SDK olaylarına abone olma
Azure İletişim Hizmetleri SDK'lar dinamiktir ve birçok özellik içerir. Bunlar değiştiğinde, geliştirici olarak ne zaman ve daha da önemlisi hangi değişikliklerin değiştiğini bilmek isteyebilirsiniz. İşte nasıl!
Azure İletişim Arama SDK'sı üzerindeki olaylar
Bu kılavuzda, uygulamanızın abone olabileceği çeşitli olaylar veya özellikler açıklanmaktadır. Bu olaylara abone olmak, uygulamanızın çağrı SDK'sında durum değişikliği hakkında bilgilendirilmesine ve buna göre tepki vermesine olanak tanır.
İzleme olayları, uygulamanızın durumunun ACSCalling çerçevesinin durumuyla eşitlenmiş kalmasını sağladığından ve bunların tümü SDK nesnelerine çekme mekanizması uygulamanıza gerek kalmadan çok önemlidir.
Bu kılavuz, Hızlı Başlangıç'ı kullandığınızı veya çağrı yapabilen ve alabilen bir uygulama uyguladığınızı varsayar. Başlangıç kılavuzunu tamamlamadıysanız Hızlı Başlangıç sayfamıza bakın.
JavaScript çağrı SDK'sı içindeki her nesnenin ve collectionsvardırproperties. Değerleri nesnenin ömrü boyunca değişir.
on() nesnelerin olaylarına abone olmak için yöntemini kullanın ve nesne olaylarının aboneliğini kaldırmak için yöntemini kullanınoff().
Properties
Özelliğindeki '<property>Changed' değer değişikliklerini dinlemek için olaya abone olabilirsiniz.
Bir özellikte abonelik örneği
Bu örnekte özelliğin değerindeki değişikliklere isLocalVideoStarted abone olacağız.
call.on('isLocalVideoStartedChanged', () => {
// At that point the value call.isLocalVideoStarted is updated
console.log(`isLocalVideoStarted changed: ${call.isLocalVideoStarted}`);
});
Koleksiyonlar
Bir nesne koleksiyonundaki değişiklikler hakkında bildirim almak için '<koleksiyon>Güncelleştirildi' olayına abone olabilirsiniz. İzlemekte olduğunuz koleksiyona öğe eklendiğinde veya koleksiyondan kaldırıldığında '<koleksiyon>Güncelleştirildi' olayı tetiklenir.
- Olayın
'<collection>Updated'yükü, koleksiyona eklenen değerleri içeren biraddeddiziye sahiptir. - Olayın
'<collection>Updated'yükü, koleksiyondan kaldırılan değerleri içeren birremoveddiziye de sahiptir.
Koleksiyondaki örnek abonelik
Bu örnekte, Call nesnesinin LocalVideoStreamdeğerlerindeki değişikliklere abone olacağız.
call.on('localVideoStreamsUpdated', updateEvent => {
updateEvent.added.forEach(async (localVideoStream) => {
// Contains an array of LocalVideoStream that were added to the call
// Add a preview and start any processing if needed
handleAddedLocalVideoStream(localVideoStream )
});
updateEvent.removed.forEach(localVideoStream => {
// Contains an array of LocalVideoStream that were removed from the call
// Remove the preview and stop any processing if needed
handleRemovedLocalVideoStream(localVideoStream )
});
});
Nesnedeki CallAgent olaylar
Olay Adı: incomingCall
İstemci incomingCall gelen bir çağrı aldığında olay tetikleniyor.
Uygulamanız olaya nasıl tepki vermelidir?
Uygulamanız gelen çağrıyı kullanıcıya bildirmelidir. Bildirim istemi kullanıcıya aramayı kabul etmeyi veya reddetmeyi önermelidir.
