Not
Bu sayfaya erişim yetkilendirme gerektiriyor. Oturum açmayı veya dizinleri değiştirmeyi deneyebilirsiniz.
Bu sayfaya erişim yetkilendirme gerektiriyor. Dizinleri değiştirmeyi deneyebilirsiniz.
Visual Studio Code (VS Code), geliştirme iş akışınızı desteklemek için VS Code yüklemenize diller, hata ayıklayıcılar ve araçlar gibi uzantılar eklemenize olanak tanır. Visual Studio Code için Azure IoT Hub uzantısı, GELIŞTIRME sırasında IoT hub'larınızı, cihazlarınızı ve modüllerinizi yönetebilmeniz ve bunlarla etkileşim kurabilmeniz için VS Code yüklemenize Azure IoT Hub desteği eklemenize olanak tanır. Azure IoT Hub uzantısı Visual Studio Code Market'ten kullanılabilir.
Not
Buluttan cihaza mesajlaşma, cihaz ikizleri ve cihaz yönetimi gibi bu makalede bahsedilen özelliklerden bazıları yalnızca IoT Hub'ın standart katmanında kullanılabilir. Temel ve standart/ücretsiz IoT Hub katmanları hakkında daha fazla bilgi için bkz. Çözümünüz için doğru IoT Hub katmanını seçme.
Uzantıyı yükleme
Uzantıyı Visual Studio Code veya Visual Studio Code Market'ten bulabilir ve yükleyebilirsiniz.
Visual Studio Code'dan yükleme
Visual Studio Code'un içinden uzantıyı bulmak ve yüklemek için aşağıdaki adımları uygulayın.
VS Code'da, görünüm çubuğundan Uzantılar görünümü simgesini veya Ctrl+Shift+X tuşlarını seçerek Uzantılar görünümünü seçin.

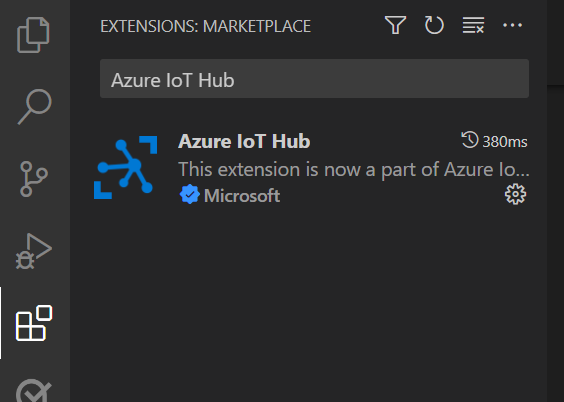
Market tekliflerini filtrelemek için arama kutusuna Azure IoT Hub yazın. Listede Azure IoT Hub uzantısını görmeniz gerekir. Uzantı ayrıntıları sayfasını görüntülemek için listeden uzantıyı seçin.

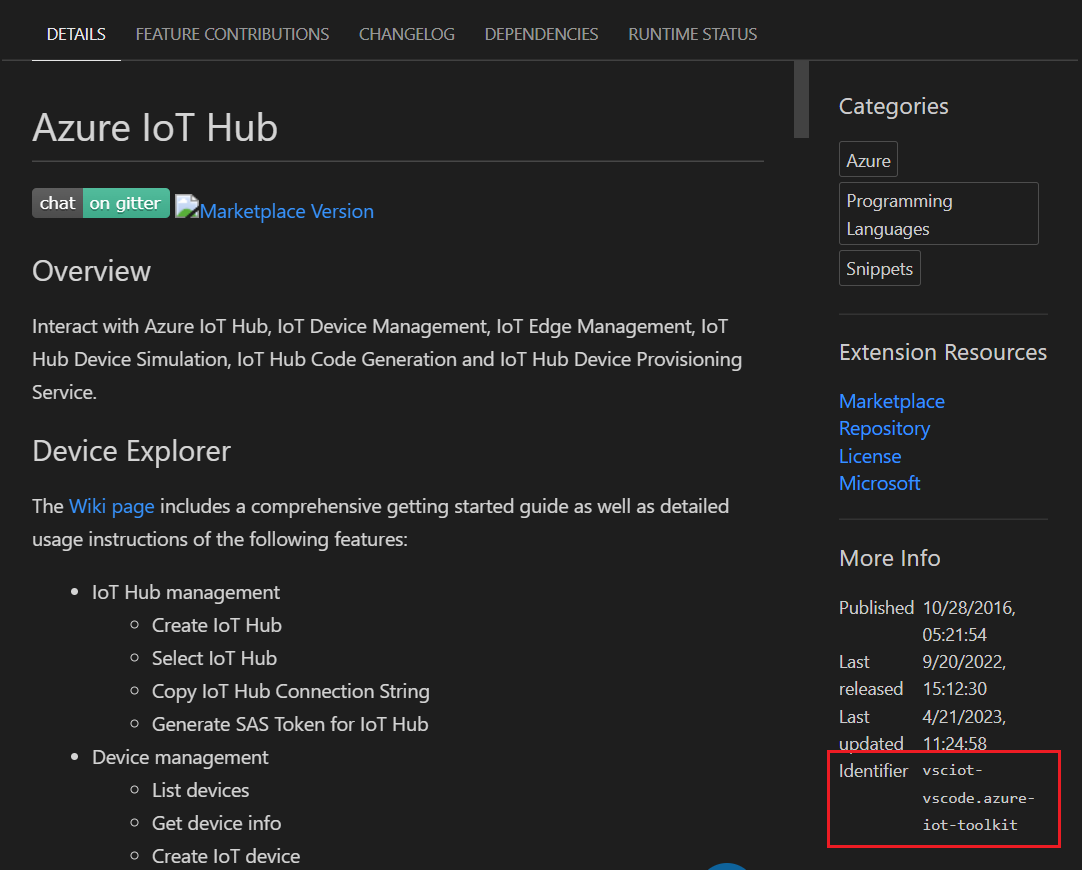
Uzantı ayrıntıları sayfasının Daha Fazla Bilgi bölümünde görüntülenen seçili uzantının benzersiz tanımlayıcısının olarak
vsciot-vscode.azure-iot-toolkitayarlandığını onaylayın.
