Öğretici: Azure Static Web Apps için Azure Front Door'ı yapılandırma
Azure Front Door'u statik web uygulamanız için CDN olarak ekleyerek, web uygulamalarınızın hızlı teslimi için güvenli bir giriş noktasından yararlanırsınız.
Static Web Apps ile Azure Front Door ile tümleştirmek için iki seçeneğiniz vardır. Statik Web Uygulamaları ile Azure Front Door'un yönetilen tümleştirmesi olan kurumsal düzeyde uç özelliğini etkinleştirerek statik web uygulamanıza Azure Front Door ekleyebilirsiniz. Alternatif olarak, statik web uygulamanızın önünde el ile bir Azure Front Door kaynağı yapılandırabilirsiniz.
İhtiyaçlarınıza en uygun seçeneği belirlemek için aşağıdaki avantajları göz önünde bulundurun.
Kurumsal düzeyde uç sağlar:
- Sıfır yapılandırma değişikliği
- Kapalı kalma süresi yok
- Otomatik olarak yönetilen SSL sertifikaları ve özel etki alanları
El ile gerçekleştirilen bir Azure Front Door kurulumu, CDN yapılandırması üzerinde aşağıdakiler de dahil olmak üzere tam denetim sağlar:
- Trafik kaynağını çıkış noktasıyla sınırla
- Web uygulaması güvenlik duvarı (WAF) ekleme
- Birden çok uygulama arasında yönlendirme
- Azure Front Door'un daha gelişmiş özelliklerini kullanma
Bu öğreticide, statik web uygulamanıza Azure Front Door eklemeyi öğreneceksiniz.
Ön koşullar
- Statik web uygulamanız için, yaşam süresi (TTL) 48 saatten kısa olacak şekilde yapılandırılmış özel etki alanı .
- Standart barındırma planını kullanan Azure Static Web Apps ile dağıtılan bir uygulama.
Statik Web Apps kaynağında kurumsal düzeyde edge'i etkinleştirme
Azure portalında statik web uygulamanıza gidin.
Soldaki menüden Kurumsal sınıf kenar'ı seçin.
Kurumsal düzeyde kenarı etkinleştir etiketli kutuyu işaretleyin.
Kaydet'i seçin.
Kaydetmeyi onaylamak için Tamam'ı seçin.
Bu özelliğin etkinleştirilmesi ek maliyetler doğurabilir.
Ön koşullar
- Etkin aboneliği olan bir Azure hesabı. Ücretsiz hesap oluşturma
- Azure Static Web Apps sitesi. İlk statik web uygulamanızı oluşturma
- Azure Static Web Apps Standard ve Azure Front Door Standard / Premium planları. Daha fazla bilgi için bkz. Static Web Apps fiyatlandırması
- Daha hızlı sayfa yüklemeleri, gelişmiş güvenlik ve küresel uygulamalar için iyileştirilmiş güvenilirlik için kurumsal düzeyde uç kullanmayı göz önünde bulundurun.
Azure Front Door oluşturma
Azure Portal oturum açın.
Giriş sayfasından veya Azure menüsünden + Kaynak oluştur'u seçin. Front Door ve CDN profillerini arayın ve ardından Front Door ve CDN profilleri oluştur'u>seçin.
Teklifleri karşılaştır sayfasında Hızlı oluştur'u ve ardından Front Door oluşturmak için Devam'ı seçin.
Front Door profili oluştur sayfasında aşağıdaki ayarları girin veya seçin.
Ayar Değer Abonelik Azure aboneliği seçin. Kaynak grubu Kaynak grubu adı girin. Bu ad genellikle statik web uygulamanız tarafından kullanılan grup adıyla aynıdır. Kaynak grubu konumu Yeni bir kaynak grubu oluşturursanız, size en yakın konumu girin. Ad my-static-web-app-front-door girin. Katman Standart'ı seçin. Uç nokta adı Front Door konağınız için benzersiz bir ad girin. Kaynak türü Statik Web Uygulaması'ı seçin. Kaynak ana bilgisayar adı Açılan listeden statik web uygulamanızın ana bilgisayar adını seçin. Önbelleğe Alma Önbelleğe almayı etkinleştir onay kutusunu işaretleyin. Sorgu dizesini önbelleğe alma davranışı Sorgu Dizesini Kullan'ı seçin Sıkıştırma Sıkıştırmayı etkinleştir'i seçin WAF ilkesi Bu özelliği etkinleştirmek istiyorsanız Yeni oluştur'u seçin veya açılan listeden mevcut bir Web Uygulaması Güvenlik Duvarı ilkesi seçin. Dekont
Bir Azure Front Door profili oluşturduğunuzda, Front Door'un oluşturulduğu abonelikten bir çıkış noktası seçmeniz gerekir.
Gözden geçir ve oluştur'u seçin ve ardından Oluştur seçeneğini belirleyin. Oluşturma işleminin tamamlanması birkaç dakika sürebilir.
Dağıtım tamamlandıktan sonar Kaynağa git’i seçin.
Koşul ekleyin.
Kimlik doğrulaması iş akışı için önbelleği devre dışı bırakma
Dekont
Önbellek süre sonu, önbellek anahtarı sorgu dizesi ve kaynak grubu geçersiz kılma eylemleri kullanım dışıdır. Bu eylemler normal şekilde çalışmaya devam edebilir, ancak kural kümeniz değiştirilemez. Kural kümenizi değiştirmeden önce bu geçersiz kılmaları yeni yol yapılandırması geçersiz kılma eylemleriyle değiştirin.
Front Door'un önbelleğe alma ilkelerinin kimlik doğrulaması ve yetkilendirmeyle ilgili sayfaları önbelleğe almaya çalışmasını devre dışı bırakmak için aşağıdaki ayarları ekleyin.
Koşul ekle
Front Door'unuzdan Ayarlar altında Kural kümesi'ne tıklayın.
Ekle'yi seçin.
Kural kümesi adı metin kutusuna Güvenlik yazın.
Kural adı metin kutusuna NoCacheAuthRequests girin.
Koşul ekle'yi seçin.
İstek yolu'nu seçin.
İşleç açılan listesini ve ardından Şununla Başlar'ı seçin.
Değer metin kutusunun üstündeki Düzenle bağlantısını seçin.
Metin kutusuna girin
/.authve Güncelleştir'i seçin.Dize dönüştürme açılan listesinden seçenek yok seçeneğini belirleyin.
Eylem ekleme
Eylem ekle açılan listesini seçin.
Yönlendirme yapılandırması geçersiz kılma'ya tıklayın.
Önbelleğe Alma açılan listesinde Devre Dışı'nı seçin.
Kaydet'i seçin.
Kuralı bir uç noktayla ilişkilendirme
Kural oluşturulduğuna göre, kuralı bir Front Door uç noktasına uygulayın.
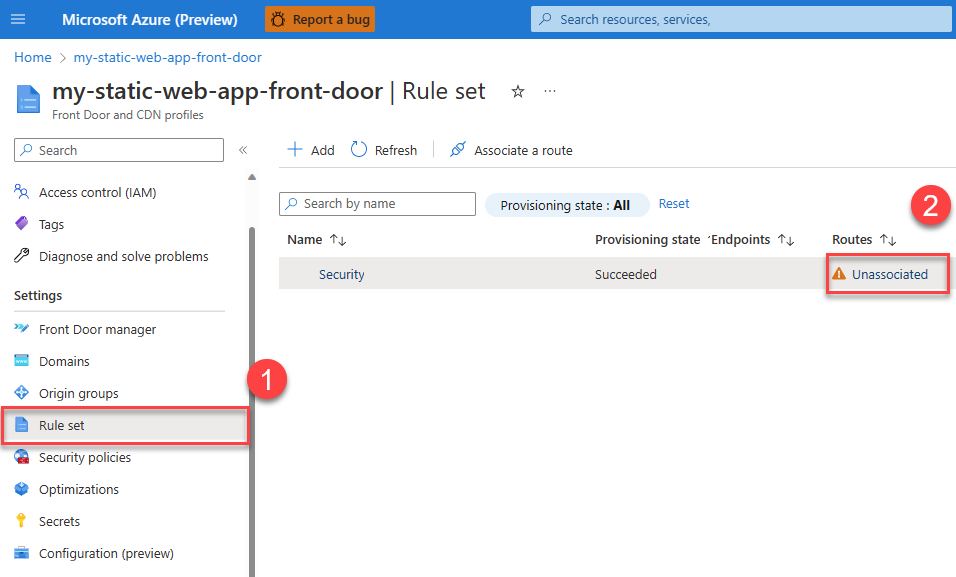
Front Door'unuzdan Kural kümesi'ni ve ardından İlişkilendirilmemiş bağlantısını seçin.

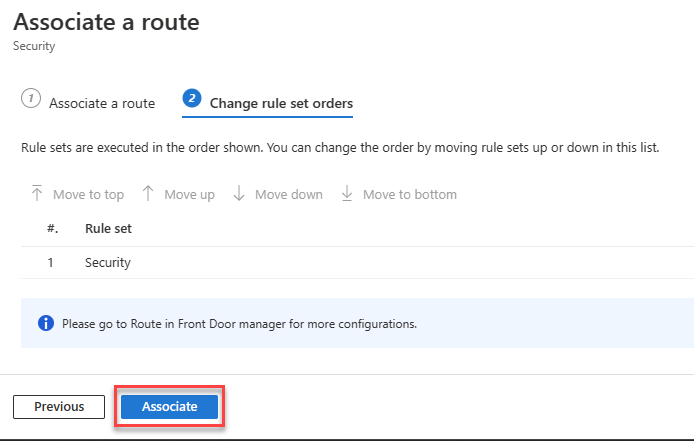
Önbelleğe alma kuralını uygulamak istediğiniz uç nokta adını seçin ve ardından İleri'yi seçin.
İlişkili'yi seçin.

Front Door Kimliğini Kopyala
Front Door örneğinin benzersiz tanımlayıcısını kopyalamak için aşağıdaki adımları kullanın.
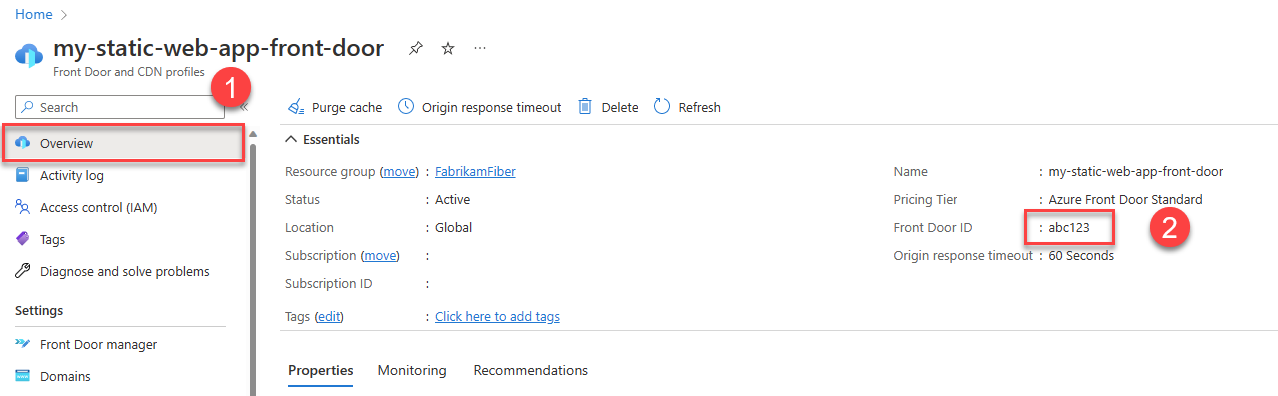
Front Door'unuzdan sol gezinti bölmesinden Genel Bakış bağlantısını seçin.
Front Door Id etiketli değeri kopyalayın ve daha sonra kullanmak üzere bir dosyaya yapıştırın.

Statik web uygulaması yapılandırmasını güncelleştirme
Front Door ile tümleştirmeyi tamamlamak için uygulama yapılandırma dosyasını aşağıdaki işlevleri yapacak şekilde güncelleştirmeniz gerekir:
- Yalnızca Front Door aracılığıyla sitenize gelen trafiği kısıtlama
- Yalnızca Front Door örneğinizden sitenize gelen trafiği kısıtlama
- Sitenize erişebilecek etki alanlarını tanımlama
- Güvenli yollar için önbelleğe almayı devre dışı bırakma
Sitenizin staticwebapp.config.json dosyasını açın ve aşağıdaki değişiklikleri yapın.
Yapılandırma dosyasına aşağıdaki bölümü ekleyerek trafiği yalnızca Front Door kullanacak şekilde kısıtlayın:
"networking": { "allowedIpRanges": ["AzureFrontDoor.Backend"] }Hangi Azure Front Door örneklerinin ve etki alanlarının
forwardingGatewaysitenize erişebileceğini tanımlamak için bölümünü ekleyin."forwardingGateway": { "requiredHeaders": { "X-Azure-FDID" : "<YOUR-FRONT-DOOR-ID>" }, "allowedForwardedHosts": [ "my-sitename.azurefd.net" ] }İlk olarak uygulamanızı yalnızca Front Door örneğinizden gelen trafiğe izin verecek şekilde yapılandırın. Her arka uç isteğinde, Front Door otomatik olarak Front Door örnek kimliğinizi içeren bir
X-Azure-FDIDüst bilgi ekler. Statik web uygulamanızı bu üst bilgiyi gerektirecek şekilde yapılandırarak trafiği yalnızca Front Door örneğiniz ile kısıtlar.forwardingGatewayYapılandırma dosyanızdaki bölümde bölümünü ekleyinrequiredHeadersve üst bilgiyi tanımlayınX-Azure-FDID. değerini daha önce ayırdığınız Front Door Kimliği ile değiştirin<YOUR-FRONT-DOOR-ID>.Ardından, diziye Azure Front Door ana bilgisayar adını (Azure Static Web Apps konak adı değil)
allowedForwardedHostsekleyin. Front Door örneğinizde yapılandırılmış özel etki alanlarınız varsa, bunları da bu listeye ekleyin.Bu örnekte değerini sitenizin Azure Front Door ana bilgisayar adıyla değiştirin
my-sitename.azurefd.net.Uygulamanızdaki tüm güvenli yollar için yol üst bilgisi tanımına ekleyerek
"Cache-Control": "no-store"Azure Front Door önbelleğini devre dışı bırakın.{ ... "routes": [ { "route": "/members", "allowedRoles": ["authenticated", "members"], "headers": { "Cache-Control": "no-store" } } ] ... }
Bu yapılandırmayla, siteniz artık oluşturulan *.azurestaticapps.net ana bilgisayar adıyla değil, yalnızca Front Door örneğinizde yapılandırılan konak adları aracılığıyla kullanılabilir.
Dikkat edilmesi gerekenler
Özel etki alanları: Front Door sitenizi yönettiğine göre artık Azure Static Web Apps özel etki alanı özelliğini kullanamayacaksınız. Azure Front Door'un özel etki alanı eklemeye yönelik ayrı bir işlemi vardır. Front Door'unuza özel etki alanı ekleme bölümüne bakın. Front Door'a özel bir etki alanı eklediğinizde, statik web uygulaması yapılandırma dosyanızı listeye eklemek
allowedForwardedHostsiçin güncelleştirmeniz gerekir.Trafik istatistikleri: Azure Front Door varsayılan olarak trafik istatistiklerinizi etkileyebilecek sistem durumu yoklamalarını yapılandırabilir. Sistem durumu yoklamaları için varsayılan değerleri düzenlemek isteyebilirsiniz.
Eski sürümleri sunma: Statik web uygulamanızdaki mevcut dosyalara güncelleştirme dağıttığınızda, Azure Front Door yaşam süresi dolana kadar dosyalarınızın eski sürümlerine hizmet etmeye devam edebilir. En son dosyaların sunulduğundan emin olmak için etkilenen yollar için Azure Front Door önbelleğini temizleyin.
Kaynakları temizleme
Bu öğreticide oluşturulan kaynakları artık kullanmak istemiyorsanız Azure Static Web Apps ve Azure Front Door örneklerini silin.