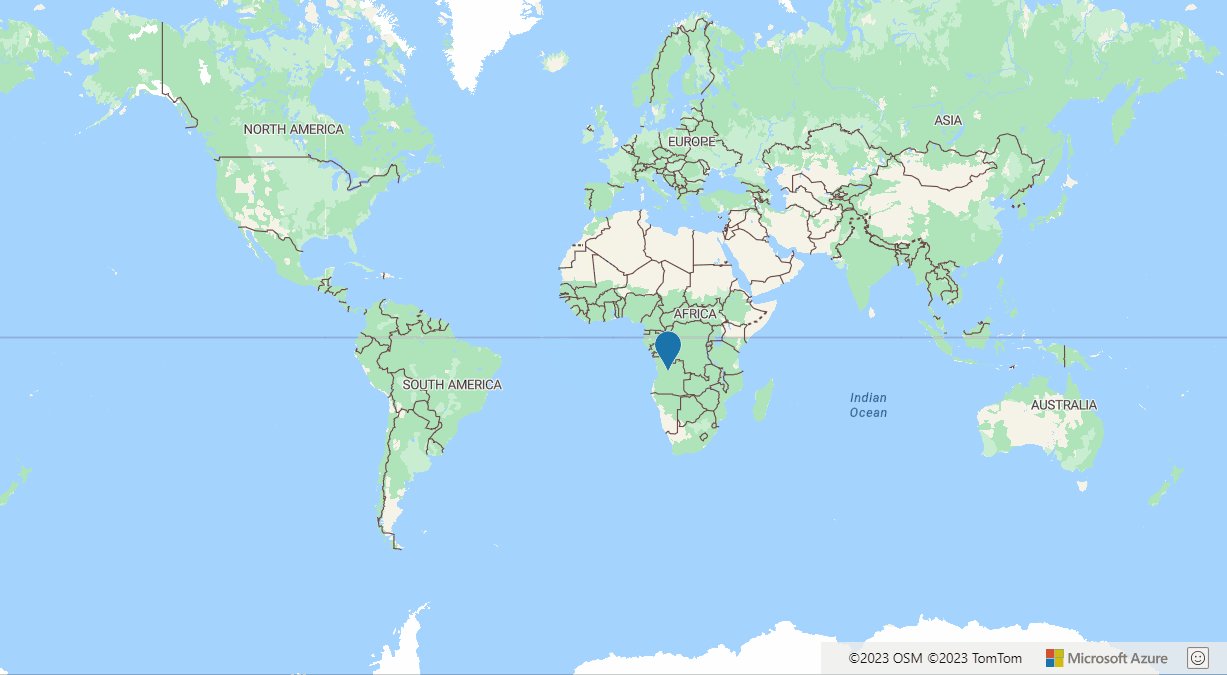
Tüm verilerim dünyanın diğer ucunda görünüyor, neler oluyor?
konum olarak da adlandırılan koordinatlar, Azure Haritalar SDK'larında jeo-uzamsal endüstri standart biçimiyle [longitude, latitude]uyumludur. Bu biçim aynı zamanda GeoJSON şemasında koordinatların tanımlanma şeklidir; Azure Haritalar SDK'ları içinde kullanılan çekirdek veri formatı. Verileriniz dünyanın karşı tarafında görünüyorsa, bunun nedeni büyük olasılıkla koordinat/konum bilginizde boylam ve enlem değerlerinin ters çevrilmesidir.
HTML işaretçileri neden web denetiminde yanlış yerde görünüyor?
Denetlenecek şeyler:
- İşaretçi için özel içerik kullanıyorsanız
anchorvepixelOffsetseçeneğinin doğru olduğundan emin olun. Varsayılan olarak, içeriğin alt ortası haritadaki konumla hizalanır. - Azure Haritalar için CSS dosyasının yüklendiğinden emin olun.