Uzantıyı yüklemek için listeden veya uzantı ayrıntıları sayfasından seçili uzantının Yükle düğmesini seçin.
Visual Studio Code Market'ten yükleme
VS Code Market'ten uzantıyı bulmak ve yüklemek için aşağıdaki adımları gerçekleştirin.
Tarayıcınızda VS Code Market'teki Azure IoT Hub uzantısı sayfasına gidin.
Azure IoT Hub uzantısı sayfasının Daha Fazla Bilgi bölümünde görüntülenen seçili uzantının benzersiz tanımlayıcısının olarak
vsciot-vscode.azure-iot-toolkitayarlandığını onaylayın.Visual Studio Code'u başlatmak için Yükle düğmesini seçin ( henüz çalışmıyorsa) ve VS Code'da uzantının uzantı ayrıntıları sayfasını görüntüleyin.
VS Code'da uzantıyı yüklemek için uzantı ayrıntıları sayfasından Yükle düğmesini seçin.
Visual Studio Code için Azure IoT Hub uzantısını yüklemek, diğer tüm Azure uzantıları için tek bir Azure oturum açma ve abonelik filtreleme deneyimi sağlayan Visual Studio Code için Azure Hesabı uzantısını da yükler. Azure Hesabı uzantısı, Azure Cloud Shell hizmetini VS Code'un tümleşik terminalinde de kullanılabilir hale getirir.
Not
Azure IoT Hub uzantısı, bağlantı için Azure Hesabı uzantısına bağlıdır. Azure IoT Hub uzantısını kaldırmadan Azure Hesabı uzantısını kaldıramazsınız.
Azure hesabınızda oturum açma
Uzantının Azure IoT Hub ile etkileşim kurabilmesi için önce Visual Studio Code'dan Azure hesabınızda oturum açmanız gerekir. Azure Hesabı uzantısını kullanarak aşağıdakileri yapabilirsiniz:
- Azure hesabı oluşturma
- Azure hesabınızda oturum açma ve kapatma
- Azure hesabınızdan Azure IoT Hub uzantısının kullanabileceği Azure aboneliklerini filtreleme
- Azure Cloud Shell depolama hesabınıza dosya yükleme
Azure'da oturum açmak ve Azure aboneliğinizden IoT hub'ınızı seçmek için şu adımları izleyin:
VS Code'un Gezgin görünümünde yan çubuktaki Azure IoT Hub bölümünü genişletin.
Eylem menüsünü görüntülemek için Azure IoT Hub bölümünün üç nokta (...) düğmesini seçin ve ardından eylem menüsünden IoT Hub'ı Seç'i seçin.
Azure'da oturum açmadıysanız, sağ alt köşede Azure'da oturum açmanızı sağlamak için bir açılır bildirim gösterilir. Oturum Aç'ı seçin ve Yönergeleri izleyerek Azure'da oturum açın.
Abonelik Seç açılan listesinden Azure aboneliğinizi seçin.
IoT Hub'ı Seçin açılan listesinden IoT hub'ınızı seçin.
IoT hub'ınızın cihazları IoT Hub'dan alınır ve yan çubuğun Azure IoT Hub bölümündeki Cihazlar düğümü altında gösterilir.
Not
Eylem menüsünden IoT Hub Bağlantı Dizesini Ayarla'yı seçip IoT Hub Bağlantı Dizesi giriş kutusuna IoT hub'ınız için iothubowner ilkesi bağlantı dizesi girerek IoT hub'ınıza erişmek için de bir bağlantı dizesi kullanabilirsiniz.
Oturum açtıktan sonra, VS Code'un Gezgin görünümündeki Komut Paleti'nden veya eylem menüsünden hub'larınızla, cihazlarınızla ve modüllerinizle etkileşim kurabilirsiniz. Uzantıyla etkileşim kurma hakkında sık sorulan sorular ve etkileşim örnekleri de dahil olmak üzere daha fazla bilgi için Bkz . Azure IoT Hub uzantısının wiki'si .
