Node.js'da Geçiş Karma Bağlan ions HTTP isteklerini kullanmaya başlama
Bu hızlı başlangıçta, HTTP protokollerini kullanarak ileti gönderip alan Node.js gönderen ve alıcı uygulamaları oluşturacaksınız. Uygulamalar, Azure Relay'in Karma Bağlan ions özelliğini kullanır. Genel olarak Azure Relay hakkında bilgi edinmek için bkz . Azure Relay.
Bu hızlı başlangıçta aşağıdaki adımları uygulayacaksınız:
- Azure portalını kullanarak Geçiş ad alanı oluşturma.
- Azure portalını kullanarak o ad alanında karma bağlantı oluşturma.
- İleti almak için bir sunucu (dinleyici) konsol uygulaması yazma.
- İleti göndermek için bir istemci (gönderen) konsol uygulaması yazma.
- Uygulamaları çalıştırın.
Önkoşullar
- Node.js.
- Azure aboneliği. Aboneliğiniz yoksa başlamadan önce ücretsiz bir hesap oluşturun.
Azure portalı kullanılarak ad alanı oluşturma
Azure Portal’ında oturum açın.
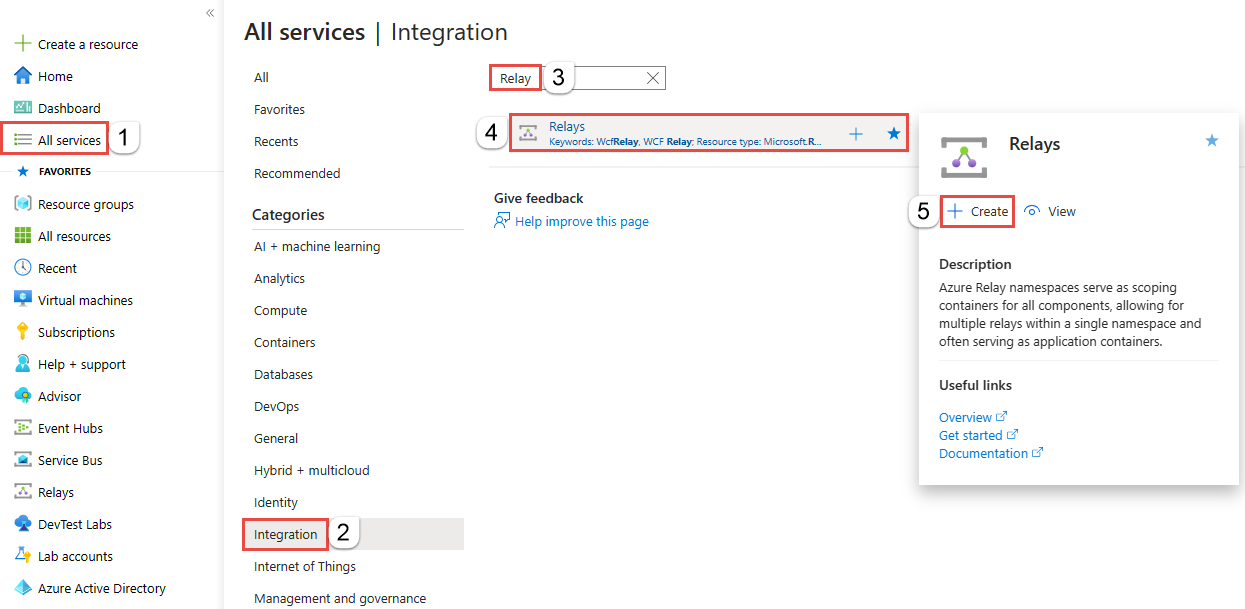
Soldaki menüden Tüm hizmetler'i seçin. Tümleştirme'yi seçin, Geçişler'i arayın, fareyi Geçişler'in üzerine getirin ve oluştur'u seçin.