Kod örneği:
callClient.on('incomingCall', (async (incomimgCallEvent) => {
try {
// Store a reference to the call object
incomingCall = incomimgCallEvent.incomingCall;
// Update your UI to allow
acceptCallButton.disabled = false;
callButton.disabled = true;
} catch (error) {
console.error(error);
}
});
Olay Adı: callsUpdated
Bir callsUpdated çağrı kaldırıldığında veya çağrı aracısına eklendiğinde güncelleştirilmiş olay tetiklenir. Bu olay, kullanıcı bir çağrı yaptığında, aldığında veya sonlandırdığında gerçekleşir.
Uygulamanız olaya nasıl tepki vermelidir? Uygulamanızın kullanıcı arabirimini CallAgent örneği için etkin çağrı sayısına göre güncelleştirmesi gerekir.
Olay Adı: connectionStateChanged
sinyal connectionStateChanged durumu CallAgent güncelleştirildiğinde olay tetiklendi.
Uygulamanız olaya nasıl tepki vermelidir?
Uygulamanızın kullanıcı arabirimini yeni duruma göre güncelleştirmesi gerekir. Olası bağlantı durumu değerleri ve'tir ConnectedDisconnected
Kod örneği:
callClient.on('connectionStateChanged', (async (connectionStateChangedEvent) => {
if (connectionStateChangedEvent.newState === "Connected") {
enableCallControls() // Enable all UI element that allow user to make a call
}
if (connectionStateChangedEvent.newState === 'Disconnected') {
if (typeof connectionStateChangedEvent.reason !== 'undefined') {
alert(`Disconnected reason: ${connectionStateChangedEvent.reason}`)
}
disableCallControls() // Disable all the UI element that allows the user to make a call
}
});
Nesnedeki Call olaylar
Olay Adı: stateChanged
Çağrı stateChanged durumu değiştiğinde olay tetiklenir. Örneğin, bir çağrı'dan öğesine connected disconnectedgittiğinde.
Uygulamanız olaya nasıl tepki vermelidir?
Uygulamanızın kullanıcı arabirimini uygun şekilde güncelleştirmesi gerekir. Yeni çağrı durumuna göre uygun düğmeleri ve diğer kullanıcı arabirimi öğelerini devre dışı bırakma veya etkinleştirme.
Kod Örneği:
call.on('stateChanged', (async (connectionStateChangedEvent) => {
if(call.state === 'Connected') {
connectedLabel.hidden = false;
acceptCallButton.disabled = true;
startCallButton.disabled = true;
startVideoButton.disabled = false;
stopVideoButton.disabled = false
} else if (call.state === 'Disconnected') {
connectedLabel.hidden = true;
startCallButton.disabled = false;
console.log(`Call ended, call end reason={code=${call.callEndReason.code}, subCode=${call.callEndReason.subCode}}`);
}
});
Olay: idChanged
Bir idChanged çağrının kimliği değiştiğinde olay tetiklenir. Çağrı durumundan connectedöğesine geçtiğinde connecting aramanın kimliği değişir. Arama bağlandıktan sonra, aramanın kimliği aynı kalır.
Uygulamanız olaya nasıl tepki verebilir?
Uygulamanızın yeni çağrı kimliğini kaydetmesi gerekir, ancak daha sonra gerektiğinde çağrı nesnesinden de alınabilir.
Kod Örneği:
let callId = "";
call.on('idChanged', (async (callIdChangedEvent) => {
callId = call.id; // You can log it as the call ID is useful for debugging call issues
});
Olay: isMutedChanged
Yerel isMutedChanged ses kapatıldığında veya sesi kapatıldığında olay tetiklenir.
Uygulamanız olaya nasıl tepki verebilir?
Uygulamanız sesi kapat /aç düğmesini uygun duruma güncelleştirmelidir.
Kod Örneği:
call.on('isMutedChanged', (async (isMutedChangedEvent) => {
microphoneButton.disabled = call.isMuted;
});
Olay: isScreenSharingOnChanged
Olay isScreenSharingOnChanged , yerel kullanıcı için ekran paylaşımı etkinleştirildiğinde veya devre dışı bırakıldığında tetiklenir.
