Hub ekleme
Azure DevOps Services
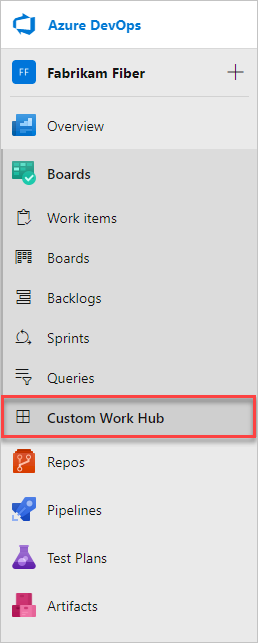
Bu makalede Sprint'ler ve Sorgular hub'larından sonra Azure Boards'da görüntülenen yeni bir hub oluşturacağız.

Uzantının yapısı
|--- README.md
|--- sdk
|--- node_modules
|--- scripts
|--- SDK.js
|--- images
|--- icon.png
|--- scripts // not used in this tutorial
|--- hello-world.html // html page to be used for your hub
|--- vss-extension.json // extension's manifest
İstemci SDK'sını edinin: SDK.js
Temel SDK betiği SDK.js, web uzantılarının konak, Azure DevOps Services ve çerçeve ile iletişim kurmasını sağlar. Bu betik ayrıca başlatılır, uzantının yüklendiğini bildirir veya geçerli sayfa hakkında bağlam alır. İstemci SDK'sı SDK.js dosyasını alın ve web uygulamanıza ekleyin.
Klasörüne home/sdk/scripts yerleştirin.
SDK'yi almak için komut satırı (Node gerektirir) aracılığıyla 'npm install' komutunu kullanın:
npm install azure-devops-extension-sdk
Not
Daha fazla bilgi için bkz . Azure DevOps Web Uzantısı SDK'sı.
Hub sayfanız: hello-world.html
- Her hub bir web sayfası görüntüler
- Uzantı noktaları başvurusunda hedeflenebilir hub gruplarına göz atın
Uzantınızın dizininde home bir hello-world.html dosya oluşturun.
SDK'ya başvurun ve init() ve notifyLoadSucceeded() çağrısı yapın.
<!DOCTYPE html>
<html xmlns="http://www.w3.org/1999/xhtml">
<head>
<title>Hello World</title>
<script src="sdk/scripts/SDK.js"></script>
</head>
<body>
<script type="text/javascript">SDK.init();</script>
<h1>Hello World</h1>
<script type="text/javascript">SDK.notifyLoadSucceeded();</script>
</body>
</html>
Uzantınızın bildirim dosyası: vss-extension.json
- Her uzantının bir uzantı bildirim dosyası olmalıdır
- Uzantı bildirimi başvuruyu okuyun
- Genişletilebilirlik noktalarındaki katkı noktaları hakkında daha fazla bilgi edinin
Dizinde home aşağıdaki içeriklere sahip bir json dosyası (vss-extension.jsonörneğin) oluşturun:
{
"manifestVersion": 1,
"id": "sample-extension",
"version": "0.1.0",
"name": "My first sample extension",
"description": "A sample Visual Studio Services extension.",
"publisher": "fabrikamdev",
"categories": ["Azure Boards"],
"targets": [
{
"id": "Microsoft.VisualStudio.Services"
}
],
"icons": {
"default": "images/logo.png"
},
"contributions": [
{
"id": "Fabrikam.HelloWorld",
"type": "ms.vss-web.hub",
"description": "Adds a 'Hello' hub to the Work hub group.",
"targets": [
"ms.vss-work-web.work-hub-group"
],
"properties": {
"name": "Hello",
"order": 99,
"uri": "hello-world.html"
}
}
],
"scopes": [
"vso.work"
],
"files": [
{
"path": "hello-world.html", "addressable": true
},
{
"path": "sdk/scripts", "addressable": true
},
{
"path": "images/logo.png", "addressable": true
}
]
}
Not
Yayımcıyı yayımcınızın adıyla değiştirin. Yayımcı oluşturmak için bkz . Paketleme, yayımlama ve yükleme.
Simgeler
Simgeler stanza, bildiriminizde uzantınızın simgesinin yolunu belirtir.
Uzantı bildiriminde gösterildiği gibi başlıklı logo.pngkare bir görüntü ekleyin.
Katkılar
Katkılar stanza, uzantı bildiriminize katkınızı (Hello hub'ı) ekler.
Uzantınızdaki her katkı için bildirim aşağıdakileri tanımlar:
- katkı türü, merkez
- katkı hedefi, iş hub'ı grubu (tüm hedeflenebilir hub gruplarına göz atın,
- her katkı türüne özgü özellikler. Hub aşağıdaki özelliklere sahiptir.
| Özellik | Açıklama |
|---|---|
| Adı | Hub'ın adı. |
| sıralama | Hub'ın hub grubuna yerleştirilmesi. |
| uri | Merkez olarak ortaya çıkar sayfanın yolu (uzantı tabanı URI'sine göre). |
Kapsamlar
Uzantınızın gerektirdiği kapsamları ekleyin.
Bu durumda iş öğelerine erişmemiz gerekir vso.work .
Files
Dosyalar stanza, paketinize eklemek istediğiniz dosyaları (HTML sayfanız, betikleriniz, SDK betiği ve logonuz) belirtir.
true URL adreslenebilir olması gerekmeyen başka dosyalar eklemediğiniz sürece olarak ayarlayınaddressable.
Not
Özellikler ve işlev gibi uzantı bildirim dosyası hakkında daha fazla bilgi için uzantı bildirimi başvurusuna bakın.