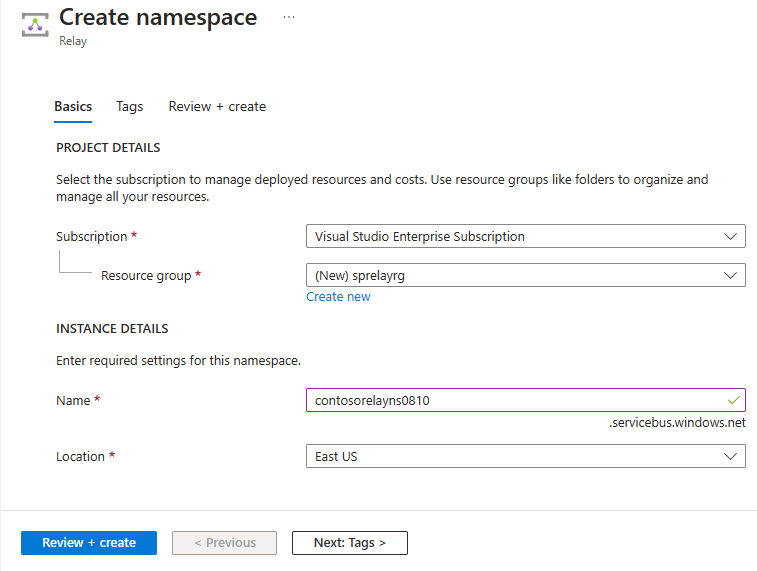
Ad alanı oluştur sayfasında şu adımları izleyin:
Ad alanının oluşturulacağı bir Azure aboneliği seçin.
Kaynak grubu için, ad alanının yerleştirileceği mevcut bir kaynak grubunu seçin veya yeni bir tane oluşturun.
Geçiş ad alanı için bir ad girin.
Ad alanınızın barındırılacağı bölgeyi seçin.
Sayfanın alt kısmındaki Gözden geçir ve oluştur'u seçin.