- Uygulamanızdaki CSS'nin kendisini işaretçiye ekleyip eklemediğini ve konumunu etkileyip etkilemediğini görmek için HTML işaretçisi DOM öğesini inceleyin.
Simge katmanındaki simgeler veya metinler neden yanlış yerde görünüyor?
anchor ve offset seçeneklerinin, görüntünüzün veya metninizin haritadaki koordinatla hizalanmasını istediğiniz bölümle uyumlu olacak şekilde doğru yapılandırılıp yapılandırılmadığını kontrol edin.
Simge yalnızca harita döndürüldüğünde yerinde değilse seçeneği işaretleyin rotationAlignment . Varsayılan olarak, simgeler haritalar görünüm penceresiyle birlikte döner, böylece kullanıcıya dik şekilde görünür. Ancak, senaryonuza bağlı olarak, rotationAlignment seçeneğini map olarak ayarlayarak simgeyi haritanın yönüne kilitlemek tercih edilebilir.
Simge yalnızca harita eğik veya eğimli olduğunda yerinden çıkmışsa pitchAlignment seçeneğini işaretleyin. Varsayılan olarak, harita eğildiğinde veya yatırıldığında simgeler harita görünüm alanında dik durur. Ancak senaryonuza bağlı olarak, pitchAlignment seçeneğini ayarlayarak simgeyi haritanın eğimine kilitlemek map istenebilir.
Verilerimin hiçbiri neden haritada görünmüyor?
Denetlenecek şeyler:
- Hatalar için tarayıcının geliştirici araçlarında konsolu denetleyin.
- Veri kaynağının oluşturulduğundan ve haritaya eklendiğinden ve veri kaynağının daha önce haritaya eklenmiş bir işleme katmanına bağlı olduğundan emin olun.
- Kodunuza kesme noktası ekleyin ve üzerinde adım adım ilerleyin. Verilerin veri kaynağına eklendiğinden ve veri kaynağı ile katmanların haritaya eklendiğinden emin olun.
- İşleme katmanınızdan veri temelli ifadeleri kaldırmayı deneyin. Bunlardan birinde soruna neden olan bir hata olabilir.
korumalı bir iframe'de Azure Haritalar Web SDK'sını kullanabilir miyim?
Evet.
Destek alın
Aşağıdakiler, sorununuza bağlı olarak Azure Haritalar için destek almanın farklı yollarıdır.
Veri sorununu veya adresle ilgili bir sorunu Nasıl yaparım? bildirin?
Azure Haritalar geri bildirim sitesini kullanarak sorunları bildirin. Veri sorunlarını bildirme hakkında ayrıntılı yönergeler için bkz. Azure Haritalar için veri geri bildirimi sağlama.
Not
Gönderilen her sorun, bunu izlemek için benzersiz bir URL oluşturur. Çözüm süreleri, sorun türüne ve değişikliğin doğru olduğunu doğrulamak için gereken süreye bağlı olarak değişir. Değişiklikler işleme hizmetleri haftalık güncelleştirmesinde görünürken, coğrafi kodlama ve yönlendirme gibi diğer hizmetler aylık olarak güncelleştirilir.
Nasıl yaparım? hizmette veya API'de hata bildirildi mi?
Destek isteği oluştur düğmesini seçerek Azure'ın Yardım + destek sayfasında sorunları bildirin.
Azure Haritalar için nereden teknik yardım alabilirim?
Azure Haritalar Power BI görseli ile ilgili sorular için Power BI desteğine başvurun.
Diğer tüm Azure Haritalar hizmetleri için Azure desteği başvurun.
Belirli Azure Haritalar Özellikleriyle ilgili sorular veya yorumlar için Azure Haritalar geliştirici forumlarını kullanın.
Sonraki adımlar
Uygulamanızdaki kullanıcı deneyimini iyileştirme hakkında daha fazla ipucu için aşağıdaki makalelere bakın.
Azure Haritalar ve jeo-uzamsal endüstri tarafından kullanılan terminoloji hakkında daha fazla bilgi edinin.