Not
Bu sayfaya erişim yetkilendirme gerektiriyor. Oturum açmayı veya dizinleri değiştirmeyi deneyebilirsiniz.
Bu sayfaya erişim yetkilendirme gerektiriyor. Dizinleri değiştirmeyi deneyebilirsiniz.
Bu makalede, istemcilere ileti yayınlamak üzere C# ile sunucusuz bir uygulama oluşturmak için SignalR Hizmeti ve Azure İşlevleri kullanmayı öğreneceksiniz.
Önemli
Ham bağlantı dizesi yalnızca tanıtım amacıyla bu makalede görünür.
bağlantı dizesi, uygulamanızın Azure SignalR Hizmeti erişmesi için gereken yetkilendirme bilgilerini içerir. bağlantı dizesi içindeki erişim anahtarı, hizmetinizin kök parolasına benzer. Üretim ortamlarında erişim anahtarlarınızı her zaman koruyun. Anahtarlarınızı güvenli bir şekilde yönetmek ve döndürmek ve Microsoft Entra Id kullanarak bağlantı dizesi güvenliğini sağlamak ve Microsoft Entra ID ile erişimi yetkilendirmek için Azure Key Vault'u kullanın.
Erişim anahtarlarını diğer kullanıcılara dağıtmaktan, sabit kodlamaktan veya başkalarının erişebileceği herhangi bir yerde düz metin olarak kaydetmekten kaçının. Ele geçirilmiş olabileceklerini düşünüyorsanız anahtarlarınızı döndürün.
Önkoşullar
Bu hızlı başlangıç için aşağıdaki önkoşullar gereklidir:
- Visual Studio Code veya başka bir kod düzenleyicisi. Visual Studio Code henüz yüklü değilse Visual Studio Code'u buradan indirin.
- Azure aboneliği. Azure aboneliğiniz yoksa başlamadan önce ücretsiz bir abonelik oluşturun.
- Azure Functions Core Tools
- .NET Core SDK
Bir Azure SignalR Hizmeti örneği oluşturma
Bu bölümde, uygulamanız için kullanılacak temel bir Azure SignalR örneği oluşturacaksınız. Aşağıdaki adımlarda yeni bir örnek oluşturmak için Azure portalı kullanılır, ancak Azure CLI'yı da kullanabilirsiniz. Daha fazla bilgi için Azure SignalR Hizmeti CLI Başvurusu'ndaki az signalr create komutuna bakın.
- Azure Portal’ında oturum açın.
- Sayfanın sol üst kısmında + Kaynak oluştur'u seçin.
- Kaynak oluştur sayfasında, Arama hizmeti s ve market metin kutusuna signalr yazın ve listeden SignalR Hizmeti seçin.
- SignalR Hizmeti sayfasında Oluştur'u seçin.
- Temel Bilgiler sekmesinde, yeni SignalR Hizmeti örneğinin temel bilgilerini girersiniz. Aşağıdaki değerleri girin:
| Alan | Önerilen Değer | Açıklama |
|---|---|---|
| Abonelik | Aboneliğinizi seçin | Yeni bir SignalR Hizmeti örneği oluşturmak için kullanmak istediğiniz aboneliği seçin. |