Uygulamanız olaya nasıl tepki verebilir?
Uygulamanızda ekran paylaşımı açıksa kullanıcıya bir önizleme ve/veya uyarı gösterilmelidir. Ekran paylaşımı kapalıysa, uygulamanın önizlemeyi ve uyarıyı kaldırması gerekir.
Kod Örneği:
call.on('isScreenSharingOnChanged', () => {
if (!this.call.isScreenSharing) {
displayStartScreenSharingButton();
hideScreenSharingWarning()
removeScreenSharingPreview();
} else {
displayScreenSharingWarning()
displayStopScreenSharingButton();
renderScreenSharingPreview();
}
});
Olay: isLocalVideoStartedChanged
Kullanıcı isLocalVideoStartedChanged yerel videosunu devre dışı bırakınca olay tetiklenir.
Uygulamanız olaya nasıl tepki verebilir?
Uygulamanız yerel videonun önizlemesini göstermeli ve kamera etkinleştirme düğmesini etkinleştirmeli veya devre dışı bırakmalıdır.
Kod Örneği:
call.on('isLocalVideoStartedChanged', () => {
showdDisableCameraButton(call.isLocalVideoStarted);
});
Olay: remoteParticipantsUpdated
Uygulamanız, çağrıdan ayrılan katılımcılar için eklenen RemoteParticipants ve aboneliği kaldırılan her olay için etkinliğe abone olmalıdır.
Uygulamanız olaya nasıl tepki verebilir? Uygulamanız yerel videonun önizlemesini göstermeli ve kamera etkinleştirme düğmesini etkinleştirmeli veya devre dışı bırakmalıdır.
Kod Örneği:
call.on('remoteParticipantsUpdated', (remoteParticipantsUpdatedEvent) => {
remoteParticipantsUpdatedEvent.added.forEach(participant => {
// handleParticipant should
// - subscribe to the remote participants events
// - update the UI
handleParticipant(participant);
});
remoteParticipantsUpdatedEvent.removed.forEach(participant => {
// removeParticipant should
// - unsubcribe from the remote participants events
// - update the UI
removeParticipant(participant);
});
});
Olay: localVideoStreamsUpdated
Yerel localVideoStreamsUpdated video akışı listesi değiştiğinde olay tetiklenir. Bu değişiklikler, kullanıcı bir video akışını başlattığında veya kaldırdığında gerçekleşir.
Uygulamanız olaya nasıl tepki verebilir?
Uygulamanızın eklenen her biri LocalVideoStream için önizlemeleri göstermesi gerekir. Uygulamanız önizlemeyi kaldırmalı ve kaldırılan her LocalVideoStream biri için işlemeyi durdurmalıdır.
Kod Örneği:
call.on('localVideoStreamsUpdated', (localVideoStreamUpdatedEvent) => {
localVideoStreamUpdatedEvent.added.forEach(addedLocalVideoStream => {
// Add a preview and start any processing if needed
handleAddedLocalVideoStream(addedLocalVideoStream)
});
localVideoStreamUpdatedEvent.removed.forEach(removedLocalVideoStream => {
// Remove the preview and stop any processing if needed
this.handleRemovedLocalVideoStream(removedLocalVideoStream)
});
});
Olay: remoteAudioStreamsUpdated
Uzak remoteAudioStreamsUpdated ses akışı listesi değiştiğinde olay tetiklenir. Bu değişiklikler, uzak katılımcılar aramaya ses akışları eklediğinde veya kaldırdığında gerçekleşir.
Uygulamanız olaya nasıl tepki verebilir?
Bir akış işleniyorsa ve şimdi kaldırılıyorsa, işleme durdurulmalıdır. Öte yandan, bir akış eklenirse, olay alımı yeni ses akışını işlemeye başlamak için iyi bir yerdir.
