Öğretici: Özel ilke tanımı oluşturma
Özel ilke tanımı, müşterilerin Azure'ı kullanmak için kendi kurallarını tanımlamasına olanak tanır. Bu kurallar genellikle şunları zorunlu kılar:
- Güvenlik uygulamaları.
- Maliyet yönetimi.
- Kuruluşa özgü kurallar (adlandırma veya konumlar gibi).
Özel ilke oluşturmaya yönelik iş sürücüsü ne olursa olsun, yeni özel ilkeyi tanımlamak için adımlar aynıdır.
Özel bir politika oluşturmadan önce, ihtiyaçlarınızı karşılayan bir ilkenin mevcut olup olmadığını görmek için ilke örneklerini denetleyin.
Özel ilke oluşturma yaklaşımı şu adımları izler:
- İş gereksinimlerinizi tanımlama
- Her gereksinimi bir Azure kaynak özelliğiyle eşleme
- Özelliği diğer adla eşleme
- Hangi etkinini kullanılacağına karar verme
- İlke tanımını oluşturma
Önkoşullar
Azure aboneliğiniz yoksa başlamadan önce ücretsiz bir hesap oluşturun.
Gereksinimleri tanımlama
İlke tanımını oluşturmadan önce, ilkenin amacını anlamak önemlidir. Bu öğreticide, ilgili adımları göstermek için ortak bir kurumsal güvenlik gereksinimi kullanın:
- Her depolama hesabının HTTPS için etkinleştirilmesi gerekir.
- HTTP için her depolama hesabı devre dışı bırakılmalıdır.
Gereksinimleriniz hem "olmak" hem de "olmaması" kaynak durumlarını net bir şekilde tanımlamalıdır.
Kaynağın beklenen durumunu tanımlamış olsak da uyumlu olmayan kaynaklarla ne yapmak istediğimizi tanımlamadık. Azure İlkesi birçok efekti destekler. Bu öğreticide iş gereksinimini, iş kurallarıyla uyumlu olmayan kaynakların oluşturulmasını önleme olarak tanımlarız. Bu hedefi karşılamak için reddetme etkisini kullanırız. Ayrıca, belirli atamalar için ilkeyi askıya alma seçeneğinin de olmasını istiyoruz. Devre dışı efektini kullanın ve etkiyi ilke tanımında bir parametre yapın.
Kaynak özelliklerini belirleme
İş gereksinimine bağlı olarak, Azure İlkesi ile denetlenecek Azure kaynağı, bir depolama hesabıdır. Ancak, ilke tanımında kullanılacak özellikleri bilmiyoruz. Azure İlkesi kaynağın JSON gösterimine göre değerlendirme yaptığı için bu kaynakta kullanılabilen özellikleri anlamamız gerekir.
Azure kaynağının özelliklerini belirlemenin birçok yolu vardır. Bu öğreticinin her birine göz atacağız:
- VS Code için Azure İlkesi uzantısı.
- Azure Resource Manager şablonları (ARM şablonları).
- Mevcut kaynağı dışarı aktarın.
- Oluşturma deneyimi.
- Hızlı başlangıç şablonları (GitHub).
- Şablon başvuru belgeleri.
- Azure Kaynak Gezgini.
VS Code uzantısında kaynakları görüntüleme
VS Code uzantısı, ortamınızdaki kaynaklara göz atmak ve her kaynaktaki Resource Manager özelliklerini görmek için kullanılabilir.
ARM şablonları
Yönetmek istediğiniz özelliği içeren bir ARM şablonuna bakmanın çeşitli yolları vardır.
Portalda var olan kaynak
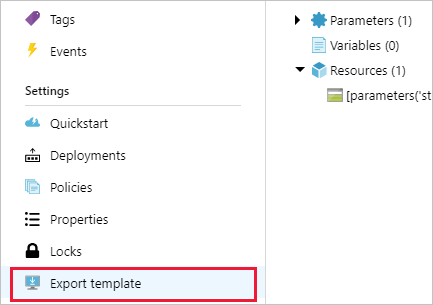
Özellikleri bulmanın en basit yolu, aynı türdeki mevcut bir kaynağa bakmaktır. Zorlamak istediğiniz ayar ile zaten yapılandırılmış kaynaklar, karşılaştıracak değeri de sağlar. Belirli bir kaynak için Azure portalındaki Ayarlar'daki Şablonu dışarı aktar sayfasına bakın.