Gözden Geçir + oluştur sayfasında Oluştur'u seçin.
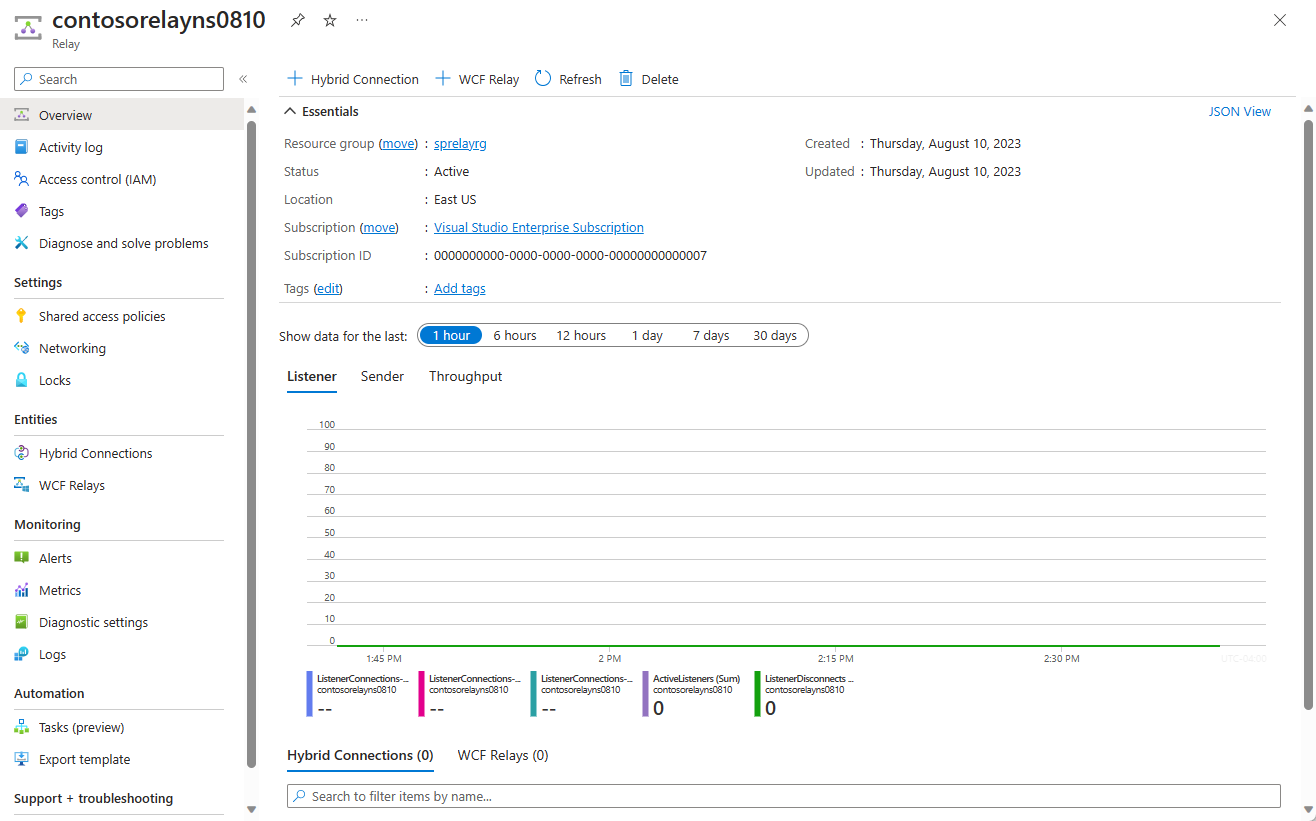
Birkaç dakika sonra ad alanının Geçiş sayfasını görürsünüz.

Yönetim kimlik bilgilerini alma
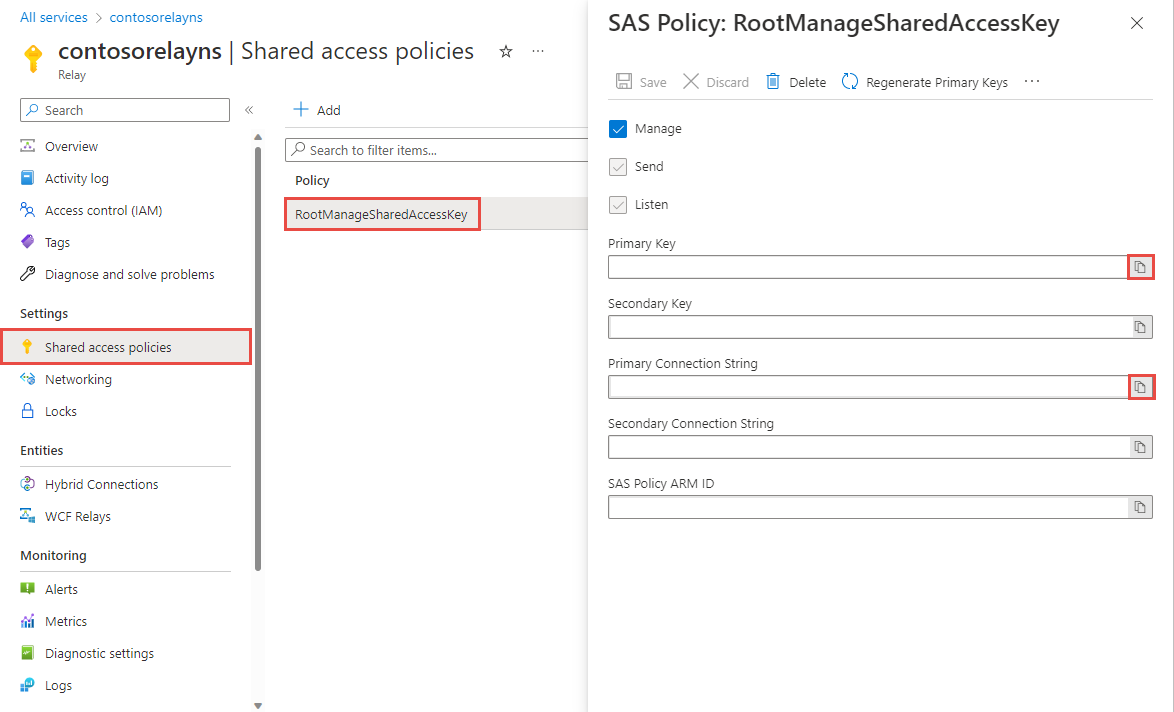
Geçiş sayfasında, soldaki menüden Paylaşılan erişim ilkeleri'ni seçin. `
Paylaşılan erişim ilkeleri sayfasında RootManageSharedAccessKey'i seçin.
