Not
Bu sayfaya erişim yetkilendirme gerektiriyor. Oturum açmayı veya dizinleri değiştirmeyi deneyebilirsiniz.
Bu sayfaya erişim yetkilendirme gerektiriyor. Dizinleri değiştirmeyi deneyebilirsiniz.
Azure Web PubSub hizmeti, WebSockets ve yayımlama-abone olma desenini kullanarak gerçek zamanlı mesajlaşma web uygulamaları oluşturmanıza yardımcı olur. Azure İşlevleri, herhangi bir altyapı yönetimine gerek kalmadan kodunuzu çalıştırmanıza olanak tanıyan sunucusuz bir platformdur. Bu öğreticide Azure Web PubSub hizmetini kullanmayı ve gerçek zamanlı mesajlaşma ve yayımlama-abone olma düzeniyle sunucusuz bir uygulama oluşturmak için Azure İşlevleri öğreneceksiniz.
Bu öğreticide aşağıdakilerin nasıl yapılacağını öğreneceksiniz:
- Sunucusuz gerçek zamanlı sohbet uygulaması oluşturma
- Web PubSub işlev tetikleyici bağlamaları ve çıkış bağlamalarıyla çalışma
- İşlevi Azure İşlev Uygulamasına dağıtma
- Azure Kimlik Doğrulamayı Yapılandırma
- Olayları ve iletileri uygulamaya yönlendirmek için Web PubSub Olay İşleyicisi'ni yapılandırma
Önemli
Ham bağlantı dizesi yalnızca tanıtım amacıyla bu makalede görünür.
bağlantı dizesi, uygulamanızın Azure Web PubSub hizmetine erişmesi için gereken yetkilendirme bilgilerini içerir. bağlantı dizesi içindeki erişim anahtarı, hizmetinizin kök parolasına benzer. Üretim ortamlarında erişim anahtarlarınızı her zaman koruyun. Anahtarlarınızı güvenli bir şekilde yönetmek ve döndürmek ve bağlantınızın WebPubSubServiceClientgüvenliğini sağlamak için Azure Key Vault kullanın.
Erişim anahtarlarını diğer kullanıcılara dağıtmaktan, sabit kodlamaktan veya başkalarının erişebileceği herhangi bir yerde düz metin olarak kaydetmekten kaçının. Ele geçirilmiş olabileceklerini düşünüyorsanız anahtarlarınızı döndürün.
Önkoşullar
Visual Studio Code gibi bir kod düzenleyicisi
Azure Functions Core Tools (v4 veya üzeri tercih edilir) ile Azure İşlevi uygulamalarını yerel olarak çalıştırabilir ve Azure'a dağıtabilirsiniz.
Azure hesabınız yoksa, başlamadan önce ücretsiz hesap oluşturun.
Azure'da oturum açma
Azure hesabınızla Azure portalın https://portal.azure.com/ sayfasında oturum açın.
Azure Web PubSub hizmet örneği oluşturma
Uygulamanız Azure'da bir Web PubSub hizmet örneğine bağlanır.