Uyarı
Azure portalı tarafından dışarı aktarılan ARM şablonu, deployIfNotExists ilke tanımındaki ARM şablonunun deployment özelliğine doğrudan takılamaz.

Depolama hesabı için bunu yaptığınızda aşağıdaki örneğe benzer bir şablon gösterilir:
"resources": [
{
"comments": "Generalized from resource: '/subscriptions/{subscriptionId}/resourceGroups/myResourceGroup/providers/Microsoft.Storage/storageAccounts/mystorageaccount'.",
"type": "Microsoft.Storage/storageAccounts",
"sku": {
"name": "Standard_LRS",
"tier": "Standard"
},
"kind": "Storage",
"name": "[parameters('storageAccounts_mystorageaccount_name')]",
"apiVersion": "2018-07-01",
"location": "westus",
"tags": {
"ms-resource-usage": "azure-cloud-shell"
},
"scale": null,
"properties": {
"networkAcls": {
"bypass": "AzureServices",
"virtualNetworkRules": [],
"ipRules": [],
"defaultAction": "Allow"
},
"supportsHttpsTrafficOnly": false,
"encryption": {
"services": {
"file": {
"enabled": true
},
"blob": {
"enabled": true
}
},
"keySource": "Microsoft.Storage"
}
},
"dependsOn": []
}
]
altında properties olarak ayarlanmış falseadlı supportsHttpsTrafficOnly bir değerdir. Bu özellik, aradığımız özellik olabilir gibi görünüyor. Ayrıca, type kaynağın adıdır Microsoft.Storage/storageAccounts. türü, ilkeyi yalnızca bu türdeki kaynaklarda sınırlamamıza olanak tanır.
Portalda kaynak oluşturma
Portalın bir başka yolu da kaynak yaratma deneyimidir. Portal aracılığıyla bir depolama hesabı oluşturduğunuzda, Gelişmiş sekmesinin altındaki bir seçenek Güvenlik aktarımı gerekiyor seçeneğidir. Bu özellik, Devre Dışı ve Etkin seçeneklerine sahiptir. Bilgi simgesi, bu seçeneğin muhtemelen istediğimiz özellik olduğunu onaylayan daha fazla metine sahiptir. Ancak portal bize bu ekrandaki özellik adını söylemiyor.
Gözden geçir ve oluştur sekmesinde, sayfanın en altında Otomasyon için şablon indirme bağlantısı bulunur. Bağlantıyı seçtiğinizde yapılandırdığımız kaynağı oluşturan şablon açılır. Bu örnekte iki önemli bilgi parçası görüyoruz:
...
"supportsHttpsTrafficOnly": {
"type": "bool"
}
...
"properties": {
"accessTier": "[parameters('accessTier')]",
"supportsHttpsTrafficOnly": "[parameters('supportsHttpsTrafficOnly')]"
}
...
Bu bilgiler bize özellik türünü bildirir ve ayrıca aradığımız özelliğin bu olduğunu onaylar supportsHttpsTrafficOnly .
GitHub’da Hızlı Başlangıç şablonları
GitHub'da Azure Hızlı Başlangıç Şablonları farklı kaynaklar için oluşturulmuş yüzlerce ARM şablonuna sahiptir. Bu şablonlar, aradığınız kaynak özelliğini bulmanın harika bir yolu olabilir. Bazı özellikler aradığınız gibi görünebilir, ancak başka bir şeyi denetleyebilirsiniz.
Kaynak başvurusu belgeleri
Özelliğin doğru olduğunu doğrulamak supportsHttpsTrafficOnly için, depolama sağlayıcısındaki depolama hesabı kaynağının ARM şablonu başvurusuna bakın. Properties nesnesinin geçerli parametrelerin bir listesi vardır. Nesne bağlantısı seçildiğinde StorageAccountPropertiesCreateParameters kabul edilebilir özelliklerden oluşan bir tablo gösterilir. supportsHttpsTrafficOnly mevcut ve açıklama, iş gereksinimleriyle ilgili olarak aradığımız açıklamayla eşleşir.
Azure Resource Manager
Azure kaynaklarınızı keşfetmenin bir diğer yolu da Azure Kaynak Gezgini 'ni (Önizleme) kullanmaktır. Bu araç, aboneliğinizin bağlamını kullandığından, Azure kimlik bilgilerinizle web sitesinde kimlik doğrulaması yapmanız gerekir. Kimlik doğrulaması yaptıktan sonra sağlayıcılara, aboneliklere, kaynak gruplarına ve kaynaklara göre göz atabilirsiniz.