SAS İlkesi: RootManageSharedAccessKey altında Birincil Bağlan ion Dizesi'nin yanındaki Kopyala düğmesini seçin. Bu eylem, bağlantı dizesi daha sonra kullanmak üzere panonuza kopyalar. Bu değeri Not Defteri veya başka bir geçici konuma yapıştırın.
Birincil anahtar değerini daha sonra kullanmak üzere kopyalayıp geçici bir konuma yapıştırarak önceki adımı tekrarlayın.

Azure portalını kullanarak karma bağlantı oluşturma
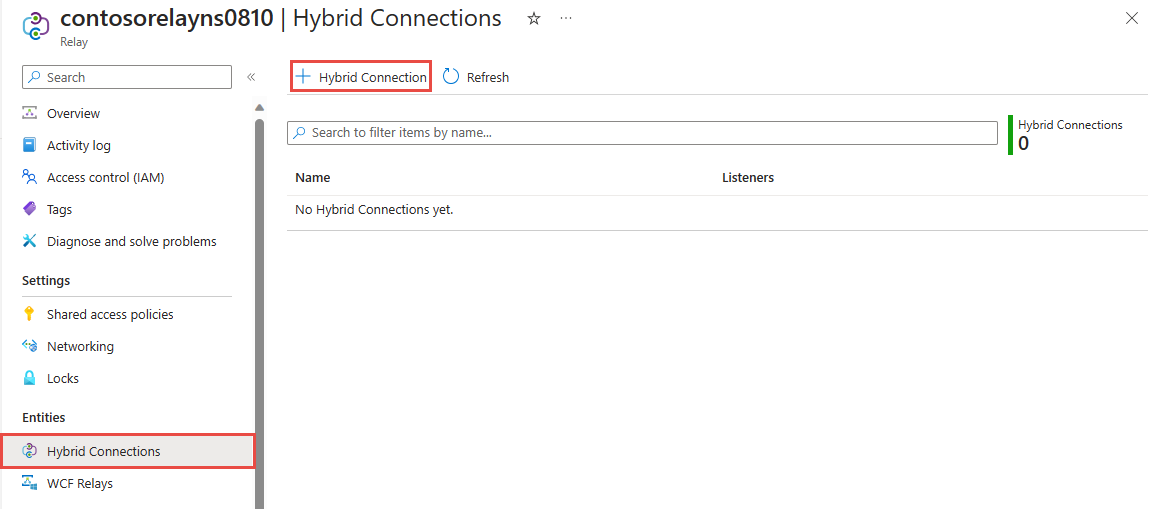
Ad alanınızın Geçiş sayfasında, karma bağlantı oluşturmak için bu adımları izleyin.
Soldaki menüde Varlıklar'ın altında Karma Bağlan ions'ı ve ardından + Karma Bağlan ion'ı seçin.

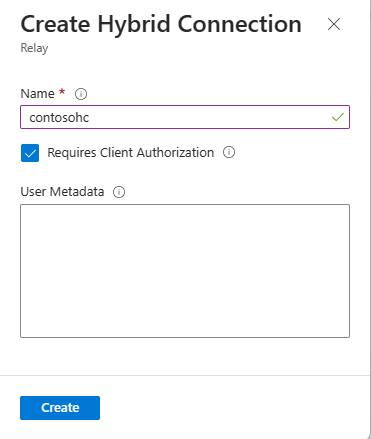
Karma Bağlan oluşturma sayfasında karma bağlantı için bir ad girin ve Oluştur'u seçin.