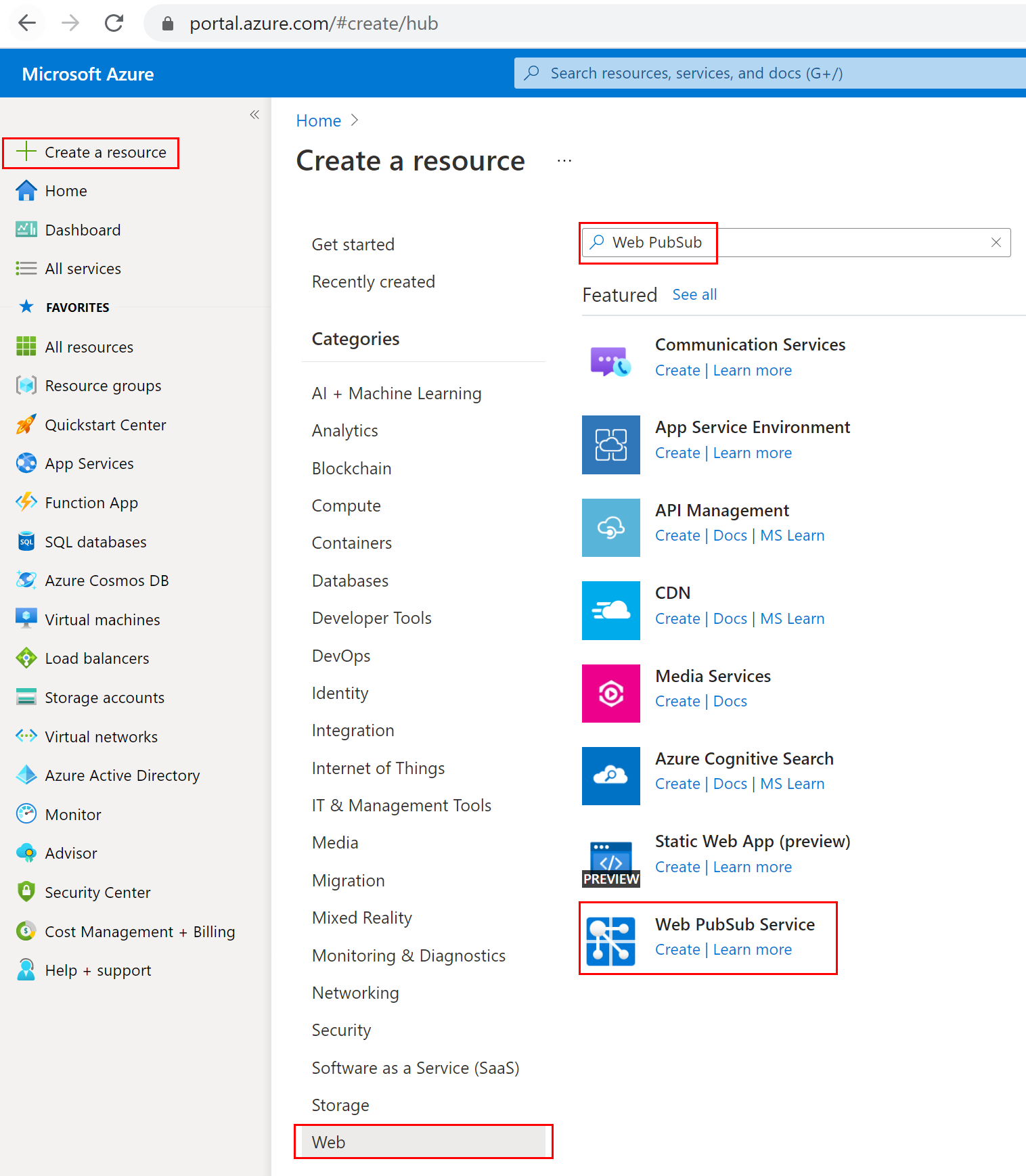
Azure portalın sol üst köşesinde bulunan Yeni düğmesini seçin. Yeni ekranında, arama kutusuna Web PubSub yazın ve Enter tuşuna basın. (Kategoriden Azure Web PubSub'da
Webda arama da edebilirsiniz.)
Arama sonuçlarından Web PubSub'ı ve ardından Oluştur'u seçin.