IoT hub'larınızı yönetme
Uzantıdan aşağıdaki IoT hub yönetim görevlerini gerçekleştirebilirsiniz:
- Yeni bir IoT hub'ı oluşturun ve uzantınız için geçerli IoT hub'ı olarak seçin
- Uzantınız için geçerli IoT hub'ı olarak mevcut bir IoT hub'ını seçin
- Gezgin görünümünde Azure IoT Hub'ı için Yenile düğmesini seçerek geçerli IoT hub'ı için mevcut yerleşik ve özel uç noktaları listeleme
- Geçerli IoT hub'ına ilişkin bağlantı dizesi panonuza kopyalayın
- Geçerli IoT hub'ı için bir SAS belirteci oluşturma ve panonuza kopyalama
Cihazlarınızı yönetme
Uzantıdan geçerli IoT hub'ı için aşağıdaki cihaz yönetimi görevlerini gerçekleştirebilirsiniz:
- Yeni bir IoT Hub cihazı oluşturma
- Yeni bir IoT Edge cihazı oluşturma
- Gezgin görünümünde geçerli IoT hub'ı için Yenile düğmesini seçerek veya Komut Paleti'nde Azure IoT Hub: Cihazları Listele komutunu belirterek mevcut cihazları listeleyin
- SEÇILEN cihaz hakkında, VS Code'un Çıkış panelinde gösterilen JSON belgesi olarak bilgi alma
- Seçili cihaz için cihaz ikizini VS Code düzenleyicisinde JSON belgesi olarak düzenleyin
- Seçili cihaz için bağlantı dizesi panonuza kopyalama
- Seçili cihaz için bir SAS belirteci oluşturup panonuza kopyalayın
- Seçili cihaz için doğrudan bir yöntem çağırın ve sonuçları VS Code'un Çıkış panelinde görüntüleyin
- Seçili cihazı geçerli IoT hub'ından silme
İpucu
IoT kaynaklarınızın yanlışlıkla veya kötü amaçlı olarak silinmesini önlemek için bir kilidi etkinleştirebilirsiniz. Azure'daki kaynak kilitleri hakkında daha fazla bilgi için bkz . Altyapınızı korumak için kaynaklarınızı kilitleme.
Modüllerinizi yönetme
Geçerli IoT hub'ında seçili cihaz için aşağıdaki modül yönetim görevlerini gerçekleştirebilirsiniz:
- Yeni modül oluşturma
- VS Code'un Gezgin görünümünde geçerli cihaz için Yenile düğmesini seçerek mevcut modülleri listeleme
- Vs Code'un Çıkış panelinde gösterilen, JSON belgesi olarak seçilen modül hakkında bilgi alma
- Seçilen modülün modül ikizini VS Code düzenleyicisinde JSON belgesi olarak düzenleyin
- Seçili modülün bağlantı dizesi panonuza kopyalayın
- Seçili modül için doğrudan bir yöntem çağırın ve sonuçları VS Code'un Çıkış panelinde görüntüleyin
- Seçili modülü geçerli cihazdan silme
Not
Azure IoT Edge sistem modülleri salt okunur durumdadır ve değiştirilemez. Değişiklikler, ilgili IoT Edge cihazı için bir yapılandırma dağıtılarak gönderilebilir.
IoT Hub ile etkileşim kurma
Geçerli IoT hub'ınızdaki kaynaklar için aşağıdaki etkileşimli görevleri gerçekleştirebilirsiniz:
- Seçili kaynağınız için cihazdan buluta ileti gönderme gibi ortak bir görevi gerçekleştirmek için seçili programlama dilinde kod oluşturma
- Seçtiğiniz cihaz için IoT Hub'a cihazdan buluta (D2C) ileti gönderme
- Geçerli IoT hub'ı için yerleşik olay uç noktasını izlemeyi başlatın ve durdurun ve sonuçları VS Code'un Çıkış panelinde görüntüleyin
- Geçerli IoT hub'ınız için seçili cihaza buluttan cihaza (C2D) bir ileti gönderin ve sonuçları VS Code'un Çıkış panelinde görüntüleyin
- Geçerli IoT hub'ınız için seçilen cihaza gönderilen C2D iletilerini izlemeyi başlatın ve durdurun ve sonuçları VS Code'un Çıkış panelinde görüntüleyin
- Cihazlar için dağıtılmış izleme ayarlarını güncelleştirme
- Geçerli IoT hub'ı için özel Event Hubs uç noktalarını izlemeyi başlatın ve durdurun ve sonuçları VS Code'un Çıkış panelinde görüntüleyin
IoT Edge ile etkileşim kurma
Geçerli IoT hub'ınızdaki Azure IoT Edge cihazları için aşağıdaki etkileşimli görevleri gerçekleştirebilirsiniz:
- Seçtiğiniz IoT Edge cihazı için bir dağıtım oluşturun ve sonuçları VS Code'un Çıkış panelinde görüntüleyin
- Uygun bir dağıtım bildiriminiz varsa, birden çok IoT Edge cihazı için uygun ölçekte bir dağıtım oluşturun ve sonuçları VS Code'un Çıkış panelinde görüntüleyin