Sunucu uygulaması (dinleyici) oluşturma
Geçiş hizmetinden ileti dinleyip almak için bir Node.js konsol uygulaması yazın.
Node.js uygulaması oluşturma
listener.js adlı yeni bir JavaScript dosyası oluşturun.
Geçiş paketini ekleme
Proje klasörünüzdeki bir Düğüm komut isteminden npm install hyco-https komutunu çalıştırın.
İstekleri işlemeye yönelik kod yazın
Aşağıdaki sabiti
listener.jsdosyasının başına ekleyin.const https = require('hyco-https');Karma bağlantı ayrıntıları için şu sabitleri
listener.jsdosyasına ekleyin. Köşeli ayraçlar içindeki yer tutucuları, karma bağlantıyı oluştururken aldığınız değerlerle değiştirin.const ns- Geçiş ad alanı. Tam ad alanı adını kullandığınızdan emin olun: örneğin,{namespace}.servicebus.windows.net.const path- Karma bağlantının adı.const keyrule- Varsayılan olarak Paylaşılan Erişim İlkeleri anahtarınızınRootManageSharedAccessKeyadı.const key- Daha önce kaydettiğiniz ad alanının birincil anahtarı.
listener.jsdosyasına aşağıdaki kodu ekleyin. :Kodun Node.js başlangıç öğreticilerinde bulabileceğiniz herhangi bir basit HTTP sunucusu örneğinden çok farklı olmadığını fark edeceksiniz. Bu, normal
createServerişlev yerine öğesinicreateRelayedServerkullanma özel durumu.var uri = https.createRelayListenUri(ns, path); var server = https.createRelayedServer( { server : uri, token : () => https.createRelayToken(uri, keyrule, key) }, (req, res) => { console.log('request accepted: ' + req.method + ' on ' + req.url); res.setHeader('Content-Type', 'text/html'); res.end('<html><head><title>Hey!</title></head><body>Relayed Node.js Server!</body></html>'); }); server.listen( (err) => { if (err) { return console.log('something bad happened', err) } console.log(`server is listening on ${port}`) }); server.on('error', (err) => { console.log('error: ' + err); });listener.js dosyanız şöyle görünmelidir:
const https = require('hyco-https'); const ns = "{RelayNamespace}"; const path = "{HybridConnectionName}"; const keyrule = "{SASKeyName}"; const key = "{SASKeyValue}"; var uri = https.createRelayListenUri(ns, path); var server = https.createRelayedServer( { server : uri, token : () => https.createRelayToken(uri, keyrule, key) }, (req, res) => { console.log('request accepted: ' + req.method + ' on ' + req.url); res.setHeader('Content-Type', 'text/html'); res.end('<html><head><title>Hey!</title></head><body>Relayed Node.js Server!</body></html>'); }); server.listen( (err) => { if (err) { return console.log('something bad happened', err) } console.log(`server is listening on ${port}`) }); server.on('error', (err) => { console.log('error: ' + err); });
İstemci uygulaması (gönderici) oluşturma
Relay hizmetine ileti göndermek için herhangi bir HTTP istemcisini kullanabilir veya bir Node.js konsol uygulaması yazabilirsiniz.
Node.js uygulaması oluşturma
Relay’i oluştururken "İstemci Kimlik Doğrulaması Gerektirir" seçeneğini devre dışı bıraktıysanız dilediğiniz tarayıcıyla Karma Bağlantılar URL’sine istek gönderebilirsiniz. Korumalı uç noktalara erişmek için burada gösterilen ServiceBusAuthorization üst bilgisinde bir belirteç oluşturup geçirmeniz gerekir.
Başlamak için sender.js adlı yeni bir JavaScript dosyası oluşturun.
Geçiş Düğümü Paket Yöneticisi paketini ekleme
Proje klasörünüzdeki bir Düğüm komut isteminden npm install hyco-https komutunu çalıştırın. Bu paket normal https paketini de içeri aktarır. İstemci tarafı için en temel fark, paketin Relay URI’leri ve belirteçleri oluşturmaya yönelik işlevler sağlamasıdır.