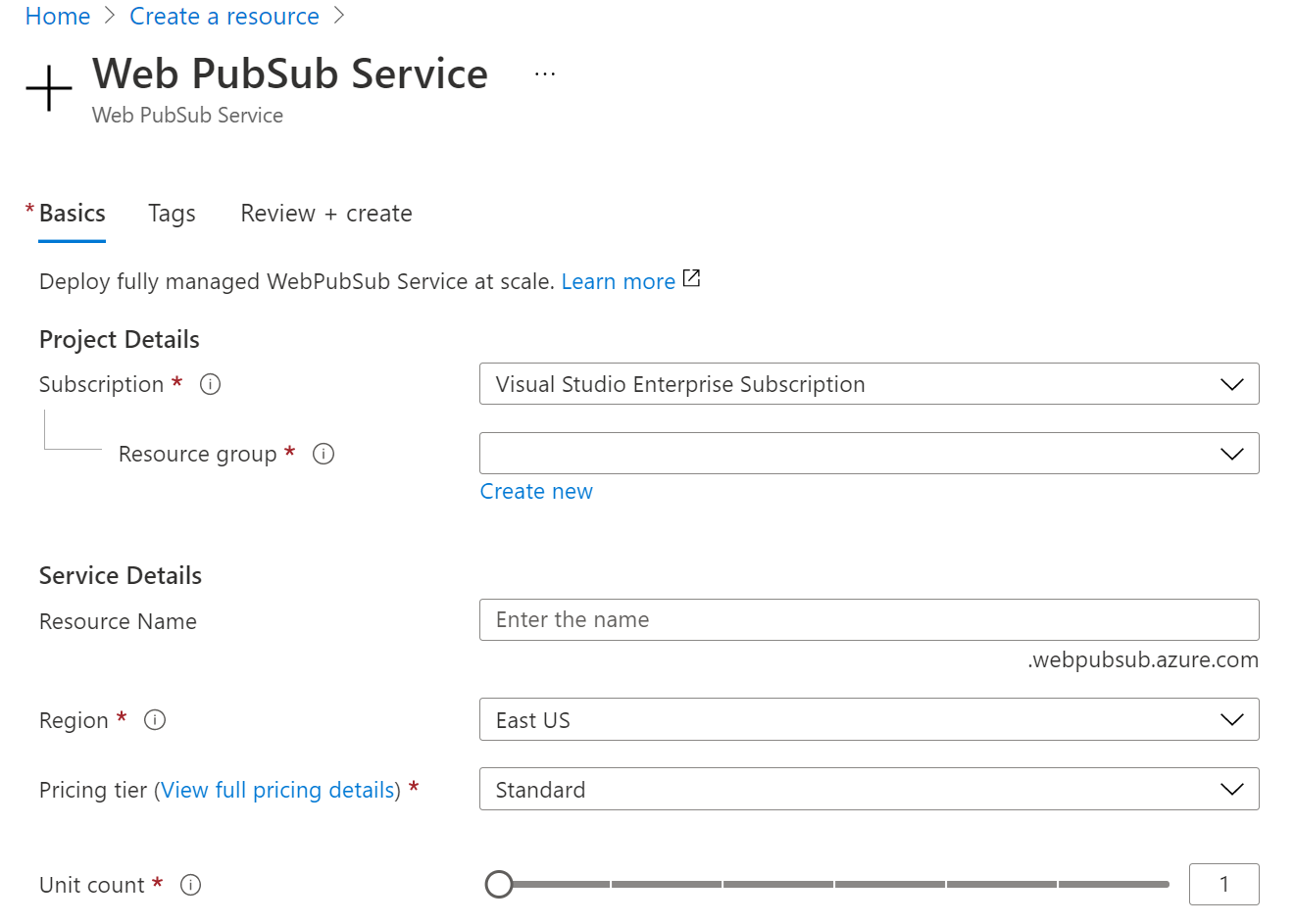
Aşağıdaki ayarları girin.
Ayar Önerilen değer Açıklama Kaynak adı Genel olarak benzersiz bir ad Yeni Web PubSub hizmet örneğinizi tanımlayan küresel olarak benzersiz ad. Geçerli karakterler : a-z,A-Z,0-9ve-.Abonelik Aboneliğiniz Bu yeni Web PubSub hizmet örneğinin oluşturulduğu Azure aboneliği. Kaynak Grubu myResourceGroup (Kaynak Grubum) Web PubSub hizmet örneğinizin oluşturulacağı yeni kaynak grubunun adı. Konum Batı ABD Size yakın olan bir bölgeyi seçin. Fiyatlandırma katmanı Ücretsiz Önce Azure Web PubSub hizmetini ücretsiz deneyebilirsiniz. Azure Web PubSub hizmeti fiyatlandırma katmanları hakkında daha fazla bilgi edinin Birim sayısı - Birim sayısı, Web PubSub hizmet örneğinizin kabul edebileceği bağlantı sayısını belirtir. Her birim en fazla 1.000 eşzamanlı bağlantıyı destekler. Bu yalnızca Standart katmanda yapılandırılabilir. 