Olay: totalParticipantCountChanged
Çağrıda totalParticipantCountChanged totalParticipant sayısı değiştiğinde tetikler.
Uygulamanız olaya nasıl tepki verebilir?
Uygulamanız bir katılımcı sayacı görüntülüyorsa, olay alındığında uygulamanız katılımcı sayacını güncelleştirebilir.
Kod Örneği:
call.on('totalParticipantCountChanged', () => {
participantCounterElement.innerText = call.totalParticipantCount;
});
Olay: roleChanged
Çağrıda roleChanged localParticipant rolleri değiştiğinde katılımcı tetikler. Yerel katılımcının bir çağrıda sunucu ACSCallParticipantRolePresenter olması buna bir örnektir.
Uygulamanız olaya nasıl tepki verebilir? Uygulamanız, kullanıcı yeni rolünde düğme tabanını etkinleştirmeli veya devre dışı bırakmalıdır.
Kod Örneği:
call.on('roleChanged', () => {
this.roleElement = call.role;
});
Olay: mutedByOthers
Olay, mutedByOthers aramadaki diğer katılımcıların sesi yerel katılımcı tarafından kapatıldığında gerçekleşir.
Uygulamanız olaya nasıl tepki verebilir? Uygulamanızın kullanıcıya sesinin kapatıldığını bildiren bir ileti görüntülemesi gerekir.
Kod Örneği:
call.on('mutedByOthers', () => {
messageBanner.innerText = "You have been muted by other participant in this call";
});
Olay: callerInfoChanged
Olay, callerInfoChanged arayan bilgileri güncelleştirildiğinde gerçekleşir.
Uygulamanız olaya nasıl tepki verebilir? Uygulama, arayan bilgilerini güncelleştirebilir.
Kod Örneği:
call.on('callerInfoChanged', () => {
showCallerInfo(call.callerInfo)
});
Olay: transferorInfoChanged
Olay, transferorInfoChanged aktarıcı bilgileri güncelleştirildiğinde gerçekleşir.
Uygulamanız olaya nasıl tepki verebilir? Uygulama, aktarıcı bilgilerini güncelleştirebilir.
Kod Örneği:
call.on('transferorInfoChanged', () => {
showTransferorInfo(call.transferorInfo)
});
Nesnedeki RemoteParticipant olaylar
Olay: roleChanged
Rol roleChanged çağrıda değiştiğinde RemotePartipant olay tetikler. RemoteParticipant'ın bir çağrıda sunucu ACSCallParticipantRolePresenter olması buna bir örnektir.
Uygulamanız olaya nasıl tepki verebilir?
Uygulamanızın kullanıcı arabirimini yeni role göre güncelleştirmesi RemoteParticipant gerekir.
Kod Örneği:
remoteParticipant.on('roleChanged', () => {
updateRole(remoteParticipant);
});
Olay: isMutedChanged
Olay, isMutedChanged bir RemoteParticipant mikrofonun sesini kapattığında veya sesi açıldığında tetikler.
Uygulamanız olaya nasıl tepki verebilir?
Uygulamanız, katılımcıyı görüntüleyen görünümün yakınında bir simge görüntüleyebilir.
Kod Örneği:
remoteParticipant.on('isMutedChanged', () => {
updateMuteStatus(remoteParticipant); // Update the UI based on the mute state of the participant
});
Olay: displayNameChanged
displayNameChanged öğesinin RemoteParticipant adı güncelleştirildiğinde.
Uygulamanız olaya nasıl tepki verebilir?
Uygulamanız kullanıcı arabiriminde görüntüleniyorsa katılımcının adını güncelleştirmelidir.
Kod Örneği:
remoteParticipant.on('displayNameChanged', () => {
remoteParticipant.nameLabel.innerText = remoteParticipant.displayName;
});
Olay: isSpeakingChanged
isSpeakingChanged Bir çağrıdaki baskın konuşmacının değiştiği zaman.
Uygulamanız olaya nasıl tepki verebilir?