İleti göndermek için bazı kodlar yazma
Aşağıdaki
constantsöğesinisender.jsdosyasının başına ekleyin.const https = require('hyco-https');Karma bağlantı ayrıntıları için şu sabitleri
sender.jsdosyasına ekleyin. Köşeli ayraçlar içindeki yer tutucuları, karma bağlantıyı oluştururken aldığınız değerlerle değiştirin.const ns- Geçiş ad alanı. Tam ad alanı adını kullandığınızdan emin olun: örneğin,{namespace}.servicebus.windows.net.const path- Karma bağlantının adı.const keyrule- Varsayılan olarak Paylaşılan Erişim İlkeleri anahtarınızınRootManageSharedAccessKeyadı.const key- Daha önce kaydettiğiniz ad alanının birincil anahtarı.
sender.jsdosyasına aşağıdaki kodu ekleyin. Kodun Node.js HTTPS istemcisinin normal kullanımından önemli ölçüde farklı olmadığını fark edeceksiniz; yalnızca yetkilendirme üst bilgisini ekler.https.get({ hostname : ns, path : (!path || path.length == 0 || path[0] !== '/'?'/':'') + path, port : 443, headers : { 'ServiceBusAuthorization' : https.createRelayToken(https.createRelayHttpsUri(ns, path), keyrule, key) } }, (res) => { let error; if (res.statusCode !== 200) { console.error('Request Failed.\n Status Code: ${statusCode}'); res.resume(); } else { res.setEncoding('utf8'); res.on('data', (chunk) => { console.log(`BODY: ${chunk}`); }); res.on('end', () => { console.log('No more data in response.'); }); }; }).on('error', (e) => { console.error(`Got error: ${e.message}`); });sender.js dosyanız şöyle görünmelidir:
const https = require('hyco-https'); const ns = "{RelayNamespace}"; const path = "{HybridConnectionName}"; const keyrule = "{SASKeyName}"; const key = "{SASKeyValue}"; https.get({ hostname : ns, path : (!path || path.length == 0 || path[0] !== '/'?'/':'') + path, port : 443, headers : { 'ServiceBusAuthorization' : https.createRelayToken(https.createRelayHttpsUri(ns, path), keyrule, key) } }, (res) => { let error; if (res.statusCode !== 200) { console.error('Request Failed.\n Status Code: ${statusCode}'); res.resume(); } else { res.setEncoding('utf8'); res.on('data', (chunk) => { console.log(`BODY: ${chunk}`); }); res.on('end', () => { console.log('No more data in response.'); }); }; }).on('error', (e) => { console.error(`Got error: ${e.message}`); });
Uygulamaları çalıştırma
- Sunucu uygulamasını çalıştırın: Node.js komut istemine
node listener.jsyazın. - İstemci uygulamasını çalıştırın: Node.js komut istemine
node sender.jsyazın ve bazı metinler girin. - Sunucu uygulama konsolunun istemci uygulamasına girilen metni çıkardığından emin olun.
Tebrikler, Node.js kullanarak uçtan uca bir Karma Bağlantılar uygulaması oluşturdunuz!
Sonraki adımlar
Bu hızlı başlangıçta, ileti göndermek ve almak için HTTP kullanan Node.js istemci ve sunucu uygulamaları oluşturdunuz. Azure Relay'in Karma Bağlan ions özelliği, ileti göndermek ve almak için WebSockets kullanmayı da destekler. Azure Relay Karma Bağlan ions ile WebSockets'i kullanmayı öğrenmek için bkz. WebSockets hızlı başlangıcı.
Bu hızlı başlangıçta istemci ve sunucu uygulamaları oluşturmak için Node.js kullandınız. .NET Framework kullanarak istemci ve sunucu uygulamaları yazmayı öğrenmek için .NET WebSockets hızlı başlangıcına veya .NET HTTP hızlı başlangıcına bakın.