Web PubSub hizmet örneğini dağıtmaya başlamak için Oluştur'u seçin.
İşlevleri oluşturma
Azure İşlevleri Temel Araçları'nın yüklü olduğundan emin olun. Ardından proje için boş bir dizin oluşturun. Komutunu bu çalışma dizininin altında çalıştırın.
func init --worker-runtime javascript --model V4Microsoft.Azure.WebJobs.Extensions.WebPubSubyükleyin.Web PubSub desteği sağlamak için
host.json'nın extensionBundle'ını sürüm 4.* veya sonraki bir sürüme güncelleştirin ve onaylayın.{ "extensionBundle": { "id": "Microsoft.Azure.Functions.ExtensionBundle", "version": "[4.*, 5.0.0)" } }İstemciler için statik bir
indexweb sayfasını okumak ve barındırmak için bir işlev oluşturun.func new -n index -t HttpTrigger- Aşağıdaki kodları güncelleştirin
src/functions/index.jsve kopyalayın.const { app } = require('@azure/functions'); const { readFile } = require('fs/promises'); app.http('index', { methods: ['GET', 'POST'], authLevel: 'anonymous', handler: async (context) => { const content = await readFile('index.html', 'utf8', (err, data) => { if (err) { context.err(err) return } }); return { status: 200, headers: { 'Content-Type': 'text/html' }, body: content, }; } });
- Aşağıdaki kodları güncelleştirin
İstemcilerin erişim belirteci ile hizmet bağlantısı URL'sini almasına yardımcı olacak bir
negotiateişlev oluşturun.func new -n negotiate -t HttpTriggerNot
Bu örnekte, Microsoft Entra ID kullanıcı kimliği üst bilgisini kullanarak
x-ms-client-principal-namealmak içinuserId. Ve bu, yerel bir işlevde çalışmaz. Bunu boş bırakabilir veya yerel ortamda oynarkenuserIdelde etmek veya oluşturmak için başka yöntemlere değiştirebilirsiniz. Örneğin, istemcinin bir kullanıcı adı yazmasına ve hizmet bağlantısı URL'sini almak için işlevi çağırdığında?user={$username}gibinegotiatesorguda geçirmesine izin verin.negotiateişlevinde,userId'yi{query.user}değeriyle ayarlayın.- Aşağıdaki kodları güncelleştirin
src/functions/negotiateve kopyalayın.const { app, input } = require('@azure/functions'); const connection = input.generic({ type: 'webPubSubConnection', name: 'connection', userId: '{headers.x-ms-client-principal-name}', hub: 'simplechat' }); app.http('negotiate', { methods: ['GET', 'POST'], authLevel: 'anonymous', extraInputs: [connection], handler: async (request, context) => { return { body: JSON.stringify(context.extraInputs.get('connection')) }; }, });
- Aşağıdaki kodları güncelleştirin
hizmet aracılığıyla istemci iletileri yayınlamak için bir
messageişlev oluşturun.func new -n message -t HttpTrigger- Aşağıdaki kodları güncelleştirin
src/functions/message.jsve kopyalayın.const { app, output, trigger } = require('@azure/functions'); const wpsMsg = output.generic({ type: 'webPubSub', name: 'actions', hub: 'simplechat', }); const wpsTrigger = trigger.generic({ type: 'webPubSubTrigger', name: 'request', hub: 'simplechat', eventName: 'message', eventType: 'user' }); app.generic('message', { trigger: wpsTrigger, extraOutputs: [wpsMsg], handler: async (request, context) => { context.extraOutputs.set(wpsMsg, [{ "actionName": "sendToAll", "data": `[${context.triggerMetadata.connectionContext.userId}] ${request.data}`, "dataType": request.dataType }]); return { data: "[SYSTEM] ack.", dataType: "text", }; } });
- Aşağıdaki kodları güncelleştirin
Proje kök klasörüne istemci tek sayfasını
