Pano pencere öğesi ekleme
Azure DevOps Services | Azure DevOps Server 2022 - Azure DevOps Server 2019
Bir panodaki pencere öğeleri, uzantı çerçevesine katkı olarak uygulanır. Tek bir uzantının birden çok katkısı olabilir. Katkı olarak birden çok pencere öğesi içeren bir uzantı oluşturmayı öğrenin.
Bu makale, her biri basit bir pencere öğesiyle başlayıp kapsamlı bir pencere öğesiyle biten bir önceki derleme olmak üzere üç bölüme ayrılmıştır.
İpucu
Azure DevOps Uzantı SDK'sını kullanarak uzantı geliştirmeyle ilgili en yeni belgelerimize göz atın.
Önkoşullar
- Bilgi: Pencere öğesi geliştirme için JavaScript, HTML, CSS hakkında bazı bilgiler gereklidir.
- Azure DevOps'ta bir kuruluş.
- Metin düzenleyicisi. Öğreticilerin çoğu için Visual Studio Code kullanıyoruz.
- Düğümün en son sürümü.
- Uzantılarınızı paketlemek için Azure DevOps (tfx-cli) için platformlar arası CLI.
- tfx-cli , çalıştırılarak Node.js bileşeni kullanılarak
npmyüklenebilirnpm i -g tfx-cli
- tfx-cli , çalıştırılarak Node.js bileşeni kullanılarak
- Projeniz için bir giriş dizini. Bu dizin, öğretici boyunca olarak
homeadlandırılır.
Uzantı dosyası yapısı:
|--- README.md
|--- sdk
|--- node_modules
|--- scripts
|--- VSS.SDK.min.js
|--- img
|--- logo.png
|--- scripts
|--- hello-world.html // html page to be used for your widget
|--- vss-extension.json // extension's manifest
Bu öğreticide
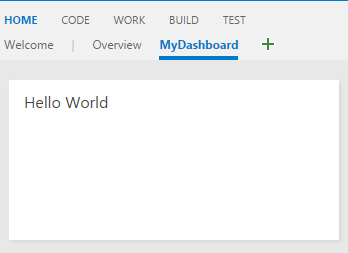
- Bölüm 1: Basit bir "Merhaba Dünya" iletisi yazdıran yeni bir pencere öğesinin nasıl oluşturulacağını gösterir.
- Bölüm 2: Azure DevOps REST API'sine çağrı ekleyerek ilk bölümde derlemeler yapar.
- 3. Bölüm: Pencere pencere öğelerinize yapılandırma eklemeyi açıklar.
Not
Aceleniz varsa ve kodu hemen almak istiyorsanız örnekleri indirebilirsiniz.
İndirildikten sonra klasöre widgets gidin, ardından 6. Adım ve 7. Adım'ı izleyerek değişen karmaşıklıklara sahip üç örnek pencere öğesini içeren örnek uzantıyı doğrudan yayımlayın.
Hazır sunduğumuz pencere öğelerine yönelik bazı temel stilleri ve pencere öğesi yapısıyla ilgili bazı kılavuzları kullanmaya başlayın.
Bölüm 1: Merhaba Dünya
1. Bölüm, JavaScript kullanarak "Merhaba Dünya" yazdıran bir pencere öğesi sunar.

1. Adım: İstemci SDK'sını alma - VSS.SDK.min.js
çekirdek SDK betiği, VSS.SDK.min.jsweb uzantılarının konak Azure DevOps çerçevesiyle iletişim kurmasını sağlar. Betik başlatma, uzantının yüklendiğini bildirme veya geçerli sayfa hakkında bağlam alma gibi işlemler yapar.
İstemci SDK'sı VSS.SDK.min.js dosyasını alın ve web uygulamanıza ekleyin. Klasörüne home/sdk/scripts yerleştirin.
SDK'yı almak için 'npm install' komutunu kullanın:
npm install vss-web-extension-sdk
Daha fazla bilgi için bkz. İstemci SDK'sı GitHub sayfası.
2. Adım: HTML sayfanızı ayarlama - hello-world.html
HTML sayfanız, düzeninizi bir arada tutan ve CSS ve JavaScript başvurularını içeren tutkaldır. Bu dosyaya her şeyi adlandırabilirsiniz. Tüm başvuruları hello-world kullandığınız adla güncelleştirin.
Pencere öğeniz HTML tabanlıdır ve bir iframe'de barındırılır.
içine aşağıdaki HTML'yi hello-world.htmlekleyin. Dosyaya zorunlu başvuruyu VSS.SDK.min.js ekliyoruz ve gelecek adımda Merhaba Dünya dizesiyle güncelleştirilen bir h2 öğe ekliyoruz.
<!DOCTYPE html>
<html>
<head>
<script src="sdk/scripts/VSS.SDK.min.js"></script>
</head>
<body>
<div class="widget">
<h2 class="title"></h2>
</div>
</body>
</html>
BIR HTML dosyası kullanıyor olsak da, betik ve bağlantı dışındaki HTML baş öğelerinin çoğu çerçeve tarafından yoksayılır.
3. Adım: JavaScript'i güncelleştirme
JavaScript'i pencere öğesindeki içeriği işlemek için kullanırız. Bu makalede, tüm JavaScript kodumuzu HTML dosyasındaki bir <script> öğenin içine sarmalıyoruz. Bu kodun ayrı bir JavaScript dosyasında olmasını seçebilir ve HTML dosyasına başvurabilirsiniz.
Kod içeriği işler. Bu JavaScript kodu ayrıca VSS SDK'sını başlatır, pencere öğesinizin kodunu pencere öğesi adınız ile eşler ve pencere öğesi başarılarının veya başarısızlıklarının uzantı çerçevesini bildirir.
Bizim örneğimizde, aşağıdaki kod pencere öğesinde "Merhaba Dünya" yazdırır. Bu script öğeyi head HTML'nin içine ekleyin.