| Kaynak grubu | SignalRTestResources adlı bir kaynak grubu oluşturma | SignalR kaynağınız için bir kaynak grubu seçin veya oluşturun. Mevcut bir kaynak grubunu kullanmak yerine bu öğretici için yeni bir kaynak grubu oluşturmak yararlı olur. Öğreticiyi tamamladıktan sonra kaynakları boşaltmak için kaynak grubunu silin. Bir kaynak grubunun silinmesi, gruba ait olan tüm kaynakları da siler. Bu eylem geri alınamaz. Bir kaynak grubunu silmeden önce, tutmak istediğiniz kaynakları içermediğinden emin olun. Daha fazla bilgi için bkz. Azure kaynaklarınızı yönetmek için kaynak gruplarını kullanma. |
| Kaynak adı | testsignalr | SignalR kaynağı için kullanılacak benzersiz kaynak adını girin. Testsignalr bölgenizde zaten alınmışsa, ad benzersiz olana kadar bir basamak veya karakter ekleyin. Ad 1 ile 63 karakter arasında bir dize olmalı ve yalnızca sayı, harf ve kısa çizgi ( -) karakteri içermelidir. Ad kısa çizgi karakteriyle başlayamaz veya bitemez ve ardışık kısa çizgi karakterleri geçerli değildir. |
| Bölge | Bölgenizi seçin | Yeni SignalR Hizmeti örneğiniz için uygun bölgeyi seçin. Azure SignalR Hizmeti şu anda tüm bölgelerde kullanılamamaktadır. Daha fazla bilgi için bkz. Azure SignalR Hizmeti bölge kullanılabilirliği |
| Fiyatlandırma katmanı | Değiştir'i ve ardından Ücretsiz (Yalnızca Geliştirme/Test) seçeneğini belirleyin. Fiyatlandırma katmanı seçiminizi onaylamak için Seç'i seçin. | Azure SignalR Hizmeti üç fiyatlandırma katmanı vardır: Ücretsiz, Standart ve Premium. Öğreticiler, önkoşullarda aksi belirtilmedikçe Ücretsiz katmanını kullanır. Katmanlar ve fiyatlandırma arasındaki işlevsellik farkları hakkında daha fazla bilgi için bkz. fiyatlandırma Azure SignalR Hizmeti |
| Hizmet modu | Uygun hizmet modunu seçin |
Web uygulamalarınızda SignalR hub mantığını barındırırken ve SignalR hizmetini ara sunucu olarak kullanırken Varsayılan'ı kullanın. SignalR hub mantığını barındırmak için Azure İşlevleri gibi Sunucusuz teknolojileri kullanırken Sunucusuz'u kullanın. Klasik mod yalnızca geriye dönük uyumluluk içindir ve kullanılması önerilmez. Daha fazla bilgi için bkz. Azure SignalR Hizmeti'de hizmet modu. |
SignalR öğreticileri için Ağ ve Etiketler sekmelerindeki ayarları değiştirmeniz gerekmez.
- Temel Bilgiler sekmesinin en altındaki Gözden Geçir + oluştur düğmesini seçin.
- Gözden geçir ve oluştur sekmesinde değerleri gözden geçirin ve Oluştur'u seçin. Dağıtımın tamamlanması birkaç dakika sürer.
- Dağıtım tamamlandığında Kaynağa git düğmesini seçin.
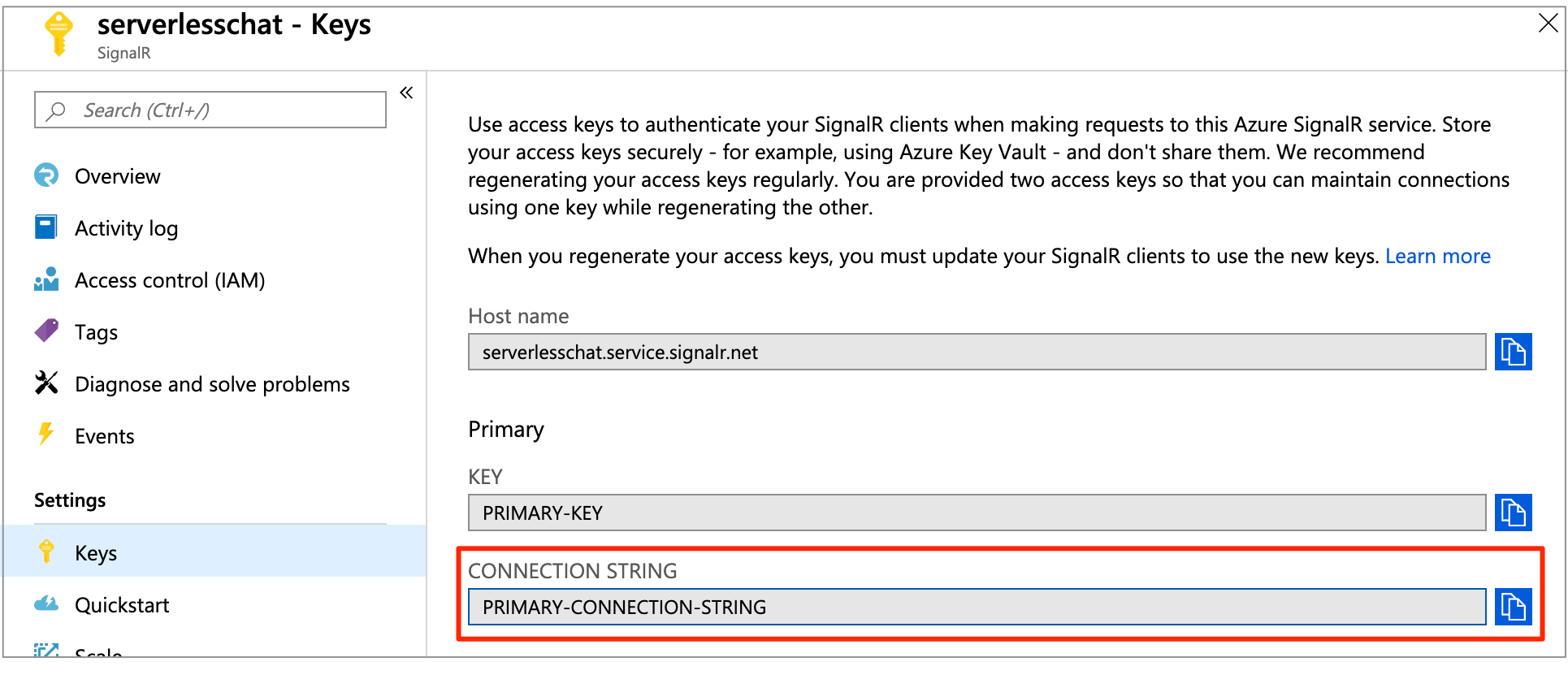
- SignalR kaynağı sayfasında, sol taraftaki menüden Ayarlar'ın altında Anahtarlar'ı seçin.