Uygulama kullanıcı arabiriminiz baskın konuşmacı olan kişiyi görüntülemek RemotePartipant için öncelik vermelidir.
Kod Örneği:
remoteParticipant.on('isSpeakingChanged', () => {
showAsRemoteSpeaker(remoteParticipant) // Display a speaking icon near the participant
});
Olay: videoStreamsUpdated
Uzak katılımcının videoStreamsUpdated çağrıya VideoStream eklediği veya kaldırdığında.
Uygulamanız olaya nasıl tepki verebilir?
Uygulamanız kaldırılan bir akışı işliyorsa. Uygulamanız işlemi durdurmalıdır. Yeni bir akış eklendiğinde uygulamanız akışı işlemek veya işlemek isteyebilir.
Kod Örneği:
remoteParticipant.on('videoStreamsUpdated', (videoStreamsUpdatedEvent) => {
videoStreamsUpdatedEvent.added.forEach(addedRemoteVideoStream => {
// Remove a renderer and start processing the stream if any processing is needed
handleAddedRemoteVideoStream(addedRemoteVideoStream)
});
videoStreamsUpdatedEvent.removed.forEach(removedRemoteVideoStream => {
// Remove the renderer and stop processing the stream if any processing is ongoing
this.handleRemovedRemoteVideoStream(removedRemoteVideoStream)
});
});
Nesnedeki AudioEffectsFeature olay
Olay: effectsStarted
Bu olay, seçilen ses efekti ses akışına uygulandığında gerçekleşir. Örneğin, birisi Gürültü Engelleme'yi açtığında effectsStarted tetiklenir.
Uygulamanız olaya nasıl tepki verebilir?
Uygulamanız, kullanıcının ses efektini devre dışı bırakmasına olanak tanıyan bir düğme görüntüleyebilir veya etkinleştirebilir.
Kod Örneği:
audioEffectsFeature.on('effectsStarted', (effects) => {
stopEffectButton.style.visibility = "visible";
});
Olay: effectsStopped
Bu olay, seçilen ses efekti ses akışına uygulandığında gerçekleşir. Örneğin, birisi Gürültü Engelleme'yi effectsStopped kapattığında tetiklenir.
Uygulamanız olaya nasıl tepki verebilir?
Uygulamanız, kullanıcının ses efektini etkinleştirmesine olanak tanıyan bir düğme görüntüleyebilir veya etkinleştirebilir.
Kod Örneği:
audioEffectsFeature.on('effectsStopped', (effects) => {
startEffectButton.style.visibility = "visible";
});
Olay: effectsError
Ses efekti başlatılırken veya uygulanırken bir hata oluştuğunda bu olay oluşur.
Uygulamanız olaya nasıl tepki verebilir?
Uygulamanız ses efektinin beklendiği gibi çalışmadığını belirten bir uyarı veya hata iletisi görüntülemelidir.
Kod Örneği:
audioEffectsFeature.on('effectsError', (error) => {
console.log(`Error with the audio effect ${error}`);
alert(`Error with the audio effect`);
});
SDK’yı yükleyin
Proje düzeyi build.gradle dosyanızı bulun ve ve allprojectsaltındaki buildscript depolar listesine ekleyinmavenCentral():
buildscript {
repositories {
...
mavenCentral()
...
}
}
allprojects {
repositories {
...
mavenCentral()
...
}
}
Ardından modül düzeyi build.gradle dosyanızda bölümüne aşağıdaki satırları dependencies ekleyin:
dependencies {
...
implementation 'com.azure.android:azure-communication-calling:1.0.0'
...
}
Gerekli nesneleri başlatma
Örnek CallAgent oluşturmak için bir örnekte yöntemini CallClient çağırmanız createCallAgent gerekir. Bu çağrı zaman uyumsuz olarak bir CallAgent örnek nesnesi döndürür.
createCallAgent yöntemi, bir erişim belirtecini kapsülleyen bir bağımsız değişken olarak alırCommunicationUserCredential.