index.htmlekleyin ve içeriği kopyalayın.<html> <body> <h1>Azure Web PubSub Serverless Chat App</h1> <div id="login"></div> <p></p> <input id="message" placeholder="Type to chat..." /> <div id="messages"></div> <script> (async function () { let authenticated = window.location.href.includes( "?authenticated=true" ); if (!authenticated) { // auth let login = document.querySelector("#login"); let link = document.createElement("a"); link.href = `${window.location.origin}/.auth/login/aad?post_login_redirect_url=/api/index?authenticated=true`; link.text = "login"; login.appendChild(link); } else { // negotiate let messages = document.querySelector("#messages"); let res = await fetch(`${window.location.origin}/api/negotiate`, { credentials: "include", }); let url = await res.json(); // connect let ws = new WebSocket(url.url); ws.onopen = () => console.log("connected"); ws.onmessage = (event) => { let m = document.createElement("p"); m.innerText = event.data; messages.appendChild(m); }; let message = document.querySelector("#message"); message.addEventListener("keypress", (e) => { if (e.charCode !== 13) return; ws.send(message.value); message.value = ""; }); } })(); </script> </body> </html>
Azure İşlev Uygulamasını Oluşturma ve Dağıtma
İşlev kodunuzu Azure'a dağıtabilmeniz için önce üç kaynak oluşturmanız gerekir:
- İlgili kaynaklar için mantıksal bir kapsayıcı olan kaynak grubu.
- İşlevleriniz hakkındaki durumu ve diğer bilgileri korumak için kullanılan bir depolama hesabı.
- İşlev kodunuzu yürütmek için ortam sağlayan bir işlev uygulaması. İşlev uygulaması yerel işlev projenize eşler ve kaynakların daha kolay yönetilmesi, dağıtılması ve paylaşılması için işlevleri mantıksal birim olarak gruplandırmanıza olanak tanır.
Bu öğeleri oluşturmak için aşağıdaki komutları kullanın.
Henüz yapmadıysanız Azure'da oturum açın:
az loginKaynak grubu oluşturun veya Azure Web PubSub hizmetinden birini yeniden kullanarak atlayabilirsiniz:
az group create -n WebPubSubFunction -l <REGION>Kaynak grubunuz ve bölgenizde genel amaçlı bir depolama hesabı oluşturun:
az storage account create -n <STORAGE_NAME> -l <REGION> -g WebPubSubFunctionAzure'da işlev uygulamasını oluşturun:
az functionapp create --resource-group WebPubSubFunction --consumption-plan-location <REGION> --runtime node --runtime-version 18 --functions-version 4 --name <FUNCIONAPP_NAME> --storage-account <STORAGE_NAME>İşlev projesini Azure'a dağıtma:
İşlev uygulamanızı Azure'da başarıyla oluşturduktan sonra, artık func azure functionapp publish komutunu kullanarak yerel işlevler projenizi dağıtmaya hazır olursunuz.
func azure functionapp publish <FUNCIONAPP_NAME>İşlev uygulaması için
WebPubSubConnectionStringyapılandırın.Ham bağlantı dizesi yalnızca tanıtım amacıyla bu makalede görünür. Üretim ortamlarında erişim anahtarlarınızı her zaman koruyun. Anahtarlarınızı güvenli bir şekilde yönetmek ve döndürmek ve bağlantınızın
WebPubSubServiceClientgüvenliğini sağlamak için Azure Key Vault kullanın.İlk olarak, Azure Portal'dan Web PubSub kaynağınızı bulun ve altındaki Anahtarlar kısmından bağlantı dizesini kopyalayın. Ardından Azure Portal -Ayarlar İşlev Uygulaması ayarları'na > Uygulama ayarları altında, adı olan ve değeri Web PubSub kaynak bağlantı dizesi olan yeni bir öğe ekleyin.