<script type="text/javascript">
VSS.init({
explicitNotifyLoaded: true,
usePlatformStyles: true
});
VSS.require("TFS/Dashboards/WidgetHelpers", function (WidgetHelpers) {
WidgetHelpers.IncludeWidgetStyles();
VSS.register("HelloWorldWidget", function () {
return {
load: function (widgetSettings) {
var $title = $('h2.title');
$title.text('Hello World');
return WidgetHelpers.WidgetStatusHelper.Success();
}
};
});
VSS.notifyLoadSucceeded();
});
</script>
VSS.initpencere öğesini barındıran iframe ile konak çerçevesi arasındaki el sıkışmasını başlatır.- Pencere öğesinin yüklemeyi tamamladığında konağa açıkça bildirimde bulunabilmesi için geçiş
explicitNotifyLoaded: trueyapıyoruz. Bu denetim, bağımlı modüllerin yüklendiğinden emin olduktan sonra yüklemenin tamamlandığını bildirmemize olanak tanır. Pencere öğesinin HTML öğeleri (gövde, div vb.) için Azure DevOps çekirdek stillerini kullanabilmesi için geçişusePlatformStyles: trueyapıyoruz. Pencere öğesi bu stilleri kullanmamak isterse, öğesini geçirebilirusePlatformStyles: false. VSS.requiregerekli VSS betik kitaplıklarını yüklemek için kullanılır. Bu yönteme yapılan bir çağrı, JQuery ve JQueryUI gibi genel kitaplıkları otomatik olarak yükler. Bizim örneğimizde pencere öğesi durumunu pencere öğesi çerçevesine iletmek için kullanılan WidgetHelpers kitaplığına bağımlıyız. Bu nedenle, ilgili modül adınıTFS/Dashboards/WidgetHelpersve geri çağırmayı öğesineVSS.requiregeçiririz. Geri çağırma, modül yüklendikten sonra çağrılır. Geri çağırma, pencere öğesi için gereken JavaScript kodunun geri kalanına sahiptir. Geri aramanın sonunda, yüklemenin tamamlanmasını bildirmek için çağırırızVSS.notifyLoadSucceeded.WidgetHelpers.IncludeWidgetStyleskullanmaya başlamanız için bazı temel css içeren bir stil sayfası içerir. Bu stilleri kullanmak için, içeriğinizi sınıfıyla bir HTML öğesinin içine sarmalar.widgetVSS.registerJavaScript'te bir işlevi eşlemek için kullanılır. Bu işlev, uzantınızdaki farklı katkılar arasında pencere öğesini benzersiz olarak tanımlar. Ad, 5. Adımda açıklandığı gibi katkınızı tanımlayan adla eşleşmelidirid. Pencere öğeleri için, geçirilen işlevin sözleşmeyiVSS.registerkarşılayanIWidgetbir nesne döndürmesi gerekir; örneğin, döndürülen nesnenin değeri pencere öğesini işlemek için çekirdek mantığı olan başka bir işlev olan bir yük özelliğine sahip olmalıdır. Bizim örneğimizde, öğesinin metninih2"Merhaba Dünya" olarak güncelleştirmektir. Bu işlev, pencere öğesi çerçevesi pencere öğesi örneğinizi oluşturduğunda çağrılır. Öğesini başarılı olarak döndürmek için WidgetHelpers'danWidgetStatusöğesini kullanırızWidgetStatusHelper.
Uyarı
Pencere öğesini kaydetmek için kullanılan ad bildirimdeki katkının kimliğiyle eşleşmiyorsa, pencere öğesi beklenmedik bir şekilde çalışır.
vss-extension.jsonher zaman klasörün kökünde olmalıdır (bu kılavuzda).HelloWorldDiğer tüm dosyalar için, bunları klasörün içine istediğiniz yapıya yerleştirebilirsiniz, yalnızca başvuruları HTML dosyalarında ve bildirimde uygun şekilde güncelleştirdiğinizdenvss-extension.jsonemin olun.
4. Adım: Uzantı logonuzu güncelleştirin: logo.png
Kullanıcı uzantınızı yükledikten sonra logonuz Market'te ve pencere öğesi kataloğunda görüntülenir.
98 piksel x 98 piksellik katalog simgesi gerekir. Bir resim seçin, adını verin logo.pngve klasörüne img yerleştirin.
Sonraki adımda uzantı bildirimi kullandığınız adlarla güncelleştirildiği sürece bu görüntüleri istediğiniz şekilde adlandırabilirsiniz.
5. Adım: Uzantı bildiriminizi oluşturun: vss-extension.json
Her uzantının bir uzantı bildirim dosyası olmalıdır.
- Uzantı bildirimi başvuruyu okuyun.
- Genişletilebilirlik noktalarındaki katkı noktaları hakkında daha fazla bilgi edinin.
- Dizinde
homeaşağıdaki içeriklere sahip bir json dosyası (vss-extension.jsonörneğin) oluşturun:
{
"manifestVersion": 1,
"id": "azure-devops-extensions-myExtensions",
"version": "1.0.0",
"name": "My First Set of Widgets",
"description": "Samples containing different widgets extending dashboards",
"publisher": "fabrikam",
"categories": ["Azure Boards"],
"targets": [
{
"id": "Microsoft.VisualStudio.Services"
}
],
"icons": {
"default": "img/logo.png"
},
"contributions": [
{
"id": "HelloWorldWidget",
"type": "ms.vss-dashboards-web.widget",
"targets": [
"ms.vss-dashboards-web.widget-catalog"
],
"properties": {
"name": "Hello World Widget",
"description": "My first widget",
"catalogIconUrl": "img/CatalogIcon.png",
"previewImageUrl": "img/preview.png",
"uri": "hello-world.html",
"supportedSizes": [
{
"rowSpan": 1,
"columnSpan": 2
}
],
"supportedScopes": ["project_team"]
}
}
],
"files": [
{
"path": "hello-world.html",
"addressable": true
},
{
"path": "sdk/scripts",
"addressable": true
},
{
"path": "img",
"addressable": true
}
]
}
Gerekli öznitelikler hakkında daha fazla bilgi için bkz . Uzantı bildirimi başvurusu.
Not
Yayımcıyı yayımcınızın adıyla değiştirin. Yayımcı oluşturmak için bkz . Paketle/Yayımla/Yükle.
Simgeler
Simgeler stanza, bildiriminizde uzantınızın simgesinin yolunu belirtir.
Katkılar
Her katkı girdisi özellikleri tanımlar.
- Katkınızı tanımlamak için kimlik. Bu kimlik bir uzantı içinde benzersiz olmalıdır. Bu kimlik, pencere öğesinizi kaydetmek için 3. Adımda kullandığınız adla eşleşmelidir.
- Katkı türü . Tüm pencere öğeleri için türü olmalıdır
ms.vss-dashboards-web.widget. - Katkının katkıda bulunduğu hedefler dizisi. Tüm pencere öğeleri için hedef olmalıdır
[ms.vss-dashboards-web.widget-catalog]. - Özellikler, katkı türü için özellikler içeren nesnelerdir. Pencere öğeleri için aşağıdaki özellikler zorunlu olarak bulunur.
| Özellik | Açıklama |
|---|---|
| Adı | Pencere öğesi kataloğunda görüntülenecek pencere öğesinin adı. |
| açıklama | Pencere öğesi kataloğunda görüntülenecek pencere öğesinin açıklaması. |
| catalogIconUrl | Pencere öğesi kataloğunda görüntülemek için 4. Adımda eklediğiniz katalog simgesinin göreli yolu. Görüntü 98 piksel x 98 piksel olmalıdır. Farklı bir klasör yapısı veya farklı bir dosya adı kullandıysanız, burada uygun göreli yolu belirtin. |
| previewImageUrl | Pencere öğesi kataloğunda görüntülenmesi için 4 . Adımda eklediğiniz önizleme görüntüsünün göreli yolu. Görüntü 330 piksel x 160 piksel olmalıdır. Farklı bir klasör yapısı veya farklı bir dosya adı kullandıysanız, burada uygun göreli yolu belirtin. |
| uri | 1. Adımda eklediğiniz HTML dosyasının göreli yolu. Farklı bir klasör yapısı veya farklı bir dosya adı kullandıysanız, burada uygun göreli yolu belirtin. |
| supportedSizes | Pencere öğeniz tarafından desteklenen boyut dizisi. Pencere öğesi birden çok boyutu desteklediğinde, dizideki ilk boyut pencere öğesinin varsayılan boyutudur. widget size, pano kılavuzundaki pencere öğesi tarafından kaplanan satırlar ve sütunlar için belirtilir. Bir satır/sütun 160 piksele karşılık gelir. 1x1'den büyük herhangi bir boyut, pencere öğeleri arasındaki oluğu temsil eden fazladan 10 piksel alır. Örneğin, 3x2 pencere öğesi geniş ve 160*2+10*1 uzundur160*3+10*2. Desteklenen boyut üst sınırıdır 4x4. |
| supportedScopes | Şu anda yalnızca ekip panoları desteklenmektedir. Değeri olmalıdır project_team. Gelecekteki güncelleştirmeler pano kapsamları için daha fazla seçenek içerebilir. |
Dosyalar
Dosyalar stanza, paketinize eklemek istediğiniz dosyaları (HTML sayfanız, betikleriniz, SDK betiği ve logonuz) belirtir.
true URL adreslenebilir olması gerekmeyen başka dosyalar eklemediğiniz sürece olarak ayarlayınaddressable.