- Birincil anahtar için Bağlantı dizesini kopyalayın. Bu öğreticinin ilerleyen bölümlerinde uygulamanızı yapılandırmak için bu bağlantı dizesi gerekir.
Azure İşlevi'ni yerel olarak ayarlama ve çalıştırma
Bu adım için Azure İşlevleri Temel Araçları'na ihtiyacınız vardır.
Boş bir dizin oluşturun ve komut satırıyla dizinine geçin.
Yeni bir proje başlatın.
# Initialize a function project func init --worker-runtime dotnet # Add SignalR Service package reference to the project dotnet add package Microsoft.Azure.WebJobs.Extensions.SignalRServiceKod düzenleyicinizi kullanarak Function.cs adlı yeni bir dosya oluşturun. Function.cs aşağıdaki kodu ekleyin:
using System; using System.IO; using System.Linq; using System.Net.Http; using System.Threading.Tasks; using Microsoft.AspNetCore.Http; using Microsoft.AspNetCore.Mvc; using Microsoft.Azure.WebJobs; using Microsoft.Azure.WebJobs.Extensions.Http; using Microsoft.Azure.WebJobs.Extensions.SignalRService; using Newtonsoft.Json; namespace CSharp { public static class Function { private static HttpClient httpClient = new HttpClient(); private static string Etag = string.Empty; private static string StarCount = "0"; [FunctionName("index")] public static IActionResult GetHomePage([HttpTrigger(AuthorizationLevel.Anonymous)]HttpRequest req, ExecutionContext context) { var path = Path.Combine(context.FunctionAppDirectory, "content", "index.html"); return new ContentResult { Content = File.ReadAllText(path), ContentType = "text/html", }; } [FunctionName("negotiate")] public static SignalRConnectionInfo Negotiate( [HttpTrigger(AuthorizationLevel.Anonymous)] HttpRequest req, [SignalRConnectionInfo(HubName = "serverless")] SignalRConnectionInfo connectionInfo) { return connectionInfo; } [FunctionName("broadcast")] public static async Task Broadcast([TimerTrigger("*/5 * * * * *")] TimerInfo myTimer, [SignalR(HubName = "serverless")] IAsyncCollector<SignalRMessage> signalRMessages) { var request = new HttpRequestMessage(HttpMethod.Get, "https://api.github.com/repos/azure/azure-signalr"); request.Headers.UserAgent.ParseAdd("Serverless"); request.Headers.Add("If-None-Match", Etag); var response = await httpClient.SendAsync(request); if (response.Headers.Contains("Etag")) { Etag = response.Headers.GetValues("Etag").First(); } if (response.StatusCode == System.Net.HttpStatusCode.OK) { var result = JsonConvert.DeserializeObject<GitResult>(await response.Content.ReadAsStringAsync()); StarCount = result.StarCount; } await signalRMessages.AddAsync( new SignalRMessage { Target = "newMessage", Arguments = new[] { $"Current star count of https://github.com/Azure/azure-signalr is: {StarCount}" } }); } private class GitResult { [JsonRequired] [JsonProperty("stargazers_count")] public string StarCount { get; set; } } } }Function.cs kodu üç işleve sahiptir:
-
GetHomePagebir web sitesini istemci olarak almak için kullanılır. -
Negotiate, istemci tarafından erişim belirteci almak için kullanılır. -
BroadcastGitHub'dan yıldız sayısını almak ve ardından iletileri tüm istemcilere yayınlamak için düzenli aralıklarla çağrılır.