Web PubSub hizmetini yapılandırma Event Handler
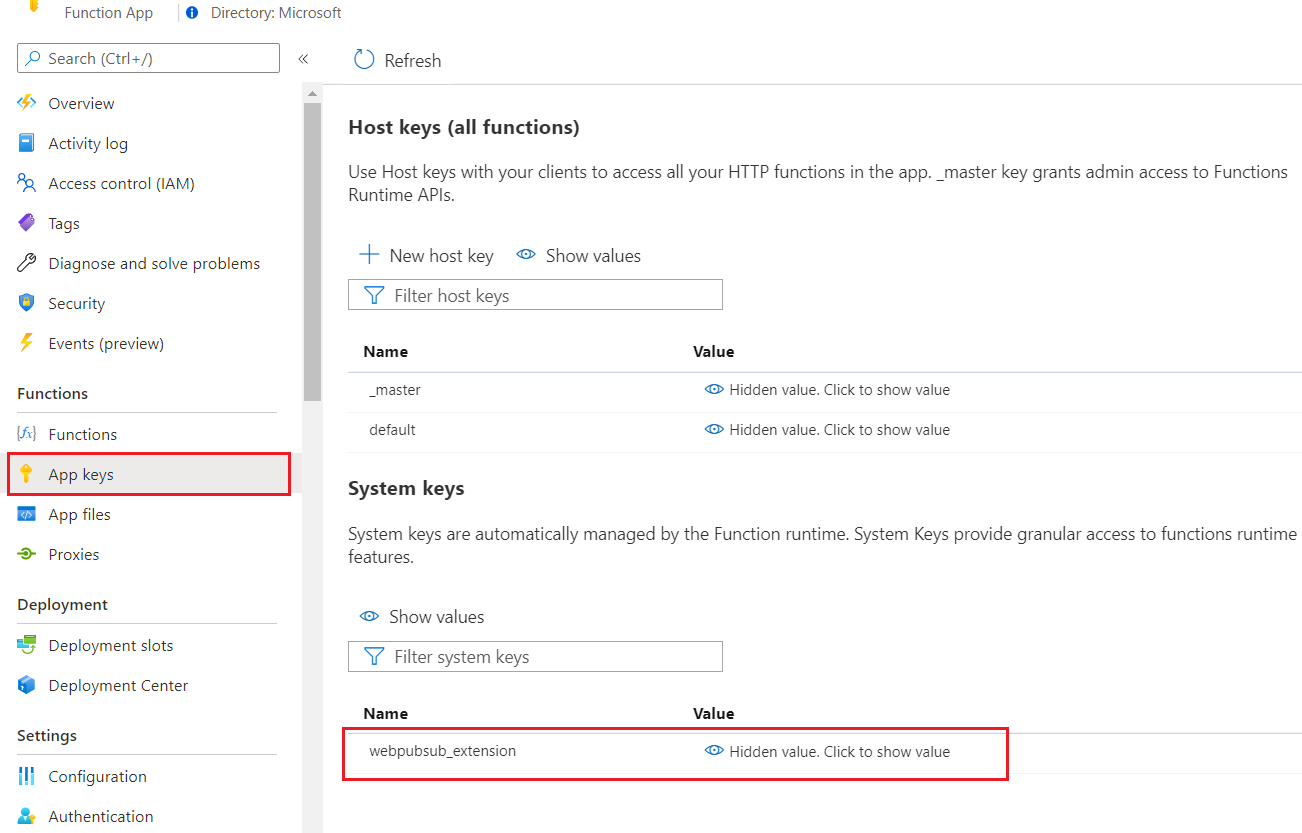
Bu örnekte, hizmet yukarı akış isteklerini dinlemek için WebPubSubTrigger kullanıyoruz. Bu nedenle Web PubSub'un hedef istemci istekleri göndermek için işlevin uç nokta bilgilerini bilmesi gerekir. Azure İşlev Uygulaması, uzantıya özgü web kancası yöntemleriyle ilgili güvenlik için bir sistem anahtarı gerektirir. Önceki adımda, İşlev Uygulamasını message işlevleriyle dağıttıktan sonra, sistem anahtarını alabiliriz.