Not
Özellikleri ve yaptıkları gibi uzantı bildirim dosyası hakkında daha fazla bilgi için uzantı bildirimi başvurusuna göz atın.
6. Adım: Paketleme, yayımlama ve paylaşma
Uzantınızı yazdıktan sonra Market'e eklemenin bir sonraki adımı tüm dosyalarınızı birlikte paketlemektir. Tüm uzantılar VSIX 2.0 uyumlu .vsix dosyaları olarak paketlenir - Microsoft, uzantınızı paketlemek için platformlar arası bir komut satırı arabirimi (CLI) sağlar.
Paketleme aracını alma
Komut satırınızdan Node.js bileşeni olan kullanarak Azure DevOps (tfx-cli) npmiçin Platformlar Arası CLI'yı yükleyebilir veya güncelleştirebilirsiniz.
npm i -g tfx-cli
Uzantınızı paketleme
Uzantınızı bir .vsix dosyasında paketlemek, tfx-cli'ye sahip olduğunuzda zahmetsizdir. Uzantınızın giriş dizinine gidin ve aşağıdaki komutu çalıştırın.
tfx extension create --manifest-globs vss-extension.json
Not
Uzantı/tümleştirme sürümü her güncelleştirmede artırılmalıdır.
Mevcut bir uzantıyı güncelleştirdiğinizde bildirimdeki sürümü güncelleştirin veya komut satırı anahtarını geçirin --rev-version . Bu, uzantınızın düzeltme eki sürüm numarasını artırır ve yeni sürümü bildiriminize kaydeder.
Uzantınızı bir .vsix dosyasında paketledikten sonra, uzantınızı Market'te yayımlamaya hazır olursunuz.
Uzantı için yayımcı oluşturma
Microsoft'un uzantıları da dahil olmak üzere tüm uzantıların bir yayımcı tarafından sağlandığı tanımlanır. Henüz mevcut bir yayımcının üyesi değilseniz, bir yayımcı oluşturun.
- Visual Studio Market Yayımlama Portalı'nda oturum açma
- Henüz var olan bir yayımcının üyesi değilseniz, bir yayımcı oluşturmanız gerekir. Zaten bir yayımcınız varsa, sayfayı kaydırıp İlgili Siteler'in altında Uzantıları Yayımla'yı seçin.
- Yayımcınız için bir tanımlayıcı belirtin, örneğin:
mycompany-myteam- Tanımlayıcı, uzantılarınızın bildirim dosyasında özniteliğin
publisherdeğeri olarak kullanılır.
- Tanımlayıcı, uzantılarınızın bildirim dosyasında özniteliğin
- Yayımcınız için bir görünen ad belirtin, örneğin:
My Team
- Yayımcınız için bir tanımlayıcı belirtin, örneğin:
- Market Yayımcı Sözleşmesi'ni gözden geçirin ve Oluştur'u seçin.
Artık yayımcınız tanımlanmıştır. Gelecek bir sürümde, yayımcınızın uzantılarını görüntüleme ve yönetme izinleri verilmektedir.
Uzantıları ortak bir yayımcı altında yayımlamak, ekipler ve kuruluşlar için süreci basitleştirerek daha güvenli bir yaklaşım sunar. Bu yöntem, tek bir kimlik bilgisi kümesini birden çok kullanıcı arasında dağıtma gereksinimini ortadan kaldırarak güvenliği ve
vss-extension.json Sahte yayımcı kimliğini yayımcı kimliğinizle fabrikam değiştirmek için örneklerdeki bildirim dosyasını güncelleştirin.
Uzantıyı yayımlama ve paylaşma
Artık uzantınızı Market'e yükleyebilirsiniz.
Yeni uzantıyı karşıya yükle'yi seçin, paketlenmiş .vsix dosyanıza gidin ve Karşıya Yükle'yi seçin.
Uzantınızı tek adımda paketlemek ve yayımlamak yerine tfx extension create komutunu kullanarak tfx extension publish komut satırı aracılığıyla da uzantınızı karşıya yükleyebilirsiniz.
İsteğe bağlı olarak, uzantınızı yayımladıktan sonra bir veya daha fazla hesapla paylaşmak için kullanabilirsiniz --share-with .
Ayrıca kişisel erişim belirtecinin de olması gerekir.
tfx extension publish --manifest-globs your-manifest.json --share-with yourOrganization
7. Adım: Katalogdan pencere öğesi ekleme
projenizde oturum açın.
http://dev.azure.com/{Your_Organization}/{Your_Project}Genel Bakış>Panoları'nu seçin.
Arabirim öğesi ekle'yi seçin.
Pencere öğesinizi vurgulayın ve Ekle'yi seçin.
Pencere öğesi panonuzda görünür.
Bölüm 2: Azure DevOps REST API ile Merhaba Dünya
Pencere öğeleri, Azure DevOps kaynaklarıyla etkileşime geçmek için Azure DevOps'taki REST API'lerden herhangi birini çağırabilir. Aşağıdaki örnekte, var olan bir sorgu hakkındaki bilgileri getirmek ve pencere öğesinde "Merhaba Dünya" metninin altında bazı sorgu bilgilerini görüntülemek için WorkItemTracking için REST API'sini kullanırız.

1. Adım: HTML dosyası ekleme
Önceki örnekteki dosyayı hello-world.html kopyalayın ve kopyayı olarak hello-world2.htmlyeniden adlandırın. Klasörünüz artık aşağıdaki örneğe benzer:
|--- README.md |--- node_modules
|--- SDK
|--- betikleri |--- VSS. |--- img |--- logo.png |--- betiklerini SDK.min.js
|--- hello-world.html // html sayfası | --- hello-world2.html // uzantı bildiriminin hello-world.html |--- vss-extension.json // uzantısının yeniden adlandırılmış kopyası için kullanılacak
Sorgu bilgilerini tutmak için altına h2yeni div bir öğe ekleyin.
pencere öğesinin HelloWorldWidget HelloWorldWidget2 adını, öğesini çağırdığınız VSS.registersatırda olarak güncelleştirin.
Bu eylem, çerçevenin uzantı içindeki pencere öğesini benzersiz olarak tanımlamasına olanak tanır.