-
Bu örneğin istemci arabirimi bir web sayfasıdır. dosya content/index.html HTML içeriğini okuyarak işlevi kullanarak
GetHomePageweb sayfasını işleriz. Şimdi bu index.html aşağıdaki içeriğe sahip alt dizinin altındacontentoluşturalım:<html> <body> <h1>Azure SignalR Serverless Sample</h1> <div id="messages"></div> <script src="https://cdnjs.cloudflare.com/ajax/libs/microsoft-signalr/3.1.7/signalr.min.js"></script> <script> let messages = document.querySelector('#messages'); const apiBaseUrl = window.location.origin; const connection = new signalR.HubConnectionBuilder() .withUrl(apiBaseUrl + '/api') .configureLogging(signalR.LogLevel.Information) .build(); connection.on('newMessage', (message) => { document.getElementById("messages").innerHTML = message; }); connection.start() .catch(console.error); </script> </body> </html>derleme çıktı klasöründe içerik sayfası oluşturmak için öğesini
*.csprojgüncelleştirin.<ItemGroup> <None Update="content/index.html"> <CopyToOutputDirectory>PreserveNewest</CopyToOutputDirectory> </None> </ItemGroup>Azure İşlevleri çalışması için bir depolama hesabı gerekir. Azure Depolama Öykünücüsü'ni yükleyebilir ve çalıştırabilirsiniz. Alternatif olarak, aşağıdaki komutla gerçek depolama hesabınızı kullanmak için ayarı güncelleştirebilirsiniz:
func settings add AzureWebJobsStorage "<storage-connection-string>"Neredeyse bitti. Son adım, SignalR Hizmeti bağlantı dizesi Azure İşlevi ayarlarına ayarlamaktır.
portalın üst kısmındaki arama kutusunda adını arayarak SignalR Hizmeti örneğin başarıyla oluşturulduğunu onaylayın. Açmak için örneği seçin.

SignalR Hizmeti örneğinin bağlantı dizelerini görüntülemek için Anahtarlar’ı seçin.

Birincil bağlantı dizesi kopyalayın ve aşağıdaki komutu çalıştırın.
Ham bağlantı dizesi yalnızca tanıtım amacıyla bu makalede görünür. Üretim ortamlarında erişim anahtarlarınızı her zaman koruyun. Anahtarlarınızı güvenli bir şekilde yönetmek ve döndürmek ve Microsoft Entra Id kullanarak bağlantı dizesi güvenliğini sağlamak ve Microsoft Entra ID ile erişimi yetkilendirmek için Azure Key Vault'u kullanın.
func settings add AzureSignalRConnectionString "<signalr-connection-string>"
Azure işlevini yerel olarak çalıştırın:
func startAzure işlevi yerel olarak çalıştırıldıktan sonra dosyasını açın
http://localhost:7071/api/indexve geçerli yıldız sayısını görebilirsiniz. GitHub'da yıldız veya yıldızdan çıkarsanız, birkaç saniyede bir yenilenen bir yıldız sayısı elde edersiniz.
Kaynakları temizleme
Bu uygulamayı kullanmaya devam etmeyecekseniz, herhangi bir ücret ödememek için aşağıdaki adımları kullanarak bu hızlı başlangıç tarafından oluşturulan tüm kaynakları silin:
Azure portalında, en solda bulunan Kaynak grupları’nı ve ardından oluşturduğunuz kaynak grubunu seçin. Alternatif olarak kaynak grubunu adıyla bulmak için arama kutusunu kullanabilirsiniz.
Açılan pencerede kaynak grubunu seçin ve Kaynak grubunu sil’e tıklayın.
Yeni pencerede, silmek için kaynak grubunun adını yazıp Sil öğesine tıklayın.
Sorun mu yaşıyorsunuz? Sorun giderme kılavuzunu deneyin veya bize bildirin.
Sonraki adımlar
Bu hızlı başlangıçta, gerçek zamanlı sunucusuz bir uygulamayı yerel olarak oluşturup çalıştırmıştınız. Ardından, Azure SignalR Hizmeti ile istemciler ve Azure İşlevleri arasındaki çift yönlü iletişim hakkında daha fazla bilgi edinin.