İş öğesi formunda yardım metni, köprüler veya web içeriği sağlama
Azure DevOps Server 2022 - Azure DevOps Server 2019
İş öğesi formunuzu özelleştirdiğinizde, ekibinizin formdaki alanları tanımlamasına yardımcı olacak bilgiler veya içerik bağlantıları sağlamak isteyebilirsiniz. Forma bilgi eklerseniz veya kolayca kullanılabilir hale getirirseniz, ekip üyeleri yararlı verileri daha iyi izleyebilir.
Bu konuda açıklanan form denetimlerini kullanarak, tek tek alanlar, tek başına metin veya Web sayfalarına köprüler için araç ipucu metni ekleyebilir ya da forma HTML içeriği veya Web içeriği ekleyebilirsiniz.
Mevcut bir WIT'yi değiştirmek için, WIT'nin XML tanım dosyasını değiştirir ve ardından kullandığınız işlem modeline göre projenize içeri aktarırsınız.
İpucu
witadmin ile tanım dosyalarını içeri ve dışarı aktarabilirsiniz. Kullanabileceğiniz diğer araçlar arasında İşlem Düzenleyicisi bulunur (Visual Studio'nun bir sürümünü yüklemiş olmanız gerekir). Visual Studio Market'ten İşlem Şablonu düzenleyicisini yükleyin.
Yardım metni veya araç ipucu metni sağlama
Yardım metnini iki yoldan biriyle sağlayabilirsiniz. İlk yöntemde, öğesini tür tanımının HELPTEXT FIELD bölümündeki öğesine alt öğe FIELDS olarak eklersiniz. kullanarak HELPTEXT, alanı için araç ipucu oluşturursunuz. Bu yöntemle 255 karakterle sınırlısınız.
<FIELD name="Sub-Title" refname="ACME.ACE.ImpactStatement" type="HTML" >
<HELPTEXT>Provide information about the impact to the ACE organization. </HELPTEXT>
</FIELD>
İkinci yöntemde ve Text alt öğelerini kullanarak LabelText tek başına metin belirtirsiniz. Bu yöntemde, istediğiniz kadar bilgi ekleyebilirsiniz ve metin her zaman formda bulunur. Kullanıcı müdahalesi gerekli değildir. Aşağıdaki örnekte gösterildiği gibi daha fazla bilgi için öğesini kullanarak Link isteğe bağlı bir bağlantı da ekleyebilirsiniz.
<Control FieldName=" ACME.ACE.ImpactStatement" Type="HTMLControl" Label="Impact" LabelPosition="Left">
<LabelText>
<Text>Provide information about the impact to the ACE organization. Specifically address the following: customer segment, target strategic opportunity, resources required, and time dependencies. For more detailed information, see the Impact Statement specification at:
<Link OpenInNewWindow="true" UrlRoot=http://ACE.ImpactStatement.aspx />
</Text>
</LabelText>
</Control>
Tek başına metin ve köprü alanı etiketleri ekleme
öğesinin öznitelik LabelControl seçeneğini kullanarak Type herhangi bir iş öğesi alanıyla ilişkilendirilmemiş bir iş öğesi formuna Control metin ekleyebilirsiniz. Metin düz olabilir veya köprü sağlayabilir. Ayrıca, seçeneğini kullanarak FieldControl eklenen bir alan etiketine köprü ekleyebilirsiniz.
Örnek: düz metin etiketi
Aşağıdaki örnek, "Hatanın ayrıntılarını buraya doldurun" düz metnini ekler. Gerekli olmayan alanların iş öğesi alanına doldurulması önerilir."
<Control Type="LabelControl" Label="Fill in the details of the bug here. Fields that are not required are recommended to be filled in." />
Örnek: köprü alanı etiketi
Aşağıdaki örnekte, alan etiketine köprü ekleme işlemi gösterilmektedir.
<Control Type="FieldControl" FieldName="System.Title" LabelPosition="Left" Label="Title 1"
<LabelText>
<Text>
<Link UrlRoot="http://www.live.com/" />
Title 2
</Text>
</LabelText>
</Control>
Not
En son sürüme Label yükseltme yapmayan Team Foundation istemcileri için öznitelik metni görüntülenir. Visual Studio 2012 istemcileri için Metin etiketi, URL'nin etiket tarafından Link tanımlandığı bir köprü olarak görüntülenir.
Örnek: Metnin bir bölümü için köprü içeren alan etiketi
Aşağıdaki örnekte, alan etiketinin bir bölümüne köprü ekleme işlemi gösterilmektedir. Bu örnekte URL, belirli iş öğesine göre öğelere Param atanan değerlere göre belirlenir.
