botu Web Sohbeti Bağlan
ŞUNLAR IÇIN GEÇERLIDIR: SDK v4
Azure ile bot oluşturduğunuzda, Web Sohbeti kanalı sizin için otomatik olarak yapılandırılır. Web Sohbeti kanalı, kullanıcıların botla doğrudan bir web sayfasında etkileşim kurmasını sağlayan Web Sohbeti denetimini içerir.
Web Sohbeti kanalı, Web Sohbeti denetimini bir web sayfasına eklemek için ihtiyacınız olan her şeyi içerir. Bunu yapmak için botunuzun gizli dizi anahtarını alır ve denetimi bir web sayfasına eklersiniz.
Önkoşullar
- Azure hesabı. Henüz bir hesabınız yoksa başlamadan önce ücretsiz bir hesap oluşturun.
- Azure'da yayımlanan mevcut bir bot.
Web Sohbeti güvenlikle ilgili dikkat edilmesi gerekenler
azure yapay zeka Bot Hizmeti kimlik doğrulamayı Web Sohbeti kullanırken dikkat etmeniz gereken bazı önemli güvenlik konuları vardır. Daha fazla bilgi için bkz . Güvenlikle ilgili dikkat edilmesi gerekenler.
Web Sohbeti denetimini web sayfasına ekleme
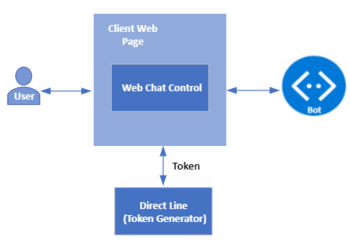
Aşağıdaki görüntüde, web sayfasına Web Sohbeti denetimi eklerken kullanılan bileşenler gösterilmektedir.

Önemli
Web Sohbeti denetimini kullanarak bir bota bağlanırken güvenlik risklerini azaltmak için Doğrudan Hat'ı (gelişmiş kimlik doğrulamasıyla) kullanın. Daha fazla bilgi için bkz . Direct Line gelişmiş kimlik doğrulaması.
Bot gizli anahtarınızı alma
- Azure portalına gidin ve botunuzu açın.
- Ayarlar altında Kanallar'ı seçin. Ardından Web Sohbeti'ı seçin.
- Web Sohbeti sayfası açılır. Siteler listesinden Varsayılan Site'yiseçin.
- İlk Gizli Dizi anahtarını ve Ekleme kodunu kopyalayın.
Geliştirme ekleme seçenekleri
Seçenek 1 - Gizli dizinizi belirteçle değiştirin ve ekleme işlemini oluşturun
Bu, aşağıdakiler için iyi bir seçenektir:
- Web sohbet gizli dizinizi geçici bir belirteçle değiştirmek için sunucudan sunucuya istek yürütebilirsiniz
- diğer geliştiricilerin botunuzu web sitelerine eklemesini zorlaştırmak istiyorsunuz
Bu seçeneğin kullanılması, diğer geliştiricilerin botunuzu web sitelerine eklemesini tamamen engellemez, ancak bunu yapmalarını zor hale getirir.
Gizli dizinizi bir belirteçle değiştirmek ve ekleme işlemini oluşturmak için:
Belirteç değişim URL'sine bir GET isteği gönderin ve üst bilgi aracılığıyla
Authorizationweb sohbet gizli dizinizi geçirin. ÜstAuthorizationbilgi, düzeni kullanırBotConnectorve gizli dizinizi içerir.- Genel bot için belirteç değişim URL'si şeklindedir
https://webchat.botframework.com/api/tokens. - Bölgesel bot için, seçilen bölgeye göre aşağıdaki URL'yi girin:
Bölge Belirteç Değişimi URL'si Avrupa https://europe.webchat.botframework.com/api/tokens Hindistan https://india.webchat.botframework.com/api/tokens - Genel bot için belirteç değişim URL'si şeklindedir
GET isteğinize verilen yanıt, Web Sohbeti denetimini işleyerek konuşma başlatmak için kullanılabilecek belirteci (tırnak işaretleri içinde) içerir. Belirteç yalnızca bir konuşma için geçerlidir; başka bir konuşma başlatmak için yeni bir belirteç oluşturmanız gerekir.
Daha önce Web Sohbeti kanalından kopyaladığınız Embedded kodunda parametresini
s=t=olarak değiştirin ve "YOUR_SECRET_HERE" değerini belirtecinizle değiştirin.
Not
Belirteçler süresi dolmadan önce otomatik olarak yenilenir.