<!DOCTYPE html>
<html>
<head>
<script src="sdk/scripts/VSS.SDK.min.js"></script>
<script type="text/javascript">
VSS.init({
explicitNotifyLoaded: true,
usePlatformStyles: true
});
VSS.require("TFS/Dashboards/WidgetHelpers", function (WidgetHelpers) {
WidgetHelpers.IncludeWidgetStyles();
VSS.register("HelloWorldWidget2", function () {
return {
load: function (widgetSettings) {
var $title = $('h2.title');
$title.text('Hello World');
return WidgetHelpers.WidgetStatusHelper.Success();
}
}
});
VSS.notifyLoadSucceeded();
});
</script>
</head>
<body>
<div class="widget">
<h2 class="title"></h2>
<div id="query-info-container"></div>
</div>
</body>
</html>
2. Adım: Azure DevOps kaynaklarına erişme
Azure DevOps kaynaklarına erişimi etkinleştirmek için uzantı bildiriminde kapsamların belirtilmesi gerekir. Kapsamı bildirimimize ekleriz vso.work .
Bu kapsam, pencere öğesinin sorgulara ve iş öğelerine salt okunur erişime ihtiyacı olduğunu gösterir. Tüm kullanılabilir kapsamları burada görebilirsiniz.
Uzantı bildiriminizin sonuna aşağıdaki kodu ekleyin.
{
"scopes":[
"vso.work"
]
}
Diğer özellikleri eklemek için bunları açıkça listelemeniz gerekir, örneğin:
{
"name": "example-widget",
"publisher": "example-publisher",
"version": "1.0.0",
"scopes": [
"vso.work"
]
}
Uyarı
Uzantı yayımladıktan sonra kapsam ekleme veya değiştirme şu anda desteklenmiyor. Uzantınızı zaten yüklediyseniz Market'ten kaldırın. Visual Studio Market Yayımlama Portalı'na gidin, uzantınızı sağ seçin ve Kaldır'ı seçin.
3. Adım: REST API Çağrısı Yapma
Azure DevOps'ta REST API çağrıları yapmak için SDK aracılığıyla erişilebilen birçok istemci tarafı kitaplığı vardır. Bu kitaplıklar REST istemcileri olarak adlandırılır ve kullanılabilir tüm sunucu tarafı uç noktaları için Ajax çağrıları çevresinde JavaScript sarmalayıcılarıdır. Ajax çağrılarını kendiniz yazmak yerine bu istemciler tarafından sağlanan yöntemleri kullanabilirsiniz. Bu yöntemler API yanıtlarını kodunuzun kullanabileceği nesnelerle eşler.
Bu adımda, WorkItemTracking REST istemcisini sağlayan öğesini yüklemek AzureDevOps/WorkItemTracking/RestClientiçin çağrıyı güncelleştireceğizVSS.require.
klasörünün Shared Queriesaltında adlı Feedback bir sorgu hakkında bilgi almak için bu REST istemcisini kullanabiliriz.
'a VSS.registergeçirdiğiniz işlevin içinde, geçerli proje kimliğini tutmak için bir değişken oluştururuz. Sorguyu getirmek için bu değişkene ihtiyacımız var.
REST istemcisini kullanmak için yeni bir yöntem getQueryInfo de oluşturuyoruz. Daha sonra load yönteminden çağrılan bu yöntem.
yöntemi getClient , ihtiyacımız olan REST istemcisinin bir örneğini verir.
yöntemi getQuery , bir promise içinde sarmalanmış sorguyu döndürür.
Güncelleştirme VSS.require aşağıdaki gibi görünür:
VSS.require(["AzureDevOps/Dashboards/WidgetHelpers", "AzureDevOps/WorkItemTracking/RestClient"],
function (WidgetHelpers, TFS_Wit_WebApi) {
WidgetHelpers.IncludeWidgetStyles();
VSS.register("HelloWorldWidget2", function () {
var projectId = VSS.getWebContext().project.id;
var getQueryInfo = function (widgetSettings) {
// Get a WIT client to make REST calls to Azure DevOps Services
return TFS_Wit_WebApi.getClient().getQuery(projectId, "Shared Queries/Feedback")
.then(function (query) {
// Do something with the query
return WidgetHelpers.WidgetStatusHelper.Success();
}, function (error) {
return WidgetHelpers.WidgetStatusHelper.Failure(error.message);
});
}
return {
load: function (widgetSettings) {
// Set your title
var $title = $('h2.title');
$title.text('Hello World');
return getQueryInfo(widgetSettings);
}
}
});
VSS.notifyLoadSucceeded();
});
hata yönteminin WidgetStatusHelperkullanımına dikkat edin.
Pencere öğesi çerçevesine bir hata oluştuğuna dair bilgi vermenizi ve tüm pencere öğelerine sağlanan standart hata deneyiminden yararlanmanızı sağlar.
Feedback Klasörün altında Shared Queries sorgu yoksa, kodu projenizde var olan bir sorgunun yolu ile değiştirinShared Queries\Feedback.
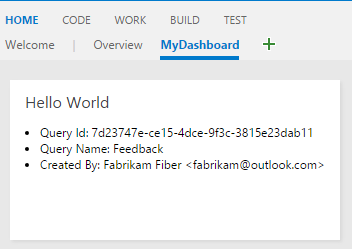
4. Adım: Yanıtı görüntüleme
Son adım, sorgu bilgilerini pencere öğesi içinde işlemektir.
İşlev, getQuery bir promise içinde türünde Contracts.QueryHierarchyItem bir nesne döndürür.
Bu örnekte sorgu kimliğini, sorgu adını ve sorgu oluşturucusunun adını "Merhaba Dünya" metni altında görüntüleyeceğiz.
// Do something with the query açıklamasını aşağıdaki kodla değiştirin:
// Create a list with query details
var $list = $('<ul>');
$list.append($('<li>').text("Query Id: " + query.id));
$list.append($('<li>').text("Query Name: " + query.name));
$list.append($('<li>').text("Created By: " + (query.createdBy ? query.createdBy.displayName : "<unknown>")));
// Append the list to the query-info-container
var $container = $('#query-info-container');
$container.empty();
$container.append($list);
Finaliniz hello-world2.html aşağıdaki örneğe benzer:
<!DOCTYPE html>
<html>
<head>
<script src="sdk/scripts/VSS.SDK.min.js"></script>
<script type="text/javascript">
VSS.init({
explicitNotifyLoaded: true,
usePlatformStyles: true
});
VSS.require(["AzureDevOps/Dashboards/WidgetHelpers", "AzureDevOps/WorkItemTracking/RestClient"],
function (WidgetHelpers, TFS_Wit_WebApi) {
WidgetHelpers.IncludeWidgetStyles();
VSS.register("HelloWorldWidget2", function () {
var projectId = VSS.getWebContext().project.id;
var getQueryInfo = function (widgetSettings) {
// Get a WIT client to make REST calls to Azure DevOps Services
return TFS_Wit_WebApi.getClient().getQuery(projectId, "Shared Queries/Feedback")
.then(function (query) {
// Create a list with query details
var $list = $('<ul>');
$list.append($('<li>').text("Query ID: " + query.id));
$list.append($('<li>').text("Query Name: " + query.name));
$list.append($('<li>').text("Created By: " + (query.createdBy ? query.createdBy.displayName : "<unknown>")));
// Append the list to the query-info-container
var $container = $('#query-info-container');
$container.empty();
$container.append($list);
// Use the widget helper and return success as Widget Status
return WidgetHelpers.WidgetStatusHelper.Success();
}, function (error) {
// Use the widget helper and return failure as Widget Status
return WidgetHelpers.WidgetStatusHelper.Failure(error.message);
});
}
return {
load: function (widgetSettings) {
// Set your title
var $title = $('h2.title');
$title.text('Hello World');
return getQueryInfo(widgetSettings);
}
}
});
VSS.notifyLoadSucceeded();
});
</script>
</head>
<body>
<div class="widget">
<h2 class="title"></h2>
<div id="query-info-container"></div>
</div>
</body>
</html>
5. Adım: Uzantı bildirimini güncelleştirme
Bu adımda, uzantı bildirimini ikinci pencere öğemiz için bir girdi içerecek şekilde güncelleştireceğiz.
özelliğindeki contributions diziye yeni bir katkı ekleyin ve files özelliğindeki diziye yeni dosyayı hello-world2.html ekleyin.
İkinci pencere öğesi için başka bir önizleme görüntüsüne ihtiyacınız vardır. Bunu preview2.png adlandırın ve klasörüne img yerleştirin.
{
...,
"contributions": [
...,
{
"id": "HelloWorldWidget2",
"type": "ms.vss-dashboards-web.widget",
"targets": [
"ms.vss-dashboards-web.widget-catalog"
],
"properties": {
"name": "Hello World Widget 2 (with API)",
"description": "My second widget",
"previewImageUrl": "img/preview2.png",
"uri": "hello-world2.html",
"supportedSizes": [
{
"rowSpan": 1,
"columnSpan": 2
}
],
"supportedScopes": ["project_team"]
}
}
],
"files": [
{
"path": "hello-world.html",
"addressable": true
},
{
"path": "hello-world2.html",
"addressable": true
},
{
"path": "sdk/scripts",
"addressable": true
},
{
"path": "img",
"addressable": true
}
],
"scopes": [
"vso.work"
]
}
6. Adım: Paketleme, yayımlama ve paylaşma
Uzantınızı paketleyip yayımlayın ve paylaşın. Uzantıyı zaten yayımladıysanız uzantıyı yeniden paketleyebilir ve doğrudan Market'e güncelleştirebilirsiniz.
7. Adım: Katalogdan pencere öğesi ekleme
Şimdi adresinden ekip panonuza https:\//dev.azure.com/{Your_Organization}/{Your_Project}gidin. Bu sayfa zaten açıksa sayfayı yenileyin.
Düzenle'nin üzerine gelin ve Ekle'yi seçin. Yüklediğiniz pencere öğesini bulabileceğiniz pencere öğesi kataloğu açılır.
Panonuza eklemek için pencere öğesinizi seçin ve Ekle'yi seçin.
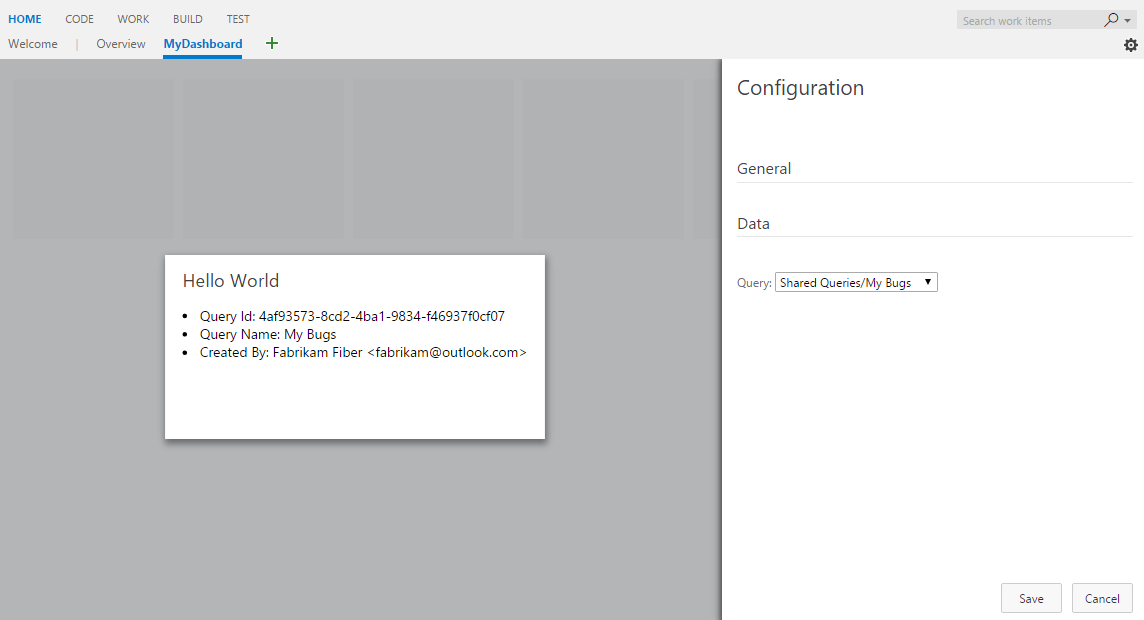
Bölüm 3: Merhaba Dünya Yapılandırma
Bu kılavuzun 2. Bölümünde, sabit kodlanmış bir sorgu için sorgu bilgilerini gösteren bir pencere öğesinin nasıl oluşturulacağını gördünüz. Bu bölümde, sabit kodlanmış sorgu yerine kullanılacak sorguyu yapılandırma özelliğini ekleyeceğiz. Yapılandırma modundayken, kullanıcı değişikliklerine göre pencere öğesinin canlı önizlemesini görebilir. Kullanıcı Kaydet'i seçtiğinde bu değişiklikler panodaki pencere öğesine kaydedilir.

1. Adım: HTML dosyası ekleme
Pencere Öğelerinin ve Pencere Öğesi Yapılandırmalarının uygulamaları birbirine çok benzer. Her ikisi de uzantı çerçevesinde katkı olarak uygulanır. Her ikisi de aynı SDK dosyasını kullanır. VSS.SDK.min.js Her ikisi de HTML, JavaScript ve CSS'yi temel alır.
Önceki örnekteki dosyayı html-world2.html kopyalayın ve kopyayı olarak hello-world3.htmlyeniden adlandırın. adlı configuration.htmlbaşka bir HTML dosyası ekleyin.
Klasörünüz artık aşağıdaki örneğe benzer:
|--- README.md
|--- sdk
|--- node_modules
|--- scripts
|--- VSS.SDK.min.js
|--- img
|--- logo.png
|--- scripts
|--- configuration.html
|--- hello-world.html // html page to be used for your widget
|--- hello-world2.html // renamed copy of hello-world.html
|--- hello-world3.html // renamed copy of hello-world2.html
|--- vss-extension.json // extension's manifest
içine aşağıdaki HTML'yi configuration.htmlekleyin. Temel olarak dosyaya zorunlu başvuruyu VSS.SDK.min.js ve select önceden ayarlanmış bir listeden sorgu seçmek için açılan menü için bir öğe ekleriz.
<!DOCTYPE html>
<html xmlns="http://www.w3.org/1999/xhtml">
<head>
<script src="sdk/scripts/VSS.SDK.min.js"></script>
</head>
<body>
<div class="container">
<fieldset>
<label class="label">Query: </label>
<select id="query-path-dropdown" style="margin-top:10px">
<option value="" selected disabled hidden>Please select a query</option>
<option value="Shared Queries/Feedback">Shared Queries/Feedback</option>
<option value="Shared Queries/My Bugs">Shared Queries/My Bugs</option>
<option value="Shared Queries/My Tasks">Shared Queries/My Tasks</option>
</select>
</fieldset>
</div>
</body>
</html>
2. Adım: JavaScript'i yapılandırma
Bu kılavuzdaki 1. Bölümün 3. Adımında pencere öğesi için yaptığımız gibi pencere öğesi yapılandırmasında içerik işlemek için JavaScript kullanın.
Bu JavaScript kodu içeriği işler, VSS SDK'sını başlatır, pencere öğesi yapılandırmanızın kodunu yapılandırma adına eşler ve yapılandırma ayarlarını çerçeveye geçirir. Bizim örneğimizde, aşağıdaki kod pencere öğesi yapılandırmasını yükler.
dosyasını configuration.html ve aşağıdaki <script> öğesini dosyasına <head>açın.
<script type="text/javascript">
VSS.init({
explicitNotifyLoaded: true,
usePlatformStyles: true
});
VSS.require(["AzureDevOps/Dashboards/WidgetHelpers"], function (WidgetHelpers) {
VSS.register("HelloWorldWidget.Configuration", function () {
var $queryDropdown = $("#query-path-dropdown");
return {
load: function (widgetSettings, widgetConfigurationContext) {
var settings = JSON.parse(widgetSettings.customSettings.data);
if (settings && settings.queryPath) {
$queryDropdown.val(settings.queryPath);
}
return WidgetHelpers.WidgetStatusHelper.Success();
},
onSave: function() {
var customSettings = {
data: JSON.stringify({
queryPath: $queryDropdown.val()
})
};
return WidgetHelpers.WidgetConfigurationSave.Valid(customSettings);
}
}
});
VSS.notifyLoadSucceeded();
});
</script>
VSS.initögesiniVSS.requireseçin veVSS.register1. Bölüm'de açıklandığı gibi pencere öğesi için oynadıkları rolü oynayın. Tek fark, pencere öğesi yapılandırmaları için geçirilen işlevin sözleşmeyiVSS.registerkarşılayan bir nesne döndürmesiIWidgetConfigurationgerektiğidir.loadSözleşmeninIWidgetConfigurationözelliği, değeri olarak bir işleve sahip olmalıdır. Bu işlev, pencere öğesi yapılandırmasını işlemek için bir dizi adıma sahiptir. Bizim örneğimizde, varsa açılan öğenin seçili değerini mevcut ayarlarla güncelleştirmektir. Çerçeve örneğinizi oluşturduğunda bu işlev çağrılırwidget configurationonSaveSözleşmeninIWidgetConfigurationözelliği, değeri olarak bir işleve sahip olmalıdır. Kullanıcı yapılandırma bölmesinde Kaydet'i seçtiğinde bu işlev çerçeve tarafından çağrılır. Kullanıcı girişi kaydetmeye hazırsa, bunu bir dizeye seri hale getirin, nesneyi oluşturuncustom settingsve kullanıcı girişini kaydetmek için kullanınWidgetConfigurationSave.Valid().
Bu kılavuzda, kullanıcı girişini bir dizeye seri hale getirmek için JSON kullanacağız. Dizeye kullanıcı girişini seri hale getirmek için başka bir yol seçebilirsiniz.
Nesnenin customSettings özelliği aracılığıyla pencere öğesi tarafından WidgetSettings erişilebilir.
Pencere öğesinin, 4. Adımda ele alınan seri durumdan çıkarılması gerekir.
3. Adım: JavaScript - canlı önizlemeyi etkinleştirme
Kullanıcı açılan listeden bir sorgu seçtiğinde canlı önizleme güncelleştirmesini etkinleştirmek için düğmeye bir değişiklik olay işleyicisi ekleriz. Bu işleyici, yapılandırmanın değiştiğini çerçeveye bildirir.
Ayrıca önizlemeyi customSettings güncelleştirmek için kullanılacak öğesini geçirir. Çerçeveyi bilgilendirmek için üzerindeki yönteminin notify widgetConfigurationContext çağrılması gerekir. bu örnekte WidgetHelpers.WidgetEvent.ConfigurationChangeolayın adı olan iki parametre ve yardımcı yöntemi yardımıyla WidgetEvent.Args öğesinden customSettings oluşturulan olay için bir EventArgs nesne alır.
Özelliğine atanan işleve load aşağıdaki kodu ekleyin.
$queryDropdown.on("change", function () {
var customSettings = {
data: JSON.stringify({
queryPath: $queryDropdown.val()
})
};
var eventName = WidgetHelpers.WidgetEvent.ConfigurationChange;
var eventArgs = WidgetHelpers.WidgetEvent.Args(customSettings);
widgetConfigurationContext.notify(eventName, eventArgs);
});
Düzeltildi: Kaydet düğmesini etkinleştirmek için çerçeveye yapılandırma değişikliğinin en az bir kez bildirildiğinden emin olun.
Sonunda, aşağıdaki configuration.html örneğe benzer şekilde görünür:
<!DOCTYPE html>
<html xmlns="http://www.w3.org/1999/xhtml">
<head>
<script src="sdk/scripts/VSS.SDK.min.js"></script>
<script type="text/javascript">
VSS.init({
explicitNotifyLoaded: true,
usePlatformStyles: true
});
VSS.require(["AzureDevOps/Dashboards/WidgetHelpers"], function (WidgetHelpers) {
VSS.register("HelloWorldWidget.Configuration", function () {
var $queryDropdown = $("#query-path-dropdown");
return {
load: function (widgetSettings, widgetConfigurationContext) {
var settings = JSON.parse(widgetSettings.customSettings.data);
if (settings && settings.queryPath) {
$queryDropdown.val(settings.queryPath);
}
$queryDropdown.on("change", function () {
var customSettings = {data: JSON.stringify({queryPath: $queryDropdown.val()})};
var eventName = WidgetHelpers.WidgetEvent.ConfigurationChange;
var eventArgs = WidgetHelpers.WidgetEvent.Args(customSettings);
widgetConfigurationContext.notify(eventName, eventArgs);
});
return WidgetHelpers.WidgetStatusHelper.Success();
},
onSave: function() {
var customSettings = {data: JSON.stringify({queryPath: $queryDropdown.val()})};
return WidgetHelpers.WidgetConfigurationSave.Valid(customSettings);
}
}
});
VSS.notifyLoadSucceeded();
});
</script>
</head>
<body>
<div class="container">
<fieldset>
<label class="label">Query: </label>
<select id="query-path-dropdown" style="margin-top:10px">
<option value="" selected disabled hidden>Please select a query</option>
<option value="Shared Queries/Feedback">Shared Queries/Feedback</option>
<option value="Shared Queries/My Bugs">Shared Queries/My Bugs</option>
<option value="Shared Queries/My Tasks">Shared Queries/My Tasks</option>
</select>
</fieldset>
</div>
</body>
</html>
4. Adım: Pencere öğesinde yeniden yüklemeyi uygulama - JavaScript
Kullanıcı tarafından seçilen sorgu yolunu depolamak için pencere öğesi yapılandırmasını ayarladık.
Şimdi önceki örnekten sabit kodlanmış Shared Queries/Feedback yerine bu depolanmış yapılandırmayı kullanmak için pencere öğesindeki kodu güncelleştirmemiz gerekiyor.
dosyasını hello-world3.html açın ve öğesini çağırdığınız VSS.registersatırdaki pencere öğesinin HelloWorldWidget2 HelloWorldWidget3 adını olarak güncelleştirin.
Bu eylem, çerçevenin uzantı içindeki pencere öğesini benzersiz olarak tanımlamasına olanak tanır.
ile VSS.register eşlenen işlev şu anda sözleşmeyi HelloWorldWidget3 IWidget karşılayan bir nesne döndürür.
Pencere öğemizin yapılandırılması gerektiğinden, bu işlevin sözleşmeyi karşılayan IConfigurableWidget bir nesne döndürecek şekilde güncelleştirilmesi gerekir.
Bunu yapmak için aşağıdaki kod başına reload adlı bir özelliği içerecek şekilde return deyimini güncelleştirin. Bu özelliğin değeri, yöntemini bir kez daha çağıran getQueryInfo bir işlevdir.
Bu yeniden yükleme yöntemi, kullanıcı canlı önizlemeyi gösterecek şekilde her değiştiğinde çerçeve tarafından çağrılır. Yapılandırma kaydedildiğinde bu yeniden yükleme yöntemi de çağrılır.
return {
load: function (widgetSettings) {
// Set your title
var $title = $('h2.title');
$title.text('Hello World');
return getQueryInfo(widgetSettings);
},
reload: function (widgetSettings) {
return getQueryInfo(widgetSettings);
}
}
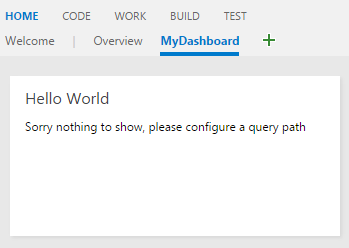
içindeki getQueryInfo sabit kodlanmış sorgu yolu, yöntemine geçirilen parametreden widgetSettings ayıklanabilen yapılandırılmış sorgu yolu ile değiştirilmelidir.
Yönteminin en başına getQueryInfo aşağıdaki kodu ekleyin ve sabit kodlanmış sorgu yolunu ile settings.queryPathdeğiştirin.
var settings = JSON.parse(widgetSettings.customSettings.data);
if (!settings || !settings.queryPath) {
var $container = $('#query-info-container');
$container.empty();
$container.text("Sorry nothing to show, please configure a query path.");
return WidgetHelpers.WidgetStatusHelper.Success();
}
Bu noktada pencere öğeleriniz yapılandırılan ayarlarla işlenmeye hazırdır.
load hem hem de reload özellikleri benzer bir işleve sahiptir. Çoğu basit pencere öğesi için bu durum söz konusudur.
Karmaşık pencere öğeleri için, yapılandırma kaç kez değişirse değişsin yalnızca bir kez çalıştırmak istediğiniz bazı işlemler olabilir.
Ya da birden çok kez çalıştırılmayan bazı ağır operasyonlar olabilir. Bu tür işlemler özelliğine değil özelliğine load karşılık gelen işlevin reload bir parçası olur.
5. Adım: Uzantı bildirimini güncelleştirme
özelliğindeki vss-extension.json diziye contributions iki yeni girdi eklemek için dosyasını açın. Pencere öğesi için HelloWorldWidget3 bir pencere öğesi, diğeri de yapılandırması için.
Üçüncü pencere öğesi için başka bir önizleme görüntüsüne ihtiyacınız var. Bunu preview3.png adlandırın ve klasörüne img yerleştirin.
özelliğindeki diziyi files , bu örnekte eklediğimiz iki yeni HTML dosyasını içerecek şekilde güncelleştirin.
{
...
"contributions": [
... ,
{
"id": "HelloWorldWidget3",
"type": "ms.vss-dashboards-web.widget",
"targets": [
"ms.vss-dashboards-web.widget-catalog",
"fabrikam.azuredevops-extensions-myExtensions.HelloWorldWidget.Configuration"
],
"properties": {
"name": "Hello World Widget 3 (with config)",
"description": "My third widget",
"previewImageUrl": "img/preview3.png",
"uri": "hello-world3.html",
"supportedSizes": [
{
"rowSpan": 1,
"columnSpan": 2
}
],
"supportedScopes": ["project_team"]
}
},
{
"id": "HelloWorldWidget.Configuration",
"type": "ms.vss-dashboards-web.widget-configuration",
"targets": [ "ms.vss-dashboards-web.widget-configuration" ],
"properties": {
"name": "HelloWorldWidget Configuration",
"description": "Configures HelloWorldWidget",
"uri": "configuration.html"
}
}
],
"files": [
{
"path": "hello-world.html", "addressable": true
},
{
"path": "hello-world2.html", "addressable": true
},
{
"path": "hello-world3.html", "addressable": true
},
{
"path": "configuration.html", "addressable": true
},
{
"path": "sdk/scripts", "addressable": true
},
{
"path": "img", "addressable": true
}
],
...
}
Pencere öğesi yapılandırmasına yapılan katkı, pencere öğesinin kendisinden biraz farklı bir model izler. Pencere öğesi yapılandırmasına yönelik bir katkı girişi şunları içerir:
- Katkınızı tanımlamak için kimlik. Kimlik bir uzantı içinde benzersiz olmalıdır.
- Katkı türü . Tüm pencere öğesi yapılandırmaları için
ms.vss-dashboards-web.widget-configuration - Katkının katkıda bulunduğu hedefler dizisi. Tüm pencere öğesi yapılandırmaları için tek bir girişi vardır:
ms.vss-dashboards-web.widget-configuration. - Yapılandırma için kullanılan HTML dosyasının adını, açıklamasını ve URI'sini içeren bir özellik kümesi içeren özellikler.
Yapılandırmayı desteklemek için pencere öğesi katkısının da değiştirilmesi gerekir. Pencere öğesinin hedef dizisinin, yapılandırmanın kimliğinipublisher<> biçiminde>id for the extension< içerecek şekilde güncelleştirilmesi gerekir.<id for the configuration contribution> Bu örnekte olduğu gibi.fabrikam.vsts-extensions-myExtensions.HelloWorldWidget.Configuration
Uyarı
Yapılandırılabilir pencere öğesinizin katkı girişi, daha önce açıklandığı gibi doğru yayımcı ve uzantı adını kullanan yapılandırmayı hedeflemiyorsa, pencere öğesi için yapılandır düğmesi gösterilmez.
Bu bölümün sonunda bildirim dosyası üç pencere öğesi ve bir yapılandırma içermelidir. Buradaki örnekten bildirimin tamamını alabilirsiniz.
6. Adım: Paketleme, yayımlama ve paylaşma
Uzantınız yayımlanmadıysa bu bölüme bakın. Uzantıyı zaten yayımladıysanız uzantıyı yeniden paketleyebilir ve doğrudan Market'e güncelleştirebilirsiniz.
7. Adım: Katalogdan pencere öğesi ekleme
Şimdi şu konumdan ekip panonuza gidin: https://dev.azure.com/{Your_Organization}/{Your_Project}. Bu sayfa zaten açıksa sayfayı yenileyin. Düzenle'nin üzerine gelin ve Ekle'yi seçin. Bu eylem, yüklediğiniz pencere öğesini bulduğunuz pencere öğesi kataloğunu açmalıdır. Pencere öğesini panonuza eklemek için pencere öğesinizi seçin ve Ekle'yi seçin.
Aşağıdakine benzer bir ileti, pencere öğesini yapılandırmanızı ister.

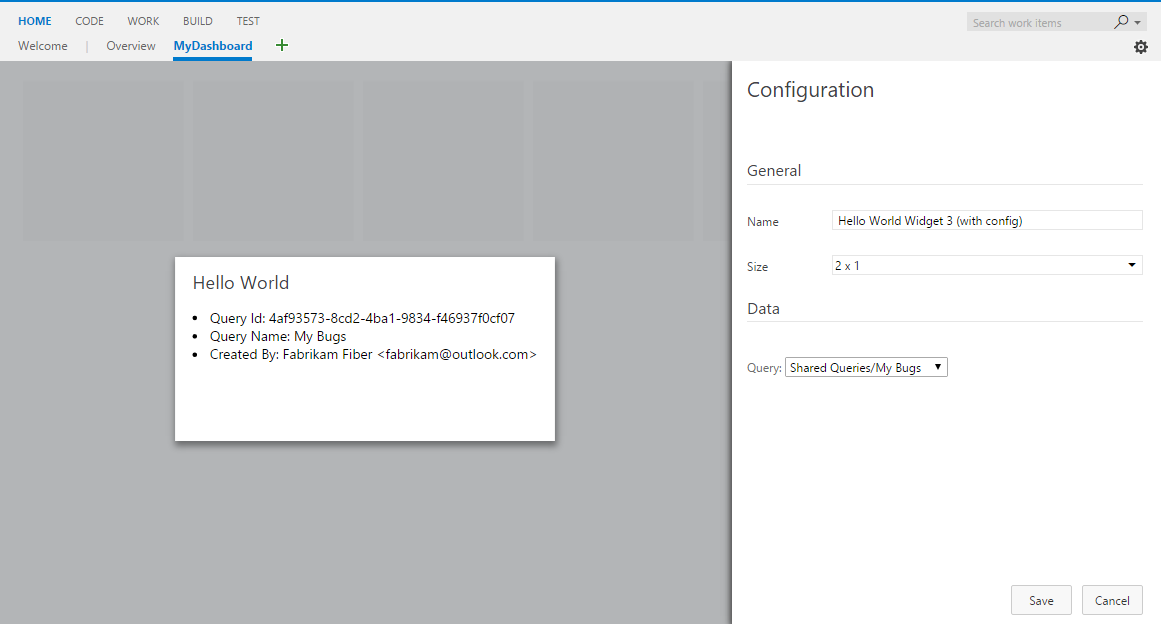
Pencere öğelerini yapılandırmanın iki yolu vardır. Pencere öğesinin üzerine gelin, sağ üst köşede görüntülenen üç noktayı seçin ve ardından Yapılandır'ı seçin. Diğeri ise panonun sağ alt kısmındaki Düzenle düğmesini ve ardından pencere öğesinin sağ üst köşesinde görünen yapılandır düğmesini seçmektir. Sağ tarafta yapılandırma deneyimini ve ortada pencere öğesinizin önizlemesini açar. Devam edin ve açılan listeden bir sorgu seçin. Canlı önizleme, güncelleştirilmiş sonuçları gösterir. Kaydet'i seçtiğinizde pencere öğesi güncelleştirilmiş sonuçları görüntüler.
8. Adım: Daha fazlasını yapılandırma (isteğe bağlı)
Daha fazla yapılandırma için içinde configuration.html ihtiyacınız olan sayıda HTML form öğesi ekleyebilirsiniz.
Kullanıma hazır iki yapılandırılabilir özellik vardır: Pencere öğesi adı ve pencere öğesi boyutu.
Varsayılan olarak, uzantı bildiriminde pencere öğesiniz için sağladığınız ad, pencere öğesinizin panoya eklenen her örneği için pencere öğesi adı olarak depolanır.
Kullanıcıların kendi pencere öğesi örneklerine istedikleri adı ekleyebilmeleri için yapılandırmalarına izin vekleyebilirsiniz.
Bu tür bir yapılandırmaya izin vermek için uzantı bildiriminde pencere öğesinin özellikler bölümüne ekleyin isNameConfigurable:true .
Uzantı bildirimindeki dizideki supportedSizes pencere öğeniz için birden fazla giriş sağlarsanız, kullanıcılar pencere öğesinin boyutunu da yapılandırabilir.
Pencere öğesi adı ve boyut yapılandırmasını etkinleştirirsek, bu kılavuzdaki üçüncü örneğin uzantı bildirimi aşağıdaki örneğe benzer olacaktır:
{
...
"contributions": [
... ,
{
"id": "HelloWorldWidget3",
"type": "ms.vss-dashboards-web.widget",
"targets": [
"ms.vss-dashboards-web.widget-catalog",
"fabrikam.azuredevops-extensions-myExtensions.HelloWorldWidget.Configuration"
],
"properties": {
"name": "Hello World Widget 3 (with config)",
"description": "My third widget",
"previewImageUrl": "img/preview3.png",
"uri": "hello-world3.html",
"isNameConfigurable": true,
"supportedSizes": [
{
"rowSpan": 1,
"columnSpan": 2
},
{
"rowSpan": 2,
"columnSpan": 2
}
],
"supportedScopes": ["project_team"]
}
},
...
]
}
Önceki değişiklikle uzantınızı yeniden paketleyip güncelleştirin . Bu pencere öğesini içeren panoyu yenileyin (Merhaba Dünya Pencere Öğesi 3 (yapılandırma ile)). Pencere öğesiniz için yapılandırma modunu açın, artık pencere öğesinin adını ve boyutunu değiştirme seçeneğini görebilmeniz gerekir.

Açılan listeden farklı bir boyut seçin. Canlı önizlemenin yeniden boyutlandırıldığını görürsünüz. Değişikliği kaydettiğinizde panodaki pencere öğesi de yeniden boyutlandırılır.
Örnek pencere öğelerimiz pencere öğesinin adını hiçbir yerde göstermediğinden, pencere öğesinin adının değiştirilmesi pencere öğesinde görünür bir değişiklikle sonuçlanır. Örnek kodu değiştirerek sabit kodlanmış "Merhaba Dünya" metni yerine pencere öğesi adını görüntülememize izin verin.
Bunu yapmak için sabit kodlanmış "Merhaba Dünya" widgetSettings.name metnini öğenin metnini h2 ayarladığımız satırla değiştirin.
Bu eylem, pencere öğesinin sayfa yenilemeye her yüklendiğinde pencere öğesi adının görüntülenmesini sağlar.
Canlı önizlemenin yapılandırma her değiştiğinde güncelleştirilmesini istediğimizden, kodumuzun parçasına reload da aynı kodu eklemeliyiz.
içindeki hello-world3.html son return deyimi aşağıdaki gibidir:
return {
load: function (widgetSettings) {
// Set your title
var $title = $('h2.title');
$title.text(widgetSettings.name);
return getQueryInfo(widgetSettings);
},
reload: function (widgetSettings) {
// Set your title
var $title = $('h2.title');
$title.text(widgetSettings.name);
return getQueryInfo(widgetSettings);
}
}
Uzantınızı yeniden paketleyin ve güncelleştirin . Bu pencere öğesini içeren panoyu yenileyin.
Pencere öğesi adında yapılan tüm değişiklikler yapılandırma modunda pencere öğesi başlığını şimdi güncelleştirin.