öğesine erişmek DeviceManageriçin önce bir callAgent örnek oluşturmanız gerekir. Ardından almak için DeviceManageryöntemini kullanabilirsinizCallClient.getDeviceManager.
String userToken = '<user token>';
CallClient callClient = new CallClient();
CommunicationTokenCredential tokenCredential = new CommunicationTokenCredential(userToken);
android.content.Context appContext = this.getApplicationContext(); // From within an activity, for instance
CallAgent callAgent = callClient.createCallAgent(appContext, tokenCredential).get();
DeviceManager deviceManager = callClient.getDeviceManager(appContext).get();
Çağıranın görünen adını ayarlamak için şu alternatif yöntemi kullanın:
String userToken = '<user token>';
CallClient callClient = new CallClient();
CommunicationTokenCredential tokenCredential = new CommunicationTokenCredential(userToken);
android.content.Context appContext = this.getApplicationContext(); // From within an activity, for instance
CallAgentOptions callAgentOptions = new CallAgentOptions();
callAgentOptions.setDisplayName("Alice Bob");
DeviceManager deviceManager = callClient.getDeviceManager(appContext).get();
CallAgent callAgent = callClient.createCallAgent(appContext, tokenCredential, callAgentOptions).get();
Android SDK'mız ile, değerler değiştiğinde bildirim almak üzere özelliklerin ve koleksiyonların çoğuna abone olabilirsiniz.
Properties
Olaylara abone olmak için property changed :
// subscribe
PropertyChangedListener callStateChangeListener = new PropertyChangedListener()
{
@Override
public void onPropertyChanged(PropertyChangedEvent args)
{
Log.d("The call state has changed.");
}
}
call.addOnStateChangedListener(callStateChangeListener);
//unsubscribe
call.removeOnStateChangedListener(callStateChangeListener);
Aynı sınıf içinde tanımlanan olay dinleyicilerini kullandığınızda, dinleyiciyi bir değişkene bağlayın. dinleyici yöntemlerini eklemek ve kaldırmak için değişkenini bağımsız değişken olarak geçirin.
Dinleyiciyi doğrudan bağımsız değişken olarak geçirmeye çalışırsanız, bu dinleyiciye olan başvuruyu kaybedersiniz. Java, bu dinleyicilerin yeni örneklerini oluşturuyor ve daha önce oluşturulanlara başvurmuyor. Bunlar yine de düzgün bir şekilde tetiklenecektir, ancak artık bunlara bir başvurunuz olmayacağından kaldırılamazlar.
Koleksiyonlar
Olaylara abone olmak için collection updated :
LocalVideoStreamsChangedListener localVideoStreamsChangedListener = new LocalVideoStreamsChangedListener()
{
@Override
public void onLocalVideoStreamsUpdated(LocalVideoStreamsEvent localVideoStreamsEventArgs) {
Log.d(localVideoStreamsEventArgs.getAddedStreams().size());
Log.d(localVideoStreamsEventArgs.getRemovedStreams().size());
}
}
call.addOnLocalVideoStreamsChangedListener(localVideoStreamsChangedListener);
// To unsubscribe
call.removeOnLocalVideoStreamsChangedListener(localVideoStreamsChangedListener);
Sisteminizi ayarlama
Sisteminizi ayarlamak için bu adımları izleyin.
