Azure Cloud Services üzerinde Express kullanarak Node.js web uygulaması oluşturma ve dağıtma (klasik)
Önemli
Cloud Services (klasik), 1 Eylül 2024 itibarıyla tüm müşteriler için kullanım dışı bırakılmıştır. Mevcut tüm çalışan dağıtımlar Microsoft tarafından durdurulacak ve kapatılacak ve Veriler Ekim 2024'den itibaren kalıcı olarak kaybolacaktır. Yeni dağıtımlarda yeni Azure Resource Manager tabanlı dağıtım modeli Azure Cloud Services (genişletilmiş destek) kullanılmalıdır.
Node.js, çekirdek çalışma zamanında çok az işlev kümesi içerir. Geliştiriciler, bir Node.js uygulaması geliştirirken daha fazla işlevsellik sağlamak için genellikle Microsoft dışı modülleri kullanır. Bu öğreticide, Node.js web uygulamaları oluşturmak için Model-View-Control çerçevesi sağlayan Express modülünü kullanarak yeni bir uygulama oluşturacaksınız.
Aşağıdaki ekran görüntüsünde tamamlanmış uygulama gösterilmektedir:

Bulut Hizmeti Projesi Oluşturma
Not
Bu bölümü başarıyla tamamlamak için Node.js ve platformunuzun Node.js için Azure SDK'sının çalışan bir yüklemesine sahip olmanız gerekir.
- Node.js için Azure SDK'sını yükleme: Windows installer
adlı expressappyeni bir bulut hizmeti projesi oluşturmak için aşağıdaki adımları gerçekleştirin:
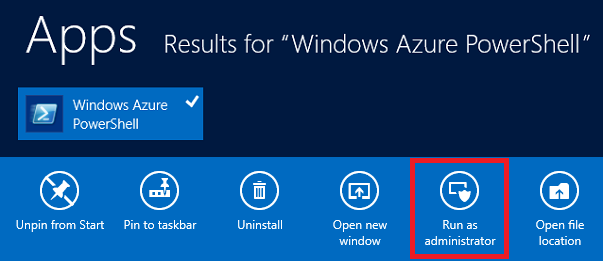
Başlat Menüsü veya Başlangıç Ekranı'ndan Windows PowerShell'i arayın. Son olarak, Windows PowerShell'e sağ tıklayın ve Yönetici Olarak Çalıştır'ı seçin.

Dizinleri c:\node dizinine değiştirin ve webRole1 adlı
expressappyeni bir çözüm ve web rolü oluşturmak için aşağıdaki komutları girin:PS C:\node> New-AzureServiceProject expressapp PS C:\Node\expressapp> Add-AzureNodeWebRole PS C:\Node\expressapp> Set-AzureServiceProjectRole WebRole1 Node 0.10.21Not
Add-AzureNodeWebRole varsayılan olarak Node.js'ın eski bir sürümünü kullanır. Yukarıdaki Set-AzureServiceProjectRole satırı, Azure'a Node'un v0.10.21 sürümünü kullanmasını emredmektedir. Parametrelerin büyük/küçük harfe duyarlı olduğunu unutmayın. WebRole1\package.json'da altyapı özelliğini denetleyerek doğru Node.js sürümünün seçildiğini doğrulayabilirsiniz.
Express yükleme
Aşağıdaki komutu vererek Express oluşturucusunu yükleyin:
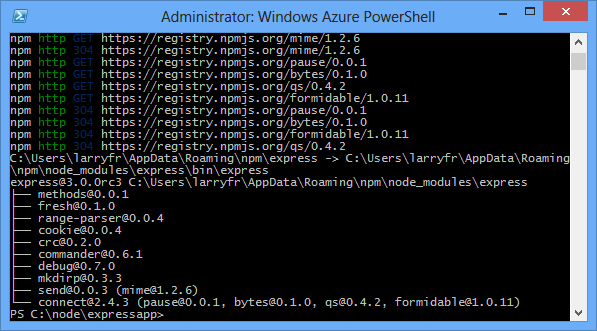
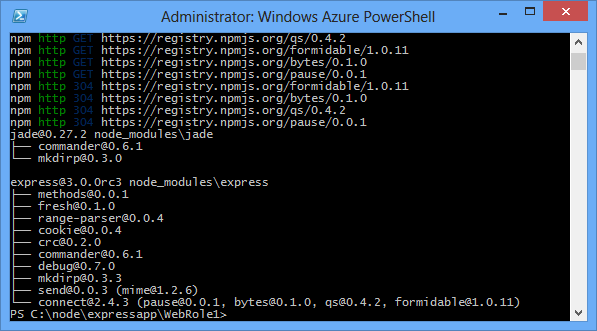
PS C:\node\expressapp> npm install express-generator -gAşağıdaki ekran görüntüsünde npm komutunun çıkışı gösterilmektedir. Çıkışınız benzer görünmelidir.

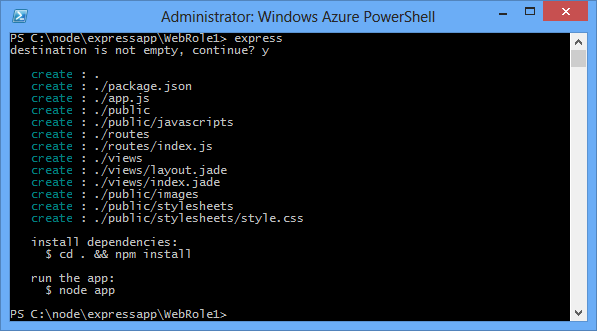
Dizinleri WebRole1 dizinine değiştirin ve express komutunu kullanarak yeni bir uygulama oluşturun:
PS C:\node\expressapp\WebRole1> expressDevam etmek için, önceki uygulamanızın üzerine yazmanız istendiğinde y veya evet yazın. Express, uygulamanızı oluşturmak için app.js dosyasını ve klasör yapısını oluşturur.

package.json dosyasında tanımlanan diğer bağımlılıkları yüklemek için aşağıdaki komutu girin:
PS C:\node\expressapp\WebRole1> npm install
Bin/www dosyasını server.js kopyalamak için aşağıdaki komutu kullanın. Bu adım, bulut hizmetinin bu uygulamanın giriş noktasını bulmasını sağlar.
PS C:\node\expressapp\WebRole1> copy bin/www server.jsBu komut tamamlandıktan sonra WebRole1 dizininde bir server.js dosyanız olmalıdır.
aşağıdaki satırdan '.' karakterlerinden birini kaldırmak için server.js değiştirin.
var app = require('../app');Bu değişikliği yaptıktan sonra satır aşağıdaki gibi görünmelidir:
var app = require('./app');Dosyayı (eski adıyla
bin/www) gerekli olan uygulama dosyasıyla aynı dizine taşıdığımız için bu değişiklik gereklidir. Bu değişikliği yaptıktan sonra server.js dosyasını kaydedin.Uygulamayı Azure öykünücüsunda çalıştırmak için aşağıdaki komutu kullanın:
PS C:\node\expressapp\WebRole1> Start-AzureEmulator -launch
Görünümü Değiştirme
Şimdi görünümü değiştirerek "Azure'da Express'e Hoş Geldiniz" iletisini görüntüleyin.
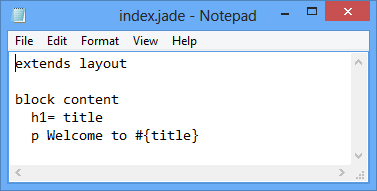
index.jade dosyasını açmak için aşağıdaki komutu girin:
PS C:\node\expressapp\WebRole1> notepad views/index.jade
Jade, Express uygulamaları tarafından kullanılan varsayılan görünüm altyapısıdır.
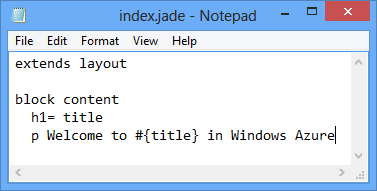
Azure'a ekleyerek metnin son satırını değiştirin.

Dosyayı kaydedin ve Not Defteri'ni kapatın.
Değişikliklerinizi görmek için tarayıcınızı yenileyin.

Uygulamayı test ettikten sonra, öykünücüyü durdurmak için Stop-AzureEmulator cmdlet'ini kullanın.
Uygulamayı Azure'da Yayımlama
Azure PowerShell penceresinde Publish-AzureServiceProject cmdlet'ini kullanarak uygulamayı bir bulut hizmetine dağıtın
PS C:\node\expressapp\WebRole1> Publish-AzureServiceProject -ServiceName myexpressapp -Location "East US" -Launch
Dağıtım işlemi tamamlandıktan sonra tarayıcınız açılır ve web sayfası görüntülenir.

Sonraki adımlar
Daha fazla bilgi için bkz. Node.js Geliştirici Merkezi.