Azure portalı -> İşlev Uygulaması kaynağınızı bulun ->Uygulama anahtarları ->Sistem anahtarları ->webpubsub_extension. değerini olarak <APP_KEY>kopyalayın.

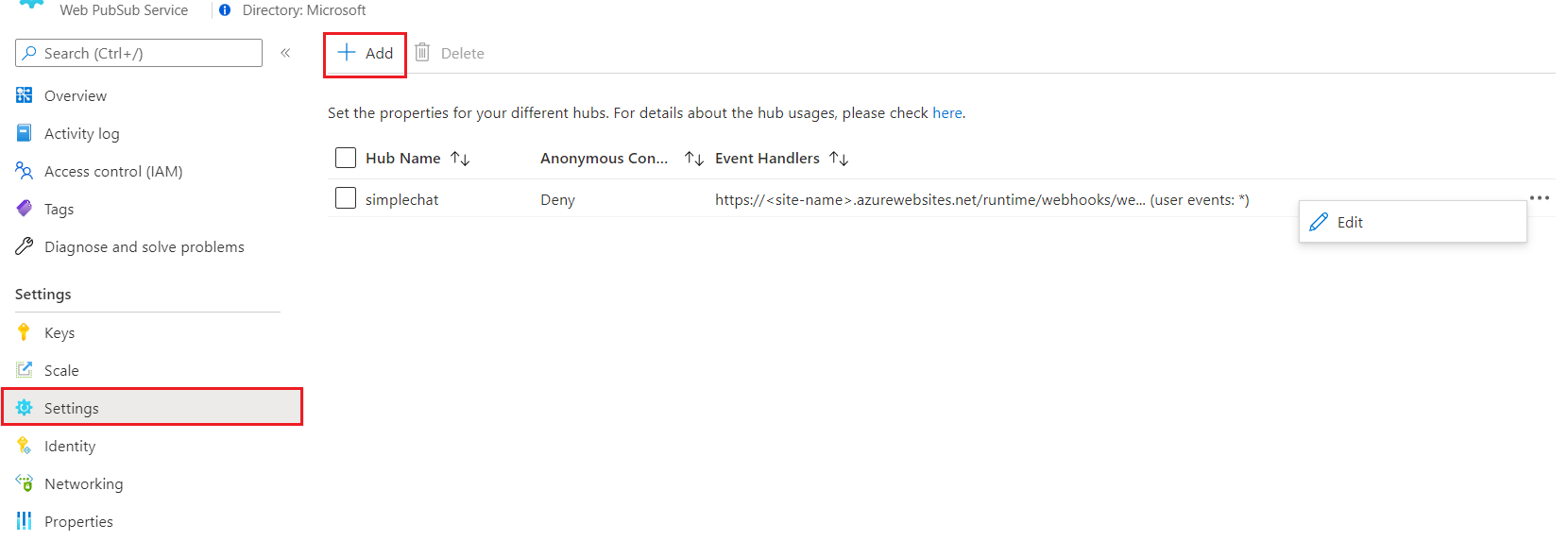
Azure Web PubSub hizmetinde Event Handler'yi ayarlayın. Azure portalına gidin - Web PubSub kaynağınızı bulun - Ayarlar. Kullanımda olan tek işleve eşleyecek yeni bir hub ayarları ekleyin.
<FUNCTIONAPP_NAME> ve <APP_KEY> değerlerini sizinkilerle değiştirin.
- Hub Adı:
simplechat - URL Şablonu: https://<FUNCTIONAPP_NAME>.azurewebsites.net/runtime/webhooks/webpubsub?code=<APP_KEY>
- Kullanıcı Olay Düzeni: *
- Sistem Olayları: -(Bu örnekte yapılandırılması gerekmez)

İstemci kimlik doğrulamasını etkinleştirmek için yapılandırma
Azure portalıgidin.>
Add identity provider’a tıklayın. Kimlik doğrulamasına yeniden yönlendirmeden önce istemci dizini sayfanızın anonim kullanıcılar tarafından ziyaret edilebilmesi için App Service kimlik doğrulama ayarlarını Kimliği doğrulanmamış erişime izin ver olarak ayarlayın. Daha sonra Kaydet'i seçin.