Örnek istekler
Genel bir bot için:
requestGET https://webchat.botframework.com/api/tokens
Authorization: BotConnector YOUR_SECRET_HERE
Bölgesel bot için:
requestGET
## Europe region
https://europe.webchat.botframework.com/api/tokens
## India region
https://india.webchat.botframework.com/api/tokens
Authorization: BotConnector YOUR_SECRET_HERE
Not
Azure Kamu için belirteç değişim URL'si farklıdır.
requestGET https://webchat.botframework.azure.us/api/tokens
Authorization: BotConnector YOUR_SECRET_HERE
Örnek yanıt
"IIbSpLnn8sA.dBB.MQBhAFMAZwBXAHoANgBQAGcAZABKAEcAMwB2ADQASABjAFMAegBuAHYANwA.bbguxyOv0gE.cccJjH-TFDs.ruXQyivVZIcgvosGaFs_4jRj1AyPnDt1wk1HMBb5Fuw"
Örnek HTML kodu
<!DOCTYPE html>
<html>
<body>
<iframe id="chat" style="width: 400px; height: 400px;" src=''></iframe>
</body>
<script>
var xhr = new XMLHttpRequest();
xhr.open('GET', "https://webchat.botframework.com/api/tokens", true);
xhr.setRequestHeader('Authorization', 'BotConnector ' + 'YOUR SECRET HERE');
xhr.send();
xhr.onreadystatechange = processRequest;
function processRequest(e) {
if (xhr.readyState == 4 && xhr.status == 200) {
var response = JSON.parse(xhr.responseText);
document.getElementById("chat").src="https://webchat.botframework.com/embed/<botname>?t="+response
}
}
</script>
</html>
Seçenek 2 - Gizli diziyi kullanarak web sohbeti denetimini web sitenize ekleyin
Diğer geliştiricilerin botunuzu web sitelerine kolayca eklemesine izin vermek istiyorsanız bu seçeneği kullanın.
Uyarı
Bu seçenekle, Web Sohbeti kanalı gizli anahtarı istemci web sayfasında gösterilir. Bu seçeneği üretim ortamında değil yalnızca geliştirme amacıyla kullanın.
Katıştırılmış kod içindeki gizli diziyi belirterek botunuzu bir web sayfasına eklemek için:
Azure portalındaki Web Sohbeti kanalından Katıştırılmış kodu kopyalayın (yukarıdaki Bot gizli dizi anahtarınızı alma bölümünde açıklanmıştır).
Bu Katıştırılmış kodda , "YOUR_SECRET_HERE" yerine aynı sayfadan kopyaladığınız Gizli anahtar değerini yazın.
Üretim ekleme seçeneği
Gizli dizinizi gizli tutun, gizli dizinizi bir belirteçle takas edin ve ekleme işlemini oluşturun
Bu seçenek, istemci web sayfasında Web Sohbeti kanalı gizli anahtarı kullanıma sunmaz.
İstemcinin botla konuşmak için bir belirteç sağlaması gerekir. Gizli diziler ve belirteçler arasındaki farklar hakkında bilgi edinmek ve gizli dizileri kullanmayla ilgili riskleri anlamak için bkz . Doğrudan Satır kimlik doğrulaması.
Aşağıdaki istemci web sayfası, Web Sohbeti ile bir belirtecin nasıl kullanılacağını gösterir. Bölgesel veya Azure Gov botlarınız varsa URL'leri genelden kamuya ayarlayın.
<!DOCTYPE html>
<html>
<head>
<script src="https://cdn.botframework.com/botframework-webchat/latest/webchat.js"></script>
</head>
<body>
<h2>Web Chat bot client using Direct Line</h2>
<div id="webchat" role="main"></div>
<script>
// "styleSet" is a set of CSS rules which are generated from "styleOptions"
const styleSet = window.WebChat.createStyleSet({
bubbleBackground: 'rgba(0, 0, 255, .1)',
bubbleFromUserBackground: 'rgba(0, 255, 0, .1)',
botAvatarImage: '<your bot avatar URL>',
botAvatarInitials: 'BF',
userAvatarImage: '<your user avatar URL>',
userAvatarInitials: 'WC',
rootHeight: '100%',
rootWidth: '30%'
});
// After generated, you can modify the CSS rules
styleSet.textContent = {
...styleSet.textContent,
fontFamily: "'Comic Sans MS', 'Arial', sans-serif",
fontWeight: 'bold'
};
const res = await fetch('https:<YOUR_TOKEN_SERVER/API>', { method: 'POST' });
const { token } = await res.json();
window.WebChat.renderWebChat(
{
directLine: window.WebChat.createDirectLine({ token }),
userID: 'WebChat_UserId',
locale: 'en-US',
username: 'Web Chat User',
locale: 'en-US',
// Passing 'styleSet' when rendering Web Chat
styleSet
},
document.getElementById('webchat')
);
</script>
</body>
</html>
Belirteç oluşturma örnekleri için bkz: