1. Adım - .NET ile statik bir web uygulamasına arama eklemeye genel bakış
Bu öğretici, kitap kataloğunda arama yapmak için bir web sitesi oluşturur ve ardından web sitesini bir Azure statik web uygulamasına dağıtır.
Örnek ne yapar?
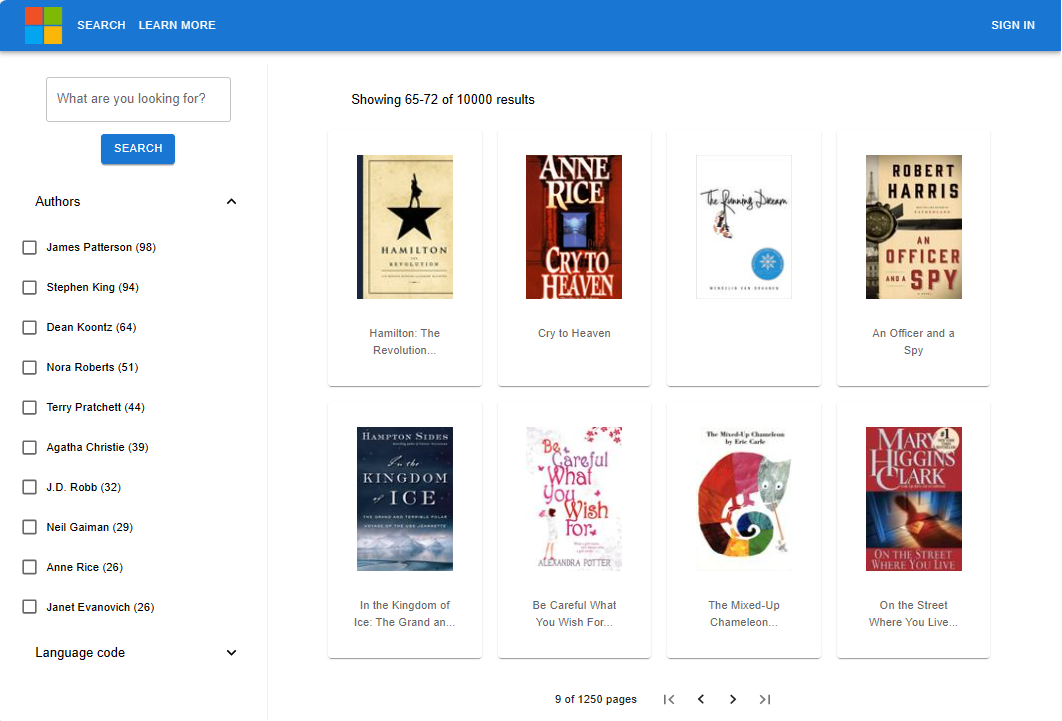
Bu örnek web sitesi 10.000 kitaplık bir kataloğa erişim sağlar. Arama çubuğuna metin girerek katalogda arama yapabilirsiniz. Siz metin girerken web sitesi, metni otomatik olarak tamamlarken arama dizininin [\suggestion özelliğini kullanır. Sorgu tamamlandıktan sonra, kitap listesi ayrıntıların bir bölümüyle birlikte görüntülenir. Kitabın arama dizininde depolanan tüm ayrıntıları görmek için bir kitap seçebilirsiniz.

Arama deneyimi şunları içerir:
- Arama – uygulama için arama işlevi sağlar.
- Öneri – kullanıcı arama çubuğuna yazarken öneriler sağlar.
- Modeller ve filtreler : Yazara veya dile göre filtreleyen modelli bir gezinti yapısı sağlar.
- Sayfalandırılmış sonuçlar - Sonuçlar arasında gezinmek için sayfalama denetimleri sağlar.
- Belge Arama – Ayrıntılar sayfasının tüm içeriğini almak için bir belgeyi kimlikle arar.
Örnek nasıl düzenlenmiştir?
Örnek kod aşağıdaki bileşenleri içerir:
| Uygulama | Purpose | GitHub Depo Konum |
|---|---|---|
| client | Arama ile kitapları görüntülemek için React uygulaması (sunu katmanı). Azure İşlevi uygulamasını çağırır. | /azure-search-static-web-app/client |
| api | Azure .NET İşlev uygulaması (iş katmanı) - .NET SDK kullanarak Azure AI Arama API'sini çağırır | /azure-search-static-web-app/api |
| toplu ekleme | Dizini oluşturmak ve buna belge eklemek için .NET projesi. | /azure-search-static-web-app/bulk-insert |
Geliştirme ortamınızı ayarlama
Hizmetleri oluşturun ve yerel geliştirme ortamınız için aşağıdaki yazılımı yükleyin.
- Azure AI Search, herhangi bir bölge veya katman
- .NET 6 veya üzeri
- Git
- Visual Studio Code
- Visual Studio Code için C# Geliştirme Araçları uzantısı
- Visual Studio Code için Azure Static Web App uzantısı
Bu öğretici Azure İşlevi API'sini yerel olarak çalıştırmaz, ancak yerel olarak çalıştırmak istiyorsanız azure-functions-core-tools'u yükleyin.
Git ile arama örneğini çatallama ve kopyalama
Örnek deponun çatalını oluşturma, Statik Web Uygulaması'nı dağıtabilmek için kritik öneme sahiptir. Web uygulamaları, kendi GitHub çatal konumunuza göre derleme eylemlerini ve dağıtım içeriğini belirler. Statik Web Uygulamasında kod yürütme uzaktır ve Azure Static Web Apps çatallanmış örneğinizdeki koddan okur.
GitHub'da azure-search-static-web-app deposunu çatal yapın.
GitHub hesabınızla web tarayıcınızda çatal işlemini tamamlayın. Bu öğreticide, azure statik web uygulamasına dağıtımın bir parçası olarak çatalınız kullanılır.
Bash terminalinde çatallı örnek uygulamanızı yerel bilgisayarınıza indirin.
değerini GitHub diğer adınızla değiştirin
YOUR-GITHUB-ALIAS.git clone https://github.com/YOUR-GITHUB-ALIAS/azure-search-static-web-app.gitAynı Bash terminalinde, bu web sitesi arama örneği için çatallanmış deponuza gidin:
cd azure-search-static-web-appÇatallanmış deponuzu açmak için Visual Studio Code komutunu
code .kullanın. Kalan görevler belirtilmediği sürece Visual Studio Code'dan gerçekleştirilir.code .