Xcode projesini oluşturma
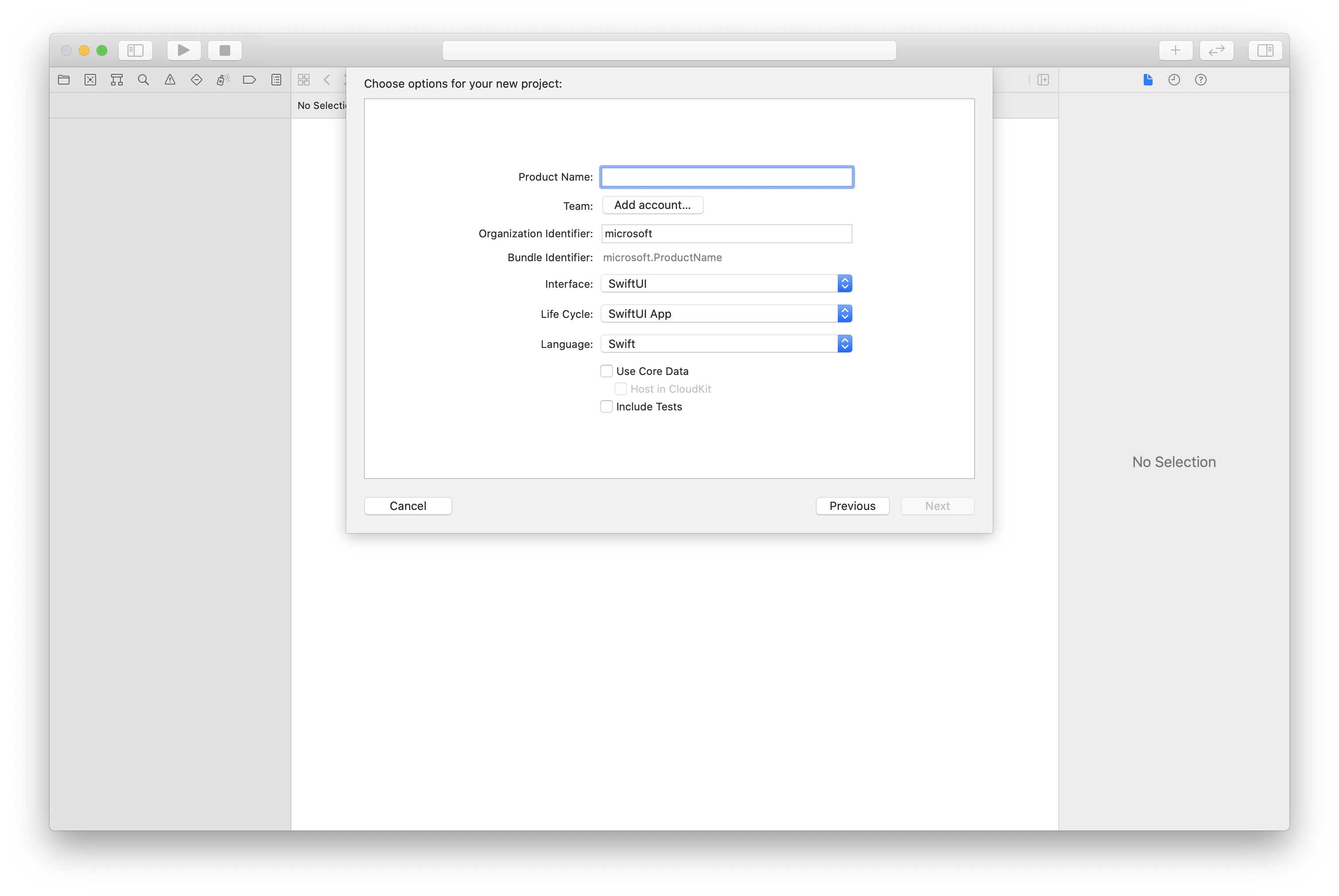
Xcode'da yeni bir iOS projesi oluşturun ve Tek Görünüm Uygulaması şablonunu seçin. Bu makalede SwiftUI çerçevesi kullanılır, bu nedenle Dil'i Swift olarak ve Arabirim'i SwiftUI olarak ayarlamanız gerekir.
Bu makalede testler oluşturacaksınız. Testleri Dahil Et onay kutusunu temizleyebilirsiniz.