Burada, Microsoft işlevinde x-ms-client-principal-name olarak userId kullanan kimlik sağlayıcı olarak negotiate seçiyoruz. Ayrıca, aşağıdaki bağlantıları kullanarak diğer kimlik sağlayıcılarını yapılandırabilir ve işlevdeki userId değerini buna göre güncellemeyi negotiate unutmayın.
Uygulamayı deneyin
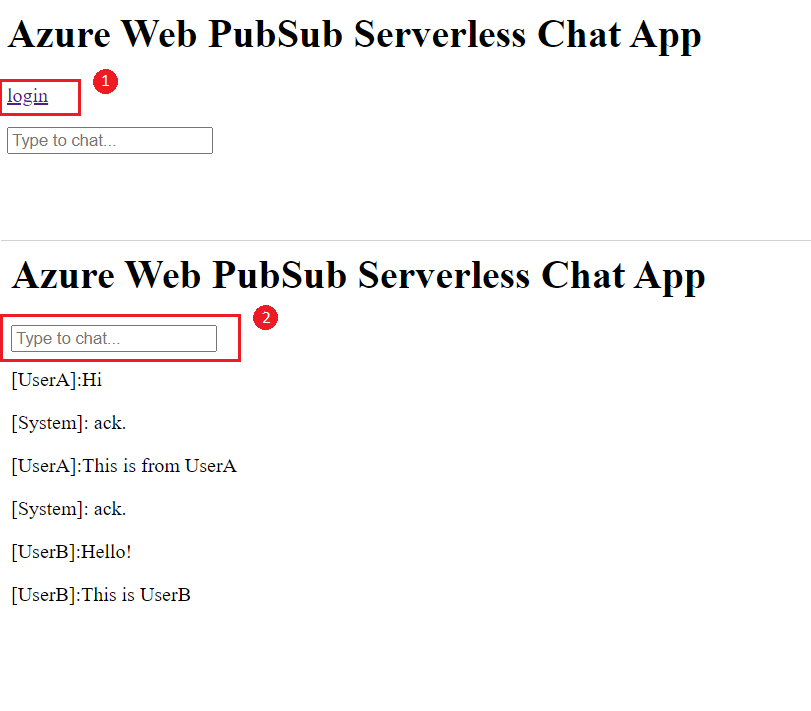
Artık işlev uygulamanızdan sayfanızı test edebilirsiniz: https://<FUNCTIONAPP_NAME>.azurewebsites.net/api/index. Bkz. anlık görüntü.
- Kimliğinizi doğrulamak için
login'e tıklayın. - Sohbet etmek için giriş kutusuna ileti yazın.
İleti işlevinde, çağıranın iletisini tüm istemcilere yayınlar ve çağıranı [SYSTEM] ack iletisiyle döndürürüz. Bu nedenle örnek sohbet anlık görüntüsünde ilk dört iletinin geçerli istemciden, son iki iletinin ise başka bir istemciden olduğunu anlayabiliriz.

Kaynakları temizleme
Bu uygulamayı kullanmaya devam etmeyecekseniz, ücret ödememek için aşağıdaki adımları izleyerek bu belge tarafından oluşturulan tüm kaynakları silin:
Azure portalında, en solda bulunan Kaynak grupları’nı ve ardından oluşturduğunuz kaynak grubunu seçin. Bunun yerine, kaynak grubunu adına göre bulmak için arama kutusunu kullanabilirsiniz.
Açılan pencerede kaynak grubunu seçin ve ardından Kaynak grubunu sil'i seçin.
Yeni pencerede, silinecek kaynak grubunun adını yazın ve sil'i seçin.
Sonraki adımlar
Bu hızlı başlangıçta sunucusuz sohbet uygulamasını çalıştırmayı öğrendiniz. Artık kendi uygulamanızı oluşturmaya başlayabilirsiniz.