Bir depolama hesabı kaynağı bulun ve özelliklere bakın. Burayı da görüyoruz supportsHttpsTrafficOnly . Belgeler sekmesini seçtiğinizde, özellik açıklamasının daha önce başvuru belgelerinde bulduklarımız ile eşleşdiğini görüyoruz.
Özellik diğer adını bulma
Kaynak özelliğini belirledik, ancak bu özelliği bir diğer adla eşlememiz gerekiyor.
Azure kaynağının diğer adlarını belirlemenin birkaç yolu vardır. Bu öğreticinin her birine göz atacağız:
- VS Code için Azure İlkesi uzantısı.
- Azure CLI.
- Azure PowerShell.
VS Code uzantısında diğer adları alma
VS Code uzantısının Azure İlkesi uzantısı, kaynaklarınıza göz atmayı ve diğer adları bulmayı kolaylaştırır.
Not
VS Code uzantısı yalnızca Resource Manager modu özelliklerini kullanıma sunar ve Kaynak Sağlayıcısı modu özelliklerini görüntülemez.
Azure CLI
Azure CLI'da az provider, kaynak diğer adlarını aramak için komut grubu kullanılır. Ad alanını Microsoft.Storage , daha önce Azure kaynağıyla ilgili aldığımız ayrıntılara göre filtreleyeceğiz.
# Login first with az login if not using Cloud Shell
# Get Azure Policy aliases for type Microsoft.Storage
az provider show --namespace Microsoft.Storage --expand "resourceTypes/aliases" --query "resourceTypes[].aliases[].name"
Sonuçlarda adlı supportsHttpsTrafficOnlydepolama hesapları tarafından desteklenen bir diğer ad görüyoruz. Bu diğer adın varlığı, iş gereksinimlerimizi zorunlu kılmak için ilkeyi yazacağımız anlamına gelir!
Azure PowerShell
Azure PowerShell Get-AzPolicyAlias cmdlet'i kaynak diğer adlarını aramak için kullanılır. Microsoft.Storage Daha önce Azure kaynağı hakkında aldığımız ayrıntılara göre ad alanını filtreleyin.
# Login first with Connect-AzAccount if not using Cloud Shell
# Use Get-AzPolicyAlias to list aliases for Microsoft.Storage
(Get-AzPolicyAlias -NamespaceMatch 'Microsoft.Storage').Aliases
Azure CLI gibi sonuçlar da adlı supportsHttpsTrafficOnlydepolama hesapları tarafından desteklenen bir diğer ad gösterir.
Kullanılacak etkiyi belirleme
Uyumlu olmayan kaynaklarınızla ne yapacağınıza karar vermek, en başta neleri değerlendireceklerine karar vermek kadar önemlidir. Uyumlu olmayan bir kaynağa verilen her olası yanıta efekt adı verilir. Etki, uyumlu olmayan kaynağın günlüğe kaydedilip kaydedilmediğini, engellenip engellenmediğini, verilerin eklenip eklenmediğini veya kaynağı yeniden uyumlu duruma getirmek için kendisiyle ilişkilendirilmiş bir dağıtımın olup olmadığını denetler.
Örneğin, deny Azure ortamımızda uyumlu olmayan kaynakların oluşturulmasını istemediğimiz için istediğimiz etkidir. Denetim, ilkeyi olarak ayarlamadan denyönce ilkenin etkisini belirlemek için iyi bir ilk seçenektir. Etkiyi atama başına değiştirmeyi kolaylaştırma yollarından biri, efekti parametreleştirmektir. Ayrıntılar için parametrelere bakın.
Tanımı oluşturma
Artık yönetmeyi planladığımız özelliklerin ayrıntılarına ve diğer adlarına sahibiz. Ardından ilke kuralının kendisini oluşturacağız. İlke dili hakkında bilginiz yoksa, ilke tanımının nasıl yapılandırılıp yapılandırılması için ilke tanımı yapısına başvurun. İlke tanımının nasıl göründüğüne yönelik boş bir şablon aşağıdadır:
{
"properties": {
"displayName": "<displayName>",
"description": "<description>",
"mode": "<mode>",
"parameters": {
<parameters>
},
"policyRule": {
"if": {
<rule>
},
"then": {
"effect": "<effect>"
}
}
}
}
Meta veri
İlk üç bileşen ilke meta verileridir. Kuralı ne için oluşturduğumuz bildiğimiz için bu bileşenler için değer sağlamak kolaydır. Mod öncelikli olarak etiketler ve kaynak konumuyla ilgili. Değerlendirmeyi etiketleri destekleyen kaynaklarda sınırlamamız gerekmediğinden için tüm değerini modekullanın.