CocoaPods kullanarak paketi ve bağımlılıkları yükleme
Uygulamanız için aşağıdaki örnekte olduğu gibi bir Podfile oluşturun:
platform :ios, '13.0' use_frameworks! target 'AzureCommunicationCallingSample' do pod 'AzureCommunicationCalling', '~> 1.0.0' endpod install'i çalıştırın.Xcode kullanarak açın
.xcworkspace.
Mikrofona erişim isteme
Cihazın mikrofona erişmek için kullanarak uygulamanızın bilgi özellik listesini NSMicrophoneUsageDescriptiongüncelleştirmeniz gerekir. İlişkili değeri, sistemin kullanıcıdan erişim istemek için kullandığı iletişim kutusuna eklenmiş bir dizeye ayarlayın.
Proje ağacının Info.plist girdisine sağ tıklayın ve Kaynak Kodu Olarak>Aç'ı seçin. Üst düzey <dict> bölüme aşağıdaki satırları ekleyin ve dosyayı kaydedin.
<key>NSMicrophoneUsageDescription</key>
<string>Need microphone access for VOIP calling.</string>
Uygulama çerçevesini ayarlama
Projenizin ContentView.swift dosyasını açın. Kitaplığı içeri aktarmak AzureCommunicationCalling için dosyanın en üstüne bir import bildirim ekleyin. Buna ek olarak, içeri aktar.AVFoundation Koddaki ses izni istekleri için buna ihtiyacınız vardır.
import AzureCommunicationCalling
import AVFoundation
CallAgent'ı başlatma
öğesinden CallClientbir CallAgent örnek oluşturmak için, başlatıldıktan sonra zaman uyumsuz olarak bir nesne döndüren bir CallAgent yöntem kullanmanız callClient.createCallAgent gerekir.
Çağrı istemcisi oluşturmak için bir CommunicationTokenCredential nesne geçirin:
import AzureCommunication
let tokenString = "token_string"
var userCredential: CommunicationTokenCredential?
do {
let options = CommunicationTokenRefreshOptions(initialToken: token, refreshProactively: true, tokenRefresher: self.fetchTokenSync)
userCredential = try CommunicationTokenCredential(withOptions: options)
} catch {
updates("Couldn't created Credential object", false)
initializationDispatchGroup!.leave()
return
}
// tokenProvider needs to be implemented by Contoso, which fetches a new token
public func fetchTokenSync(then onCompletion: TokenRefreshOnCompletion) {
let newToken = self.tokenProvider!.fetchNewToken()
onCompletion(newToken, nil)
}
CommunicationTokenCredential Oluşturduğunuz nesneyi öğesine CallClientgeçirin ve görünen adı ayarlayın:
self.callClient = CallClient()
let callAgentOptions = CallAgentOptions()
options.displayName = " iOS Azure Communication Services User"
self.callClient!.createCallAgent(userCredential: userCredential!,
options: callAgentOptions) { (callAgent, error) in
if error == nil {
print("Create agent succeeded")
self.callAgent = callAgent
} else {
print("Create agent failed")
}
})
iOS SDK'mız ile, değerler değiştiğinde bildirim almak üzere özelliklerin ve koleksiyonların çoğuna abone olabilirsiniz.
Properties
Olaylara abone olmak için property changed aşağıdaki kodu kullanın.
call.delegate = self
// Get the property of the call state by getting on the call's state member
public func call(_ call: Call, didChangeState args: PropertyChangedEventArgs) {
{
print("Callback from SDK when the call state changes, current state: " + call.state.rawValue)
}
// to unsubscribe
self.call.delegate = nil
Koleksiyonlar
Olaylara abone olmak için collection updated aşağıdaki kodu kullanın.
call.delegate = self
// Collection contains the streams that were added or removed only
public func call(_ call: Call, didUpdateLocalVideoStreams args: LocalVideoStreamsUpdatedEventArgs) {
{
print(args.addedStreams.count)
print(args.removedStreams.count)
}
// to unsubscribe
self.call.delegate = nil