<Control Type="FieldControl" FieldName="System.IterationPath">
<LabelText LabelPosition="Left">
<Text>
<Link UrlRoot="@ProcessGuidance" UrlPath="{0}.html">
<Param Index="0" vValue"System.WorkItemType"/> </Link>
Iteration Path
</Text>
<Text> (must be 3 levels deep)</Text>
</LabelText>
</Control>
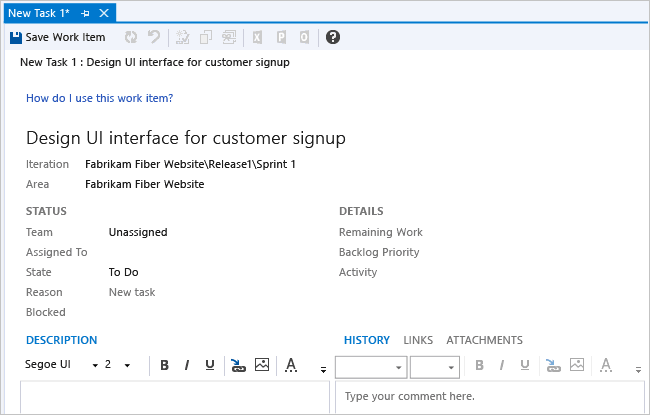
Örnek: köprü metin etiketi

Köprü Metin Etiketi
Aşağıdaki örnekte, bir iş öğesi formunda görüntülenen metne köprü ekleme işlemi gösterilmektedir.
<Group>
<Column PercentWidth="100">
<!-- Standalone label control 2 -->
<Control Type="LabelControl" Label="How do I use this work item?">
<Link UrlRoot="http://www.live.com"></Link>
</Control>
</Column>
</Group>
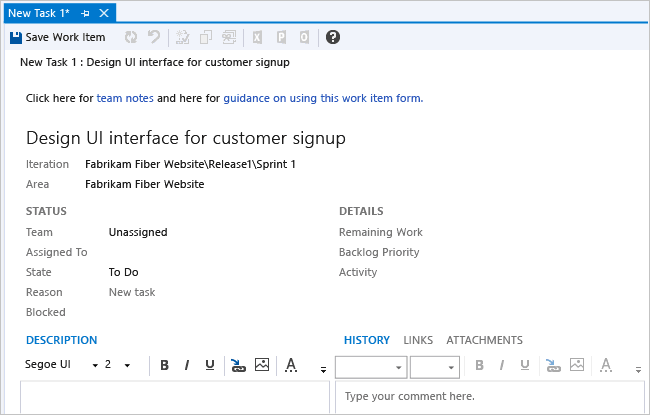
Örnek: Metin ve köprüleri tek bir etikette birleştirme

Metin ve Köprüleri Tek Etikette Birleştirme
Aşağıdaki örnekte, bir iş öğesi formunda etiketin bölümlerine nasıl iki köprü ekleneceği gösterilmektedir.
<Group>
<Column PercentWidth="100">
<!-- Standalone label control 3 -->
<Control Type="LabelControl" Name="Microsoft.VSTS.Common.GuidanceLabel3">
<LabelText>
<Text>Click here for </Text>
<Text>
<Link UrlRoot="http://www.msn.com"></Link>
work item guidance</Text>
<Text> or here for </Text>
<Text>
<Link UrlRoot="http://www.msdn.com"></Link>
process guidance
</Text>
</LabelText>
</Control>
</Column>
</Group>
Örnek: parametre tarafından oluşturulan köprü alanı etiketi
Aşağıdaki örnekte, açık iş öğesi için değerlendirilen parametre değerlerinden oluşturulan bir alan etiketine köprü ekleme işlemi gösterilmektedir.
<Control Type="FieldControl" FieldName="System.State" Label="&State:" LabelPosition="Left">
<Link OpenInNewWindow="true" UrlRoot="http://" UrlPath="myserver.com:8080/tfs/myproject/{0}/_workItems#_a=edit&id="> <Param Index="0" Value="System.State" Type ="Original"/>
</Link>
</Control>
Web içeriğini görüntüleme
İş öğesi formundaki Type Web içeriğini ayrı bir Web sayfasına bağlamak yerine denetim olarak görüntülemek için öznitelik WebpageControl seçeneğini kullanabilirsiniz. Bu görüntü bir raporun, panonun veya diğer HTML tabanlı içeriğin içeriğini görüntüleme konusunda ekip üyelerini destekleyen ölçümler sağlamak için yararlı olabilir. İçeriğin bağlantısını sağlayabilir veya ham HTML içeriğini bir CDATA etiketine ekleyebilirsiniz.
Örnek: URI tarafından sağlanan içeriği görüntüleme
Aşağıdaki örnek, ve Link öğelerini kullanarak sayfanın URL'sini sağlayarak web sayfasından içeriği nasıl ekleyebileceğinizi WebpageControlOptions gösterir.
<Group>
<Column PercentWidth="100">
<Control Type="WebpageControl" Name="WssPortalPage" Label="WssPortalPage" LabelPosition="Top" >
<WebpageControlOptions AllowScript="true">
<Link UrlRoot="http://www.msdn.com" />
</WebpageControlOptions>
</Control>
</Column>
</Group>
Örnek: CDATA etiketinde sağlanan içeriği görüntüleme
Aşağıdaki örnekte, bir etikette CDATA yer alan bir iş öğesi formuna NASıL HTML içeriği ekleyebileceğiniz gösterilmektedir.
<Control Type="WebpageControl">
<WebpageControlOptions>
<Content>
<![CDATA[Place HTML Formatted Content Here ]]>
</Content>
</WebpageControlOptions>
</Control>