"displayName": "Deny storage accounts not using only HTTPS",
"description": "Deny storage accounts not using only HTTPS. Checks the supportsHttpsTrafficOnly property on StorageAccounts.",
"mode": "all",
Parametreler
Değerlendirmeyi değiştirmek için parametre kullanmamış olsak da, sorun giderme için parametresinin değiştirilmesine effect izin vermek için bir parametre kullanmak istiyoruz. Bir effectType parametre tanımlar ve bunu yalnızca deny ve disabledile sınırlandırabilirsiniz. Bu iki seçenek iş gereksinimlerimizle eşleşmektedir. Tamamlanmış parametreler bloğu şu örneğe benzer:
"parameters": {
"effectType": {
"type": "string",
"defaultValue": "Deny",
"allowedValues": [
"Deny",
"Disabled"
],
"metadata": {
"displayName": "Effect",
"description": "Enable or disable the execution of the policy"
}
}
},
İlke kuralı
İlke kuralını oluşturmak, özel ilke tanımımızı oluşturmanın son adımıdır. Test etmek için iki deyim belirledik:
- Depolama hesabı
typeşeklindedirMicrosoft.Storage/storageAccounts. - Depolama hesabı
supportsHttpsTrafficOnlydeğildirtrue.
Bu deyimlerin ikisinin de doğru olması gerektiğinden mantıksal işlecini allOf kullanın. effectType Statik bildirim yapmak yerine parametresini efekte geçirin. Tamamlanmış kuralımız şu örneğe benzer:
"if": {
"allOf": [
{
"field": "type",
"equals": "Microsoft.Storage/storageAccounts"
},
{
"field": "Microsoft.Storage/storageAccounts/supportsHttpsTrafficOnly",
"notEquals": "true"
}
]
},
"then": {
"effect": "[parameters('effectType')]"
}
Tamamlanan tanım
İlkenin üç bölümü de tanımlandığında tamamlanmış tanımımız aşağıdadır:
{
"properties": {
"displayName": "Deny storage accounts not using only HTTPS",
"description": "Deny storage accounts not using only HTTPS. Checks the supportsHttpsTrafficOnly property on StorageAccounts.",
"mode": "all",
"parameters": {
"effectType": {
"type": "string",
"defaultValue": "Deny",
"allowedValues": [
"Deny",
"Disabled"
],
"metadata": {
"displayName": "Effect",
"description": "Enable or disable the execution of the policy"
}
}
},
"policyRule": {
"if": {
"allOf": [
{
"field": "type",
"equals": "Microsoft.Storage/storageAccounts"
},
{
"field": "Microsoft.Storage/storageAccounts/supportsHttpsTrafficOnly",
"notEquals": "true"
}
]
},
"then": {
"effect": "[parameters('effectType')]"
}
}
}
}
Tamamlanan tanım, yeni bir ilke oluşturmak için kullanılabilir. Portal ve her SDK (Azure CLI, Azure PowerShell ve REST API) tanımı farklı şekillerde kabul edin, bu nedenle doğru kullanımı doğrulamak için her birinin komutlarını gözden geçirin. Ardından, depolama hesaplarınızın güvenliğini yönetmek için parametreli hale getirilmiş etkiyi kullanarak uygun kaynaklara atayın.
Kaynakları temizleme
Bu öğreticideki kaynaklarla çalışmayı bitirdiyseniz, oluşturduğunuz atamaları veya tanımları silmek için aşağıdaki adımları kullanın:
Azure İlkesi sayfasının sol tarafındaki Yazma bölümünden Tanımlar'ı (veya atamayı silmeye çalışıyorsanız Atamalar)'ı seçin.
Kaldırmak istediğiniz yeni girişim veya tanımını (ya da atamayı) arayın.
Satıra sağ tıklayın ya da tanımın (veya atamanın) sonundaki üç noktayı seçip Tanımı sil (veya Atamayı sil) öğesini seçin.
İnceleyin
Bu öğreticide, aşağıdaki görevleri başarıyla gerçekleştirdiniz:
- İş gereksinimlerinizi tanımladı
- Her gereksinimi bir Azure kaynak özelliğine eşle
- Özelliği diğer adla eşle
- Kullanılacak etkiyi belirledik
- İlke tanımını oluşturm
Sonraki adımlar
Ardından, bir ilke oluşturmak ve atamak için özel ilke tanımınızı kullanın: