Microsoft.Common.EditableGrid Kullanıcı Arabirimi öğesi
Tablosal giriş toplama denetimi. Kılavuzdaki tüm alanlar düzenlenebilir ve satır sayısı farklılık gösterebilir.
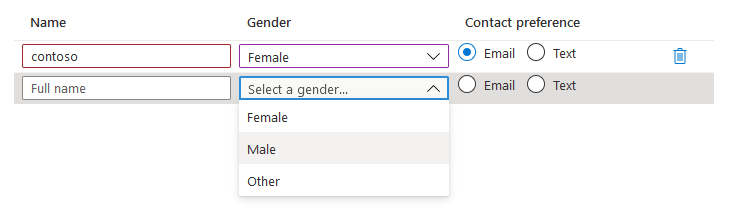
Kullanıcı arabirimi örneği

Şema
{
"name": "people",
"type": "Microsoft.Common.EditableGrid",
"ariaLabel": "Enter information per person",
"label": "People",
"constraints": {
"width": "Full",
"rows": {
"count": {
"min": 1,
"max": 10
}
},
"columns": [
{
"id": "colName",
"header": "Name",
"width": "1fr",
"element": {
"type": "Microsoft.Common.TextBox",
"placeholder": "Full name",
"constraints": {
"required": true,
"validations": [
{
"isValid": "[startsWith(last(take(steps('grid').people, $rowIndex)).colName, 'contoso')]",
"message": "Must start with 'contoso'."
},
{
"regex": "^[a-z0-9A-Z]{1,30}$",
"message": "Only alphanumeric characters are allowed, and the value must be 1-30 characters long."
}
]
}
}
},
{
"id": "colGender",
"header": "Gender",
"width": "1fr",
"element": {
"name": "dropDown1",
"type": "Microsoft.Common.DropDown",
"placeholder": "Select a gender...",
"constraints": {
"allowedValues": [
{
"label": "Female",
"value": "female"
},
{
"label": "Male",
"value": "male"
},
{
"label": "Other",
"value": "other"
}
],
"required": true
}
}
},
{
"id": "colContactPreference",
"header": "Contact preference",
"width": "1fr",
"element": {
"type": "Microsoft.Common.OptionsGroup",
"constraints": {
"allowedValues": [
{
"label": "Email",
"value": "email"
},
{
"label": "Text",
"value": "text"
}
],
"required": true
}
}
}
]
}
}
Örnek çıktı
{
"colName": "contoso",
"colGender": "female",
"colContactPreference": "email"
}
Açıklamalar
Sütunlar dizisi içindeki tek geçerli denetimler TextBox, OptionsGroup ve DropDown'dır.
$rowIndexDeğişkeni yalnızca kılavuzun sütunlarının alt öğeleri içinde yer alan ifadelerde geçerlidir. Öğenin göreli satır dizinini temsil eden bir tamsayıdır ve sayı birden başlar ve bir artar. Şemanın"columns":bölümünde gösterildiği gibi,$rowIndexdoğrulama için kullanılır.Değişken kullanılarak
$rowIndexdoğrulamalar gerçekleştirildiğinde vetake()komutlarını birleştirerek geçerli satırınlast()değerini almak mümkündür.Örneğin:
last(take(<reference_to_grid>, $rowIndex))labelözelliği denetimin bir parçası olarak görünmez, ancak son sekme özetinde görüntülenir.ariaLabelözelliği, kılavuzun erişilebilirlik etiketidir. Ekran okuyucu kullanan kullanıcılar için yararlı metin belirtin.constraints.widthözelliği, kılavuzun genel genişliğini ayarlamak için kullanılır. Seçenekler Tam, Orta, Küçük şeklindedir. Varsayılan değer Tam'dır.widthSütunların alt öğelerindeki özelliği, sütun genişliğini belirler. Genişlikler 3fr gibi kesirli birimler kullanılarak belirtilir ve toplam alan kendi birimleriyle orantılı olarak sütunlara ayrılmıştır. Sütun genişliği belirtilmezse, varsayılan değer 1fr'dir.
Sonraki adımlar
- UI tanımları oluşturmaya giriş için bkz . CreateUiDefinition'ı kullanmaya başlama.
- Kullanıcı arabirimi öğelerindeki ortak özelliklerin açıklaması için bkz . CreateUiDefinition öğeleri.
Geri Bildirim
Çok yakında: 2024 boyunca, içerik için geri bildirim mekanizması olarak GitHub Sorunları’nı kullanımdan kaldıracak ve yeni bir geri bildirim sistemiyle değiştireceğiz. Daha fazla bilgi için bkz. https://aka.ms/ContentUserFeedback.
Gönderin ve geri bildirimi görüntüleyin